NEWS
[HowTo] Script Sticky Notes (PostIt) für VIS und Telegram
-
@skokarl logo
-
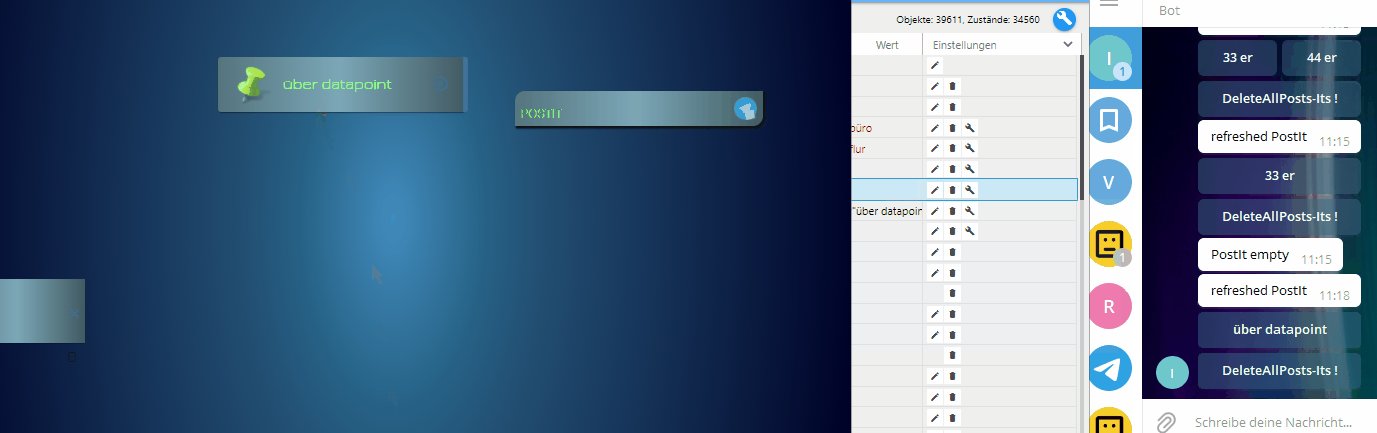
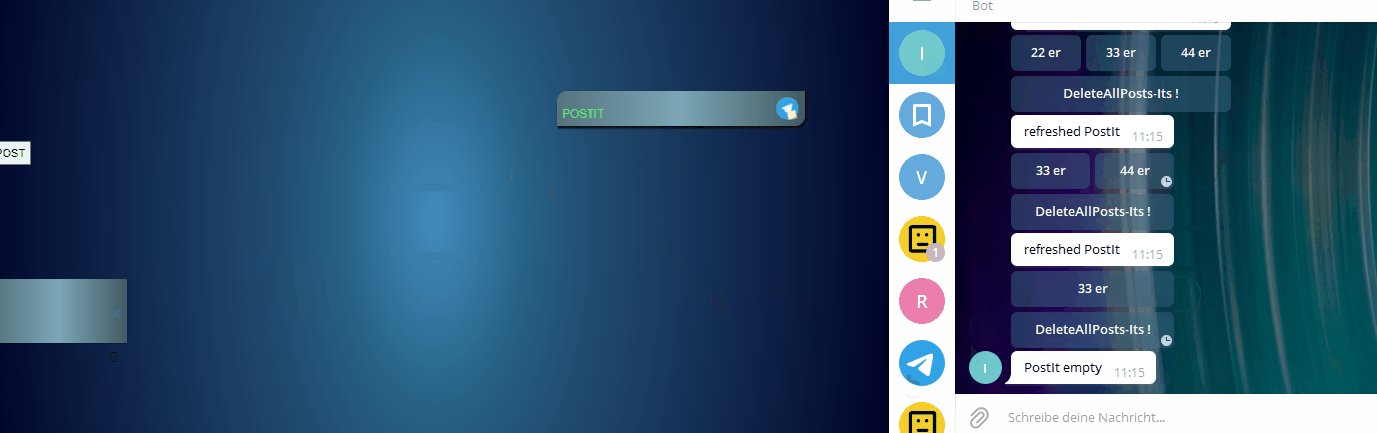
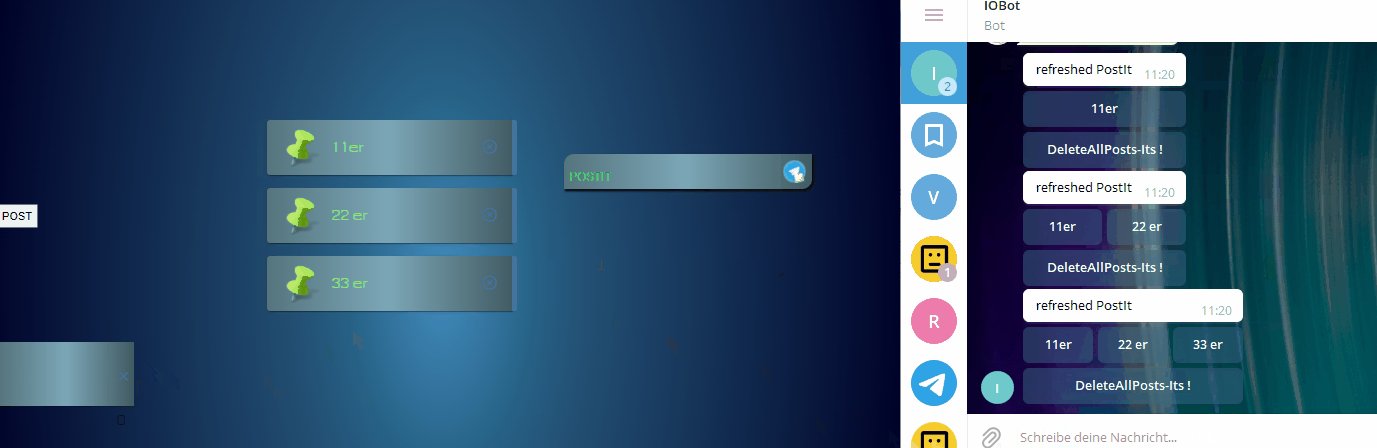
@skokarl diese "reste" habe ich schon mal bei gesehen - wenn ich das script importiere ist das auch so - wenn ich dann aber den javascript tab im browser refreshe - dann ist es richtig
zu dem thema im chat: du hat hoffentlich nicht das "globale" script nochmal installiert - bei dir haben wir das schon gemacht - wenn ja - bitte wieder rauslöschen
ich habe das ganze mal ohne globales script gemacht bzw umgestellt - mit dem neuen script (post 1 )brauchst du keine globale scripte mehr !!
-
neues script oben - globales script wird nicht mehr benötigt - kann gelöscht werden - nur noch das blockly notwendig
-
neues script oben - globales script wird nicht mehr benötigt - kann gelöscht werden - nur noch das blockly notwendig
-
neues script oben - globales script wird nicht mehr benötigt - kann gelöscht werden - nur noch das blockly notwendig
Also erstmal.....super Arbeit !!!!!
