NEWS
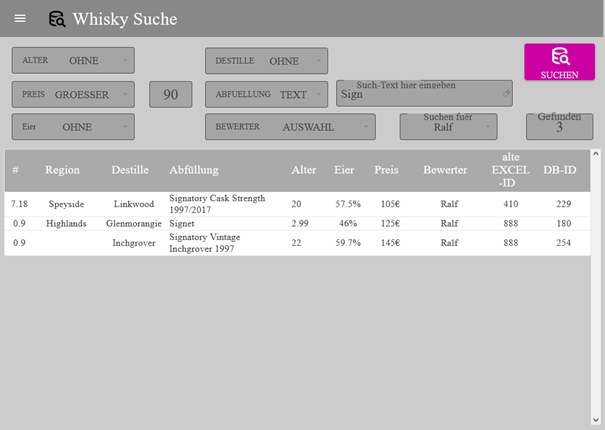
Sprung von materialdesign Table auf anderen Seite
-
verstehe ich das dann richtig das ich die vorhandene Tabelle per JS um eine Spalte erweitere und dann in den JSON string pro Zeile ein HTML Button einbaue.
Wenn ich das so richtig verstanden habe, wie wir das dann mit der Perfomance des pi4 sein wenn in jede Zeile so ein Button kommt. Immerhin ziehe ich aus der DB mehrere Hundert Zeilen
@moppedman kennst du anydesk - ich hätte eine halbe stunde - siehe chat
-
verstehe ich das dann richtig das ich die vorhandene Tabelle per JS um eine Spalte erweitere und dann in den JSON string pro Zeile ein HTML Button einbaue.
Wenn ich das so richtig verstanden habe, wie wir das dann mit der Perfomance des pi4 sein wenn in jede Zeile so ein Button kommt. Immerhin ziehe ich aus der DB mehrere Hundert Zeilen
nein -du baust da nichts ein - bei meinem beispiel siehst du zwar einen button , aber da testete ich was anderes
die lösung von scrounger wäre so eine lösung - da baust du durch dein script in die tabelle etwas ein
ich denke nicht, dass der pi4 ein problem hat
-
bekomme die Fehlermeldung in der Firefox Console das die Funktion "waitForElement" nicht definiert ist
Kann es sein das ich noch irgendwas installieren muss denn ich habe jQuery noch nie verwendet ?
Auch "Scripte" Tab belege ich zum ersten mal.Oder muss ich irgendwo noch was mit "require" einbinden ?
@moppedman habe es kurz in firefox ausprobiert - funktioniert dort auch
-
verstehe ich das dann richtig das ich die vorhandene Tabelle per JS um eine Spalte erweitere und dann in den JSON string pro Zeile ein HTML Button einbaue.
Wenn ich das so richtig verstanden habe, wie wir das dann mit der Perfomance des pi4 sein wenn in jede Zeile so ein Button kommt. Immerhin ziehe ich aus der DB mehrere Hundert Zeilen
Ja genau richtig verstanden.
Wie das mit der Performance aussieht kann ich Dir nicht sagen. Müsste aber klappen, wenn du die Daten nicht alle paar Sekunden aktualisierst.
Könntest auch um Performance zu sparen immer nur die Änderungen in den JSON string schreiben. -
@moppedman habe es kurz in firefox ausprobiert - funktioniert dort auch
Danke deiner Hilfe funktioniert das jetzt wenn ich die ID-Spalte anklicke das dann der Wert in den von mir angelegte DP geschrieben wird. Auch die Weiterverarbeitung geht nun sauber.
Eins habe ich aber festgestellt funktioniert nicht wie von dir geschreiben. Wenn ich die Tabelle nach einer der Spalten sortiere geht es nicht mehr. Dann muss ich die Seite im Browser Refreshen. Das gleiche wenn ich eine Query an die DB mit veränderten Suchparametern schicke und das Ergebnis im JSON neu anzeige. Für mich sieht es so aus das die Funktion waitforElement nur beim Neuladen der Seite getriggert wird.
Siehst du das auch so, und wenn ja einen Vorschlag wie ich das abstellen könnte?
Anbei der aktuelle Codefunction waitForElement(parent, elementPath, wid, widgetName, callBack, counter = 0, debug = false) { if (counter < 30) { setTimeout(function () { if (parent.find(elementPath).length > 0) { if (debug) console.log(`[${widgetName} ${wid}] it took ${counter}ms to wait for the element '${elementPath}'`); callBack(); } else { if (debug) console.log(`[${widgetName} ${wid}] wait for element '${elementPath}'`); counter++ waitForElement(parent, elementPath, wid, widgetName, callBack, counter, debug); } }, 1000); } else { if (debug) console.warn(`[${widgetName} ${wid}] stop waiting after ${counter} retries`); callBack(); } } waitForElement($('body'),'#w00685', 'dummy', 'dummy', function () { // Widget ist geladen, auf das Widget klicken, w02705 ist die ID von meinem basic - Screen Resolution Widget console.log("jetzt") $("[id$='col9']").click(function() { var matches = this.id; var matches2 = $(this).text(); alert(matches+matches2); vis.setValue('0_userdata.0.KOR-DatenPunkte.Whisky.Ralf.SelectedSearch_ID',matches2.trim()); }); /*});*/ $(".mdc-data-table_header-cell").click(function() { console.log("sort"); $("[id$='col9']").click(function() { var matches = this.id; var matches2 = $(this).text(); alert(matches+matches2); vis.setValue('0_userdata.0.KOR-DatenPunkte.Whisky.Ralf.SelectedSearch_ID',matches2.trim()); }); }); /* }, 3000);*/ }, 0, true); -
Danke deiner Hilfe funktioniert das jetzt wenn ich die ID-Spalte anklicke das dann der Wert in den von mir angelegte DP geschrieben wird. Auch die Weiterverarbeitung geht nun sauber.
Eins habe ich aber festgestellt funktioniert nicht wie von dir geschreiben. Wenn ich die Tabelle nach einer der Spalten sortiere geht es nicht mehr. Dann muss ich die Seite im Browser Refreshen. Das gleiche wenn ich eine Query an die DB mit veränderten Suchparametern schicke und das Ergebnis im JSON neu anzeige. Für mich sieht es so aus das die Funktion waitforElement nur beim Neuladen der Seite getriggert wird.
Siehst du das auch so, und wenn ja einen Vorschlag wie ich das abstellen könnte?
Anbei der aktuelle Codefunction waitForElement(parent, elementPath, wid, widgetName, callBack, counter = 0, debug = false) { if (counter < 30) { setTimeout(function () { if (parent.find(elementPath).length > 0) { if (debug) console.log(`[${widgetName} ${wid}] it took ${counter}ms to wait for the element '${elementPath}'`); callBack(); } else { if (debug) console.log(`[${widgetName} ${wid}] wait for element '${elementPath}'`); counter++ waitForElement(parent, elementPath, wid, widgetName, callBack, counter, debug); } }, 1000); } else { if (debug) console.warn(`[${widgetName} ${wid}] stop waiting after ${counter} retries`); callBack(); } } waitForElement($('body'),'#w00685', 'dummy', 'dummy', function () { // Widget ist geladen, auf das Widget klicken, w02705 ist die ID von meinem basic - Screen Resolution Widget console.log("jetzt") $("[id$='col9']").click(function() { var matches = this.id; var matches2 = $(this).text(); alert(matches+matches2); vis.setValue('0_userdata.0.KOR-DatenPunkte.Whisky.Ralf.SelectedSearch_ID',matches2.trim()); }); /*});*/ $(".mdc-data-table_header-cell").click(function() { console.log("sort"); $("[id$='col9']").click(function() { var matches = this.id; var matches2 = $(this).text(); alert(matches+matches2); vis.setValue('0_userdata.0.KOR-DatenPunkte.Whisky.Ralf.SelectedSearch_ID',matches2.trim()); }); }); /* }, 3000);*/ }, 0, true);@moppedman sagte in Sprung von materialdesign Table auf anderen Seite:
abelle nach einer der Spalten sortiere geht es nicht mehr
dacht eeigentlich , ich hääte das gelöst - muss ich nochmal nachsehen
-
@moppedman sagte in Sprung von materialdesign Table auf anderen Seite:
abelle nach einer der Spalten sortiere geht es nicht mehr
dacht eeigentlich , ich hääte das gelöst - muss ich nochmal nachsehen
@liv-in-sky
check doch mal gerade deine Code vom 2ten Post wo du gschrieben hast das es nun mit dem Sortieren geht. Wenn ich den überfliege ist das identisch mit dem vom Ersten.vllt hast du nur versehntlich den alten reinkopiert. Was müsste denn der Unterschied sein ??
-
@liv-in-sky
check doch mal gerade deine Code vom 2ten Post wo du gschrieben hast das es nun mit dem Sortieren geht. Wenn ich den überfliege ist das identisch mit dem vom Ersten.vllt hast du nur versehntlich den alten reinkopiert. Was müsste denn der Unterschied sein ??
das ist mein teil-script - bei mir geht das
waitForElement($('body'),'#w00360', 'dummy', 'dummy', function () { // Widget ist geladen, auf das Widget klicken, w02705 ist die ID von meinem basic - Screen Resolution Widget console.log("jetzt") $("[id$='col0']").click(function() { var matches = this.id; var matches2 = $(this).text(); alert(matches+matches2); vis.setValue('0_userdata.0.CONTROL-OWN.AAATEST.whiskey-id',matches2.trim()); }); /*});*/ $(".mdc-data-table__header-cell").click(function() { console.log("sort"); $("[id$='col0']").click(function() { var matches = this.id; var matches2 = $(this).text(); alert(matches+matches2); vis.setValue('0_userdata.0.CONTROL-OWN.AAATEST.whiskey-id',matches2.trim()); }); }); /* }, 3000);*/ }, 0, true); -
@liv-in-sky
check doch mal gerade deine Code vom 2ten Post wo du gschrieben hast das es nun mit dem Sortieren geht. Wenn ich den überfliege ist das identisch mit dem vom Ersten.vllt hast du nur versehntlich den alten reinkopiert. Was müsste denn der Unterschied sein ??
@moppedman es ist der teil zeile 14 bis 23 - da wird reagiert, wenn man oben in der sortierleiste drückt
-
@moppedman es ist der teil zeile 14 bis 23 - da wird reagiert, wenn man oben in der sortierleiste drückt
Habe es noch mal reinkopiert und jetzt gehts. :+1: :grin:
Keinen Ahnung was wir da gestern abend in unserer Session reinkopiert haben.
Egal, es läuft und dir noch mal vielen Dank.......:clap: