NEWS
Visualisierung mit Node Red erstellen
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Eine Frage am Rande habe ich noch: Wann immer ich zuhause mir den Status meiner Steckdose anschaue, werden die als ausgeschaltet dargestellt, obwohl sie an sind. Habe auch schon die Einstellungen geändert, aber anscheinend nicht korrekt
Nun mit Debug Nodes überprüfen, was rein und raus kommt und vergleichen mit dem wie es sein sollte und ggf. gegensteuern.
@mickym Guten Morgen,
könntest Du hier bitte mal einen Blick drauf werfen, da ich den Fehler nicht erkenne:[ { "id": "08162c6eaf6da6df", "type": "hue-light", "z": "2bbe99b34fc4bb8b", "name": "Deckenlampe_Flur", "bridge": "4eabefba2365c32d", "lightid": "f5090aef-b66f-45d8-9894-f5ab4cd02ea4", "colornamer": true, "skipevents": false, "initevents": false, "x": 1150, "y": 1380, "wires": [ [] ] }, { "id": "2da8cdb0cde2c20b", "type": "ui_switch", "z": "2bbe99b34fc4bb8b", "name": "Deckenlampe Flur", "label": "Deckenlampe Flur", "tooltip": "", "group": "b8845c704a3c8097", "order": 2, "width": 0, "height": 0, "passthru": false, "decouple": "true", "topic": "topic", "topicType": "msg", "style": "", "onvalue": "true", "onvalueType": "bool", "onicon": "", "oncolor": "", "offvalue": "false", "offvalueType": "bool", "officon": "", "offcolor": "", "animate": false, "className": "", "x": 630, "y": 1340, "wires": [ [ "08162c6eaf6da6df" ] ] }, { "id": "3f813fa7d524cb77", "type": "function", "z": "2bbe99b34fc4bb8b", "name": "Splitter", "func": "return [\n { payload: msg.payload.on },\n { payload: msg.payload.hex },\n { payload: msg.brightness }\n ];", "outputs": 3, "noerr": 0, "initialize": "", "finalize": "", "libs": [], "x": 400, "y": 1400, "wires": [ [ "2da8cdb0cde2c20b" ], [ "925f03cc07b74154" ], [ "65cc25062c11963b" ] ] }, { "id": "925f03cc07b74154", "type": "ui_colour_picker", "z": "2bbe99b34fc4bb8b", "name": "Farbe", "label": "Farbe", "group": "b8845c704a3c8097", "format": "hex", "outformat": "object", "showSwatch": true, "showPicker": false, "showValue": false, "showHue": false, "showAlpha": false, "showLightness": true, "square": "false", "dynOutput": "false", "order": 3, "width": 0, "height": 0, "passthru": false, "topic": "topic", "topicType": "msg", "className": "", "x": 590, "y": 1400, "wires": [ [ "9b2bc3492c042859" ] ] }, { "id": "9b2bc3492c042859", "type": "function", "z": "2bbe99b34fc4bb8b", "name": " zu Objekt", "func": "return { payload: { hex: msg.payload } };", "outputs": 1, "noerr": 0, "initialize": "", "finalize": "", "libs": [], "x": 820, "y": 1400, "wires": [ [ "08162c6eaf6da6df" ] ] }, { "id": "b40df4c39e65a33c", "type": "hue-light", "z": "2bbe99b34fc4bb8b", "name": "Deckenlampe_Flur", "bridge": "4eabefba2365c32d", "lightid": "f5090aef-b66f-45d8-9894-f5ab4cd02ea4", "colornamer": true, "skipevents": false, "initevents": false, "x": 410, "y": 1280, "wires": [ [ "3f813fa7d524cb77", "40baeaca417b7bb8" ] ] }, { "id": "65cc25062c11963b", "type": "ui_slider", "z": "2bbe99b34fc4bb8b", "name": "Brightness", "label": "Brightness", "tooltip": "", "group": "b8845c704a3c8097", "order": 4, "width": 0, "height": 0, "passthru": false, "outs": "all", "topic": "topic", "topicType": "msg", "min": 0, "max": "100", "step": 1, "className": "", "x": 610, "y": 1460, "wires": [ [ "7c2c2ab4adb0ca41" ] ] }, { "id": "7c2c2ab4adb0ca41", "type": "function", "z": "2bbe99b34fc4bb8b", "name": " zu Objekt", "func": "return { payload: { brightness: msg.payload } };", "outputs": 1, "noerr": 0, "initialize": "", "finalize": "", "libs": [], "x": 820, "y": 1460, "wires": [ [ "08162c6eaf6da6df" ] ] }, { "id": "40baeaca417b7bb8", "type": "debug", "z": "2bbe99b34fc4bb8b", "name": "", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "false", "statusVal": "", "statusType": "auto", "x": 730, "y": 1280, "wires": [] }, { "id": "4eabefba2365c32d", "type": "hue-bridge", "name": "Philips hue", "bridge": "192.168.178.21", "key": "eF6MrdTj-1JUnWnh4JznVNVpWitxcCUNzGPXA-Hu", "worker": "10", "autoupdates": true, "disableupdates": false }, { "id": "b8845c704a3c8097", "type": "ui_group", "name": "Flur", "tab": "2b61e876117ab201", "order": 1, "disp": true, "width": "8", "collapse": false, "className": "" }, { "id": "2b61e876117ab201", "type": "ui_tab", "name": "Beleuchtung", "icon": "dashboard", "order": 1, "disabled": false, "hidden": false } ]Ich habe den Hue Adapter aus ioBroker komplett gelöscht und bin gerade dabei das ganze über den Contrib Hue Magic in Node Red einzurichten. Zu 99% habe ich damit auch kein Problem, bis auf den einen Fehler der verhindert das ich die Lampe im Dashboard schalten kann. Ich brauche ja nicht viel zu sagen, denn Du erkennst ja auf Anhieb was ich da eingerichtet habe.
Es wäre echt nett von Dir.
-
@mickym Guten Morgen,
könntest Du hier bitte mal einen Blick drauf werfen, da ich den Fehler nicht erkenne:[ { "id": "08162c6eaf6da6df", "type": "hue-light", "z": "2bbe99b34fc4bb8b", "name": "Deckenlampe_Flur", "bridge": "4eabefba2365c32d", "lightid": "f5090aef-b66f-45d8-9894-f5ab4cd02ea4", "colornamer": true, "skipevents": false, "initevents": false, "x": 1150, "y": 1380, "wires": [ [] ] }, { "id": "2da8cdb0cde2c20b", "type": "ui_switch", "z": "2bbe99b34fc4bb8b", "name": "Deckenlampe Flur", "label": "Deckenlampe Flur", "tooltip": "", "group": "b8845c704a3c8097", "order": 2, "width": 0, "height": 0, "passthru": false, "decouple": "true", "topic": "topic", "topicType": "msg", "style": "", "onvalue": "true", "onvalueType": "bool", "onicon": "", "oncolor": "", "offvalue": "false", "offvalueType": "bool", "officon": "", "offcolor": "", "animate": false, "className": "", "x": 630, "y": 1340, "wires": [ [ "08162c6eaf6da6df" ] ] }, { "id": "3f813fa7d524cb77", "type": "function", "z": "2bbe99b34fc4bb8b", "name": "Splitter", "func": "return [\n { payload: msg.payload.on },\n { payload: msg.payload.hex },\n { payload: msg.brightness }\n ];", "outputs": 3, "noerr": 0, "initialize": "", "finalize": "", "libs": [], "x": 400, "y": 1400, "wires": [ [ "2da8cdb0cde2c20b" ], [ "925f03cc07b74154" ], [ "65cc25062c11963b" ] ] }, { "id": "925f03cc07b74154", "type": "ui_colour_picker", "z": "2bbe99b34fc4bb8b", "name": "Farbe", "label": "Farbe", "group": "b8845c704a3c8097", "format": "hex", "outformat": "object", "showSwatch": true, "showPicker": false, "showValue": false, "showHue": false, "showAlpha": false, "showLightness": true, "square": "false", "dynOutput": "false", "order": 3, "width": 0, "height": 0, "passthru": false, "topic": "topic", "topicType": "msg", "className": "", "x": 590, "y": 1400, "wires": [ [ "9b2bc3492c042859" ] ] }, { "id": "9b2bc3492c042859", "type": "function", "z": "2bbe99b34fc4bb8b", "name": " zu Objekt", "func": "return { payload: { hex: msg.payload } };", "outputs": 1, "noerr": 0, "initialize": "", "finalize": "", "libs": [], "x": 820, "y": 1400, "wires": [ [ "08162c6eaf6da6df" ] ] }, { "id": "b40df4c39e65a33c", "type": "hue-light", "z": "2bbe99b34fc4bb8b", "name": "Deckenlampe_Flur", "bridge": "4eabefba2365c32d", "lightid": "f5090aef-b66f-45d8-9894-f5ab4cd02ea4", "colornamer": true, "skipevents": false, "initevents": false, "x": 410, "y": 1280, "wires": [ [ "3f813fa7d524cb77", "40baeaca417b7bb8" ] ] }, { "id": "65cc25062c11963b", "type": "ui_slider", "z": "2bbe99b34fc4bb8b", "name": "Brightness", "label": "Brightness", "tooltip": "", "group": "b8845c704a3c8097", "order": 4, "width": 0, "height": 0, "passthru": false, "outs": "all", "topic": "topic", "topicType": "msg", "min": 0, "max": "100", "step": 1, "className": "", "x": 610, "y": 1460, "wires": [ [ "7c2c2ab4adb0ca41" ] ] }, { "id": "7c2c2ab4adb0ca41", "type": "function", "z": "2bbe99b34fc4bb8b", "name": " zu Objekt", "func": "return { payload: { brightness: msg.payload } };", "outputs": 1, "noerr": 0, "initialize": "", "finalize": "", "libs": [], "x": 820, "y": 1460, "wires": [ [ "08162c6eaf6da6df" ] ] }, { "id": "40baeaca417b7bb8", "type": "debug", "z": "2bbe99b34fc4bb8b", "name": "", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "false", "statusVal": "", "statusType": "auto", "x": 730, "y": 1280, "wires": [] }, { "id": "4eabefba2365c32d", "type": "hue-bridge", "name": "Philips hue", "bridge": "192.168.178.21", "key": "eF6MrdTj-1JUnWnh4JznVNVpWitxcCUNzGPXA-Hu", "worker": "10", "autoupdates": true, "disableupdates": false }, { "id": "b8845c704a3c8097", "type": "ui_group", "name": "Flur", "tab": "2b61e876117ab201", "order": 1, "disp": true, "width": "8", "collapse": false, "className": "" }, { "id": "2b61e876117ab201", "type": "ui_tab", "name": "Beleuchtung", "icon": "dashboard", "order": 1, "disabled": false, "hidden": false } ]Ich habe den Hue Adapter aus ioBroker komplett gelöscht und bin gerade dabei das ganze über den Contrib Hue Magic in Node Red einzurichten. Zu 99% habe ich damit auch kein Problem, bis auf den einen Fehler der verhindert das ich die Lampe im Dashboard schalten kann. Ich brauche ja nicht viel zu sagen, denn Du erkennst ja auf Anhieb was ich da eingerichtet habe.
Es wäre echt nett von Dir.
@damrak2022 Ehrlich gesagt verstehe ich nicht, warum Du Dein bestehendes System mit dem Adapter "kaputt" machst und nun die Hue Nodes installierst. Warum?
Bei den Nodes habe ich auch in einem anderen Thread gelesen, dass es Probleme gibt. Ich bin ausserdem kein Freund von function Nodes - wenn es nicht sein muss und Du sagst Du bist auch kein Programmierer - warum kopierst Du dann solche Flows.
Und ehrlich gesagt - Du bist überhaupt nicht sattelfest, was die Theorie zu Objekten, Eigenschaften etc. bist.
Hier ist die genaue Beschreibung zu den Nodes:
https://flows.nodered.org/node/node-red-contrib-huemagic#hue-light
Und wenn Dir die Beschreibung nichts sagt - dann wirst Du das auch nicht schalten können.
Ich empfehle Dir wirklich hier wieder mit dem iobroker-Adapter zu installieren und mit den Datenpunkten zu arbeiten.
Ich hab mir den Flow angeschaut - aber da ist nichts verkehrt - auch wenn ich es nicht so machen würde.
Installiere Deinen Adapter wieder - und schalte wie bisher und wenn Du nicht weißt, wie Du die iobroker Datenpunkte ansteuerst dann ist eine Sache das zu lernen - aber nicht irgendwelche Flows aus dem Netz zu kopieren. Wie gesagt an dem Flow ist nichts verkehrt - aber wenn die Kommunikation mit der Hardware nicht klappt - kann ich Dir nicht helfen.
-
@damrak2022 Ehrlich gesagt verstehe ich nicht, warum Du Dein bestehendes System mit dem Adapter "kaputt" machst und nun die Hue Nodes installierst. Warum?
Bei den Nodes habe ich auch in einem anderen Thread gelesen, dass es Probleme gibt. Ich bin ausserdem kein Freund von function Nodes - wenn es nicht sein muss und Du sagst Du bist auch kein Programmierer - warum kopierst Du dann solche Flows.
Und ehrlich gesagt - Du bist überhaupt nicht sattelfest, was die Theorie zu Objekten, Eigenschaften etc. bist.
Hier ist die genaue Beschreibung zu den Nodes:
https://flows.nodered.org/node/node-red-contrib-huemagic#hue-light
Und wenn Dir die Beschreibung nichts sagt - dann wirst Du das auch nicht schalten können.
Ich empfehle Dir wirklich hier wieder mit dem iobroker-Adapter zu installieren und mit den Datenpunkten zu arbeiten.
Ich hab mir den Flow angeschaut - aber da ist nichts verkehrt - auch wenn ich es nicht so machen würde.
Installiere Deinen Adapter wieder - und schalte wie bisher und wenn Du nicht weißt, wie Du die iobroker Datenpunkte ansteuerst dann ist eine Sache das zu lernen - aber nicht irgendwelche Flows aus dem Netz zu kopieren. Wie gesagt an dem Flow ist nichts verkehrt - aber wenn die Kommunikation mit der Hardware nicht klappt - kann ich Dir nicht helfen.
@mickym Guten Morgen,
obwohl ich alles gemäß Anleitung gemacht habe, verstehe ich nicht warum mir bei dem einen Node "undefinded" angezeigt wird.

