NEWS
[gelöst] - VIS Intance Id - automatisiert ermitteln
-
@liv-in-sky sagte in VIS Intance Id - automatisiert ermitteln:
jetzt habe ich noch was gelernt - du nutzt das on({...}) im vis-editor-script-tab
wußte garnicht, dass das geht -klasse !!!
Ne, das ist ein normales js Script.
die Farben werden hier nur falsch dargestellt.Das vis-editor-script ist nur zur Klarstellung im js Script genannt.
gut- dass hätte nämlich bedeutet, dass ich einige sachen hätte ändern müssen
-
Noch ein Hinweis von mir.
Das widget Screen Resolution Widget muss auf der default Seite liegen.Denn diese wird beim Start ja aktiviert.
@bahnuhr ich nutze "basic - View in Widget" für mein Menü und habe es dort im nicht sichtbaren Bereich versteckt.
Laut meinen Tests funktioniert das auch.
Default ist bei mir nicht gesetzt da es dann ein Problem mit Inputfeldern und meinem Handy gibt :-(Neben der per Port-Lösung ist mir noch ein zweiter Weg eingefallen.
Und zwar müsste man dabei entweder bei allen Clients Einträge in der host Datei machen oder man hat einen DNS-Server den alle nutzen und legt verschiedene Hostnamen mit der IP des ioBroker-Servers an.
also z.B.192.168.1.8 VISTabletWozi 192.168.1.8 VISHandy 192.168.1.8 VISEchoShowIn der URL dann statt der IP den DNS-Namen angeben (VISHandy.fritzbox.local).
Den Namen erhält man per location.hostname und kann auch so wieder zur Unterscheidung genutzt werden.Das mit den Namen ist insofern umständlich das man das eigentlich nur vernünftig machen kann wenn man seinen eigenen, internen DNS-Server betreibt und sich ein wenig damit auskennt.
Der Vorteil wäre das man dann nicht mehr eine Web-Instanz pro Gerät bräuchte.
Aber ich nutze intern auch nur IP obwohl ich einen DNS habe da mein Lenovo-Tablett ab und zu rumzickte wenn ich es über den Namen statt IP gemacht hatte.Der 3. Weg wäre dann der weiter oben beschriebene Weg mittels extra Webserver und PHP-Skript die IP zurückgeben lassen. Oder jemand hat die Idee wie man den ioBroker-Server auf einem seiner vielen Kanäle die Frage nach der IP beantworten lassen kann
-
und anbei noch ein Script um die sayit browser Instanz zu ändern.
(denn darum ging es mir)// Es soll überwacht werden, ob das Tablet im Wohnzimmer einen neue Instanz-ID bekommen hat. // Hierzu wurde eine neue web-Instanz erzeugt mit der Port-Nr. 20002 // Diese neue Instanz-ID soll dann in sayit.3 und sayit.4 gespeichert werden. // vgl. Diskussion im Forum: https://forum.iobroker.net/topic/43361/vis-intance-id-automatisiert-ermitteln/86?_=1641025065690 // Im VIS-Editor wurde folgendes Script eingefügt (dieses schreibt neue Instanz und Port in DP) // Dies wurde von @bananajoe erstellt und von mir @bahnuhr geringfügig ergänzt /* function waitForElement(parent, elementPath, wid, widgetName, callBack, counter = 0, debug = false) { if (counter < 30) { setTimeout(function () { if (parent.find(elementPath).length > 0) { if (debug) console.log(`[${widgetName} ${wid}] it took ${counter}ms to wait for the element '${elementPath}'`); callBack(); } else { if (debug) console.log(`[${widgetName} ${wid}] wait for element '${elementPath}'`); counter++ waitForElement(parent, elementPath, wid, widgetName, callBack, counter, debug); } }, 1000); } else { if (debug) console.warn(`[${widgetName} ${wid}] stop waiting after ${counter} retries`); callBack(); } } // Warten auf das (basic - Scren Resolution) Widget, ID ggf. anpassen waitForElement($('body'),'#w02705', 'dummy', 'dummy', function () { // Widget ist geladen, auf das Widget klicken, w02705 ist die ID von meinem basic - Screen Resolution Widget setTimeout( () => { $('#w02705>div>span>span').trigger('click'); }, 1000); // und in einen Datenpunkt schreiben setTimeout( () => { vis.setValue('javascript.0.System.System.Instanz', vis.instance); vis.setValue('javascript.0.System.System.Port', location.port); }, 3000); }, 0, true); */ // 01/2022 bahnuhr; Dieter Müller on({id: "javascript.0.System.System.Instanz", change: "ne"}, function(obj) { // Instanz ändert sich log("Browser Instanz hat sich geändert: " + obj.state.val); var Ins = getState("javascript.0.System.System.Instanz").val; var Port = getState("javascript.0.System.System.Port").val; if (Port == 20002) { // Port ist 20002; schreibe neue Instanz nach sayit var wert = getObject("system.adapter.sayit.3"); wert.native.instance = Ins; setObject("system.adapter.sayit.3",wert); var wert = getObject("system.adapter.sayit.4"); wert.native.instance = Ins; setObject("system.adapter.sayit.4",wert); log ("Die neue Browser-Instanz vom Tablet Wohnzimmer wurde nach sayit geschrieben."); } });@bahnuhr ich sehe gerade das du immer in die gleichen zwei Datenpunkte schreibst.
Ich habe mir das nun extra ausgedacht um eben das vermeiden zu können ... Wenn es dumm kommt und 2 Geräte gleichzeitig den Cache löschen und neu laden (Fully Kiosk zum Beispiel) dann ist es nicht mehr eindeutig welches gerät es war.Ok, ist unwahrscheinlich ... aber nicht unmöglich, eine Situation die ich immer unbedingt vermeiden möchte.
ich hatte anvis.setValue('javascript.0.System.System.Instanz' + location.port, vis.instance);gedacht, das ergäbe z.B. den Datenpunkt
javascript.0.System.System.Instanz20001oder an
switch (location.port) { case 20001: vis.setValue('javascript.0.System.System.TabletWozi-Instanz', vis.instance); break; case 20002; vis.setValue('javascript.0.System.System.Handy-Instanz', vis.instance); break; default: vis.setValue('javascript.0.System.System.Unbekannte-Instanz', vis.instance); break; } -
Ich bin noch am forschen und hab angefangen mir auf GitHub den Quellcode von VIS anzusehen.
In https://github.com/ioBroker/ioBroker.vis/blob/master/www/js/vis.js habe ich entdeckt das man statt auf das Widget zu klicken auch einen Aufruf vonvis.generateInstance();machen könnte. Der generiert nun aber wirklich bei jedem Aufruf eine neue ID, sollte man also nur aufrufen wenn es noch keine gibt. Zudem wird diese dann nicht in der Anzeige des basic - Screen Resokution aktualisiert, erst wenn man die Seite neu lädt (deshalb aufpassen das nicht einfach wieder eine neue ID generiert wird)
Wäre dann aber wohl noch besser als auf das Widget zu klicken. Man müsste aber auch hier den Zeitpunkt abpassen und VIS die Chance geben die ID zu laden.
-
Ich bin noch am forschen und hab angefangen mir auf GitHub den Quellcode von VIS anzusehen.
In https://github.com/ioBroker/ioBroker.vis/blob/master/www/js/vis.js habe ich entdeckt das man statt auf das Widget zu klicken auch einen Aufruf vonvis.generateInstance();machen könnte. Der generiert nun aber wirklich bei jedem Aufruf eine neue ID, sollte man also nur aufrufen wenn es noch keine gibt. Zudem wird diese dann nicht in der Anzeige des basic - Screen Resokution aktualisiert, erst wenn man die Seite neu lädt (deshalb aufpassen das nicht einfach wieder eine neue ID generiert wird)
Wäre dann aber wohl noch besser als auf das Widget zu klicken. Man müsste aber auch hier den Zeitpunkt abpassen und VIS die Chance geben die ID zu laden.
@bananajoe
Wie wäre es mit einer Website Weiterleitung?
Startseite springt nach 5sek automatisch ins Hauptmenü und führt innerhalb dieser Zeit im Hintergrund ein Script zur instanceID aus...
Wenn nicht automatisch weitergeleitet wird bitte diesen link drücken --->>> und dort den ButtonWird auf jeder WeiterleitungsWebseite ähnlich gemacht
nur mal so als Idee
-
@bananajoe
Wie wäre es mit einer Website Weiterleitung?
Startseite springt nach 5sek automatisch ins Hauptmenü und führt innerhalb dieser Zeit im Hintergrund ein Script zur instanceID aus...
Wenn nicht automatisch weitergeleitet wird bitte diesen link drücken --->>> und dort den ButtonWird auf jeder WeiterleitungsWebseite ähnlich gemacht
nur mal so als Idee
@xantrox sagte in VIS Intance Id - automatisiert ermitteln:
@bananajoe
Wie wäre es mit einer Website Weiterleitung?
Startseite springt nach 5sek automatisch ins Hauptmenü und führt innerhalb dieser Zeit im Hintergrund ein Script zur instanceID aus...
Wenn nicht automatisch weitergeleitet wird bitte diesen link drücken --->>> und dort den ButtonWird auf jeder WeiterleitungsWebseite ähnlich gemacht
nur mal so als Idee
Also die weiter oben beschriebene Lösung funktioniert doch perfekt:
- Das basic - Scrren Resolution Widget muss irgendwo im Projekt eingebunden sein. ich habe meines unsichtbar in der Menü View
- Das obige JavaScript startet mit dem laden der VIS und warten darauf das eben dieses Widget "bereit" ist.
- Das zeigt dann schon eine ID an. Trotzdem klicken wir es einmal an (bzw. wir sagen dem Widget das wir es angeklickt haben). Gibt es schon eine ID passiert nichts, sonst wird eine erstellt.
- Und diese ID senden wir dann an den ioBroker an einen festgelegten Datenpunkt. Als Unterscheidung hier der Port der Web-Instanz, ich selbst habe mir eine Lösung per IP-Adresse gebaut die ich grob auch weiter oben beschrieben habe.
Also die Weiterleitung, z.B. nach 5 Sekunden wird dabei nicht wirklich gebraucht. Die Instanz-ID ist schon geschrieben wenn die VIS sich fertig aufgebaut hat.
Mein letzter Post wies nur auf eine Alternative hin wie man es auch komplett ohne Widget lösen könnte.
-
@xantrox sagte in VIS Intance Id - automatisiert ermitteln:
@bananajoe
Wie wäre es mit einer Website Weiterleitung?
Startseite springt nach 5sek automatisch ins Hauptmenü und führt innerhalb dieser Zeit im Hintergrund ein Script zur instanceID aus...
Wenn nicht automatisch weitergeleitet wird bitte diesen link drücken --->>> und dort den ButtonWird auf jeder WeiterleitungsWebseite ähnlich gemacht
nur mal so als Idee
Also die weiter oben beschriebene Lösung funktioniert doch perfekt:
- Das basic - Scrren Resolution Widget muss irgendwo im Projekt eingebunden sein. ich habe meines unsichtbar in der Menü View
- Das obige JavaScript startet mit dem laden der VIS und warten darauf das eben dieses Widget "bereit" ist.
- Das zeigt dann schon eine ID an. Trotzdem klicken wir es einmal an (bzw. wir sagen dem Widget das wir es angeklickt haben). Gibt es schon eine ID passiert nichts, sonst wird eine erstellt.
- Und diese ID senden wir dann an den ioBroker an einen festgelegten Datenpunkt. Als Unterscheidung hier der Port der Web-Instanz, ich selbst habe mir eine Lösung per IP-Adresse gebaut die ich grob auch weiter oben beschrieben habe.
Also die Weiterleitung, z.B. nach 5 Sekunden wird dabei nicht wirklich gebraucht. Die Instanz-ID ist schon geschrieben wenn die VIS sich fertig aufgebaut hat.
Mein letzter Post wies nur auf eine Alternative hin wie man es auch komplett ohne Widget lösen könnte.
@bananajoe sagte in VIS Intance Id - automatisiert ermitteln:
ich selbst habe mir eine Lösung per IP-Adresse
send doch diese mal.
-
@bananajoe sagte in VIS Intance Id - automatisiert ermitteln:
ich selbst habe mir eine Lösung per IP-Adresse
send doch diese mal.
Hier meine Lösung zur automatischen Erstellung einer Instance-ID sowie deren Übermittlung an ioBroker-Datenpunkte auf Basis von IP-Adressen:
Schritt 1: Einen Webserver zusätzlich auf dem ioBroker installieren.
Ich nutze Ubuntu 20.04, da habe ich den Apache Webserver sowie PHP persudo apt install apache2 php libapache2-mod-phpnachinstalliert. Nach der Installation horcht der auf Port 80 und gibt eine allgemeine Webseite aus:

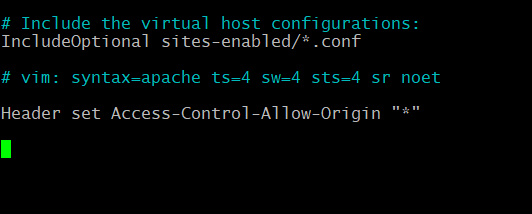
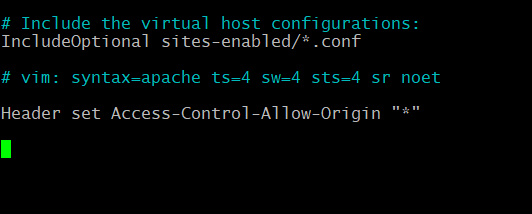
Nun müssen wir die Konfigurationsdatei des Apache leider einmal bearbeiten:nano /etc/apache2/apache2.confund fügen ganz unten die folgende Zeile ein:
Header set Access-Control-Allow-Origin "*"Wofür die ist? Der Aapche präsentiert die Webseite auf Port 80. Meine Webinstanz läuft aber auf einen anderen Port, Default wäre 8082. Nun werden wir später im Browser die VIS Seite auf Port 8082 aufrufen und dabei ein Skript starten welches eine Anfrage an Port 80 sendet. Das ist - warum auch immer - Böse und ergibt Fehlermeldungen bzw. der Zurgiff wird automatisch verweigert. Und zwar vom Apache auf Port 80. Mit der Zeile in der Konfiguration sagen wir ihm das dies von allen Orten aus OK ist und er bitteschön die Seiten trotzdem ausliefern soll (an dem Fehler hatte ich eine Weile gesucht).
Nun den Apache einmal neu starten:
systemctl restart apache2.serviceSchritt 2: Eine Webseite bauen welche uns die eigene IP-Adresse zurück gibt
Dazu erstellen wir im root-Verzeichnis des Webservers eine kleine.php.Datei:nano /var/www/html/meineip.phpmit folgendem Inhalt:
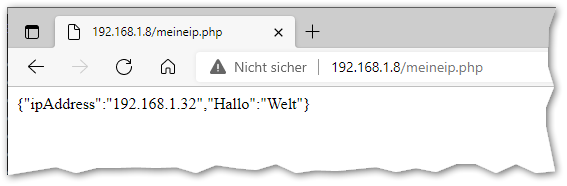
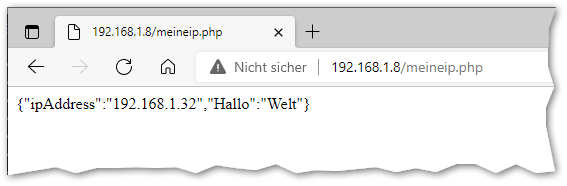
<?php echo '{"ipAddress":"'.$_SERVER['REMOTE_ADDR'].'","Hallo":"Welt"}'; ?>Nun können wir wieder im Browser den Webserver aurufen, diesmal mit dem Namen der
meineip.phpangehängt:
http://192.168.1.8/meineip.php

Es wird ein JSON erzeugt der unter anderem die aktueller IP-Adresse desjenigen enthält der diese Seite gerade aufruft.
Ich habe mich für JSON entschieden weil die Auswertung dann einfacher ist, ich muss keinen Text extrahieren sondern kann direkt auf den Wert zugreifen.Schritt 3: Datenpunkte unter Objekte vorbereiten
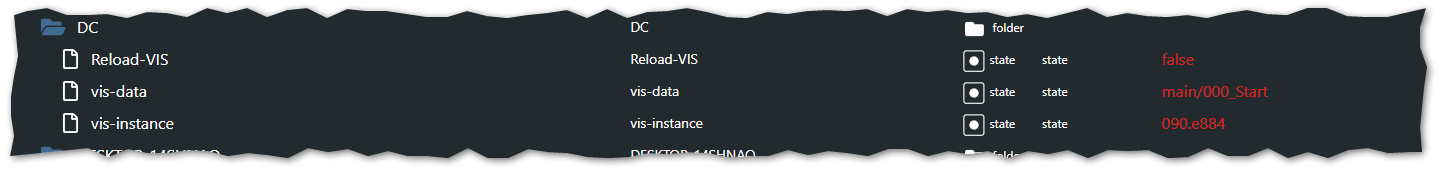
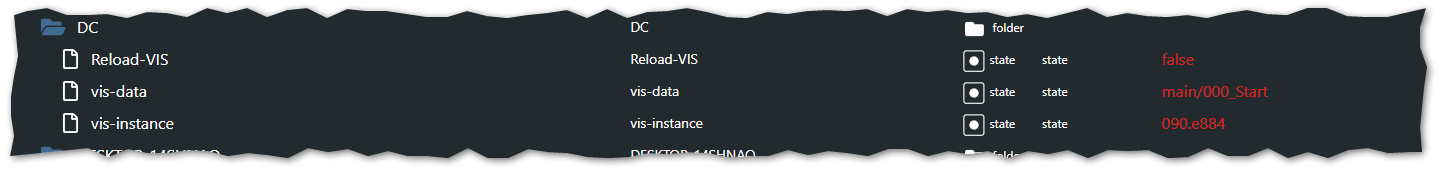
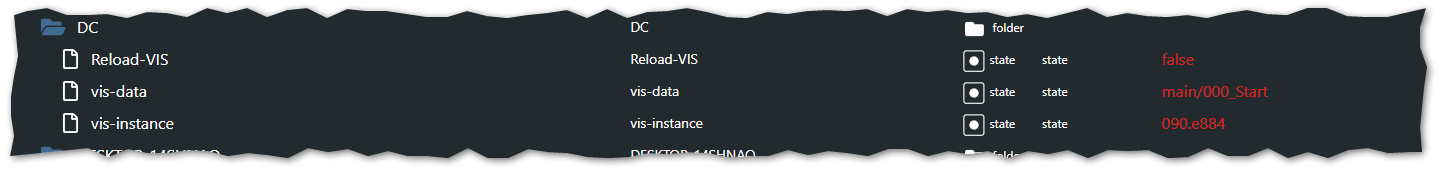
Im Objekte-Explorer in der Adminoberfläche habe ich nun für jedes in Frage kommendes Gerät einen Datenpunktvis-instanceangelegt:

Die Datenpunkte sind vom Typ String, ich habe hier also0_userdata.0.Visualisierung.Instanzen.BLinzA9.vis-instance 0_userdata.0.Visualisierung.Instanzen.DC.vis-instance 0_userdata.0.Visualisierung.Instanzen.DESKTOP-14SHNAO.vis-instance 0_userdata.0.Visualisierung.Instanzen.EchoShow-Keller.vis-instance 0_userdata.0.Visualisierung.Instanzen.FireHD10Bernhard.vis-instance 0_userdata.0.Visualisierung.Instanzen.Lenovo-M10-WoZi.vis-instance 0_userdata.0.Visualisierung.Instanzen.Unbekannt.vis-instance 0_userdata.0.Visualisierung.Instanzen.WinPad.vis-instanceIn Unbekannt landet alles was keinen Fahrschein hat, also keine bekannte IP-Adresse, Ich hätte hier natürlich auch Datenpunkte mit IP-Adressen nehmen können ... aber so ist es leserlicher (für mich.)
Wie Ihr sehen könnt habe ich überall noch mindestens einen weiteren Datenpunktvis-dataerstellt, auch vom typ String. In diesem steht immer die gerade aktuell sichtbare View von dem betreffenden Gerät - das brauchte ich für diverse Steuerung wie z.B. das Kamerabild ein- oder ausblenden wenn es Klingelt. Dazu komme ich noch am Ende.Schritt 4: Widget und Skript in der VIS hinterlegen:
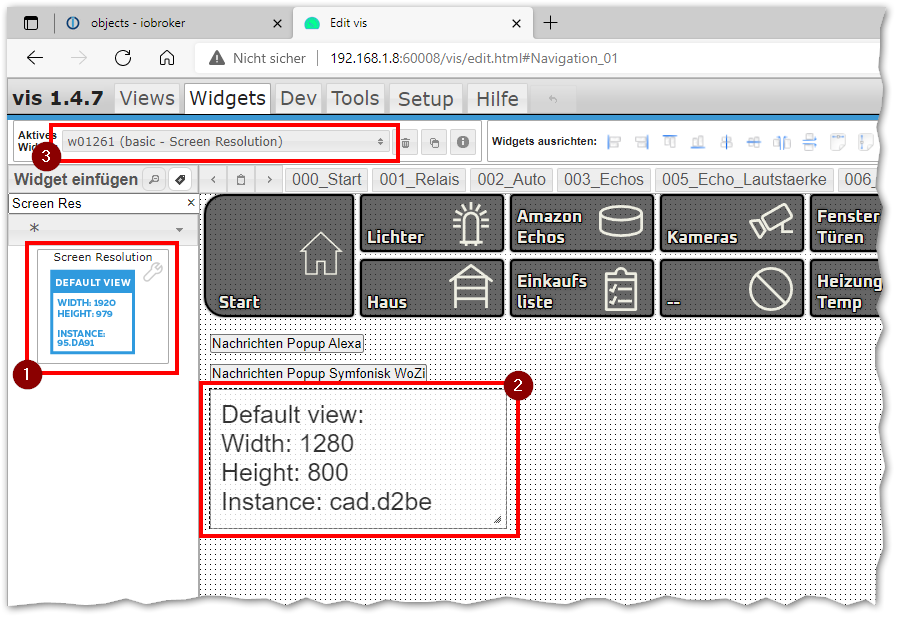
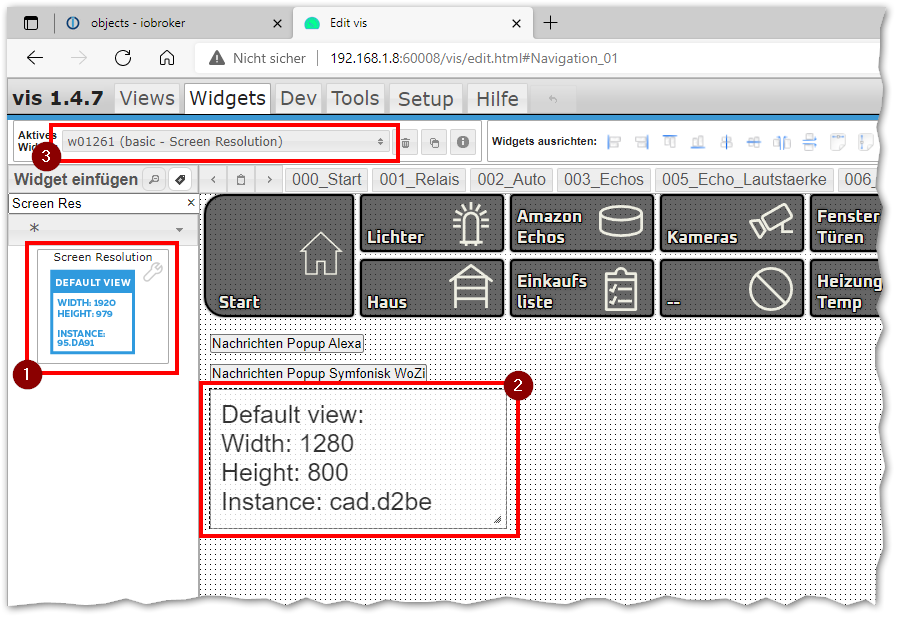
Sicherheitshalber habe ich dasbasci - Screen ResolutionWidget in jeder meiner Views so hinterlegt das es auf allen meinen Seiten sichtbar ist, also auch immer auf der Startseite. mein Menü oben ist eine View die ich perbasic - View in Widgetauf jeder Seite eingebunden habe. Es it im nicht sichtbaren Bereich aber das tut der Funktion keinen Abbruch:

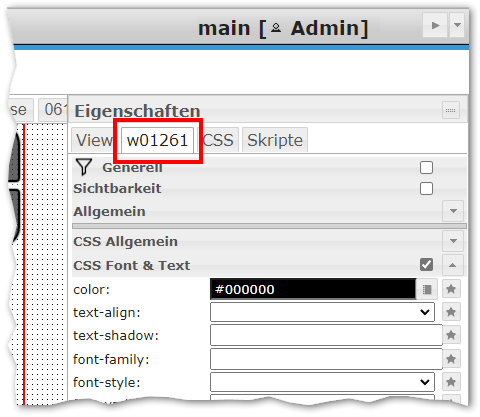
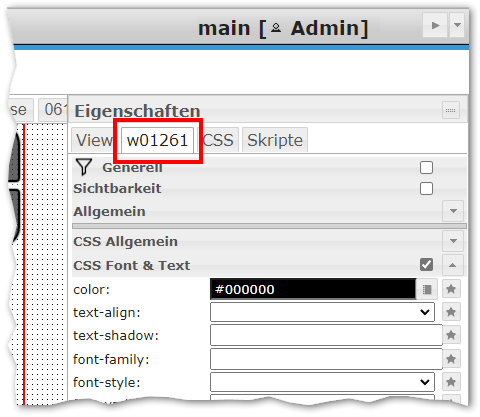
Also 1. das Widget auswählen und 2. platzieren. Es erhält dann eine Widget-ID die man 3. oben rechts sehen kann. oder am Reiternamen rechts in den Eigenschaften:

Diese Nummer aufschreiben / merken.Nun gehen wir rechts bei den Eigenschaften auf Skripte und fügen das folgende ein:
// Funktion die auf ein Widget wartet, // Stammt von: https://forum.iobroker.net/topic/48663/howto-skripte-im-vis-editor-mit-jquery // Modifiziert: 60 Durchläufe maximal, 1 Sekunde Pause dazwischen function waitForElement(parent, elementPath, wid, widgetName, callBack, counter = 0, debug = false) { if (counter < 60) { setTimeout(function () { if (parent.find(elementPath).length > 0) { if (debug) console.log(`[${widgetName} ${wid}] it took ${counter}ms to wait for the element '${elementPath}'`); callBack(); } else { if (debug) console.log(`[${widgetName} ${wid}] wait for element '${elementPath}'`); counter++ waitForElement(parent, elementPath, wid, widgetName, callBack, counter, debug); } }, 1000); } else { if (debug) console.warn(`[${widgetName} ${wid}] stop waiting after ${counter} retries`); callBack(); } } // Warten auf das (basic - Scren Resolution) Widget, ID ggf. anpassen waitForElement($('body'),'#w01261', 'dummy', 'dummy', function () { // Widget ist geladen, auf das Widget klicken, w00001 ist die ID von meinem basic - Screen Resolution Widget setTimeout( () => { $('#w01261>div>span>span').trigger('click'); //vis.generateInstance(); }, 1000); // und in einen Datenpunkt schreiben setTimeout( () => { // alert(vis.instance); $.getJSON('http://192.168.1.8/meineip.php', function(data) { //alert(data.ipAddress.replaceAll('.','-')); switch (data.ipAddress) { case "192.168.1.80": vis.setValue('0_userdata.0.Visualisierung.Instanzen.DC.vis-instance', vis.instance); break; case "192.168.1.32": vis.setValue('0_userdata.0.Visualisierung.Instanzen.DESKTOP-14SHNAO.vis-instance', vis.instance); break; case "192.168.1.87": vis.setValue('0_userdata.0.Visualisierung.Instanzen.Lenovo-M10-WoZi.vis-instance', vis.instance); break; case "192.168.1.62": vis.setValue('0_userdata.0.Visualisierung.Instanzen.EchoShow-Keller.vis-instance', vis.instance); break; case "192.168.1.59": vis.setValue('0_userdata.0.Visualisierung.Instanzen.FireHD10Bernhard.vis-instance', vis.instance); break; case "192.168.1.23": vis.setValue('0_userdata.0.Visualisierung.Instanzen.BLinzA9.vis-instance', vis.instance); break; case "192.168.1.63": vis.setValue('0_userdata.0.Visualisierung.Instanzen.WinPad.vis-instance', vis.instance); break; default: vis.setValue('0_userdata.0.Visualisierung.Instanzen.Unbekannt.vis-instance', vis.instance); break; } }); }, 3000); }, 0, true);Ihr müsst das folgende anpassen:
- In Zeile 24 müsst Ihr
#w01261durch die Widget-ID von eurem Widget ersetzen - Das gleiche noch einmal in Zeile 27
- In Zeile 33 müsst Ihr die IP / URL an euren Server anpassen so das die zuvor erstelle
meineip.phpaufgerufen wird. - Ab Zeile 36 nun jeweils einen Abschnitt mit den jeweiligen möglichen IP-Adressen und den passenden Datenpunkten
- Zeile 57 passiert wenn er zuvor nichts gefunden hat.
Das war die Pflicht. Es funktioniert nun schon so das bei jedem Aufruf der VIS der passende Datenpunkt aktualisiert wird.
Nun die Kür:Schritt 5: Bei Bedarf: pro Intanz die
vis-dataermitteln
Im Datenpunktvis.0.control.datasteht ja immer die zuletzt angezeigte View drin, z.B.
mail/000_Start
Wie Ihr oben sehen konntet habe ich 7 Geräte - und ich muss wissen welches Gerät gerade was anzeigt.
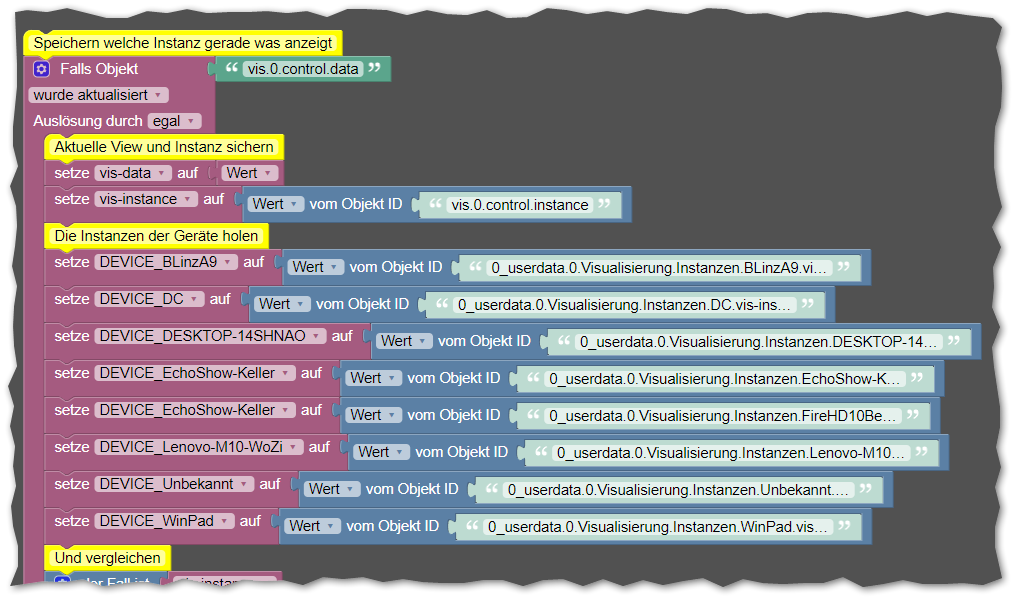
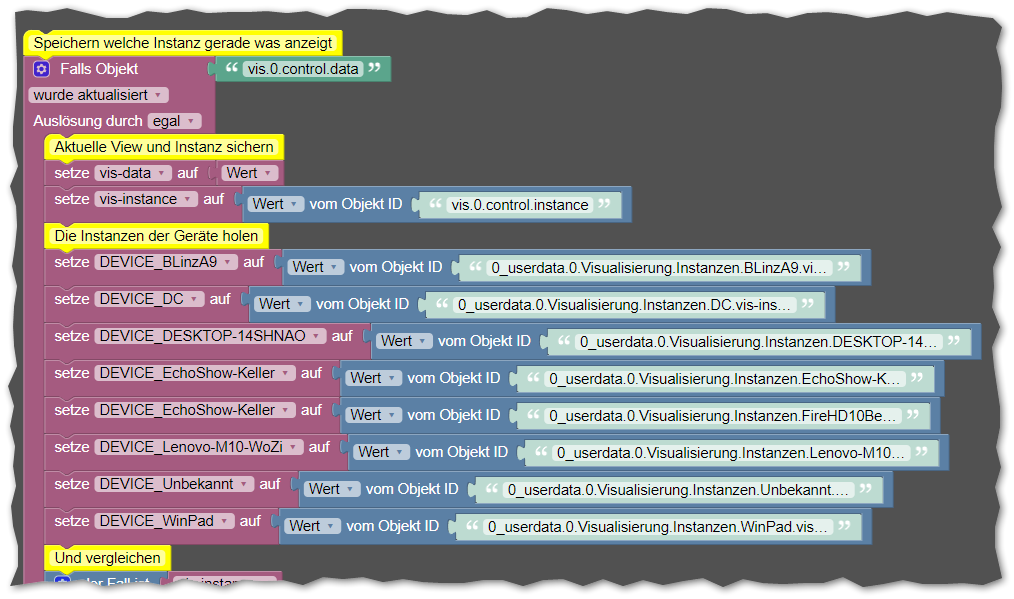
Dazu habe ich bei jedem Gerät als Datenpunkt neben demvis-instancenoch einen Datenpunktvis-dataangelegt vom Typ String.Dazu ein Blockly welches Änderungen am
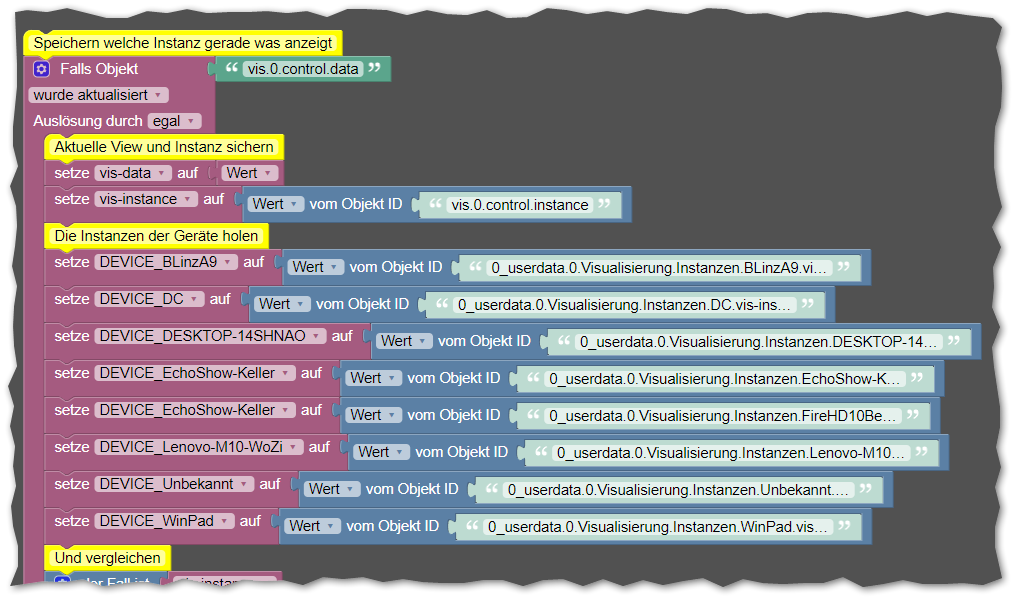
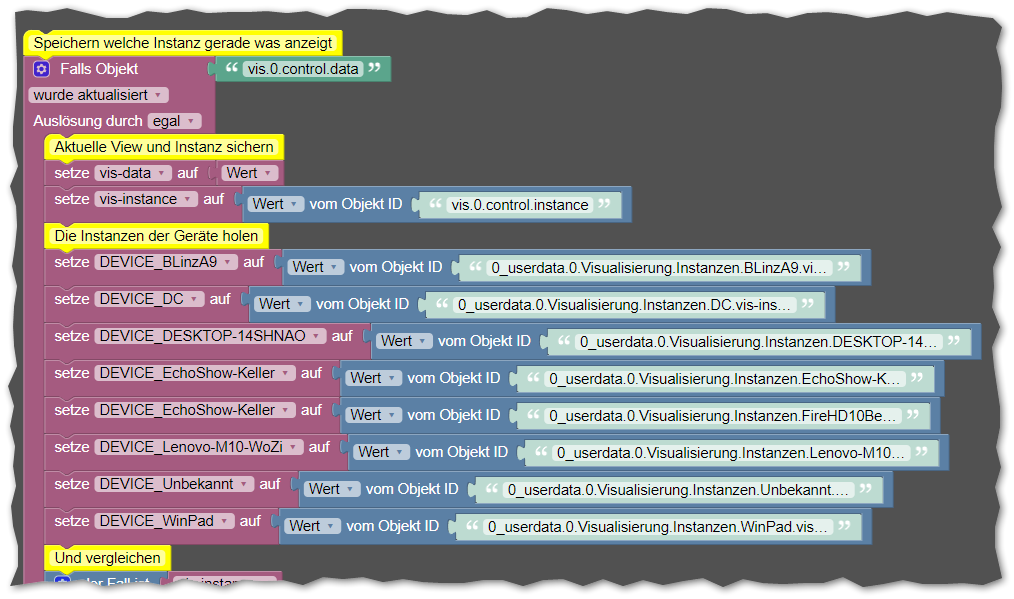
vis.0.control.dataüberwacht und dem jeweiligen Gerät zuordnet:


Hier der Export:
Das war es nun, einer kommt noch im nächsten Post.
- In Zeile 24 müsst Ihr
-
Schritt 6: Reload Funktion für jede View/Instanz
ich nutze in allen meinen Views einen Reload-Button:

Bisher habe ich dazu einfach per Button
{"instance": "*", "command": "refresh"}in den Datenpunkt
vis.0.control.commandgeschrieben. Aber dann lädt die VIS auf allen gerade aktiven Geräten neu. Um das pro Instanz zu machen habe ich wiederum für jedes Gerät einen weiteren Datenpunkt
Reload-VIShinzugefügt vom Typ Boolean

Auf diesen Datenpunkt setze ich ein Switch-Widget welches bei True die Farbe ändert um ein Feedback zu haben.
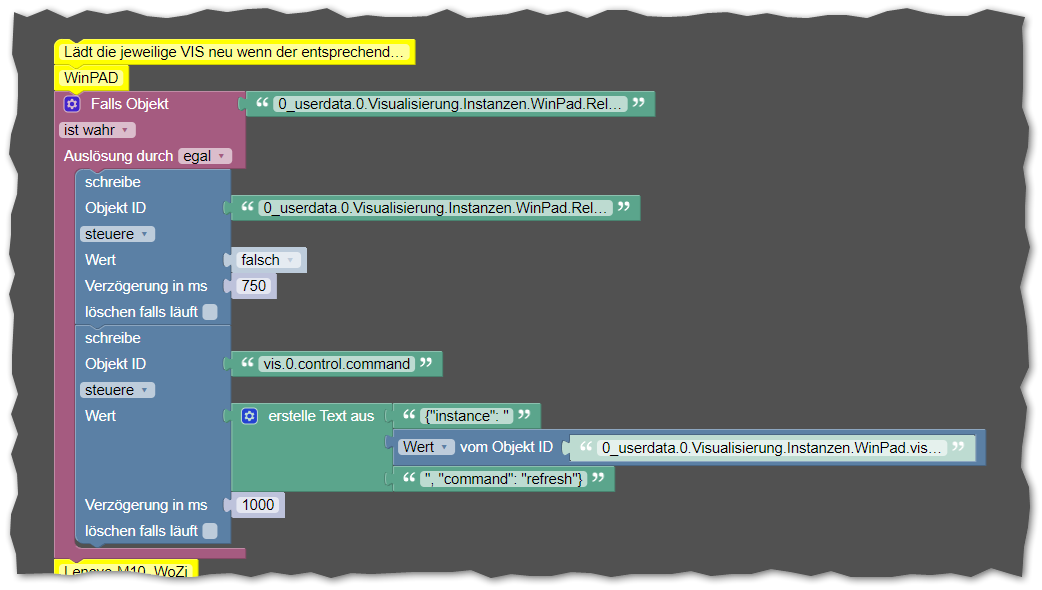
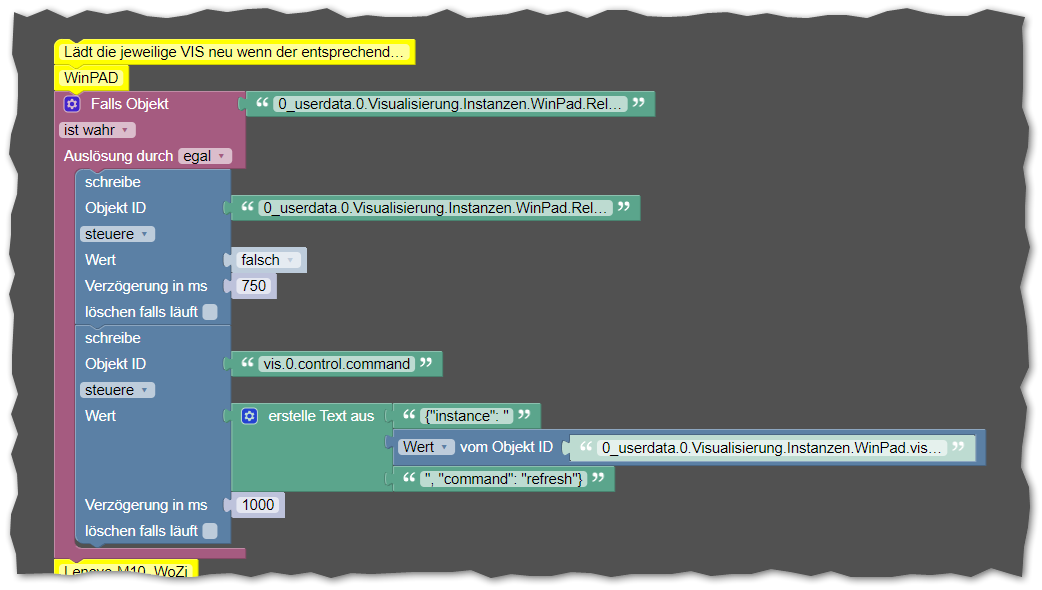
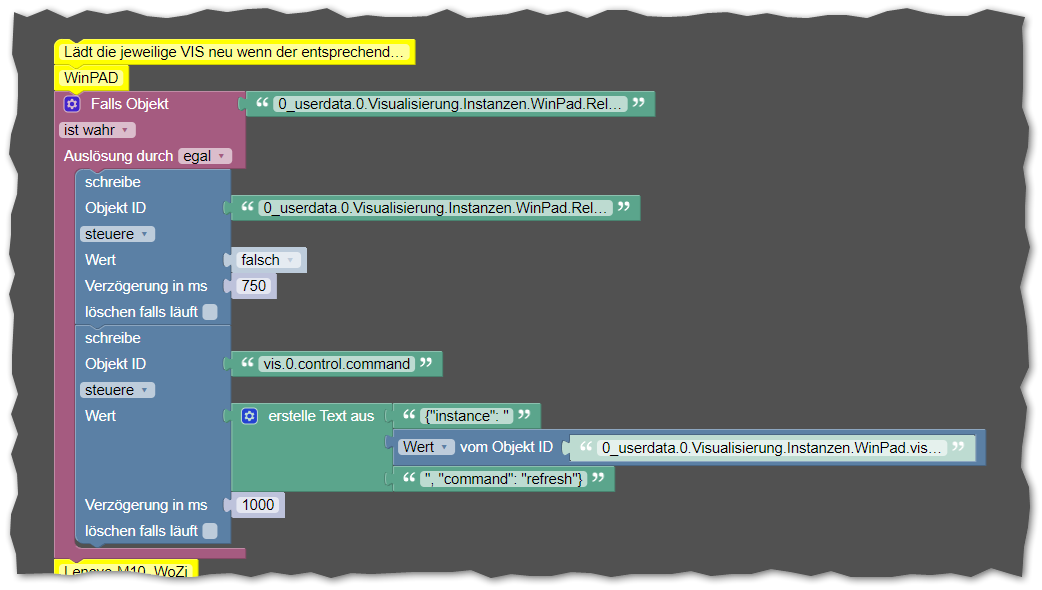
Dahinter dann ein Skript:

ich setze also mit 750ms Verzögerung den Datenpunkt wieder auf False und sende mit 1000ms Verzögerung den Befehl für das Neuladen an die jeweilige Instanz
Export:
-
Schritt 6: Reload Funktion für jede View/Instanz
ich nutze in allen meinen Views einen Reload-Button:

Bisher habe ich dazu einfach per Button
{"instance": "*", "command": "refresh"}in den Datenpunkt
vis.0.control.commandgeschrieben. Aber dann lädt die VIS auf allen gerade aktiven Geräten neu. Um das pro Instanz zu machen habe ich wiederum für jedes Gerät einen weiteren Datenpunkt
Reload-VIShinzugefügt vom Typ Boolean

Auf diesen Datenpunkt setze ich ein Switch-Widget welches bei True die Farbe ändert um ein Feedback zu haben.
Dahinter dann ein Skript:

ich setze also mit 750ms Verzögerung den Datenpunkt wieder auf False und sende mit 1000ms Verzögerung den Befehl für das Neuladen an die jeweilige Instanz
Export:
Mensch hast du dir eine Arbeit gemacht. Respekt.
Liest sich flüssig; muss ich jetzt nur noch ausprobieren.Von mir schon einmal vielen Dank für die ausführliche Erläuterung.
-
Mensch hast du dir eine Arbeit gemacht. Respekt.
Liest sich flüssig; muss ich jetzt nur noch ausprobieren.Von mir schon einmal vielen Dank für die ausführliche Erläuterung.
-
RESPEKT - ich habe jetzt alle Einträge gelesen und stelle immer mal wieder verwundet fest, dass meine Probleme schon mal von dem ein oder anderen vorher auch als Problem empfunden wurden :)
Ich habe nur nichts in der Suche gefunden - falscher Begriff...also, ohne php und dem Apache Sever - könnt ihr jetzt herausbekommen, welcher VIS ID auf Tablet1 und welche auf Tablet2 läuft? Was ich immer noch nicht kapiert habe, wie ihr dann an das jeweilige tablet eure spezielle vis-default Seite sendet - geht das nur über die web-instanz und den unterschiedlichen port?
-
RESPEKT - ich habe jetzt alle Einträge gelesen und stelle immer mal wieder verwundet fest, dass meine Probleme schon mal von dem ein oder anderen vorher auch als Problem empfunden wurden :)
Ich habe nur nichts in der Suche gefunden - falscher Begriff...also, ohne php und dem Apache Sever - könnt ihr jetzt herausbekommen, welcher VIS ID auf Tablet1 und welche auf Tablet2 läuft? Was ich immer noch nicht kapiert habe, wie ihr dann an das jeweilige tablet eure spezielle vis-default Seite sendet - geht das nur über die web-instanz und den unterschiedlichen port?
@mguenther
Also das Problem ist das ein JavaScript Script welches dann innerhalb des Webbrowsers läuft, welcher die VIS darstellt, quasi nichts über den Host/Rechner erfahren darf auf dem es läuft.Aber um 2 Geräte von einander unterscheiden zu können braucht es ein eindeutiges Merkmal.
- Die erste Lösung ist das man pro Gerät eine eigene Web-Instanz installiert. Weil die URL welche aufgerufen wurde eine für das Script verfügbare Information ist. Unter anderem halt auch der Port der dann bei jedem Gerät anders wäre.
- Die Variante mit dem
.phpScript bedient sich dem Trick das unserer Script lokal zwar seine Adresse nicht kennt, aber der Webserver von dem man eine Seite aufruft aber - und er diese auf Wunsch auch mitteilt.
Jetzt gäbe es noch andere Informationen auf die JavaScript zugreifen kann, z.B. die Auflösung des Bildschirms. die ist aber z.B. bei mir bis auf das Handy überall gleich. Also wenn du da etwas finden würdest, immer gerne her damit.
Aber genau das wird unter anderem der Grund sein warum ioBroker-VIS sich selbst eine ID erstellt - weil da eben nichts anderes an Information ist. -
@mguenther
Also das Problem ist das ein JavaScript Script welches dann innerhalb des Webbrowsers läuft, welcher die VIS darstellt, quasi nichts über den Host/Rechner erfahren darf auf dem es läuft.Aber um 2 Geräte von einander unterscheiden zu können braucht es ein eindeutiges Merkmal.
- Die erste Lösung ist das man pro Gerät eine eigene Web-Instanz installiert. Weil die URL welche aufgerufen wurde eine für das Script verfügbare Information ist. Unter anderem halt auch der Port der dann bei jedem Gerät anders wäre.
- Die Variante mit dem
.phpScript bedient sich dem Trick das unserer Script lokal zwar seine Adresse nicht kennt, aber der Webserver von dem man eine Seite aufruft aber - und er diese auf Wunsch auch mitteilt.
Jetzt gäbe es noch andere Informationen auf die JavaScript zugreifen kann, z.B. die Auflösung des Bildschirms. die ist aber z.B. bei mir bis auf das Handy überall gleich. Also wenn du da etwas finden würdest, immer gerne her damit.
Aber genau das wird unter anderem der Grund sein warum ioBroker-VIS sich selbst eine ID erstellt - weil da eben nichts anderes an Information ist.@bananajoe
habe es mit Hilfe von @liv-in-sky und 2 Web-Instanzen hinbekommen. Funktioniert so wie es soll.
Ging bei mir um unterschiedliche Darstellung in 2 Tablets.Danke für alle Anregungen :)
Marcus
-
@bananajoe Vielen Dank für die ausführliche Anleitung. Tolles Projekt :+1:
Ich habe das jetzt auch mal umgesetzt, bin aber anfangs erst verzweifelt, weil es nicht lief. Ich habe zur Abfrage der IP lighttpd genutzt, da der eh schon bei mir lief. Über "meineip.php" lies sich die IP auch im browser abfragen, aber die Einbindung in VIS lieferte kein Ergebnis. Hat etwas gedauert bis ich gemerkt habe, dass die Anfrage vom Server geblockt wird wegen "Access-Control-Allow-Origin" :face_with_rolling_eyes:
Nachdem ich die cross site Anfragen in der lighttpd.conf mitsetenv.add-response-header = ( "Access-Control-Allow-Origin" => "*" )erlaubt habe, klappt es auch in VIS mit der IP Abfrage.
Evtl hilft das dem ein oder anderen, der hier in die gleichen Probleme läuft.
-
Hier meine Lösung zur automatischen Erstellung einer Instance-ID sowie deren Übermittlung an ioBroker-Datenpunkte auf Basis von IP-Adressen:
Schritt 1: Einen Webserver zusätzlich auf dem ioBroker installieren.
Ich nutze Ubuntu 20.04, da habe ich den Apache Webserver sowie PHP persudo apt install apache2 php libapache2-mod-phpnachinstalliert. Nach der Installation horcht der auf Port 80 und gibt eine allgemeine Webseite aus:

Nun müssen wir die Konfigurationsdatei des Apache leider einmal bearbeiten:nano /etc/apache2/apache2.confund fügen ganz unten die folgende Zeile ein:
Header set Access-Control-Allow-Origin "*"Wofür die ist? Der Aapche präsentiert die Webseite auf Port 80. Meine Webinstanz läuft aber auf einen anderen Port, Default wäre 8082. Nun werden wir später im Browser die VIS Seite auf Port 8082 aufrufen und dabei ein Skript starten welches eine Anfrage an Port 80 sendet. Das ist - warum auch immer - Böse und ergibt Fehlermeldungen bzw. der Zurgiff wird automatisch verweigert. Und zwar vom Apache auf Port 80. Mit der Zeile in der Konfiguration sagen wir ihm das dies von allen Orten aus OK ist und er bitteschön die Seiten trotzdem ausliefern soll (an dem Fehler hatte ich eine Weile gesucht).
Nun den Apache einmal neu starten:
systemctl restart apache2.serviceSchritt 2: Eine Webseite bauen welche uns die eigene IP-Adresse zurück gibt
Dazu erstellen wir im root-Verzeichnis des Webservers eine kleine.php.Datei:nano /var/www/html/meineip.phpmit folgendem Inhalt:
<?php echo '{"ipAddress":"'.$_SERVER['REMOTE_ADDR'].'","Hallo":"Welt"}'; ?>Nun können wir wieder im Browser den Webserver aurufen, diesmal mit dem Namen der
meineip.phpangehängt:
http://192.168.1.8/meineip.php

Es wird ein JSON erzeugt der unter anderem die aktueller IP-Adresse desjenigen enthält der diese Seite gerade aufruft.
Ich habe mich für JSON entschieden weil die Auswertung dann einfacher ist, ich muss keinen Text extrahieren sondern kann direkt auf den Wert zugreifen.Schritt 3: Datenpunkte unter Objekte vorbereiten
Im Objekte-Explorer in der Adminoberfläche habe ich nun für jedes in Frage kommendes Gerät einen Datenpunktvis-instanceangelegt:

Die Datenpunkte sind vom Typ String, ich habe hier also0_userdata.0.Visualisierung.Instanzen.BLinzA9.vis-instance 0_userdata.0.Visualisierung.Instanzen.DC.vis-instance 0_userdata.0.Visualisierung.Instanzen.DESKTOP-14SHNAO.vis-instance 0_userdata.0.Visualisierung.Instanzen.EchoShow-Keller.vis-instance 0_userdata.0.Visualisierung.Instanzen.FireHD10Bernhard.vis-instance 0_userdata.0.Visualisierung.Instanzen.Lenovo-M10-WoZi.vis-instance 0_userdata.0.Visualisierung.Instanzen.Unbekannt.vis-instance 0_userdata.0.Visualisierung.Instanzen.WinPad.vis-instanceIn Unbekannt landet alles was keinen Fahrschein hat, also keine bekannte IP-Adresse, Ich hätte hier natürlich auch Datenpunkte mit IP-Adressen nehmen können ... aber so ist es leserlicher (für mich.)
Wie Ihr sehen könnt habe ich überall noch mindestens einen weiteren Datenpunktvis-dataerstellt, auch vom typ String. In diesem steht immer die gerade aktuell sichtbare View von dem betreffenden Gerät - das brauchte ich für diverse Steuerung wie z.B. das Kamerabild ein- oder ausblenden wenn es Klingelt. Dazu komme ich noch am Ende.Schritt 4: Widget und Skript in der VIS hinterlegen:
Sicherheitshalber habe ich dasbasci - Screen ResolutionWidget in jeder meiner Views so hinterlegt das es auf allen meinen Seiten sichtbar ist, also auch immer auf der Startseite. mein Menü oben ist eine View die ich perbasic - View in Widgetauf jeder Seite eingebunden habe. Es it im nicht sichtbaren Bereich aber das tut der Funktion keinen Abbruch:

Also 1. das Widget auswählen und 2. platzieren. Es erhält dann eine Widget-ID die man 3. oben rechts sehen kann. oder am Reiternamen rechts in den Eigenschaften:

Diese Nummer aufschreiben / merken.Nun gehen wir rechts bei den Eigenschaften auf Skripte und fügen das folgende ein:
// Funktion die auf ein Widget wartet, // Stammt von: https://forum.iobroker.net/topic/48663/howto-skripte-im-vis-editor-mit-jquery // Modifiziert: 60 Durchläufe maximal, 1 Sekunde Pause dazwischen function waitForElement(parent, elementPath, wid, widgetName, callBack, counter = 0, debug = false) { if (counter < 60) { setTimeout(function () { if (parent.find(elementPath).length > 0) { if (debug) console.log(`[${widgetName} ${wid}] it took ${counter}ms to wait for the element '${elementPath}'`); callBack(); } else { if (debug) console.log(`[${widgetName} ${wid}] wait for element '${elementPath}'`); counter++ waitForElement(parent, elementPath, wid, widgetName, callBack, counter, debug); } }, 1000); } else { if (debug) console.warn(`[${widgetName} ${wid}] stop waiting after ${counter} retries`); callBack(); } } // Warten auf das (basic - Scren Resolution) Widget, ID ggf. anpassen waitForElement($('body'),'#w01261', 'dummy', 'dummy', function () { // Widget ist geladen, auf das Widget klicken, w00001 ist die ID von meinem basic - Screen Resolution Widget setTimeout( () => { $('#w01261>div>span>span').trigger('click'); //vis.generateInstance(); }, 1000); // und in einen Datenpunkt schreiben setTimeout( () => { // alert(vis.instance); $.getJSON('http://192.168.1.8/meineip.php', function(data) { //alert(data.ipAddress.replaceAll('.','-')); switch (data.ipAddress) { case "192.168.1.80": vis.setValue('0_userdata.0.Visualisierung.Instanzen.DC.vis-instance', vis.instance); break; case "192.168.1.32": vis.setValue('0_userdata.0.Visualisierung.Instanzen.DESKTOP-14SHNAO.vis-instance', vis.instance); break; case "192.168.1.87": vis.setValue('0_userdata.0.Visualisierung.Instanzen.Lenovo-M10-WoZi.vis-instance', vis.instance); break; case "192.168.1.62": vis.setValue('0_userdata.0.Visualisierung.Instanzen.EchoShow-Keller.vis-instance', vis.instance); break; case "192.168.1.59": vis.setValue('0_userdata.0.Visualisierung.Instanzen.FireHD10Bernhard.vis-instance', vis.instance); break; case "192.168.1.23": vis.setValue('0_userdata.0.Visualisierung.Instanzen.BLinzA9.vis-instance', vis.instance); break; case "192.168.1.63": vis.setValue('0_userdata.0.Visualisierung.Instanzen.WinPad.vis-instance', vis.instance); break; default: vis.setValue('0_userdata.0.Visualisierung.Instanzen.Unbekannt.vis-instance', vis.instance); break; } }); }, 3000); }, 0, true);Ihr müsst das folgende anpassen:
- In Zeile 24 müsst Ihr
#w01261durch die Widget-ID von eurem Widget ersetzen - Das gleiche noch einmal in Zeile 27
- In Zeile 33 müsst Ihr die IP / URL an euren Server anpassen so das die zuvor erstelle
meineip.phpaufgerufen wird. - Ab Zeile 36 nun jeweils einen Abschnitt mit den jeweiligen möglichen IP-Adressen und den passenden Datenpunkten
- Zeile 57 passiert wenn er zuvor nichts gefunden hat.
Das war die Pflicht. Es funktioniert nun schon so das bei jedem Aufruf der VIS der passende Datenpunkt aktualisiert wird.
Nun die Kür:Schritt 5: Bei Bedarf: pro Intanz die
vis-dataermitteln
Im Datenpunktvis.0.control.datasteht ja immer die zuletzt angezeigte View drin, z.B.
mail/000_Start
Wie Ihr oben sehen konntet habe ich 7 Geräte - und ich muss wissen welches Gerät gerade was anzeigt.
Dazu habe ich bei jedem Gerät als Datenpunkt neben demvis-instancenoch einen Datenpunktvis-dataangelegt vom Typ String.Dazu ein Blockly welches Änderungen am
vis.0.control.dataüberwacht und dem jeweiligen Gerät zuordnet:


Hier der Export:
Das war es nun, einer kommt noch im nächsten Post.
@bananajoe Ersteinmal Danke für den Beitrag!
Ich suche selber schon seit längerer Zeit nach einer Lösung für das "Instanz-ID"-Problem und bin gestern zufällig auf Deinen Beitrag gestoßen. Ich wollte Deine IP-Adressen-Variante ´mal nachvollziehen, und habe daher folgendes gemacht (ioBroker läuft bei mir auf Raspi4 8GB unter Debian Bookworm und die VIS rufe ich zum Testen in FireFox auf):
- apache-server und php installiert.
- Die "/etc/apache2/apache2.conf" kann ich nur verändern/speichern, wenn ich nano mit sudo aufrufe. Das hast Du in Deinem Beitrag nicht so angegeben. Ist das bei Dir anders/nicht nötig gewesen? Habe ich mir damit die nachfolgenden Probleme erzeugt? Wie hätte ich das besser machen können?
- Den Befehl "systemctl restart apache2.service" kann ich auch nur mit sudo ausführen!
Aber selbst dann ergibt sich folgendes Problem: - Mit der Original .conf klappt ein Restart des apache und ich kann via ipAdresse/meineIP.php die von Dir dargestellte Ausgabe sehen. (also der apache läuft und php funzt).
- Wenn ich in der .conf aber die Zeile "Header set Access-Control-Allow-Origin "*"" hinten angefügt habe, erhalte ich beim Restart des apache die Meldungen (im Terminal komplett in rot):
pi@Pi4B-8GB:~$ sudo systemctl restart apache2.service Job for apache2.service failed because the control process exited with error code. See "systemctl status apache2.service" and "journalctl -xeu apache2.service" for details.Diese Hinweise helfen mir mit meinem 1/4-Wissen nicht wirklich weiter, denn aus
pi@Pi4B-8GB:~$ systemctl status apache2.service × apache2.service - The Apache HTTP Server Loaded: loaded (/lib/systemd/system/apache2.service; enabled; preset: enabled) Active: failed (Result: exit-code) since Sun 2024-09-29 18:38:20 CEST; 9min ago Duration: 39min 51.418s Docs: https://httpd.apache.org/docs/2.4/ Process: 199266 ExecStart=/usr/sbin/apachectl start (code=exited, status=1/FAILURE) CPU: 94msund
pi@Pi4B-8GB:~$ journalctl -xeu apache2.service Hint: You are currently not seeing messages from other users and the system. Users in groups 'adm', 'systemd-journal' can see all messages. Pass -q to turn off this notice. ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ -- No entries --werd´ ich auch nicht schlauer. (;-(
Ich habe das "basic - Screen Resolution Widget" in meine Start-View eingefügt und via Script-code
vis.setValue('0_userdata.0.Vis_Navigation.VIS_Instanz', "Hallo");kann ich beim Starten von VIS / der View auch in den ioBroker-Datenpunkt schreiben, aber eben nur "statisch".
Das "dynamische" Schreiben der Instanz-ID mit Deinem Skript klappt jedoch nicht, was vermutlich daran liegt, daß der Apache bei mir nur läuft, wenn die .conf nicht ergänzt ist.Hättest Du einen Hinweis für mich, wo/wie ich da zu einer Lösung ansetzen kann?
Du hast in Deinem Skript ein paar auskommentierte Befehlszeilen:
//vis.generateInstance(); // alert(vis.instance); //alert(data.ipAddress.replaceAll('.','-'));Ist das bewußt so, oder müssen die aktiviert werden?
- In Zeile 24 müsst Ihr
-
@bananajoe Ersteinmal Danke für den Beitrag!
Ich suche selber schon seit längerer Zeit nach einer Lösung für das "Instanz-ID"-Problem und bin gestern zufällig auf Deinen Beitrag gestoßen. Ich wollte Deine IP-Adressen-Variante ´mal nachvollziehen, und habe daher folgendes gemacht (ioBroker läuft bei mir auf Raspi4 8GB unter Debian Bookworm und die VIS rufe ich zum Testen in FireFox auf):
- apache-server und php installiert.
- Die "/etc/apache2/apache2.conf" kann ich nur verändern/speichern, wenn ich nano mit sudo aufrufe. Das hast Du in Deinem Beitrag nicht so angegeben. Ist das bei Dir anders/nicht nötig gewesen? Habe ich mir damit die nachfolgenden Probleme erzeugt? Wie hätte ich das besser machen können?
- Den Befehl "systemctl restart apache2.service" kann ich auch nur mit sudo ausführen!
Aber selbst dann ergibt sich folgendes Problem: - Mit der Original .conf klappt ein Restart des apache und ich kann via ipAdresse/meineIP.php die von Dir dargestellte Ausgabe sehen. (also der apache läuft und php funzt).
- Wenn ich in der .conf aber die Zeile "Header set Access-Control-Allow-Origin "*"" hinten angefügt habe, erhalte ich beim Restart des apache die Meldungen (im Terminal komplett in rot):
pi@Pi4B-8GB:~$ sudo systemctl restart apache2.service Job for apache2.service failed because the control process exited with error code. See "systemctl status apache2.service" and "journalctl -xeu apache2.service" for details.Diese Hinweise helfen mir mit meinem 1/4-Wissen nicht wirklich weiter, denn aus
pi@Pi4B-8GB:~$ systemctl status apache2.service × apache2.service - The Apache HTTP Server Loaded: loaded (/lib/systemd/system/apache2.service; enabled; preset: enabled) Active: failed (Result: exit-code) since Sun 2024-09-29 18:38:20 CEST; 9min ago Duration: 39min 51.418s Docs: https://httpd.apache.org/docs/2.4/ Process: 199266 ExecStart=/usr/sbin/apachectl start (code=exited, status=1/FAILURE) CPU: 94msund
pi@Pi4B-8GB:~$ journalctl -xeu apache2.service Hint: You are currently not seeing messages from other users and the system. Users in groups 'adm', 'systemd-journal' can see all messages. Pass -q to turn off this notice. ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ -- No entries --werd´ ich auch nicht schlauer. (;-(
Ich habe das "basic - Screen Resolution Widget" in meine Start-View eingefügt und via Script-code
vis.setValue('0_userdata.0.Vis_Navigation.VIS_Instanz', "Hallo");kann ich beim Starten von VIS / der View auch in den ioBroker-Datenpunkt schreiben, aber eben nur "statisch".
Das "dynamische" Schreiben der Instanz-ID mit Deinem Skript klappt jedoch nicht, was vermutlich daran liegt, daß der Apache bei mir nur läuft, wenn die .conf nicht ergänzt ist.Hättest Du einen Hinweis für mich, wo/wie ich da zu einer Lösung ansetzen kann?
Du hast in Deinem Skript ein paar auskommentierte Befehlszeilen:
//vis.generateInstance(); // alert(vis.instance); //alert(data.ipAddress.replaceAll('.','-'));Ist das bewußt so, oder müssen die aktiviert werden?
@andersmacher also, ja , richtig, egal was du änderst du musst das immer mit root-Rechten machen.
Also überall(!) einsudodavor schreiben (oder mitsudo -ikurzzeitig dauerhaft zum root wechseln),
ergo auch beim Befehljournalctl -xeu apache2.serviceVermutlich hast du einen Schreibfehler drin. Kann auch sein das du versehentlich woanders ein Zeichen eingefügt hast,
das Log sollte dir das schnell erzählen. (Passiert mir auch schon mal)Kann auch sein das bei dir das Modul "headers" nicht aktiv ist:
sudo a2enmod headersWenn er dir sagt das er es aktivieren musste, den Apache noch mal neu starten.
Die Header-Zeile steht bei mir einfach unten drunter

-
@andersmacher also, ja , richtig, egal was du änderst du musst das immer mit root-Rechten machen.
Also überall(!) einsudodavor schreiben (oder mitsudo -ikurzzeitig dauerhaft zum root wechseln),
ergo auch beim Befehljournalctl -xeu apache2.serviceVermutlich hast du einen Schreibfehler drin. Kann auch sein das du versehentlich woanders ein Zeichen eingefügt hast,
das Log sollte dir das schnell erzählen. (Passiert mir auch schon mal)Kann auch sein das bei dir das Modul "headers" nicht aktiv ist:
sudo a2enmod headersWenn er dir sagt das er es aktivieren musste, den Apache noch mal neu starten.
Die Header-Zeile steht bei mir einfach unten drunter

@bananajoe sagte in [gelöst] - VIS Intance Id - automatisiert ermitteln:
Kann auch sein das bei dir das Modul "headers" nicht aktiv ist:
sudo a2enmod headersDas war es! Wenn man nur immer und überall so viel, gute und schnelle Hilfe hätte, wie hier.
Vielen Dank! -
@BananaJoe Nochmals Danke für Dein Skript und die Hilfe, es bei mir zum Laufen zu bringen!
Ich habe daran noch etwas "herumgebastelt", um es für mich anzupassen und hoffe es ist ok, wenn ich das hier beschreibe/"vorstelle", weil es aus meiner Sicht direkt zum Thema paßt und für den Fall, daß das auch für andere interressant wäre. Falls nicht, gern auch in einen anderen / separaten Beitrag verschieben.
Was war mein Bestreben?:
Dein Skipt benutzt jaswitch (data.ipAddress) { case "192.168.1.80":also "hart gekodete" Fallunterscheidungen, um die Vis-Instanz-ID in den passenden ioBroker-Datenpunkt zu schreiben.
Bei mir führte das dazu, daß ich beim "Herumprobieren" (u. a. auch als ich weitere Geräte mit einbeziehen wollte) öfter mal das VIS-Projekt erneut auch auf die bereits berücksichtigten Geräte spielen mußte, was bei mir auf Grund des Alters der Geräte z. T. recht lange dauert. Außerdem mußte ich dann jedesmal im Vis-Editor (das Skript) UND im ioBroker (die Datenpunkte) anpassen, also an mehr als eine Stelle ´ran.
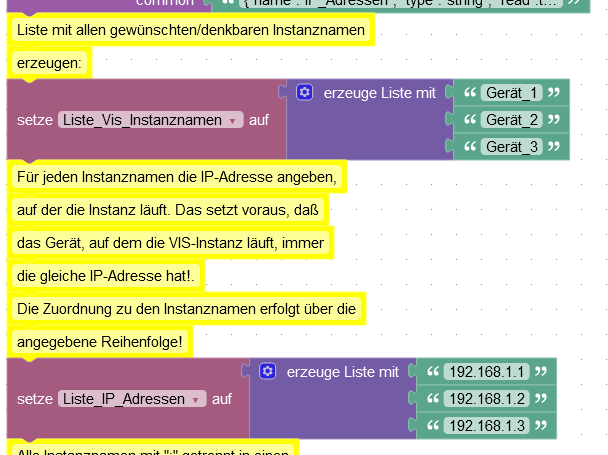
Da ich zwischenzeitlich mit Blockly einigermaßen umgehen kann, habe ich mir angewöhnt, alles, was potentiell "dynamisch sein könnte", möglichst dort und nur "an einer Stelle" zu machen.Was habe ich angepaßt/ergänzt?:
Ich habe ein Blockly erstellt, daß mir die erforderlichen/gewünschten Datenpunkte erzeugt und soweit möglich "initialisiert". Den Code zum Importieren mußte ich als Datei beifügen, weil er wohl zu lang für´s Forum ist. Daher hier nur der JS-Code des Blockly
Blockly_Exportcode.xml :
Dein Skript sieht bei mir jetzt so aus:
In Zeile 23 bis 46 hole ich mir die Namen und IP-Adressen, die das Blockly beim Starten von ioBroker in zwei Datenpunkte geschrieben hat und in Zeile 64 bis 77 werte ich das so aus, daß die jeweilige Vis-Instanz, in der das Skript gerade läuft, ihre Instanz-ID in den passenden ioBroker-Datenpunkt schreibt.Soll jetzt z. B. ein weiteres Gerät/VIS an meinen ioBroker geknüpft werden, brauche ich das Vis-Skript nicht mehr anzufassen, sondern ergänze nur noch im Blockly den VIS-/Geräte-Namen und die zugehörige IP-Adresse:

Nun noch folgende Bemerkung:
Ich kann zwar zu einem gewissen Grad programmieren, habe aber kaum JS-Kenntnisse. Seht es mir daher bitte nach, wenn der Code vielleicht Macken hat oder "umständlich" ist. Für meine Zwecke funktioniert er. Was nicht (immer) zu klappen scheint, aber offenbar auch nicht stört, sind die Skriptzeilen mit alert- und console.info-Befehlen. Ich vermute hier Timing-Probleme.Anregungen/Korrekturen nehme ich jederzeit gern entgegen.
-
Schritt 6: Reload Funktion für jede View/Instanz
ich nutze in allen meinen Views einen Reload-Button:

Bisher habe ich dazu einfach per Button
{"instance": "*", "command": "refresh"}in den Datenpunkt
vis.0.control.commandgeschrieben. Aber dann lädt die VIS auf allen gerade aktiven Geräten neu. Um das pro Instanz zu machen habe ich wiederum für jedes Gerät einen weiteren Datenpunkt
Reload-VIShinzugefügt vom Typ Boolean

Auf diesen Datenpunkt setze ich ein Switch-Widget welches bei True die Farbe ändert um ein Feedback zu haben.
Dahinter dann ein Skript:

ich setze also mit 750ms Verzögerung den Datenpunkt wieder auf False und sende mit 1000ms Verzögerung den Befehl für das Neuladen an die jeweilige Instanz
Export:
@bananajoe Wenn ich es richtig verstanden habe, weiß der ioBroker also, welche Deiner VIS-Instanzen den Reload angefordert hat, weil jede Deiner Instanzen die Anforderung in "den zur jeweiligen Instanz-ID gehörenden" Datenpunkt Reload-VIS schreibt - richtig?
Beim Start einer VIS-Instanz, schreibt diese ja offenbar ihre Instanz-ID nach vis.0.control.instanz. Ist das der einzige Fall, bei dem dieser Datenpunkt nicht durch z. B. ein JS-Skript auf dem Server, sondern von einer vis-Instanz gesetzt wird?
Ich hatte gehofft, daß z. B. auch durch ein Widget, das einen Datenpunkt auf dem Server setzt, die Instanz-ID des VIS, in dem sich dieses Widget befindet, nach vis.0.control.instanz geschrieben wird, aber das scheint nicht der Fall zu sein!?


