NEWS
jarvis v3.0.0 - just another remarkable vis
-
@saibot1981 Das sind HTML-Listen, die der Adapter mitliefert? Du kannst dort auch die Playlist auswählen?
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@saibot1981 Das sind HTML-Listen, die der Adapter mitliefert? Du kannst dort auch die Playlist auswählen?
also wenn ich den datenpunkt in VIS nutze ja. und es ist nichts extra konfiguriert. daher wundert mich das ja das es in vis geht und in jarvis nicht
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@saibot1981 Das sind HTML-Listen, die der Adapter mitliefert? Du kannst dort auch die Playlist auswählen?
also wenn ich den datenpunkt in VIS nutze ja. und es ist nichts extra konfiguriert. daher wundert mich das ja das es in vis geht und in jarvis nicht
@saibot1981 Dann bitte mal den Inhalt von dem DP, wo die Playlisten drin sind.
-
@saibot1981 Dann bitte mal den Inhalt von dem DP, wo die Playlisten drin sind.
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@saibot1981 Dann bitte mal den Inhalt von dem DP, wo die Playlisten drin sind.
bitte schön
<table class="spotifyPlaylistsTable"><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'imeironke-1YG7deML4ygSwz22AZAnO0')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Feuerwehrmann Sam - Alle Folgen</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'zjpr511p5jtzarrgyi8vljcpk-6U5Q9OedkRE7aIQdsOgQLk')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Conny</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'lampundsumfleth-4wb2TI6gEi10v9FsoynpF5')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Gute Nacht Geschichten für Kinder</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'zjpr511p5jtzarrgyi8vljcpk-0Xb31YHqCgslNVss4A6hUw')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Gute Nacht</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'zjpr511p5jtzarrgyi8vljcpk-3h2BaK0eLzihKARs6mxvy6')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Miranda's music</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', '652o3xf9hchh5gyrwg19aw1wu-7zHXOp87BALqe6YR4kYYWq')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Halloween Sounds</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'zjpr511p5jtzarrgyi8vljcpk-5ty0N2sDBEAiLm4KDzQy4u')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Lilly</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'zjpr511p5jtzarrgyi8vljcpk-3SXdBKA0rzsAIzypoa3ugb')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Alyssa</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow spotifyPlaylistsRowActive" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'zjpr511p5jtzarrgyi8vljcpk-7JSqiKOZ73gC00zNGkYgxQ')"><td style="color: #1db954; font-weight: bold" class="spotifyPlaylistsCol spotifyPlaylistsColTitle spotifyPlaylistsColTitleActive">A. Oldshool</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon spotifyPlaylistsColIconActive"><img style="width: 16px; height: 16px" class="spotifyPlaylistsColIconActive" src="/spotify-premium.admin/icons/active_song_speaker_green.png" /></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'zjpr511p5jtzarrgyi8vljcpk-2OL4noA7YkxXRqoI4Gjrmn')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Entspannt</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'playlistsgermany-3PEYoqHu3bpuAsa8f9dcKY')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Weihnachtslieder von Stille Nacht bis Jingle Bells</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'myplaycom-5l6rFyXN63iINVsbaBObag')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Christmas Songs 🎄 Holiday Music 2022</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'zjpr511p5jtzarrgyi8vljcpk-0YumeTIws1JBqMfe1ADkOY')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Halloween Sounds – Diverse Soundfiles</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'zjpr511p5jtzarrgyi8vljcpk-5JuCIM6cNQLtD6JbdwCUXM')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">HandsUp Musik</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'zjpr511p5jtzarrgyi8vljcpk-5oYo6pJhWBc7xtCz93oLLG')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Weihnachten</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'zjpr511p5jtzarrgyi8vljcpk-3ofaHSLFpzgZafXidiKi8K')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Gemischte Musik</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'kinderlieder-karussell-2XlWDYPMZZdTDs3CHFHCF4')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Conni - Alle Hörspiele ab 5 | Meine Freundin Conni | Kinder-Hörspielserie | Kinderhörspiel</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'digsterdeutschland-1oZgImTFiIqURL6GELRj0m')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Christmas 2022 - Greatest Hits & Holiday Classics</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr></table> -
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@saibot1981 Dann bitte mal den Inhalt von dem DP, wo die Playlisten drin sind.
bitte schön
<table class="spotifyPlaylistsTable"><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'imeironke-1YG7deML4ygSwz22AZAnO0')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Feuerwehrmann Sam - Alle Folgen</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'zjpr511p5jtzarrgyi8vljcpk-6U5Q9OedkRE7aIQdsOgQLk')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Conny</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'lampundsumfleth-4wb2TI6gEi10v9FsoynpF5')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Gute Nacht Geschichten für Kinder</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'zjpr511p5jtzarrgyi8vljcpk-0Xb31YHqCgslNVss4A6hUw')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Gute Nacht</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'zjpr511p5jtzarrgyi8vljcpk-3h2BaK0eLzihKARs6mxvy6')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Miranda's music</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', '652o3xf9hchh5gyrwg19aw1wu-7zHXOp87BALqe6YR4kYYWq')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Halloween Sounds</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'zjpr511p5jtzarrgyi8vljcpk-5ty0N2sDBEAiLm4KDzQy4u')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Lilly</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'zjpr511p5jtzarrgyi8vljcpk-3SXdBKA0rzsAIzypoa3ugb')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Alyssa</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow spotifyPlaylistsRowActive" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'zjpr511p5jtzarrgyi8vljcpk-7JSqiKOZ73gC00zNGkYgxQ')"><td style="color: #1db954; font-weight: bold" class="spotifyPlaylistsCol spotifyPlaylistsColTitle spotifyPlaylistsColTitleActive">A. Oldshool</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon spotifyPlaylistsColIconActive"><img style="width: 16px; height: 16px" class="spotifyPlaylistsColIconActive" src="/spotify-premium.admin/icons/active_song_speaker_green.png" /></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'zjpr511p5jtzarrgyi8vljcpk-2OL4noA7YkxXRqoI4Gjrmn')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Entspannt</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'playlistsgermany-3PEYoqHu3bpuAsa8f9dcKY')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Weihnachtslieder von Stille Nacht bis Jingle Bells</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'myplaycom-5l6rFyXN63iINVsbaBObag')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Christmas Songs 🎄 Holiday Music 2022</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'zjpr511p5jtzarrgyi8vljcpk-0YumeTIws1JBqMfe1ADkOY')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Halloween Sounds – Diverse Soundfiles</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'zjpr511p5jtzarrgyi8vljcpk-5JuCIM6cNQLtD6JbdwCUXM')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">HandsUp Musik</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'zjpr511p5jtzarrgyi8vljcpk-5oYo6pJhWBc7xtCz93oLLG')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Weihnachten</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'zjpr511p5jtzarrgyi8vljcpk-3ofaHSLFpzgZafXidiKi8K')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Gemischte Musik</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'kinderlieder-karussell-2XlWDYPMZZdTDs3CHFHCF4')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Conni - Alle Hörspiele ab 5 | Meine Freundin Conni | Kinder-Hörspielserie | Kinderhörspiel</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr><tr class="spotifyPlaylistsRow" onclick="vis.setValue('spotify-premium.0.playlists.playlistList', 'digsterdeutschland-1oZgImTFiIqURL6GELRj0m')"><td class="spotifyPlaylistsCol spotifyPlaylistsColTitle">Christmas 2022 - Greatest Hits & Holiday Classics</td><td class="spotifyPlaylistsCol spotifyPlaylistsColIcon"></td></tr></table>@saibot1981 Ist nur für vis eingeschränkt:

