NEWS
[Gelöst] Iconfarbe abhängig von Stromabnahme
-
du hast ein widget, dass dir anzeigt, ob die steckdose eingeschaltet ist und in dem kleinen icon anzeigt, ob die steckdose online ist
du könntest jetzt noch eine abfrage (mit einem binding und einer klasse) machen und das ganze widget blinken lassen, wenn die pumpe läuft - oder evtl nur die rahmenfarbe ändern( rahmen rot oder rahmen grün) oder das ganze widget ein/ausblenden - was hast du dir vorgestellt und was kann das widget
z.b.ein binding:
{myVar:fritzdect.0.DECT_116570140122.power; myVar>5 ? "green" : "red"}exportiere mal dein widget und poste es hier
@liv-in-sky Mir wäre am Liebsten, wenn das Pumpensymbol die Farbe ändert, wenn die Pumpe pumpt. Wenn das Widget das nicht hergibt, dann wäre eine geänderte Rahmenfarbe auch ok. Du müsstest mir dann auch bitte sagen, wo ich dieses Binding eintragen muss :flushed:
[{"tpl":"tplValueListHtml8","data":{"oid":"fritzdect.0.DECT_116570140122.present","count":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"value0":"","value1":"","style0":"background-color: #fa0000; padding-top:3px;","style1":"background-color: #34ec27; padding-top:3px;","test_list":"","style2":"background-color: blue; padding-top:3px;","value2":"Boost","value3":"Boost","style3":"background-color: blue; padding-top:3px;","name":"","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_prepend":"","g_visibility":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"123.984375px","top":"445px","z-index":"5","color":"#ffffff","text-align":"center","width":"6px","height":"6px","border-radius":"3px","padding-top":"","line-height":"12px","font-size":"small","background-color":"#FFFFFF"},"widgetSet":"basic"},{"tpl":"tplMfdSocketCtrl","data":{"oid":"fritzdect.0.DECT_116570140122.state","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","asButton":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"icon_off":"/icons-mfd-svg/sani_well_pump.svg","icon_on":"/icons-mfd-svg/sani_well_pump.svg","iconColor_off":"#f32b2b","iconColor_on":"#34ec27","g_ccontrol":true},"style":{"left":"120px","top":"473px","width":"100px","height":"62px","z-index":"1"},"widgetSet":"jqui-mfd"},{"tpl":"tplFrame","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","title":"","title_color":"#FFFFFF","title_top":"-10","title_left":"30","header_height":"0","header_color":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"title_back":"","title_font":""},"style":{"left":"120px","top":"440px","width":"100px","height":"100px","color":"","z-index":"0","border-radius":"10px","box-shadow":"2px 2px 3px rgba(20, 20, 20, 50)","background":"#202020","border-color":""},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_append":"Pumpe 1"},"style":{"left":"127px","top":"452px","width":"90px","height":"23px","color":"#8f8f8f","z-index":"3","text-align":"center"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"170px","top":"473.96875px","width":"45px","height":"3px","background":"linear-gradient(to left, #282828 5px, white 400px )","z-index":"3"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"125.390625px","top":"473.96875px","width":"45px","height":"3px","background":"linear-gradient(to right, #282828 5px, white 400px )","z-index":"3"},"widgetSet":"basic"},{"tpl":"tplMfdSocketCtrl","data":{"oid":"fritzdect.0.DECT_116570140122.state","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","asButton":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"icon_off":"/icons-mfd-svg/message_socket_on_off.svg","icon_on":"/icons-mfd-svg/message_socket_on_off.svg","iconColor_off":"#f32b2b","iconColor_on":"#34ec27"},"style":{"left":"120px","top":"474px","width":"30px","height":"30px","z-index":"1"},"widgetSet":"jqui-mfd"}] -
@liv-in-sky Mir wäre am Liebsten, wenn das Pumpensymbol die Farbe ändert, wenn die Pumpe pumpt. Wenn das Widget das nicht hergibt, dann wäre eine geänderte Rahmenfarbe auch ok. Du müsstest mir dann auch bitte sagen, wo ich dieses Binding eintragen muss :flushed:
[{"tpl":"tplValueListHtml8","data":{"oid":"fritzdect.0.DECT_116570140122.present","count":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"value0":"","value1":"","style0":"background-color: #fa0000; padding-top:3px;","style1":"background-color: #34ec27; padding-top:3px;","test_list":"","style2":"background-color: blue; padding-top:3px;","value2":"Boost","value3":"Boost","style3":"background-color: blue; padding-top:3px;","name":"","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_prepend":"","g_visibility":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"123.984375px","top":"445px","z-index":"5","color":"#ffffff","text-align":"center","width":"6px","height":"6px","border-radius":"3px","padding-top":"","line-height":"12px","font-size":"small","background-color":"#FFFFFF"},"widgetSet":"basic"},{"tpl":"tplMfdSocketCtrl","data":{"oid":"fritzdect.0.DECT_116570140122.state","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","asButton":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"icon_off":"/icons-mfd-svg/sani_well_pump.svg","icon_on":"/icons-mfd-svg/sani_well_pump.svg","iconColor_off":"#f32b2b","iconColor_on":"#34ec27","g_ccontrol":true},"style":{"left":"120px","top":"473px","width":"100px","height":"62px","z-index":"1"},"widgetSet":"jqui-mfd"},{"tpl":"tplFrame","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","title":"","title_color":"#FFFFFF","title_top":"-10","title_left":"30","header_height":"0","header_color":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"title_back":"","title_font":""},"style":{"left":"120px","top":"440px","width":"100px","height":"100px","color":"","z-index":"0","border-radius":"10px","box-shadow":"2px 2px 3px rgba(20, 20, 20, 50)","background":"#202020","border-color":""},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_append":"Pumpe 1"},"style":{"left":"127px","top":"452px","width":"90px","height":"23px","color":"#8f8f8f","z-index":"3","text-align":"center"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"170px","top":"473.96875px","width":"45px","height":"3px","background":"linear-gradient(to left, #282828 5px, white 400px )","z-index":"3"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"125.390625px","top":"473.96875px","width":"45px","height":"3px","background":"linear-gradient(to right, #282828 5px, white 400px )","z-index":"3"},"widgetSet":"basic"},{"tpl":"tplMfdSocketCtrl","data":{"oid":"fritzdect.0.DECT_116570140122.state","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","asButton":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"icon_off":"/icons-mfd-svg/message_socket_on_off.svg","icon_on":"/icons-mfd-svg/message_socket_on_off.svg","iconColor_off":"#f32b2b","iconColor_on":"#34ec27"},"style":{"left":"120px","top":"474px","width":"30px","height":"30px","z-index":"1"},"widgetSet":"jqui-mfd"}]ich dachte, dass pumpensymbol (das große icon) soll anzeigen, dass die steckdose an oder aus ist - wie soll sich dann die farbe ändern, wenn sie pumpt? eine dritte farbe ? - dann lassen wir doch lieber das große icon blinken oder ein/ausblenden, wenn die pumpe läuft (in grün, da ja die steckdose an ist und das symboleh schon grün ist)
z.b. so:
oberesbild: ein aus blenden
unteres bild: blinken


-
@liv-in-sky Mir wäre am Liebsten, wenn das Pumpensymbol die Farbe ändert, wenn die Pumpe pumpt. Wenn das Widget das nicht hergibt, dann wäre eine geänderte Rahmenfarbe auch ok. Du müsstest mir dann auch bitte sagen, wo ich dieses Binding eintragen muss :flushed:
[{"tpl":"tplValueListHtml8","data":{"oid":"fritzdect.0.DECT_116570140122.present","count":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"value0":"","value1":"","style0":"background-color: #fa0000; padding-top:3px;","style1":"background-color: #34ec27; padding-top:3px;","test_list":"","style2":"background-color: blue; padding-top:3px;","value2":"Boost","value3":"Boost","style3":"background-color: blue; padding-top:3px;","name":"","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_prepend":"","g_visibility":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"123.984375px","top":"445px","z-index":"5","color":"#ffffff","text-align":"center","width":"6px","height":"6px","border-radius":"3px","padding-top":"","line-height":"12px","font-size":"small","background-color":"#FFFFFF"},"widgetSet":"basic"},{"tpl":"tplMfdSocketCtrl","data":{"oid":"fritzdect.0.DECT_116570140122.state","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","asButton":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"icon_off":"/icons-mfd-svg/sani_well_pump.svg","icon_on":"/icons-mfd-svg/sani_well_pump.svg","iconColor_off":"#f32b2b","iconColor_on":"#34ec27","g_ccontrol":true},"style":{"left":"120px","top":"473px","width":"100px","height":"62px","z-index":"1"},"widgetSet":"jqui-mfd"},{"tpl":"tplFrame","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","title":"","title_color":"#FFFFFF","title_top":"-10","title_left":"30","header_height":"0","header_color":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"title_back":"","title_font":""},"style":{"left":"120px","top":"440px","width":"100px","height":"100px","color":"","z-index":"0","border-radius":"10px","box-shadow":"2px 2px 3px rgba(20, 20, 20, 50)","background":"#202020","border-color":""},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_append":"Pumpe 1"},"style":{"left":"127px","top":"452px","width":"90px","height":"23px","color":"#8f8f8f","z-index":"3","text-align":"center"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"170px","top":"473.96875px","width":"45px","height":"3px","background":"linear-gradient(to left, #282828 5px, white 400px )","z-index":"3"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"125.390625px","top":"473.96875px","width":"45px","height":"3px","background":"linear-gradient(to right, #282828 5px, white 400px )","z-index":"3"},"widgetSet":"basic"},{"tpl":"tplMfdSocketCtrl","data":{"oid":"fritzdect.0.DECT_116570140122.state","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","asButton":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"icon_off":"/icons-mfd-svg/message_socket_on_off.svg","icon_on":"/icons-mfd-svg/message_socket_on_off.svg","iconColor_off":"#f32b2b","iconColor_on":"#34ec27"},"style":{"left":"120px","top":"474px","width":"30px","height":"30px","z-index":"1"},"widgetSet":"jqui-mfd"}] -
ich dachte, dass pumpensymbol (das große icon) soll anzeigen, dass die steckdose an oder aus ist - wie soll sich dann die farbe ändern, wenn sie pumpt? eine dritte farbe ? - dann lassen wir doch lieber das große icon blinken oder ein/ausblenden, wenn die pumpe läuft (in grün, da ja die steckdose an ist und das symboleh schon grün ist)
z.b. so:
oberesbild: ein aus blenden
unteres bild: blinken


@liv-in-sky Da habe ich mich wohl nicht richtig ausgedrückt. Der kleine runde Punkt oben links in der Ecke (in Deinem Screenshot weiß) zeigt an, ob die Steckdose online ist. Das Steckdosensymbol zeigt an, ob die Steckdose eingeschaltet ist. Das Pumpensymbol soll dann zeigen, ob die Pumpe gerade pumpt oder nicht. Und da wäre mir am liebsten das mit zwei Farben darzustellen. Die eine Farbe (z.B. Rot) soll darstellen, dass die Pumpe gerade nicht läuft und die andere Farbe (Grün) soll darstellen, dass sie aktuell läuft. Das Blinken auf Deinem unteren Bild gefällt mir. Bekommt man das so hin?:
Pumpe läuft nicht = Pumpensymbol Rot
Pumpe läuft = Pumpensymbol Grün und blinkend wie auf dem unteren Bild. Ansonsten nur Grün. -
@liv-in-sky Da habe ich mich wohl nicht richtig ausgedrückt. Der kleine runde Punkt oben links in der Ecke (in Deinem Screenshot weiß) zeigt an, ob die Steckdose online ist. Das Steckdosensymbol zeigt an, ob die Steckdose eingeschaltet ist. Das Pumpensymbol soll dann zeigen, ob die Pumpe gerade pumpt oder nicht. Und da wäre mir am liebsten das mit zwei Farben darzustellen. Die eine Farbe (z.B. Rot) soll darstellen, dass die Pumpe gerade nicht läuft und die andere Farbe (Grün) soll darstellen, dass sie aktuell läuft. Das Blinken auf Deinem unteren Bild gefällt mir. Bekommt man das so hin?:
Pumpe läuft nicht = Pumpensymbol Rot
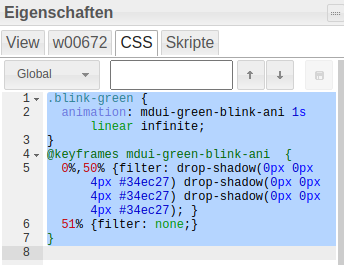
Pumpe läuft = Pumpensymbol Grün und blinkend wie auf dem unteren Bild. Ansonsten nur Grün.du kopierst das unter den CSS tab im vis editor
.blink-green { animation: mdui-green-blink-ani 1s linear infinite; } @keyframes mdui-green-blink-ani { 0%,50% {filter: drop-shadow(0px 0px 4px #4CAF50) drop-shadow(0px 0px 4px #4CAF50) drop-shadow(0px 0px 4px #4CAF50); } 51% {filter: none;} }
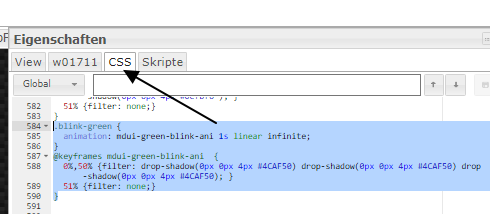
dann kopierst du das (auswahl des widgets mit dem pumpen-icon):
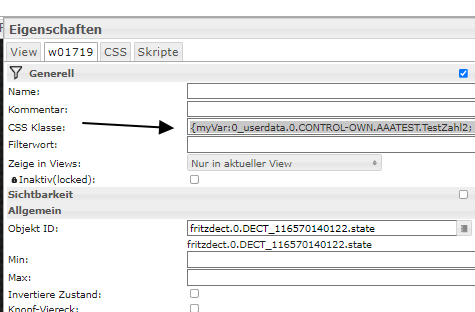
{myVar:fritzdect.0.DECT_116570140122.power; myVar>5 ? "blink-green" : "" }dahin:

-
@liv-in-sky Da habe ich mich wohl nicht richtig ausgedrückt. Der kleine runde Punkt oben links in der Ecke (in Deinem Screenshot weiß) zeigt an, ob die Steckdose online ist. Das Steckdosensymbol zeigt an, ob die Steckdose eingeschaltet ist. Das Pumpensymbol soll dann zeigen, ob die Pumpe gerade pumpt oder nicht. Und da wäre mir am liebsten das mit zwei Farben darzustellen. Die eine Farbe (z.B. Rot) soll darstellen, dass die Pumpe gerade nicht läuft und die andere Farbe (Grün) soll darstellen, dass sie aktuell läuft. Das Blinken auf Deinem unteren Bild gefällt mir. Bekommt man das so hin?:
Pumpe läuft nicht = Pumpensymbol Rot
Pumpe läuft = Pumpensymbol Grün und blinkend wie auf dem unteren Bild. Ansonsten nur Grün.die 2te formel war leider falsch - die 5 darf nicht in anführungszeichen sein
muss so sein:
{myVar:fritzdect.0.DECT_116570140122.power; myVar>5 ? "blink-green" : "" } -
die 2te formel war leider falsch - die 5 darf nicht in anführungszeichen sein
muss so sein:
{myVar:fritzdect.0.DECT_116570140122.power; myVar>5 ? "blink-green" : "" }@liv-in-sky Die Pumpe ist zwischenzeitlich angesprungen und das Pumpensymbol ist von Rot auf Grün gesprungen und hat geblinkt. Top! Vielen Dank :+1:
-
die 2te formel war leider falsch - die 5 darf nicht in anführungszeichen sein
muss so sein:
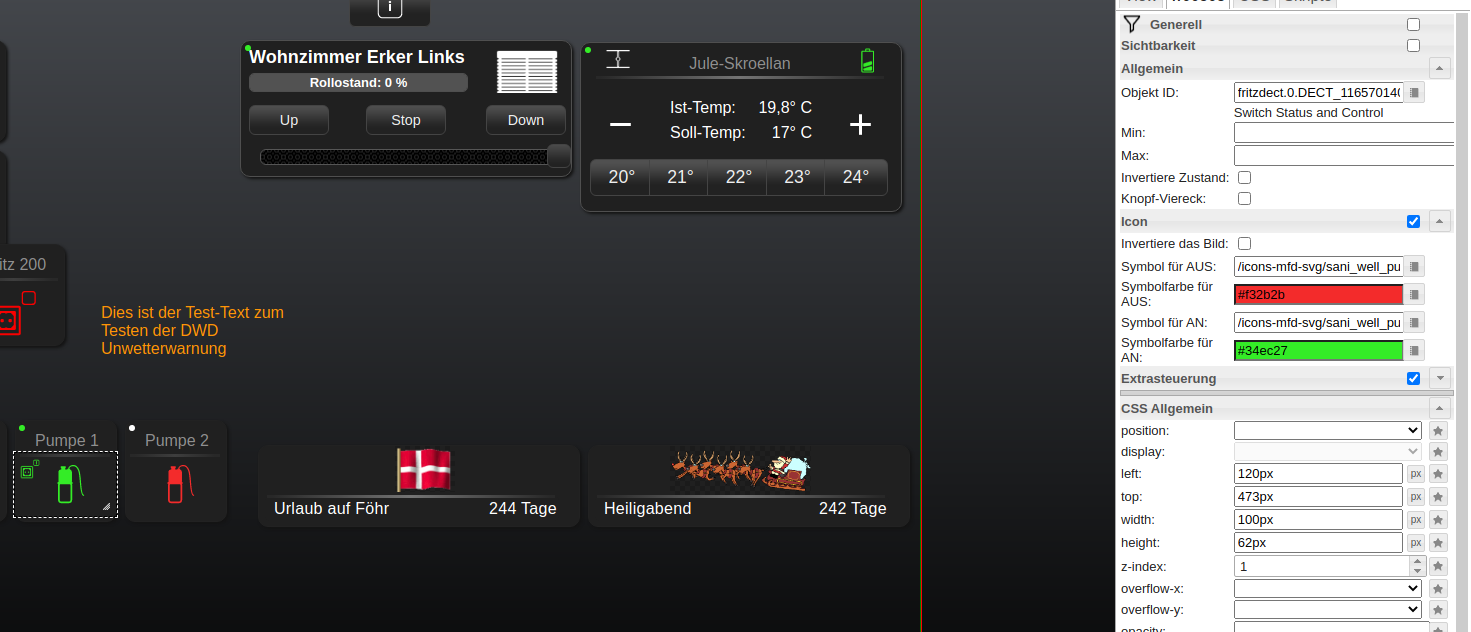
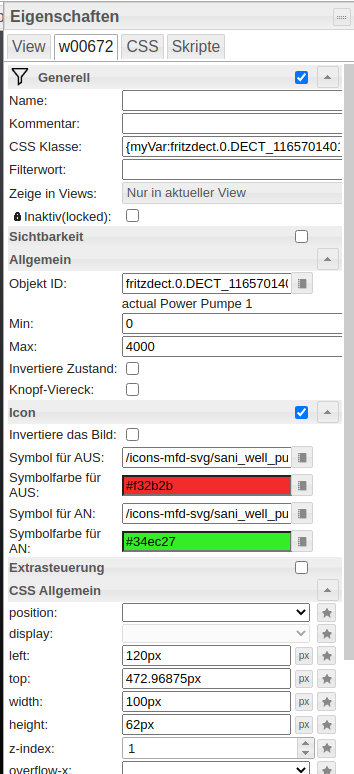
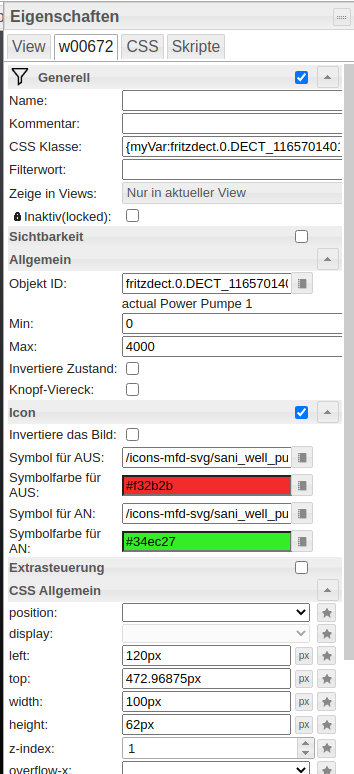
{myVar:fritzdect.0.DECT_116570140122.power; myVar>5 ? "blink-green" : "" }@liv-in-sky Ich muss das Thema nochmal aufgreifen. Die beiden Icons weisen ein seltsames Verhalten auf. Allerdings erst, nachdem ich in den Widgets den Code für´s blinken hinterlegt habe. Hast Du eine Ahnung was das sein könnte?
Hier noch ein Screenshot mit den Einträgen im Widget für Pumpe 1 und ein kurzes Video, das ist besser als irgendeine Beschreibung.

Der komplette Text aus dem CSS-Feld des Widgets:
{myVar:fritzdect.0.DECT_116570140122.power; myVar>5 ? "blink-green" : "" }
-
@liv-in-sky Ich muss das Thema nochmal aufgreifen. Die beiden Icons weisen ein seltsames Verhalten auf. Allerdings erst, nachdem ich in den Widgets den Code für´s blinken hinterlegt habe. Hast Du eine Ahnung was das sein könnte?
Hier noch ein Screenshot mit den Einträgen im Widget für Pumpe 1 und ein kurzes Video, das ist besser als irgendeine Beschreibung.

Der komplette Text aus dem CSS-Feld des Widgets:
{myVar:fritzdect.0.DECT_116570140122.power; myVar>5 ? "blink-green" : "" }
was nimmst du als anzeige - browser(welchen) oder die app
-
was nimmst du als anzeige - browser(welchen) oder die app
@liv-in-sky Auf dem Tablet nehme ich den Kiosk Browser, auf dem Raspi läuft Vivaldi. Der Effekt ist auf beiden zu sehen.
-
@liv-in-sky Auf dem Tablet nehme ich den Kiosk Browser, auf dem Raspi läuft Vivaldi. Der Effekt ist auf beiden zu sehen.
@crazy32 und in chrome auf dem pc?
-
@crazy32 und in chrome auf dem pc?
@liv-in-sky So, mal schnell durchgetestet. Das ist überall zu sehen, auf Vivaldi am PC, Vivaldi auf Android, Chrome auf PC, Chrome auf Android.
Edit: Und Firefox Nightly und Microsoft Edge -
@liv-in-sky So, mal schnell durchgetestet. Das ist überall zu sehen, auf Vivaldi am PC, Vivaldi auf Android, Chrome auf PC, Chrome auf Android.
Edit: Und Firefox Nightly und Microsoft Edge@crazy32 ich kann es mittlerweile nachvollziehen
evtl mal ein image widget nehmen - 2 verschieden pump-symbole farbig definieren/downloaden/erstellen - und dann in der bildangabe auch wieder ein binding einfügen
hier mal ein image-widget mit 2 bindings - einmal verschiedene bilder und einmal das blinken
das bild ist so angegeben - mit meinen dp:
{myVar:0_userdata.0.CONTROL-OWN.AAATEST.TestLogic2; myVar=="true" ? "/vis.0/armin/img/pump-green.png" : "/vis.0/armin/img/pump-red.png" }die pumpenbilder zum download
scheint stabile zu laufen - auch in fully browser