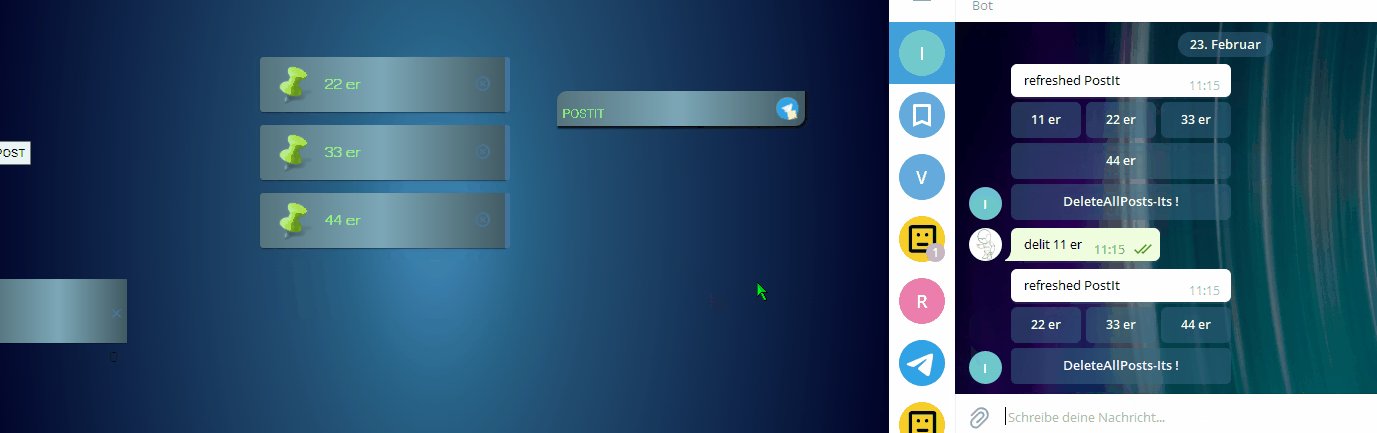
Ich kriege beim Löschen eines Postits ein Telegramm..... kannst Du das optional machen ?
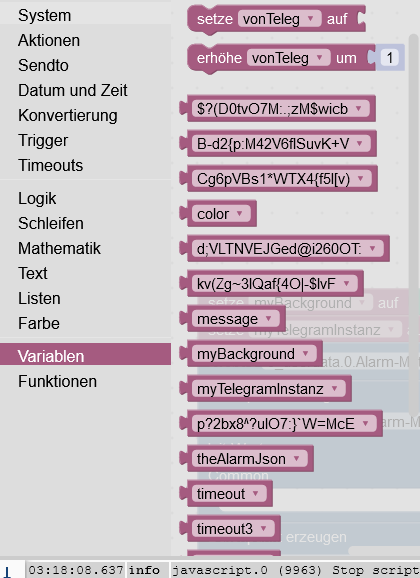
im Blockly ? -
neues script oben - globales script wird nicht mehr benötigt - kann gelöscht werden - nur noch das blockly notwendig
-
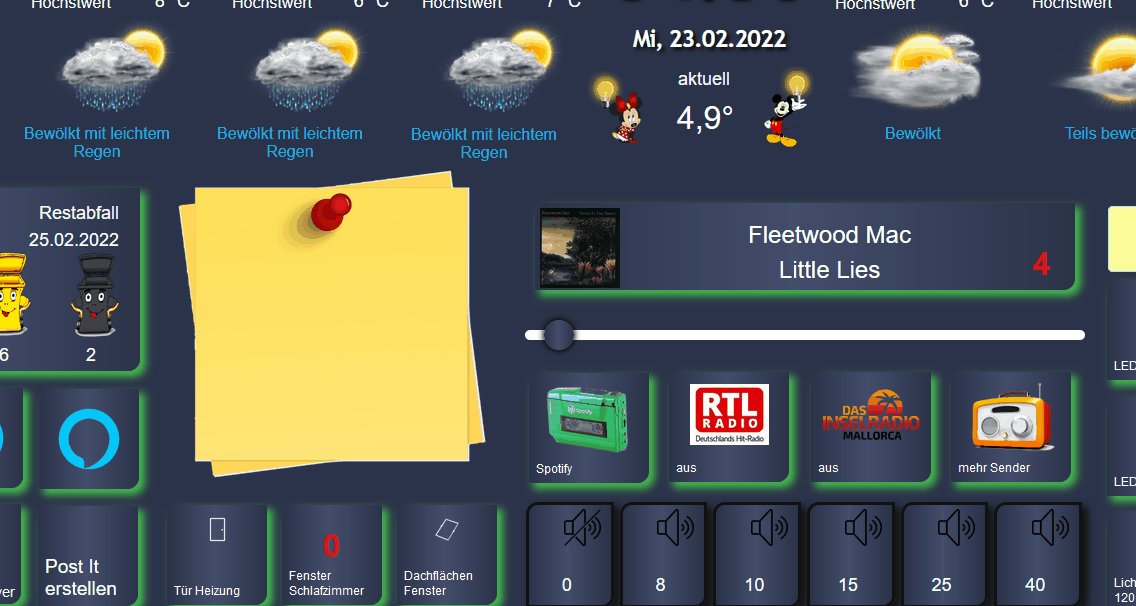
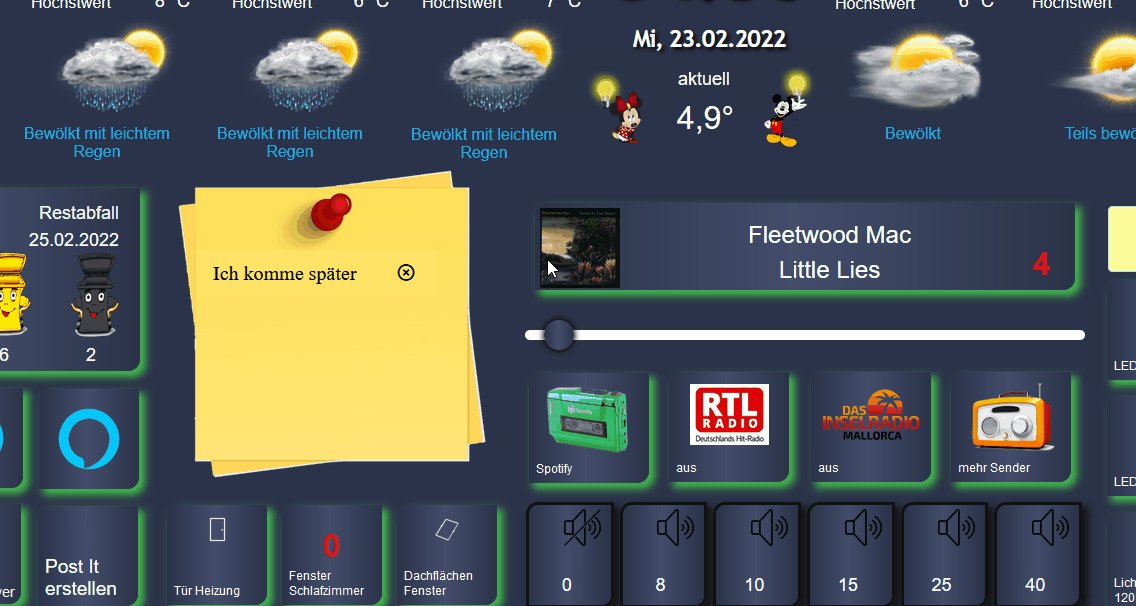