Wie hast du die Liste in jarvis eingebunden? Als StateHTML? -
@saibot1981 Ist nur für vis eingeschränkt:

Wie hast du die Liste in jarvis eingebunden? Als StateHTML?@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@saibot1981 Ist nur für vis eingeschränkt:

und könnte man das irgendwie umlenken das es auch mit jarvis klickbar wird?
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@saibot1981 Ist nur für vis eingeschränkt:

und könnte man das irgendwie umlenken das es auch mit jarvis klickbar wird?
@saibot1981 sagte in jarvis v3.0.0 - just another remarkable vis:
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@saibot1981 Ist nur für vis eingeschränkt:

und könnte man das irgendwie umlenken das es auch mit jarvis klickbar wird?
Ja habs aber auch schon als htmltable versucht. da ergab sich leider nichts
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@saibot1981 Ist nur für vis eingeschränkt:

und könnte man das irgendwie umlenken das es auch mit jarvis klickbar wird?
-
@saibot1981 Also ich nicht, evtl @zefau?
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@saibot1981 Also ich nicht, evtl @zefau?
Hoffen wird mal, der Player den er verwendet kann leider auch keine HEOS Soundbar erkennen und als abspielgerät auswählen.
aber man hat ja auch geduld denn jarvis ist schon sehr gut. muss ich zugeben
-
@dominik-f Du musst schon deinen DP dort eintragen.

{"default":"<div class=iframe-container> <iframe src=String(getState('0_userdata.0.Geraete_zaehlen......').val) allowfullscreen></iframe> </div>"}@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
{"default":"<div class=iframe-container> <iframe src=String(getState('0_userdata.0.Geraete_zaehlen......').val) allowfullscreen></iframe> </div>"}
Leider gleiches Ergebniss:

-
@mcu said in jarvis v3.0.0 - just another remarkable vis:
@j1s2e3 Sorry. Momentan viel gleichzeitig zutun.
Kein Problem.
@MCU & @Zefau Ich denke, ich habs gefunden. Folgendes Problem:
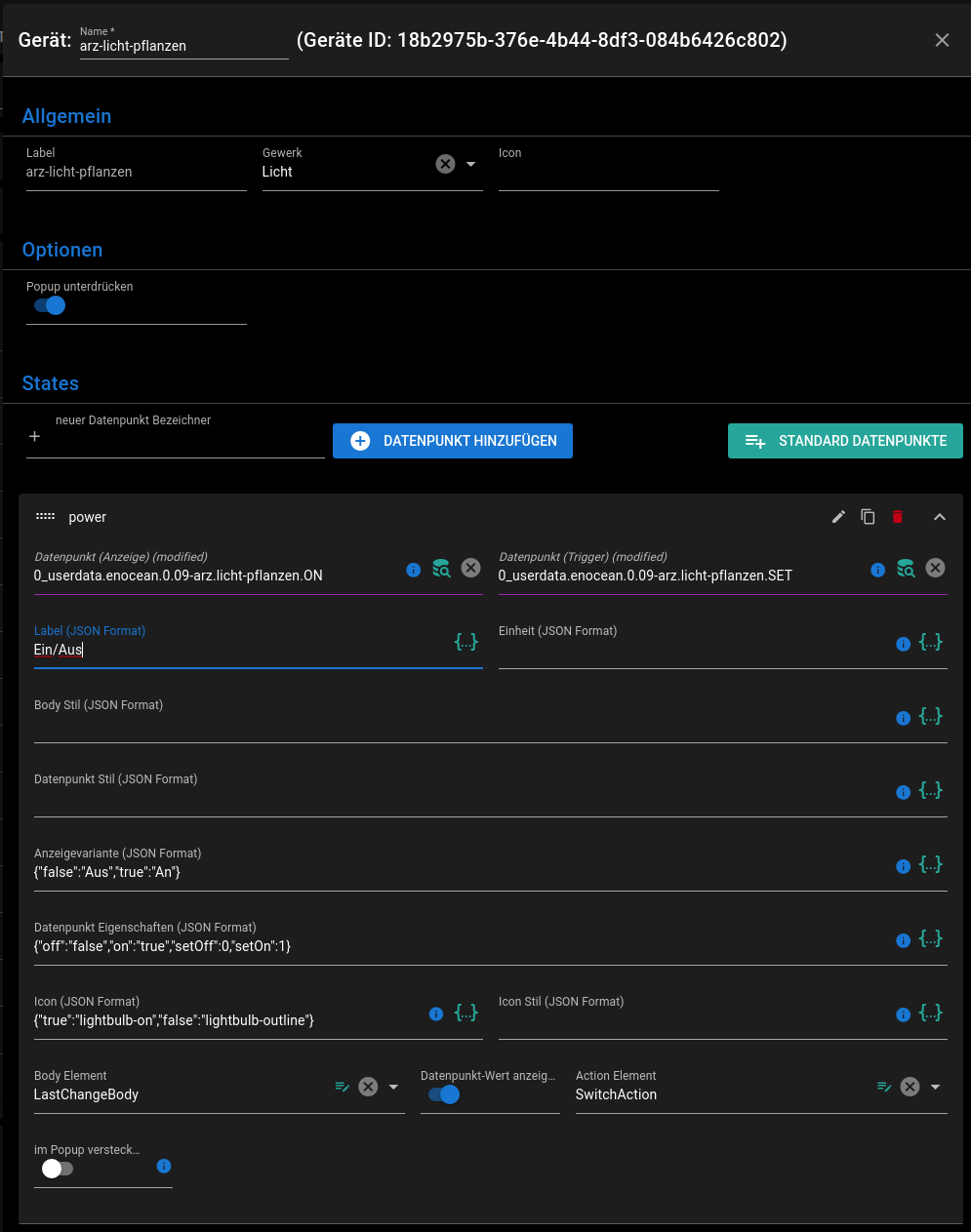
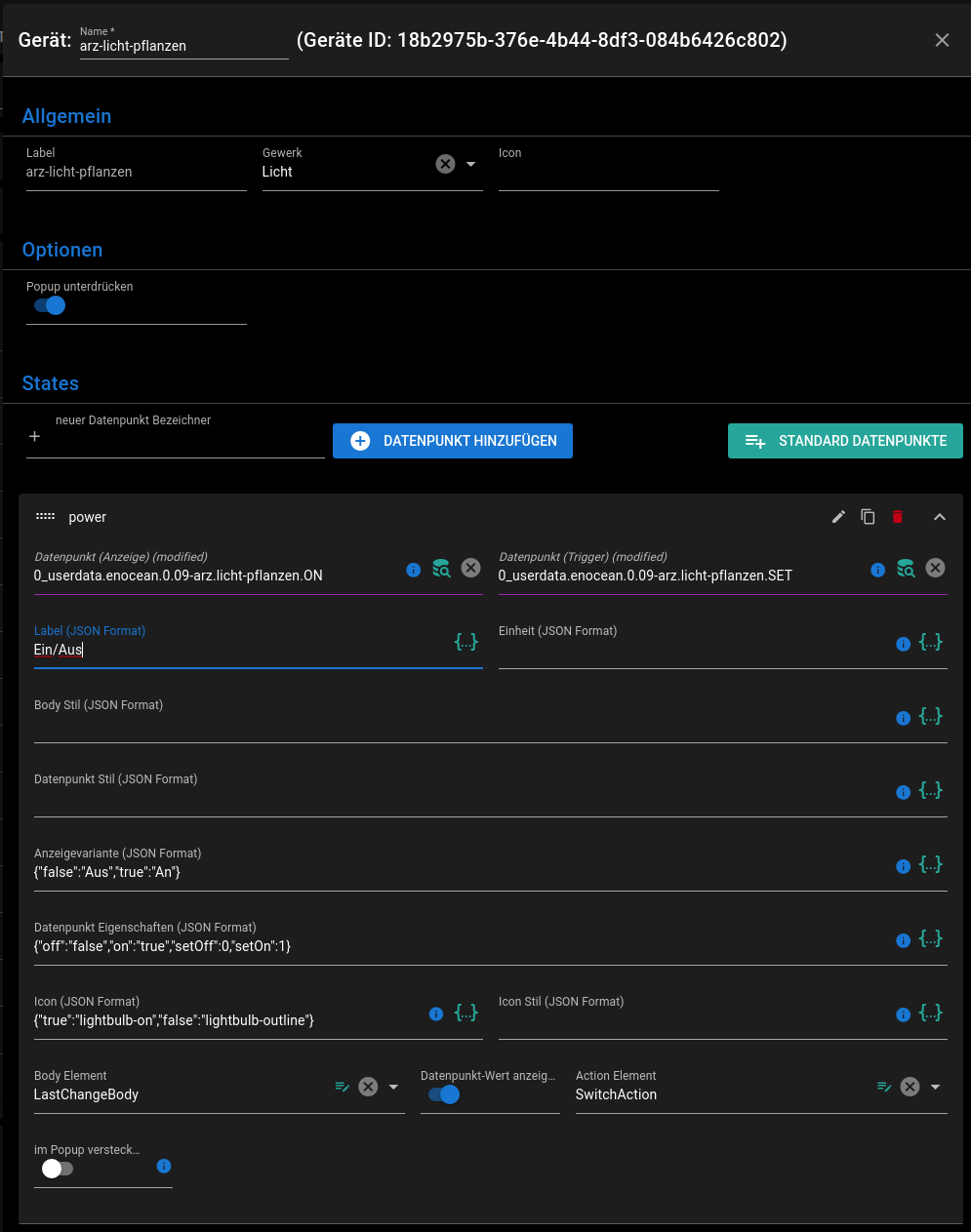
Alle meine virt. Geräte haben einen DP On (readonly, liefert boolean true oder false) und einen anderen DP SET (writeonly, number 0=off, 1=on, 2=...). Das Jarvisgerät nutzt diese in einem DP power (siehe Bild).

