NEWS
CSS Frosted Glas
-
Hallo kann mir jemand sagen wie ich den Frosted Glass Effekt mit CSS im Iobroker nachstellen kann?

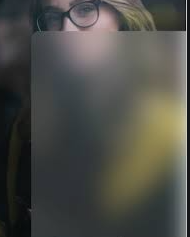
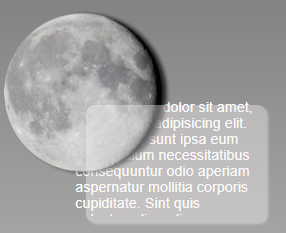
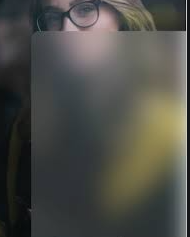
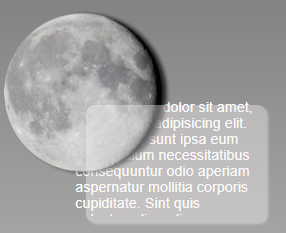
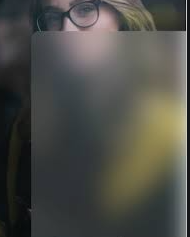
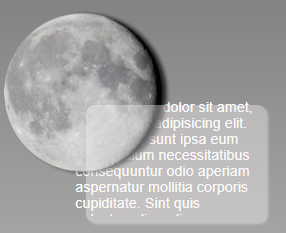
So etwa soll das aussehen.
Ich habe es mal mit opacity versucht klappt auch sehr ähnlich,

nur ich hätte es gerne als css zur verwendung für mehrere Widgets.
Gruß
Michael -
Hallo kann mir jemand sagen wie ich den Frosted Glass Effekt mit CSS im Iobroker nachstellen kann?

So etwa soll das aussehen.
Ich habe es mal mit opacity versucht klappt auch sehr ähnlich,

nur ich hätte es gerne als css zur verwendung für mehrere Widgets.
Gruß
Michael@michihorn
Im css Reiter kannst einsaßen css definieren
Und im Widget kannst du dann die css klasse zuordnen -
Hallo kann mir jemand sagen wie ich den Frosted Glass Effekt mit CSS im Iobroker nachstellen kann?

So etwa soll das aussehen.
Ich habe es mal mit opacity versucht klappt auch sehr ähnlich,

nur ich hätte es gerne als css zur verwendung für mehrere Widgets.
Gruß
Michael@michihorn said in CSS Frosted Glas:
Frosted Glass Effekt mit CSS
Hallo @michihorn
Hier mein css code fur glass effect.
.sgk_Frosted_glass_effect{ filter: blur(2px); border-radius: 16px; box-shadow: 0 4px 30px rgba(0, 0, 0, 0.1); background-color: rgba(255, 255, 255, 0.2); backdrop-filter: blur(5px) saturate(160%) contrast(80%) brightness(100%); -webkit-backdrop-filter: blur(20px) saturate(100%) contrast(80%) brightness(50%); } } -
@michihorn said in CSS Frosted Glas:
Frosted Glass Effekt mit CSS
Hallo @michihorn
Hier mein css code fur glass effect.
.sgk_Frosted_glass_effect{ filter: blur(2px); border-radius: 16px; box-shadow: 0 4px 30px rgba(0, 0, 0, 0.1); background-color: rgba(255, 255, 255, 0.2); backdrop-filter: blur(5px) saturate(160%) contrast(80%) brightness(100%); -webkit-backdrop-filter: blur(20px) saturate(100%) contrast(80%) brightness(50%); } }@stratos-gkrekidis sagte in CSS Frosted Glas:
.sgk_Frosted_glass_effect{ filter: blur(2px); border-radius: 16px; box-shadow: 0 4px 30px rgba(0, 0, 0, 0.1); background-color: rgba(255, 255, 255, 0.2); backdrop-filter: blur(5px) saturate(160%) contrast(80%) brightness(100%); -webkit-backdrop-filter: blur(20px) saturate(100%) contrast(80%) brightness(50%); } }
Was für ein Widget hat du den Effekt zu gewiesen? Ich habe versucht das nach zu stellen. Den Code habe ich im CSS Projekt eingestellt. Einem Widget habe ich bei "Generel" die CSS Klasse augewählt und sgk_Frosted_glass_effect eingetragen. Leider keine Reaktion im VIS
-
@michihorn
hier mein widget export[{"tpl":"tplFrame","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","title":"","title_color":"","title_top":"-10","title_left":"15","header_height":"0","header_color":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"class":"sgk_Frosted_glass_effect"},"style":{"left":"214px","top":"175px","width":"223px","height":"105px","background-color":"","z-index":"10"},"widgetSet":"basic"}] -
@michihorn
hier mein widget export[{"tpl":"tplFrame","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","title":"","title_color":"","title_top":"-10","title_left":"15","header_height":"0","header_color":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"class":"sgk_Frosted_glass_effect"},"style":{"left":"214px","top":"175px","width":"223px","height":"105px","background-color":"","z-index":"10"},"widgetSet":"basic"}]@stratos-gkrekidis sagte in CSS Frosted Glas:
@michihorn
hier mein widget export[{"tpl":"tplFrame","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","title":"","title_color":"","title_top":"-10","title_left":"15","header_height":"0","header_color":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"class":"sgk_Frosted_glass_effect"},"style":{"left":"214px","top":"175px","width":"223px","height":"105px","background-color":"","z-index":"10"},"widgetSet":"basic"}]Danke, kannst du mir noch was zu dem Hintergrund sagen?