das ist eine gute idee - ein hintergrundbild - da muss man erstmal draufkommen :-) gefällt mir gut :+1:
-
muss nochmal testen - aber ungfähr so würde der abbruch funktionieren

-
@liv-in-sky sagte in [HowTo] Script Sticky Notes (PostIt) für VIS und Telegram:
vergiß den post oben - sorry - war ein feheler in meinen css einstellungen - hatte vergessen, dass ich da was eingestellt hatte
-
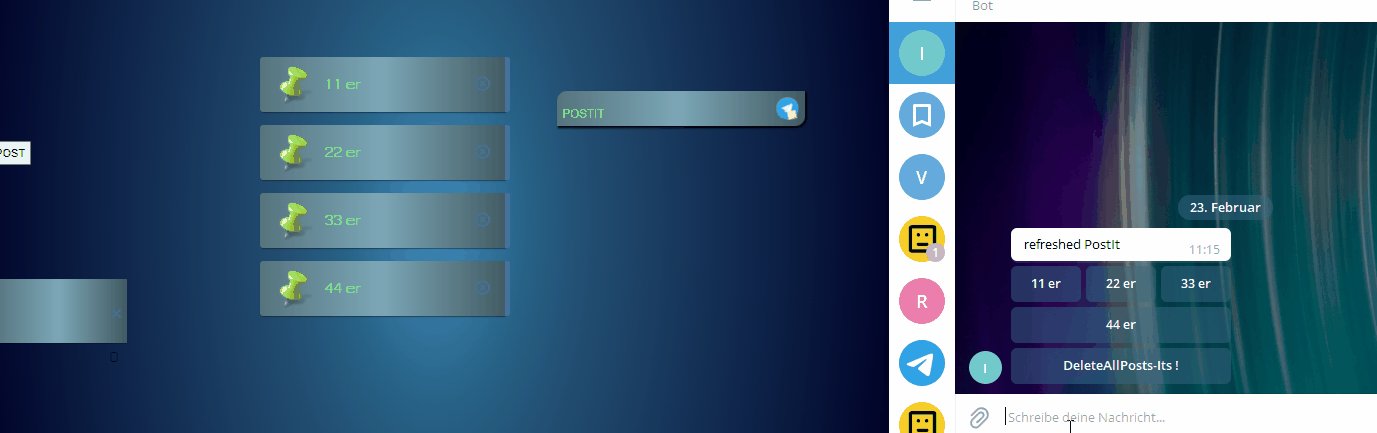
