NEWS
VIS Halb Transparenter Hintergrund
-
Hallo, habe ein View erstellt. Dort will ich den Hintergrund grau machen. Er soll ca 50% Transparent sein.
Da ich das View in ein Widget auf der Startseite anzeigen lassen will wo der Carbon Hintergrund ist soll also das Carbon was durchschimmern.
Das sganze Widget kann ich per opacity Transparent machen .. aber ich will ja nur den Hintergrund.
-
@chrisxy
Hallo,
ich würde das Thema gerne nochmal hochholen, denn ganz genau das möchte ich auch machen.
Gibt es eine Möglichkeit für eine halbtransparenten Hintergrund?@nik82 Kann man das nicht über CSS machen?
Ich habe mehrere CSS in meiner Vis, auf die schnelle.....
So in etwa?
.bg { background: url(../../pics/css/transparent.gif); } .transparent { background: #fff; opacity: 0.5; } <div class="bg"> <div class="transparent">Bla blubb</div> </div> <div class="bg"> <div class="transparent"> <img src="../../pics/css/moi.jpg" width="100" height="100" alt="moi" /> </div> </div> -
@chrisxy
Hallo,
ich würde das Thema gerne nochmal hochholen, denn ganz genau das möchte ich auch machen.
Gibt es eine Möglichkeit für eine halbtransparenten Hintergrund?@nik82 sieht dann so etwa aus

-
@nik82 sieht dann so etwa aus

@thomas-jansen
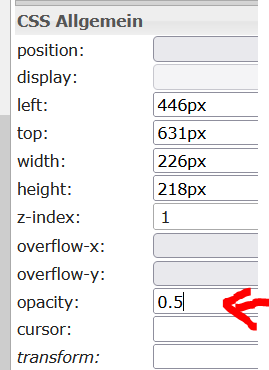
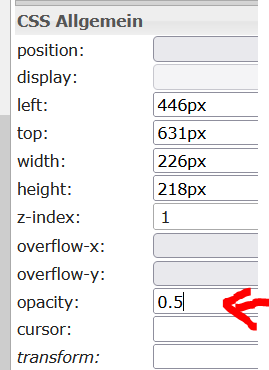
Danke durch dich bin ich drauf gekommen, dass es viel viel leichter geht, die Option "opacity" gibts ja im Iobroker, einfach hier einen Wert zwischen 0.1 und 0.9 eingeben und schon klappts :D
Vielen Dank!
-
@thomas-jansen
Danke durch dich bin ich drauf gekommen, dass es viel viel leichter geht, die Option "opacity" gibts ja im Iobroker, einfach hier einen Wert zwischen 0.1 und 0.9 eingeben und schon klappts :D
Vielen Dank!
@nik82 Ja Super!!!! Evt zeigst Du ja später mal ein Bild?
LG
-
@nik82 Ja Super!!!! Evt zeigst Du ja später mal ein Bild?
LG
@thomas-jansen
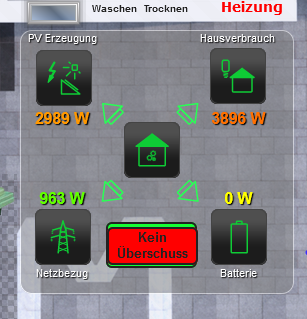
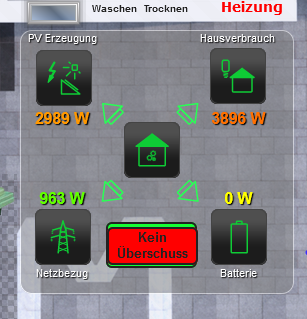
Hier ein Beispiel, ein Rahmen mit grauem Hintergrund und Opacity 0.5:
-
@thomas-jansen
Hier ein Beispiel, ein Rahmen mit grauem Hintergrund und Opacity 0.5:
@nik82 Ahhhh ok, jetzt kann man sich das besser vorstellen.. LG


