NEWS
jarvis v3.0.0 - just another remarkable vis
-
@dominik-f
Hintergrund der Überschrift
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/statelist-1/label
ein-und auszuklappen
geht noch nicht
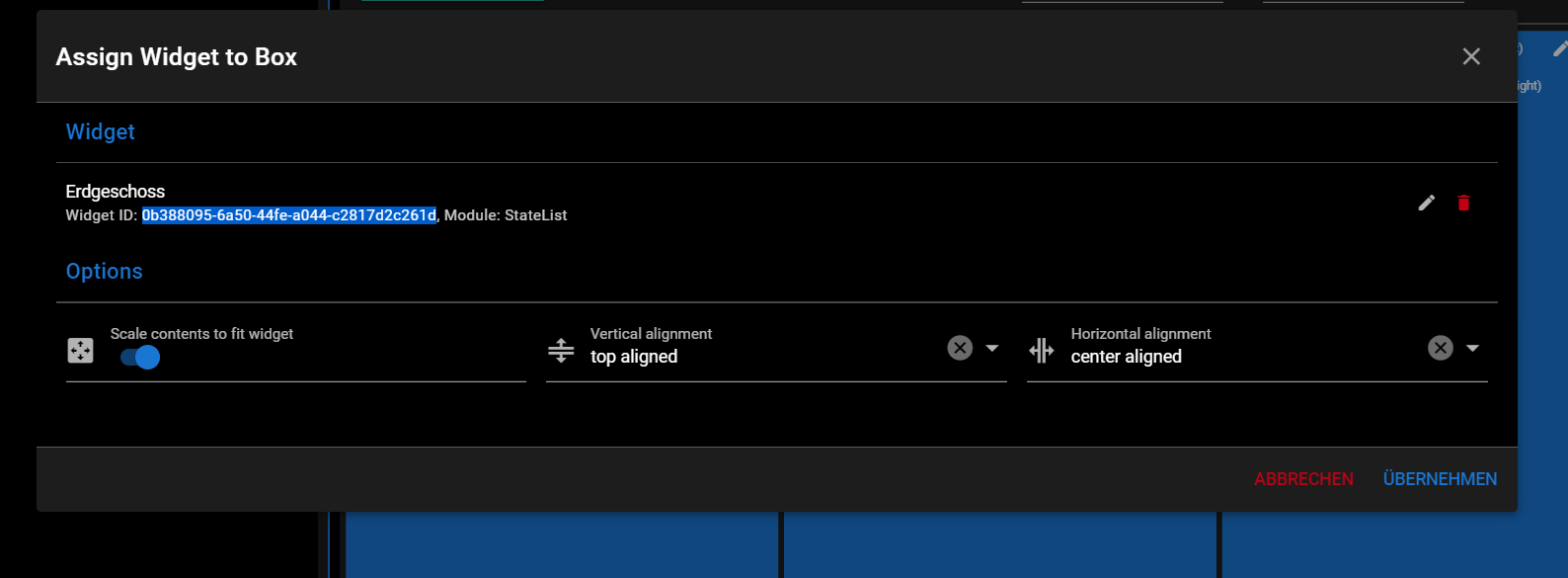
Erdgeschoss dort auch den Text von einem Datenpunkt stehen zu haben
geht noch nicht, aber ein Binding ist möglich
Farbe der Icons, z.B. links von Laterne, in Abhängigkeit von einem Zustand farblich zu ändern
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/geraet/binding
Okay, da stehen jetzt irgendwelche Codes...was ich rauslesen kann ist, dass ich jetzt irgendeine id brauche von dem Teil der Überschrift.....wenn ich die jetzt durch ausprobieren finden sollte, wo schreibe ich dann den Code hin?
Gleiches mit den Bindings.....wo schreibe ich die hin?
Ich hab ja schon geschrieben, dass ich gestern das erste mal den Adapter benutzt und auch installiert habe
-
Okay, da stehen jetzt irgendwelche Codes...was ich rauslesen kann ist, dass ich jetzt irgendeine id brauche von dem Teil der Überschrift.....wenn ich die jetzt durch ausprobieren finden sollte, wo schreibe ich dann den Code hin?
Gleiches mit den Bindings.....wo schreibe ich die hin?
Ich hab ja schon geschrieben, dass ich gestern das erste mal den Adapter benutzt und auch installiert habe
@dominik-f Es wäre gut, wenn du dir mal die Doku anschaust, wenn mal Zeit ist.
V3 für Einsteiger

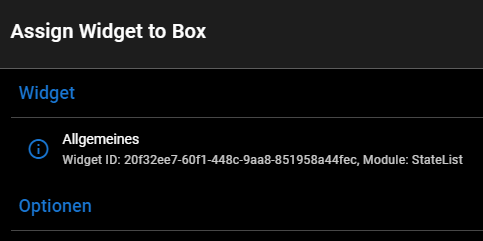
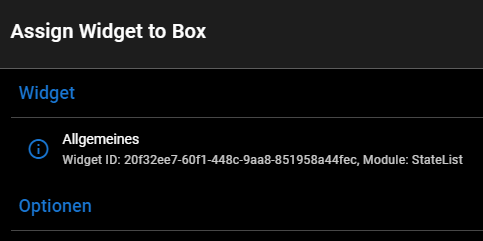
WidgetID ist im Layout:

Wo kommt der Code hin?

Beim Binding:
Da kommt der Code (Binding) in den DP vom Gerät:

Mit den Binding kann ich dir auch helfen, wenn du weisst, was du haben willst.
Für Nutzung der Styles ist PRO-Version notwendig!
-
@dominik-f Es wäre gut, wenn du dir mal die Doku anschaust, wenn mal Zeit ist.
V3 für Einsteiger

WidgetID ist im Layout:

Wo kommt der Code hin?