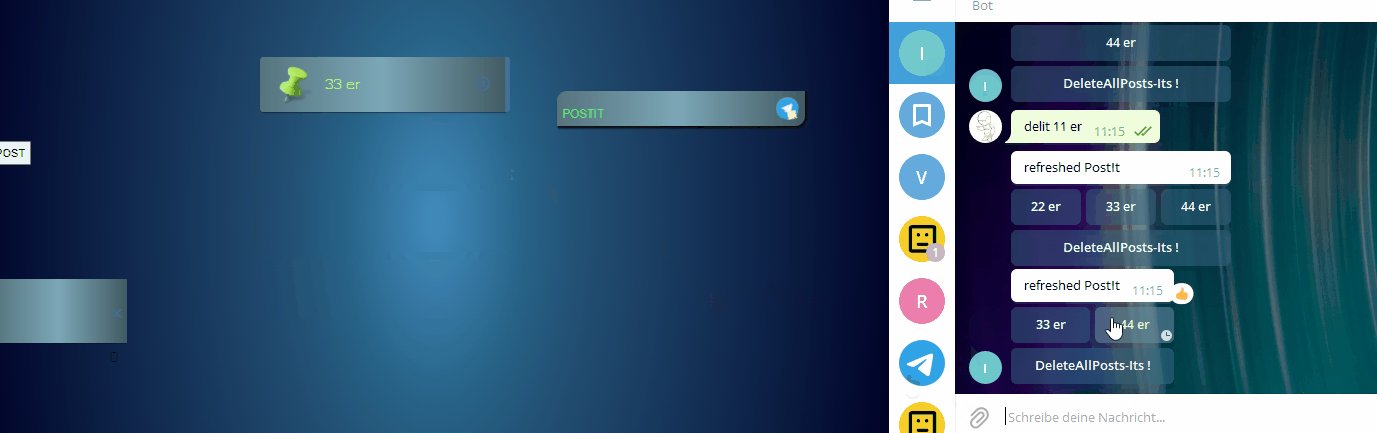
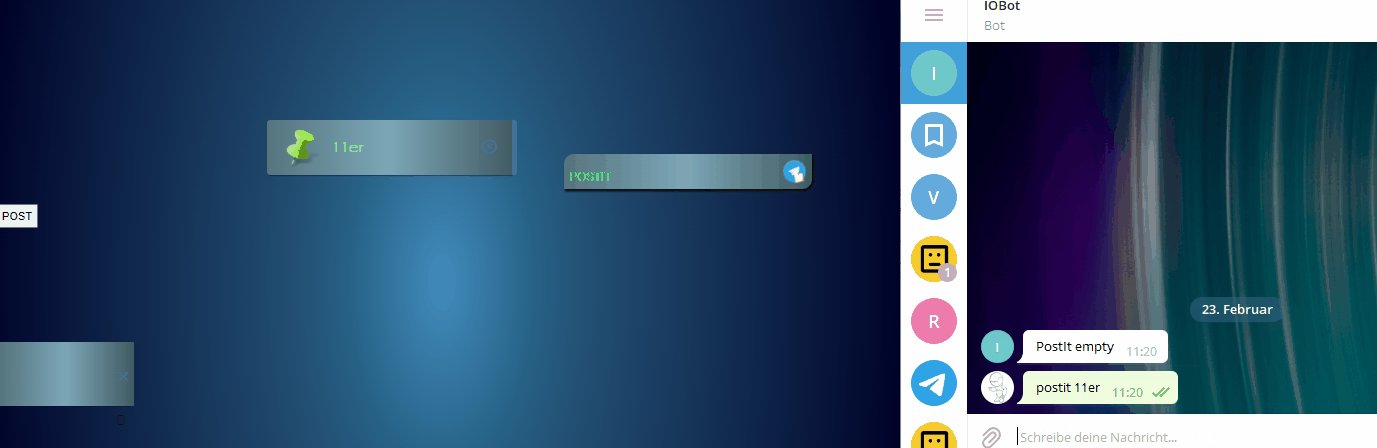
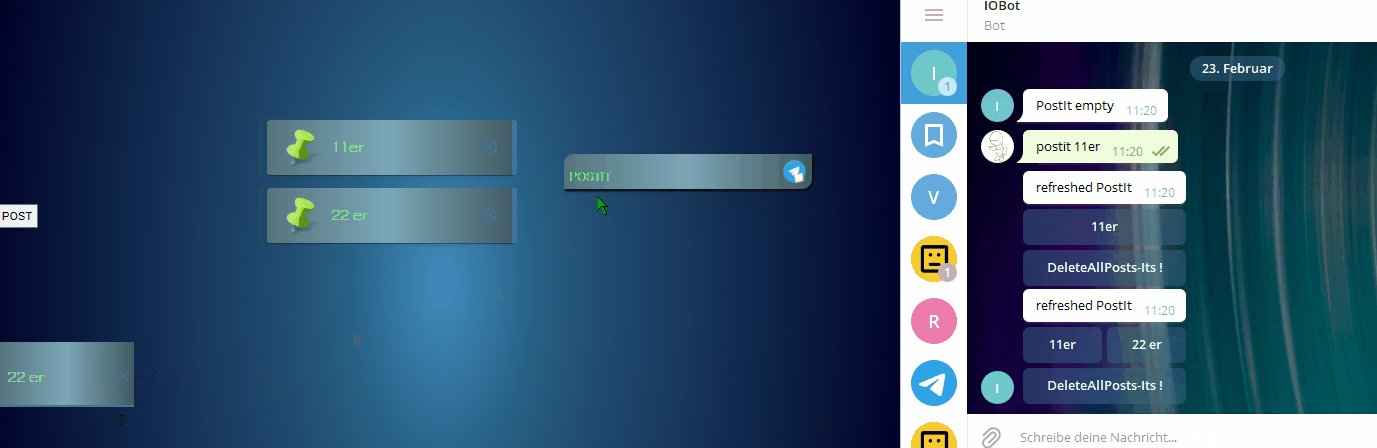
neue version im ersten post
- abbruch eingabe
- pin einfügen auf wunsch (im setting bereich ganz oben)
- delete all posts in telegram
- mehrere zeilen in telegram - statt alles in einer
-
mal ein siples beipiel für trashschedule adapter user:
das script schreibt um 15:12 ein postit, wenn daysLeft 1 ist
bei mir ist es morgen soweit:

-
mal ein siples beipiel für trashschedule adapter user:
das script schreibt um 15:12 ein postit, wenn daysLeft 1 ist
bei mir ist es morgen soweit:

geil, das wollte ich heute abend mit blockly machen, super, Danke
-
das ist eine gute idee - ein hintergrundbild - da muss man erstmal draufkommen :-) gefällt mir gut :+1:
-
Hallo,
wie bekommnt man das hin mit dem Postit-Hintergrund?
