NEWS
Geofency auf Karte in Vis darstellen
-
@damrak2022 Habe den Fehler entdeckt
-
@damrak2022 Na wie soll denn bitte da was ankommen???? - die neue Node schmeisst ihren Output ja ins Nirwana.

-
@damrak2022 Na wie soll denn bitte da was ankommen???? - die neue Node schmeisst ihren Output ja ins Nirwana.

@mickym Nirwana ist schlecht, da hast Du recht.
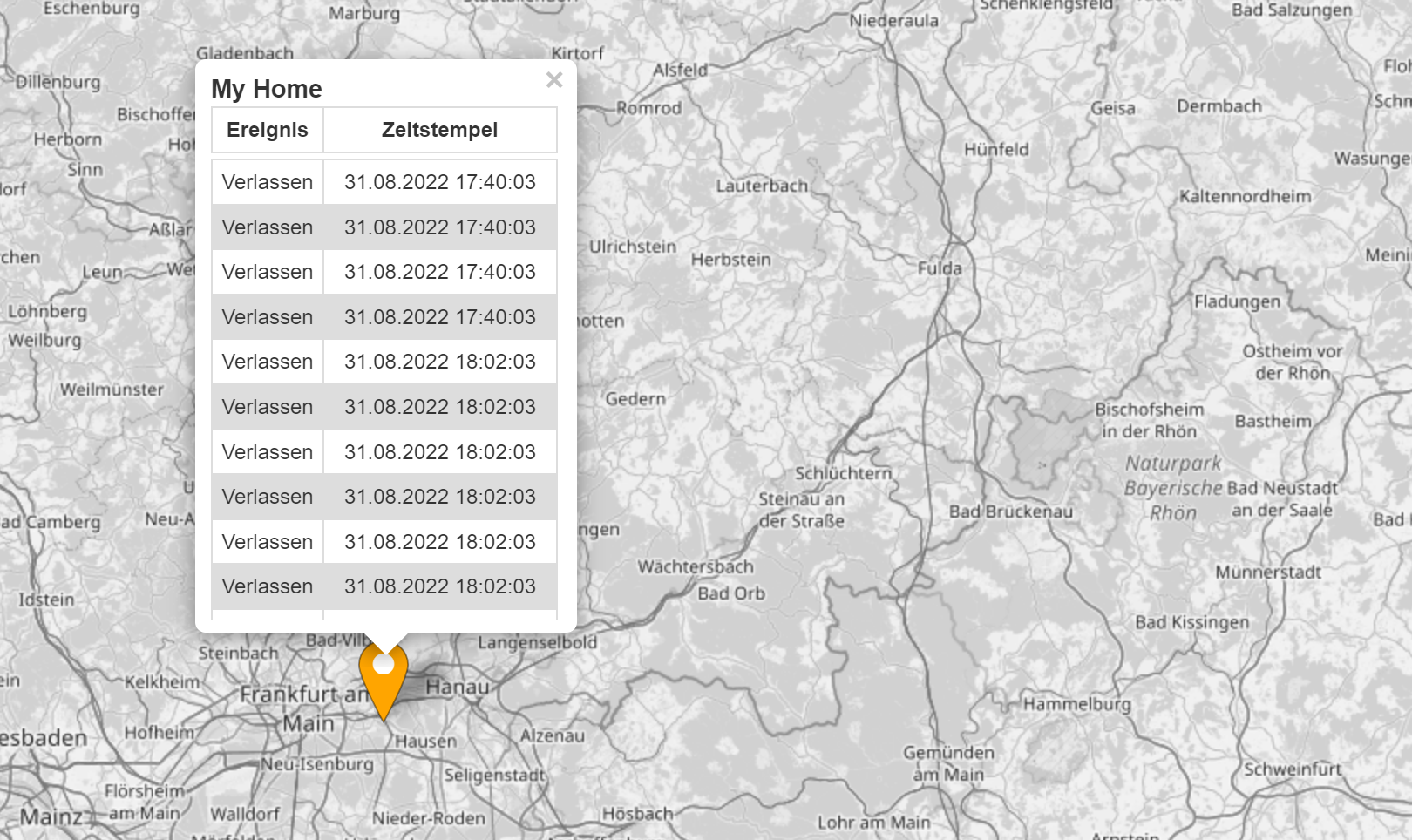
In Chrome so:

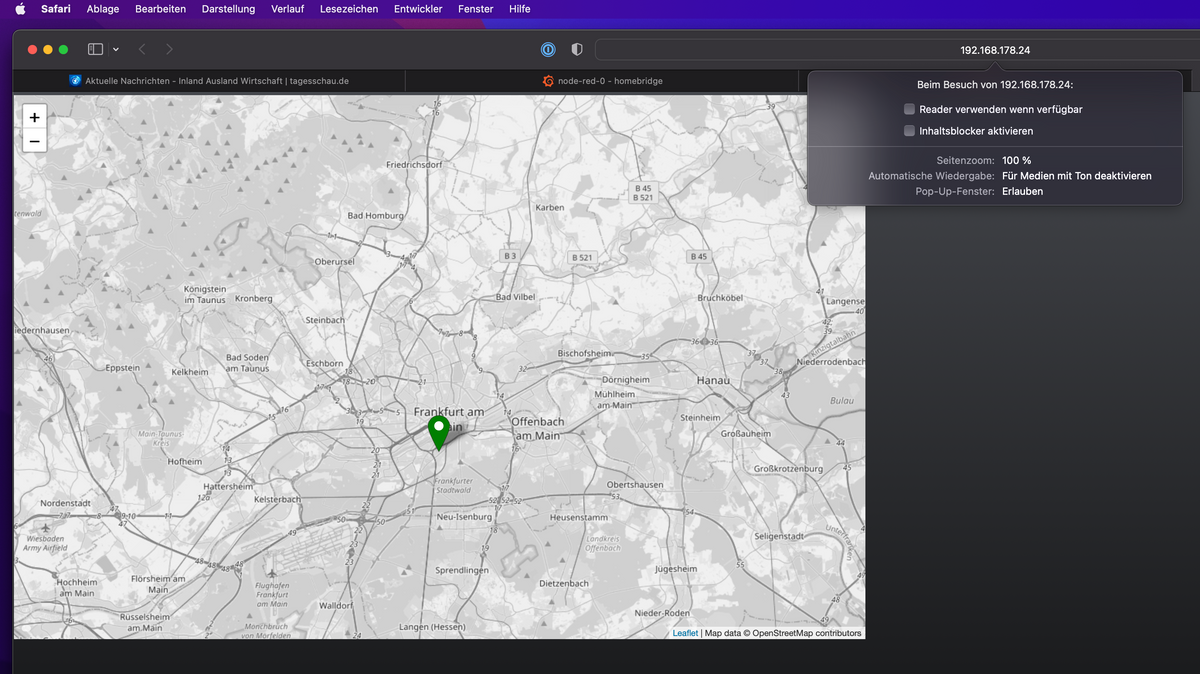
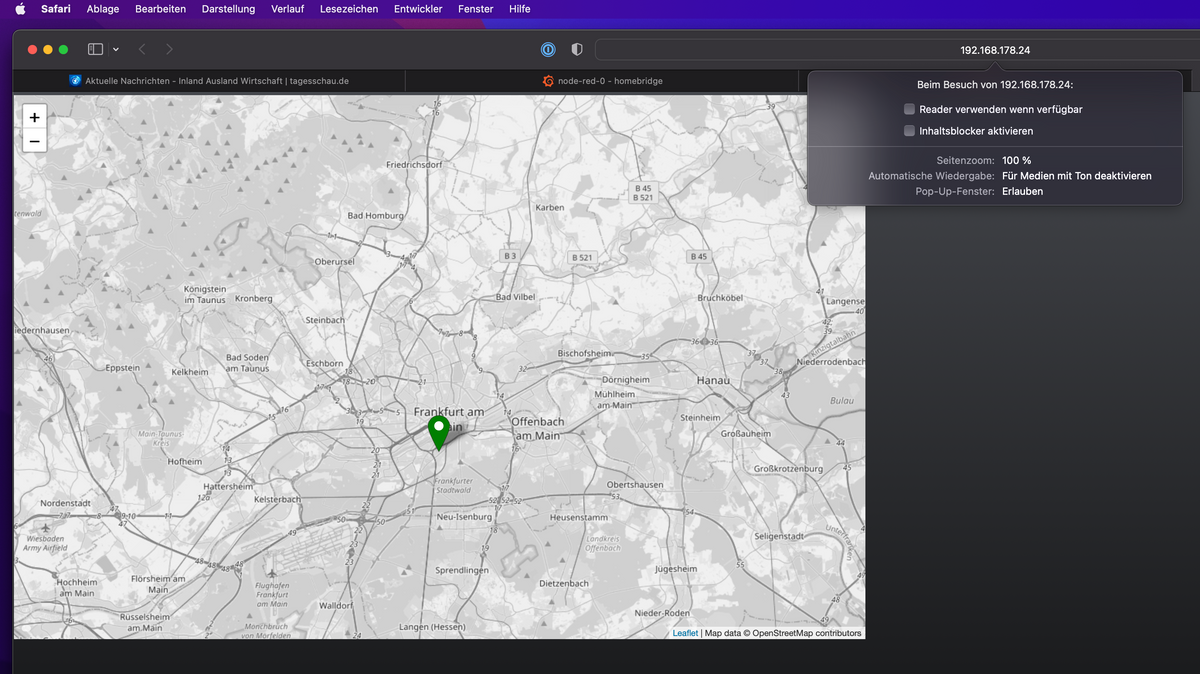
Mega gutIn Safari wird mir nicht angezeigt, obwohl da Inhaltsblocker und Popup deaktiviert sind, aber das kann ich ja nochmal in Ruhe prüfen

-
@mickym Nirwana ist schlecht, da hast Du recht.
In Chrome so:

Mega gutIn Safari wird mir nicht angezeigt, obwohl da Inhaltsblocker und Popup deaktiviert sind, aber das kann ich ja nochmal in Ruhe prüfen

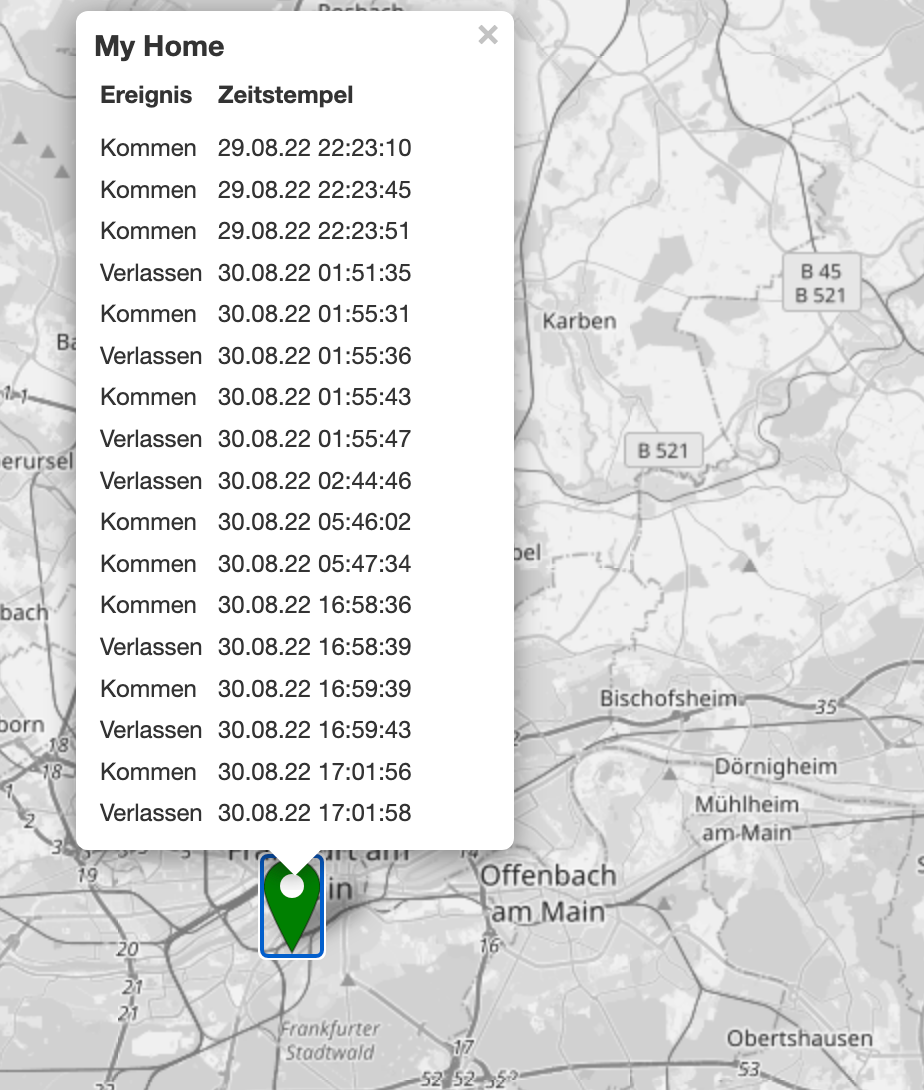
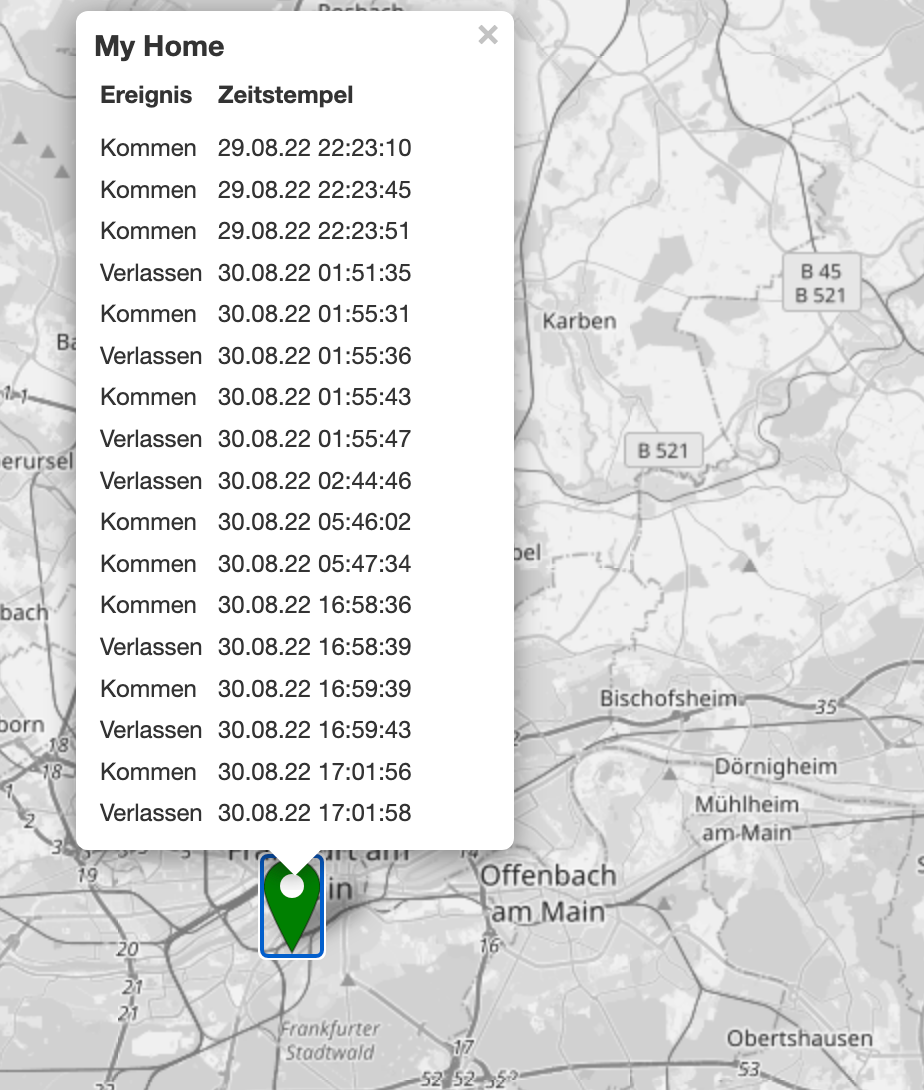
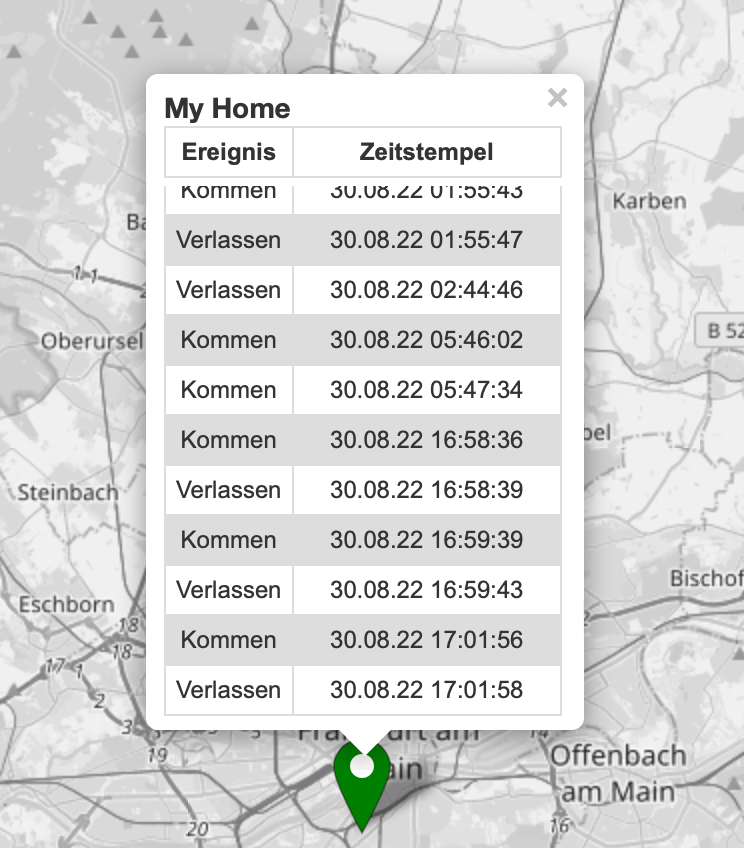
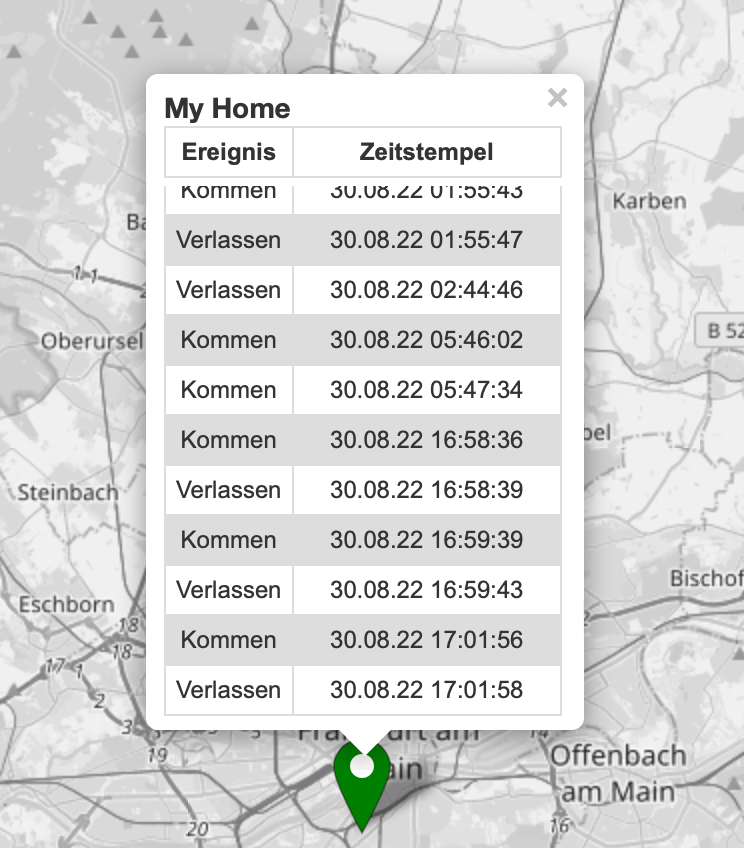
@damrak2022 Du musst länger drauf bleiben. So nun habe ich als kleine Überraschung - das ganze auch noch in formatierter Form . Habe mich deshalb da heute bisschen mit beschäftigt. Wie gesagt auf dem Ipad musste ich den Punkt nur länger berühren.
Du siehst ja das die Tabelle lang wird - ich hab da - weil ich Scrollbalken störend fand das so gemacht, dass man trotzdem scrollen kann - ohne Scrollbalken einfach in die Tabelle klicken und dann am Mausrad drehen. - So wird das Popup nur unendlich groß.
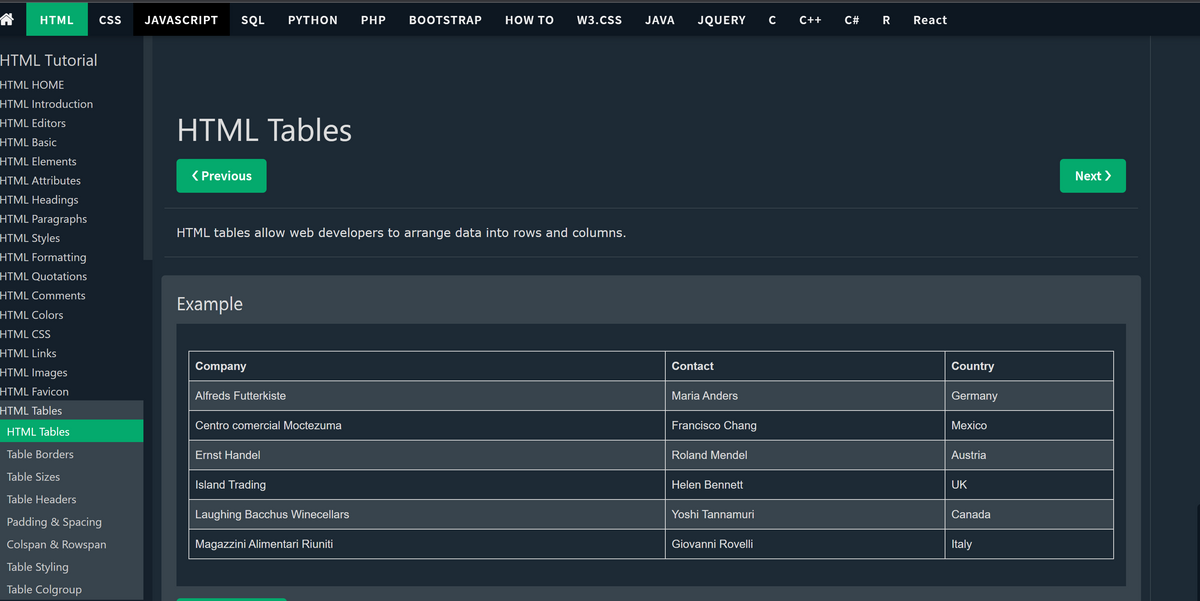
Ich hab da bissi Code geklaut:

Also was Du machen musst ist, die Funktion Node, die Du importiert hast die Formatierung aktivieren:
/**********************************************************************************************************/ /* Zweck: Erstellt eine HTML Tabelle für Popup der World-Maps /* Datum: 31.08.2022 /* Autor: @mickym /* /**********************************************************************************************************/ if (typeof msg.payload === "object") { var table = ''; var tHeight = msg.payload.length > 10 ? "height:265px" : "height:100%"; var html_styles = ` <head> <style> table { font-family: arial, sans-serif; border-collapse: collapse; display: block; overflow-y: scroll; scrollbar-width: none; /* Firefox */ } /* Hide scrollbar for Chrome, Safari and Opera */ table::-webkit-scrollbar { display: none; } th { border: 1px solid #dddddd; text-align: center; padding: 4px; } td { border: 1px solid #dddddd; text-align: center; padding: 4px; } tr:nth-child(even) { background-color: #dddddd; } </style> </head>` /*** Formatierung ein und ausschalten ***/ // table = html_styles; table += ` <table style="height:30px"> <tr> <th style="width:55px">Ereignis</th> <th style="width:125px">Zeitstempel</th> </tr> </table> <table style="` + tHeight + `">` msg.payload.forEach(function(/** @type {{ ereignis: any; zeitstempel: any; }} */ element) { table += ` <tr> <td style="width:55px">` + element.ereignis + `</td> <td style="width:125px">` + element.zeitstempel +`</td> </tr>` }); table += ` </table>`; // node.warn(table); msg.table = table; } return msg;Geh dann dort mal in Zeile 47 und mach die 2 // vorne weg und deploy das ganze nochmal - und das ist dann mein finales Ergebnis für DIch.
-
@damrak2022 Du musst länger drauf bleiben. So nun habe ich als kleine Überraschung - das ganze auch noch in formatierter Form . Habe mich deshalb da heute bisschen mit beschäftigt. Wie gesagt auf dem Ipad musste ich den Punkt nur länger berühren.
Du siehst ja das die Tabelle lang wird - ich hab da - weil ich Scrollbalken störend fand das so gemacht, dass man trotzdem scrollen kann - ohne Scrollbalken einfach in die Tabelle klicken und dann am Mausrad drehen. - So wird das Popup nur unendlich groß.
Ich hab da bissi Code geklaut:

Also was Du machen musst ist, die Funktion Node, die Du importiert hast die Formatierung aktivieren:
/**********************************************************************************************************/ /* Zweck: Erstellt eine HTML Tabelle für Popup der World-Maps /* Datum: 31.08.2022 /* Autor: @mickym /* /**********************************************************************************************************/ if (typeof msg.payload === "object") { var table = ''; var tHeight = msg.payload.length > 10 ? "height:265px" : "height:100%"; var html_styles = ` <head> <style> table { font-family: arial, sans-serif; border-collapse: collapse; display: block; overflow-y: scroll; scrollbar-width: none; /* Firefox */ } /* Hide scrollbar for Chrome, Safari and Opera */ table::-webkit-scrollbar { display: none; } th { border: 1px solid #dddddd; text-align: center; padding: 4px; } td { border: 1px solid #dddddd; text-align: center; padding: 4px; } tr:nth-child(even) { background-color: #dddddd; } </style> </head>` /*** Formatierung ein und ausschalten ***/ // table = html_styles; table += ` <table style="height:30px"> <tr> <th style="width:55px">Ereignis</th> <th style="width:125px">Zeitstempel</th> </tr> </table> <table style="` + tHeight + `">` msg.payload.forEach(function(/** @type {{ ereignis: any; zeitstempel: any; }} */ element) { table += ` <tr> <td style="width:55px">` + element.ereignis + `</td> <td style="width:125px">` + element.zeitstempel +`</td> </tr>` }); table += ` </table>`; // node.warn(table); msg.table = table; } return msg;Geh dann dort mal in Zeile 47 und mach die 2 // vorne weg und deploy das ganze nochmal - und das ist dann mein finales Ergebnis für DIch.
@mickym Okay, habe die zwei Flashs weggemacht - Sieht super aus, was Du da gemacht hast. Und jetzt kann ich die Farbe setzen Nodes wieder mit den My Query verbinden, damit ich auch alle anderen Orte auf der Karte sehe?

-
@mickym Okay, habe die zwei Flashs weggemacht - Sieht super aus, was Du da gemacht hast. Und jetzt kann ich die Farbe setzen Nodes wieder mit den My Query verbinden, damit ich auch alle anderen Orte auf der Karte sehe?

@damrak2022 Genau einfach die Query Node - 9 mal kopieren und alles verkabeln.
-
@damrak2022 Genau einfach die Query Node - 9 mal kopieren und alles verkabeln.
@mickym Okay, besten Dank für Deine super Hilfe. Jetzt kann ich mich Stück für Stück dranmachen und versuchen eigene Dinge umzusetzen.
-
@mickym Okay, besten Dank für Deine super Hilfe. Jetzt kann ich mich Stück für Stück dranmachen und versuchen eigene Dinge umzusetzen.
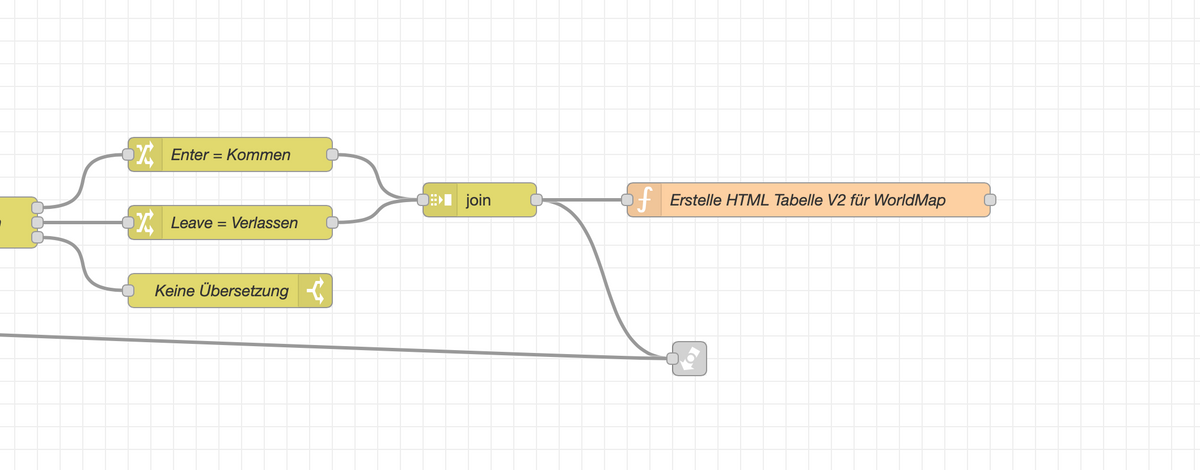
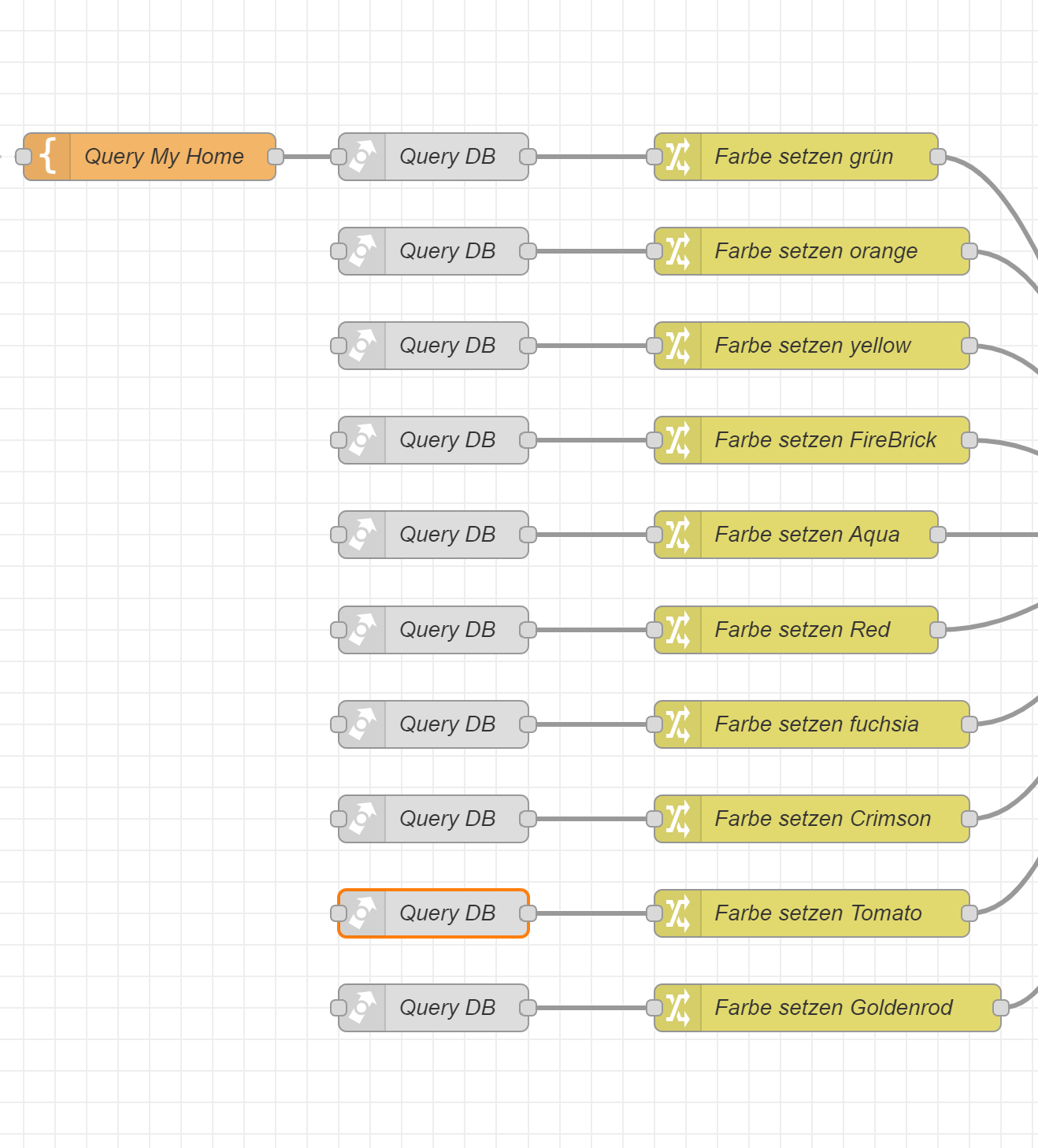
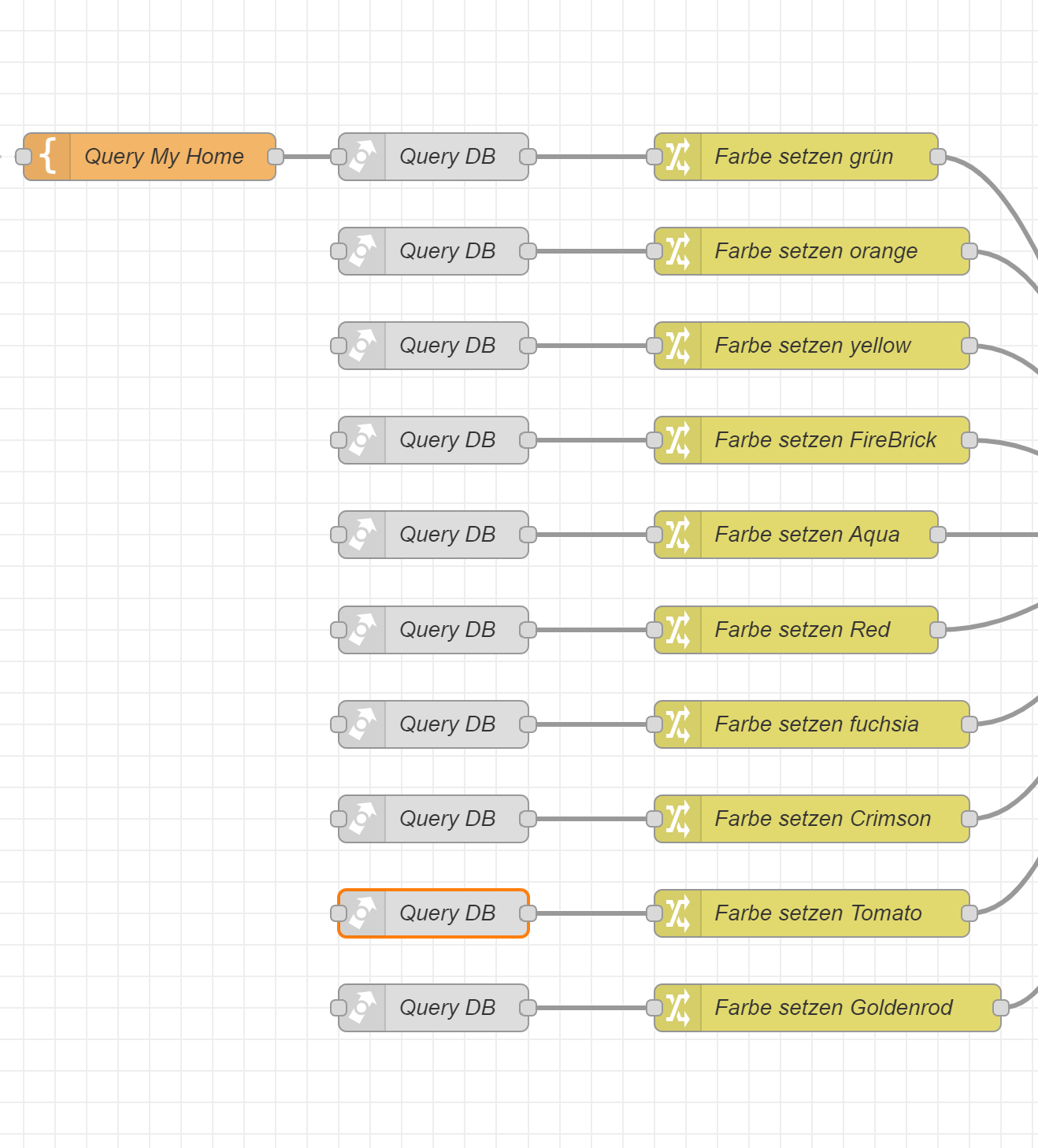
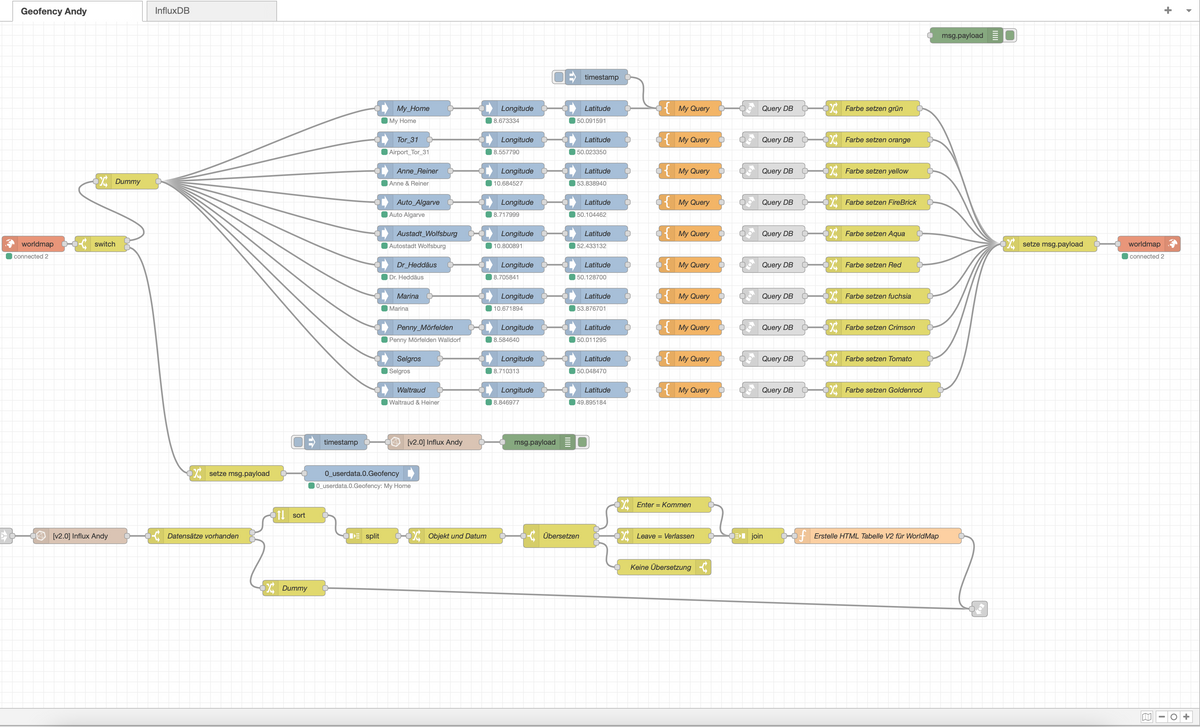
@damrak2022 Also wie gesagt die Node Query Node kopieren - Unten findet zentral die Verarbeitung statt - oben haben wir aufgrund der unterschiedlichen Querys aber unterschiedliche Daten pro Punkt.
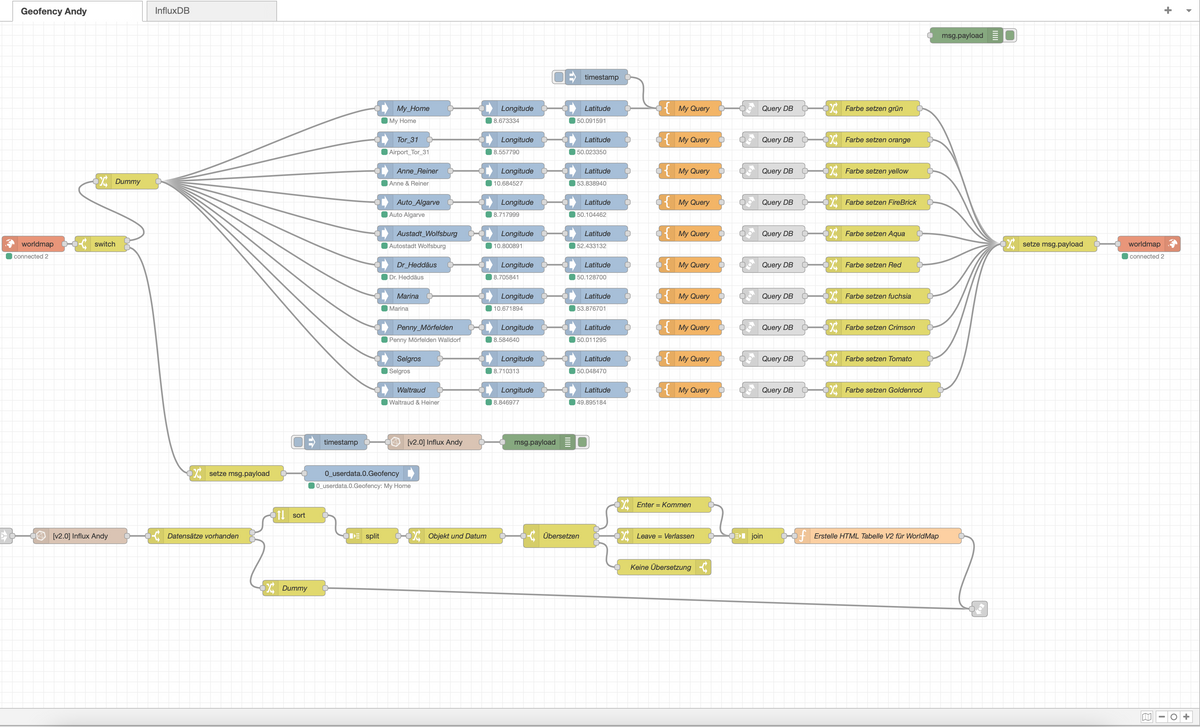
Muss dann halt so aussehen mit den entsprechenden Query Nodes davor:

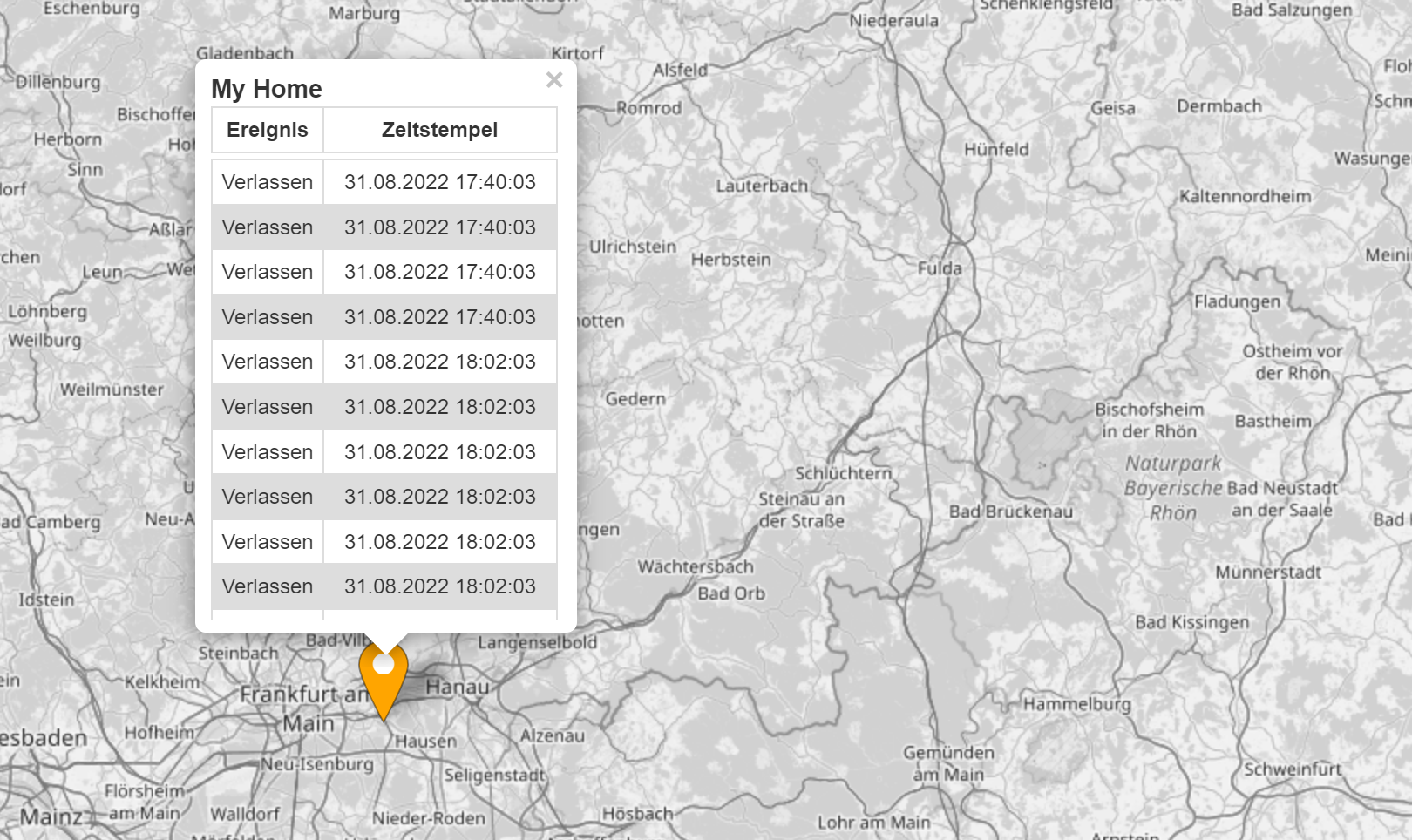
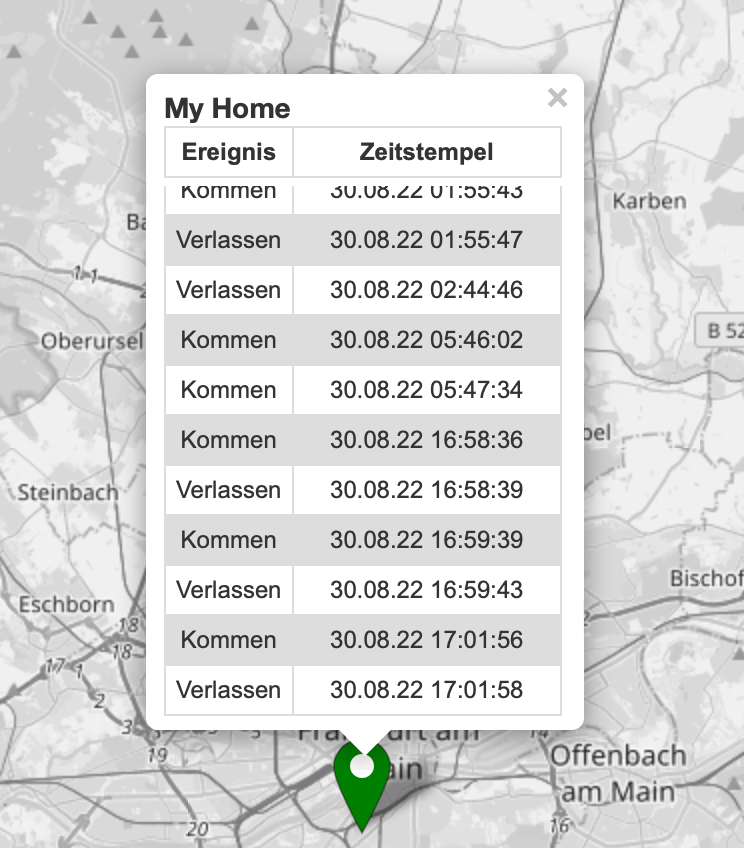
Zum Abschluss wäre vielleicht noch mal ein Abschlussbild als Screenshot schön - in der formatierten Form schön - damit man das als Abschluß des Projektes betrachten kann.
Sollte ja dann so aussehen:

-
@damrak2022 Also wie gesagt die Node Query Node kopieren - Unten findet zentral die Verarbeitung statt - oben haben wir aufgrund der unterschiedlichen Querys aber unterschiedliche Daten pro Punkt.
Muss dann halt so aussehen mit den entsprechenden Query Nodes davor:

Zum Abschluss wäre vielleicht noch mal ein Abschlussbild als Screenshot schön - in der formatierten Form schön - damit man das als Abschluß des Projektes betrachten kann.
Sollte ja dann so aussehen:

@mickym Ich muss mal kurz weg. Dann verkabeln ich das
-
@mickym Ich muss mal kurz weg. Dann verkabeln ich das
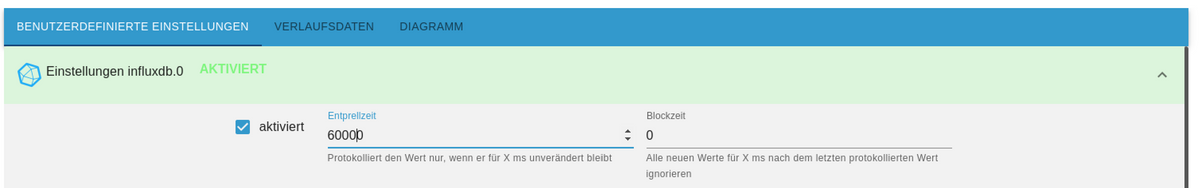
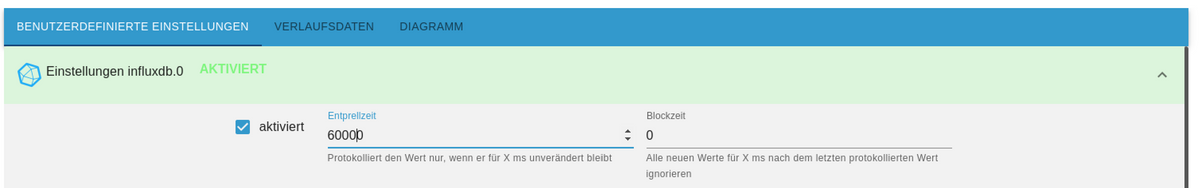
@damrak2022 OK - und wie gesagt für die Qualität der Datensätze musst Du ggf. sorgen - vielleicht im iobroker mit der Entprellzeit arbeiten:

und mit Browserprobleme kann ich Dir auch nicht helfen. Wenn die Darstellung auf einem Browser funktioniert, auf dem anderen nicht, dann ist es ggf. in der worldmap node nicht implementiert - aber da kann ich dann auch nicht mehr helfen.
Letztlich hängt und steht alles an Deinem Handy und der App ob die die Daten zuverlässig liefert. Ich nutze owntracks auf dem iPhone - das Geofancing funktioniert zwar - aber das Melden von einer Strecke mit Datenpunkten ist absolut unbrauchbar.
-
@damrak2022 OK - und wie gesagt für die Qualität der Datensätze musst Du ggf. sorgen - vielleicht im iobroker mit der Entprellzeit arbeiten:

und mit Browserprobleme kann ich Dir auch nicht helfen. Wenn die Darstellung auf einem Browser funktioniert, auf dem anderen nicht, dann ist es ggf. in der worldmap node nicht implementiert - aber da kann ich dann auch nicht mehr helfen.
Letztlich hängt und steht alles an Deinem Handy und der App ob die die Daten zuverlässig liefert. Ich nutze owntracks auf dem iPhone - das Geofancing funktioniert zwar - aber das Melden von einer Strecke mit Datenpunkten ist absolut unbrauchbar.
@mickym Schau Dir mal die App Tacho 55 im App Store an.
Mit dem Entwickler habe ich einen regen Kontakt. Die App nutze ich seit über einem Jahr um all meine Fahrten zu trocken. Das klappt 1a
Die Daten kannst u dann auch exportieren. Gerne kann ich Dir ein paar Screenshots zukommen lassen -
@mickym Schau Dir mal die App Tacho 55 im App Store an.
Mit dem Entwickler habe ich einen regen Kontakt. Die App nutze ich seit über einem Jahr um all meine Fahrten zu trocken. Das klappt 1a
Die Daten kannst u dann auch exportieren. Gerne kann ich Dir ein paar Screenshots zukommen lassen@damrak2022 Ja danke - im Moment ist mir das nicht so wichtig - ich glaube auch nicht unbedingt dass es an der App liegt, sondern am iPhone das einfach aus Stromspargründen nicht permanent die Daten trackt. Und wie schaut nun Deine Karte mit den Popups aus?
-
@damrak2022 Ja danke - im Moment ist mir das nicht so wichtig - ich glaube auch nicht unbedingt dass es an der App liegt, sondern am iPhone das einfach aus Stromspargründen nicht permanent die Daten trackt. Und wie schaut nun Deine Karte mit den Popups aus?
@mickym Super,

Habe nun alles verkabelt, sehe aber nu den Home Ort. Wahrscheinlich ein Fehler von mir

-
@mickym Super,

Habe nun alles verkabelt, sehe aber nu den Home Ort. Wahrscheinlich ein Fehler von mir

@damrak2022 Oh vergiss es - ich bin dämlich
-
@mickym Super,

Habe nun alles verkabelt, sehe aber nu den Home Ort. Wahrscheinlich ein Fehler von mir

