NEWS
Adapter - Parser (regEx)
-
Hallo ruhr70,
Hallo Bluefox,
nachdem hier wieder etwas bewegung gibt…
...würde ich meine Frage von weiter oben wiederholen wollen.
http://forum.iobroker.net/viewtopic.php ... 855#p59212
Ich will eine Seite parsen, was ein Login erfordert. Ich denke dieser Fall dürfte auch oft genug vorkommen.
Dabei erwarte ich zwar keine konkrete Lösung, aber ich bräuchte etwas mehr als nur "das kann man mit JavaScript lösen".
(Sollte es hier wirklich der falsche Thread dafür sein, wo soll ich diese Frage lieber stellen?)
vielen Dank im voraus
Gürol
-
http://forum.iobroker.net/viewtopic.php … 855#p59212
Ich will eine Seite parsen, was ein Login erfordert. Ich denke dieser Fall dürfte auch oft genug vorkommen.
Dabei erwarte ich zwar keine konkrete Lösung, aber ich bräuchte etwas mehr als nur "das kann man mit JavaScript lösen".
(Sollte es hier wirklich der falsche Thread dafür sein, wo soll ich diese Frage lieber stellen?) `
Mit dem Parser-Adapter kommst Du da nicht weiter. Javascript wäre dann schon die Lösung ;-)
Mein Vorschlag wäre, Du machst in der Kategorie "Skripte" einen neuen Thread auf, z.B.: "[Frage] Seite parsen mit Login" und schreibst ein paar Infos mehr zu Deinen Anforderungen. Wir können uns dann "rantasten" und schauen, ob es lösbar ist.
Hier gab es einen ähnlichen Fall:
http://forum.iobroker.net/viewtopic.php … 017#p61017
Vielleicht hilft Dir das ja.
-
Ich habe gerade gesehen, dass Du in diesem Thread schon eine Teilinfo eingestellt hattest.
Mach bitte trotzdem einen neuen Thread auf.
Du kannst aber das hier schon einmal versuchen:
! ````
! var timeout = 10000; // Wie lange soll auf eine Antwort gewartet werden?
! var url = "http://meine_url.de";
! //Wenn eine Anmeldung (Authentifizierung benötigt wird)
var username = 'xxx_der _Username';
var password = 'xxx_mein_passwort';
! // ##################################################################
! request = require('request');
! //basic-Authentifizierung
//var auth = 'Basic ' + new Buffer(username + ':' + password).toString('base64');
! //AUthentifizierung per Formular
var form = {
'email': username,
'password': password,
'rememberMe': true
};
! var options = {
url: url,
timeout: timeout,
method: 'POST',
// followRedirect:true,
! // formData: {
form: form,
'headers': {
'User-Agent': 'Mozilla/5.0 (Windows NT 6.1; WOW64; rv:40.0) Gecko/20100101 Firefox/40.1',
// 'Authorization': auth,
'Content-Type': 'application/x-www-form-urlencoded'
// "Upgrade-Insecure-Request": 1
}
};
! function requestUrl() {
try {
request(options, function (error, response, body) {
if(!response) {
log("ERROR: kein Response","warn");
return;
}
log("Status Code: " + response.statusCode);log(response && JSON.stringify(response.headers)); if (!error && ('' + response.statusCode).match(/^2\d\d$/)) { // kein Fehler (2xx), Inhalt in body log("Status Code: " + response && response.statusCode); log("Cookie: "+response.headers['set-cookie']); //returns cookie in correct format log("body: " + body && body); var cookieJar = request.jar();! log("cookieJar:" + JSON.stringify(cookieJar));
var cookie = response.headers['set-cookie'];
log("Cookie: " + cookie);
! } else { // Fehler bei der Abfrage der Webseite
! // EHOSTUNREACH, ETIMEDOUT
if (!error) {
log("interpretiere Statuscode: " + response.statusCode+ " zur Fehlereingrenzung","warn");
//
} else {
log("Und das auch noch? :-) ?","warn");
log("ERROR CODE: " + error && error.code + " ################","warn");
//
}
! }
});
} catch (error) {
log('Fehler (try) leseWebseite: ' + error, 'error');
}
}
! // main
// -----------------------------------------------------------------------------
! requestUrl();
! ```` -
Hattest Du das Skript ausprobiert? `
Halllo Ruhr70,vielen Dank für den Script. Ich hatte in den letzten Tagen leider viel zu tun.
Da ich normalerweise nicht in JS programmiere, hätte es wenig Sinn gemacht zwischen Tür und Angel etwas zu versuchen.
Ich werde jedoch am morgigen Donnerstag genug Zeit haben mich lang und breit damit zu beschäftigen. Dann gibt es auch ein ausführliches Feedback.
Gruß
Gürol
-
Hattest Du das Skript ausprobiert? `
Hallo Ruhr70,ich hatte mir zwar gedacht, daß so etwas nicht einfach sein würde, aber es ist doch etwas komplizierter als ich dachte…
Diese Script, was du vorgeschlagen hast, scheint zu funktionieren. Das ist die gute Nachtricht.
Es liefert (bei der Web-Seite, den ich parsen will) jedoch den Statuscode 302. Das ist die schlechte Nachricht.
Statuscode 302 ist laut Wikipedia (https://de.wikipedia.org/wiki/HTTP-Statuscode) eine Weiterleitung.
Mir ist aber (noch) nicht gelungen diese Weiterleitung erfolgreich zu folgen.
Hier ist der Header, den ich bekomme:
{"date":"Thu, 25 May 2017 21:41:50 GMT","content-type":"text/html; charset=UTF-8","transfer-encoding":"chunked","connection":"close","set-cookie":["__cfduid=dfef8418c2d1528f97e83d467ecc5487e1495748510; expires=Fri, 25-May-18 21:41:50 GMT; path=/; domain=.abc.com; HttpOnly","PHPSESSID=e10cc82bee1f0bd55700b1a4f0389d23; path=/"],"x-powered-by":"PHP/5.6.29","expires":"Thu, 19 Nov 1981 08:52:00 GMT","cache-control":"no-store, no-cache, must-revalidate, post-check=0, pre-check=0","pragma":"no-cache","location":"/login?redirect=%2Fsearch%2Fabc","server":"cloudflare-nginx","cf-ray":"364ba9407f8e6409-FRA"} ````(Ich habe den Namen der Web-Seite unkenntlich gemacht.) Gruß Gürol -
Was passiert denn, wenn Du die "//" entfernst? `
Das war auch meine Hoffnung gewesen, aber es hat an dem Ergebnis nichts geändert.Das macht auch Sinn, wenn man die Doku (https://www.npmjs.com/package/request#r … s-callback) liest. Defaultwert für followRedirect ist ohnehin "true". d.h. Es ändert sich nichts, wenn man es auskommentiert.
Ich habe es jetzt mit "followAllRedirects:true," versucht (dessen Defaultwert "false" ist).
Es wird zwar 200 und eine Body zurückgeliefert, es zeigt aber eine Seite, was nicht eingeloggt ist. :?
Gruß
Gürol
-
Wann erfolgt denn der Redirect?
Bevor Du Dich anmeldest oder nach der Anmeldung?
Funktioniert Deiner Meinung nach die Anmeldung per Formular?
Mit Chrome kannst Du Dir mal den "normalen" Weg über die Webseite ansehen.
Über die drei Punkte rechts -> weitere Tools -> Entwicklertools
Und dann dort den Reiter -> Network
Dann auf Deine Anmeldeseite und Du kannst dann nach verfolgen, wie der Ablauf über den Browser ist.
In dem Moment, wo Du auf "anmelden" klickst, müsste auf einer Seite das POST mit der 302 bekommen. Dort sollten die Daten für die Anmeldung (FORM) ersichtlich sein. Schwierig per Ferndiagnose ;-) aber vielleicht kommen wir mit den Infos schon einmal einen Schritt weiter (Anmeldung erfolgt ja/nein, wie geht es weiter, …). Ich habe eine Seite, bei der es ähnlich läuft (Anmeldung per Formular, danach Redirect per 302). Ich werde mich erst morgen am Rechner setzen können, um es da selbst zu probieren. Wir können uns ja bis dahin so etwas rantasten.
-
Mit Chrome kannst Du Dir mal den "normalen" Weg über die Webseite ansehen.
Über die drei Punkte rechts -> weitere Tools -> Entwicklertools
Und dann dort den Reiter -> Network
Dann auf Deine Anmeldeseite und Du kannst dann nach verfolgen, wie der Ablauf über den Browser ist.
In dem Moment, wo Du auf "anmelden" klickst, müsste auf einer Seite das POST mit der 302 bekommen. Dort sollten die Daten für die Anmeldung (FORM) ersichtlich sein. `
Hallo ruhr70,danke für den Tipp!
Hier eine kurze Zusammenfassung, was ich in der Zwischenzeit gemacht habe.
1.) Gestern hätte ich beinah den passenden Eintrag bei "Chrome->weitere Tools->Entwicklertools->Network" nicht gefunden.
Es heisst bei mir "login" und war am einfachsten unter "Network->Other" zu finden.
2.) Ich habe gesehen, daß im Formular einiges mehr übertragen wird, als ich zuvor eingetragen hatte. Ich war hoffnungsvoll, aber es hat nicht funktioniert. :cry: Ich beschloß eine Nacht darüber zu schlafen.
3.) Heute habe ich mir die Headerinfo näher angeschaut. Ich habe zwei Zeilen von der Debuginfo (die mir erfolgsversprechend erschienen) zu 'User-Agent' und 'Content-Type' hinzugefügt und siehe da: Es tut immer noch nicht. :cry: Eigentlich wollte ich aufgeben, aber wenn man so lange mit etwas herum macht, dann will man eigentlich auch voran kommen. So fügte ich zwei weitere Zeilen von Chrome-Debuginfo und dann hat es (kaum zu glauben) tatsächlich funktioniert und ich bekam das zurück geliefert, was ich haben wollte.
4.) Nun ging es darum heraus zu finden, auf welche Zeilen es (in diesem Fall?) wirklich ankam.
Benötigt wird:
a.) Ein "hidden" Formularfeld, das ich bis gestern Abend noch nicht drin hatte.
b.) "followAllRedirects:true," ohne die keine automatische Weiterleitung nach 302 stattfindet.
c.) 'cookie' Zeile aus dem Header in Chrome-Debuginfo.
Das bisher erreichte eine Lösung zu nennen ist wohl etwas verfrüht, weil ich mich vor allem frage ob diese cookie-Infos so ewig drin bleiben können oder alle 30 Tage (oder so) aktualisiert werden müssen.
Das andere Problem ist, wie ich das Ergebnis parsen kann.
@ruhr70: Gibt es in JS (oder node.js) etwas passendes, damit ich in diesem über 300 KB großen String nach irgend etwas suchen kann?
@Bluefox: Gäbe es eine Möglichkeit den selbst abgeholten HTML-String quasi nachträglich in den Parser-Modul zu füttern?
Gruß
Gürol
-
Gibt es in JS (oder node.js) etwas passendes, damit ich in diesem über 300 KB großen String nach irgend etwas suchen kann? `
Du kannst per RegEx im Ergebnis suchen.Ein Online-Tool dafür ist: https://regex101.com/ (dann auf Javascript stellen).
Deinen String kannst Du wahrscheinlich hier nicht posten (oder einen Ausschnitt übere mehrere Zeilen, in dem die gewünschten Daten liegen)?
Prima, wie Du Dich da durchgewühlt hast! Denn Cookie benötigst Du wirklich?
Du meldest Dich ja per Skript per Username/Passwort an.
-
Du kannst per RegEx im Ergebnis suchen.Ein Online-Tool dafür ist: https://regex101.com/ (dann auf Javascript stellen).
…
Prima, wie Du Dich da durchgewühlt hast! Denn Cookie benötigst Du wirklich?
Du meldest Dich ja per Skript per Username/Passwort an. `
Danke, ich habe nicht gewusst, daß man in JavaScript RegEx so einfach (d.h. ohne Zusatzpakete) nutzen kann.
Das müsste ich hinbekommen.
Was die Cookiezeile angeht:
Ja, die Cookiezeile im Header wird wirklich benötigt. (Die Cookiezeile enthielt bei mir 7 Cookiedefinitionen.)
Ich habe inzwischen jedoch rausgefunden, daß man von diesen 7 Cookies nur einen (PHPSESSID) wirklich angeben muß.
Gruß
Gürol
-
Hallo zusammen,
Ich beschäftige mich seit 2-3 Wochen mit ioBroker und versuche grad meine eigene Visualisierung zu erstellen.
Nun bin auf den Tankerkönig Adapter gestoßen, der auch super funktioniert. Allerdings sind für mich eher die Autogas-Preise von Interesse. Also habe ich nach einer Seite gesucht, die mir diese anbietet und bin auch fündig geworden.
Nun meine Frage. Kann ich diese mit dem Parser auslesen?
http://www.clever-tanken.de/tankstelle_details/14452
Gesendet von meinem B3-A30 mit Tapatalk
-
Hallo,
ein neuer Thread wäre durchaus angebracht!