Wo wird der eingefügt?lg
holger -
Hallo,
wie bekommnt man das hin mit dem Postit-Hintergrund?
Wo wird der eingefügt?lg
holger@holger-etzel als image widget einfügen und das md alarm widget drüberlegen
-
@holger-etzel als image widget einfügen und das md alarm widget drüberlegen
@liv-in-sky
danke, habe ich gemacht. Habe jetzt nur ein Problem.
Das Widget in dem die Postit angezeigt werden habe ich verkleinert, so das es auf den Postit hintergrund passt.
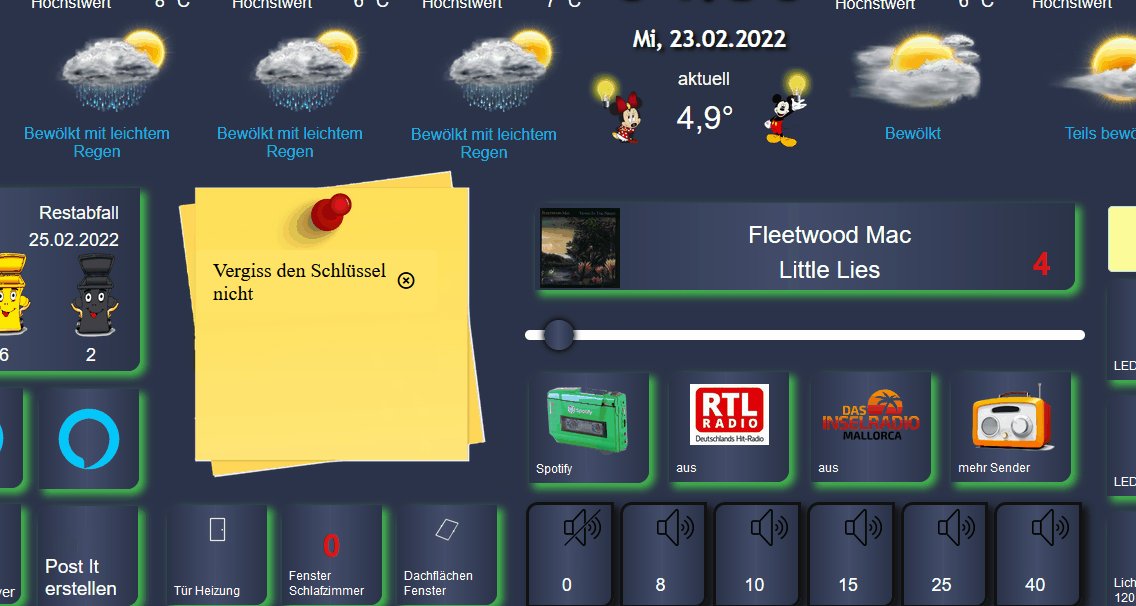
Von der Größe her sollten dann 3 Nachrichten angezeigt werden. Es werden aber 4 Nachrichten angezeigt, wobei die vierte Nachricht dann unterhalb des Hintergrundes erscheint.
Wird die Größe von dem Widget von woanders beeinflusst?Ich hoffe man versteht was ich möchte :)
-
mal noch eine blöde Frage,
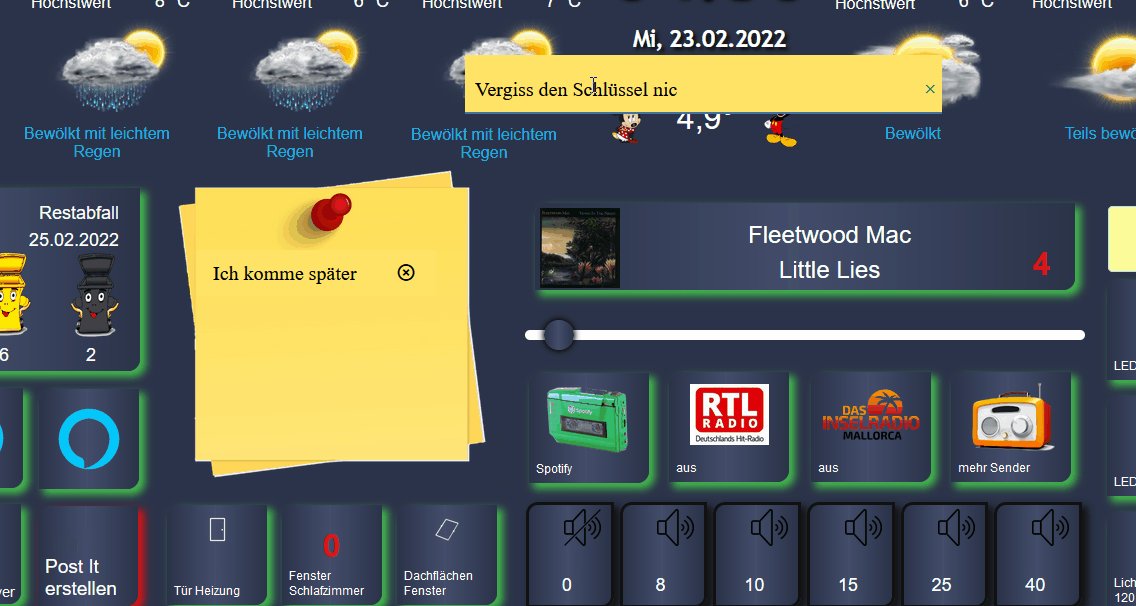
bei mir ist das Fenster wo man den Text eingibt ständig da. Hätte auch gerne die Variante das dieses Fenster erst erscheint wenn man entsprechend einen Funktionsbutton drückt.lg
Holger -
mal noch eine blöde Frage,
bei mir ist das Fenster wo man den Text eingibt ständig da. Hätte auch gerne die Variante das dieses Fenster erst erscheint wenn man entsprechend einen Funktionsbutton drückt.lg
Holgeralso... die Anzahl der Nachrichten stellst Du im Widget ein. Guck mal bei den Einstellungen.
Ausblenden geht über die Sichtbarkeit des Eingabe Widgets. Dafür wurde in den Objekten der Datenpunkt sichtbar geschaffen.
Kann Dir jetzt kein Bild schicken, bin nicht am Rechner.
-
mal noch eine blöde Frage,
bei mir ist das Fenster wo man den Text eingibt ständig da. Hätte auch gerne die Variante das dieses Fenster erst erscheint wenn man entsprechend einen Funktionsbutton drückt.lg
Holger -
@liv-in-sky
danke, habe ich gemacht. Habe jetzt nur ein Problem.
Das Widget in dem die Postit angezeigt werden habe ich verkleinert, so das es auf den Postit hintergrund passt.
Von der Größe her sollten dann 3 Nachrichten angezeigt werden. Es werden aber 4 Nachrichten angezeigt, wobei die vierte Nachricht dann unterhalb des Hintergrundes erscheint.
Wird die Größe von dem Widget von woanders beeinflusst?Ich hoffe man versteht was ich möchte :)
@holger-etzel sagte in [HowTo] Script Sticky Notes (PostIt) für VIS und Telegram:
@liv-in-sky
danke, habe ich gemacht. Habe jetzt nur ein Problem.
Das Widget in dem die Postit angezeigt werden habe ich verkleinert, so das es auf den Postit hintergrund passt.
Von der Größe her sollten dann 3 Nachrichten angezeigt werden. Es werden aber 4 Nachrichten angezeigt, wobei die vierte Nachricht dann unterhalb des Hintergrundes erscheint.
Wird die Größe von dem Widget von woanders beeinflusst?Ich hoffe man versteht was ich möchte :)
wie schon erwähnt - die anzahl wieviele postits ist im alarm widget anzugeben - der rest bleibt da, ist aber dann nicht sichtbar
somit paßt dann das hintergundbild immer von der größe und vom platz