NEWS
VIS: zwei Navigationsleisten
-
Hallo zusammen,
in meiner Vis möchte ich gerne zwei Navigationsleisten haben und stehe gerade auf dem Schlauch.
Das Konzept:
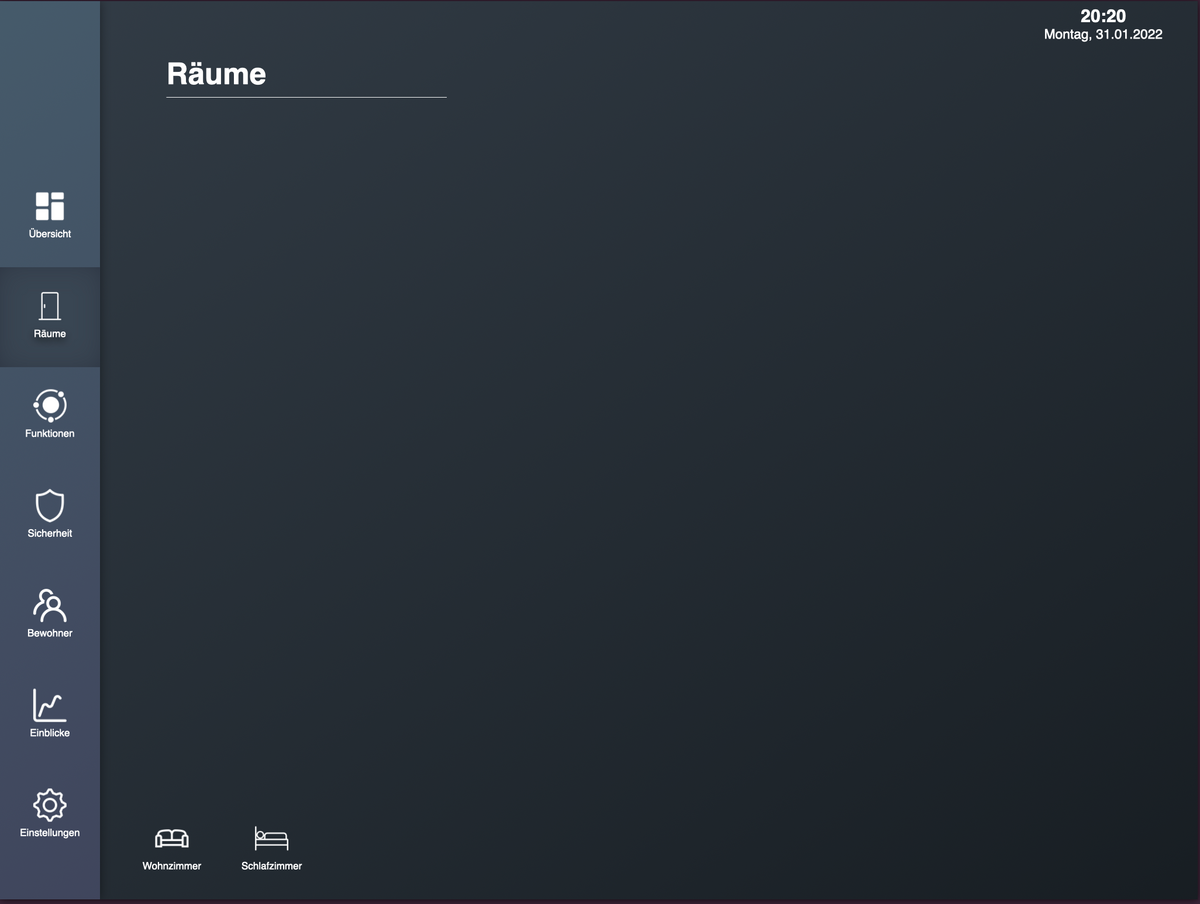
Links (senkrecht) eine Leiste mit dem Hauptmenü, unten (waagerecht) eine weitere Leiste mit dem Untermenü. Jeder Menüknopf, der betätigt wurde und nun aktiv ist, wird farbig hinterlegt. Wenn ich also die Schaltfläche "Räume" betätige, wird die Raumübersichts-View aufgerufen und der Menüpunkt "Räume" ist aktiv.Die Raumübersicht bringt nun das Untermenü mit, in dem ich die einzelnen Räume auswählen kann. Hier kann ich nun also das Wohnzimmer auswählen und erhalte nun die Detailinformationen zum Wohnzimmer.
Zur Navigation habe ich eine View für das Hauptmenü gebaut, die auf allen Views angezeigt wird (View in Widget), sowie eine zweite View für das Untermenü, die auf den relevanten View angezeigt wird (ebenfalls View in Widget). Als Schaltfläche habe ich das
jqui-navigation-iconWidget genommen.Das Problem:
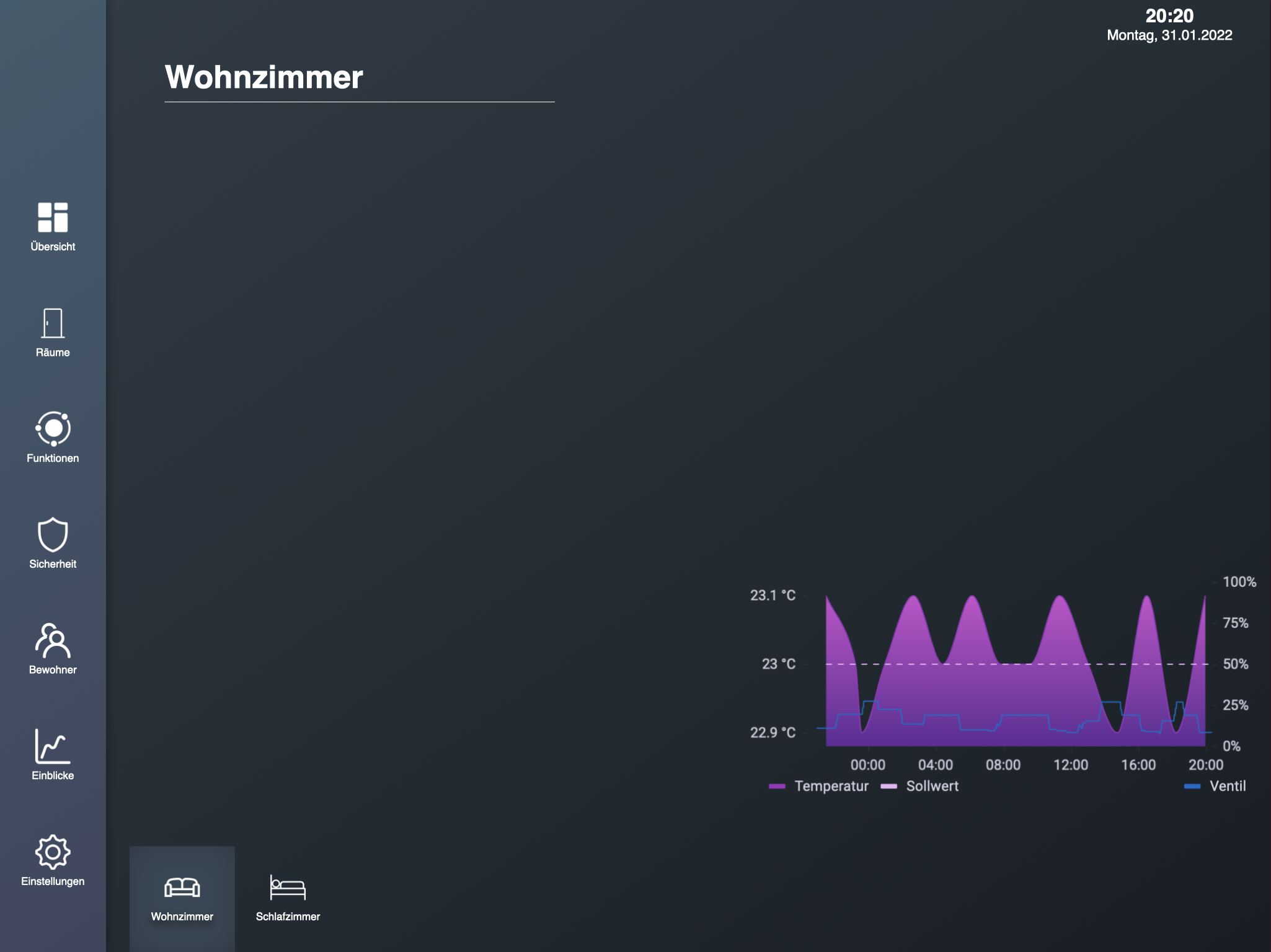
Wenn die View Wohnzimmer über das Untermenü geöffnet wird, verschwindet die farbige Hervorhebung für die Räume im Hauptmenü. Wenn man darüber nachdenkt ergibt das ja auch Sinn, da ich mich ja nun nicht mehr auf der Räume-View befinde, sondern auf der Wohnzimmer-View.War das irgendwie verständlich? Vielleicht helfen die Screenshots unten
Meine Frage ist nun, wie man das lösen kann, dass in der Wohnzimmer-View die Schaltflächen für Räume im Hauptmenü und das Wohnzimmer im Untermenü gleichzeitig aktiv sind. Hat jemand eine Idee?


-
Hallo zusammen,
in meiner Vis möchte ich gerne zwei Navigationsleisten haben und stehe gerade auf dem Schlauch.
Das Konzept:
Links (senkrecht) eine Leiste mit dem Hauptmenü, unten (waagerecht) eine weitere Leiste mit dem Untermenü. Jeder Menüknopf, der betätigt wurde und nun aktiv ist, wird farbig hinterlegt. Wenn ich also die Schaltfläche "Räume" betätige, wird die Raumübersichts-View aufgerufen und der Menüpunkt "Räume" ist aktiv.Die Raumübersicht bringt nun das Untermenü mit, in dem ich die einzelnen Räume auswählen kann. Hier kann ich nun also das Wohnzimmer auswählen und erhalte nun die Detailinformationen zum Wohnzimmer.
Zur Navigation habe ich eine View für das Hauptmenü gebaut, die auf allen Views angezeigt wird (View in Widget), sowie eine zweite View für das Untermenü, die auf den relevanten View angezeigt wird (ebenfalls View in Widget). Als Schaltfläche habe ich das
jqui-navigation-iconWidget genommen.Das Problem:
Wenn die View Wohnzimmer über das Untermenü geöffnet wird, verschwindet die farbige Hervorhebung für die Räume im Hauptmenü. Wenn man darüber nachdenkt ergibt das ja auch Sinn, da ich mich ja nun nicht mehr auf der Räume-View befinde, sondern auf der Wohnzimmer-View.War das irgendwie verständlich? Vielleicht helfen die Screenshots unten
Meine Frage ist nun, wie man das lösen kann, dass in der Wohnzimmer-View die Schaltflächen für Räume im Hauptmenü und das Wohnzimmer im Untermenü gleichzeitig aktiv sind. Hat jemand eine Idee?


