NEWS
SliderTabs padding verschoben
-
Hi,
ich grübele schon eine Weile an den SliderTabs und hoffe bei euch einen guten Tipp zu bekommen.- View Licht enthält SliderTabs Widget
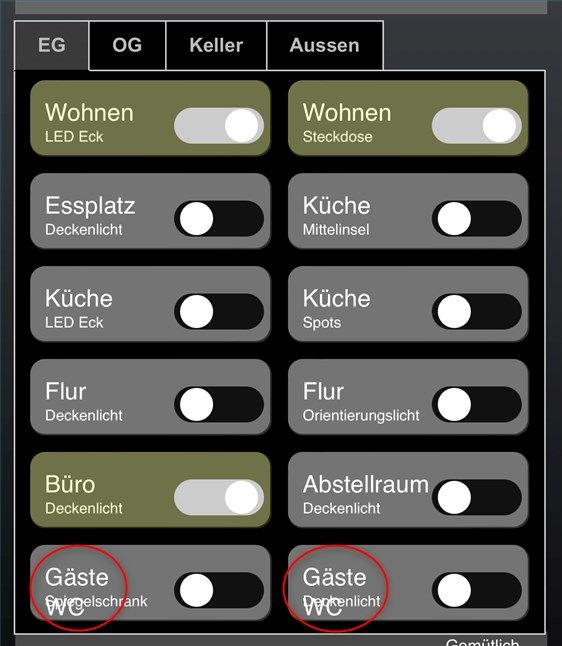
- View EG sieht aus wie gewünscht
- View OG ist über "View kopieren" von EG erstellt worden. Keine weiteren Änderungen und trotzdem wird sie gleich verschoben angezeigt
- Tab 3+4 wird analog OG (Tab 2) verschoben angezeigt
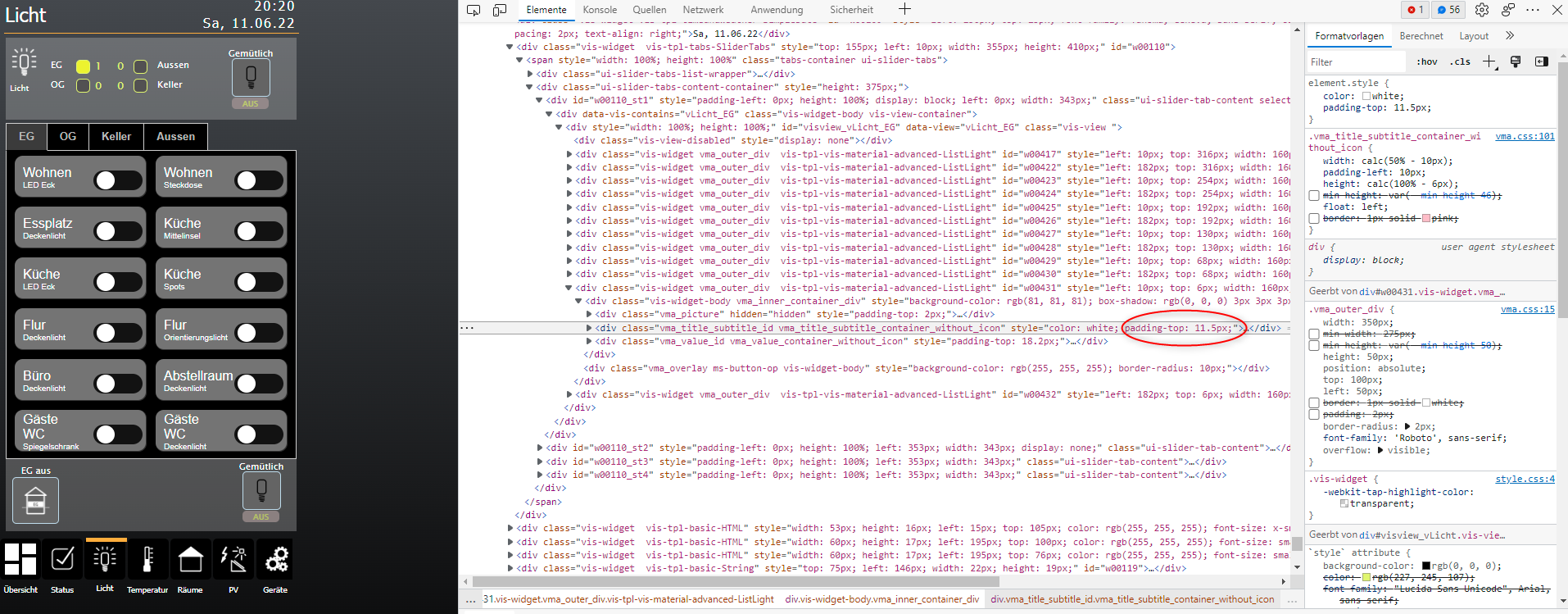
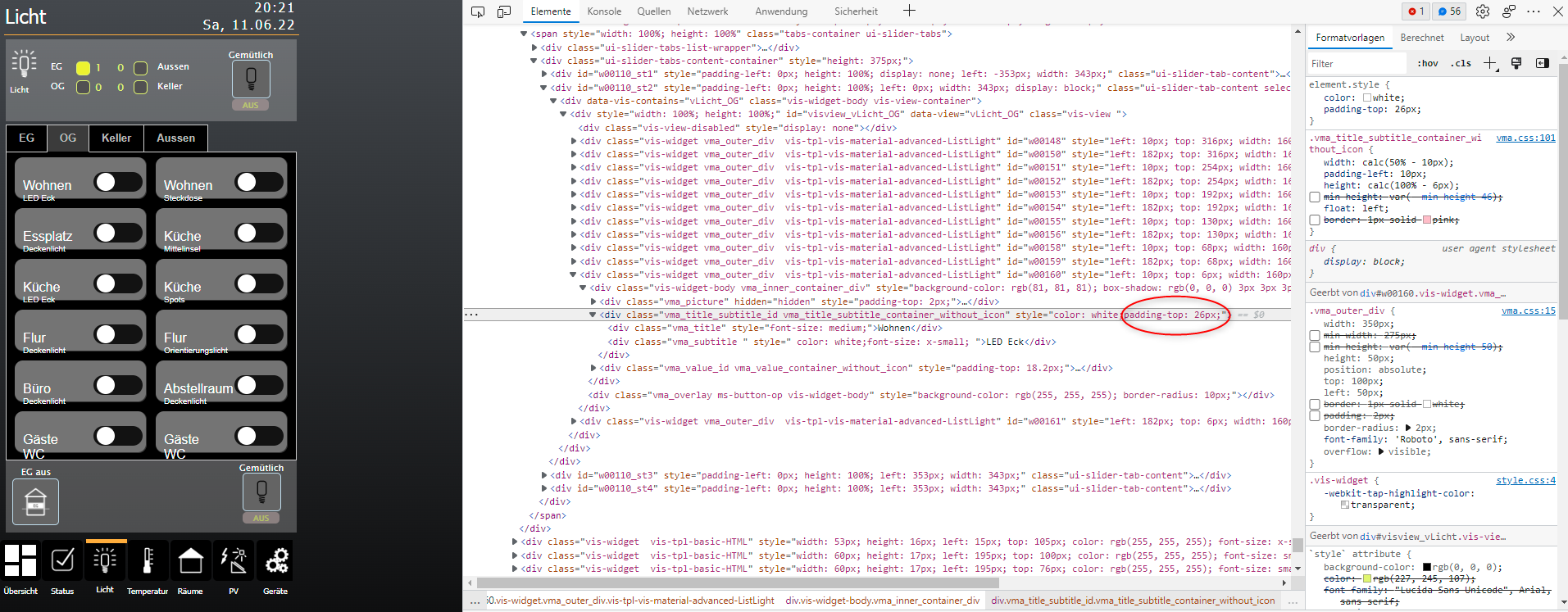
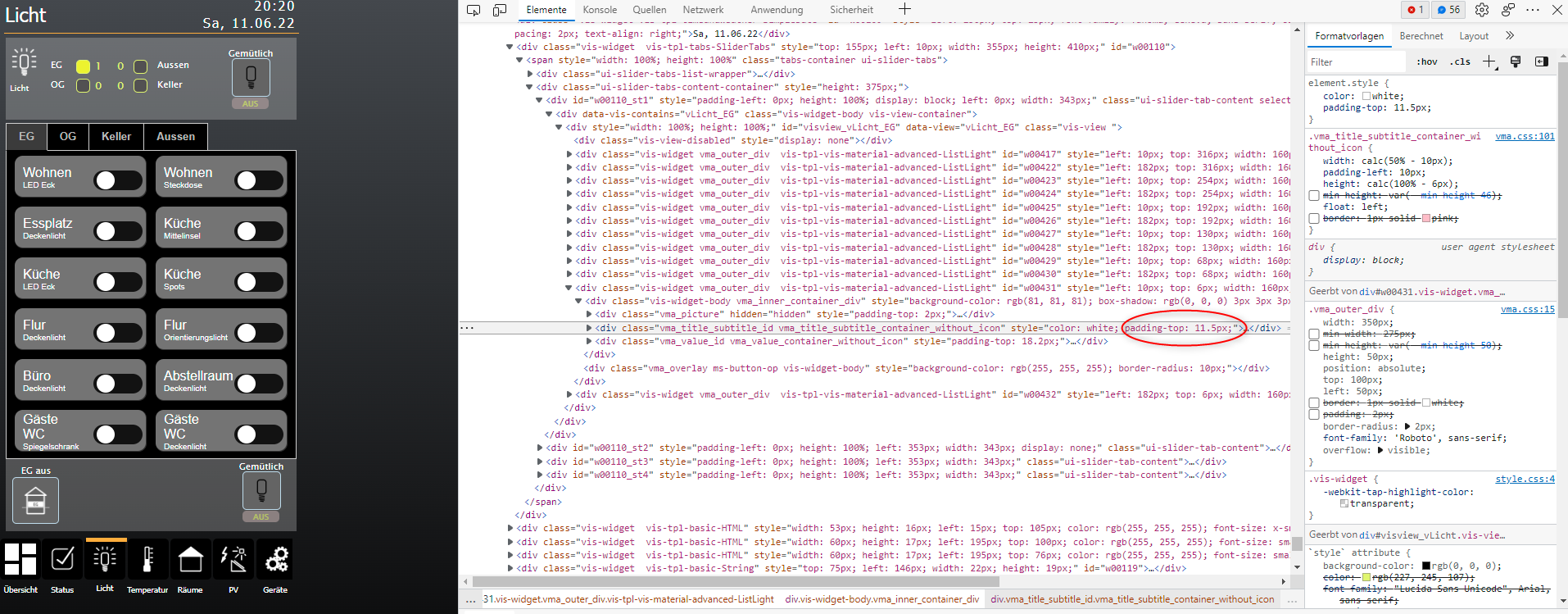
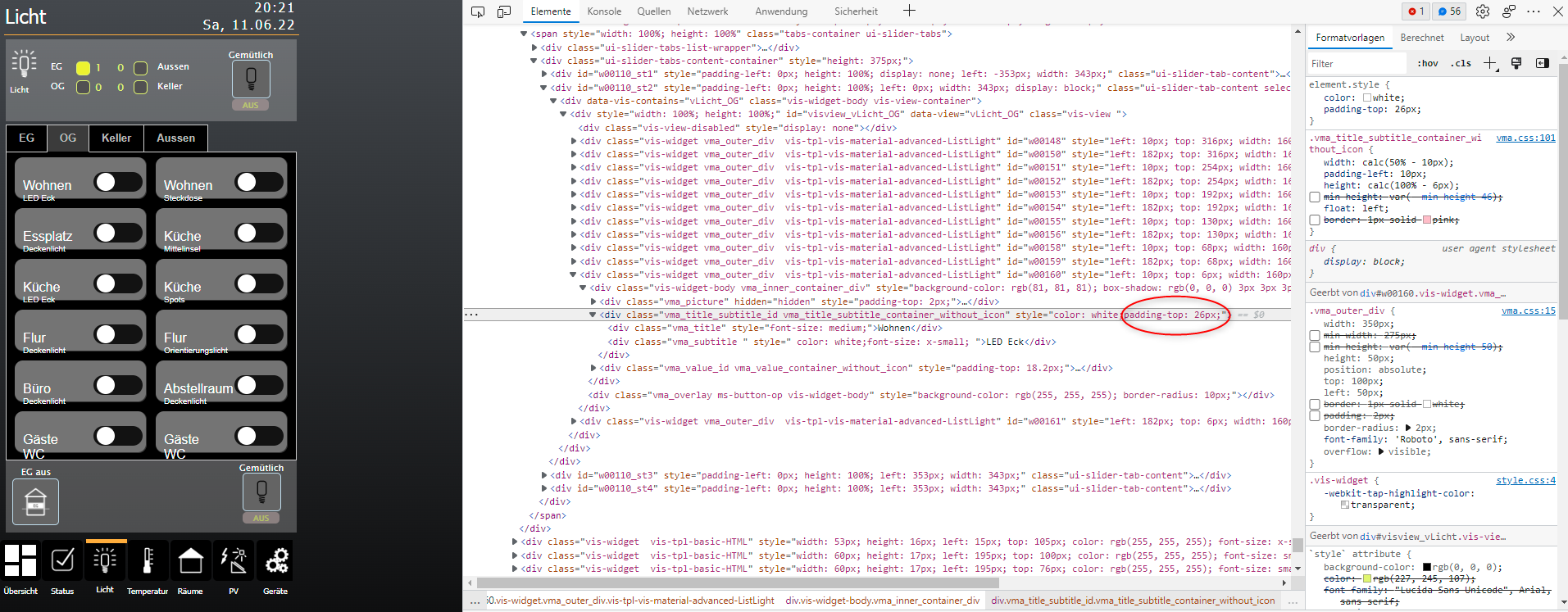
Der Padding-Wert bei der zweiten View ist wesentlich höher. Das scheint aber nicht in meinem CSS irgendwo drin zu stehen, sondern von dem Widget zu kommen (siehe Screenshots). Ich habe keine Einstellung gefunden. Am Widget lässt sich da nichts pro Tab unterschiedlich setzen.
Jemand eine Idee?
Danke schön!
DanielEG:

OG:

-
Hi,
ich grübele schon eine Weile an den SliderTabs und hoffe bei euch einen guten Tipp zu bekommen.- View Licht enthält SliderTabs Widget
- View EG sieht aus wie gewünscht
- View OG ist über "View kopieren" von EG erstellt worden. Keine weiteren Änderungen und trotzdem wird sie gleich verschoben angezeigt
- Tab 3+4 wird analog OG (Tab 2) verschoben angezeigt
Der Padding-Wert bei der zweiten View ist wesentlich höher. Das scheint aber nicht in meinem CSS irgendwo drin zu stehen, sondern von dem Widget zu kommen (siehe Screenshots). Ich habe keine Einstellung gefunden. Am Widget lässt sich da nichts pro Tab unterschiedlich setzen.
Jemand eine Idee?
Danke schön!
DanielEG:

OG:

-
@crunkfx Hi, danke für's Anschauen!
Hier die Exporte:
SliderTabs in vLicht
[{"tpl":"tplSTab","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","height":"410","show_tabs":"4","title_tab_1":"EG","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"title_tab_2":"OG","title_tab_3":"Keller","title_tab_4":"Aussen","contains_view_1":"vLicht_EG","contains_view_2":"vLicht_OG","contains_view_3":"vLicht_KG","contains_view_4":"vLicht_Aussen"},"style":{"left":"10px","top":"155px","width":"355px","height":"410px","z-index":"","opacity":""},"widgetSet":"tabs"}]Erstes Widget oben links in vLicht_EG (sieht gut aus)
[{"tpl":"tplMaListLight","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"showTitle":true,"onlyTitle":false,"titleSize":"medium","widgetBackground":"#515151","TextColor":"white","subtitleSize":"x-small","valueAlign":"right","valueVertical":"center","valueSize":"medium","opacityColor":"white","lightOnColor":"#ecf320","cardIconOn":"","cardIconOff":"","showIcon":false,"centerIcon":false,"borderColor":"white","borderRadius":"10","useOverallRoundedValues":"checked","roundLeftUp":"2","roundLeftBottom":"0","roundRightUp":"5","roundRightBottom":"10","boxShadow":"unchecked","shadowWidth":"3","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"knx.0.Licht.Schalten.Wohnen_LED_Eckprofil_Wz_schalten","title":"Wohnen","subtitle":"LED Eck","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"colorizeByValue":true},"style":{"left":"10px","top":"6px","width":"160px","height":"50px","z-index":"","opacity":""},"widgetSet":"vis-material-advanced"}]Erstes Widget oben links in vLicht_OG (verschoben)
[{"tpl":"tplMaListLight","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"showTitle":true,"onlyTitle":false,"titleSize":"medium","widgetBackground":"#515151","TextColor":"white","subtitleSize":"x-small","valueAlign":"right","valueVertical":"center","valueSize":"medium","opacityColor":"white","lightOnColor":"#ecf320","cardIconOn":"","cardIconOff":"","showIcon":false,"centerIcon":false,"borderColor":"white","borderRadius":"10","useOverallRoundedValues":"checked","roundLeftUp":"2","roundLeftBottom":"0","roundRightUp":"5","roundRightBottom":"10","boxShadow":"unchecked","shadowWidth":"3","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"knx.0.Licht.Schalten.Bad_DL_Bad_Panel_schalten","title":"Bad","subtitle":"Deckenlicht","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"colorizeByValue":true},"style":{"left":"10px","top":"6px","width":"160px","height":"50px","z-index":"","opacity":""},"widgetSet":"vis-material-advanced"}]Viele Grüße
Daniel -
@danny030 sagte in SliderTabs padding verschoben:
Da hast du uns ja mal nen schönen Fehler präsentiert. Ich konnte den Fehler soweit ausfindig machen und auch eine vorläufige Lösung erarbeiten.
Problem: Im Adapter Material Advanced wird hier die Höhe vom Titel und vom Untertitel gelesen um anhand dessen die mittige Position zu bestimmen. Im Tab1 vom SliderTabs stimmt der Wert mit dem aus dem View überein, bei allen anderen Tabs leider nicht. Um dies zumindest für deine zwecke zu umgehen, kannst du dem Adapter manuell die Texthöhen präsentieren:
Dazu im custom css folgendes hinzufügen und je nach Schriftgröße anpassen.
.vma_title{ height: 20px !important; } .vma_subtitle{ height: 10px !important; }Du solltest allerdings trotzdem ein Issue bei Github zu dem Adapter anlegen, kurz das Problem beschreiben und hierauf verlinken. @Bluefox ist an beiden Widgets beteiligt und kann dazu bestimmt mehr sagen, aber ein Issue wäre dennoch besser.
Teste das mal, ob das bei deiner "Großen" Installation so reicht.
LG
-
@danny030 sagte in SliderTabs padding verschoben:
Da hast du uns ja mal nen schönen Fehler präsentiert. Ich konnte den Fehler soweit ausfindig machen und auch eine vorläufige Lösung erarbeiten.
Problem: Im Adapter Material Advanced wird hier die Höhe vom Titel und vom Untertitel gelesen um anhand dessen die mittige Position zu bestimmen. Im Tab1 vom SliderTabs stimmt der Wert mit dem aus dem View überein, bei allen anderen Tabs leider nicht. Um dies zumindest für deine zwecke zu umgehen, kannst du dem Adapter manuell die Texthöhen präsentieren:
Dazu im custom css folgendes hinzufügen und je nach Schriftgröße anpassen.
.vma_title{ height: 20px !important; } .vma_subtitle{ height: 10px !important; }Du solltest allerdings trotzdem ein Issue bei Github zu dem Adapter anlegen, kurz das Problem beschreiben und hierauf verlinken. @Bluefox ist an beiden Widgets beteiligt und kann dazu bestimmt mehr sagen, aber ein Issue wäre dennoch besser.
Teste das mal, ob das bei deiner "Großen" Installation so reicht.
LG
-