Wenn ich power direkt in der Statelist schalte, geht es. D.h. on/off = true/false wird gemappt auf 0 und 1 und dann korrekt in den DP .SET geschrieben -> per Skipt nach HW-DP -> Aktor schaltet.
Aber: der Gruppenschalter ignoriert das Mapping "{"off":"false","on":"true","setOff":0,"setOn":1}" und schreibt beim klicken direkt true bzw false nach .SET. Das ist falsch. Das wäre das Schreiben.
Lesen, d.h. die Anzeige des Gruppenschalters, geht auch nicht. Dafür müsste .ON gelesen werden, ohne Mapping, denn der DP liefert true bzw. false. Warum Lesen auch nicht geht. Keine Ahnung.
Aber, zumindest wisst ihr, wo ungefähr das Problem liegt.
-
@mcu said in jarvis v3.0.0 - just another remarkable vis:
@j1s2e3 Sorry. Momentan viel gleichzeitig zutun.
Kein Problem.
@MCU & @Zefau Ich denke, ich habs gefunden. Folgendes Problem:
Alle meine virt. Geräte haben einen DP On (readonly, liefert boolean true oder false) und einen anderen DP SET (writeonly, number 0=off, 1=on, 2=...). Das Jarvisgerät nutzt diese in einem DP power (siehe Bild).

Wenn ich power direkt in der Statelist schalte, geht es. D.h. on/off = true/false wird gemappt auf 0 und 1 und dann korrekt in den DP .SET geschrieben -> per Skipt nach HW-DP -> Aktor schaltet.
Aber: der Gruppenschalter ignoriert das Mapping "{"off":"false","on":"true","setOff":0,"setOn":1}" und schreibt beim klicken direkt true bzw false nach .SET. Das ist falsch. Das wäre das Schreiben.
Lesen, d.h. die Anzeige des Gruppenschalters, geht auch nicht. Dafür müsste .ON gelesen werden, ohne Mapping, denn der DP liefert true bzw. false. Warum Lesen auch nicht geht. Keine Ahnung.
Aber, zumindest wisst ihr, wo ungefähr das Problem liegt.
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
{"default":"<div class=iframe-container> <iframe src=String(getState('0_userdata.0.Geraete_zaehlen......').val) allowfullscreen></iframe> </div>"}
Leider gleiches Ergebniss:

-
{"default":"<div class=iframe-container> <iframe src=String(getState('0_userdata.0.Geraete_zaehlen.Fenster.Haus.01_Anzeigen_und_Listen.08_html_Fenster_Liste').val) allowfullscreen></iframe> </div>"} -
{"default":"<div class=iframe-container> <iframe src=String(getState('0_userdata.0.Geraete_zaehlen.Fenster.Haus.01_Anzeigen_und_Listen.08_html_Fenster_Liste').val) allowfullscreen></iframe> </div>"}@dominik-f
{"default":"<div class=iframe-container> <iframe src=http://192.168.178.xx:8087/getPlainValue/0_userdata.0.Geraete_zaehlen.Fenster.Haus.01_Anzeigen_und_Listen.08_html_Fenster_Liste allowfullscreen></iframe> </div>"} evtl auch mit ' {"default":"<div class=iframe-container> <iframe src='http://192.168.178.xx:8087/getPlainValue/0_userdata.0.Geraete_zaehlen.Fenster.Haus.01_Anzeigen_und_Listen.08_html_Fenster_Liste' allowfullscreen></iframe> </div>"}simpleApi aktiviert im WEB-Adapter?

xx ersetzen mit Deiner IP vom iobroker-System -
@dominik-f
{"default":"<div class=iframe-container> <iframe src=http://192.168.178.xx:8087/getPlainValue/0_userdata.0.Geraete_zaehlen.Fenster.Haus.01_Anzeigen_und_Listen.08_html_Fenster_Liste allowfullscreen></iframe> </div>"} evtl auch mit ' {"default":"<div class=iframe-container> <iframe src='http://192.168.178.xx:8087/getPlainValue/0_userdata.0.Geraete_zaehlen.Fenster.Haus.01_Anzeigen_und_Listen.08_html_Fenster_Liste' allowfullscreen></iframe> </div>"}simpleApi aktiviert im WEB-Adapter?

xx ersetzen mit Deiner IP vom iobroker-System -
Kann ich über CSS die Farben für an und aus für alle component options setzen?
Ich denke bestimmt, die Frage ist, was ist der richtige Befehl?
-
@MCU weißt du wie der Eintrag in styles aussehen müsste? Würde gerne immer für switchaction on = yellow als farbe haben...
-