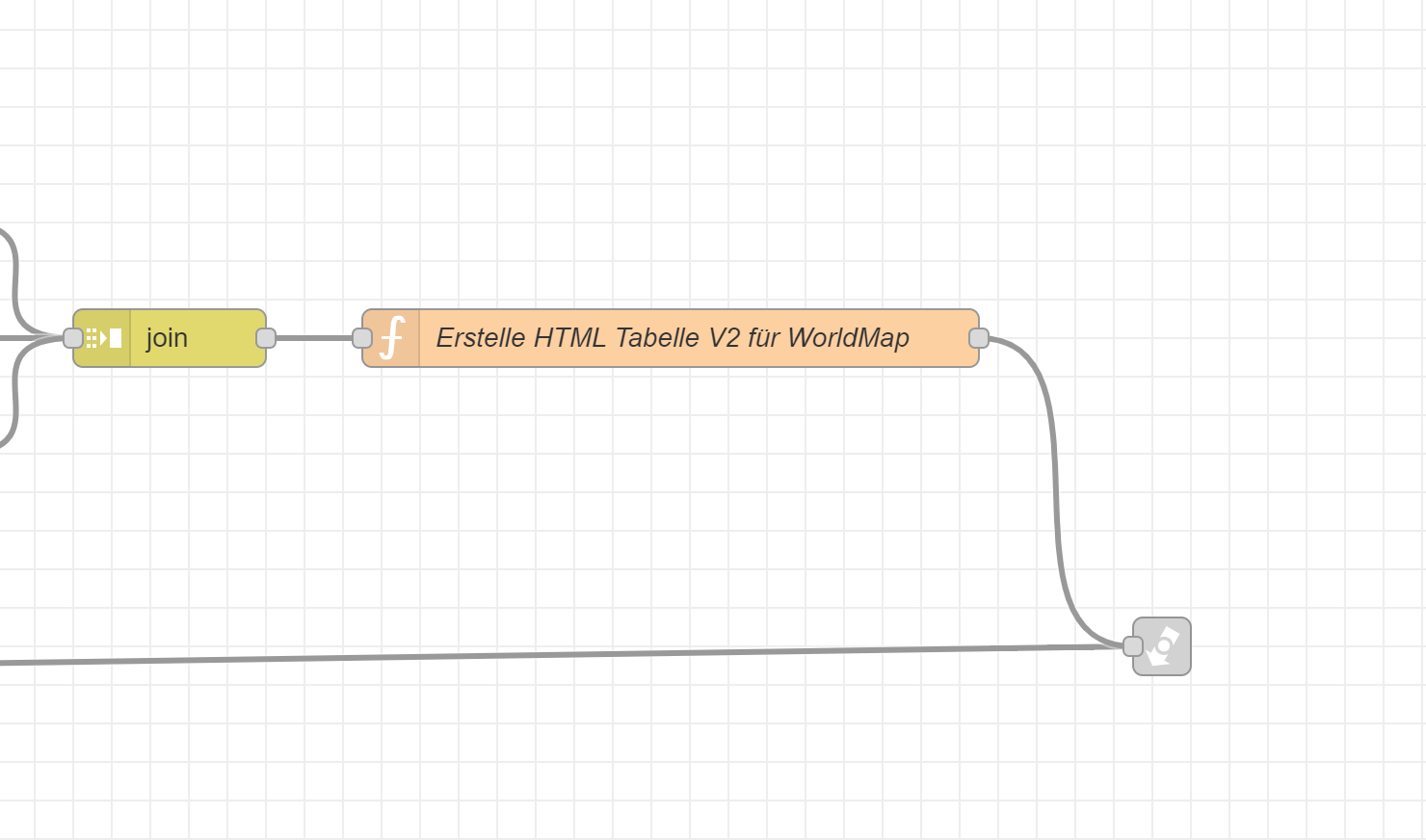
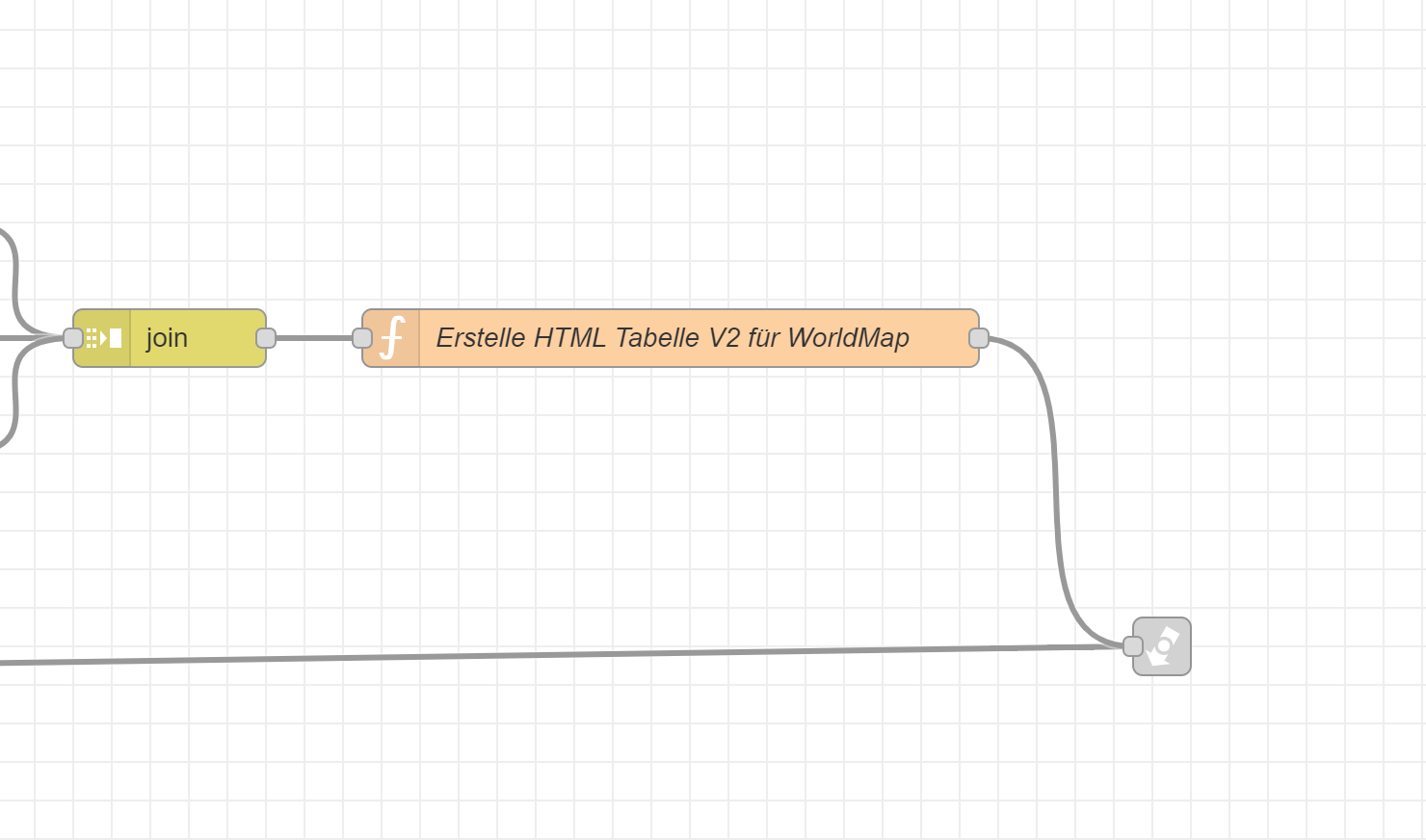
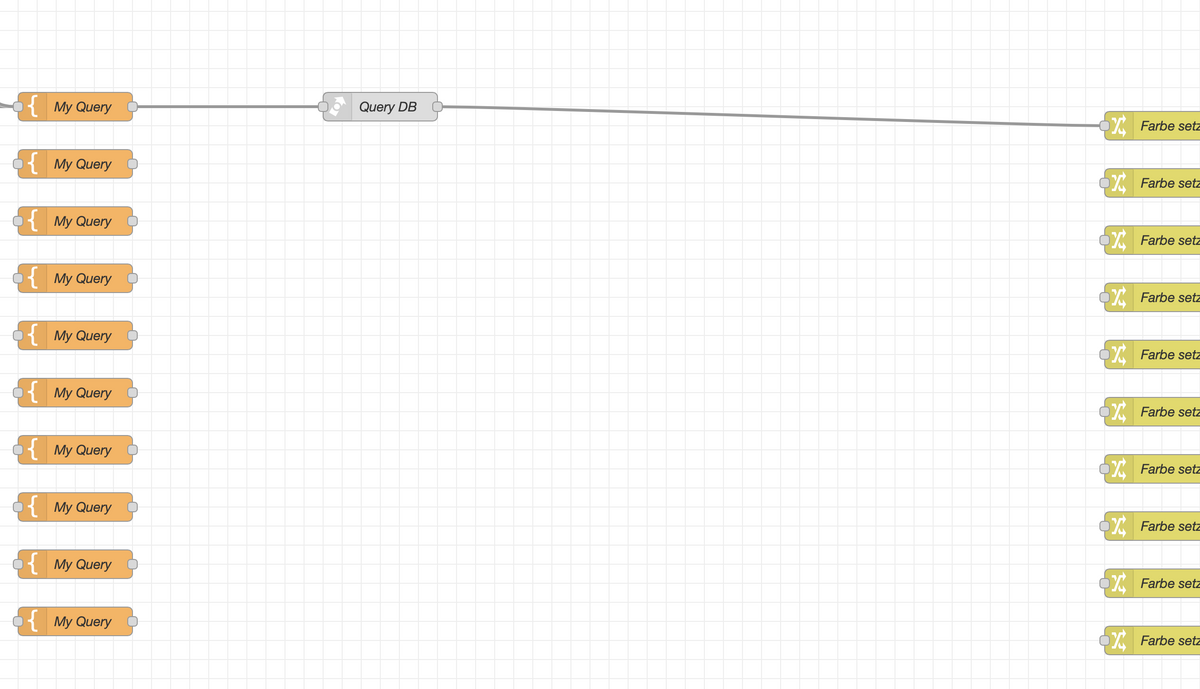
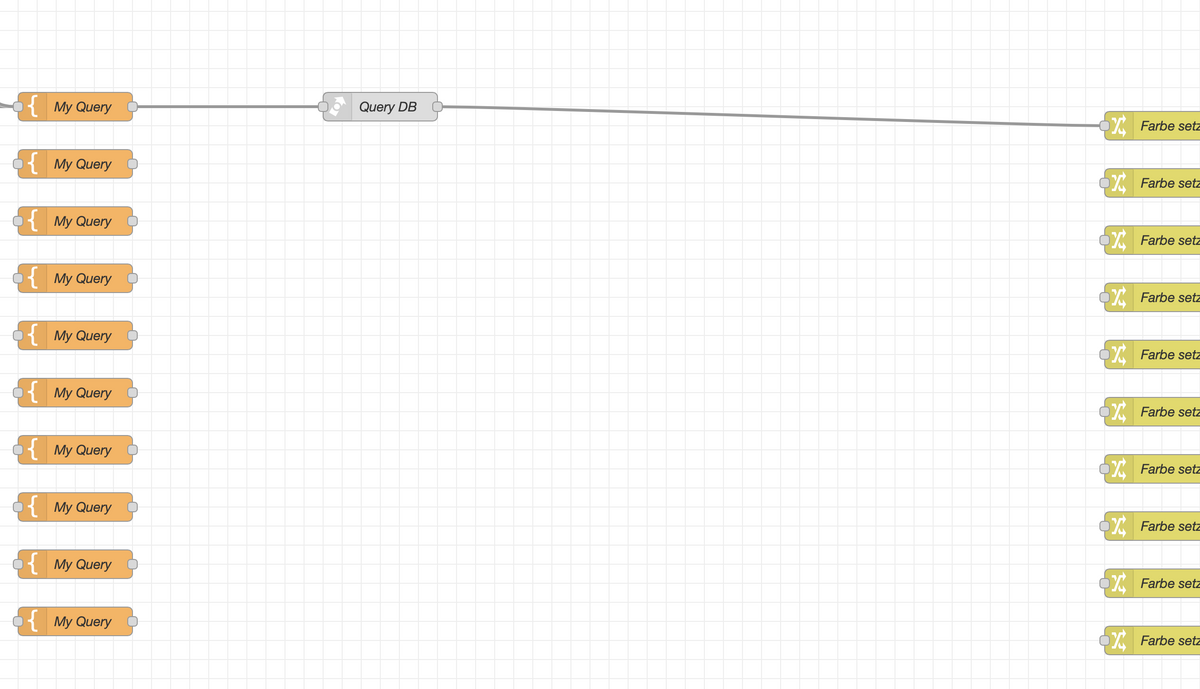
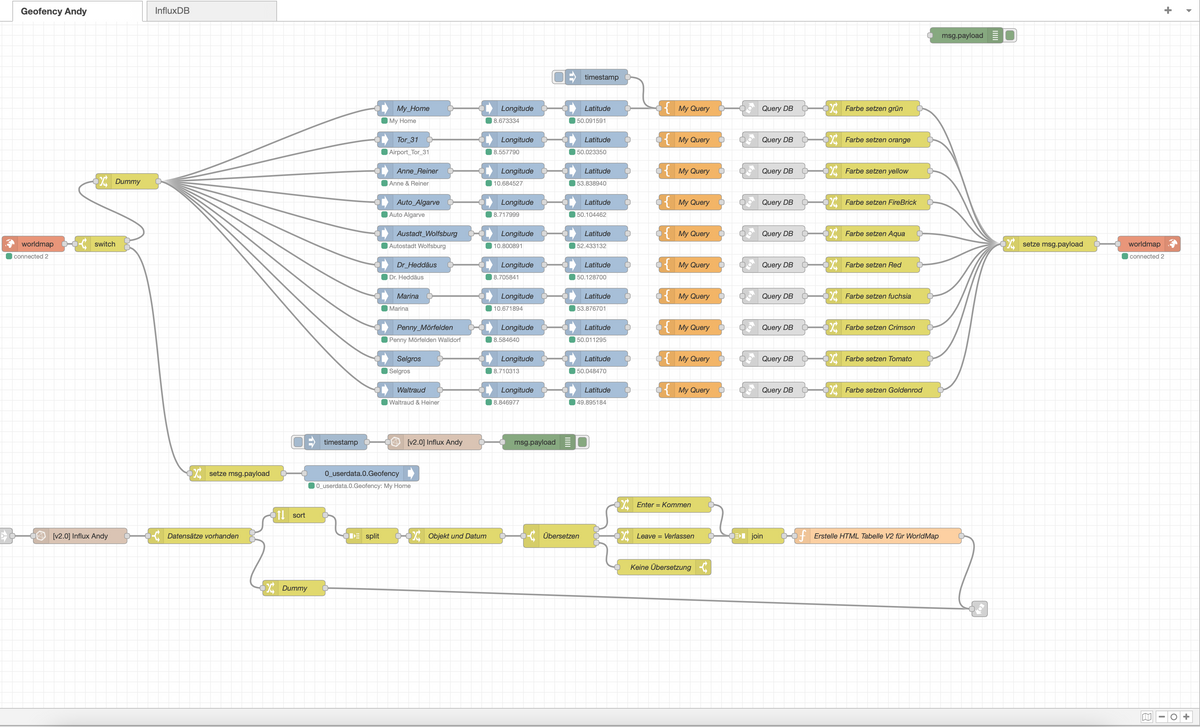
@damrak2022 Na uf dem Bild sieht es nicht verkabelt aus.
-
@damrak2022 Na uf dem Bild sieht es nicht verkabelt aus.
@mickymOh vergiss es - ich bin dämlich
-
@mickymOh vergiss es - ich bin dämlich
@damrak2022 Und die Template Nodes hast Du hoffentlich nicht kopiert - da standen die unterschiedlichen Abfragen der Datenbank drin.
-
@damrak2022 Und die Template Nodes hast Du hoffentlich nicht kopiert - da standen die unterschiedlichen Abfragen der Datenbank drin.
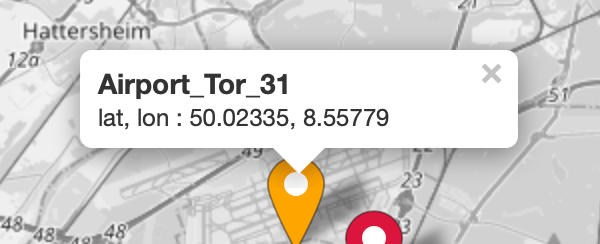
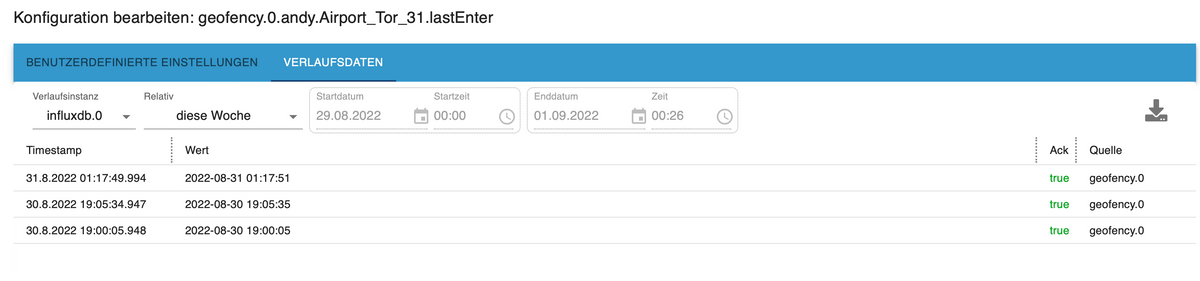
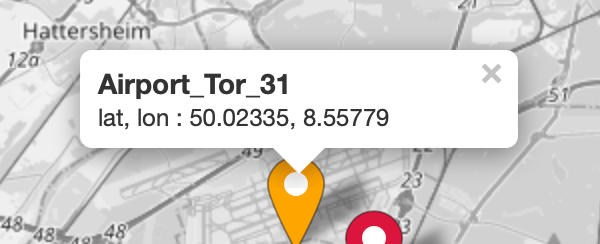
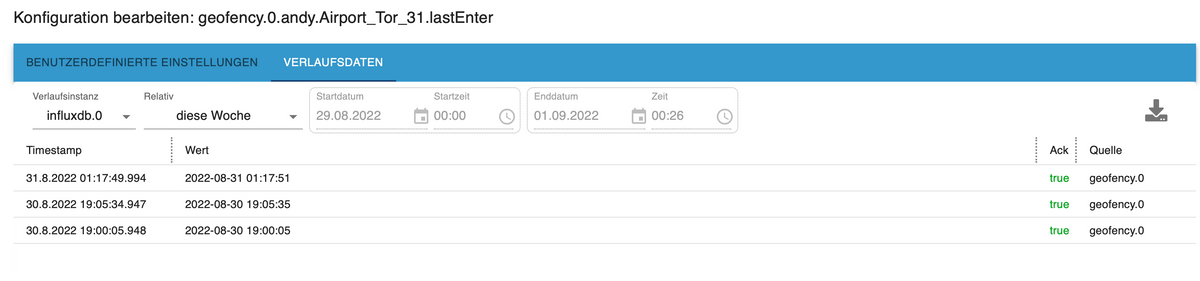
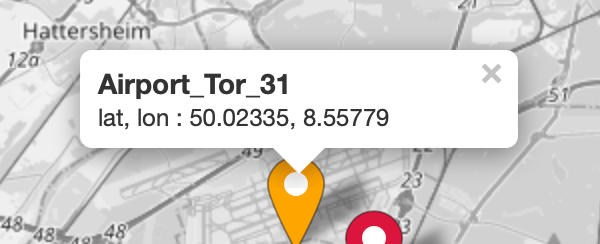
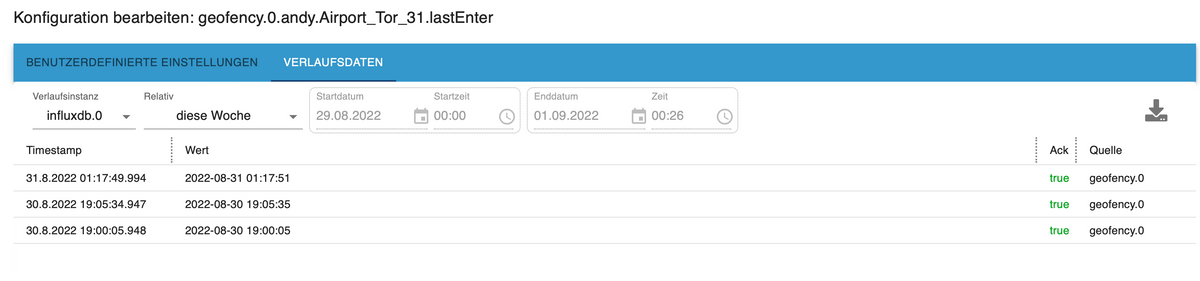
@mickym Warte mal, Du verwirrst mich gerade. Jetzt ist alles verkabelt. Browserefresh ist gemacht und der Airport liefert diese Daten

Im Datenpunkt sieht es so aus:

Der Template Node ist der My Query, da stehen unterschiedliche Daten drin, wie es sein soll
-
@mickym Warte mal, Du verwirrst mich gerade. Jetzt ist alles verkabelt. Browserefresh ist gemacht und der Airport liefert diese Daten

Im Datenpunkt sieht es so aus:

Der Template Node ist der My Query, da stehen unterschiedliche Daten drin, wie es sein soll
@damrak2022 Mach 2 mal Browser refresh
-
@mickym Warte mal, Du verwirrst mich gerade. Jetzt ist alles verkabelt. Browserefresh ist gemacht und der Airport liefert diese Daten

Im Datenpunkt sieht es so aus:

Der Template Node ist der My Query, da stehen unterschiedliche Daten drin, wie es sein soll
@damrak2022 sagte in Geofency auf Karte in Vis darstellen:
Der Template Node ist der My Query, da stehen unterschiedliche Daten drin, wie es sein soll
Dann würde ich die auch unterschiedlich benennen - damit man sieht - dass da was unterschiedliches drin steht.