NEWS
Nuki Smart Lock manuell in HomeKit (über YAHKA) einbinden
-
@madmax1314 Bei der Bridge bin ich raus, da hab ich keine. Solltest Du Dich für die ESP32-Lösung entscheiden sag Bescheid.
-
@da-phreak ich habe ebenfalls keine Bridge. Ich nutze die Web API über den Nuki Extended Adapter. Ich weiß nur nicht wie/welche States ich in yahka einpflegen muss
-
ich habe jetzt mein Nuki eingebunden mit der ESP-Bridge von @da-phreak
welche Datenpunke hast du denn bei dem Adapter?
-
@tt-tom
Hallo, ich habe folgende Datenpunkte

Ich müsste halt irgendwie den Status über state > locked abfragen und beim Drauftippen auf die Kachel in HomeKit müsste dann unter _ACTION entweder LOCK oder UNLOCK (aber eben nicht UNLATCH) ausgeführt werden. Aber leider habe ich keine Ahnung wie das geht

-
@madmax1314 Was genau ist "die Kachel in HomeKit" ?
-
@da-phreak

die dinger meine ich
-
@madmax1314 Ich denke da wirst Du mit iobroker wenig machen können. Soweit ich weiß läuft die Homekit-Integration über die Bridge, da hat iobroker nichts mit zu tun. Wenn es da keine Konfigurationmöglichkeiten in Homekit gibt wird das wohl nichts.
Du könntest eine Lösung über iobroker bauen. Ich hab in meinem vis-ui absichtlich nur Buttons für lock und unlock, aus genau dem Grund. Wenn ich aus de Ferne zugreifen möchte, verbinde ich mich mit meiner Fritzbox per VPN.
-
@da-phreak Aber ich will ja gerade die originale HomeKit Integration entfernen (die geht beim 3.0 pro auch ohne bridge) und das Schloss mittels yahka-Adapter wieder einbinden. Aber eben so, dass kein Unlatch möglich ist.
Das muss doch irgendwie möglich sein
-
@madmax1314 welche adapter nutzt du? im nuki adapter (nicht extended) gibt es den Datenpunkt "Action" unter den Actions. dort kannst du dann verschiedene Sachen steuern mit Zahlencode. und das halt dementsprechend in yahka einordnen bzw via script triggern. funkt bei mir wunderbar, gibt aber manchmal Fehlermeldungen obwohl es funktioniert hat. hab die hardware Bridge.
"states": { "0": "", "1": "unlock", "2": "lock", "3": "unlatch", "4": "lock‘n’go", "5": "lock‘n’go with unlatch" -
@krobi hi, nutze den extended adapter. Der andere funktioniert nur mit bridge (api).
Kannst du mir mal einen screenshot von deiner yahka konfig schicken? Die Actions habe ich auch. Mir ist nur nicht klar, wie ich auf der einen seite den status (aufgesperrt oder abgeperrt) abfrage, dann aber wenn ich auf die kachel klicke die actions triggere.
-
@madmax1314
Den Status kannst du mit dem locked abfragen. Für das Schalten musst du eventuell ein Umweg über ein Script machen, das deine Datenpunkte triggert.
Bin leider erst heute Abend wieder am Rechner. Werde dann ggf. ein Vorschlag bringen. -
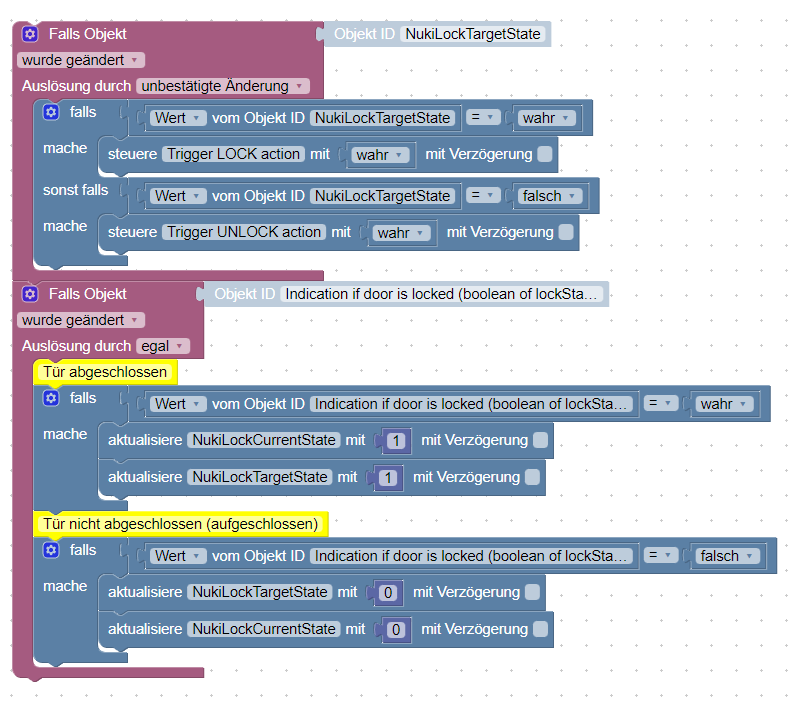
@tt-tom Hab's hinbekommen. Zwei manuelle Datenpunkte anlegen (bei mir: custom.0.Nuki.NukiLockCurrentState und custom.0.Nuki.NukiLockTargetState). Und dann folgendes Skript:

Bei yahka dann als Service LockMechanism auswählen und die beiden manuell erstellten States rein, fertig!Vielleicht hilft es ja jemandem.
Grüße
Max -
@madmax1314 Hab's hinbekommen.
prima wenn es funktioniert.
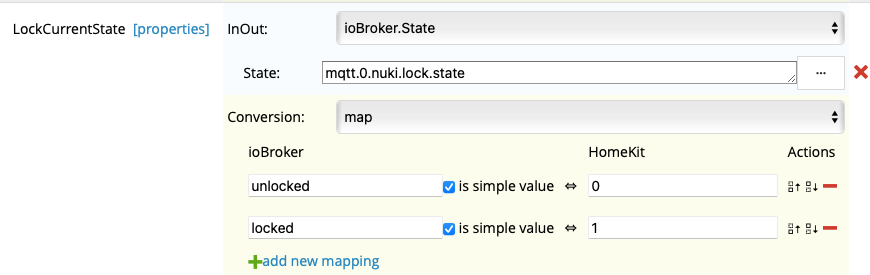
Für das CurrentState habe ich das so gelöst:

Dein LockedState vom Adapter liefert ja schon "true" für zu und "false" für offen, damit könntest du den Datenpunkt direkt einbinden. Bei Conversion stellst du "passthrough" ein. Damit sparst du schon ein Teil vom Blockly.
Für das Target kannst du das Blockly anpassen, könnte so aussehen.

wie gesagt nur eine andere Lösung , die du gerne probieren kannst.