NEWS
Test Adapter tibber v0.1.x
-
@michaelnorge na dann schau ich mir das doch mal als erstes an und sehe zu, dass ich das schon mal einbau. komme dann ggf. nochmal zum testen auf dich zurück weil ich selbst hier in DE noch kein pulse habe, sondern über discovergy daten bekomme.
@magnus-1 Ja supi!!! Danke Dir !!!
-
@michaelnorge na dann schau ich mir das doch mal als erstes an und sehe zu, dass ich das schon mal einbau. komme dann ggf. nochmal zum testen auf dich zurück weil ich selbst hier in DE noch kein pulse habe, sondern über discovergy daten bekomme.
@magnus-1
Eben installiert Läuft! :-)
Supergrosses Dankeschön!!Gibt es irgendwo eine Idebank wo man Tipps austauschen kann wie man diese Werte in zB Blockly verwenden kann?
-
@michaelnorge na dann schau ich mir das doch mal als erstes an und sehe zu, dass ich das schon mal einbau. komme dann ggf. nochmal zum testen auf dich zurück weil ich selbst hier in DE noch kein pulse habe, sondern über discovergy daten bekomme.
@magnus-1 sagte in Test Adapter tibber v0.1.x:
@michaelnorge na dann schau ich mir das doch mal als erstes an und sehe zu, dass ich das schon mal einbau. komme dann ggf. nochmal zum testen auf dich zurück weil ich selbst hier in DE noch kein pulse habe, sondern über discovergy daten bekomme.
Ich teste auch gern mit Pulse, ich habe den (Schwedishen?) mit P1 schnittstelle.
Wegen die sehr hohe stunden-preisen habe ich jetzt gerade nicht Tibber aber benutze immer noch Pulse mit live data. Hätte es gern in ioBroker :-)
-
@magnus-1 sagte in Test Adapter tibber v0.1.x:
@michaelnorge na dann schau ich mir das doch mal als erstes an und sehe zu, dass ich das schon mal einbau. komme dann ggf. nochmal zum testen auf dich zurück weil ich selbst hier in DE noch kein pulse habe, sondern über discovergy daten bekomme.
Ich teste auch gern mit Pulse, ich habe den (Schwedishen?) mit P1 schnittstelle.
Wegen die sehr hohe stunden-preisen habe ich jetzt gerade nicht Tibber aber benutze immer noch Pulse mit live data. Hätte es gern in ioBroker :-)
@videonisse said in Test Adapter tibber v0.1.x:
Wegen die sehr hohe stunden-preisen habe ich jetzt gerade nicht Tibber aber benutze immer noch Pulse mit live data. Hätte es gern in ioBroker
Jepp, ich auch ;-)
-
@magnus-1
Eben installiert Läuft! :-)
Supergrosses Dankeschön!!Gibt es irgendwo eine Idebank wo man Tipps austauschen kann wie man diese Werte in zB Blockly verwenden kann?
@A Former User said in Test Adapter tibber v0.1.x:
Gibt es irgendwo eine Idebank wo man Tipps austauschen kann wie man diese Werte in zB Blockly verwenden kann?

Die ganzen Ideen spuckt dir Tante Google aus wenn Du danach suchst :-)
-
Moin,
ich bekomme unter "currency" NOK angezeigt und auch Preise, die nicht mit der Tibber App korrelieren.
Unter developer.tibber.com bekomme ich mit meinem API Key die korrekten EUR Preise angezeigt.
Hast du eine Idee dazu?
Super Adapter sonst! -
Moin,
ich bekomme unter "currency" NOK angezeigt und auch Preise, die nicht mit der Tibber App korrelieren.
Unter developer.tibber.com bekomme ich mit meinem API Key die korrekten EUR Preise angezeigt.
Hast du eine Idee dazu?
Super Adapter sonst!@thegrinch hab's gefunden: der persönliche Token wurde scheinbar nicht gespeichert. Jetzt geht's.
-
Hey, ich hab leider das gleiche Problem... per npm installiert aber nicht im Broker zusehen...