Weiterhin möchte ich versuchen Dir zu erklären, warum ich das gemacht habe, denn Du wirkst leicht verärgert.
Ich hatte meine Lampen bisher nur mit dem Slider eingebunden. Dann habe ich diese Anleitung gesehen und mir auch erst das Video vollständig angeschaut.
Da hat mir der gesamte Bereich der verfügbaren Nodes

gut gefallen und auch die Anleitung im Video klang sehr verständlich. Also habe ich mich ans Werk gemacht, was ja auch recht gut geklappt hat.
Ich glaube Dir aufs Wort das Du das wahrscheinlich anders umgesetzt hättest
Den Thread wo von Problemen gesprochen wird, habe ich bisher nicht gesehen. Inwieweit "function nodes" problematisch sind, das kann ich nicht beurteilen, denn da hast Du recht, das mir massig Erfahrung fehlt. Wahrscheinlich hätte ich all das auch mit den Datenpunkten aus dem ioBroker umsetzen können.
Auf jeden Fall lag es mir fern Dich in irgendeiner Form zu verärgern. -
@mickym Guten Morgen,
obwohl ich alles gemäß Anleitung gemacht habe, verstehe ich nicht warum mir bei dem einen Node "undefinded" angezeigt wird.

Weiterhin möchte ich versuchen Dir zu erklären, warum ich das gemacht habe, denn Du wirkst leicht verärgert.
Ich hatte meine Lampen bisher nur mit dem Slider eingebunden. Dann habe ich diese Anleitung gesehen und mir auch erst das Video vollständig angeschaut.
Da hat mir der gesamte Bereich der verfügbaren Nodes

gut gefallen und auch die Anleitung im Video klang sehr verständlich. Also habe ich mich ans Werk gemacht, was ja auch recht gut geklappt hat.
Ich glaube Dir aufs Wort das Du das wahrscheinlich anders umgesetzt hättest
Den Thread wo von Problemen gesprochen wird, habe ich bisher nicht gesehen. Inwieweit "function nodes" problematisch sind, das kann ich nicht beurteilen, denn da hast Du recht, das mir massig Erfahrung fehlt. Wahrscheinlich hätte ich all das auch mit den Datenpunkten aus dem ioBroker umsetzen können.
Auf jeden Fall lag es mir fern Dich in irgendeiner Form zu verärgern.@damrak2022 wenn du dir das was in der debug Node steht anschauen würdest oder hier posten würdest, dann würdest du es wahrscheinlich erkennen. Ich kann doch nicht hellsehen, welche Nachrichten durch Deinen Flow fließen.
-
@damrak2022 wenn du dir das was in der debug Node steht anschauen würdest oder hier posten würdest, dann würdest du es wahrscheinlich erkennen. Ich kann doch nicht hellsehen, welche Nachrichten durch Deinen Flow fließen.
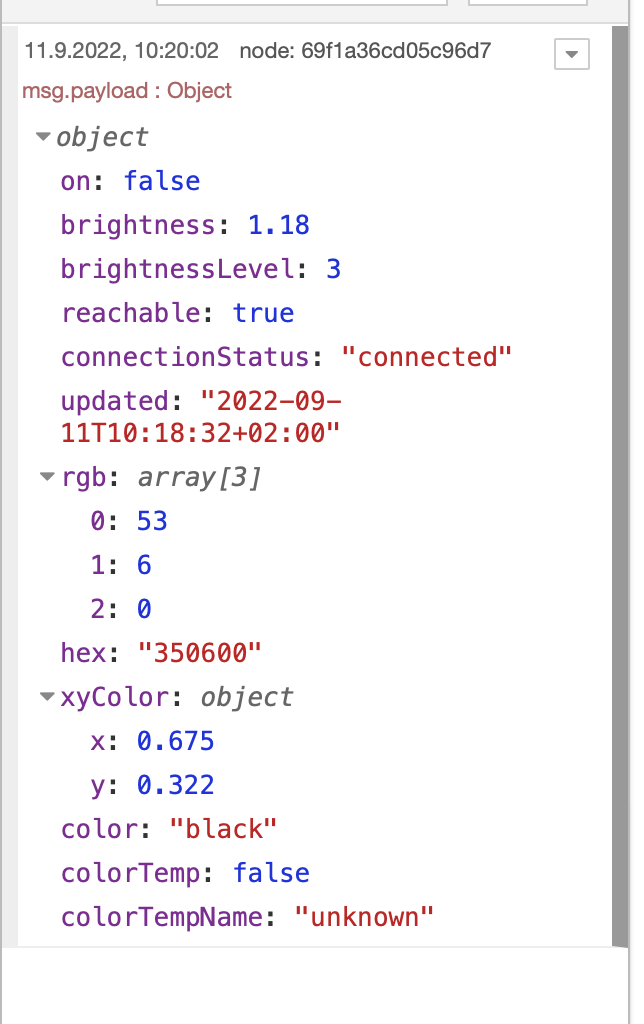
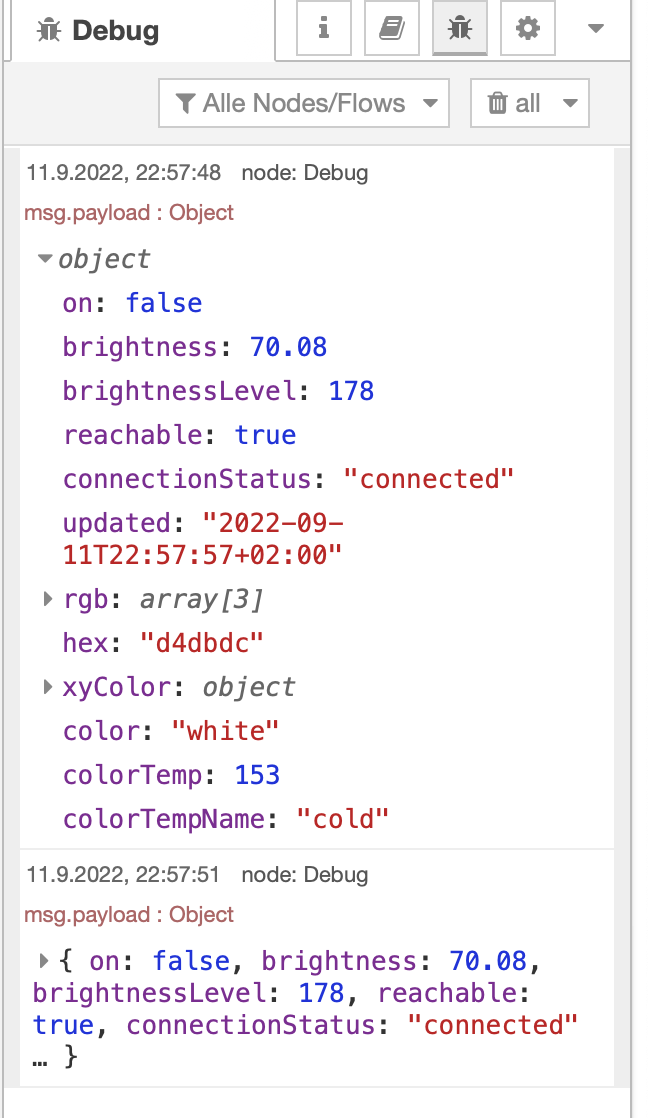
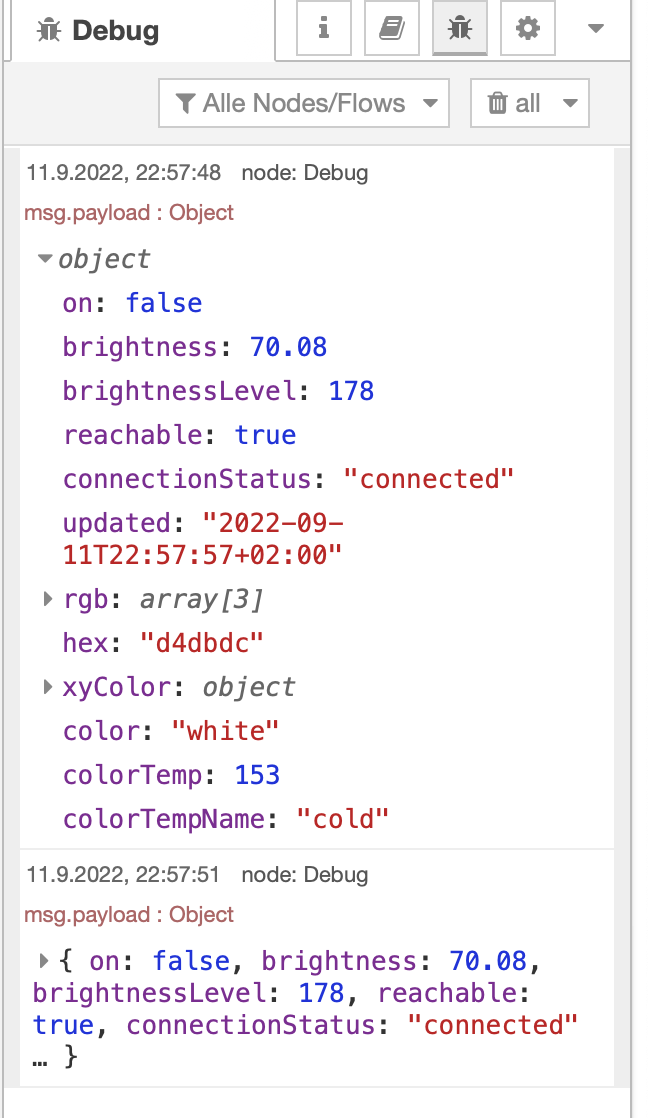
@mickym Ja, das steht im Debug


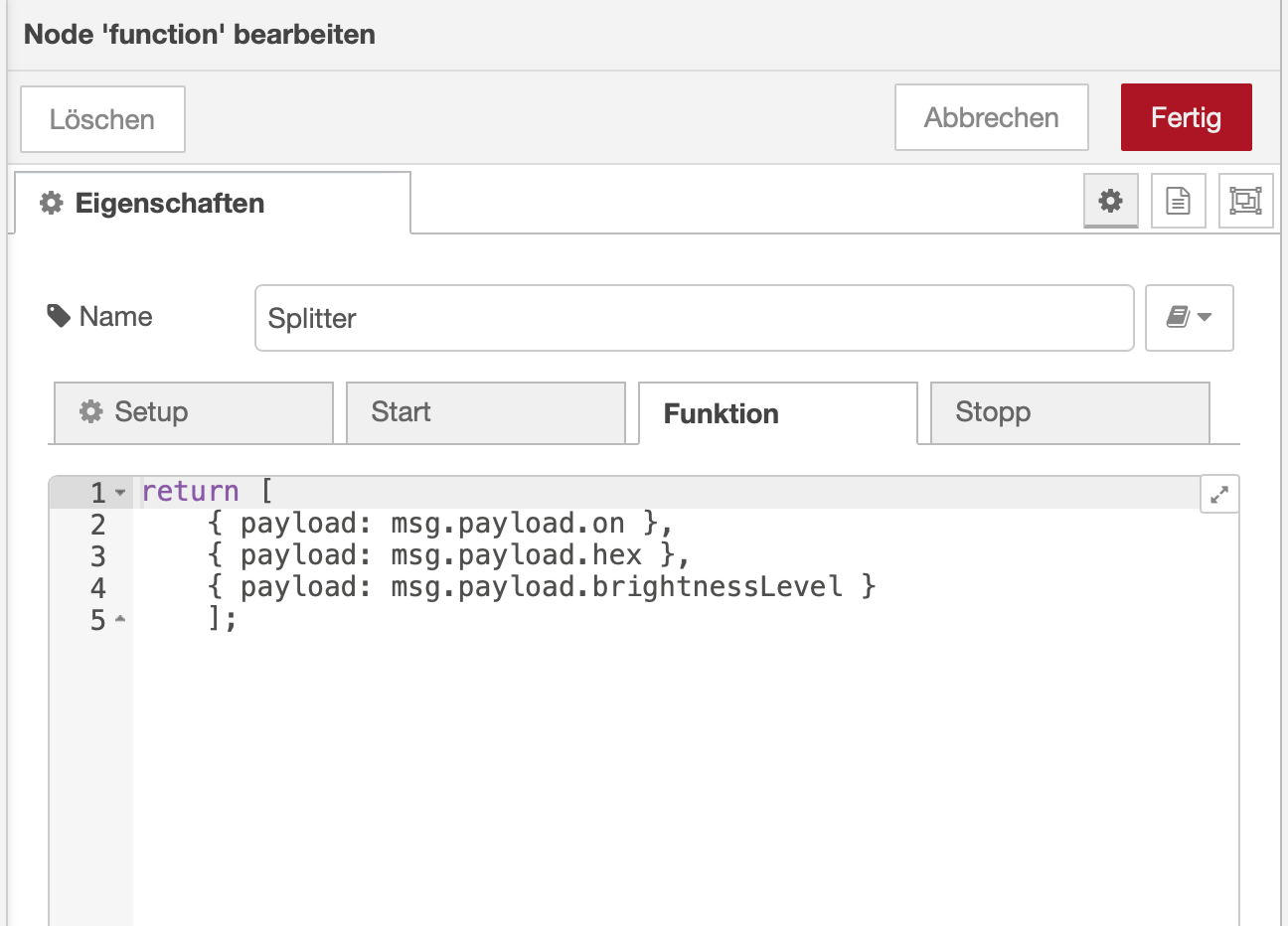
In der function node habe ich brightness mal auf brightnessLevel geändert, aber ich kann die Lampe im Dashboard nicht schalten.
-
@damrak2022 wenn du dir das was in der debug Node steht anschauen würdest oder hier posten würdest, dann würdest du es wahrscheinlich erkennen. Ich kann doch nicht hellsehen, welche Nachrichten durch Deinen Flow fließen.
-
@damrak2022 lies dir halt mal die Beschreibung zu den Eigenschaften durch. Brightness mit 0-100% war doch richtig. Was willst denn mit Brightnesslevel ? Außerdem steht bei diesen Daten auch kein undefined mehr in der slider node.
-
@damrak2022 lies dir halt mal die Beschreibung zu den Eigenschaften durch. Brightness mit 0-100% war doch richtig. Was willst denn mit Brightnesslevel ? Außerdem steht bei diesen Daten auch kein undefined mehr in der slider node.
@mickym Ja, das habe ich auch schon wieder geändert. Die einzige Frage die für mich offen bleibt ist warum ich die Lampe im Dashboard nicht schalten kann. Schalte ich Sie über die App ein, wird sie auch im Dashboard als on angezeigt. Schalte ich sie über die App aus bleibt sie im Dashboard angeschaltet.
Das muss mit dem Befehl zu tun haben der das zurückmeldet. Aber das habe ich alles gemäss Anleitung eingestellt, nämlich das immer der Input wert genommen wird.

-
@mickym Ja, das habe ich auch schon wieder geändert. Die einzige Frage die für mich offen bleibt ist warum ich die Lampe im Dashboard nicht schalten kann. Schalte ich Sie über die App ein, wird sie auch im Dashboard als on angezeigt. Schalte ich sie über die App aus bleibt sie im Dashboard angeschaltet.
Das muss mit dem Befehl zu tun haben der das zurückmeldet. Aber das habe ich alles gemäss Anleitung eingestellt, nämlich das immer der Input wert genommen wird.

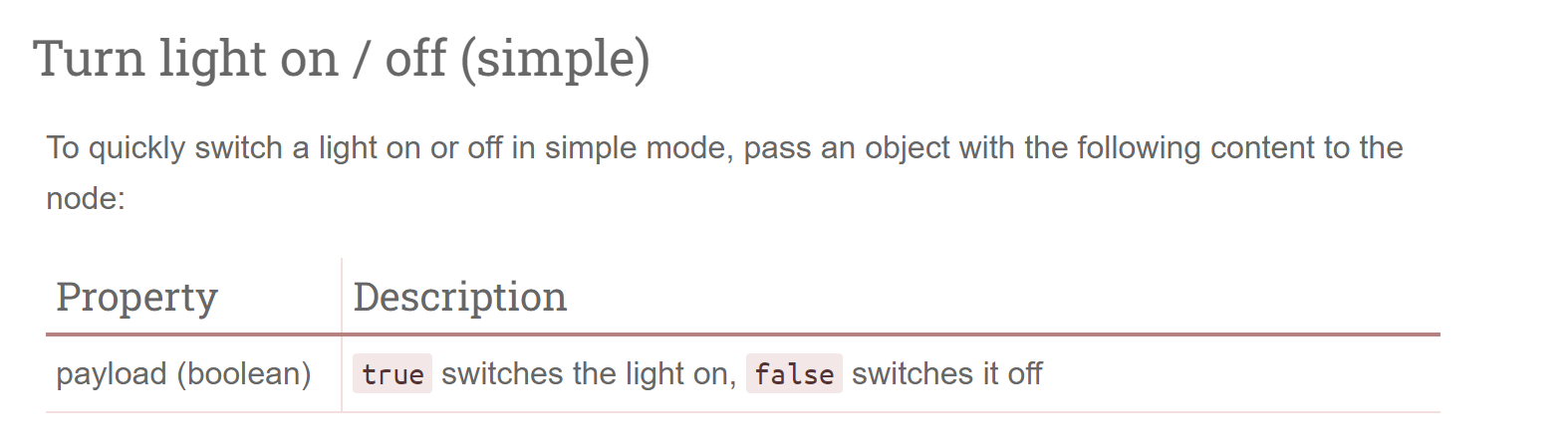
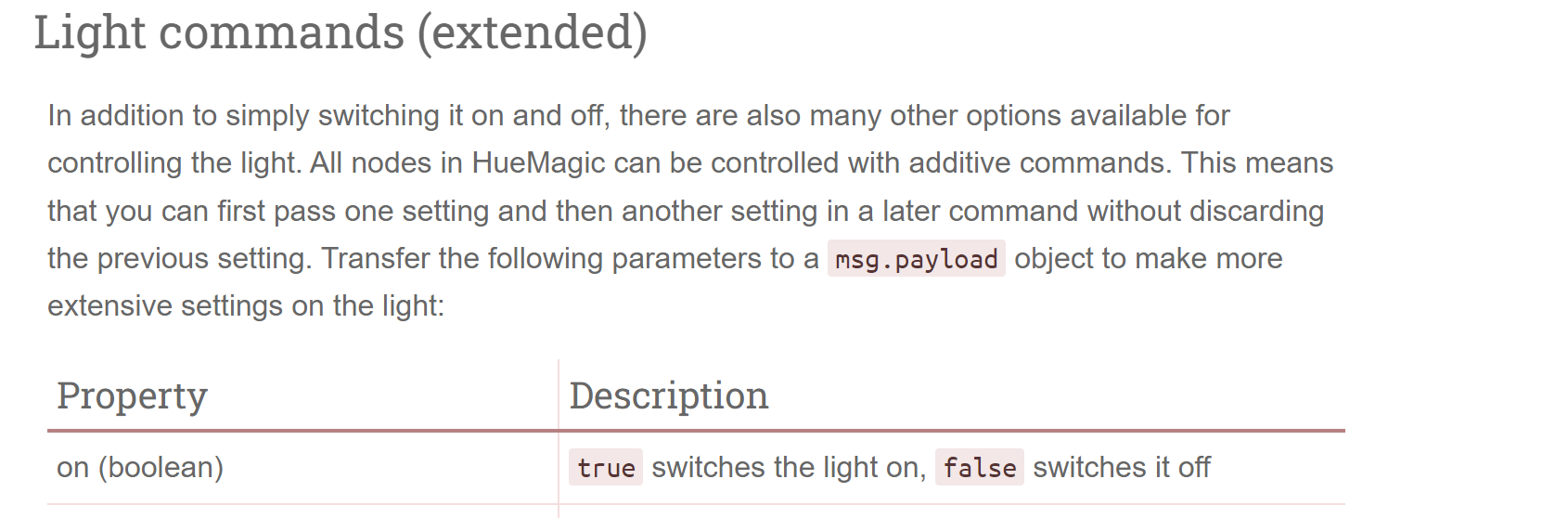
@damrak2022 Das mit dem Befehl ist auch in Ordnung und gemäß Beschreibung

sollte es auch so wie Du es eingestellt hast funktionieren. Warum das nicht tut, kann ich Dir nicht beantworten.
Alternativ kannst Du mal versuchen zu der Beschreibung:

hinter die switch node eine Change Node zu setzen in der Du die payload auf payload.on verschiebst.
-
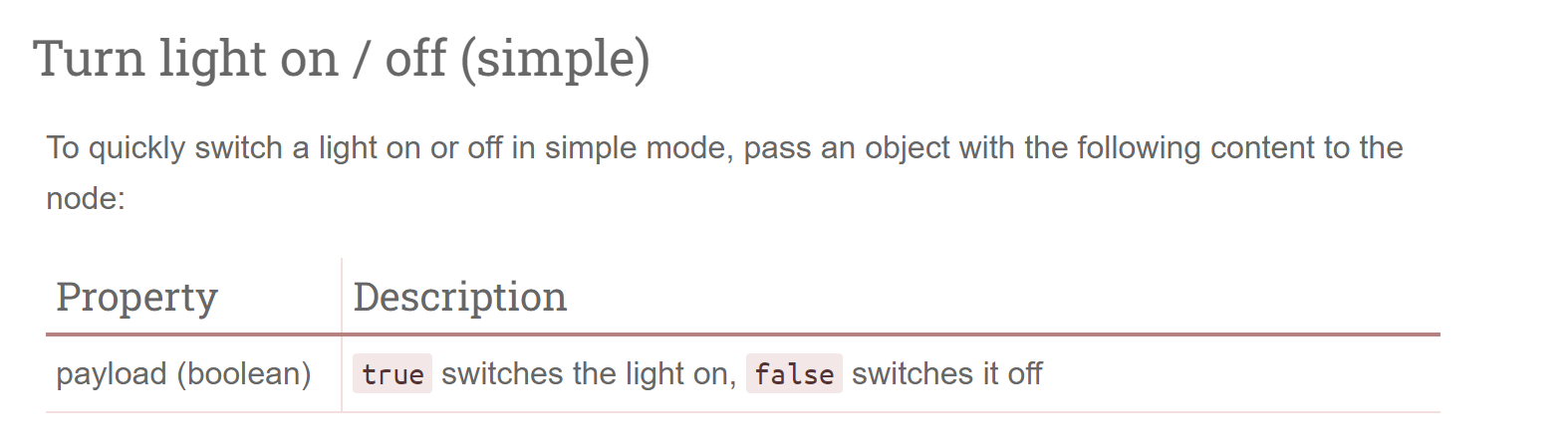
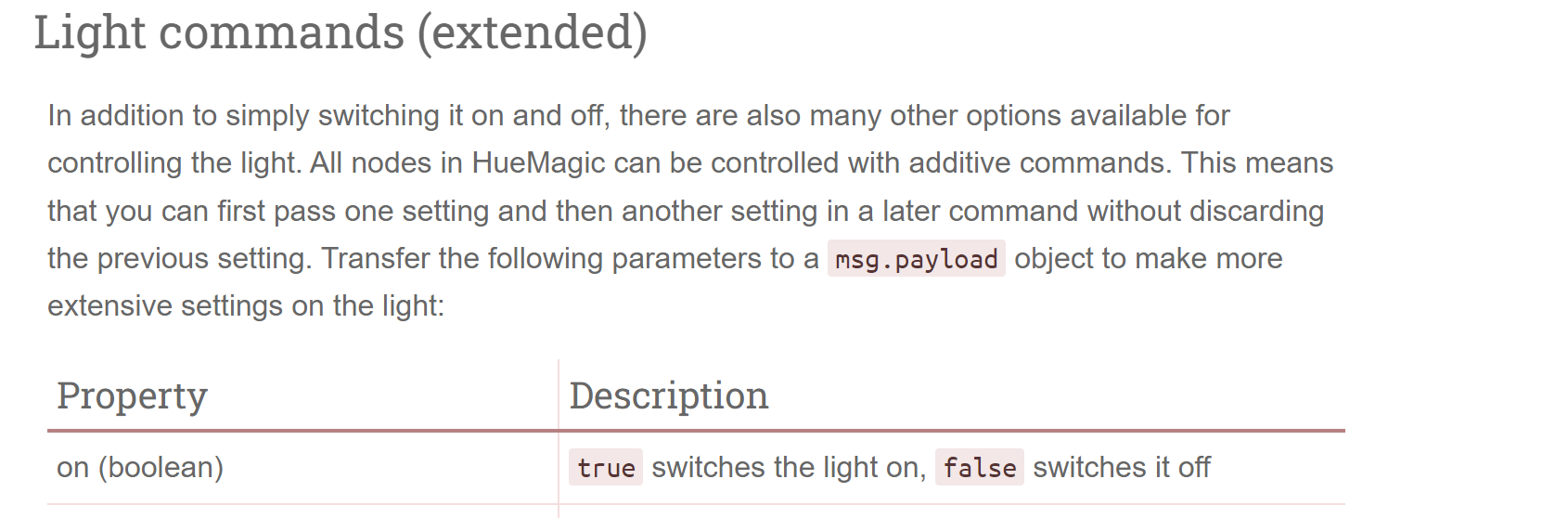
@damrak2022 Das mit dem Befehl ist auch in Ordnung und gemäß Beschreibung

sollte es auch so wie Du es eingestellt hast funktionieren. Warum das nicht tut, kann ich Dir nicht beantworten.
Alternativ kannst Du mal versuchen zu der Beschreibung:

hinter die switch node eine Change Node zu setzen in der Du die payload auf payload.on verschiebst.
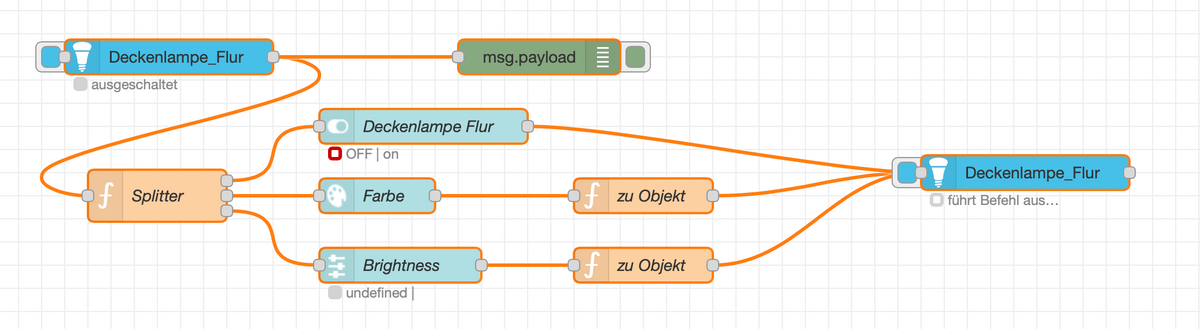
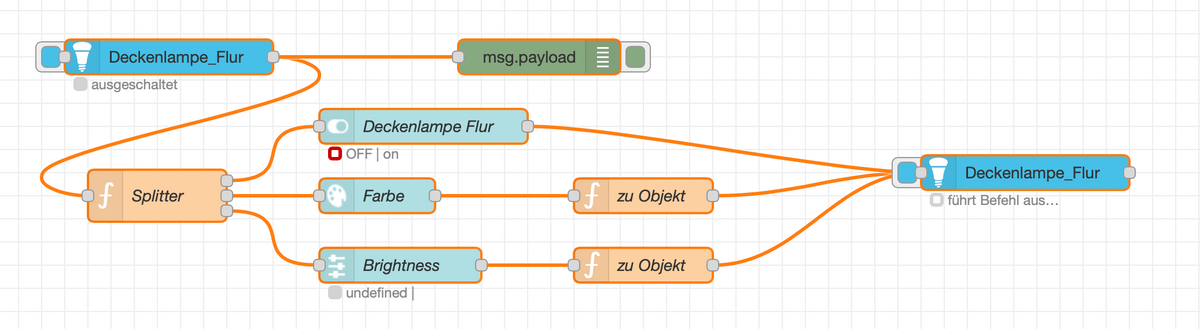
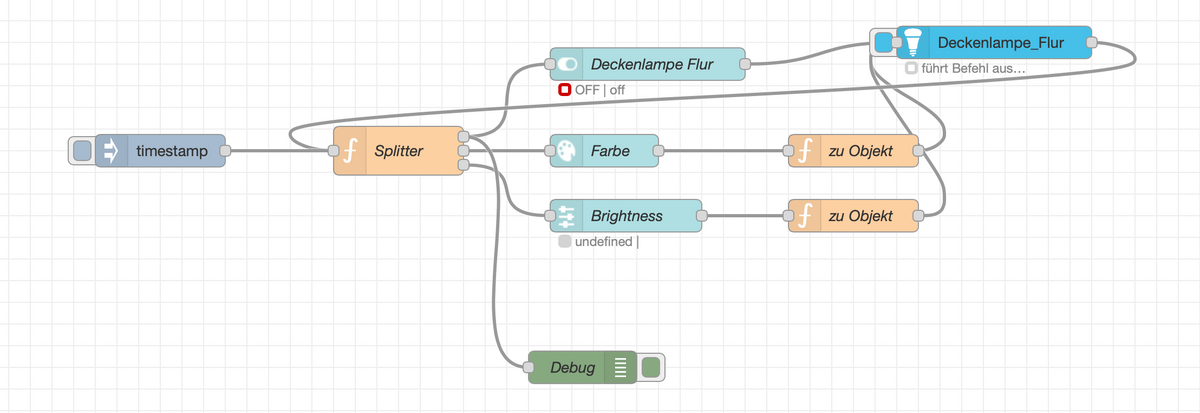
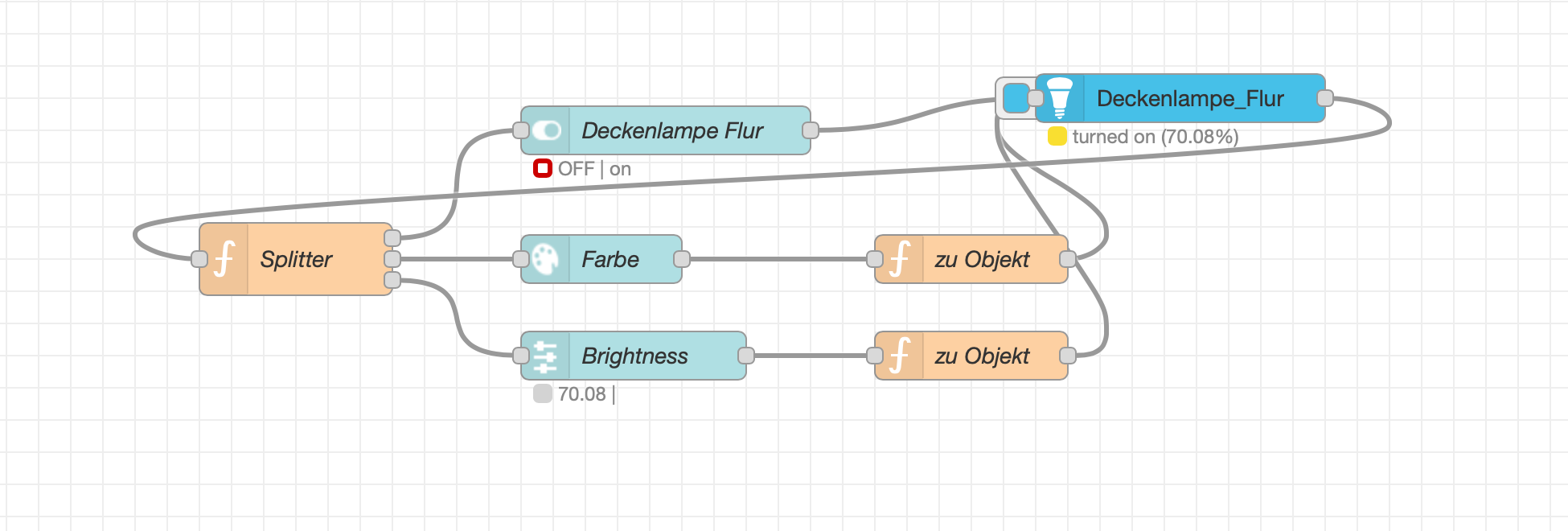
@mickym Das habe ich versucht, hat aber nichts gebracht. Jetzt habe ich folgendes festgestellt. Ich habe die Nodes mal so angeordnet:

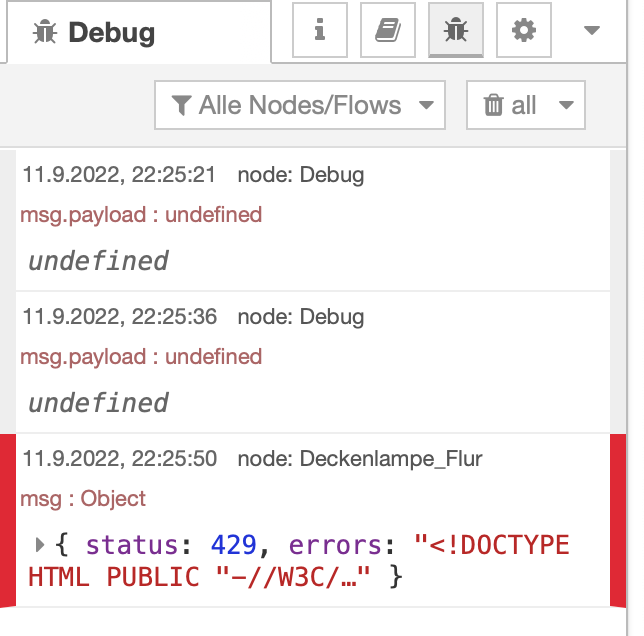
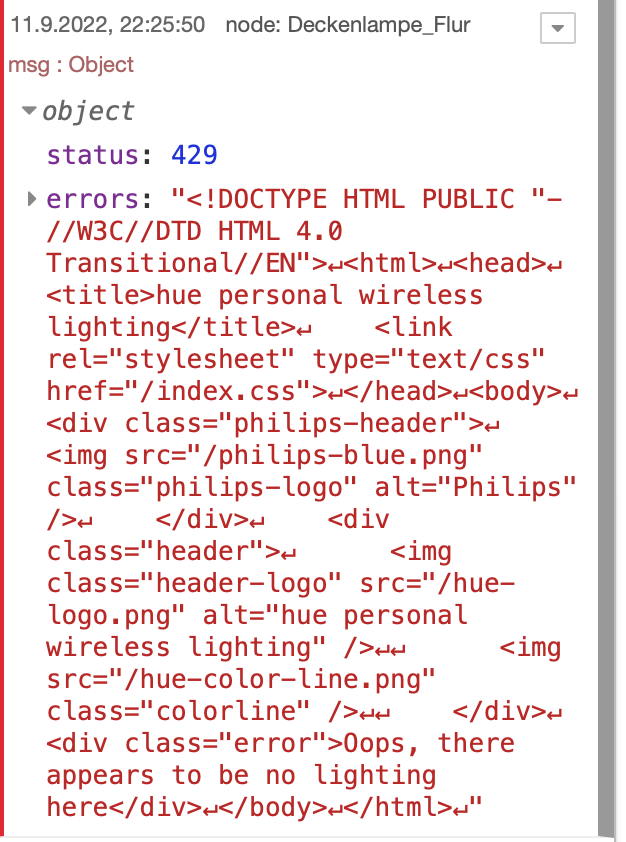
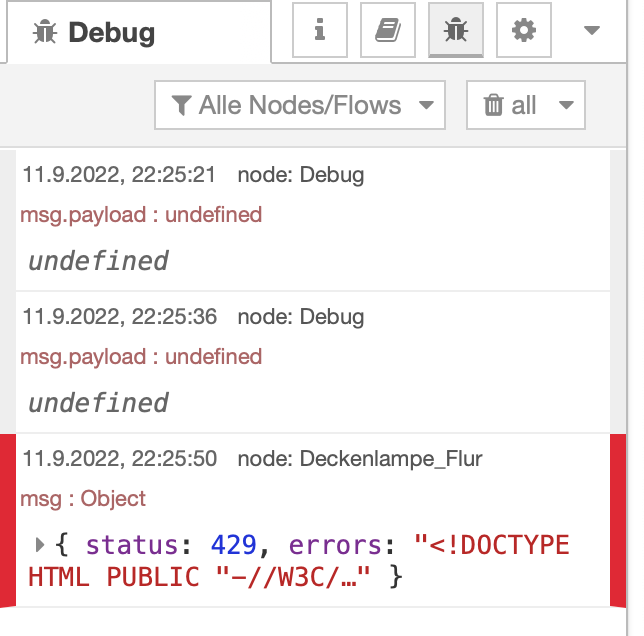
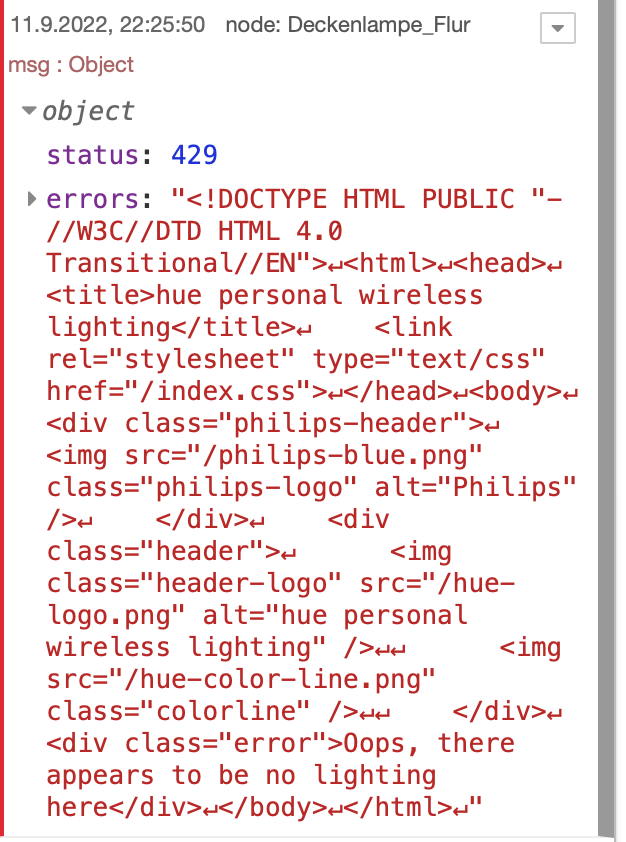
Wenn ich dann deploye kann ich im Dashboard einmal schalten. Dann wieder nicht mehr. Wenn ich dann aber z.B. eine Node nur um 1cm verschiebe und erneut deploye kann ich wieder einmal schalten.So, ist wenn ich eine debug hinter den Ausgang setze

Die ersten beidenFehler kommen von einem Schaltversuch über "inject node".
Der letzte Fehler kommt von einem Schaltversuch über das Dashboard:


Sagt Dir das irgendwas?
-
@mickym Das habe ich versucht, hat aber nichts gebracht. Jetzt habe ich folgendes festgestellt. Ich habe die Nodes mal so angeordnet:

Wenn ich dann deploye kann ich im Dashboard einmal schalten. Dann wieder nicht mehr. Wenn ich dann aber z.B. eine Node nur um 1cm verschiebe und erneut deploye kann ich wieder einmal schalten.So, ist wenn ich eine debug hinter den Ausgang setze

Die ersten beidenFehler kommen von einem Schaltversuch über "inject node".
Der letzte Fehler kommt von einem Schaltversuch über das Dashboard:


Sagt Dir das irgendwas?
@damrak2022 Ich würde es wie am Anfang machen und dann die Change Node probieren.
-
@damrak2022 Ich würde es wie am Anfang machen und dann die Change Node probieren.
@mickym Wenn ich da so mache:


bekomme ich keine Debug Ausgabe, wenn ich die Inject Node anklicke, sondern nur wenn ich im Dashboard die Lampe anklicke. Allerdings lässt sie sich nicht schalten.Also zurück zum Hue Adapter?
-
@mickym Wenn ich da so mache:


bekomme ich keine Debug Ausgabe, wenn ich die Inject Node anklicke, sondern nur wenn ich im Dashboard die Lampe anklicke. Allerdings lässt sie sich nicht schalten.Also zurück zum Hue Adapter?
@damrak2022 Wie gesagt wie am Anfang verkabeln Das Du an der Debug NOde nichts rausbekommt - ist weil keine status Nachricht geschickt wird. Wenn Du aber auf den Knopf drückst dann kommt der Status raus. Verkable es so - wie am Anfang - dann triggert eine Node und eine andere gibt aus. In diesem Fall brauchst Du keine Inject Node als Trigger - wenn Du es so wie am Anfang verkabelst kannst doch auf die Taste mit dem Status triggern. Und wie gesagt anstelle der Inject Node - die Lampe als Trigger für den Status.
Rechts = Eingang - Links = Ausgang
-
@damrak2022 Wie gesagt wie am Anfang verkabeln Das Du an der Debug NOde nichts rausbekommt - ist weil keine status Nachricht geschickt wird. Wenn Du aber auf den Knopf drückst dann kommt der Status raus. Verkable es so - wie am Anfang - dann triggert eine Node und eine andere gibt aus. In diesem Fall brauchst Du keine Inject Node als Trigger - wenn Du es so wie am Anfang verkabelst kannst doch auf die Taste mit dem Status triggern. Und wie gesagt anstelle der Inject Node - die Lampe als Trigger für den Status.
Rechts = Eingang - Links = Ausgang
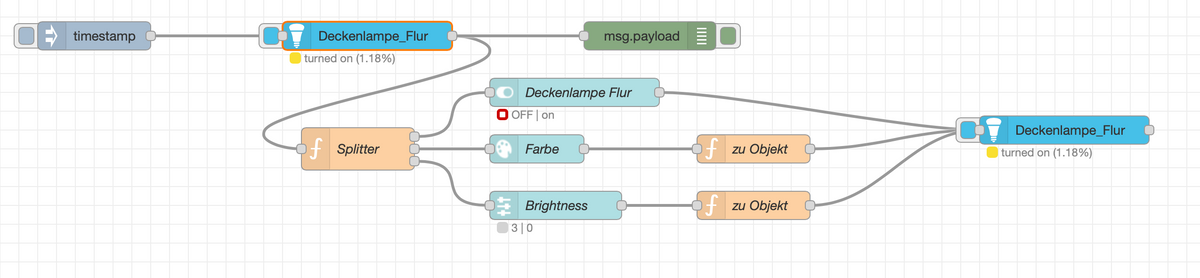
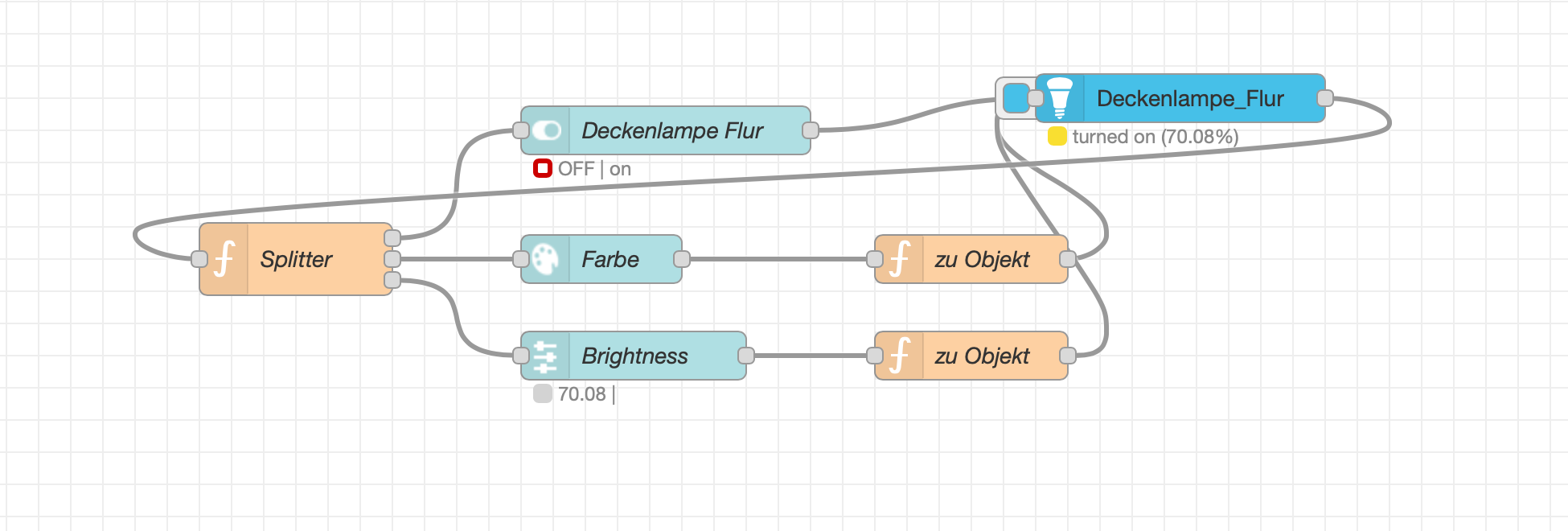
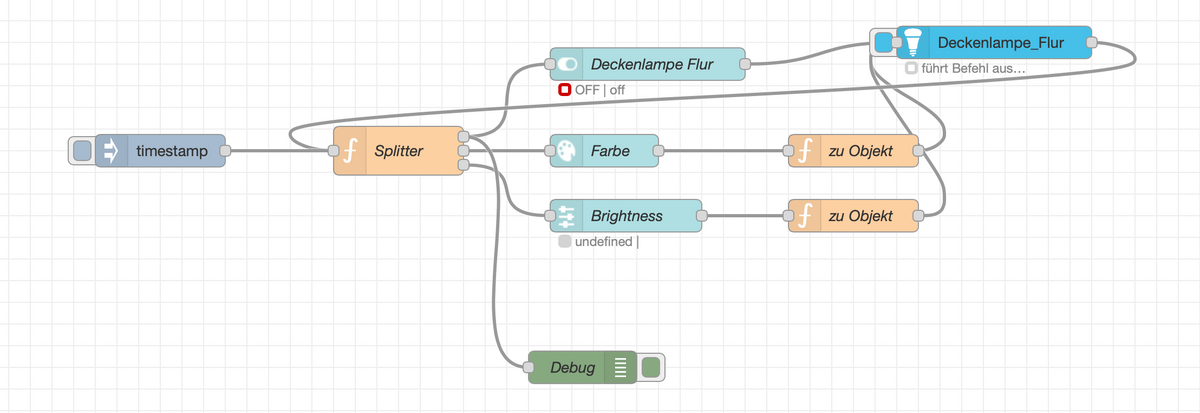
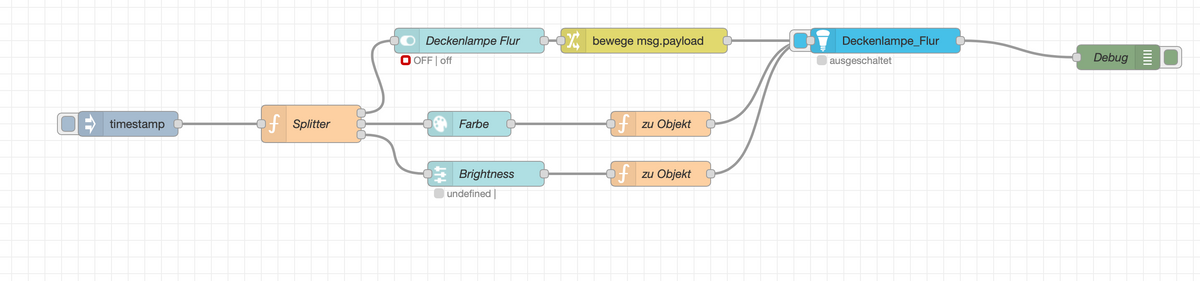
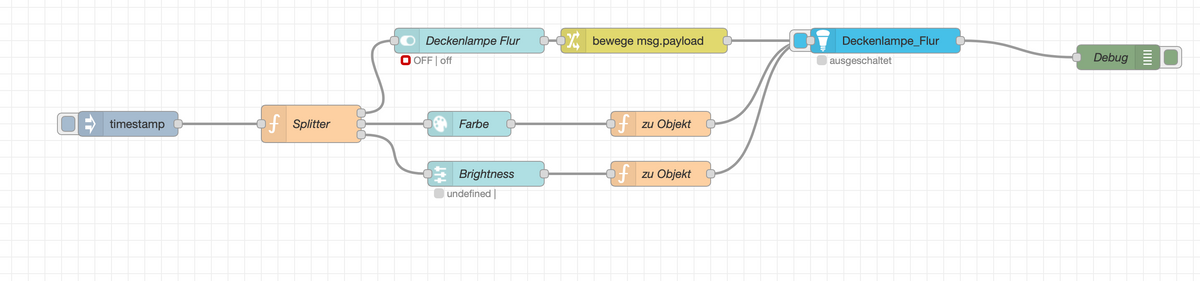
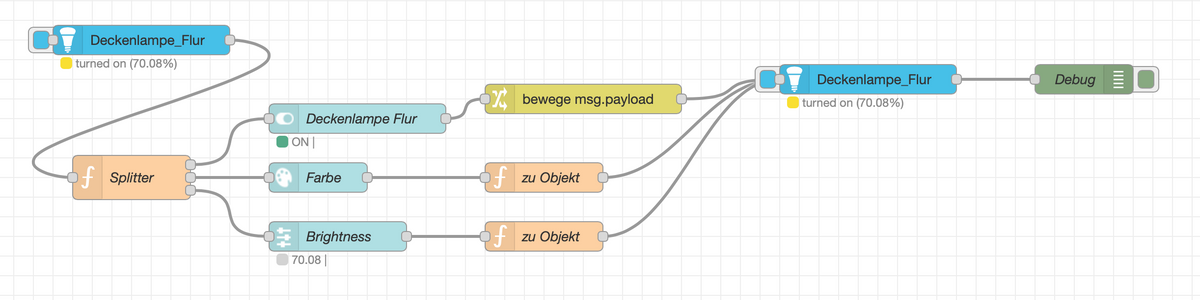
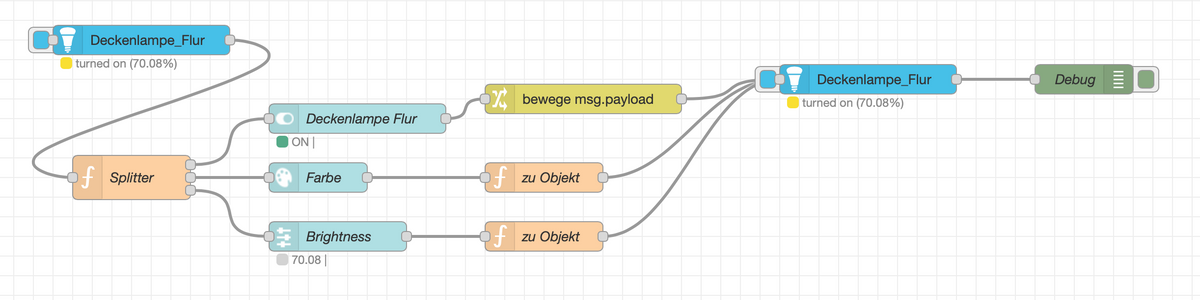
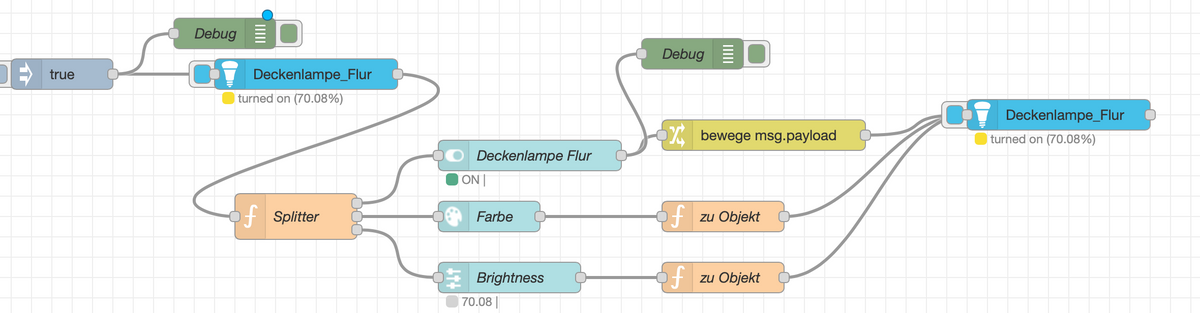
@mickym Du meinst so:


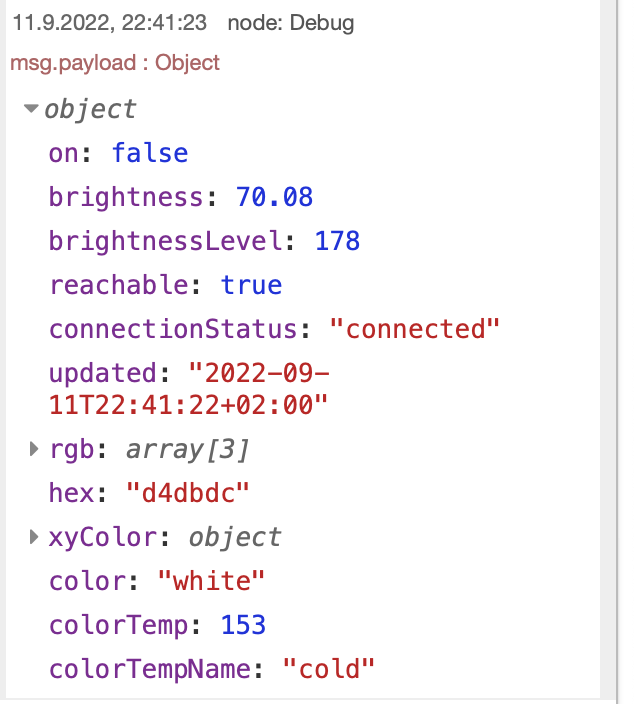
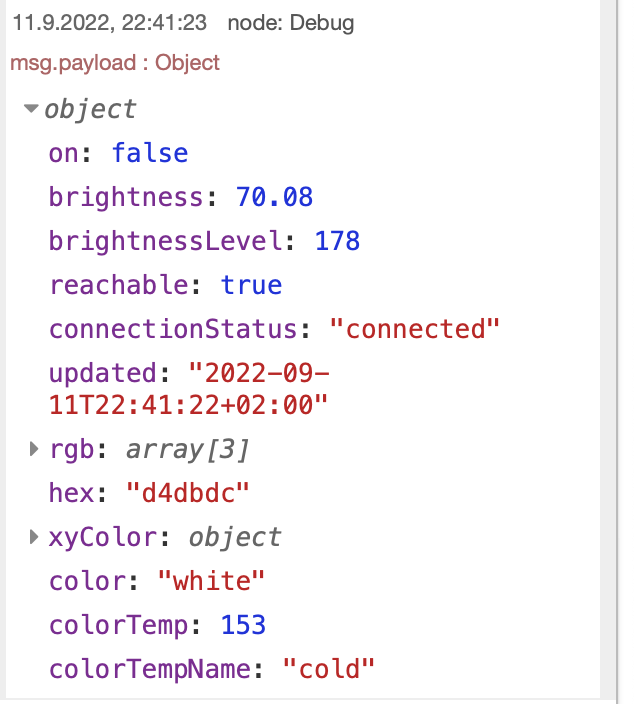
Schalten im Dashboard geht nicht. Debug Ausgabe sieht gesund aus
-
@mickym Du meinst so:


Schalten im Dashboard geht nicht. Debug Ausgabe sieht gesund aus
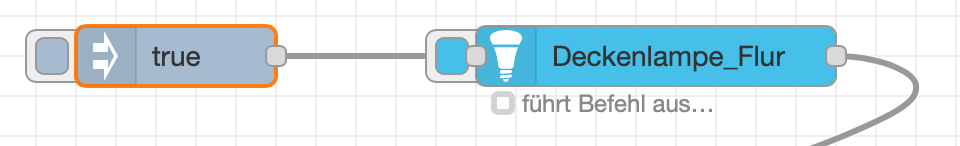
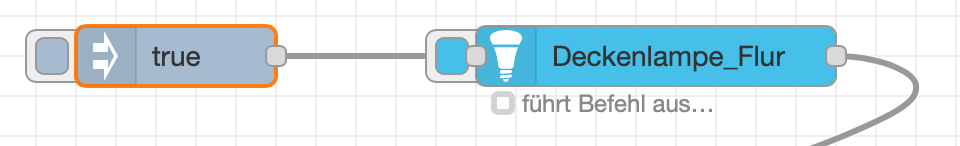
@damrak2022 Du kannst mal direkt ein Inject Node vor die Lampe links machen und mal ein Objekt oder nur true oder false einspeisen. oder ein komplettes Objekt einspeisen.
Also
{"on":true, "brightness":60} -
@damrak2022 Du kannst mal direkt ein Inject Node vor die Lampe links machen und mal ein Objekt oder nur true oder false einspeisen. oder ein komplettes Objekt einspeisen.
Also
{"on":true, "brightness":60}@mickym Du meinst so

Dann geht die Lampe an, was auch für mich logisch ist. -
@mickym Du meinst so

Dann geht die Lampe an, was auch für mich logisch ist.@damrak2022 Na dann geht das schalten doch?
-
@damrak2022 Na dann geht das schalten doch?
@mickym Ja, generell schon , aber halt nicht im Dashboard und das kapiere ich nicht.

Ich weiß ja nicht ob ich Dich darum bitten kann, ob Du diesen Flow mal installierst und das bei Dir versuchst, oder hast Du keine Hue Lampe. Ich weiß halt einfach nicht, wo hier der Fehler sein könnte? -
@mickym Ja, generell schon , aber halt nicht im Dashboard und das kapiere ich nicht.

Ich weiß ja nicht ob ich Dich darum bitten kann, ob Du diesen Flow mal installierst und das bei Dir versuchst, oder hast Du keine Hue Lampe. Ich weiß halt einfach nicht, wo hier der Fehler sein könnte?@damrak2022 Ich habe keine HUE Lampen!!! - Deswegen kann ich Dir nicht helfen. Aber wenn Du es mit Inject Nodes schlaten kannst, dann wirst Du doch in der Lage sein, ein identisches Nachrichtenobjekt aus der Switch Node erzeugen.
Zeig die Switch Node.
Wenn es geht dann prüfe wo der Unterschied ist, beim Output mach mal die Inject Node - wo das schalten geht und eine Debug Node dahinter und eine hinter die Switch Node. Und lass Dir mal das GESAMTE Nachrichtenobjekt ausgeben - vielleicht kommt über das Dashboard noch was anderes durch.
Wenn Du es mit den INJECT Nodes schalten kannst, dann musst Du doch nur dafür sorgen, dass das GLEICHE über das Dashboard raus kommt.
-
@damrak2022 Ich habe keine HUE Lampen!!! - Deswegen kann ich Dir nicht helfen. Aber wenn Du es mit Inject Nodes schlaten kannst, dann wirst Du doch in der Lage sein, ein identisches Nachrichtenobjekt aus der Switch Node erzeugen.
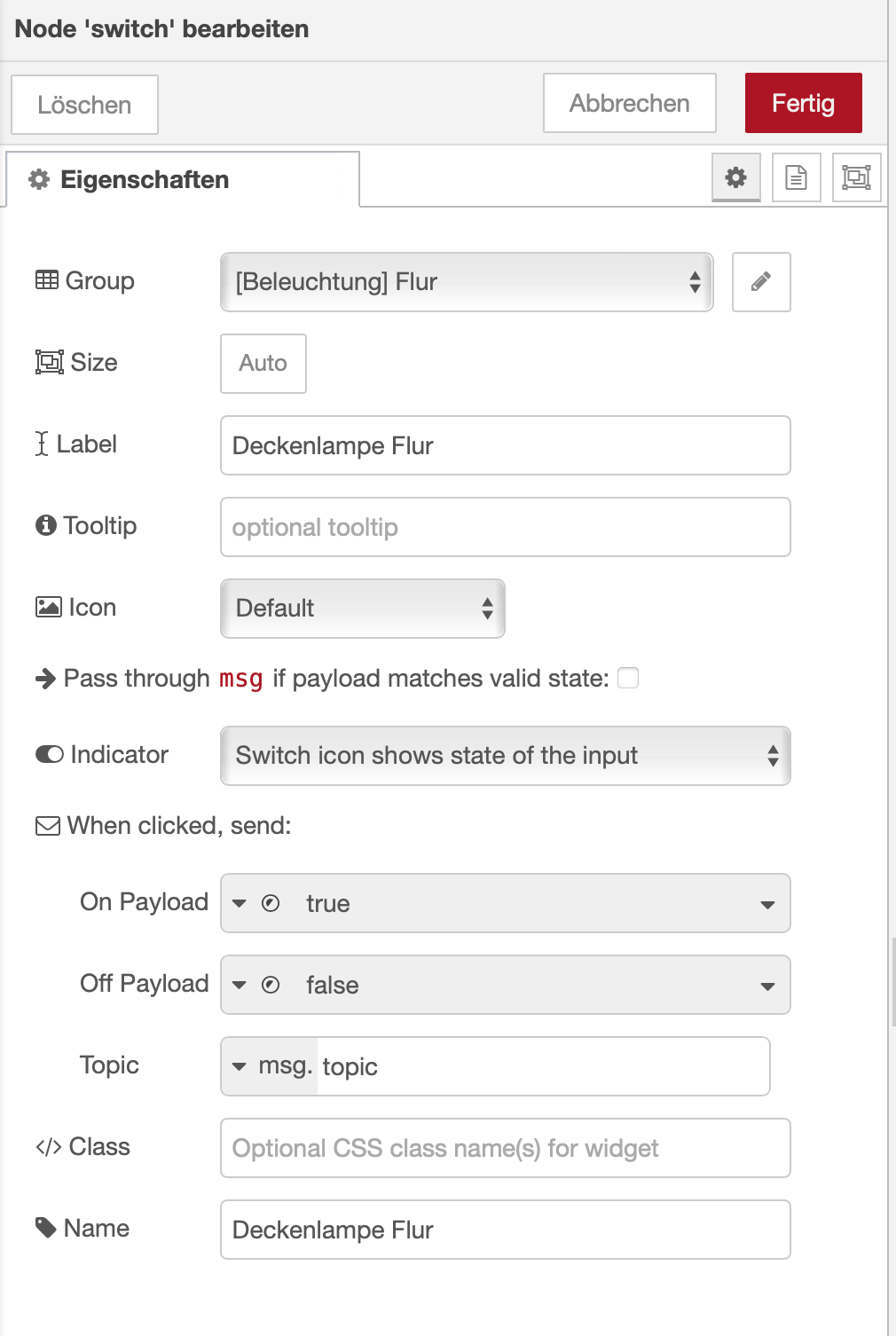
Zeig die Switch Node.
Wenn es geht dann prüfe wo der Unterschied ist, beim Output mach mal die Inject Node - wo das schalten geht und eine Debug Node dahinter und eine hinter die Switch Node. Und lass Dir mal das GESAMTE Nachrichtenobjekt ausgeben - vielleicht kommt über das Dashboard noch was anderes durch.
Wenn Du es mit den INJECT Nodes schalten kannst, dann musst Du doch nur dafür sorgen, dass das GLEICHE über das Dashboard raus kommt.
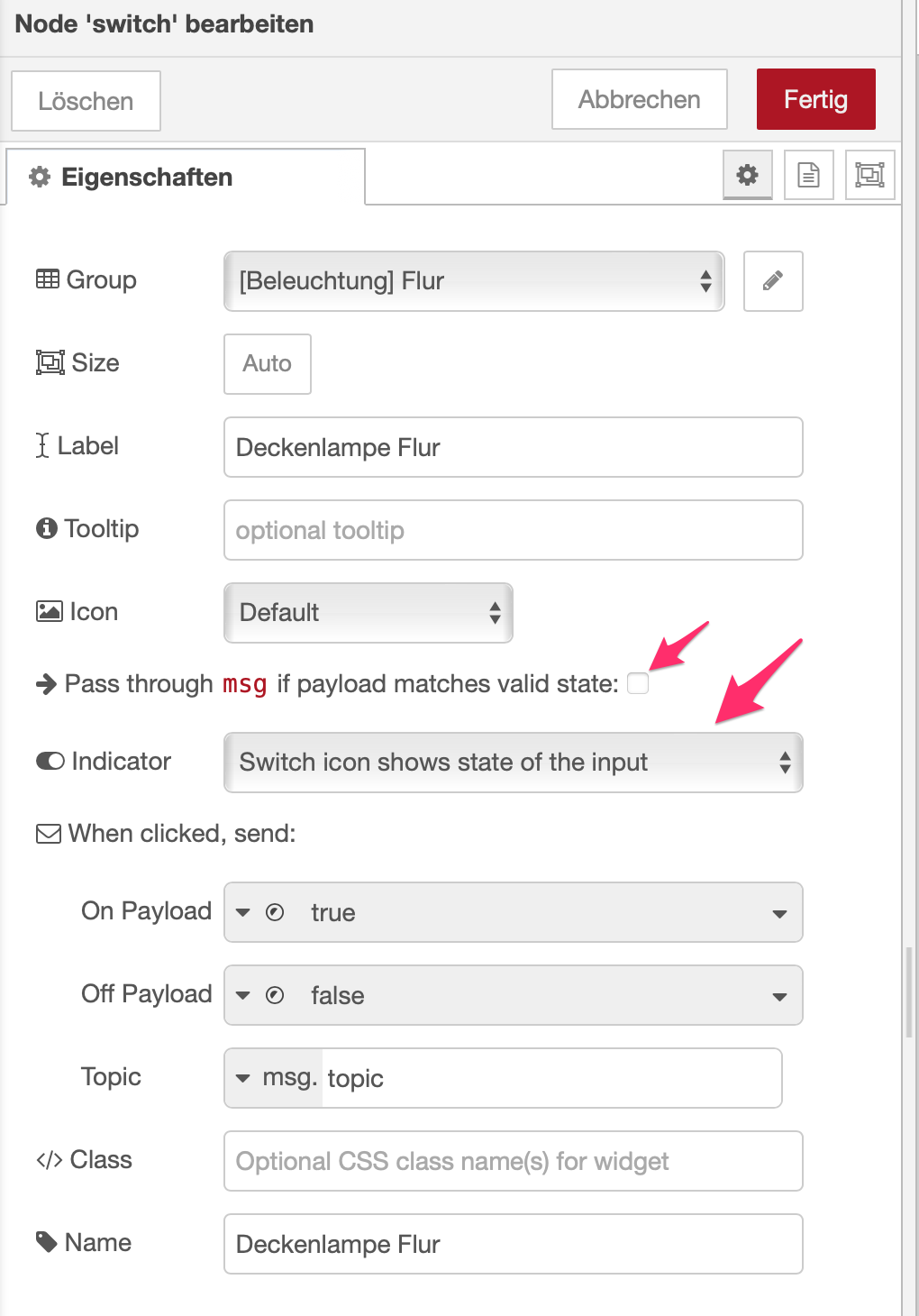
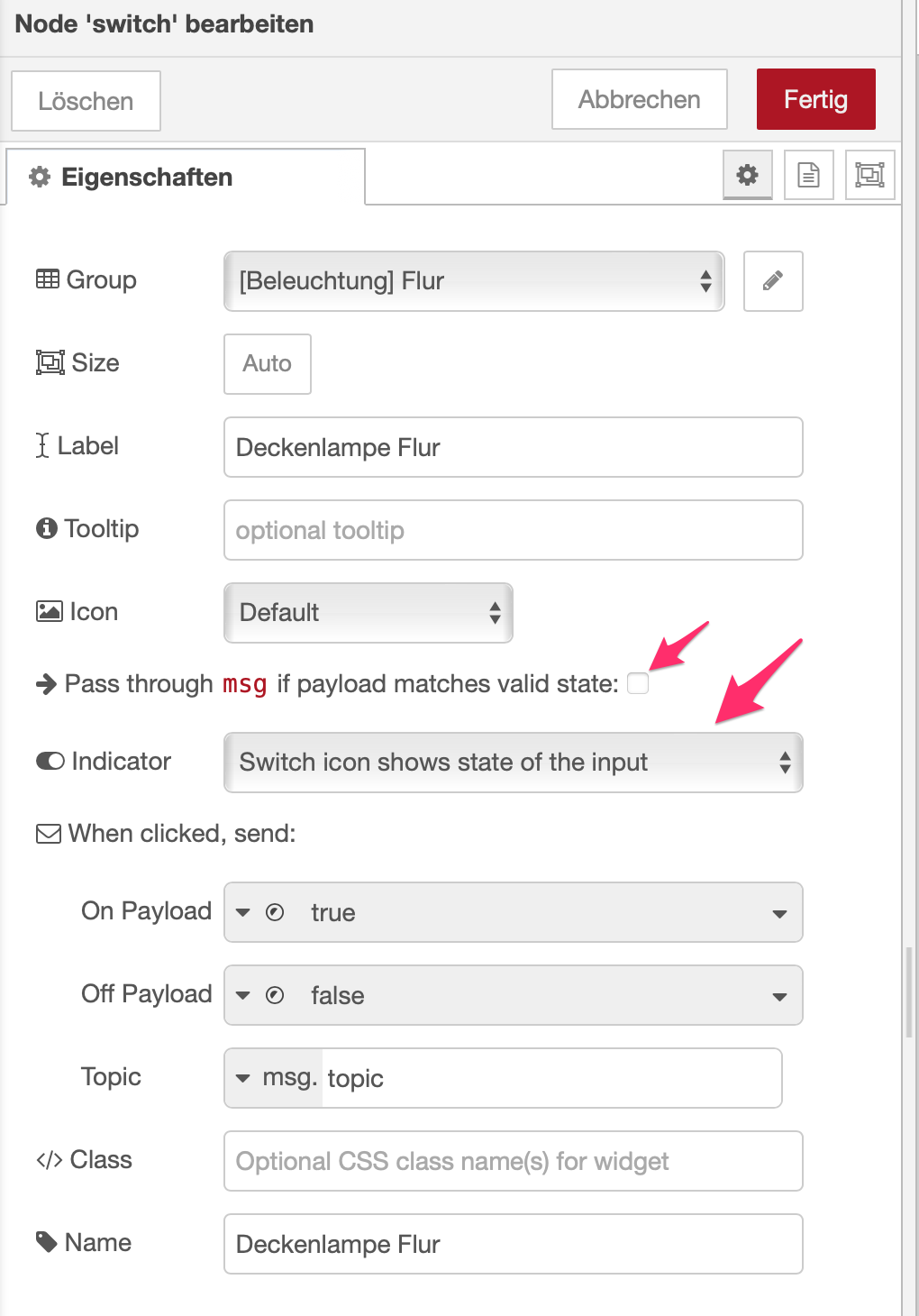
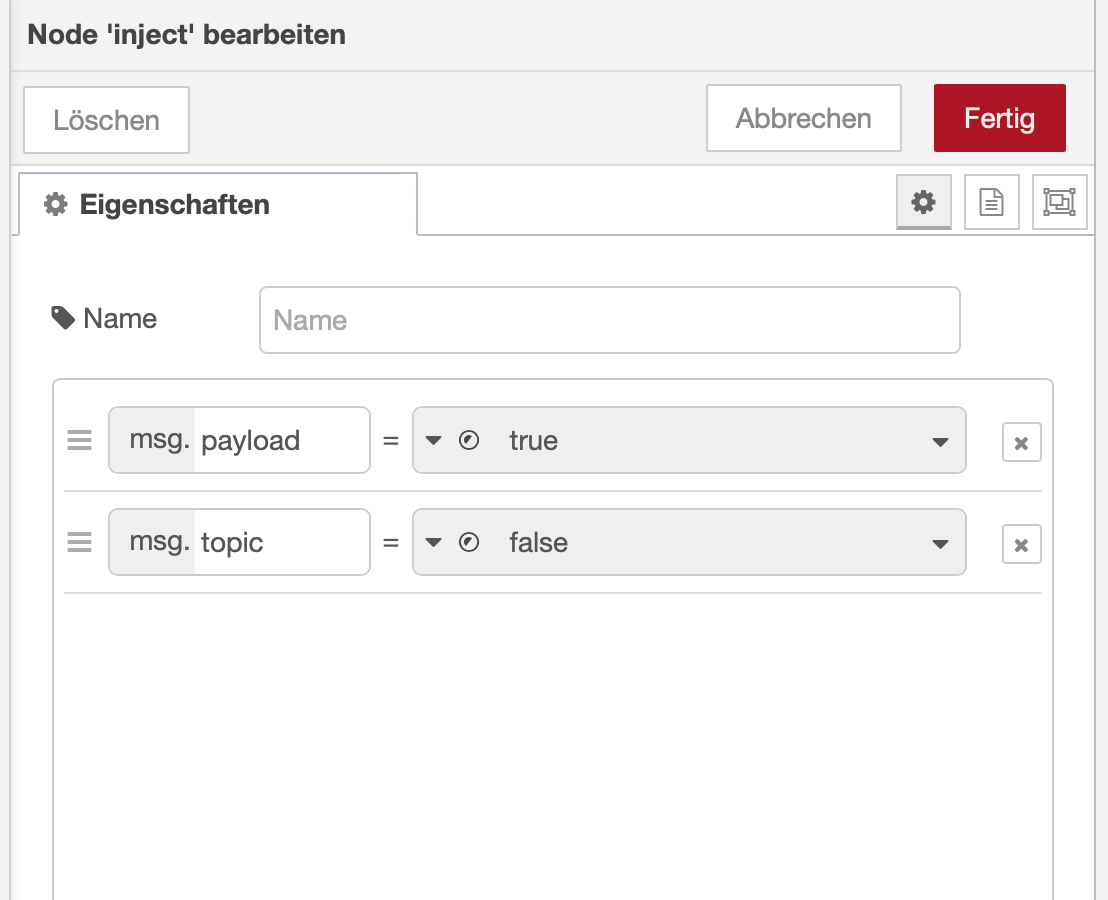
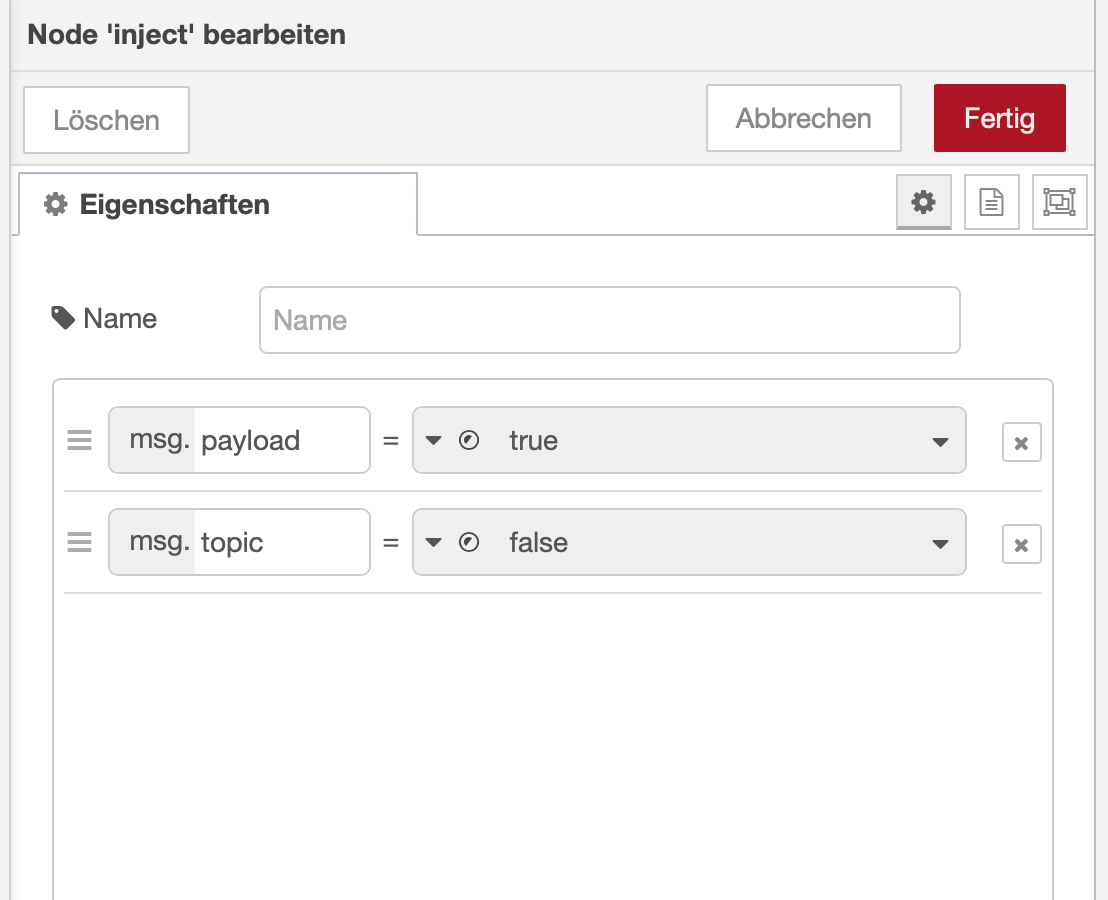
@mickym Das ist die Switch Node



Der erste Wert ist von der Inject Node, die anderen vom Dashboard, wo ich mehrfach draufklicke, aber es verändert sich dort nicht zwischen an und aus