Beim Binding:
Da kommt der Code (Binding) in den DP vom Gerät:

Mit den Binding kann ich dir auch helfen, wenn du weisst, was du haben willst.
Für Nutzung der Styles ist PRO-Version notwendig!
Ich bin da auch schon fleißig am Blättern und das hat mir auch schon weiter geholfen und konnte daher auch schon was aufbauen.....nur diese spezifischen Dinge sind doch für einen Anfänger schwer.
Dann noch das Hintergrundwissen was gerade für z.B. deinen ersten Link gebraucht wird zu finden, ist finde ich schon fast unmöglich.Also ich hab es jetzt geschafft, unterschiedliche Sachen z.B. Blau zu bekommen, nur nicht das richtige^^

-
Ich bin da auch schon fleißig am Blättern und das hat mir auch schon weiter geholfen und konnte daher auch schon was aufbauen.....nur diese spezifischen Dinge sind doch für einen Anfänger schwer.
Dann noch das Hintergrundwissen was gerade für z.B. deinen ersten Link gebraucht wird zu finden, ist finde ich schon fast unmöglich.Also ich hab es jetzt geschafft, unterschiedliche Sachen z.B. Blau zu bekommen, nur nicht das richtige^^

-
@dominik-f Das ist für mich auch eine gute Rückmeldung. Dann weiß ich, dass ich da noch was nacharbeiten muss.
Dann zeige mal Dein Styles und die Widget ID von Erdgeschoss.
Hab dir einen falschen Link gegeben. Muss noch schauen. -
@dominik-f
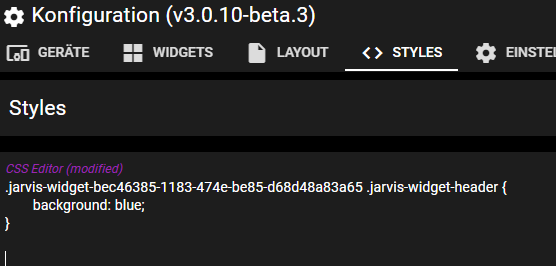
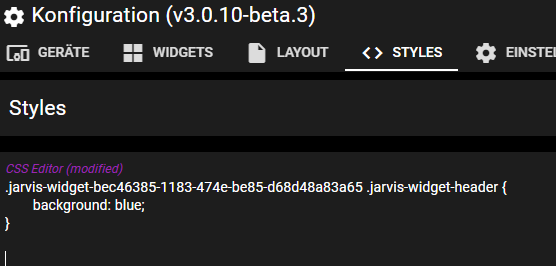
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/widgets/.jarvis-widget-header
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/widgets/.jarvis-widget-header#eingrenzen-auf-nur-ein-widget.jarvis-widget-0b388095-6a50-44fe-a044-c2817d2c261d .jarvis-widget-header { background:blue; }
-
@dominik-f
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/widgets/.jarvis-widget-header
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/widgets/.jarvis-widget-header#eingrenzen-auf-nur-ein-widget.jarvis-widget-0b388095-6a50-44fe-a044-c2817d2c261d .jarvis-widget-header { background:blue; }
Super, dass hat funktioniert :)
Ich setzte mich dann nun mal an die Bindings, in vis nutze ich die schon, hoffe das macht das einstellen einfacher :)
Ich denke ich man muss erst mal das Grundprinzip richtig verstanden haben, dann geht es besser. Am Anfang erschlägt es einen einfach^^
-
Super, dass hat funktioniert :)
Ich setzte mich dann nun mal an die Bindings, in vis nutze ich die schon, hoffe das macht das einstellen einfacher :)
Ich denke ich man muss erst mal das Grundprinzip richtig verstanden haben, dann geht es besser. Am Anfang erschlägt es einen einfach^^
-
@dominik-f Genau. Du kannst immer gerne Fragen stellen und die Doku nutzen. Wie gesagt, am besten ist es, wenn man weiß, was man möchte und dies so gut wie möglich beschreibt. Dann findet man meistens eine Lösung.
Ich bin immer noch bei den Farben^^
Damit kann ich ja bei einem Label die Hintergrundfarbe ändern:
[widgets="id"] .q-item--dark {
background-color: blue;
}Was muss ich unter ID eingeben, wenn ich alle bei allen Labels die Farbe ändern möchte?
-
Ich bin immer noch bei den Farben^^
Damit kann ich ja bei einem Label die Hintergrundfarbe ändern:
[widgets="id"] .q-item--dark {
background-color: blue;
}Was muss ich unter ID eingeben, wenn ich alle bei allen Labels die Farbe ändern möchte?
-
@dominik-f Dann muss die Eingrenzung vom Widget weg:
.q-item--dark { background-color: blue; }Ich habe nun folgende CSS Klassen drin stehen:
.jarvis-widget-header { background-color: #303030; } .jarvis-tabs { background-color: #303030; } .jarvis-sidebar { background-color: #303030; } .q-item--dark { background-color: #121212; }Durch hinzufügen des letzten Eintrags wurde der erste Eintrag überschrieben und nur ein Teil des "Tabs", ich hoffe ich benenne das richtig, hat die Farbe angenommen:

-
Ich habe nun folgende CSS Klassen drin stehen:
.jarvis-widget-header { background-color: #303030; } .jarvis-tabs { background-color: #303030; } .jarvis-sidebar { background-color: #303030; } .q-item--dark { background-color: #121212; }Durch hinzufügen des letzten Eintrags wurde der erste Eintrag überschrieben und nur ein Teil des "Tabs", ich hoffe ich benenne das richtig, hat die Farbe angenommen:

-
@dominik-f Wie soll es aussehen?
Nimm erst markante Farben rot,gelb,grün.

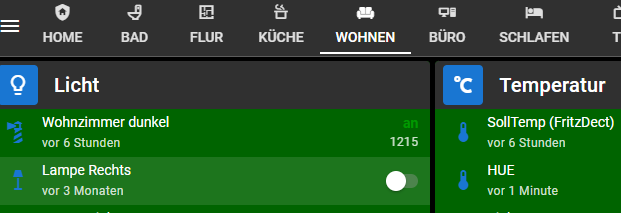
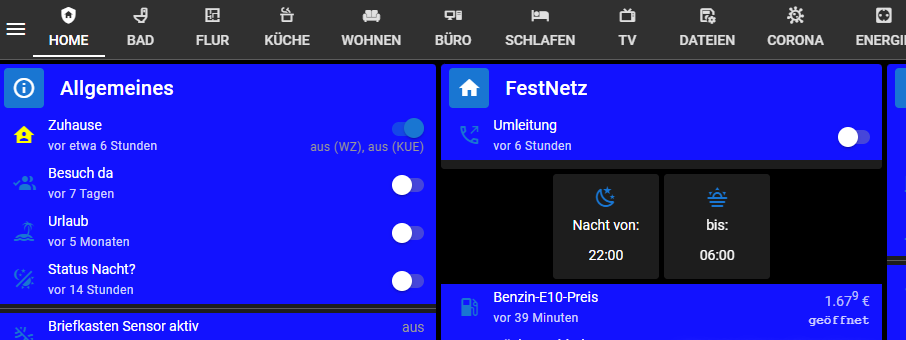
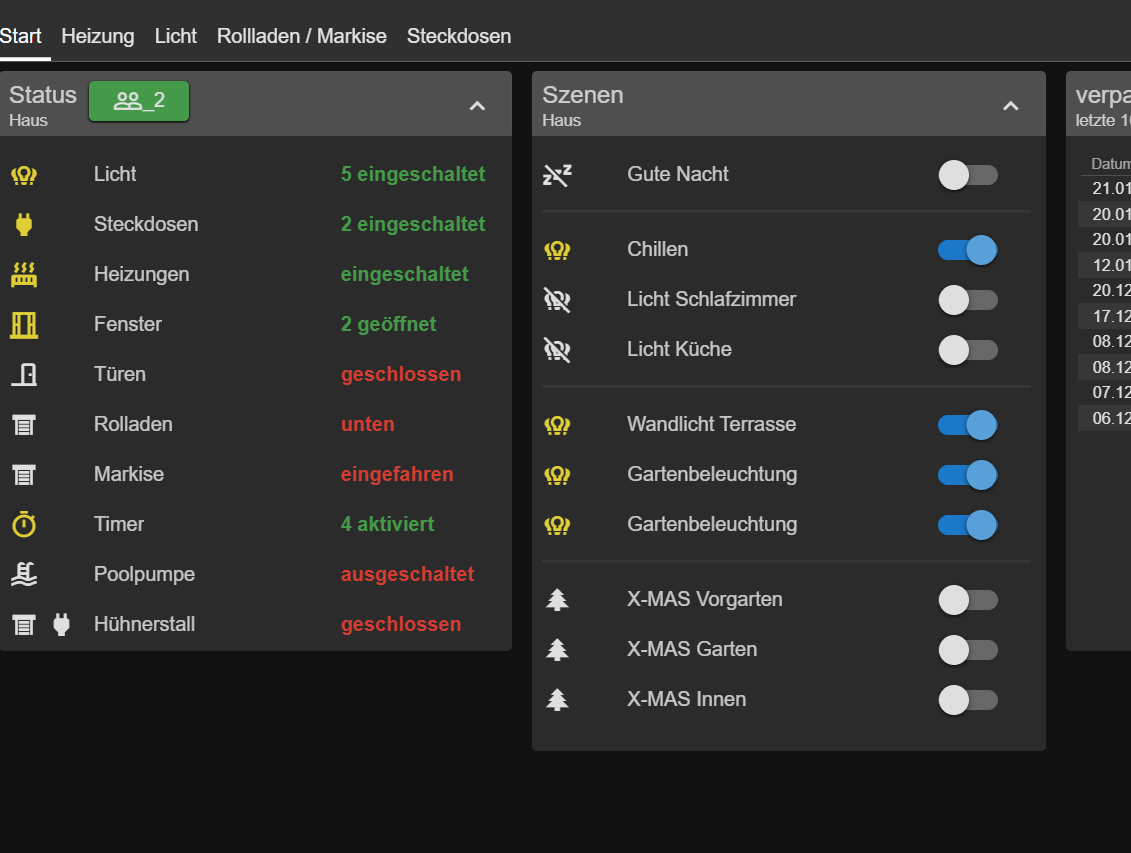
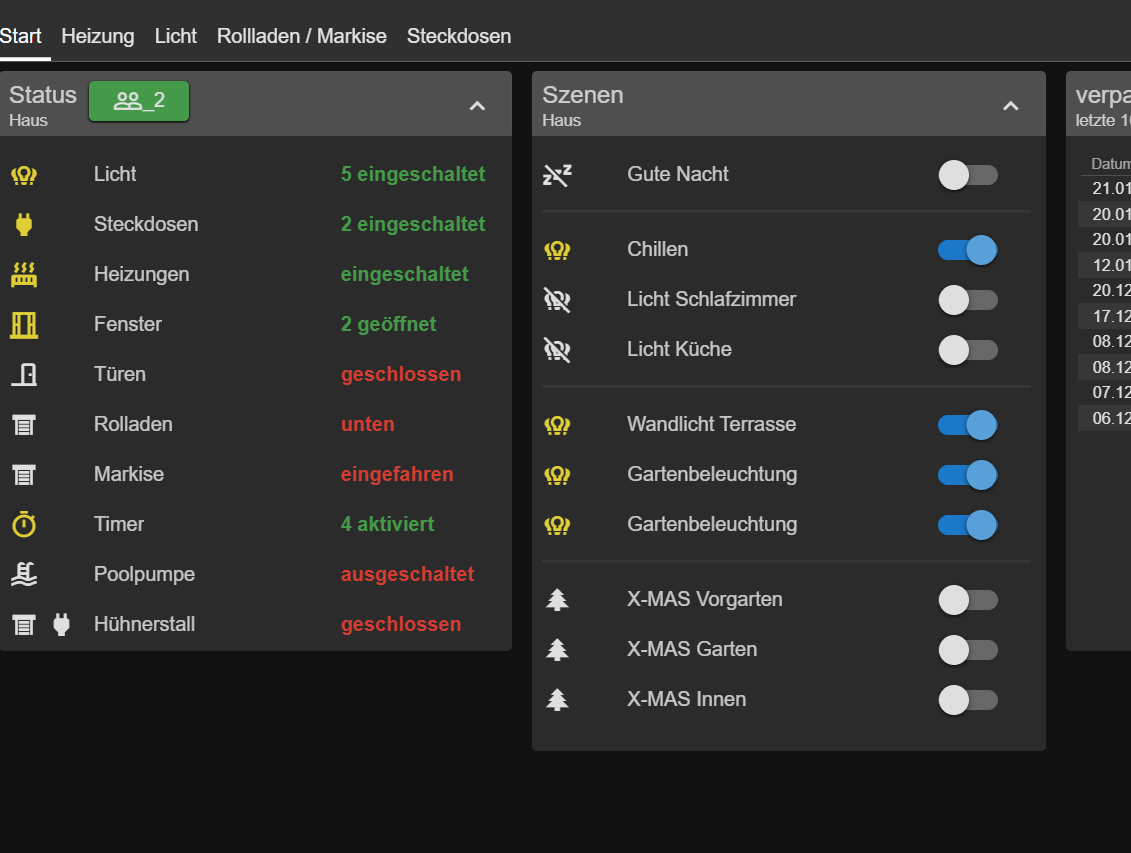
TAB:
Widget:
StateList:

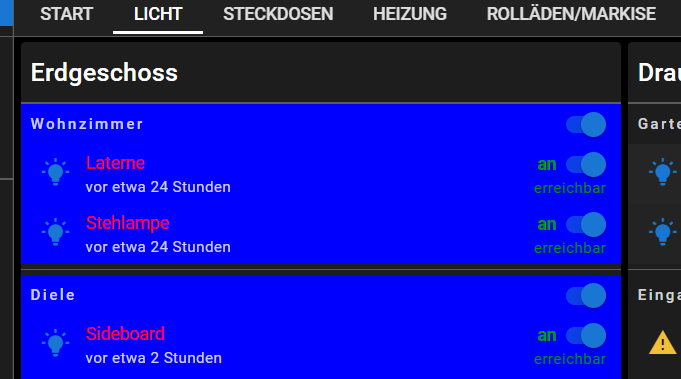
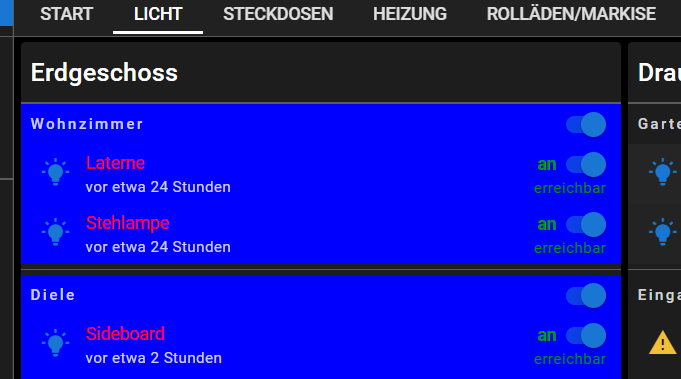
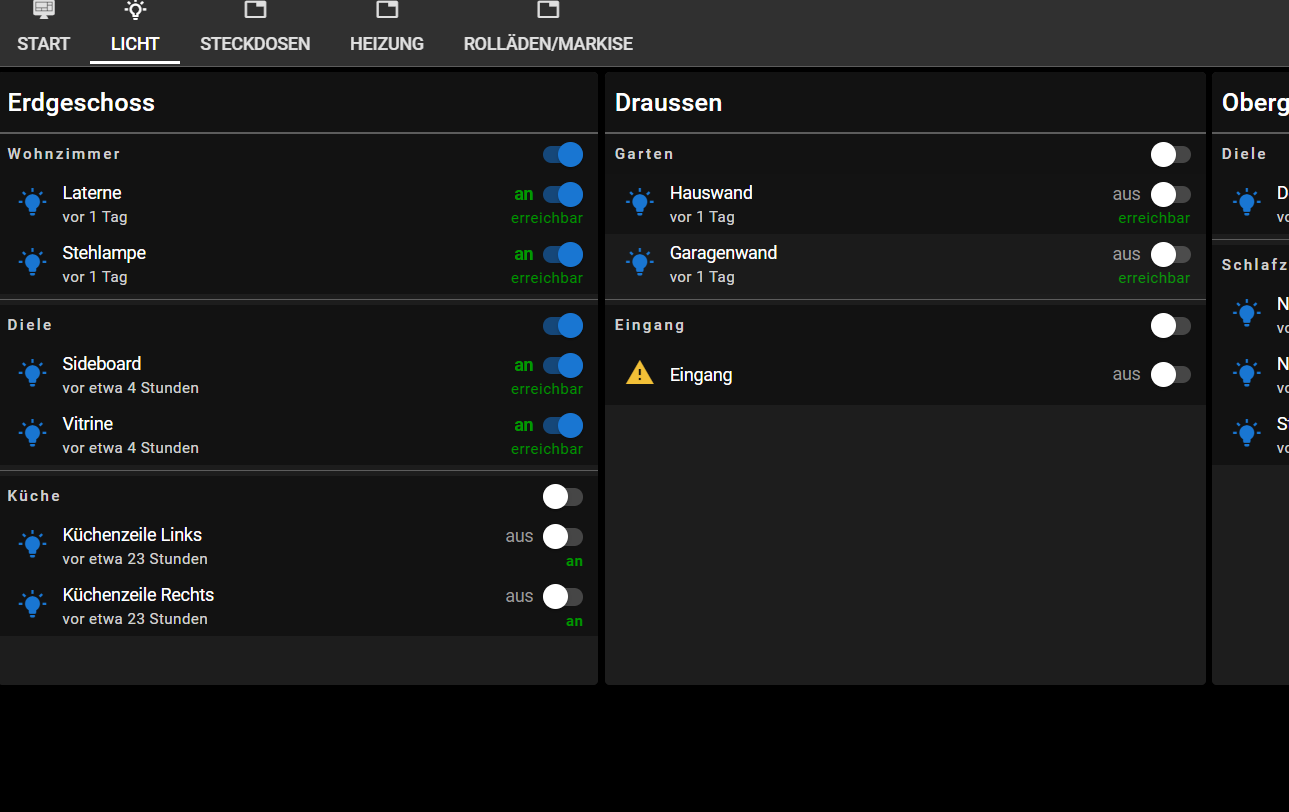
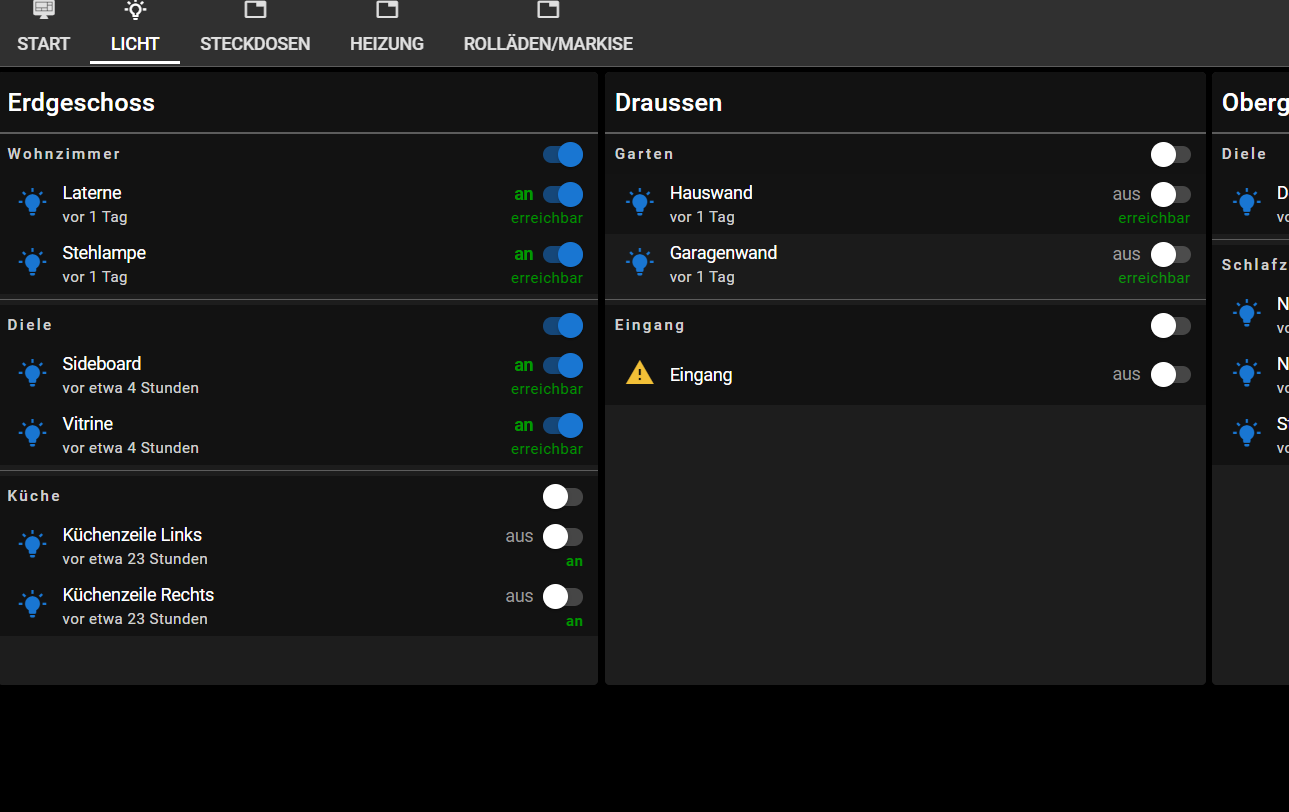
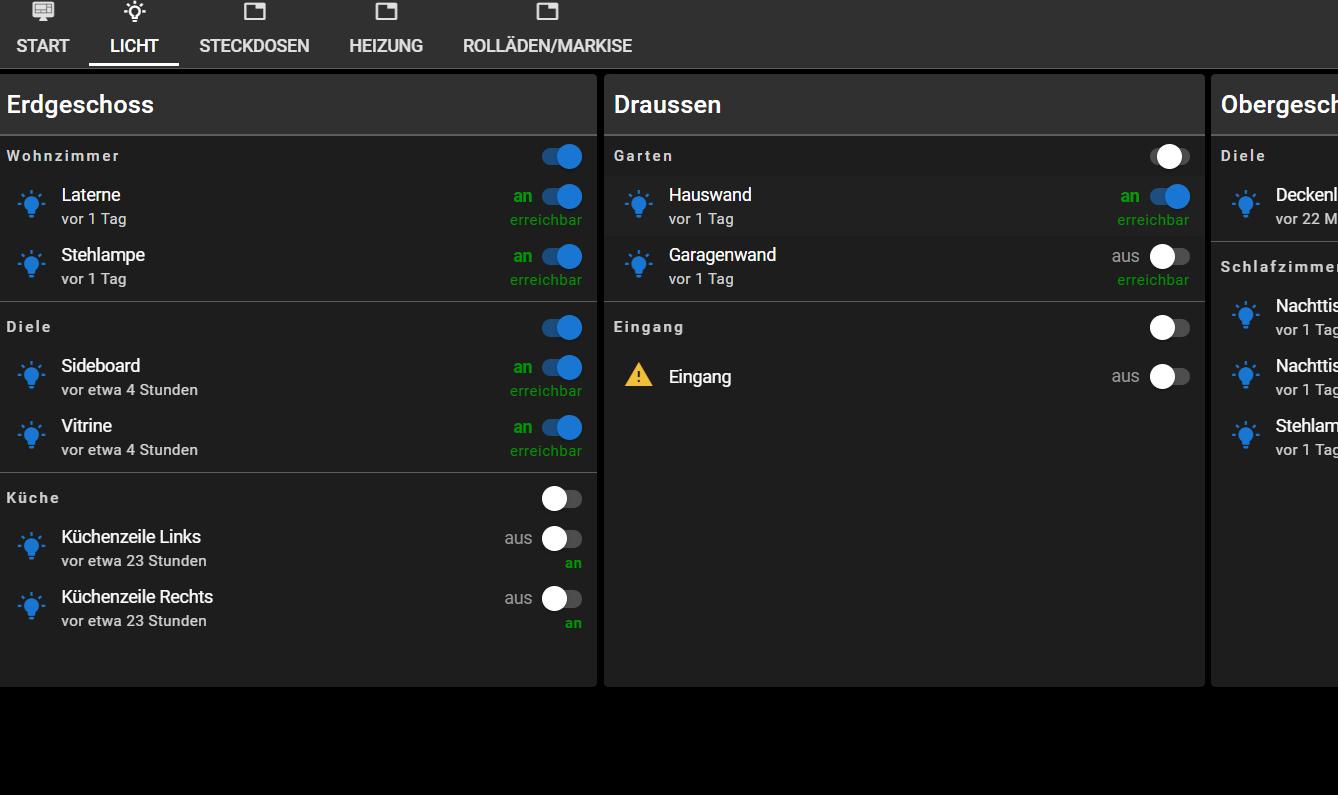
Also ich versuche das farblich nachzubauen:

Bisher ist das das Ergebnis:

Das heisst, ich möchte den kompletten Hintergrund der Widgets auf den Tabs etwas heller machen und danach wollte ich mich dran setzen, die Schriftfarbe etwas dunkler zu machen.
Ich habe dazu folgendes in der Info gefunden:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/seitenhintergrund.jarvis-page-887349d5-d5b7-408c-99a7-73a2a72b7194 .jarvis-widget-container { /* display: none !important; */ background: darkgreen !important; }Da weiß ich nicht was display none bedeuten soll und was ich als Page ID nehmen muss
-
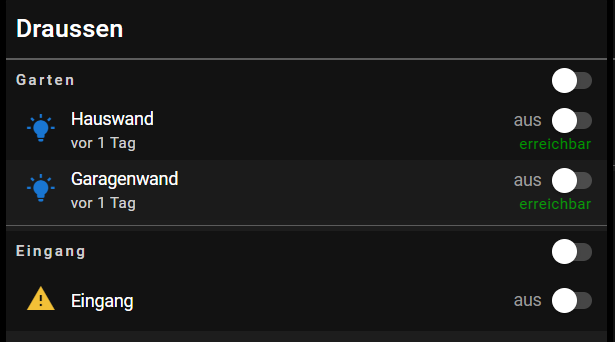
Also ich versuche das farblich nachzubauen:

Bisher ist das das Ergebnis:

Das heisst, ich möchte den kompletten Hintergrund der Widgets auf den Tabs etwas heller machen und danach wollte ich mich dran setzen, die Schriftfarbe etwas dunkler zu machen.
Ich habe dazu folgendes in der Info gefunden:
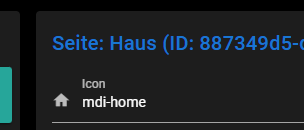
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/seitenhintergrund.jarvis-page-887349d5-d5b7-408c-99a7-73a2a72b7194 .jarvis-widget-container { /* display: none !important; */ background: darkgreen !important; }Da weiß ich nicht was display none bedeuten soll und was ich als Page ID nehmen muss
@dominik-f display:none bedeutet dass das Objekt ausgeblendet wird.
Page-Id ist im Layout Seite->ID

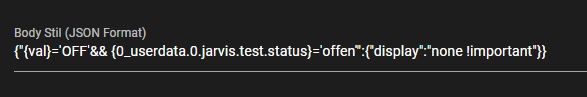
bsilang:
.jarvis-widget-header { background-color: #303030 !important; } .jarvis-tabs { background-color: #303030; } .jarvis-sidebar { background-color: #303030; } .q-item--dark { background-color: #121212; } .jarvis-widget-module-StateList { background-color: #121212; } -
@dominik-f display:none bedeutet dass das Objekt ausgeblendet wird.
Page-Id ist im Layout Seite->ID