@hiltex Grundsätzlich gibt es zu deinem Vorhaben eine Lösung.
Ich mache das bei meiner Gira Vis wie folgt:
- Erstelle 2 Datenpunkte unter userdata
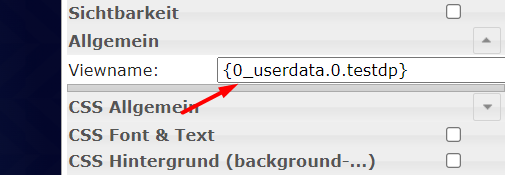
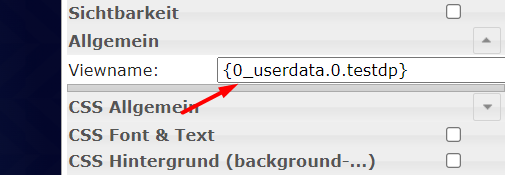
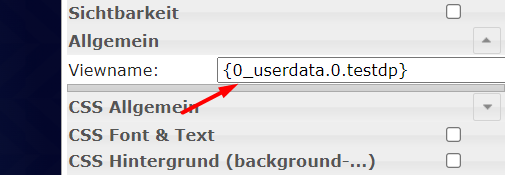
- Tausche die fest definierten Views im view_in_widget mit den erstellten Datenpunkten in geschweiften Klammern aus:

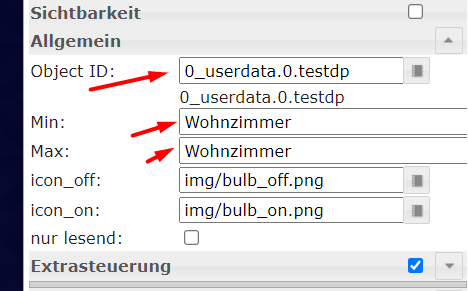
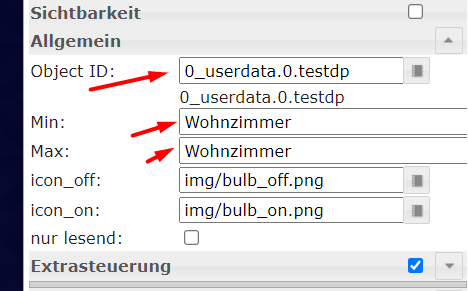
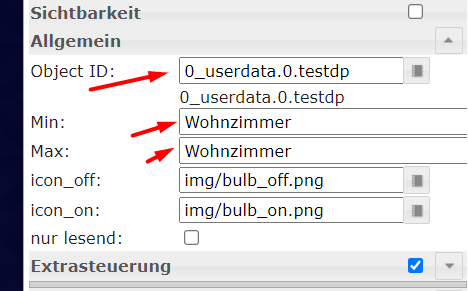
- Tausche die Icons der Navigationsleiste gegen den Typ bulb aus
- Trage bei den bulbs als Datenpunkt den jeweiligen Navigationsdatenpunkt ein und bei den Werten die View zu der Navigiert werden soll.

Du musst für jede Hauskategorie einen eigenen "Navigationsdatenpunkt anlegen" (in deinem Fall 6 Stück) um eine verschachtelte Navigation hinzubekommen.
Bei Fragen gerne melden
LG
-
@hiltex Grundsätzlich gibt es zu deinem Vorhaben eine Lösung.
Ich mache das bei meiner Gira Vis wie folgt:
- Erstelle 2 Datenpunkte unter userdata
- Tausche die fest definierten Views im view_in_widget mit den erstellten Datenpunkten in geschweiften Klammern aus:

- Tausche die Icons der Navigationsleiste gegen den Typ bulb aus
- Trage bei den bulbs als Datenpunkt den jeweiligen Navigationsdatenpunkt ein und bei den Werten die View zu der Navigiert werden soll.

Du musst für jede Hauskategorie einen eigenen "Navigationsdatenpunkt anlegen" (in deinem Fall 6 Stück) um eine verschachtelte Navigation hinzubekommen.
Bei Fragen gerne melden
LG
@crunkfx
Ich bin noch nicht sicher, ob ich diesen Weg gehen will, aber er ist nicht ganz uncharmant. Und wenn ichbulbgegenjqui-ctrl icon state / val icon boolaustausche, dann sieht man keinen keinen Unterschied zur Hauptnavigation.Vielen Dank für diesen tollen Hinweis.
-
@hiltex Grundsätzlich gibt es zu deinem Vorhaben eine Lösung.
Ich mache das bei meiner Gira Vis wie folgt:
- Erstelle 2 Datenpunkte unter userdata
- Tausche die fest definierten Views im view_in_widget mit den erstellten Datenpunkten in geschweiften Klammern aus:

- Tausche die Icons der Navigationsleiste gegen den Typ bulb aus
- Trage bei den bulbs als Datenpunkt den jeweiligen Navigationsdatenpunkt ein und bei den Werten die View zu der Navigiert werden soll.

Du musst für jede Hauskategorie einen eigenen "Navigationsdatenpunkt anlegen" (in deinem Fall 6 Stück) um eine verschachtelte Navigation hinzubekommen.
Bei Fragen gerne melden
LG
-
@crunkfx
Ich habe das jetzt in meine VIS eingebaut und bin eigentlich recht zufrieden.ABER:
Wenn man mehr als ein Tablet nutzt, dann werden über diesen Weg alle Tablets umgeschaltet.
Wie hast du das gelöst? Oder nutzt du nur eins?@hiltex Guten Morgen und einen schönen Sonntag,
ich stehe ganz am Anfang mit ioBroker und vis und habe mit Hilfe von Siggi das Wetter Vis mittlerweile fast vollständig umgesetzt.
Nun habe ich den Beitrag von @Hiltex gesehen und möchte das exakt auch so haben, da das meinen Vorstellungen sehr nahe kommt.
Jetzt zu meinem Vorgehen und die Fragen:- Ich habe ein neues Projekt angelegt.
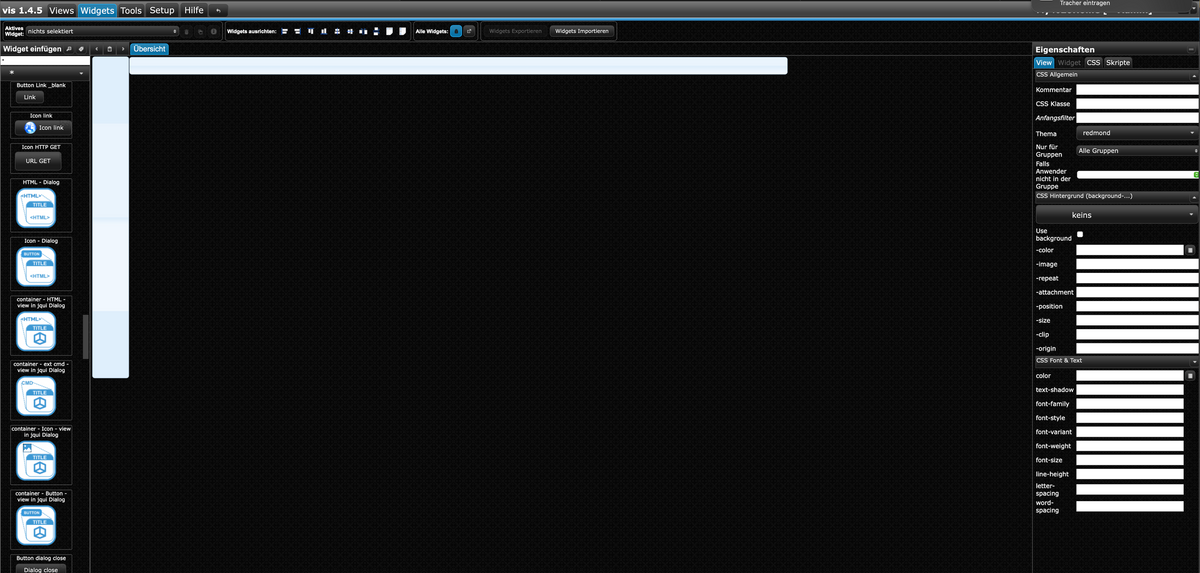
- Anschließend habe ich einen View erstellt mit dem Namen "Übersicht"
- Dann habe ich 2x das Widget "container - icon - view in jqui Dialog" auf die Arbeitsfläche gezogen und einmal am linken und einmal am oberen Rand positioniert.
So, und nun weiß ich nicht wirklich wie es weitergeht.
Wo bekomme ich die Symbole her und wie sollte ich nun weiter vorgehen? Es wäre klasse, wenn Ihr mir als Anfänger ein wenig mit Schritt für Schritt zur Seite stehen könntet.
So sieht es bis jetzt aktuell aus:

-
@hiltex Guten Morgen und einen schönen Sonntag,
ich stehe ganz am Anfang mit ioBroker und vis und habe mit Hilfe von Siggi das Wetter Vis mittlerweile fast vollständig umgesetzt.
Nun habe ich den Beitrag von @Hiltex gesehen und möchte das exakt auch so haben, da das meinen Vorstellungen sehr nahe kommt.
Jetzt zu meinem Vorgehen und die Fragen:- Ich habe ein neues Projekt angelegt.
- Anschließend habe ich einen View erstellt mit dem Namen "Übersicht"
- Dann habe ich 2x das Widget "container - icon - view in jqui Dialog" auf die Arbeitsfläche gezogen und einmal am linken und einmal am oberen Rand positioniert.
So, und nun weiß ich nicht wirklich wie es weitergeht.
Wo bekomme ich die Symbole her und wie sollte ich nun weiter vorgehen? Es wäre klasse, wenn Ihr mir als Anfänger ein wenig mit Schritt für Schritt zur Seite stehen könntet.
So sieht es bis jetzt aktuell aus:

Guck dir das mal an, er erklärt das ganz gut
https://www.kreyenborg.koeln/vis-navigations-menue-erstellen/Ich hoffe ich darf das hier verlinken.
Gruß
Guido -
Guck dir das mal an, er erklärt das ganz gut
https://www.kreyenborg.koeln/vis-navigations-menue-erstellen/Ich hoffe ich darf das hier verlinken.
Gruß
Guido@joeysch Hallo Guido, vielen Dank für den Link. ch habe mir das angeschaut und versucht nachzubauen.
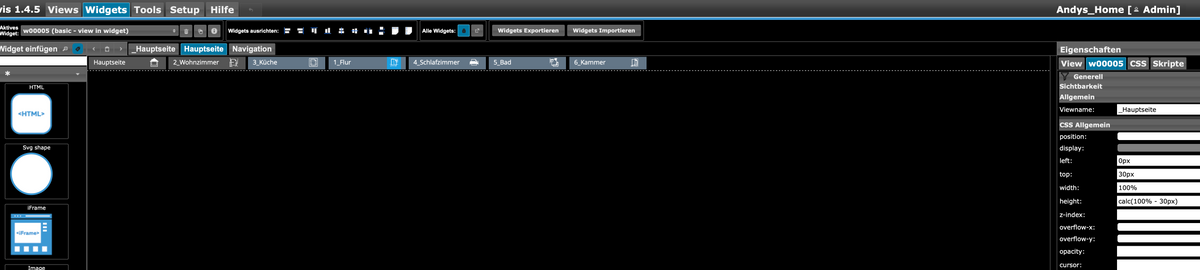
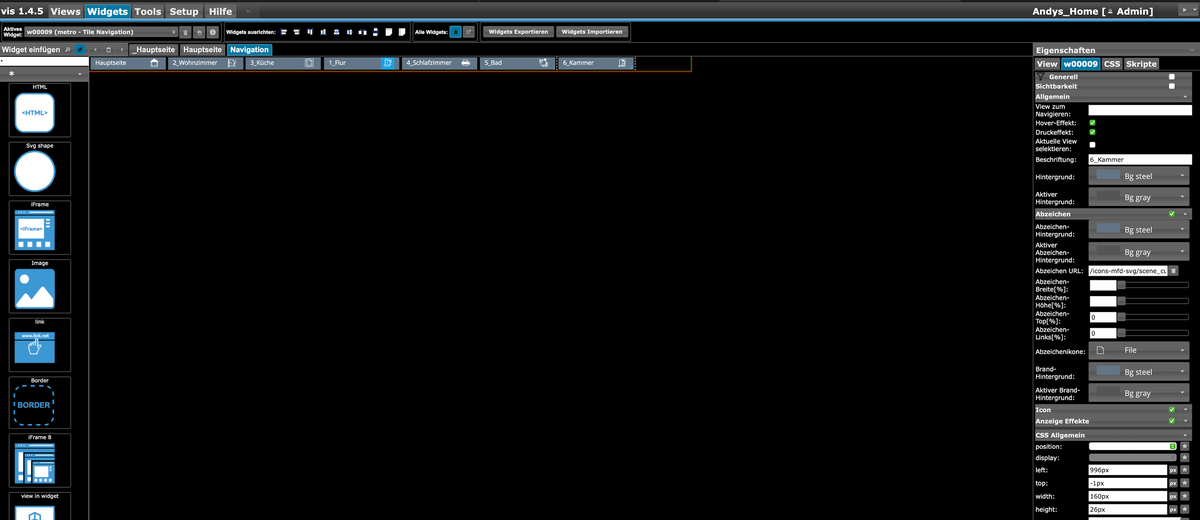
Allerdings habe ich meiner Meinung nach irgendwo einen Fehler eingebaut und weiß nicht so richtig wo.
Ich bin etwas verwirrt mit diesen 2 Hauptseiten, welche ich habe.Ich habe Dir hier mal ein paar Screenshots beigefügt. Eventuell siehst Du ja, was ich falsch gemacht habe.



Und so sieht es im Browser aus: