NEWS
Sonoff NSPanel
-
Tach zusammen,
ich bastele nun auch seit einigen Tagen an dem Panel rum. Will an der Stelle gerne meine Erfahrungen teilen.
Ich bin zwar mit TASMOTA generell schon einige Jahre vertraut, bei dem PANEL hat mir aber sehr die Anleitung dieses Kollegen geholfen:https://haus-automatisierung.com/hardware/sonoff/2022/01/18/sonoff-nspanel-iobroker.html
Zum Auslesen, Schalten und Widget setzen hat er bereits ein für meine Begriffe gutes Basisscript zur Verfügung gestellt, das man natürlich noch weiter anpassen muss je nachdem was man haben will. (wird im Video kurz erklärt, hilft vll. beim anfänglichen Verständnis).
Ich habe das noch ein wenig für meine Bedürfnisse aufgebohrt, bspw. das die Main-Widgets (Switche) direkt auch einen ordentlichen Namen bekommen und nicht nur Index heißen.Zu meiner Frage an der Stelle:
Hat jemand evtl. eine Möglichkeit gefunden bei den Multiswitches den Namen der einzelnen OUTLETS zu ändern?
Es ist für mich wenig hilfreich und sinnig, dass ich dann zwar bis zu 4 Outlets habe - diese aber nicht umbenennen kann. habe schon einiges versucht, aber es ist mir leider noch nicht gelungen.
Der Parameter "name" in der JSON bspw., egal an welcher position ändert stets nur den Namen des "Haupt"-Switches aber nicht der darunter liegenden Outlets.Hier sind verschiedene Parameter auch im Details aufgelistet und erklärt:
https://blakadder.github.io/nspanel/
Allerdings wird dort auch behauptet das man den Namen generell nicht ändern kann...was bei mir ja funktioniert.
ich hab also noch Hoffnung.unten hier noch mein angepasstes Blockly Script.
Grüße John
@leone-mortuo
Ich probiere auch schon seit Tagen die Outlets-Namen zu ändern.
Bis jetzt ebenfalls ohne Erfolg. Weder über die Konsole noch über die
nspanel.be klappt das.
Die Widgets selbst erzeuge ich in der nspanel.be. Gefällt mir besser als
das mit einem Blockly zu machen. -
@leone-mortuo
Ich probiere auch schon seit Tagen die Outlets-Namen zu ändern.
Bis jetzt ebenfalls ohne Erfolg. Weder über die Konsole noch über die
nspanel.be klappt das.
Die Widgets selbst erzeuge ich in der nspanel.be. Gefällt mir besser als
das mit einem Blockly zu machen.ein Mitstreiter, das ist doch schon mal prima :)
hatte ich auch schon überlegt, wenn die erst mal erstellt sind brauche ich die Dynamik eines script eigentlich nicht mehr zwingend. ist das allerdings dann auch "Bootfest" ? falls mal der Strom weg is...
Das mit den Outlets kostet mich momentan den letzten Nerv, hatte sogar schon überlegt die org. Firmware drauf zu spielen in der Hoffnung das man es dann ändern kann und vll. ne Info zu den Parameter bekommt. im netz konnte ich noch garnix dazu finden .
-
ein Mitstreiter, das ist doch schon mal prima :)
hatte ich auch schon überlegt, wenn die erst mal erstellt sind brauche ich die Dynamik eines script eigentlich nicht mehr zwingend. ist das allerdings dann auch "Bootfest" ? falls mal der Strom weg is...
Das mit den Outlets kostet mich momentan den letzten Nerv, hatte sogar schon überlegt die org. Firmware drauf zu spielen in der Hoffnung das man es dann ändern kann und vll. ne Info zu den Parameter bekommt. im netz konnte ich noch garnix dazu finden .
@leone-mortuo
Wenn du die Widget mit dem Blockly erzeugst, dürften sie nach dem
booten weg sein. Wenn du sie aber über die nspanel.be erstellst,
werden sie beim booten neu erstellt.
Diese Datei wird ja beim Start automatisch ausgeführt. -
Tach zusammen,
ich bastele nun auch seit einigen Tagen an dem Panel rum. Will an der Stelle gerne meine Erfahrungen teilen.
Ich bin zwar mit TASMOTA generell schon einige Jahre vertraut, bei dem PANEL hat mir aber sehr die Anleitung dieses Kollegen geholfen:https://haus-automatisierung.com/hardware/sonoff/2022/01/18/sonoff-nspanel-iobroker.html
Zum Auslesen, Schalten und Widget setzen hat er bereits ein für meine Begriffe gutes Basisscript zur Verfügung gestellt, das man natürlich noch weiter anpassen muss je nachdem was man haben will. (wird im Video kurz erklärt, hilft vll. beim anfänglichen Verständnis).
Ich habe das noch ein wenig für meine Bedürfnisse aufgebohrt, bspw. das die Main-Widgets (Switche) direkt auch einen ordentlichen Namen bekommen und nicht nur Index heißen.Zu meiner Frage an der Stelle:
Hat jemand evtl. eine Möglichkeit gefunden bei den Multiswitches den Namen der einzelnen OUTLETS zu ändern?
Es ist für mich wenig hilfreich und sinnig, dass ich dann zwar bis zu 4 Outlets habe - diese aber nicht umbenennen kann. habe schon einiges versucht, aber es ist mir leider noch nicht gelungen.
Der Parameter "name" in der JSON bspw., egal an welcher position ändert stets nur den Namen des "Haupt"-Switches aber nicht der darunter liegenden Outlets.Hier sind verschiedene Parameter auch im Details aufgelistet und erklärt:
https://blakadder.github.io/nspanel/
Allerdings wird dort auch behauptet das man den Namen generell nicht ändern kann...was bei mir ja funktioniert.
ich hab also noch Hoffnung.unten hier noch mein angepasstes Blockly Script.
Grüße John
@leone-mortuo sagte in Sonoff NSPanel:
Hat jemand evtl. eine Möglichkeit gefunden bei den Multiswitches den Namen der einzelnen OUTLETS zu ändern?
Nach Doku geht das mit den relations. Dort kann ein Name übergeben werden. Habe ich aber im Detail nicht weiter getestet. Das Video war so schon lang genug :smile:
{"relation":[{"ctype":"device","id":"1001383218","name":"NSPane..","online":true,"params":{"switches":[{"switch":"off","outlet":0},{"switch":"off","outlet":1}]}}]} -
@leone-mortuo sagte in Sonoff NSPanel:
Hat jemand evtl. eine Möglichkeit gefunden bei den Multiswitches den Namen der einzelnen OUTLETS zu ändern?
Nach Doku geht das mit den relations. Dort kann ein Name übergeben werden. Habe ich aber im Detail nicht weiter getestet. Das Video war so schon lang genug :smile:
{"relation":[{"ctype":"device","id":"1001383218","name":"NSPane..","online":true,"params":{"switches":[{"switch":"off","outlet":0},{"switch":"off","outlet":1}]}}]}das ist richtig :)
Allerdings wird dabei immer nur das, ich nenn das mal Hauptwidget umbenannt. Also von Index1 nach XYZ z.b.
Die Bezeichnung OUTLET der "darunter" liegenden Switches bleibt davon aber (leider) immer unberührt.
Ich habe auch schon mit den unterschiedlichsten Kombinationen experimentiert.
Bspw. die definition "name" innerhalb der Parameter anzugeben, für das jeweilige Outlet. auch dann wird aber das Hauptwidget umbenannt.also das geht z.B. nicht:
params":{"switches":[{"name":"test","outlet":0},{"switch":"off","outlet":1}]}}]}@Maik-0
du hast recht, das Script ist aber auch darauf ausgelegt bei einem Neustart die Konfig nochmal neu zu pushen. das würde sich also nix nehmen... am Ende is es wohl Geschmackssache :D - ich weiß noch ned was mir mehr nützt. wie ich das in der nspanel.be genau mache müsste ich mir aber jetzt auch erst wieder genauer ansehen :nerd_face: -
das ist richtig :)
Allerdings wird dabei immer nur das, ich nenn das mal Hauptwidget umbenannt. Also von Index1 nach XYZ z.b.
Die Bezeichnung OUTLET der "darunter" liegenden Switches bleibt davon aber (leider) immer unberührt.
Ich habe auch schon mit den unterschiedlichsten Kombinationen experimentiert.
Bspw. die definition "name" innerhalb der Parameter anzugeben, für das jeweilige Outlet. auch dann wird aber das Hauptwidget umbenannt.also das geht z.B. nicht:
params":{"switches":[{"name":"test","outlet":0},{"switch":"off","outlet":1}]}}]}@Maik-0
du hast recht, das Script ist aber auch darauf ausgelegt bei einem Neustart die Konfig nochmal neu zu pushen. das würde sich also nix nehmen... am Ende is es wohl Geschmackssache :D - ich weiß noch ned was mir mehr nützt. wie ich das in der nspanel.be genau mache müsste ich mir aber jetzt auch erst wieder genauer ansehen :nerd_face:@leone-mortuo
Das in die nspanel.de einzubauen ist relativ simpel.
Steht dort auch beschrieben.
Bei meinem Test sieht das z.B. so aus.var widget = { 1: ["Wohnen", "group", 1], 2: ["Küche", "group", 1], 3: ["Flur", "group", 1], 4: ["Licht", "group", 4], 5: [], 6: [], 7: [], 8: [], }Mir ist das mit dem Blockly etwas zu umständlich, aber jeder wie er mag.
-
@leone-mortuo
Das in die nspanel.de einzubauen ist relativ simpel.
Steht dort auch beschrieben.
Bei meinem Test sieht das z.B. so aus.var widget = { 1: ["Wohnen", "group", 1], 2: ["Küche", "group", 1], 3: ["Flur", "group", 1], 4: ["Licht", "group", 4], 5: [], 6: [], 7: [], 8: [], }Mir ist das mit dem Blockly etwas zu umständlich, aber jeder wie er mag.
Ich experimentiere seit gestern auch mit der Anleitung von Hausautomisierung.com ... Wirklich gut erklärt.
Die Möglichkeit mit den Namen der Widgets habe ich auch hinbekommen.. alles über das Blockly .
Mein Problem ist jetzt aktuell, dass der Status eines geschalteten Widgets nicht bleibt..
Wenn ich den Widgettype 1 verwende (switch horizintal) , dann bleibt dieser stabil an oder aus...
Der Type 6 (vertikal) spring aber immer wieder automatisch auf aus...
Auch LightBulb (52) schaltet einwandfrei , springt aber wieder auf aus... d.H, wenn ich die Lampe ausschalten will, muss ich schnell sein.. .an, und gleich wieder aus, bevor es von alleine auf Aus zurückspringt..
Hat das noch jemand, und eine Idee ??
Edit.. .Gefunden :-) Ich hatte das Feedback nicht angepasst.. nur wie im Beispiel für das erste Widget...
-
@leone-mortuo
Das in die nspanel.de einzubauen ist relativ simpel.
Steht dort auch beschrieben.
Bei meinem Test sieht das z.B. so aus.var widget = { 1: ["Wohnen", "group", 1], 2: ["Küche", "group", 1], 3: ["Flur", "group", 1], 4: ["Licht", "group", 4], 5: [], 6: [], 7: [], 8: [], }Mir ist das mit dem Blockly etwas zu umständlich, aber jeder wie er mag.
-
@leone-mortuo sagte in Sonoff NSPanel:
Hat jemand evtl. eine Möglichkeit gefunden bei den Multiswitches den Namen der einzelnen OUTLETS zu ändern?
Nach Doku geht das mit den relations. Dort kann ein Name übergeben werden. Habe ich aber im Detail nicht weiter getestet. Das Video war so schon lang genug :smile:
{"relation":[{"ctype":"device","id":"1001383218","name":"NSPane..","online":true,"params":{"switches":[{"switch":"off","outlet":0},{"switch":"off","outlet":1}]}}]}P.S.: Vielen Dank für das Video btw :ok_hand: hat den Start wesentlich erleichtert :)
und klar - versteh ich das man da nicht alles im Detail erklären kann. die Anforderungen sind ja auch unterschiedlich.
die Infos sich selbst einzulesen hast du ja bereit gestellt mehr kann man nicht verlangen.Um die Knowledge-base hier noch etwas zu erweitern; ich bin gerade bei der Suche nach einer Lösung für die Outlets auf diese ganz spannende Info gestoßen:
es gibt wohl auch uiid 11 um Rollläden anzusteuern. Hier muss aber unbedingt "ctype"=device verwendet werden! nicht group.
sieht dann so aus:


Quelle: https://blakadder.com/nspanel-hacking/ (in den Kommentaren!)
das Ganze liefert dann ein
{"NSPanel":{"id":"1","params":{"setclose":42}}}zurück. Evtl. nutzt es ja jemandem. Grüße.
-
P.S.: Vielen Dank für das Video btw :ok_hand: hat den Start wesentlich erleichtert :)
und klar - versteh ich das man da nicht alles im Detail erklären kann. die Anforderungen sind ja auch unterschiedlich.
die Infos sich selbst einzulesen hast du ja bereit gestellt mehr kann man nicht verlangen.Um die Knowledge-base hier noch etwas zu erweitern; ich bin gerade bei der Suche nach einer Lösung für die Outlets auf diese ganz spannende Info gestoßen:
es gibt wohl auch uiid 11 um Rollläden anzusteuern. Hier muss aber unbedingt "ctype"=device verwendet werden! nicht group.
sieht dann so aus:


Quelle: https://blakadder.com/nspanel-hacking/ (in den Kommentaren!)
das Ganze liefert dann ein
{"NSPanel":{"id":"1","params":{"setclose":42}}}zurück. Evtl. nutzt es ja jemandem. Grüße.
Hallo. Habe heute auch mit dem Thema begonnen. Das Gerät ist schon geflashed und jetzt schaue ich mir das langsam mal an. Über MQTT kann man ja einiges ansprechen. 2 Fragen habe ich
Kann ich die Thermostate meiner Raspimatic, die ja im IoB per Adapter ei gebunden ist mit dem Panel verbinden und anzeigen lassen.
Uns die zweite Frage. Meine Rolladen sind von Jarolift und über die Everhome Box mit Alexa verbunden. Somit bekomme ich die Geräte nur über den Alexa Adapter in den IoB. Bekomme ich die mit dem Panel a gesprochen? -
Hallo. Habe heute auch mit dem Thema begonnen. Das Gerät ist schon geflashed und jetzt schaue ich mir das langsam mal an. Über MQTT kann man ja einiges ansprechen. 2 Fragen habe ich
Kann ich die Thermostate meiner Raspimatic, die ja im IoB per Adapter ei gebunden ist mit dem Panel verbinden und anzeigen lassen.
Uns die zweite Frage. Meine Rolladen sind von Jarolift und über die Everhome Box mit Alexa verbunden. Somit bekomme ich die Geräte nur über den Alexa Adapter in den IoB. Bekomme ich die mit dem Panel a gesprochen?am besten siehst du dir die Dokus etwas weiter oben mal genauer an - dort wird das bereits sehr gut angerissen.
hier nochmal ein Link zum einsteigen dazu:
https://haus-automatisierung.com/hardware/sonoff/2022/01/18/sonoff-nspanel-iobroker.htmlSehr vereinfacht: ja du kannst einen Temperatur-Wert an das Panel übergeben.
Hierzu füllst du den State ".../.../cmnd/NSPSend" in deinem MQTT Adapter mit einem entsprechenden JSON.In der Form:
{"temperature":13,"tempUnit":0}tempunits: 0 = °C 1=°Fhier findest du mögliche Übergaben: https://blakadder.github.io/nspanel/
Zu deiner zweiten Frage: ich weiß das man einfache Schalter über den Alexa-Adapter in IO steuern kann (true/false),
ohne das es einen extra Adapter für das Device gibt.
So kann ich zum Beispiel über: "alexa2.0.Smart-Home-Devices.xxxxyyyy.powerState" meine Tapo-Steckdose schalten.
Wie das jetzt mit deinem Rollladen aussieht kommt wohl drauf an ob und wenn ja was von Alexa an IO übergeben wird.
Grundsätzlich kannst du über ein entsprechendes Blockly Script das durch einen Switch am Pannel getriggert wird jeden beliebigen State schalten oder ändern würde ich mal sagen. -
Hallo, hat es schon jemand geschafft zb. bei einer Lampe Farben, Helligkeit und Farbtemperatur zu Steuerǹ?
Ich Steig beim parsen der JSON noch nicht ganz durch.
-
Hallo, hat es schon jemand geschafft zb. bei einer Lampe Farben, Helligkeit und Farbtemperatur zu Steuerǹ?
Ich Steig beim parsen der JSON noch nicht ganz durch.
@doc-snyder112
Nabend.
angesteuert hab ich noch nix aktiv.
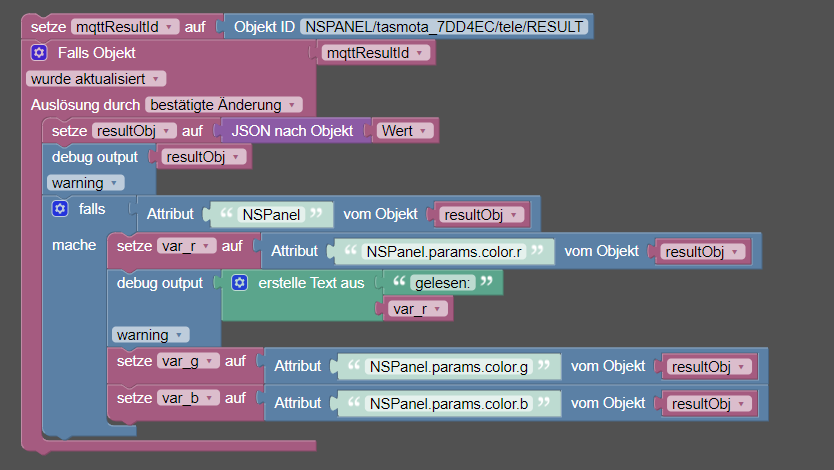
Auslesen könnte aber so funktionieren:
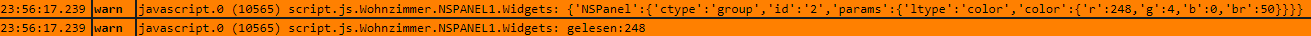
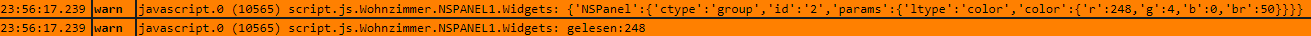
Ergebnis beim testen:

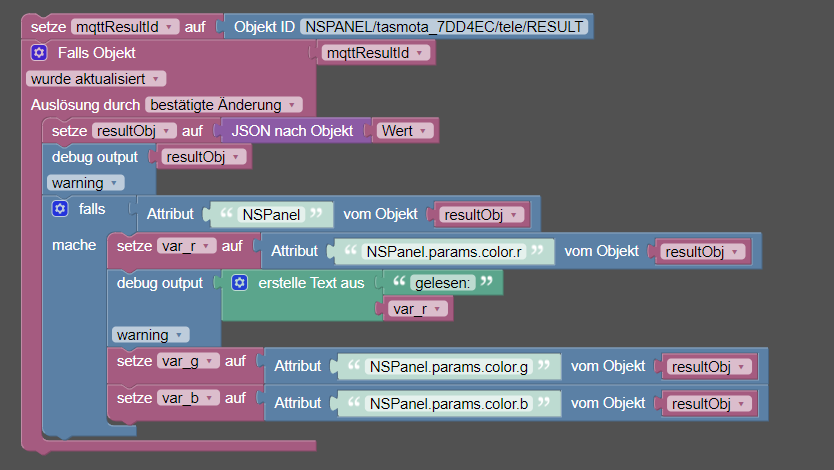
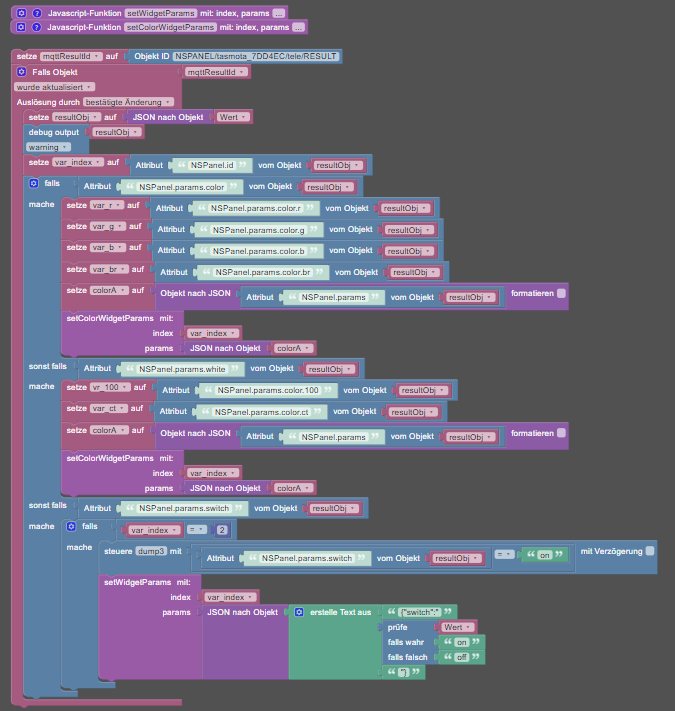
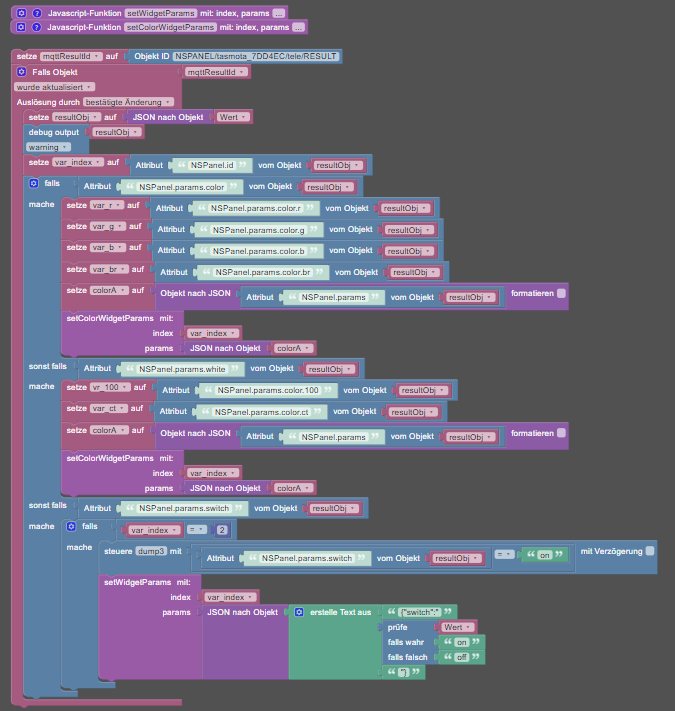
Blockly:
so bekämst du wenigsten schon mal die Werte für R G B in variablen die du dann beliebig weiter verarbeiten kannst.
Vll. kurz fürs Verständnis: Wenn man sich das "Result" wie folgt etwas leserlich aufschlüsselt wird es durchsichtiger welche Attribute auszulesen sind:
"NSPanel.params.color.r"
{"NSPanel":
------- {"ctype":"group","id":"2","params":
----------------- {"ltype":"color","color":
------------------- ---- {"r":248,"g":76,"b":0,"br":50}}}}ich hoffe es hilft. grüße
//EDIT
mir hat das jetzt keine Ruhe gelassen, ich musste auch leider feststellen dass das Rückschreiben der Werte ans Panel (das auch das angezeigt wird was eingestellt wurde) nicht ganz einfach ist.
@mameier1234 hattest du da nicht was gefunden?auf jeden Fall hab ich mein Script jetzt um einiges erweitert, da das rücksenden der "relation" vom Aufbau auch wieder anders ist als wenn man nur einen switch-state zurück geben will. somit brauchte es eine neue Funktion.
Any widget state to online and on
{"relation":[{"id":"7","online":true,"params":{"switch":"on"}}]}vs.
Color Bulb
Color Bulb to RGB mode - {"relation":{"id":"7","params":{"ltype":"color","color":{"r":248,"g":252,"b":248,"br":50}}}}
Color bulb to white mode - {"relation":{"id":"7","params":{"ltype":"white","white":{"100":50,"ct":171}}}}sieht bei mir jetzt so aus und funktioniert soweit für mich. Die Werte kommen richtig an und das Panel behält das was eingestellt wurde auch bei.
kann man sicher noch schöner machen, aber für mich ist das Ergebnis erst mal wichtiger :D
-
@doc-snyder112
Nabend.
angesteuert hab ich noch nix aktiv.
Auslesen könnte aber so funktionieren:
Ergebnis beim testen:

Blockly:
so bekämst du wenigsten schon mal die Werte für R G B in variablen die du dann beliebig weiter verarbeiten kannst.
Vll. kurz fürs Verständnis: Wenn man sich das "Result" wie folgt etwas leserlich aufschlüsselt wird es durchsichtiger welche Attribute auszulesen sind:
"NSPanel.params.color.r"
{"NSPanel":
------- {"ctype":"group","id":"2","params":
----------------- {"ltype":"color","color":
------------------- ---- {"r":248,"g":76,"b":0,"br":50}}}}ich hoffe es hilft. grüße
//EDIT
mir hat das jetzt keine Ruhe gelassen, ich musste auch leider feststellen dass das Rückschreiben der Werte ans Panel (das auch das angezeigt wird was eingestellt wurde) nicht ganz einfach ist.
@mameier1234 hattest du da nicht was gefunden?auf jeden Fall hab ich mein Script jetzt um einiges erweitert, da das rücksenden der "relation" vom Aufbau auch wieder anders ist als wenn man nur einen switch-state zurück geben will. somit brauchte es eine neue Funktion.
Any widget state to online and on
{"relation":[{"id":"7","online":true,"params":{"switch":"on"}}]}vs.
Color Bulb
Color Bulb to RGB mode - {"relation":{"id":"7","params":{"ltype":"color","color":{"r":248,"g":252,"b":248,"br":50}}}}
Color bulb to white mode - {"relation":{"id":"7","params":{"ltype":"white","white":{"100":50,"ct":171}}}}sieht bei mir jetzt so aus und funktioniert soweit für mich. Die Werte kommen richtig an und das Panel behält das was eingestellt wurde auch bei.
kann man sicher noch schöner machen, aber für mich ist das Ergebnis erst mal wichtiger :D
@leone-mortuo
ja..bei mir läuft jetzt alles.. das mit den Farben war ein bisschen Tricky...
ich mach mal auszugsweise ein paar Screenshots rein...
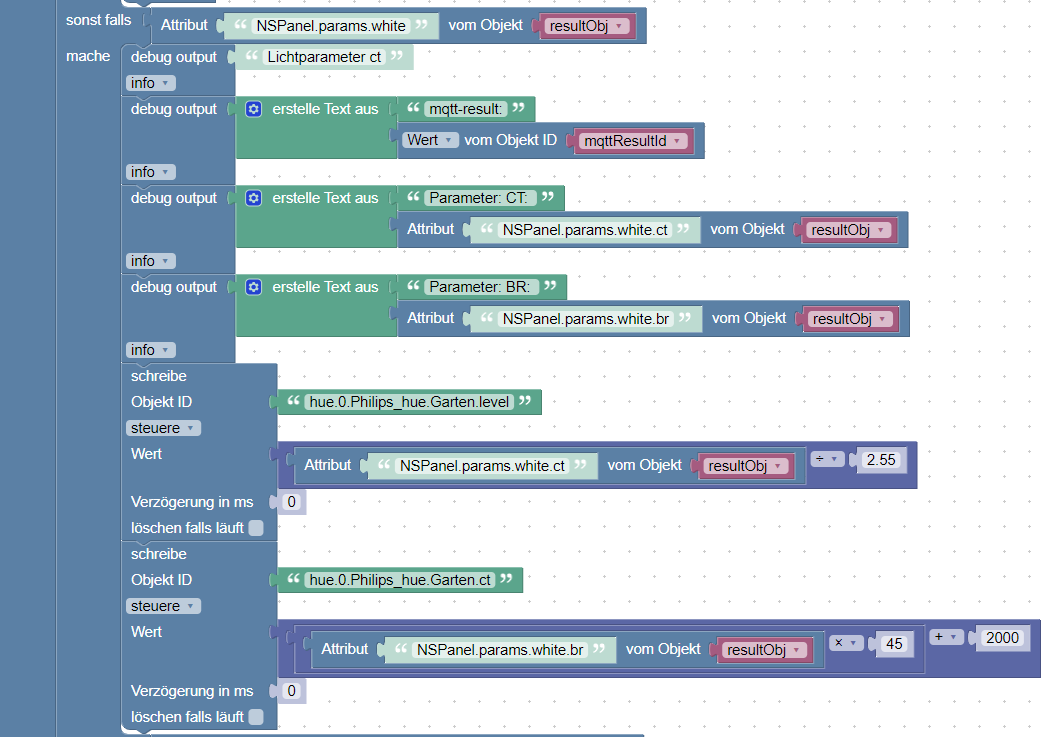
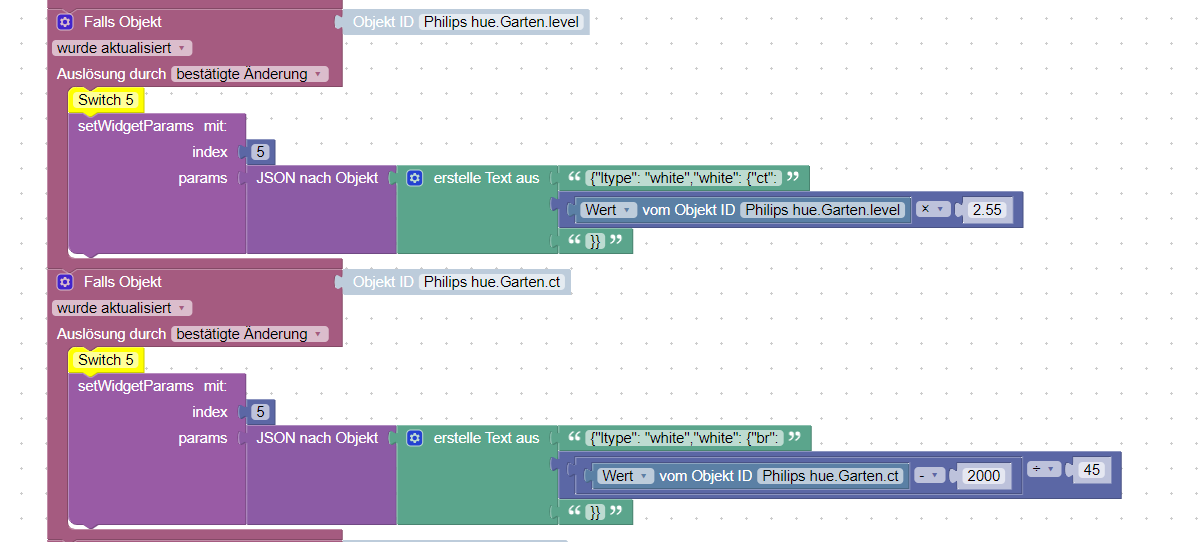
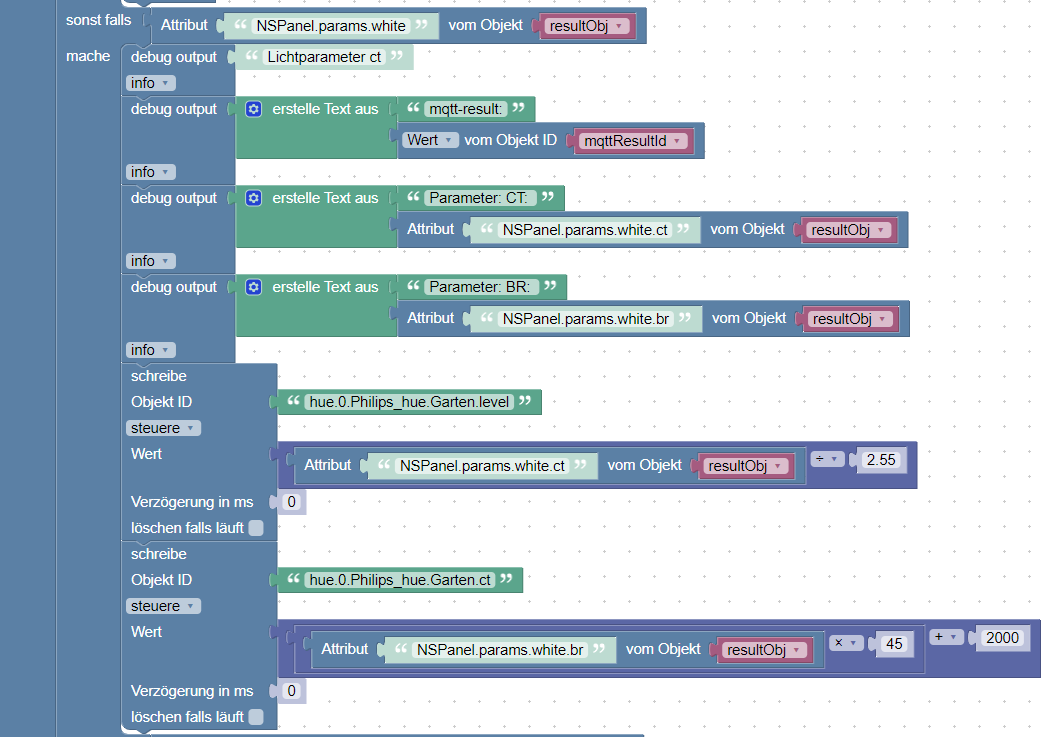
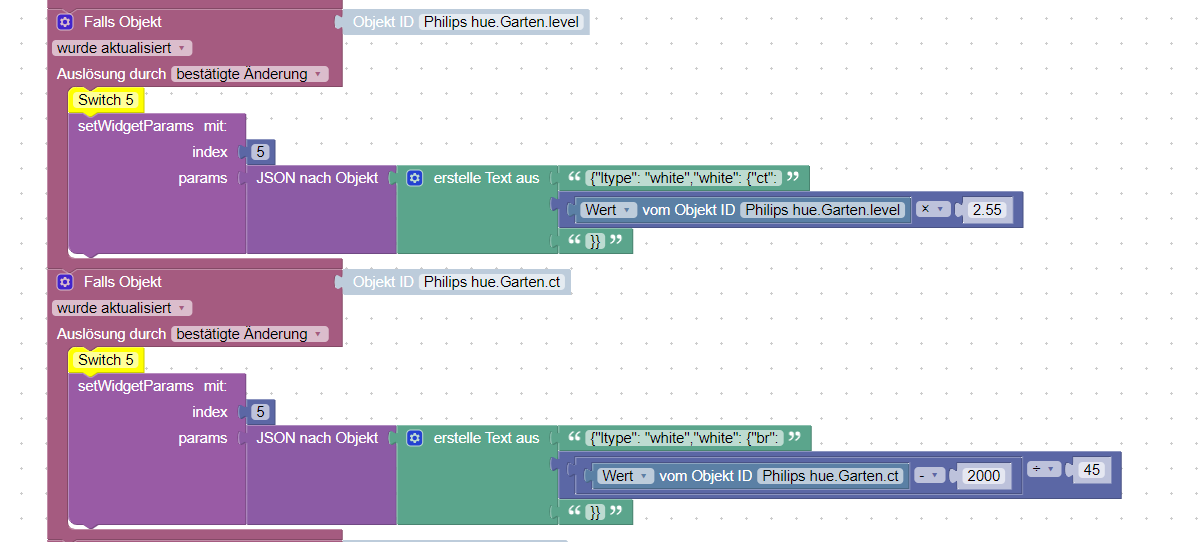
Auf Helligkeitsbefehl und Farbtemperatur reagieren:

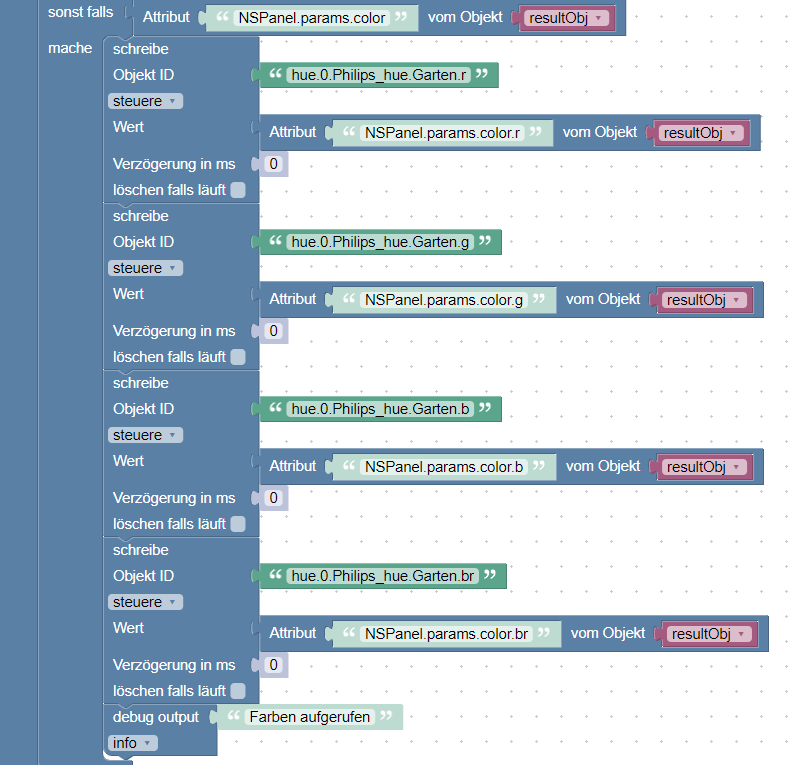
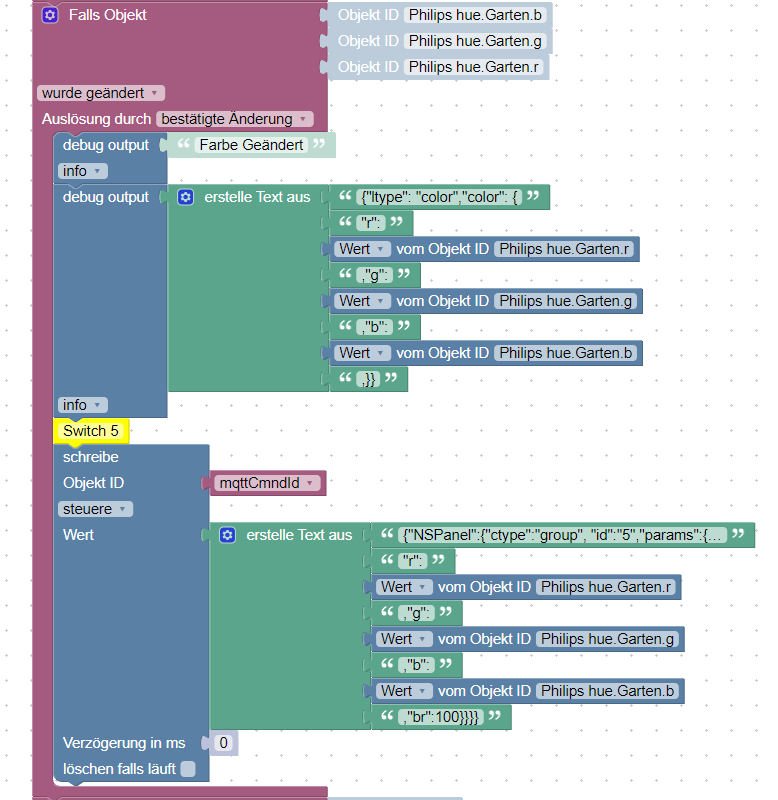
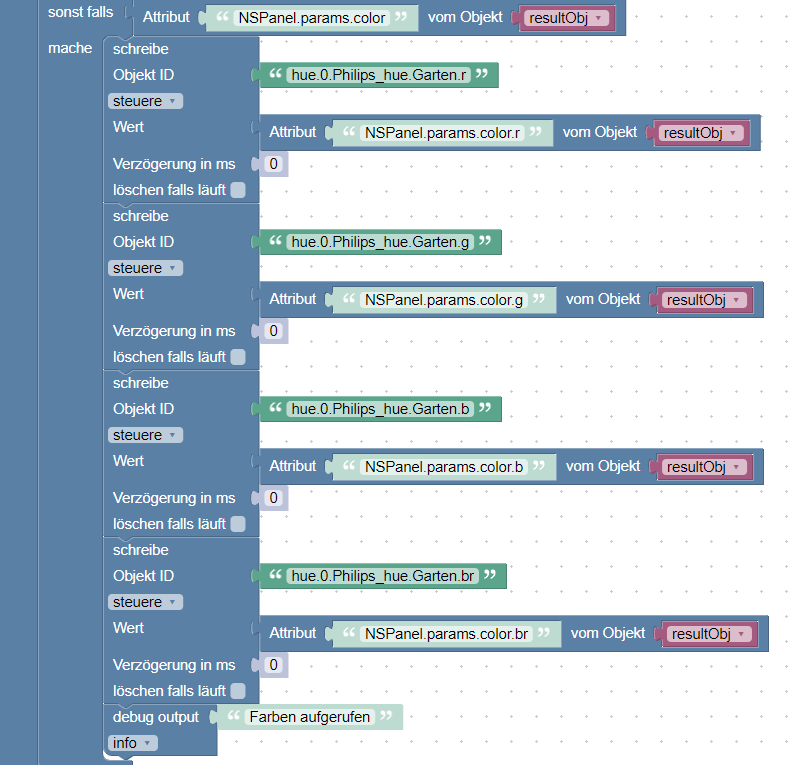
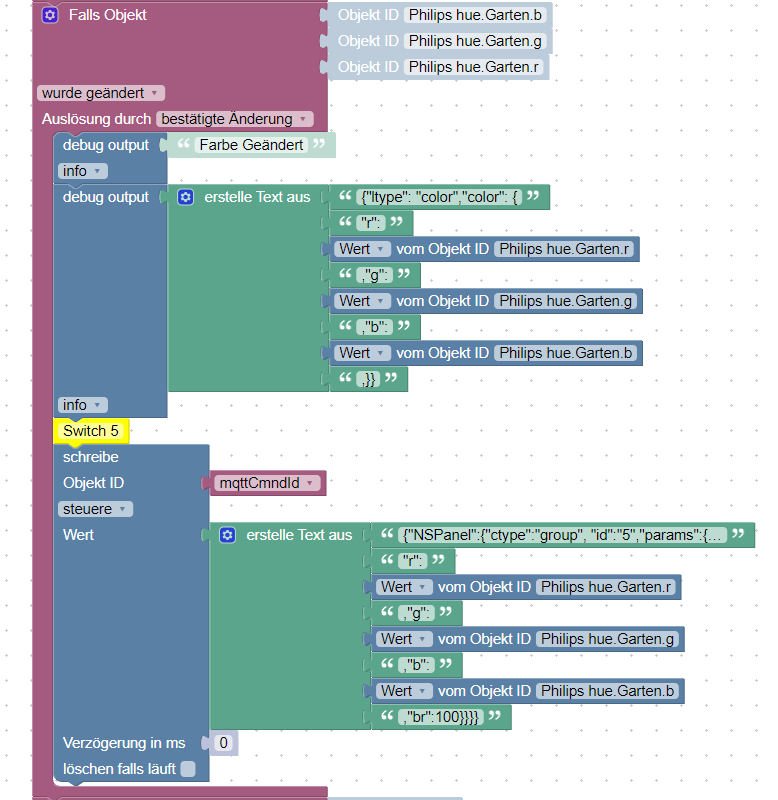
Farbkomandos ...

Feedback Farben ans Display:

Und Helligkeit und Farbtemperatur:

das war etwas tricky, da die Scala von 1-100 ist und der Farbtemperaturbereich von 2000 - 6500 geht... deswegen mit Anpassung
Bei der Helligkeit ist bei der Hue der Level von 1-100 im Display aber von 1-255 ... also auch mit Korrekturwert.
-
@leone-mortuo
ja..bei mir läuft jetzt alles.. das mit den Farben war ein bisschen Tricky...
ich mach mal auszugsweise ein paar Screenshots rein...
Auf Helligkeitsbefehl und Farbtemperatur reagieren:

Farbkomandos ...

Feedback Farben ans Display:

Und Helligkeit und Farbtemperatur:

das war etwas tricky, da die Scala von 1-100 ist und der Farbtemperaturbereich von 2000 - 6500 geht... deswegen mit Anpassung
Bei der Helligkeit ist bei der Hue der Level von 1-100 im Display aber von 1-255 ... also auch mit Korrekturwert.
Ich habe jetzt noch ein anderes Problem...
Wenn das NSPanel bootet, dann wähle ich die Widgetseite aus, das Script aktualisert alle Widgets, wie ich möchte und gut ist..
Wenn ich jetzt aber wieder zum Hauptschirm swipe, dann kann ich nicht mehr zurückswipen...
????
Nur ein neustart, mit oben angegebener Prozedur löst das Problem aktuell...
-
Ich habe jetzt noch ein anderes Problem...
Wenn das NSPanel bootet, dann wähle ich die Widgetseite aus, das Script aktualisert alle Widgets, wie ich möchte und gut ist..
Wenn ich jetzt aber wieder zum Hauptschirm swipe, dann kann ich nicht mehr zurückswipen...
????
Nur ein neustart, mit oben angegebener Prozedur löst das Problem aktuell...
@mameier1234 sagte in Sonoff NSPanel:
Nur ein neustart, mit oben angegebener Prozedur löst das Problem aktuell...
Das hatte ich bisher nur, wenn ich nicht für alle Positionen etwas übermittelt habe.
-
@mameier1234 sagte in Sonoff NSPanel:
Nur ein neustart, mit oben angegebener Prozedur löst das Problem aktuell...
Das hatte ich bisher nur, wenn ich nicht für alle Positionen etwas übermittelt habe.
@haus-automatisierung sagte in Sonoff NSPanel:
@mameier1234 sagte in Sonoff NSPanel:
Nur ein neustart, mit oben angegebener Prozedur löst das Problem aktuell...
Das hatte ich bisher nur, wenn ich nicht für alle Positionen etwas übermittelt habe.
Das muss ich mal testen.. tatsächlich habe ich die 7. position leer gelassen...
Edit.. Nein auch ohne Lücken, kann ich nur einmal wischen.. entweder zum Thermostat oder zum Homescreen.. und dann war es das...
-
@haus-automatisierung sagte in Sonoff NSPanel:
@mameier1234 sagte in Sonoff NSPanel:
Nur ein neustart, mit oben angegebener Prozedur löst das Problem aktuell...
Das hatte ich bisher nur, wenn ich nicht für alle Positionen etwas übermittelt habe.
Das muss ich mal testen.. tatsächlich habe ich die 7. position leer gelassen...
Edit.. Nein auch ohne Lücken, kann ich nur einmal wischen.. entweder zum Thermostat oder zum Homescreen.. und dann war es das...
Das Phänomen kann ich bestätigen. Hatte ich vor kurzem auch. ich hab aber wohl irgendwas geändert...seit 36 Stunden und X tests konnte ich es nun nicht reproduzieren. ich bin noch auf der suche nach dem Verursacher.
Bei mir sind aber akt. auch nur 3 Widgets belegt.
-
@haus-automatisierung sagte in Sonoff NSPanel:
@mameier1234 sagte in Sonoff NSPanel:
Nur ein neustart, mit oben angegebener Prozedur löst das Problem aktuell...
Das hatte ich bisher nur, wenn ich nicht für alle Positionen etwas übermittelt habe.
Das muss ich mal testen.. tatsächlich habe ich die 7. position leer gelassen...
Edit.. Nein auch ohne Lücken, kann ich nur einmal wischen.. entweder zum Thermostat oder zum Homescreen.. und dann war es das...
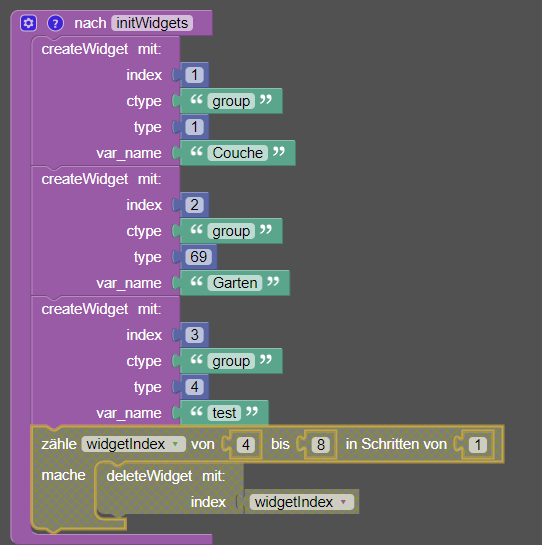
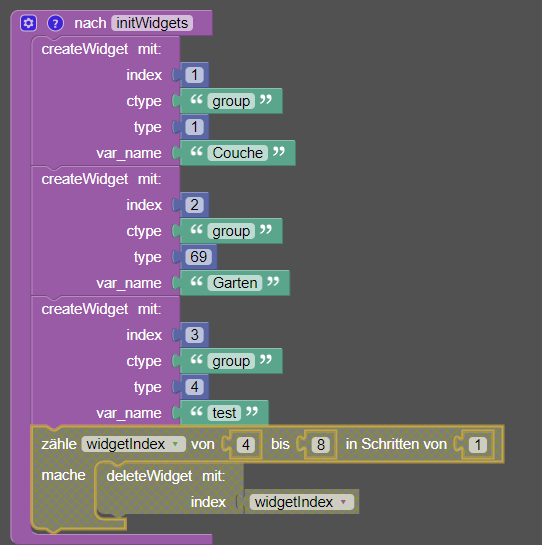
ich glaube ich habs... könnt ihr das mal verifizieren?
sobald ich den "Baustein" der die nicht benötigten Widgets löscht deaktiviere kann ich es nachstellen.

vielleicht ist die Variante von @Maik-0 dann wirklich doch die bessere Option. Die Widgets, einmal angelegt, ändern sich ja in der Regel nicht mehr ständig.
Allternativ das löschen aktiv lassen... -
ich glaube ich habs... könnt ihr das mal verifizieren?
sobald ich den "Baustein" der die nicht benötigten Widgets löscht deaktiviere kann ich es nachstellen.

vielleicht ist die Variante von @Maik-0 dann wirklich doch die bessere Option. Die Widgets, einmal angelegt, ändern sich ja in der Regel nicht mehr ständig.
Allternativ das löschen aktiv lassen...@leone-mortuo Nur das löschen "lassen" hat bei mir das Problem nicht behoben...
Ich habe jetzt einfach auch in der panel.be die Widgets definiert.. geht ja auch gleich mit Namen....