Gibt da ne Lösung?pi@iobroker-pi:/opt/iobroker $ sudo iobroker install tibber
adapter "tibber" already installed. Use "upgrade" to upgrade to a newer version..
pi@iobroker-pi:/opt/iobroker $ sudo iobroker upgrade tibber
Adapter "tibber" is not in the repository and cannot be updated.Ich habe auch das gleiche Problem: Über npm installiert, aber nicht unter ioB bei den Instanzen sichtbar. Ich bekomme die gleichen Meldungen angezeigt.
Habe ich etwas vergessen?
-
@malz1902 gut zu hören, dass es läuft.
bzgl. der Meldung über die API ist mit nicht bekannt, dass Tibber das unterstützt für die stundenweise Abrechnung.
Ich meine gelesen zu habend, dass es eine Möglichkeit über die API einen Wert zu Tibber zu übertragen gibt - das habe ich noch nicht testen können, da bei mir die Werte bereits sekündlich via Discovergy an tibber gehen.
Ob Sie das allerdings anerkennen um darüber dann stündlich abzurechnen weiß ich nicht. Ich meine aber, dass sie grundsätzlich immerhin tagesgenaue Preise anbieten und selbst dafür würde sich ein regelmäßiger Übertrag ja dann schon lohnen. Ich schreib mir das mal auf die Feature-Wunsch-Liste ;)
Viele Grüße
Magnus@magnus-1 Hallo Magnus,
vielen Dank für den Adapter. Installiert und läuft super.
Den Vorschlag von Malz würde mir auch noch fehlen. Das wäre dann echt super, wenn man die Stundengenaue Abrechnung integrieren könnte.
Hab ein Smartmeter von Sungrow, was von Tibber nicht unterstützt wird.Danke
VG
Thomas -
@Andreas-Del-Galdo , @Thomas-Kohb : Hallo zusammen, sorry für die verzögerte Rückmeldung. Schaue mir das spätestens am Wochende mal genauer an wo es hier hängt.
@Michaelnorge : steht auf der todo liste. habe allerdings noch nicht ganz die passende idee wie ich das am besten in der datenstruktur abbilde. Den aktuellen wert in einen Datenpunkt ist sicher klar, aber was mache ich mit der historie? das erzeugt ja schnell sehr viele Datenpunkte im Adapter. Bin nicht sicher ob das so design good practice ist. Hast Du einen Vorschlag?
@magnus-1 Hey, gibt es hier schon eine Lösung? Ich würde den Adapter gern verwenden =)
-
Ich habe auch das gleiche Problem: Über npm installiert, aber nicht unter ioB bei den Instanzen sichtbar. Ich bekomme die gleichen Meldungen angezeigt.
Habe ich etwas vergessen?
@bennideluecks ich hab bis jetzt auch noch nicht raus, was ich falsch mache =(
-
@bennideluecks ich hab bis jetzt auch noch nicht raus, was ich falsch mache =(
@thomas-kohb hi, sorry fürs vertrösten, schaffe es gerade nicht mich an das Thema dran zu setzten und habe adhoc auch keine Idee wo es hier bei Dir hakt.
Hat einer von den Nutzern bei denen es läuft eine Idee wo hier das Problem liegen könnte bei Thomas und kann helfen?
-
@magnus-1 Hey, gibt es hier schon eine Lösung? Ich würde den Adapter gern verwenden =)
Nach der Installation taucht der Adapter noch nicht in den Instanzen auf, sondern nur in der Adapter-Liste. Von dort kannst Du dann ganz normal eine Instanz hinzufügen.
Installiert habe ich über Expert mode --> install from custom URL --> und dann bei "from github" den Github Link "https://github.com/Magnus8513/ioBroker.tibber" eingeben. So ging es bei mir.
Edit: sorry falls Du das alles sowieso getan hast, soll nicht altklug rüberkommen - ich weiß nicht, wie vertraut du mit der Prozedur bist, und manchmal übersieht man ja was. ;)
-
Moin,
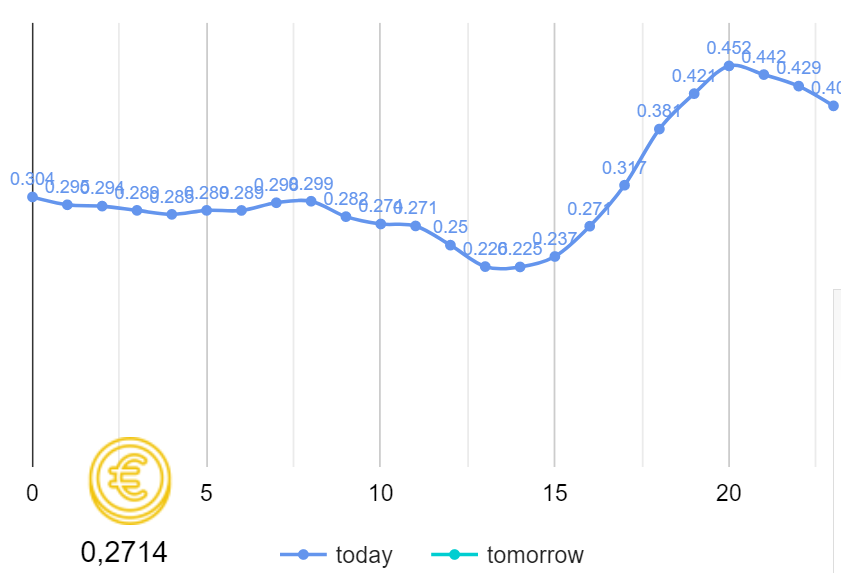
ich habe mal das Script von @Mic angepasst um die Strompreise für heute und morgen als Graph anzuzeigen.
Erzeugt eine html-Seite, die dann über iframe in der vis eingebunden werden kann./**************************************************************************************************** * Script, um mittels Google Charts einen Wetter-Graph anzuzeigen * -------------------------------------------------------------------------------------------------- * Aktuelle Version: https://github.com/Mic-M/iobroker.google-charts-example/ * Support: https://forum.iobroker.net/topic/22779/vorlage-google-charts-beispiel * Autor: Mic (ioBroker-Forum) / Mic-M (Github) * -------------------------------------------------------------------------------------------------- * Change Log: * 0.3.1 show energy prices from tibber * 0.3 Mic * Added line color - https://forum.iobroker.net/post/389919 * 0.2 Mic + Fix/improve file creation. * 0.1 Mic - Initial Release ******************************************************************************/ /******************************************************************************* * Konfiguration ******************************************************************************/ // Der Pfad der HTML-Datei, einfach entsprechend anpassen. // Die Datei wird abgelegt unterhalb von '/opt/iobroker/iobroker-data/files/vis.0/' const FILE_PATH = 'main/googleChartTibber.html'; // Schedule const M_SCHEDULE = '2 * * * *'; // Jede Stunde +2 Minuten // Ausgaben für Debug const LOG_DEBUG = true; /******************************************************************************* * Global constants/variables *******************************************************************************/ let mSchedule; // for the schedule /******************************************************************************* * Executed on every script start. *******************************************************************************/ main(); function main() { // Write the file initially on script start writeGoogleHtml(function(success) { if (LOG_DEBUG) log('[Debug] We are now in the callback of writeWeatherHtml().'); if (success) { if (LOG_DEBUG) log('[Debug] Successfully executed writeWeatherHtml(), so we schedule the updates.'); clearSchedule(mSchedule); mSchedule = schedule(M_SCHEDULE, writeGoogleHtml); } else { log('File not successfully created/updated, so we stop at this point.', 'error'); } }); } /** * Writing Google html file. * @param {object} [callback] Optional: A callback function which is executed after proceeding this function. */ function writeGoogleHtml(callback = undefined) { let result = writeFile('vis.0', FILE_PATH, buildHTML(), function (error) { if (error) { log('[Error] Error while executing writeFile(): ' + error); if (typeof callback === 'function') { // execute if a function was provided to parameter callback if (LOG_DEBUG) log('[Debug] Function to callback parameter was provided'); return callback(false); } else { return; } } else { if (LOG_DEBUG) log('[Debug] File successfully written: [' + FILE_PATH + ']'); if (typeof callback === 'function') { // execute if a function was provided to parameter callback if (LOG_DEBUG) log('[Debug] Function to callback parameter was provided'); return callback(true); } else { return; } } }) return result; } function buildHTML() { let html = ''; html += '<html>\n'; html += '<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>\n'; html += '<script type="text/javascript">\n'; html += "google.charts.load('current', {'packages':['corechart']});\n"; html += "google.charts.setOnLoadCallback(drawChart);\n"; html += "function drawChart() {"; + "\n"; html += "var data = new google.visualization.DataTable();\n"; html += "data.addColumn('number', 'hour');\n"; html += "data.addColumn('number', 'today');\n"; html += "data.addColumn({type: 'number', role: 'annotation'});\n"; html += "data.addColumn('number', 'tomorrow');\n"; html += "data.addColumn({type: 'number', role: 'annotation'});\n"; for (let i = 0; i <= 9; i++) { let tLow = getState('tibber.0.priceInfo.today.0' + i + '.total').val; let tHigh = getState('tibber.0.priceInfo.tomorrow.0' + i + '.total').val; html += " data.addRow([" + i + ", " + tLow + ", " + tLow + ", " + tHigh + ", " + tHigh + "]);\n"; } for (let i = 10; i <= 23; i++) { let tLow = getState('tibber.0.priceInfo.today.' + i + '.total').val; let tHigh = getState('tibber.0.priceInfo.tomorrow.' + i + '.total').val; html += " data.addRow([" + i + ", " + tLow + ", " + tLow + ", " + tHigh + ", " + tHigh + "]);\n"; } // See: https://developers.google.com/chart/interactive/docs/gallery/linechart#configuration-options html += "var options = {\n"; // Line colors (HTML): lower upper html += " colors: ['CornflowerBlue', 'DarkTurquoise'],\n"; html += " curveType: 'function', backgroundColor: 'transparent', pointSize: 4,\n"; html += " hAxis: { textStyle:{color:'black'}},\n"; html += " vAxis: { textPosition: 'none', textStyle:{color:'red'},\n"; html += " baselineColor:'transparent', gridlines:{count:0} }, legend: { position: 'bottom' },\n"; html += " annotations: { stem: { length: 5, color: 'transparent' }, textStyle: {fontSize: 10, alwaysOutside: true, bold: false} }\n"; html += "};\n"; html += "var chart = new google.visualization.LineChart(document.getElementById('mychart'));\n"; html += "chart.draw(data, options);\n"; html += "}\n"; html += "</script>\n"; html += '<div id="mychart" style="width: 700px; height: 400px;"></div>\n'; html += '</html>\n'; return html; }
Der Graph "tomorrow" kommt erst dazu, wenn die Daten festgelegt sind.