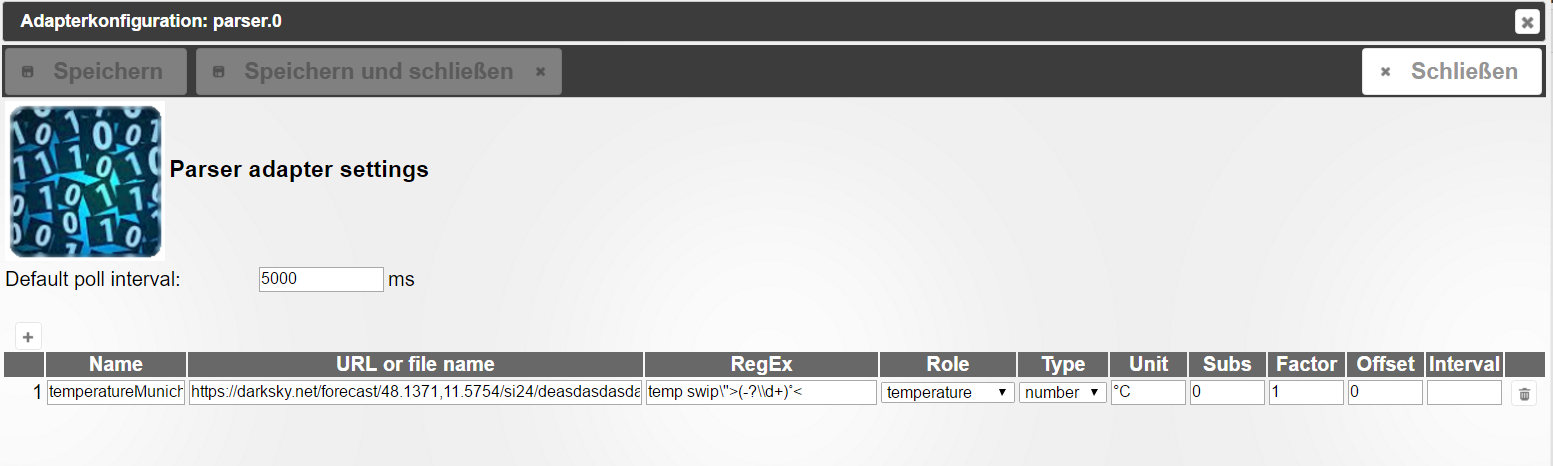
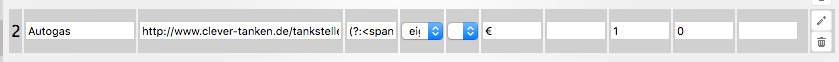
Speziell für diesen Link funktioniert das mit diesen Einstellungen:

(?:Autogas[^]*)(?=[^]* <\/span>Suche zwischen HTML-Code mit Autogas und HTML-Code mit Hochstellung und nimm alle Ziffern und Kommas (Punkte), aber nur 4 davon (zB 0.64)
URL ist````
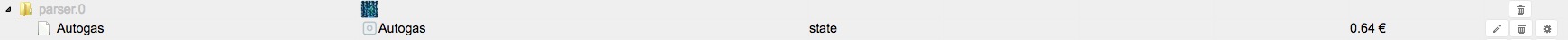
http://www.clever-tanken.de/tankstelle_details/14452Name ist zB __Autogas 14452__, Rolle ist __eigene__, Typ ist __number__, Einheit ist __€__ Es empfiehlt sich ein Intervall von 5min, also 5*60000 = 300 000 Ergebnis:  Die hochgestellte 9 lasse ich mal einfach weg :-D Gruß Pix EDIT: Regex101-Link zum Prüfen: [https://regex101.com/r/qoUS4j/1](https://regex101.com/r/qoUS4j/1) -
Gibt es auch eine Möglichkeit die hochgestellte letzte Ziffer anzeigen zu lassen? ` Du musst präziser fragen. Meinst du nur die 9 oder ggf. 4 in einen extra Datenpunkt? Oder den Preis als Zahl mit drei Dezimalstellen (zB 0.649 €)?
Sollte eigentlich wirklich langsam in einen eigenen Thread…
Pix
-
Was genau meinst Du?
Siehe Adapter-Doku: Wenn nicht erreichbar kannst Du nen Speziellen Wert definieren und über das "quality-Flag" (sate.q" im JavaScript) kannst du auch rausfinden das der Wert der Fallbackwert ist. Damit kannst Du es prüfen in einem Skript oder so
-
Hallo
ich bekomme im Log folgende Fehlermeldung
parser.0 2017-07-11 12:25:16.784 error Cannot read link "http://xxx.xxx.xxx.xxx/general/informat … ?kind=item": Error: connect ETIMEDOUT xxx.xxx.xxx.xxx:80
und das ganze 16 mal bei 4 Einträgen im Parser Adapter.
Wie bekomme ich das weg wenn die URL nicht erreichbar ist.