bsilang:
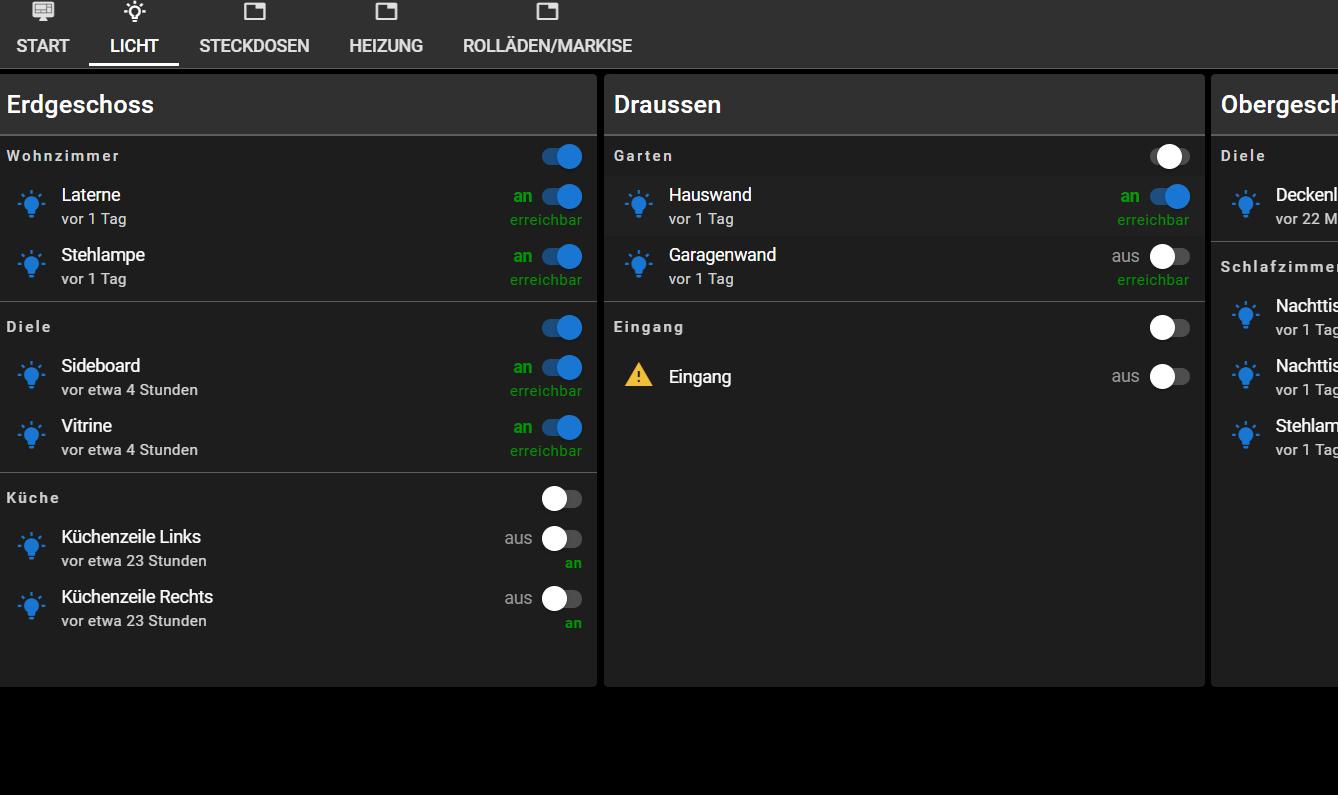
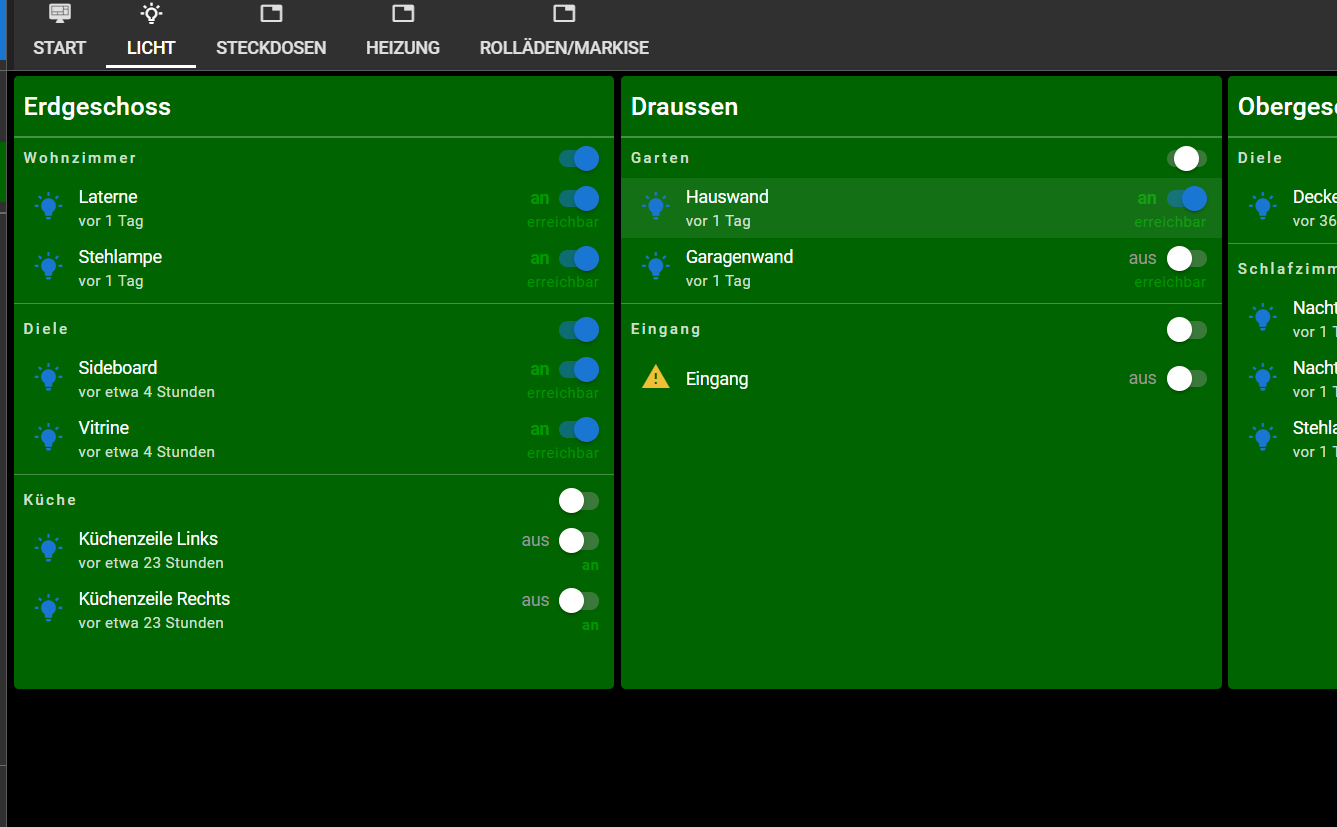
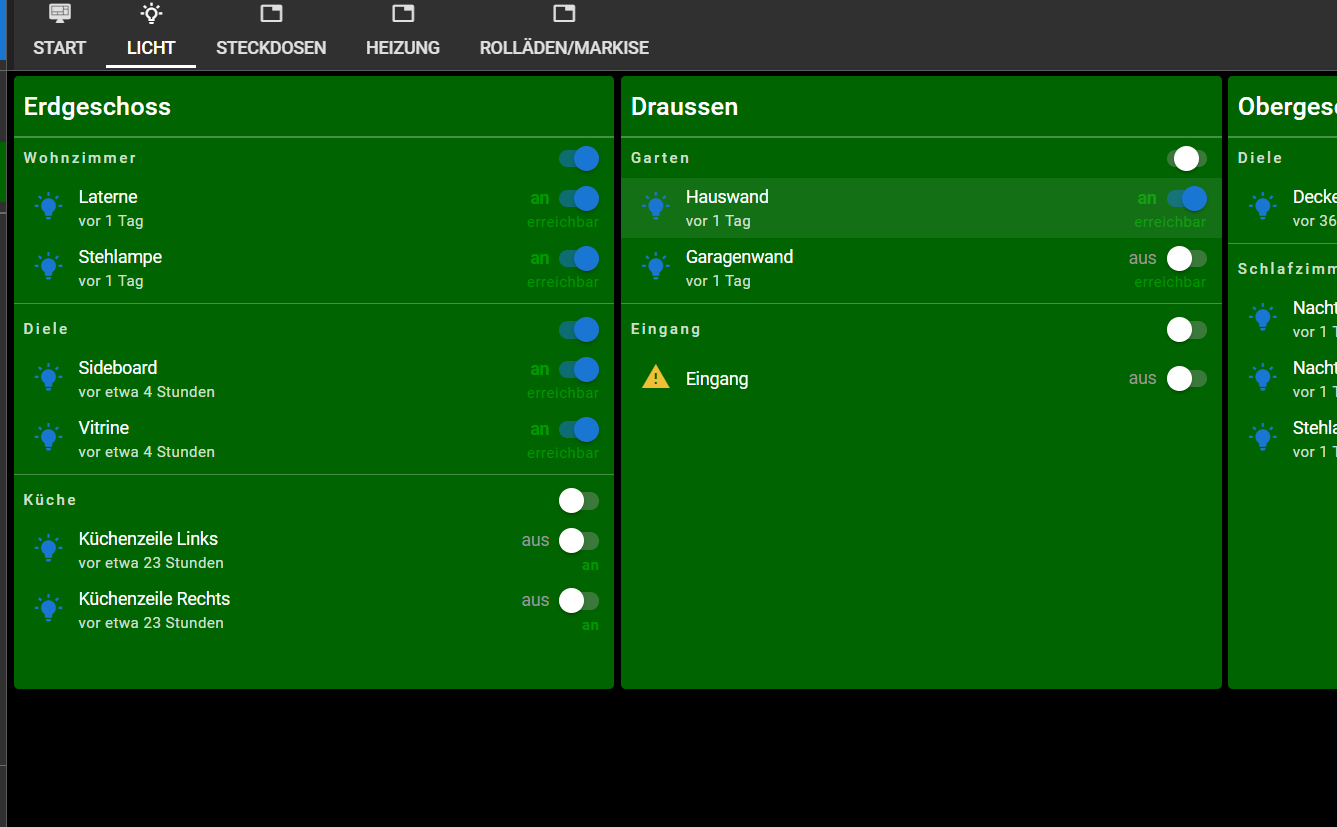
.jarvis-widget-header { background-color: #303030 !important; } .jarvis-tabs { background-color: #303030; } .jarvis-sidebar { background-color: #303030; } .q-item--dark { background-color: #121212; } .jarvis-widget-module-StateList { background-color: #121212; }Ich hab die Farben wie du sagtest jetzt mal deutlicher abgerenzt damit man es besser erkennen kann.
.j.jarvis-widget-header { background-color: #303030 !important; } .jarvis-tabs { background-color: #303030; } .jarvis-sidebar { background-color: #303030; } .q-item--dark { background-color: darkgreen; } .jarvis-widget-module-StateList { background-color: darkgreen; }Der Header wird jedoch wieder überschrieben:

-
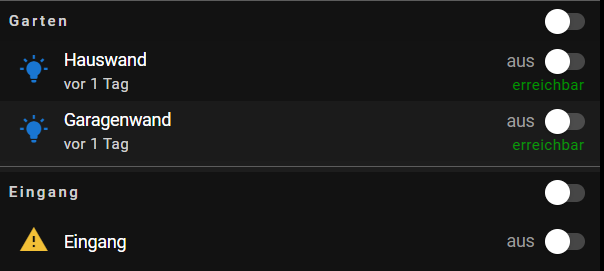
Ich hab die Farben wie du sagtest jetzt mal deutlicher abgerenzt damit man es besser erkennen kann.
.j.jarvis-widget-header { background-color: #303030 !important; } .jarvis-tabs { background-color: #303030; } .jarvis-sidebar { background-color: #303030; } .q-item--dark { background-color: darkgreen; } .jarvis-widget-module-StateList { background-color: darkgreen; }Der Header wird jedoch wieder überschrieben:

-
Das wars , dank dir. Warum musste im ersten das !important hin?
Kannst du mir eventuell n Link geben, wo ich mich über die Farben der Schriften informieren kann?
-
Das wars , dank dir. Warum musste im ersten das !important hin?
Kannst du mir eventuell n Link geben, wo ich mich über die Farben der Schriften informieren kann?
@dominik-f Ist der Link den ich dir zuerst gegeben hatte:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/statelist-1/label#widgets-id-.q-item__section.column-.q-item__label
Da sich aber auch jarvis immer wieder weiterentwickelt, sind einige Beschreibungen nicht mehr 100%-ig korrekt, dann informieren und ich werde es korrigieren.
Aber probieren, und wenn es nicht klappt, suchen wir gemeinsam eine Lösung.Ergänzen:
.jarvis-StateListItem-Body { color: darkgreen; font-weight: bold; } .q-item__label--caption .text-caption { color: darkgreen; } -
@dominik-f Ist der Link den ich dir zuerst gegeben hatte:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/statelist-1/label#widgets-id-.q-item__section.column-.q-item__label
Da sich aber auch jarvis immer wieder weiterentwickelt, sind einige Beschreibungen nicht mehr 100%-ig korrekt, dann informieren und ich werde es korrigieren.
Aber probieren, und wenn es nicht klappt, suchen wir gemeinsam eine Lösung.Ergänzen:
.jarvis-StateListItem-Body { color: darkgreen; font-weight: bold; } .q-item__label--caption .text-caption { color: darkgreen; }Das hat super geklappt, jetzt kann ich erstmal rumspielen :)
Du hast ja weiter oben mal gesagt du freust dich über Feedback für die Anleitung:
Mir hätte es auf jedenfall geholfen bzw. als newbie einfacher gemacht, wenn es einfach einen Punkt Farben gegeben hätte mit Unterpunkten zu Label, Widget etc. -
Das hat super geklappt, jetzt kann ich erstmal rumspielen :)
Du hast ja weiter oben mal gesagt du freust dich über Feedback für die Anleitung:
Mir hätte es auf jedenfall geholfen bzw. als newbie einfacher gemacht, wenn es einfach einen Punkt Farben gegeben hätte mit Unterpunkten zu Label, Widget etc.