Die Münze unten links wird je nach Wert (VERY CHEAP, CHEAP, ...) farbig angezeigt, Widgets dazu:[{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"CHEAP","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/vis.0/main/img/ioBroker/icons8-coin-49 cheap.png","visibility-oid":"tibber.0.priceInfo.current.level","name":"tibber-coin-cheap"},"style":{"left":"327px","top":"1452px","width":"49px","height":"49px","z-index":"5"},"widgetSet":"basic"},{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"EXPENSIVE","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/vis.0/main/img/ioBroker/icons8-coin-49 expensive.png","visibility-oid":"tibber.0.priceInfo.current.level","name":"tibber-coin-expensive"},"style":{"left":"325px","top":"1452px","width":"49px","height":"49px","z-index":"5"},"widgetSet":"basic"},{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"NORMAL","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/vis.0/main/img/ioBroker/icons8-coin-49.png","visibility-oid":"tibber.0.priceInfo.current.level","name":"tibber-coin-normal"},"style":{"left":"325px","top":"1452px","width":"49px","height":"49px","z-index":"5"},"widgetSet":"basic"},{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"VERY_CHEAP","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/vis.0/main/img/ioBroker/icons8-coin-49 very cheap.png","visibility-oid":"tibber.0.priceInfo.current.level","name":"tibber-coin-very-cheap"},"style":{"left":"325px","top":"1452px","width":"49px","height":"49px","z-index":"5"},"widgetSet":"basic"},{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"VERY_EXPENSIVE","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/vis.0/main/img/ioBroker/icons8-coin-49 very expensive.png","visibility-oid":"tibber.0.priceInfo.current.level","name":"tibber-coin-very-expensive"},"style":{"left":"325px","top":"1452px","width":"49px","height":"49px","z-index":"5"},"widgetSet":"basic"},{"tpl":"tplValueFloat","data":{"oid":"tibber.0.priceInfo.current.total","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","is_comma":"true","factor":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"324px","top":"1507px","z-index":"5"},"widgetSet":"basic"}] -
Moin,
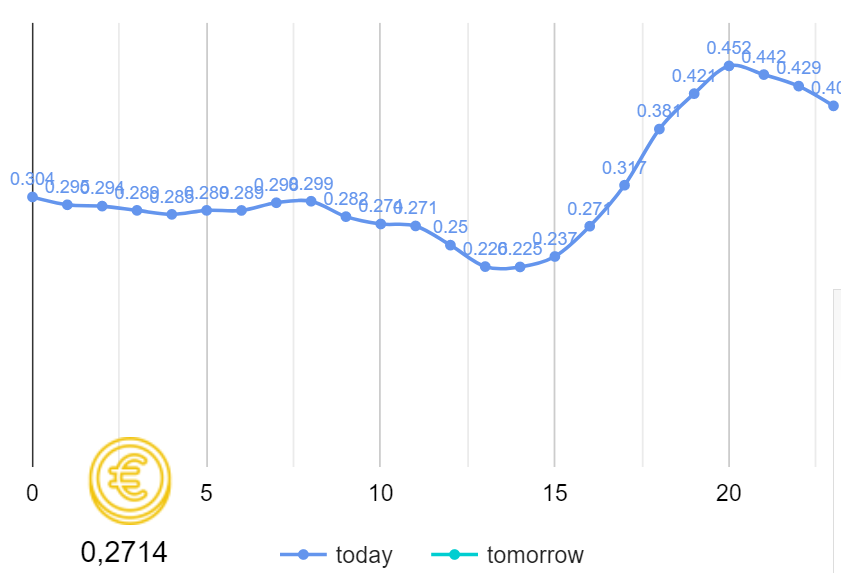
ich habe mal das Script von @Mic angepasst um die Strompreise für heute und morgen als Graph anzuzeigen.
Erzeugt eine html-Seite, die dann über iframe in der vis eingebunden werden kann./**************************************************************************************************** * Script, um mittels Google Charts einen Wetter-Graph anzuzeigen * -------------------------------------------------------------------------------------------------- * Aktuelle Version: https://github.com/Mic-M/iobroker.google-charts-example/ * Support: https://forum.iobroker.net/topic/22779/vorlage-google-charts-beispiel * Autor: Mic (ioBroker-Forum) / Mic-M (Github) * -------------------------------------------------------------------------------------------------- * Change Log: * 0.3.1 show energy prices from tibber * 0.3 Mic * Added line color - https://forum.iobroker.net/post/389919 * 0.2 Mic + Fix/improve file creation. * 0.1 Mic - Initial Release ******************************************************************************/ /******************************************************************************* * Konfiguration ******************************************************************************/ // Der Pfad der HTML-Datei, einfach entsprechend anpassen. // Die Datei wird abgelegt unterhalb von '/opt/iobroker/iobroker-data/files/vis.0/' const FILE_PATH = 'main/googleChartTibber.html'; // Schedule const M_SCHEDULE = '2 * * * *'; // Jede Stunde +2 Minuten // Ausgaben für Debug const LOG_DEBUG = true; /******************************************************************************* * Global constants/variables *******************************************************************************/ let mSchedule; // for the schedule /******************************************************************************* * Executed on every script start. *******************************************************************************/ main(); function main() { // Write the file initially on script start writeGoogleHtml(function(success) { if (LOG_DEBUG) log('[Debug] We are now in the callback of writeWeatherHtml().'); if (success) { if (LOG_DEBUG) log('[Debug] Successfully executed writeWeatherHtml(), so we schedule the updates.'); clearSchedule(mSchedule); mSchedule = schedule(M_SCHEDULE, writeGoogleHtml); } else { log('File not successfully created/updated, so we stop at this point.', 'error'); } }); } /** * Writing Google html file. * @param {object} [callback] Optional: A callback function which is executed after proceeding this function. */ function writeGoogleHtml(callback = undefined) { let result = writeFile('vis.0', FILE_PATH, buildHTML(), function (error) { if (error) { log('[Error] Error while executing writeFile(): ' + error); if (typeof callback === 'function') { // execute if a function was provided to parameter callback if (LOG_DEBUG) log('[Debug] Function to callback parameter was provided'); return callback(false); } else { return; } } else { if (LOG_DEBUG) log('[Debug] File successfully written: [' + FILE_PATH + ']'); if (typeof callback === 'function') { // execute if a function was provided to parameter callback if (LOG_DEBUG) log('[Debug] Function to callback parameter was provided'); return callback(true); } else { return; } } }) return result; } function buildHTML() { let html = ''; html += '<html>\n'; html += '<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>\n'; html += '<script type="text/javascript">\n'; html += "google.charts.load('current', {'packages':['corechart']});\n"; html += "google.charts.setOnLoadCallback(drawChart);\n"; html += "function drawChart() {"; + "\n"; html += "var data = new google.visualization.DataTable();\n"; html += "data.addColumn('number', 'hour');\n"; html += "data.addColumn('number', 'today');\n"; html += "data.addColumn({type: 'number', role: 'annotation'});\n"; html += "data.addColumn('number', 'tomorrow');\n"; html += "data.addColumn({type: 'number', role: 'annotation'});\n"; for (let i = 0; i <= 9; i++) { let tLow = getState('tibber.0.priceInfo.today.0' + i + '.total').val; let tHigh = getState('tibber.0.priceInfo.tomorrow.0' + i + '.total').val; html += " data.addRow([" + i + ", " + tLow + ", " + tLow + ", " + tHigh + ", " + tHigh + "]);\n"; } for (let i = 10; i <= 23; i++) { let tLow = getState('tibber.0.priceInfo.today.' + i + '.total').val; let tHigh = getState('tibber.0.priceInfo.tomorrow.' + i + '.total').val; html += " data.addRow([" + i + ", " + tLow + ", " + tLow + ", " + tHigh + ", " + tHigh + "]);\n"; } // See: https://developers.google.com/chart/interactive/docs/gallery/linechart#configuration-options html += "var options = {\n"; // Line colors (HTML): lower upper html += " colors: ['CornflowerBlue', 'DarkTurquoise'],\n"; html += " curveType: 'function', backgroundColor: 'transparent', pointSize: 4,\n"; html += " hAxis: { textStyle:{color:'black'}},\n"; html += " vAxis: { textPosition: 'none', textStyle:{color:'red'},\n"; html += " baselineColor:'transparent', gridlines:{count:0} }, legend: { position: 'bottom' },\n"; html += " annotations: { stem: { length: 5, color: 'transparent' }, textStyle: {fontSize: 10, alwaysOutside: true, bold: false} }\n"; html += "};\n"; html += "var chart = new google.visualization.LineChart(document.getElementById('mychart'));\n"; html += "chart.draw(data, options);\n"; html += "}\n"; html += "</script>\n"; html += '<div id="mychart" style="width: 700px; height: 400px;"></div>\n'; html += '</html>\n'; return html; }
Der Graph "tomorrow" kommt erst dazu, wenn die Daten festgelegt sind.
Die Münze unten links wird je nach Wert (VERY CHEAP, CHEAP, ...) farbig angezeigt, Widgets dazu:[{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"CHEAP","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/vis.0/main/img/ioBroker/icons8-coin-49 cheap.png","visibility-oid":"tibber.0.priceInfo.current.level","name":"tibber-coin-cheap"},"style":{"left":"327px","top":"1452px","width":"49px","height":"49px","z-index":"5"},"widgetSet":"basic"},{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"EXPENSIVE","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/vis.0/main/img/ioBroker/icons8-coin-49 expensive.png","visibility-oid":"tibber.0.priceInfo.current.level","name":"tibber-coin-expensive"},"style":{"left":"325px","top":"1452px","width":"49px","height":"49px","z-index":"5"},"widgetSet":"basic"},{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"NORMAL","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/vis.0/main/img/ioBroker/icons8-coin-49.png","visibility-oid":"tibber.0.priceInfo.current.level","name":"tibber-coin-normal"},"style":{"left":"325px","top":"1452px","width":"49px","height":"49px","z-index":"5"},"widgetSet":"basic"},{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"VERY_CHEAP","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/vis.0/main/img/ioBroker/icons8-coin-49 very cheap.png","visibility-oid":"tibber.0.priceInfo.current.level","name":"tibber-coin-very-cheap"},"style":{"left":"325px","top":"1452px","width":"49px","height":"49px","z-index":"5"},"widgetSet":"basic"},{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"VERY_EXPENSIVE","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/vis.0/main/img/ioBroker/icons8-coin-49 very expensive.png","visibility-oid":"tibber.0.priceInfo.current.level","name":"tibber-coin-very-expensive"},"style":{"left":"325px","top":"1452px","width":"49px","height":"49px","z-index":"5"},"widgetSet":"basic"},{"tpl":"tplValueFloat","data":{"oid":"tibber.0.priceInfo.current.total","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","is_comma":"true","factor":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"324px","top":"1507px","z-index":"5"},"widgetSet":"basic"}]Super! Vielen Dank.
Habe dein js übernommen und es wird die html Datei im entsprechenden Ordner abgespeichert.
Wie lautet der genaue Pfad im iFrame von VIS?
Wenn ich sie als iFrame integrieren will in VIS, findet er aber immer nicht die html.
Wie muss der Pfad vor dem Dateinamen den genau lauten. Habe von /opt.. bis nur dem html Namen alles probiert./opt/iobroker/iobroker-data/files/vis.0/VIEWNAME/xxx.html
Da liegt sie auf meinem ubuntu Server auf dem io läuft.Fehler:
File iobroker/iobroker-data/files/vis.0/VIEWNAME/googleChartTibber.html not found: {}Und 2.
Wie/Wo trage ich das Blockly ein?
Habe den kopierten Text importieren wollen unter Skripte, oder wo? -
@gatam
Pfad: /vis.0/main/googleChartTibber.html"Blockly": Da war ich gedanklich woanders... das ist natürlich in vis! Oben rechts der Button "Widgets importieren"
das hat geklappt. Bin noch nicht so vertraut mit VIS.
Nun habe ich meinen Graph. Freut mich.Muss man sich die Bilddatei dann noch wo laden?
Die fehlt ja und wird wohl nicht mit dem Widget mit gereicht. -
das hat geklappt. Bin noch nicht so vertraut mit VIS.
Nun habe ich meinen Graph. Freut mich.Muss man sich die Bilddatei dann noch wo laden?
Die fehlt ja und wird wohl nicht mit dem Widget mit gereicht. -
Hallo,
ich finde das Konzept von Tibber interessant und den Adapter toll - danke für die Entwicklung. Bevor ich zu Tibber wechsele, wollte ich erst mal die Preise beobachten.
Problem: Ich habe den Adapter installiert, eine Instanz aufgemacht und einen API Key generiert und eingetragen. Leider erhalte ich im Log folgende Fehlermeldung:
tibber.0
2022-06-08 20:25:16.208 error error during API fetch: TypeError: Cannot read property 'priceInfo' of nullIn den Datenpunkten sehe ich nur NOK als Einheit, ich vermute, da sollte bei Erfolg EURO stehen.
Hat jemand eine Idee?
LG, Tim


