NEWS
Material Design Widgets: JSON Chart Widget
-
JSON Chart Widget


Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
@scrounger Wie kann ich denn die Datalabels beim JSON Chart senkrecht stellen ? Ich habe etwas gelesen von datalabel_rotation in den Properties, aber wo kann ich dies einstellen ?

-
@scrounger Wie kann ich denn die Datalabels beim JSON Chart senkrecht stellen ? Ich habe etwas gelesen von datalabel_rotation in den Properties, aber wo kann ich dies einstellen ?

-
@scrounger Danke, hat funktioniert
-
JSON Chart Widget


Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
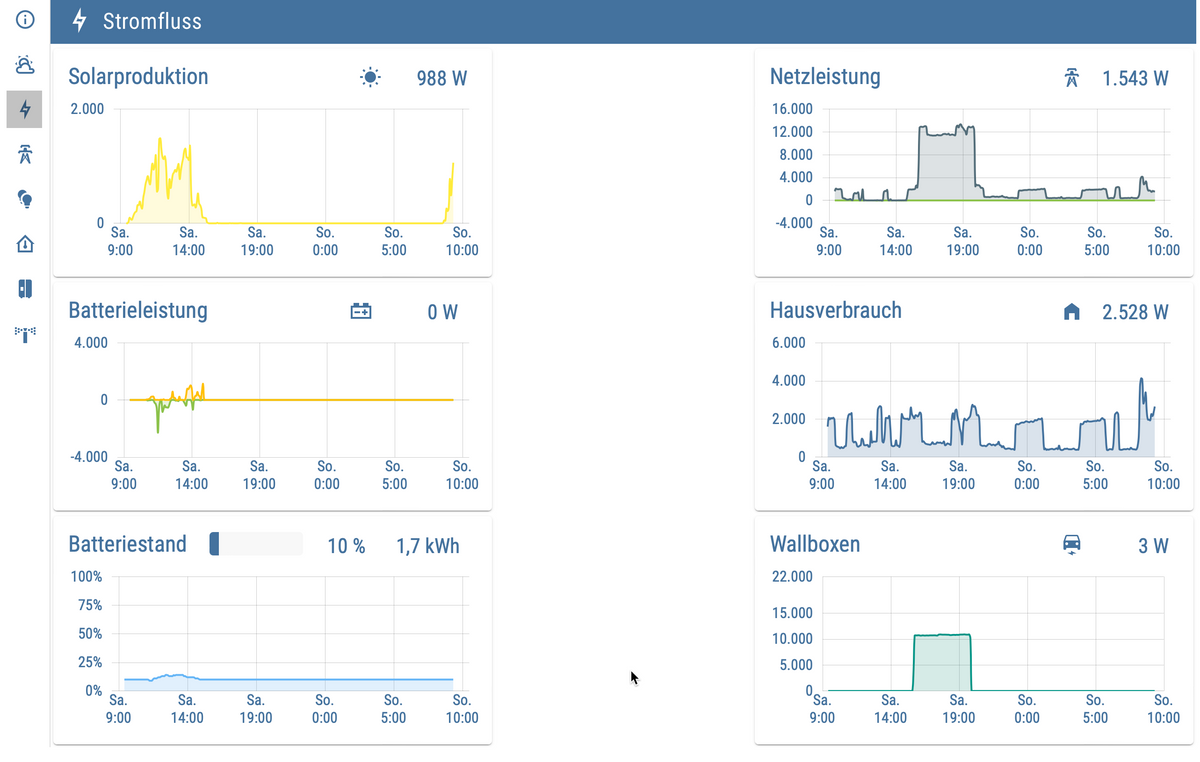
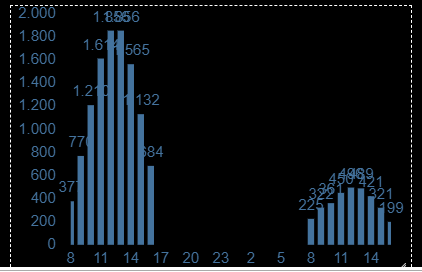
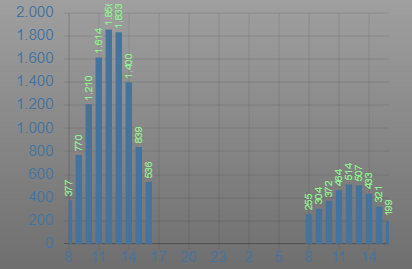
@scrounger Bei einem Timechart werden wohl fehlende Zeiten vom JsonChart eingefügt. In dem Beispiel gibt es keine Daten zwischen 17 Uhr und 8 Uhr. Trotzdem werden die Zeiten dazwischen auch angezeigt. Kann ich das unterdrücken, damit die beiden Kurven näher zusammenrücken ?

{"graphs":[{"datalabel_rotation":-90,"datalabel_color":"lightgreen","datalabel_fontSize":10,"data":[{"t":1615186800000,"y":377},{"t":1615190400000,"y":770},{"t":1615194000000,"y":1210},{"t":1615197600000,"y":1614},{"t":1615201200000,"y":1856},{"t":1615204800000,"y":1833},{"t":1615208400000,"y":1400},{"t":1615212000000,"y":839},{"t":1615215600000,"y":536},{"t":1615273200000,"y":255},{"t":1615276800000,"y":304},{"t":1615280400000,"y":372},{"t":1615284000000,"y":464},{"t":1615287600000,"y":514},{"t":1615291200000,"y":507},{"t":1615294800000,"y":433},{"t":1615298400000,"y":321},{"t":1615302000000,"y":199}]}]} -
@scrounger Bei einem Timechart werden wohl fehlende Zeiten vom JsonChart eingefügt. In dem Beispiel gibt es keine Daten zwischen 17 Uhr und 8 Uhr. Trotzdem werden die Zeiten dazwischen auch angezeigt. Kann ich das unterdrücken, damit die beiden Kurven näher zusammenrücken ?

{"graphs":[{"datalabel_rotation":-90,"datalabel_color":"lightgreen","datalabel_fontSize":10,"data":[{"t":1615186800000,"y":377},{"t":1615190400000,"y":770},{"t":1615194000000,"y":1210},{"t":1615197600000,"y":1614},{"t":1615201200000,"y":1856},{"t":1615204800000,"y":1833},{"t":1615208400000,"y":1400},{"t":1615212000000,"y":839},{"t":1615215600000,"y":536},{"t":1615273200000,"y":255},{"t":1615276800000,"y":304},{"t":1615280400000,"y":372},{"t":1615284000000,"y":464},{"t":1615287600000,"y":514},{"t":1615291200000,"y":507},{"t":1615294800000,"y":433},{"t":1615298400000,"y":321},{"t":1615302000000,"y":199}]}]}@gargano sagte in Material Design Widgets: JSON Chart Widget:
@scrounger Bei einem Timechart werden wohl fehlende Zeiten vom JsonChart eingefügt. In dem Beispiel gibt es keine Daten zwischen 17 Uhr und 8 Uhr.
Das ist leider so, die zeitachse wird immer optimal für den Zeitraum (start / ende) erstellt.
Wenn du das nicht haben möchte, musst du dir die Achse selbst zusammenbauen und diese dann in der property
axisLabelsdefinieren.
Das Skript dazu wird aber ziemlich tricky ;-) -
@gargano sagte in Material Design Widgets: JSON Chart Widget:
@scrounger Bei einem Timechart werden wohl fehlende Zeiten vom JsonChart eingefügt. In dem Beispiel gibt es keine Daten zwischen 17 Uhr und 8 Uhr.
Das ist leider so, die zeitachse wird immer optimal für den Zeitraum (start / ende) erstellt.
Wenn du das nicht haben möchte, musst du dir die Achse selbst zusammenbauen und diese dann in der property
axisLabelsdefinieren.
Das Skript dazu wird aber ziemlich tricky ;-)@scrounger Danke , hat funktioniert.

-
JSON Chart Widget


Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
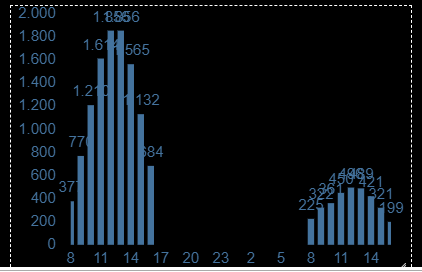
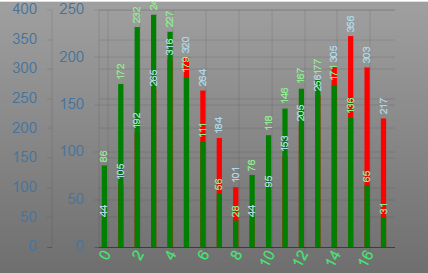
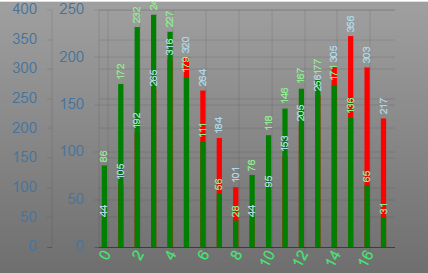
@scrounger Sorry, wenn ich nochmal störe, ich bekomme leider BarStacked nicht hin, obwohl die barStackID gleich ist. Es werden zwar beide Datensätze angezeigt, die liegen aber übereinander und nicht stacked. Der erste Datanpunkt sollte eigentlich 86+44=130 sein.
{"graphs":[{"color":"green","type":"bar","barStackId":1,"datalabel_rotation":-90,"datalabel_color":"lightgreen","datalabel_fontSize":10,"data":[86,172,232,245,227,179,111,56,28,76,118,146,167,177,171,136,65,31]},{"color":"red","type":"bar","barStackId":1,"datalabel_rotation":-90,"datalabel_color":"lightblue","datalabel_fontSize":10,"data":[44,105,192,265,316,320,264,184,101,44,95,153,205,256,305,356,303,217]}],"axisLabels":[0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17]}
EDIT ; Habs gefunden: Zusätzlich muß "yAxis_id": 1 bei beiden Datensätzen eingetagen werden.
-
@scrounger Sorry, wenn ich nochmal störe, ich bekomme leider BarStacked nicht hin, obwohl die barStackID gleich ist. Es werden zwar beide Datensätze angezeigt, die liegen aber übereinander und nicht stacked. Der erste Datanpunkt sollte eigentlich 86+44=130 sein.
{"graphs":[{"color":"green","type":"bar","barStackId":1,"datalabel_rotation":-90,"datalabel_color":"lightgreen","datalabel_fontSize":10,"data":[86,172,232,245,227,179,111,56,28,76,118,146,167,177,171,136,65,31]},{"color":"red","type":"bar","barStackId":1,"datalabel_rotation":-90,"datalabel_color":"lightblue","datalabel_fontSize":10,"data":[44,105,192,265,316,320,264,184,101,44,95,153,205,256,305,356,303,217]}],"axisLabels":[0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17]}
EDIT ; Habs gefunden: Zusätzlich muß "yAxis_id": 1 bei beiden Datensätzen eingetagen werden.
Hallo @Scrounger. Nachdem ich mich Wochen mit den verschiedensten ioBroker-Visualisierungsoptionen auseinandergesetzt habe, bin ich zu der Erkenntnis gelangt, dass VIS zusammen mit Material Design Widgets mit Abstand die beste Option ist. Danke für die tolle Arbeit!
Die größte Hürde für mich war bisher das JSON Chart, da ich nicht programmieren kann und keine JS-Kenntnisse habe. ABER ich habe mich anhand des oben Beispiel-Skripts :clap: in langen Abenden da durch gearbeitet und habe es in weiten Teilen verstanden.
An einer Stelle benötige ich aber kurz Hilfe.
Ich speichere meine Daten in InfluxDB 2. Mit der neuen Abfragesprache Flux kann man sehr einfach Daten wie z.B. die kWh je Minute nach beliebigen Zeiträumen aggregieren. Der Influx-Adapter unterstützt Flux auch schon. Ich wollte daher im Skript den Teil im GetHistory (sendTo) durch die Flux Query ersetzten:
function getHistoryGraphData(id, historyInstance, graphSettings) { try { // graphSettings must be cloned to new var, prevent pointing to same memory adress because promise is in for loop let graph = Object.assign({ ...graphSettings }, globalGraphSettings); let obj = getObject(id); if (obj && obj.common && obj.common.custom && obj.common.custom[historyInstance]) { return new Promise((resolve, reject) => { sendTo ('influxdb.0', 'query', 'from(bucket: "iobroker") \ |> range(start: -8d) \ |> filter(fn: (r) => r["_measurement"] == "Strom.Heizung.Energie_in_der_letzten_Stunde") \ |> drop(columns: ["_field", "ack", "from", "q"]) \ |> aggregateWindow(every: 1d, fn: sum, createEmpty: false) \ |> timeShift(duration: -1s) \ |> sort(columns: ["_time"], desc: true) \ |> limit(n:7) \ |> sort(columns: ["_time"], desc: false)', function (query) { graph.data = getPreparedData(query.result) resolve(graph); } ); }); } else { if (debug) console.warn(`[getHistoryGraphData]: no history instance '${historyInstance}' exist for datapoint '${id}'!`); } return undefined function getPreparedData(data) { if (data) { console.log(`[getPreparedData]: Data '${JSON.stringify(data)}'!`); return data.map(elm => ({ t: (elm.ts !== null && elm.ts !== undefined) ? elm.ts : null, y: (elm._value !== null && elm._value !== undefined) ? elm._value : null })); } return []; }; } catch (ex) { console.error(`[getHistoryGraphData]: error: ${ex.message}, stack: ${ex.stack}`); } };Das klappt auch, nur auf der Zielgeraden scheitere ich, weil irgendetwas in der data.map Funktion scheinbar noch nicht stimmt. Ich habe mal den Inhalt von data ausgegeben. Das sieht so aus:
javascript.0 (133227) script.js.Werkstatt.JsonChart_kompakt: [getPreparedData]: Data '[[{"result":"_result","table":0,"_start":"2021-12-30T17:31:31.263320961Z","_stop":"2022-01-07T17:31:31.263320961Z","_measurement":"Strom.Heizung.Energie_in_der_letzten_Stunde","_value":9.35779999999993,"_time":"2022-01-01T23:59:59Z","ts":1641081599000},{"result":"_result","table":0,"_start":"2021-12-30T17:31:31.263320961Z","_stop":"2022-01-07T17:31:31.263320961Z","_measurement":"Strom.Heizung.Energie_in_der_letzten_Stunde","_value":14.227499999999878,"_time":"2022-01-02T23:59:59Z","ts":1641167999000},{"result":"_result","table":0,"_start":"2021-12-30T17:31:31.263320961Z","_stop":"2022-01-07T17:31:31.263320961Z","_measurement":"Strom.Heizung.Energie_in_der_letzten_Stunde","_value":10.70140000000014,"_time":"2022-01-03T23:59:59Z","ts":1641254399000},{"result":"_result","table":0,"_start":"2021-12-30T17:31:31.263320961Z","_stop":"2022-01-07T17:31:31.263320961Z","_measurement":"Strom.Heizung.Energie_in_der_letzten_Stunde","_value":13.002499999999767,"_time":"2022-01-04T23:59:59Z","ts":1641340799000},{"result":"_result","table":0,"_start":"2021-12-30T17:31:31.263320961Z","_stop":"2022-01-07T17:31:31.263320961Z","_measurement":"Strom.Heizung.Energie_in_der_letzten_Stunde","_value":16.171700000000182,"_time":"2022-01-05T23:59:59Z","ts":1641427199000},{"result":"_result","table":0,"_start":"2021-12-30T17:31:31.263320961Z","_stop":"2022-01-07T17:31:31.263320961Z","_measurement":"Strom.Heizung.Energie_in_der_letzten_Stunde","_value":17.48929999999981,"_time":"2022-01-06T23:59:59Z","ts":1641513599000},{"result":"_result","table":0,"_start":"2021-12-30T17:31:31.263320961Z","_stop":"2022-01-07T17:31:31.263320961Z","_measurement":"Strom.Heizung.Energie_in_der_letzten_Stunde","_value":12.887800000000048,"_time":"2022-01-07T17:31:31.263320961Z","ts":1641576691263}]]'!Eigentlich sehr ähnlich zur Abfrage mit der alten Methode. "ts" gibt es genau so, nur "val" ist in meinem Fall "_value". Das habe ich ersetzt, aber der data Block bleibt leer (null):
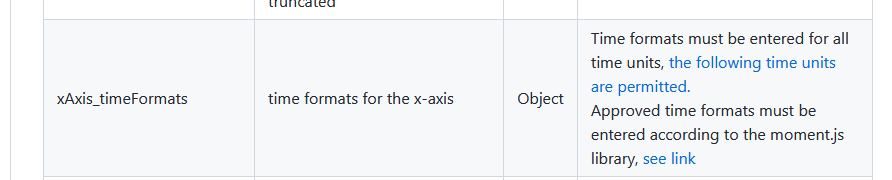
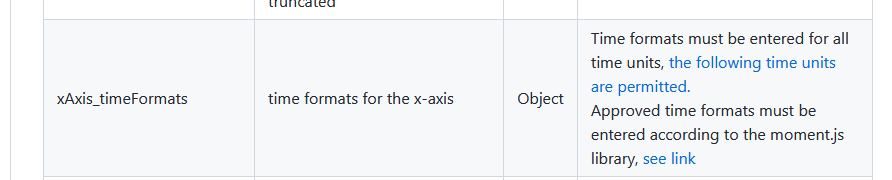
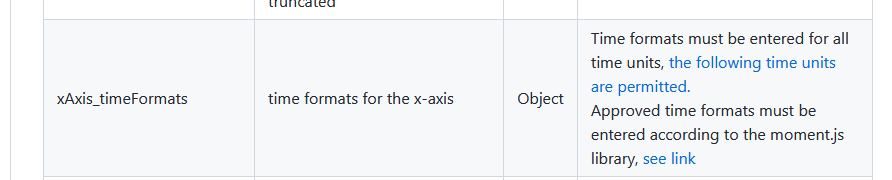
{ "graphs": [ { "type": "bar", "color": "#FF8C00", "legendText": "Heizung kWh", "yAxis_id": 0, "displayOrder": 1, "line_pointSize": 0, "datalabel_show": false, "yAxis_min": 0, "yAxis_max": 3, "yAxis_minimumDigits": 1, "yAxis_maximumDigits": 2, "yAxis_zeroLineWidth": 0, "xAxis_bounds": "ticks", "xAxis_timeFormats": { "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "dd.[\\n]H:mm", "day": "dd[\\n]DD.MM", "week": "dd[\\n]DD.MM", "month": "MMM[\\n]YYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" }, "data": [ { "t": null, "y": null } ] } ] }Jetzt komme ich nicht weiter. Kannst Du mir hier vielleicht helfen?
Danke.
Frank
-
Hallo @Scrounger. Nachdem ich mich Wochen mit den verschiedensten ioBroker-Visualisierungsoptionen auseinandergesetzt habe, bin ich zu der Erkenntnis gelangt, dass VIS zusammen mit Material Design Widgets mit Abstand die beste Option ist. Danke für die tolle Arbeit!
Die größte Hürde für mich war bisher das JSON Chart, da ich nicht programmieren kann und keine JS-Kenntnisse habe. ABER ich habe mich anhand des oben Beispiel-Skripts :clap: in langen Abenden da durch gearbeitet und habe es in weiten Teilen verstanden.
An einer Stelle benötige ich aber kurz Hilfe.
Ich speichere meine Daten in InfluxDB 2. Mit der neuen Abfragesprache Flux kann man sehr einfach Daten wie z.B. die kWh je Minute nach beliebigen Zeiträumen aggregieren. Der Influx-Adapter unterstützt Flux auch schon. Ich wollte daher im Skript den Teil im GetHistory (sendTo) durch die Flux Query ersetzten:
function getHistoryGraphData(id, historyInstance, graphSettings) { try { // graphSettings must be cloned to new var, prevent pointing to same memory adress because promise is in for loop let graph = Object.assign({ ...graphSettings }, globalGraphSettings); let obj = getObject(id); if (obj && obj.common && obj.common.custom && obj.common.custom[historyInstance]) { return new Promise((resolve, reject) => { sendTo ('influxdb.0', 'query', 'from(bucket: "iobroker") \ |> range(start: -8d) \ |> filter(fn: (r) => r["_measurement"] == "Strom.Heizung.Energie_in_der_letzten_Stunde") \ |> drop(columns: ["_field", "ack", "from", "q"]) \ |> aggregateWindow(every: 1d, fn: sum, createEmpty: false) \ |> timeShift(duration: -1s) \ |> sort(columns: ["_time"], desc: true) \ |> limit(n:7) \ |> sort(columns: ["_time"], desc: false)', function (query) { graph.data = getPreparedData(query.result) resolve(graph); } ); }); } else { if (debug) console.warn(`[getHistoryGraphData]: no history instance '${historyInstance}' exist for datapoint '${id}'!`); } return undefined function getPreparedData(data) { if (data) { console.log(`[getPreparedData]: Data '${JSON.stringify(data)}'!`); return data.map(elm => ({ t: (elm.ts !== null && elm.ts !== undefined) ? elm.ts : null, y: (elm._value !== null && elm._value !== undefined) ? elm._value : null })); } return []; }; } catch (ex) { console.error(`[getHistoryGraphData]: error: ${ex.message}, stack: ${ex.stack}`); } };Das klappt auch, nur auf der Zielgeraden scheitere ich, weil irgendetwas in der data.map Funktion scheinbar noch nicht stimmt. Ich habe mal den Inhalt von data ausgegeben. Das sieht so aus:
javascript.0 (133227) script.js.Werkstatt.JsonChart_kompakt: [getPreparedData]: Data '[[{"result":"_result","table":0,"_start":"2021-12-30T17:31:31.263320961Z","_stop":"2022-01-07T17:31:31.263320961Z","_measurement":"Strom.Heizung.Energie_in_der_letzten_Stunde","_value":9.35779999999993,"_time":"2022-01-01T23:59:59Z","ts":1641081599000},{"result":"_result","table":0,"_start":"2021-12-30T17:31:31.263320961Z","_stop":"2022-01-07T17:31:31.263320961Z","_measurement":"Strom.Heizung.Energie_in_der_letzten_Stunde","_value":14.227499999999878,"_time":"2022-01-02T23:59:59Z","ts":1641167999000},{"result":"_result","table":0,"_start":"2021-12-30T17:31:31.263320961Z","_stop":"2022-01-07T17:31:31.263320961Z","_measurement":"Strom.Heizung.Energie_in_der_letzten_Stunde","_value":10.70140000000014,"_time":"2022-01-03T23:59:59Z","ts":1641254399000},{"result":"_result","table":0,"_start":"2021-12-30T17:31:31.263320961Z","_stop":"2022-01-07T17:31:31.263320961Z","_measurement":"Strom.Heizung.Energie_in_der_letzten_Stunde","_value":13.002499999999767,"_time":"2022-01-04T23:59:59Z","ts":1641340799000},{"result":"_result","table":0,"_start":"2021-12-30T17:31:31.263320961Z","_stop":"2022-01-07T17:31:31.263320961Z","_measurement":"Strom.Heizung.Energie_in_der_letzten_Stunde","_value":16.171700000000182,"_time":"2022-01-05T23:59:59Z","ts":1641427199000},{"result":"_result","table":0,"_start":"2021-12-30T17:31:31.263320961Z","_stop":"2022-01-07T17:31:31.263320961Z","_measurement":"Strom.Heizung.Energie_in_der_letzten_Stunde","_value":17.48929999999981,"_time":"2022-01-06T23:59:59Z","ts":1641513599000},{"result":"_result","table":0,"_start":"2021-12-30T17:31:31.263320961Z","_stop":"2022-01-07T17:31:31.263320961Z","_measurement":"Strom.Heizung.Energie_in_der_letzten_Stunde","_value":12.887800000000048,"_time":"2022-01-07T17:31:31.263320961Z","ts":1641576691263}]]'!Eigentlich sehr ähnlich zur Abfrage mit der alten Methode. "ts" gibt es genau so, nur "val" ist in meinem Fall "_value". Das habe ich ersetzt, aber der data Block bleibt leer (null):
{ "graphs": [ { "type": "bar", "color": "#FF8C00", "legendText": "Heizung kWh", "yAxis_id": 0, "displayOrder": 1, "line_pointSize": 0, "datalabel_show": false, "yAxis_min": 0, "yAxis_max": 3, "yAxis_minimumDigits": 1, "yAxis_maximumDigits": 2, "yAxis_zeroLineWidth": 0, "xAxis_bounds": "ticks", "xAxis_timeFormats": { "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "dd.[\\n]H:mm", "day": "dd[\\n]DD.MM", "week": "dd[\\n]DD.MM", "month": "MMM[\\n]YYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" }, "data": [ { "t": null, "y": null } ] } ] }Jetzt komme ich nicht weiter. Kannst Du mir hier vielleicht helfen?
Danke.
Frank
@frank2604
Das Ergebnis ist nochmals in einem Array drin, so sollte es eigentlich klappen:return data[0].map(elm => ({ t: (elm.ts !== null && elm.ts !== undefined) ? elm.ts : null, y: (elm._value !== null && elm._value !== undefined) ? elm._value : null }));@frank2604 sagte in Material Design Widgets: JSON Chart Widget:
Die größte Hürde für mich war bisher das JSON Chart, da ich nicht programmieren kann und keine JS-Kenntnisse habe. ABER ich habe mich anhand des oben Beispiel-Skripts :clap: in langen Abenden da durch gearbeitet und habe es in weiten Teilen verstanden.
:+1::+1::+1: Klasse das du das so machst. Dadurch lernt man das programmieren.
-
@scrounger Danke! Funktioniert :+1: .
Aktualisierung mittels
schedule({second: [00]}, refreshData);habe ich auch schon hinbekommen. Das fertige Skript poste ich später, wenn es "rund" ist. Vielleicht hilft es jemandem.
Jetzt stellen sich noch ein paar Fragen. Vielleicht kannst Du mir noch mit ein paar Tips helfen :blush: :
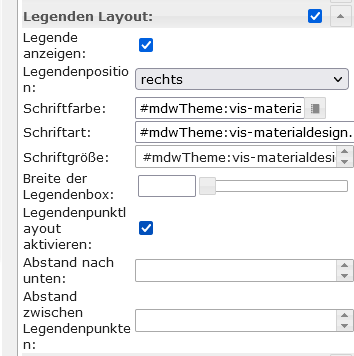
Position der Legende
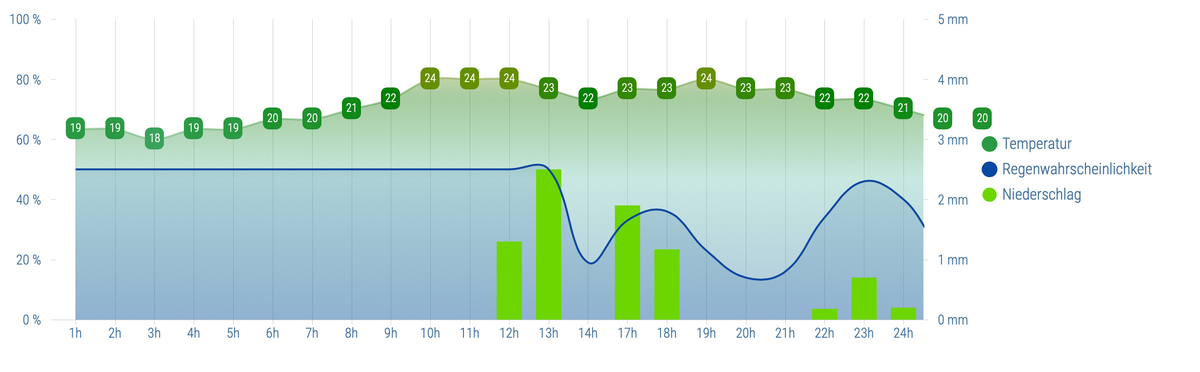
In Deinem Beispiel-Screnshot für die Wetterdaten in der Anleitung ist die Legende oben. Bei mir ist Sie rechts.
a) Ich finde in der Anleitung kein Property für die Position der Legende? Höhe und Breite des Charts scheinen darauf auch keinen Einfluss zu haben.
b) Ich finde auch kein Property, um die Legende im Bedarfsfall auszuschalten?
Was merkwürdig ist: Wenn ich Dein Beispiel-JSON für die Wetterdaten aus der Anleitung bei mir einsetze, ist die Legende auch rechts und die Label für die Temperatur laufen rechts über y-Achse in die Legende?

x-axis mit ts
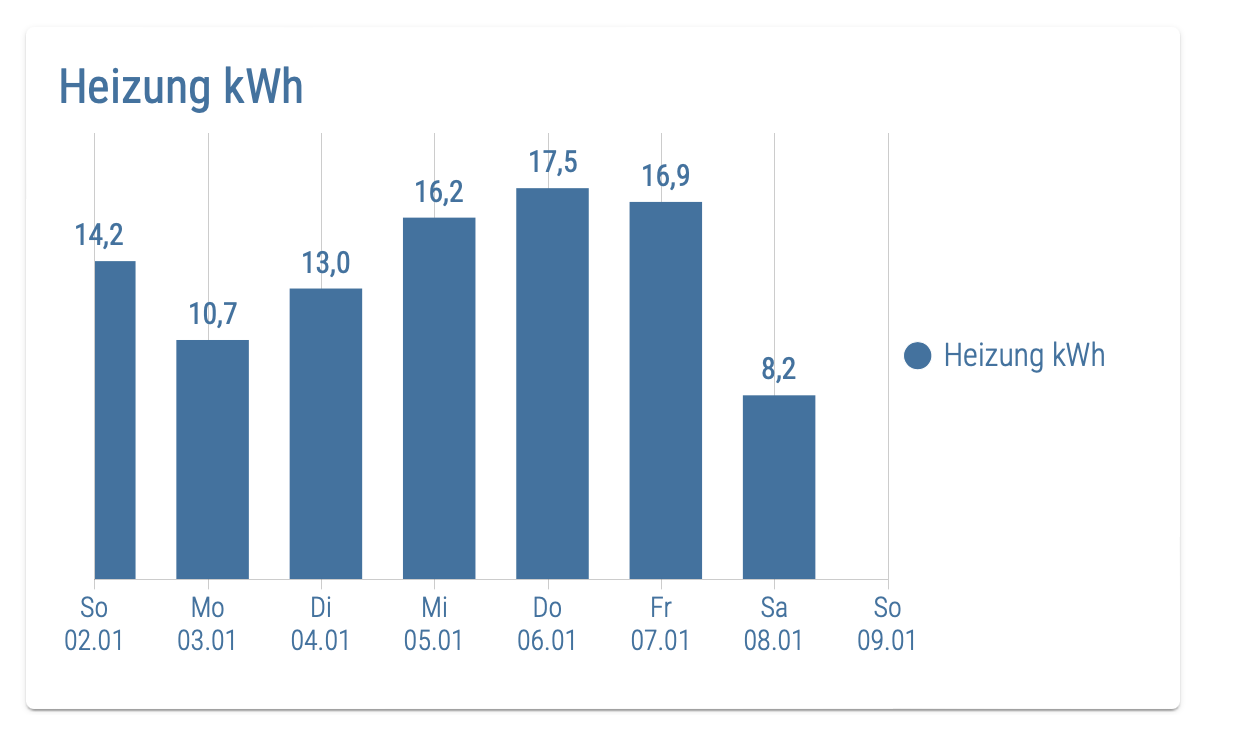
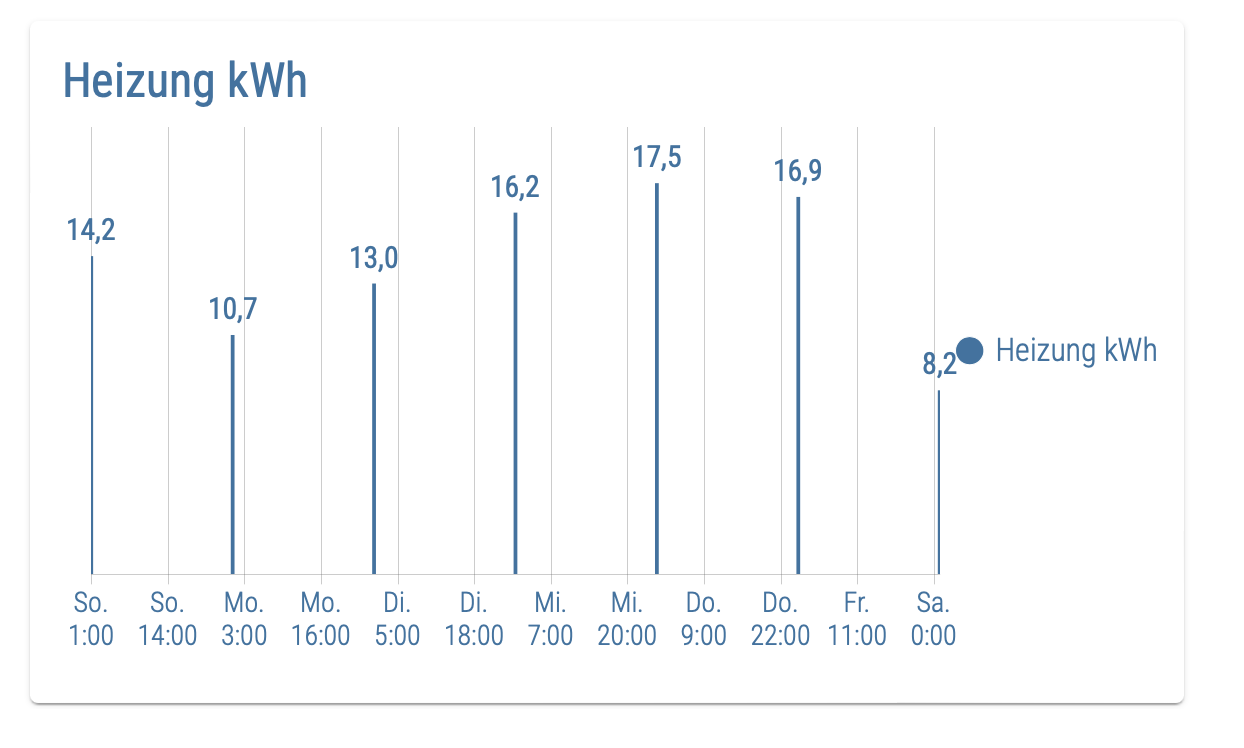
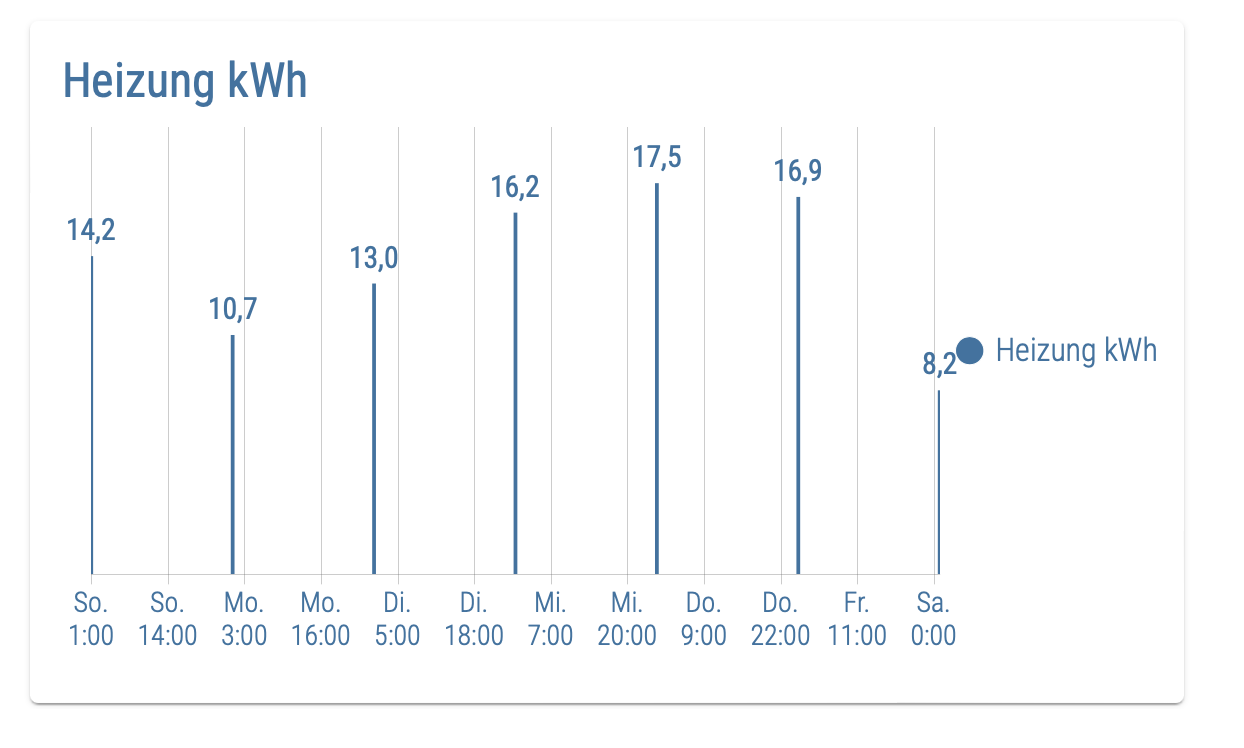
Ich habe in der Abfrage noch die Uhrzeiten weggetrimmt, damit ich sauber einen Balken für die kWh pro Tag bekomme:

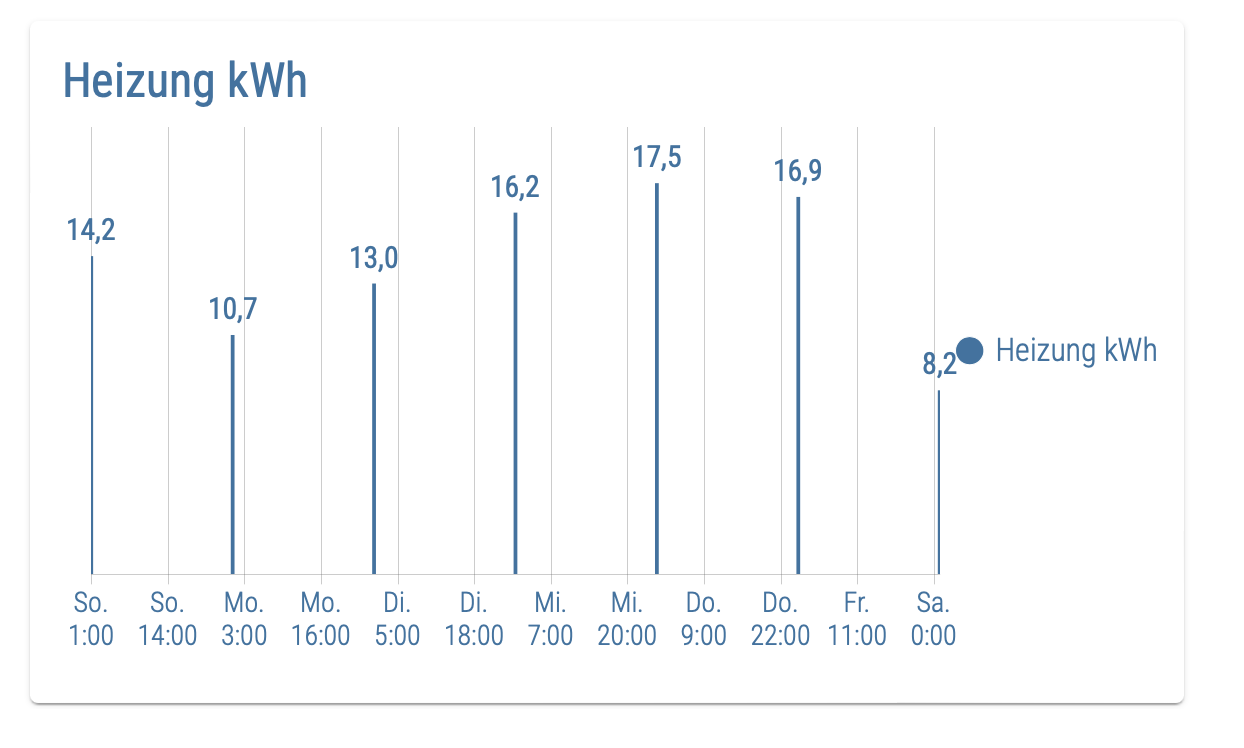
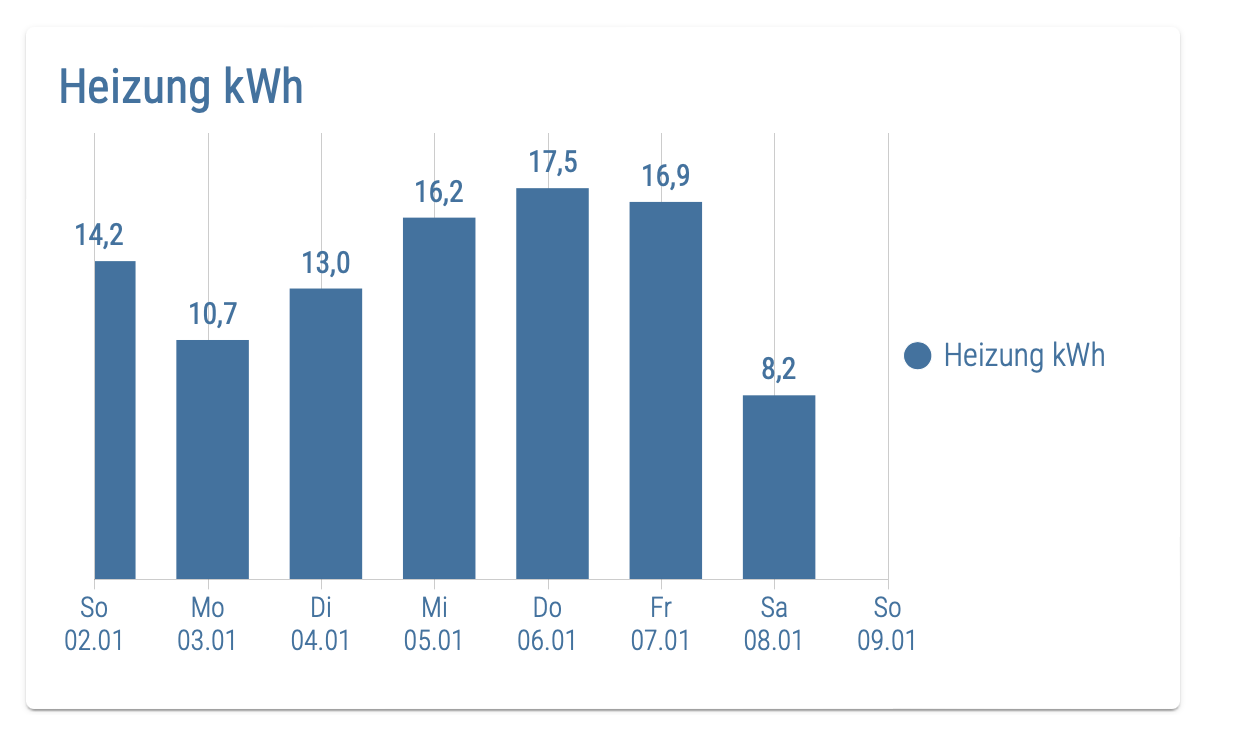
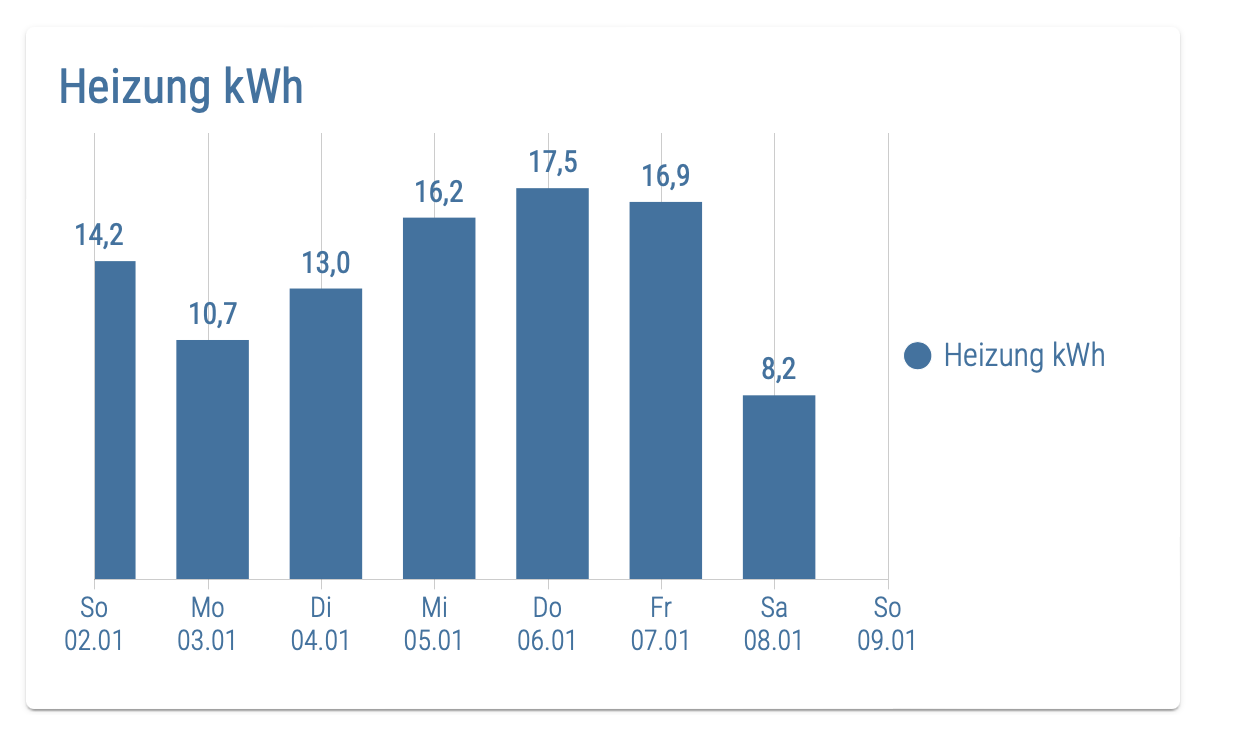
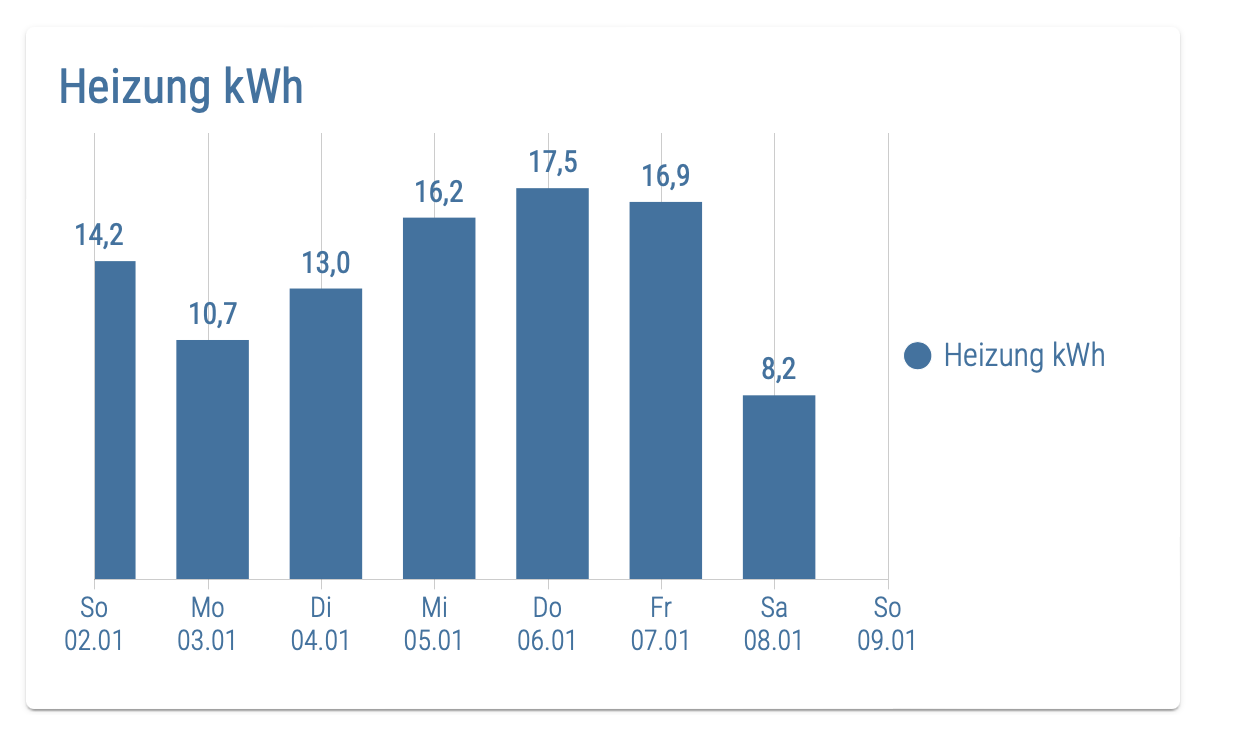
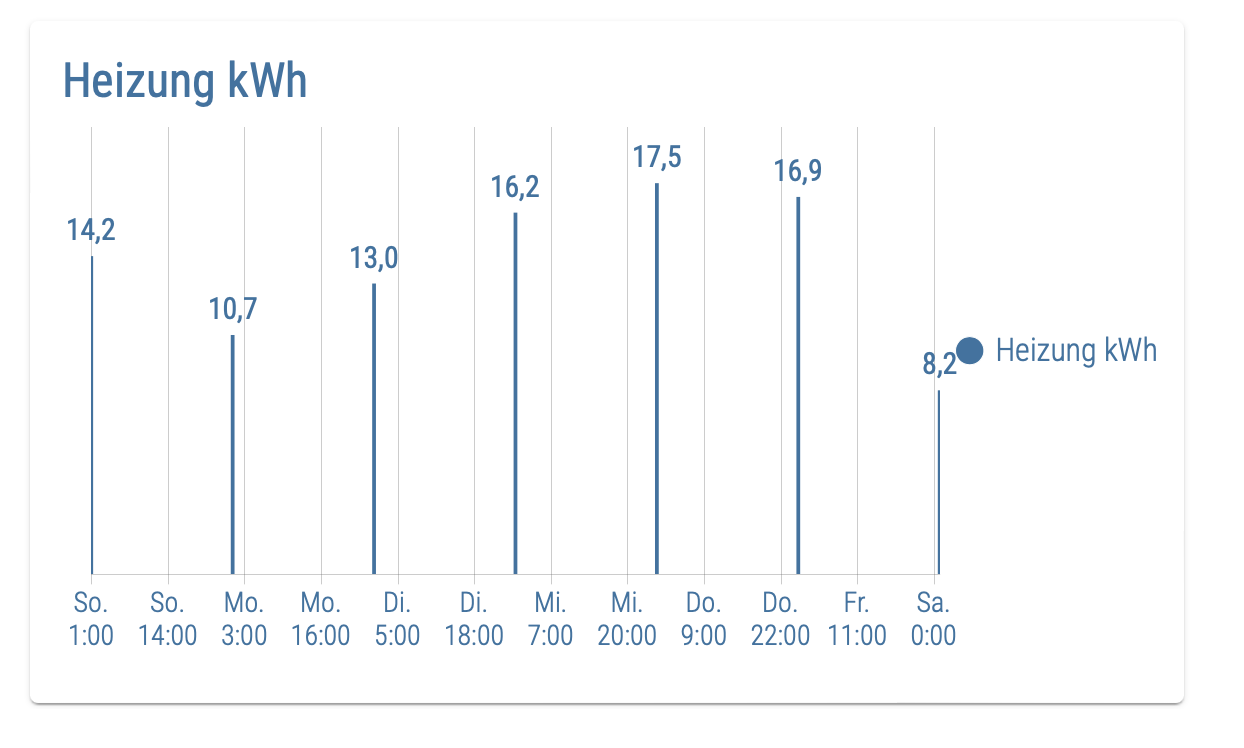
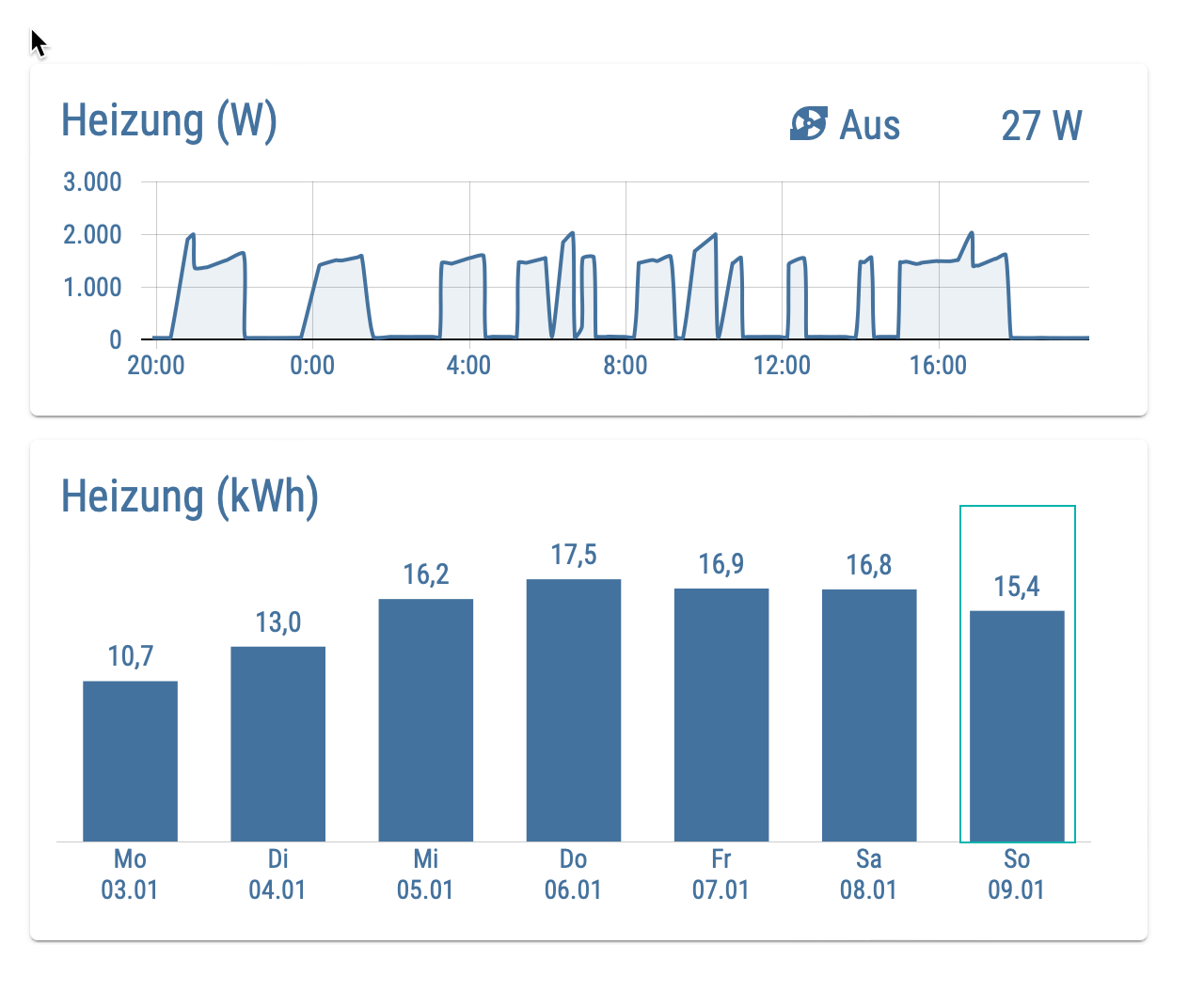
Dabei darf ich nun aber eine bestimmte Breite des Diagramms nicht überschreiten, da sonst auf der x-Achse Uhrzeiten dazu kommen und dann werden die Balken sehr schmal:

Außerdem: Egal, ob ich xAxis_bounds auf data oder ticks setzte, ich bekomme immer vertikal abgeschnittene Balken, wenn "Tage" auf der x-Achse angezeigt werden - siehe oben (So. 02.01 ist abgeschnitten, So. 09.01. ist eigentlich überflüssig).
Gibt es für die drei Themen noch Tricks, oder ist das im zugrundeliegenden JS-Chart-Modul so implementiert? Dann bliebe vermutlich nur die Option, sich die x-Achse selber zu bauen.
Ich finde auch keine Properties für die Schrifteigenschaften und die Grid Lines der x-Achse. Geht da was?
So, genug gelöchert. Danke vorab.
Frank
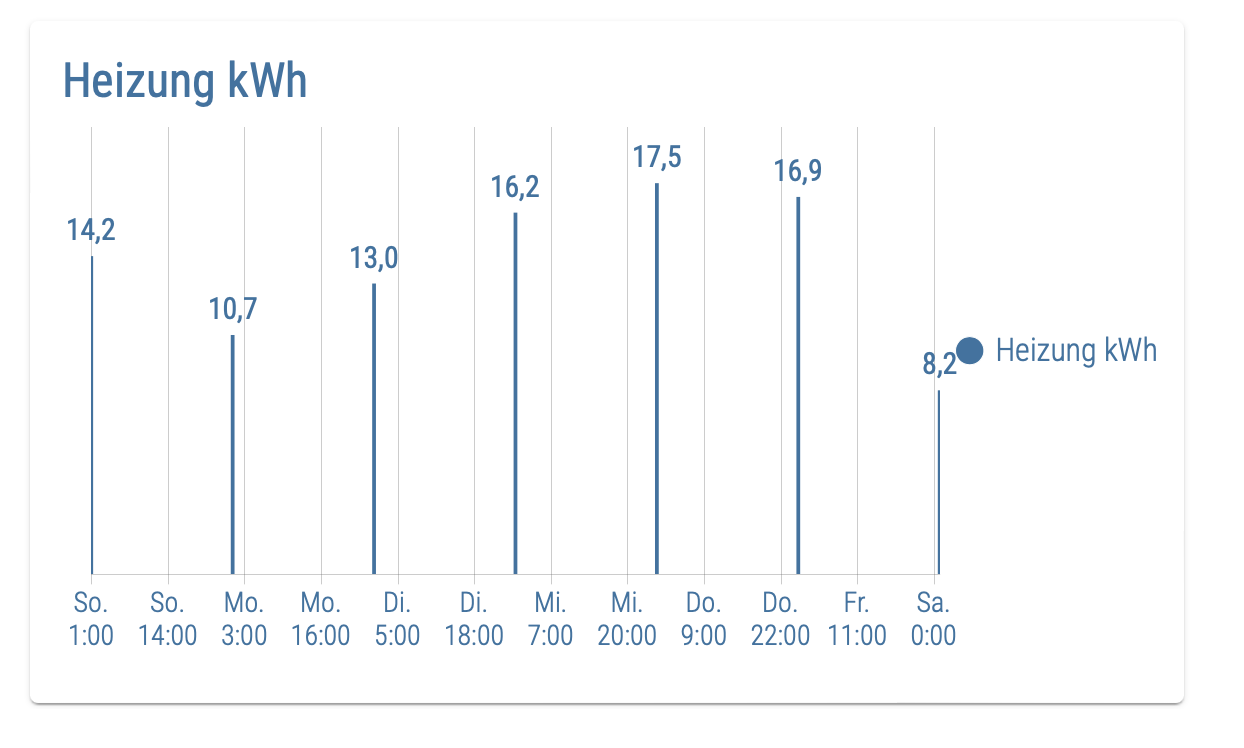
Hier noch das JSON für die aktuelle Ansicht, so wie es aktuell aus dem Skript fällt:
{ "graphs": [ { "type": "bar", "color": "#44739e", "legendText": "Heizung kWh", "yAxis_id": 0, "displayOrder": 1, "line_pointSize": 0, "datalabel_show": true, "datalabel_minDigits": 1, "datalabel_maxDigits": 1, "datalabel_fontFamily": "RobotoCondensed-Regular", "yAxis_show": false, "yAxis_min": 0, "yAxis_max": 20, "yAxis_minimumDigits": 1, "yAxis_maximumDigits": 2, "yAxis_zeroLineWidth": 0, "xAxis_gridLines_show": false, "xAxis_bounds": "ticks", "xAxis_timeFormats": { "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "dd.[\\n]H:mm", "day": "dd[\\n]DD.MM", "week": "dd[\\n]DD.MM", "month": "MMM[\\n]YYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" }, "data": [ { "t": 1641081600000, "y": 14.227499999999878 }, { "t": 1641168000000, "y": 10.70140000000014 }, { "t": 1641254400000, "y": 13.002499999999767 }, { "t": 1641340800000, "y": 16.171700000000182 }, { "t": 1641427200000, "y": 17.48929999999981 }, { "t": 1641513600000, "y": 16.874099999999977 }, { "t": 1641600000000, "y": 8.335099999999978 } ] } ] } -
@scrounger Danke! Funktioniert :+1: .
Aktualisierung mittels
schedule({second: [00]}, refreshData);habe ich auch schon hinbekommen. Das fertige Skript poste ich später, wenn es "rund" ist. Vielleicht hilft es jemandem.
Jetzt stellen sich noch ein paar Fragen. Vielleicht kannst Du mir noch mit ein paar Tips helfen :blush: :
Position der Legende
In Deinem Beispiel-Screnshot für die Wetterdaten in der Anleitung ist die Legende oben. Bei mir ist Sie rechts.
a) Ich finde in der Anleitung kein Property für die Position der Legende? Höhe und Breite des Charts scheinen darauf auch keinen Einfluss zu haben.
b) Ich finde auch kein Property, um die Legende im Bedarfsfall auszuschalten?
Was merkwürdig ist: Wenn ich Dein Beispiel-JSON für die Wetterdaten aus der Anleitung bei mir einsetze, ist die Legende auch rechts und die Label für die Temperatur laufen rechts über y-Achse in die Legende?

x-axis mit ts
Ich habe in der Abfrage noch die Uhrzeiten weggetrimmt, damit ich sauber einen Balken für die kWh pro Tag bekomme:

Dabei darf ich nun aber eine bestimmte Breite des Diagramms nicht überschreiten, da sonst auf der x-Achse Uhrzeiten dazu kommen und dann werden die Balken sehr schmal:

Außerdem: Egal, ob ich xAxis_bounds auf data oder ticks setzte, ich bekomme immer vertikal abgeschnittene Balken, wenn "Tage" auf der x-Achse angezeigt werden - siehe oben (So. 02.01 ist abgeschnitten, So. 09.01. ist eigentlich überflüssig).
Gibt es für die drei Themen noch Tricks, oder ist das im zugrundeliegenden JS-Chart-Modul so implementiert? Dann bliebe vermutlich nur die Option, sich die x-Achse selber zu bauen.
Ich finde auch keine Properties für die Schrifteigenschaften und die Grid Lines der x-Achse. Geht da was?
So, genug gelöchert. Danke vorab.
Frank
Hier noch das JSON für die aktuelle Ansicht, so wie es aktuell aus dem Skript fällt:
{ "graphs": [ { "type": "bar", "color": "#44739e", "legendText": "Heizung kWh", "yAxis_id": 0, "displayOrder": 1, "line_pointSize": 0, "datalabel_show": true, "datalabel_minDigits": 1, "datalabel_maxDigits": 1, "datalabel_fontFamily": "RobotoCondensed-Regular", "yAxis_show": false, "yAxis_min": 0, "yAxis_max": 20, "yAxis_minimumDigits": 1, "yAxis_maximumDigits": 2, "yAxis_zeroLineWidth": 0, "xAxis_gridLines_show": false, "xAxis_bounds": "ticks", "xAxis_timeFormats": { "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "dd.[\\n]H:mm", "day": "dd[\\n]DD.MM", "week": "dd[\\n]DD.MM", "month": "MMM[\\n]YYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" }, "data": [ { "t": 1641081600000, "y": 14.227499999999878 }, { "t": 1641168000000, "y": 10.70140000000014 }, { "t": 1641254400000, "y": 13.002499999999767 }, { "t": 1641340800000, "y": 16.171700000000182 }, { "t": 1641427200000, "y": 17.48929999999981 }, { "t": 1641513600000, "y": 16.874099999999977 }, { "t": 1641600000000, "y": 8.335099999999978 } ] } ] }@frank2604 sagte in Material Design Widgets: JSON Chart Widget:
@scrounger Danke! Funktioniert :+1: .
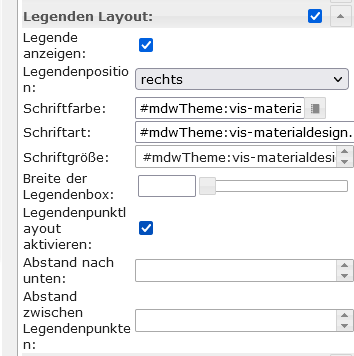
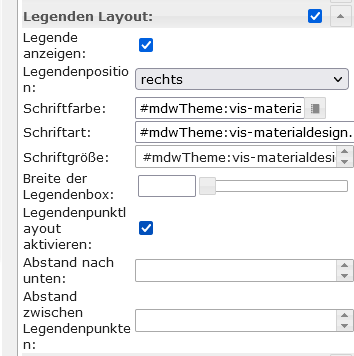
a) Ich finde in der Anleitung kein Property für die Position der Legende? Höhe und Breite des Charts scheinen darauf auch keinen Einfluss zu haben.Geht über den VIS Editor

b) Ich finde auch kein Property, um die Legende im Bedarfsfall auszuschalten?
Geht über den VIS Editor, siehe oben
x-axis mit ts
Ich habe in der Abfrage noch die Uhrzeiten weggetrimmt, damit ich sauber einen Balken für die kWh pro Tag bekomme:

Dabei darf ich nun aber eine bestimmte Breite des Diagramms nicht überschreiten, da sonst auf der x-Achse Uhrzeiten dazu kommen und dann werden die Balken sehr schmal:

Außerdem: Egal, ob ich xAxis_bounds auf data oder ticks setzte, ich bekomme immer vertikal abgeschnittene Balken, wenn "Tage" auf der x-Achse angezeigt werden - siehe oben (So. 02.01 ist abgeschnitten, So. 09.01. ist eigentlich überflüssig).
Gibt es für die drei Themen noch Tricks, oder ist das im zugrundeliegenden JS-Chart-Modul so implementiert? Dann bliebe vermutlich nur die Option, sich die x-Achse selber zu bauen.
Das kannst du über die Time formatierung regeln.

Allerdings ist das sehr tricky für ein Bar Chart hinzubekommen. Ich bau mir da lieber immer einen string für die x-Achsen beschriftung, das reicht für das Bar Chart aus.
Ich finde auch keine Properties für die Schrifteigenschaften und die Grid Lines der x-Achse. Geht da was?
geht auch über den VIS Editor ;-)

-
@frank2604 sagte in Material Design Widgets: JSON Chart Widget:
@scrounger Danke! Funktioniert :+1: .
a) Ich finde in der Anleitung kein Property für die Position der Legende? Höhe und Breite des Charts scheinen darauf auch keinen Einfluss zu haben.Geht über den VIS Editor

b) Ich finde auch kein Property, um die Legende im Bedarfsfall auszuschalten?
Geht über den VIS Editor, siehe oben
x-axis mit ts
Ich habe in der Abfrage noch die Uhrzeiten weggetrimmt, damit ich sauber einen Balken für die kWh pro Tag bekomme:

Dabei darf ich nun aber eine bestimmte Breite des Diagramms nicht überschreiten, da sonst auf der x-Achse Uhrzeiten dazu kommen und dann werden die Balken sehr schmal:

Außerdem: Egal, ob ich xAxis_bounds auf data oder ticks setzte, ich bekomme immer vertikal abgeschnittene Balken, wenn "Tage" auf der x-Achse angezeigt werden - siehe oben (So. 02.01 ist abgeschnitten, So. 09.01. ist eigentlich überflüssig).
Gibt es für die drei Themen noch Tricks, oder ist das im zugrundeliegenden JS-Chart-Modul so implementiert? Dann bliebe vermutlich nur die Option, sich die x-Achse selber zu bauen.
Das kannst du über die Time formatierung regeln.

Allerdings ist das sehr tricky für ein Bar Chart hinzubekommen. Ich bau mir da lieber immer einen string für die x-Achsen beschriftung, das reicht für das Bar Chart aus.
Ich finde auch keine Properties für die Schrifteigenschaften und die Grid Lines der x-Achse. Geht da was?
geht auch über den VIS Editor ;-)

@scrounger Prima, Danke!
Sorry, hatte mich beim JSON Chart so drauf versteift, alles in der JSON machen zu müssen, dass ich in den Widget-Einstellungen garnicht mehr geschaut habe.
Das kannst du über die Time formatierung regeln.

Allerdings ist das sehr tricky für ein Bar Chart hinzubekommen. Ich bau mir da lieber immer einen string für die x-Achsen beschriftung, das reicht für das Bar Chart aus.
Ja, habe heute schon begonnen mir ein Skript zu bauen, mit dem ich mir die passende x-Achse selber erstelle.
Nochmals Danke!
Frank
-
@frank2604 sagte in Material Design Widgets: JSON Chart Widget:
@scrounger Danke! Funktioniert :+1: .
a) Ich finde in der Anleitung kein Property für die Position der Legende? Höhe und Breite des Charts scheinen darauf auch keinen Einfluss zu haben.Geht über den VIS Editor

b) Ich finde auch kein Property, um die Legende im Bedarfsfall auszuschalten?
Geht über den VIS Editor, siehe oben
x-axis mit ts
Ich habe in der Abfrage noch die Uhrzeiten weggetrimmt, damit ich sauber einen Balken für die kWh pro Tag bekomme:

Dabei darf ich nun aber eine bestimmte Breite des Diagramms nicht überschreiten, da sonst auf der x-Achse Uhrzeiten dazu kommen und dann werden die Balken sehr schmal:

Außerdem: Egal, ob ich xAxis_bounds auf data oder ticks setzte, ich bekomme immer vertikal abgeschnittene Balken, wenn "Tage" auf der x-Achse angezeigt werden - siehe oben (So. 02.01 ist abgeschnitten, So. 09.01. ist eigentlich überflüssig).
Gibt es für die drei Themen noch Tricks, oder ist das im zugrundeliegenden JS-Chart-Modul so implementiert? Dann bliebe vermutlich nur die Option, sich die x-Achse selber zu bauen.
Das kannst du über die Time formatierung regeln.

Allerdings ist das sehr tricky für ein Bar Chart hinzubekommen. Ich bau mir da lieber immer einen string für die x-Achsen beschriftung, das reicht für das Bar Chart aus.
Ich finde auch keine Properties für die Schrifteigenschaften und die Grid Lines der x-Achse. Geht da was?
geht auch über den VIS Editor ;-)

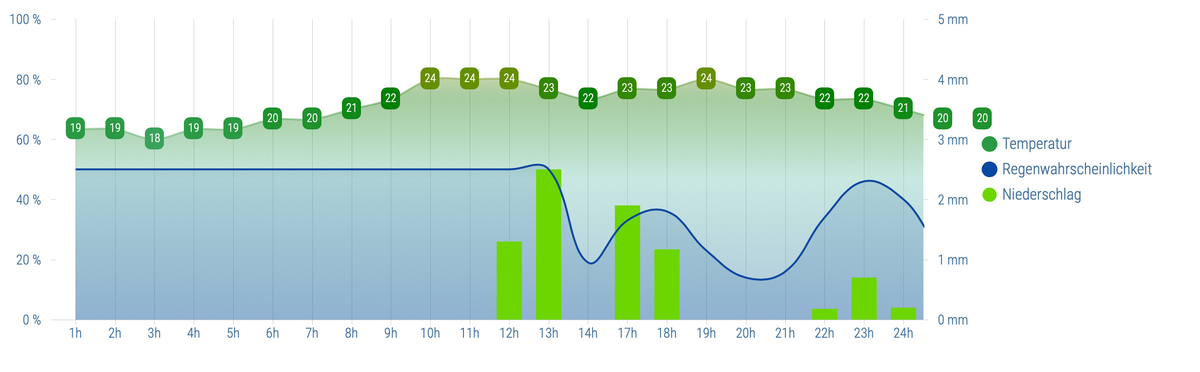
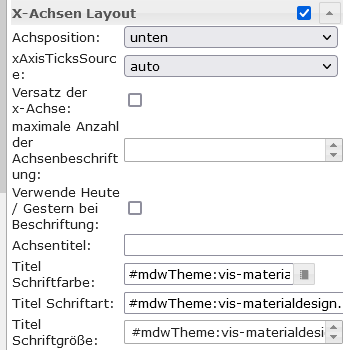
Kurzer Nachtrag zu den abgeschnittenen Balken und den unterschiedlichen Ticks auf der x-Achse je nach Breite:
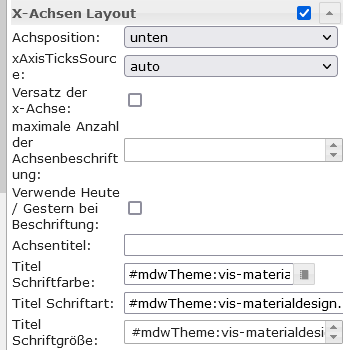
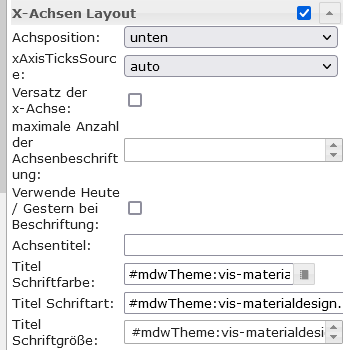
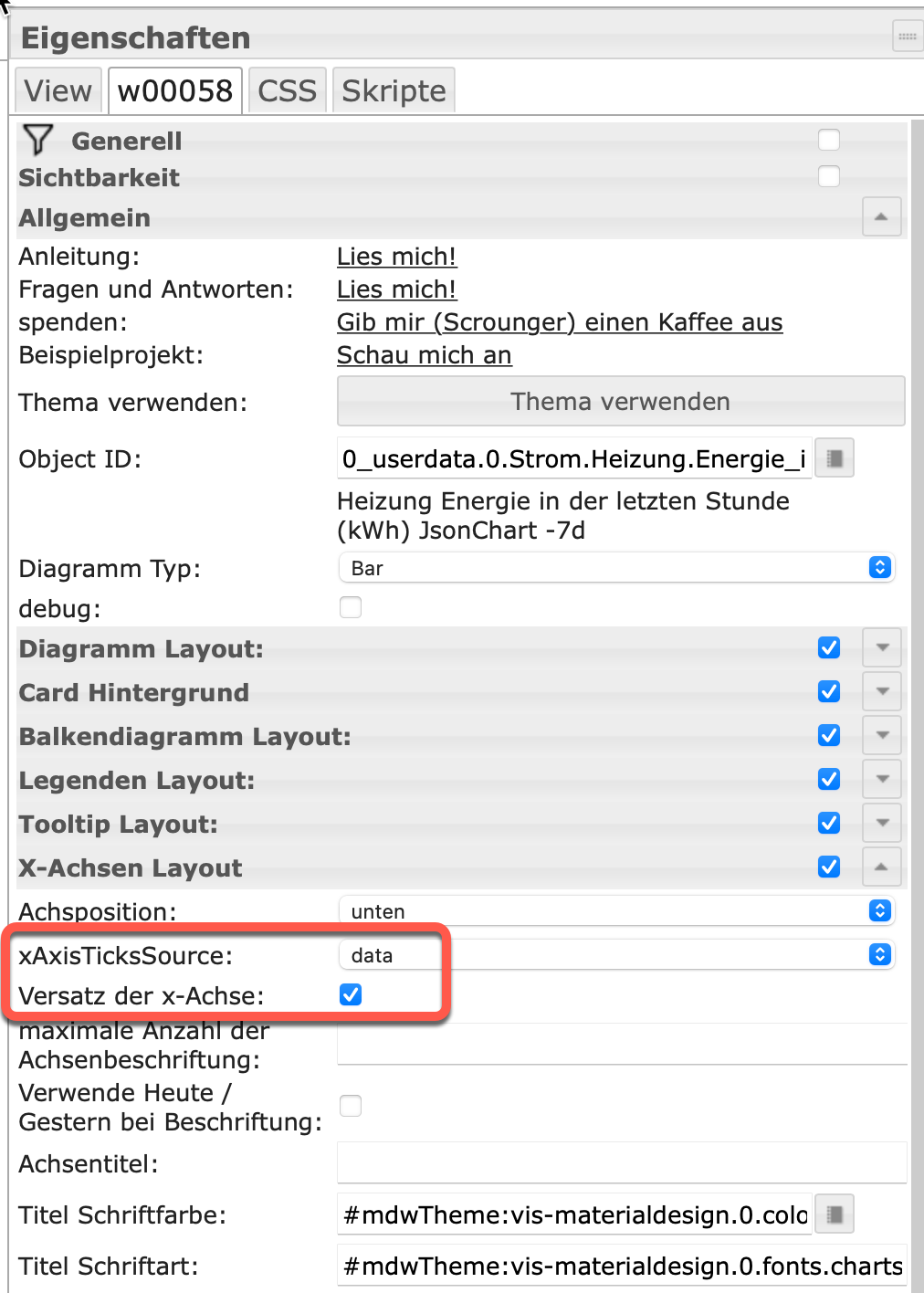
Das ist garnicht so tricky. Geht einfach mit diesen beiden Widget-Einstellungen:

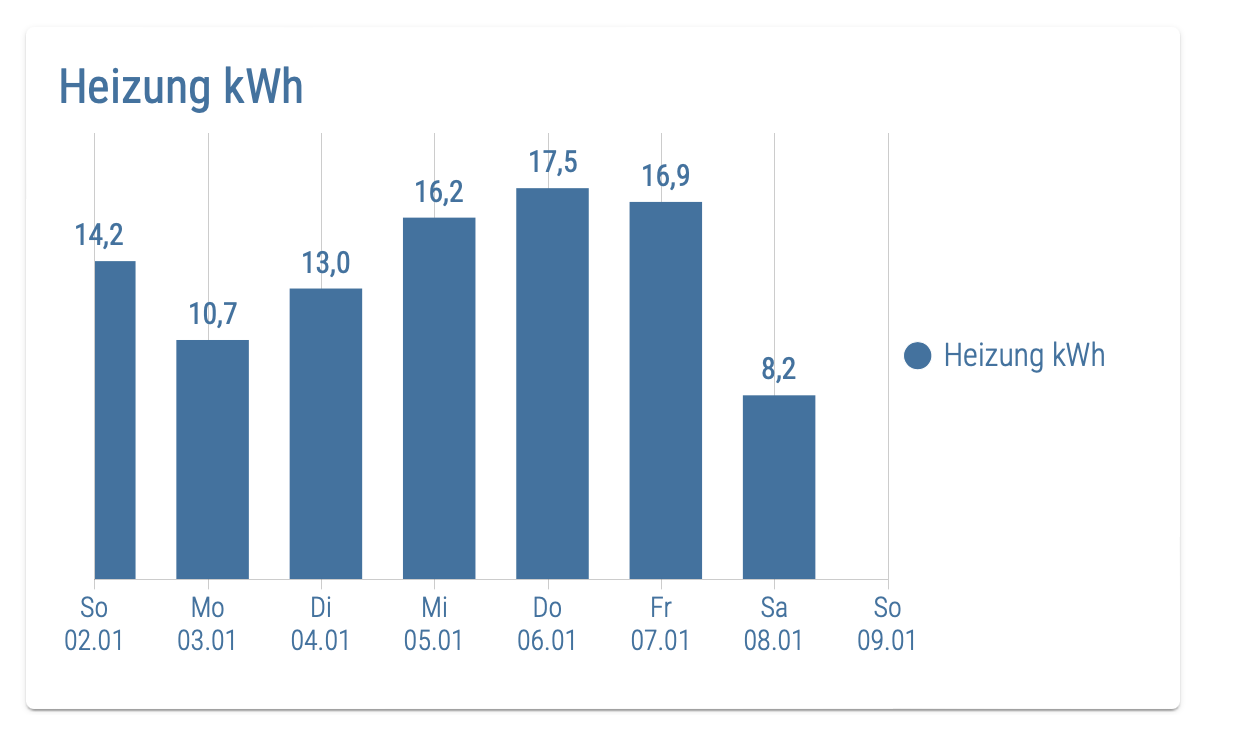
So bleibt die Anzahl der x-Ticks und damit die Balkenbreite gleich, unabhängig davon, wie breit ich das Chart aufziehe.
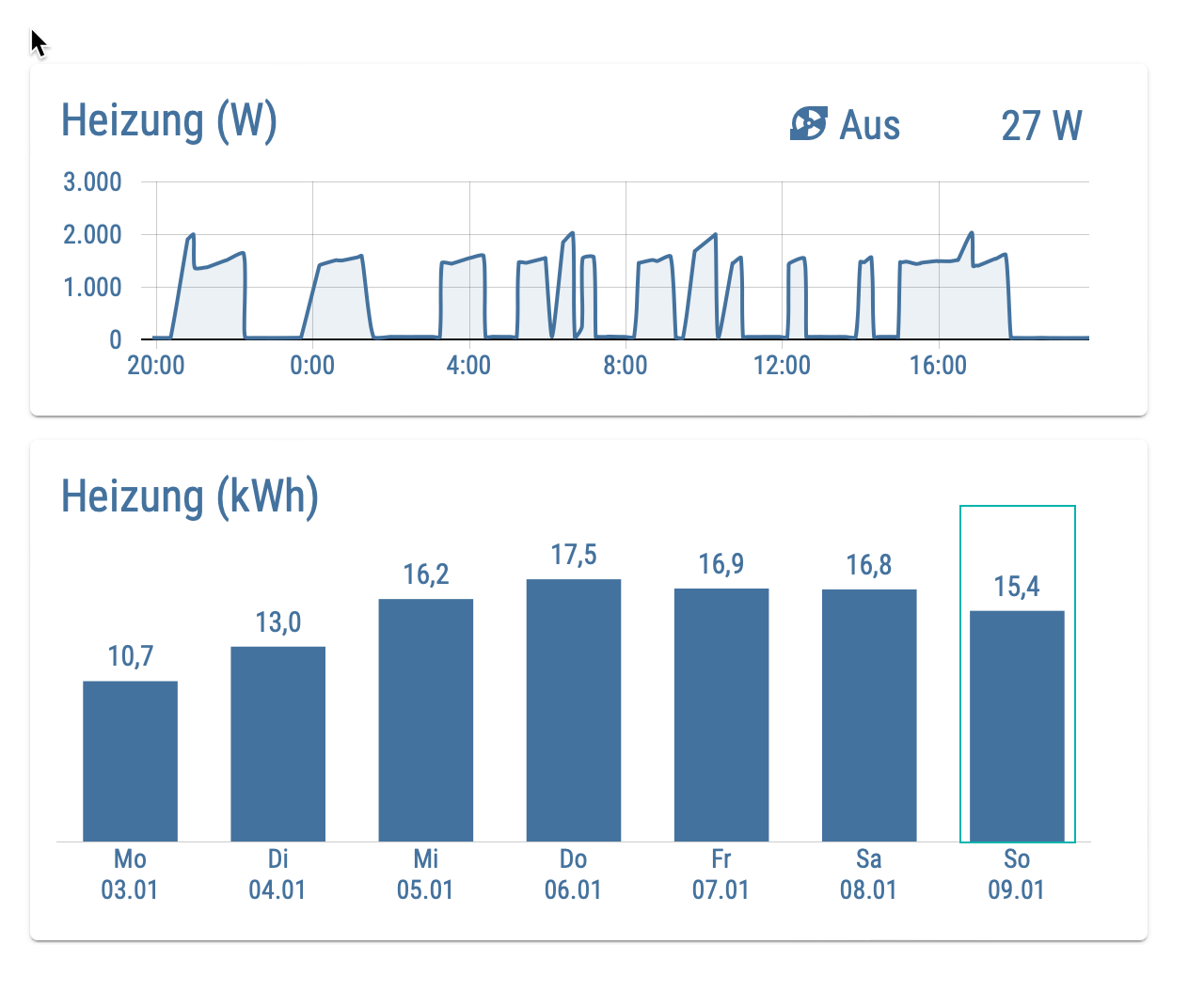
Jetzt ist es so, wie ich es mir vorgestellt habe:

Ich werde das alternative Skript für ein JSON mit eigener axisLabels aber dennoch versuchen fertigzustellen. Braucht man bestimmt mal. Werde es dann hier posten.
Grüße
Frank
-
Kurzer Nachtrag zu den abgeschnittenen Balken und den unterschiedlichen Ticks auf der x-Achse je nach Breite:
Das ist garnicht so tricky. Geht einfach mit diesen beiden Widget-Einstellungen:

So bleibt die Anzahl der x-Ticks und damit die Balkenbreite gleich, unabhängig davon, wie breit ich das Chart aufziehe.
Jetzt ist es so, wie ich es mir vorgestellt habe:

Ich werde das alternative Skript für ein JSON mit eigener axisLabels aber dennoch versuchen fertigzustellen. Braucht man bestimmt mal. Werde es dann hier posten.
Grüße
Frank
So, wie versprochen möchte ich auch mal etwas zurückgeben und poste hier ein Skript zur Erzeugung eines JSON für das JSON-Chart-Widget auf Basis von Datenhistorisierung mittels InfluxDB 2.x und der Datenabfrage mittels der neuen Abfragesprache Flux.
Zum Hintergrund:
-
ioBroker ist als vollumfängliche Steuerungs- und Automatisierungslösung für unseren EFH-Neubau im Einsatz.
-
Haus und Autos nutzen als einzige Energiequelle Strom. PV mit 24,5 kWp, Speicher 19,5 kWh, Erdwärmepumpe. Außerdem Beleuchtung komplett über Philips HUE, Fußbodenheizung über HomeMatic und etliches mehr.
-
Insofern dreht sich bei der Visualisierung auch viel um Strom. Etliche Datenpunkte zeichnen die Leistung und den Energieverbrauch bzw. die Energieerzeugung verschiedenster Geräte auf.
-
Aus zwei Gründen habe ich mich für InfluxDB als Historisierungsdatenbank entschieden. (1) Speziell für die effiziente Speicherung von großen Mengen zeitbasierter Daten entwickelt. (2) Implementierte, einfach zu nutzende Aggregationsfunktionen. Gerade bei Stromverbrauch kommt die Aggregation ja zwangsläufig zum Einsatz. Wenn ein Datenpunkt beispielsweise zu jeder vollen Stunde die kWh der letzten Stunde aufzeichnet, möchte man ja in der Lage sein, das zu Stunden, Tagen, Wochen, Monaten oder Jahren zu aggregieren und zu visualisieren. Und ich wollte dies nicht über den Ansatz lösen, skriptbasiert dutzenden von Datenpunkten mit diesen aggregierten Werten zu befüllen.
-
Da das System neu aufgesetzt wurde, habe ich mich gleich für InfluxDB 2.x entschieden. Der Influx-Adapter unterstütz das dankenswerterweise bereits. Die zu InfluxDB 2 zugehörige Browser-GUI erleichtert einem die Sicht auf die Daten und das Erstellen der Abfragen mit Flux. Über die GUI lassen sich auch Daten via csv importieren, so dass ich zwischenzeitlich in SQL aufgezeichnete Daten relativ einfach übernehmen konnte.
Nun stand die Frage nach der besten Visualisierungsmöglichkeit - insbesondere für Charts - aus. Nach intensiven Test mit den verschiedenen Adaptern bin ich am Ende wieder bei VIS angekommen. Zusammen mit dem Material Design Widget aus meiner Sicht die beste Lösung für optisch anspruchsvolle Dashboards und Bedienpanels. Hier kann man @Scrounger nicht genug danken für die tolle Arbeit! Gerade bei den Diagrammen stößt man bei den anderen Lösung umgehend an die Grenzen. An die Gestaltungsfreiheit des JSON-Charts kommt nichts heran, schon gar nicht Grafana.
Ein großer Vorteil des JSON-Charts, der nur einmal am Rande an anderer Stelle erwähnt wurde, ist aus meiner Sicht die Tatsache, dass ich im Dashboard nicht ständig mit Ladekreisel aktualisierende Charts habe, da das JSON serverseitig aktualisiert wird und sich das Widget kaum wahrnehmbar updated, wenn das JSON neu geschrieben wurde.
Allerdings ist die Hürde des JSON-Charts für Nutzer wie mich, die nicht programmieren können und sich die Logik-Schicht im ioBroker nur mit Blockly zusammen klicken, schon ziemlich hoch. Dazu kommt, dass die Anleitungen und Threads dazu meist auf einem für Einsteiger zu hohen Niveau ansetzen.
OK, viel zu lange Vorrede. Ich habe mir das Beispielskripts vom Anfang dieses Threads genommen, versucht es zu verstehen und in unendlich vielen Try & Error Stunden auf mein Bedürfnis angepasst.
Damit es für mich übersichtlich bleibt, habe ich die ganzen Blöcke, in denen es um das Iterieren durch Objektstrukturen für die anzuzeigenden Datenpunkten und das Erzeugen der Zieldatenpunkte geht, weggelassen - keep it simple.
Das Prinzip ist:
-
1 Skript je Chart
-
Zugehörigen Zieldatenpunkt an gewünschter Stelle in der Objektstruktur unter 0_userdata anlegen und im Skript hinterlegen
-
Quelldaten für ein oder mehrere Graphen durch hineinkopieren des kompletten Flux-Querys im Skript angeben
Bitte nicht über die Kommentierungen im Skript lachen. Von einem Nicht-Programmierer für Nicht-Programmierer :wink:
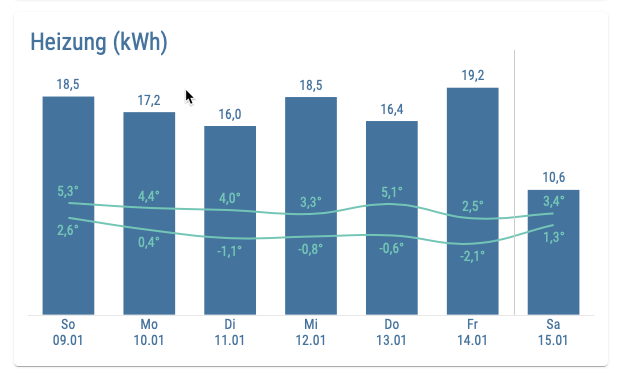
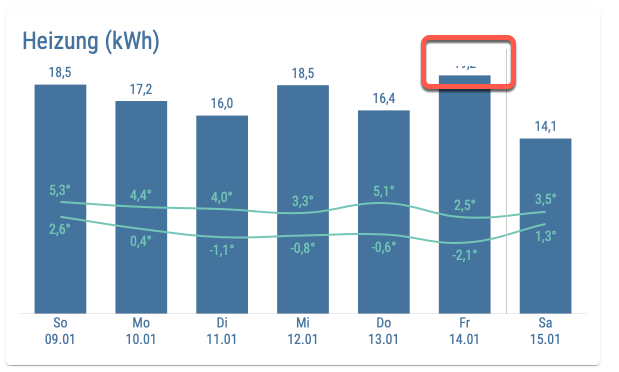
// Dieses Skript dient der Erzeugung eines JSON für die Darstellung hoch individualisierbarer Charts // mittels des JSON-Chart-Widgets aus dem Material-Design-Adapter auf Basis von Datenpunkthistorisierung in InfluxDB 2.x // Die x-Achse kann im JSON grundsätzlich auf 2 Methoden angegeben werden: // a) Individuell über die Eigenschaft "axisLabels": ["1h", "2h", "3h", ...] oder // b) Durch Angabe von Zeitstempeln und Werten "data": [{"t": 1640624405000,"y": 1.4536},{"t": 1640649605000,"y": 1.4665}, ...] // Dieses Skript verwendet die letztgenannte Methode! Auf der x-Achse wird somit immer die Zeit dargestellt. // Die Formatierung für alle Zeitaggregationen erfolgt über die Eigenschaft xAxis_timeFormats im JSON (siehe unten in den GlobalSettings). // Je nach Darstellungswünschen muss man zusätzlich noch mit den Parametern "xAxsisTickSource" und "Versatz der x-Achse" in den Widget-Eigenschaften des x-Achsen Layouts spielen. // Mit den über das JSON dem Widget zugeführten Daten und Parametern ist dieses in der Lage, verschiedene Datenpunkte gemeinsam in einem Chart darzustellen. // Dabei können z.B. Balken gestapelt oder gemischte Charts aus Balken und Linien erzeugt werden. Die Skript-Einstellungen unten erezugen ein Bar-Chart mir zwei Line-Charts // Danke an Scrounger für den tollen MDW-Adapter und das Beispielskript, aus dem ich mir dieses hier "zusammengebastelt" habe. // #################### Auslöser (Trigger), die das JSON-Objekt neu erzeugen #################### // Zeitgesteuert schedule({minute: [01]}, refresh); // Bei Änderung eines Datenpunktes // Hier bei Umschaltung zwischen Light/Dark-Mode, falls man im JSON Farben-Properties setzten möchte on('vis-materialdesign.0.colors.darkTheme', function (obj) { refresh(); }); // Beim Speichern oder Starten des Skriptes refresh(); // Gesamter Skriptcode ist in der Funktion refresh() eingebettet. Diese Funktion wird über die Trigger oben aufgerufen function refresh() { // #################### Skript-Einstellungen #################### // History Instanz die verwendet werden soll let historyInstance = 'influxdb.0'; // Ziel-Datenpunkt in der Objektstruktur für das JSON vom Typ "string", auf den im Widget verwiesen wird. Muss zuvor von Hand angelegt werden let targetDP = '0_userdata.0.VIS.Charts.HKL.JSON.Heizung_kWh_-7d'; // Debug-Mode (true/false) // Gibt bei true in der Skript-Console und im ioBroker-Protokoll Inhalte von Verarbeitungsschritten aus (z.B. das Ergebnis der Flux-Abfrage und das fertige JSON) let debug = true; // Hier optional Farben, Schriften und Schriftgrößen aus den Material-Design-Widget- oder anderen eigenen Datenpunkten holen, falls solche JSON-Chart-Properties gesetzt werden sollen // Optional den Datenpunkt abfragen, mit dem zwischen Light/Dark-Theme umgeschaltet wird let mdw_darkTheme = getState('vis-materialdesign.0.colors.darkTheme').val; // Variable(n) mit Farbcodes aus Datenpunkten in Abhängigkeit von Light/Dark-Theme füllen, die unten in den Chart-Einstellungen verwendet werden sollen let mdw_datalabel_color_kWh = (mdw_darkTheme) ? getState('vis-materialdesign.0.colors.dark.charts.value').val : getState('vis-materialdesign.0.colors.light.charts.value').val; let mdw_line_color_tempOut = (mdw_darkTheme) ? getState('0_userdata.0.VIS.Allgemeine_Farben.dark.Aussentemperatur').val : getState('0_userdata.0.VIS.Allgemeine_Farben.light.Aussentemperatur').val; let mdw_datalabel_color_tempOut = (mdw_darkTheme) ? getState('0_userdata.0.VIS.Allgemeine_Farben.dark.Aussentemperatur').val : getState('0_userdata.0.VIS.Allgemeine_Farben.light.Aussentemperatur').val; // Dto. für Schriftart(en) und Schriftgröße(n) let mdw_datalabel_fontFamily = getState('vis-materialdesign.0.fonts.charts.value').val; let mdw_datalabel_fontSize = getState('vis-materialdesign.0.fontSizes.charts.value').val; // Gemeinsam verwendete Chart-Einstellungen, Details siehe https://github.com/Scrounger/ioBroker.vis-materialdesign#json-chart // Hinweis: Weitere Einstelloptionen zu Legende, x-Achse etc. befinden sich in den Eigenschaften des Widgets! let globalGraphSettings = { line_pointSize: 0, datalabel_fontFamily: mdw_datalabel_fontFamily, datalabel_fontSize: mdw_datalabel_fontSize, xAxis_bounds: 'ticks', xAxis_timeFormats: { millisecond: "H:mm:ss.SSS", second: "H:mm:ss", minute: "H:mm", hour: "dd.[\\n]H:mm", day: "dd[\\n]DD.MM", week: "dd[\\n]DD.MM", month: "MMM[\\n]YYYY", quarter: "[Q]Q - YYYY", year: "YYYY" } } // InfluxDB-Flux-Query(s), die verwendet werden sollen und die zugehörigen individuellen Chart-Einstellungen // Die hier dargestellten Flux-Querys sind aus einer InfluxDB 2.x mit den Adaptereinstellungen 'Tags anstelle Felder für Metadaten' (Influx-Adapter -> Experteneinstellungen) // Bitte unbedingt die Infos dazu lesen, bevor die Eigenschaft umgestellt wird: https://github.com/ioBroker/ioBroker.influxdb/blob/master/README.md#Store-metadata-information-as-tags-instead-of-fields // Die Abfragen können sehr gut mit dem InfluxDB-OSS (GUI) erstellt werden. Wenn die dort angezeigten Daten im 'View Raw Data'-Modus hinsichtlich _value und _time dem Gewünschten entsprechen, // einfach die Query hierher kopieren und noch hinter jede Zeile ein '\' für den Zeilenumbruch im String setzen. let datenpunkte = [ { fluxQuery: 'from(bucket: "iobroker") \ |> range(start: -8d) \ |> filter(fn: (r) => r["_measurement"] == "Strom.Heizung.Energie_in_der_letzten_Stunde") \ |> drop(columns: ["_field", "ack", "from", "q"]) \ |> aggregateWindow(every: 1d, fn: sum, createEmpty: false) \ |> timeShift(duration: -1s) \ |> truncateTimeColumn(unit: 1d) \ |> sort(columns: ["_time"], desc: true) \ |> limit(n:7) \ |> sort(columns: ["_time"], desc: false)' , graphSettings: { type: 'bar', color: '#44739e', legendText: 'Energieverbrauch', yAxis_id: 0, yAxis_show: false, yAxis_min: 0, yAxis_max: 21, datalabel_show: true, datalabel_minDigits: 1, datalabel_maxDigits: 1, datalable_color: mdw_datalabel_color_kWh, displayOrder: 2 } }, // <= Zwischen mehreren Datenpunkten hier das Komma nicht vergessen! { fluxQuery: 'from(bucket: "iobroker") \ |> range(start: -8d) \ |> filter(fn: (r) => r["_measurement"] == "Umwelt.Garten_Themperatursensor_L-Steine.Temperatur") \ |> drop(columns: ["_field", "ack", "from", "q"]) \ |> aggregateWindow(every: 1d, fn: max, createEmpty: false) \ |> timeShift(duration: -1s) \ |> truncateTimeColumn(unit: 1d) \ |> sort(columns: ["_time"], desc: true) \ |> limit(n:7) \ |> sort(columns: ["_time"], desc: false)' , graphSettings: { type: 'line', color: mdw_line_color_tempOut, legendText: 'Außentemp. (max)', yAxis_id: 2, yAxis_show: false, yAxis_min: -15, yAxis_max: 30, datalabel_show: true, datalabel_align: 'top', datalabel_minDigits: 1, datalabel_maxDigits: 1, datalabel_append: '°', datalabel_color: mdw_datalabel_color_tempOut, displayOrder: 1 } }, // <= Zwischen mehreren Datenpunkten hier das Komma nicht vergessen! { fluxQuery: 'from(bucket: "iobroker") \ |> range(start: -8d) \ |> filter(fn: (r) => r["_measurement"] == "Umwelt.Garten_Themperatursensor_L-Steine.Temperatur") \ |> drop(columns: ["_field", "ack", "from", "q"]) \ |> aggregateWindow(every: 1d, fn: min, createEmpty: false) \ |> timeShift(duration: -1s) \ |> truncateTimeColumn(unit: 1d) \ |> sort(columns: ["_time"], desc: true) \ |> limit(n:7) \ |> sort(columns: ["_time"], desc: false)' , graphSettings: { type: 'line', color: mdw_line_color_tempOut, legendText: 'Außentemp. (min)', yAxis_id: 2, yAxis_show: false, yAxis_min: -15, yAxis_max: 30, datalabel_show: true, datalabel_align: 'bottom', datalabel_minDigits: 1, datalabel_maxDigits: 1, datalabel_append: '°', datalabel_color: mdw_datalabel_color_tempOut, displayOrder: 1 } } // <= Beim letzten oder einzigen Datenpunkt natürlich kein Komma! ] // #################### Programmablauf (Erzeugen des JSON) #################### refreshData(); //Hauptfunktion function refreshData() { try { let graphs = []; // In dieser Schleife werden alle oben definierten Datenpunkte durchlaufen und die entstehenden JSON-Bausteine der Variable 'graphs' angehangen for (const datenpunkt of datenpunkte) { let historyData = getHistoryGraphData(historyInstance, datenpunkt.fluxQuery, datenpunkt.graphSettings); if (historyData) { graphs.push(historyData); } // Das Result von 'graphs' in den Zieldatenpunkt schreiben Promise.all(graphs).then((result) => { if (debug) console.log("[refreshData]: Final JSON " + JSON.stringify({ graphs: result })); setState(targetDP, JSON.stringify({ graphs: result }), true); }); } } catch (err) { console.error(`[refreshData] error: ${err.message}, stack: ${err.stack}`); } } // Unterfunktion zum Auslesen der Daten aus InfluxDB function getHistoryGraphData(historyInstance, fluxQuery, graphSettings) { try { let graph = Object.assign({ ...graphSettings }, globalGraphSettings); return new Promise((resolve, reject) => { // Hier wird für jeden Datenpunkt die Flux-Query ausgeführt und die Rohdaten in das Objekt 'query' geschrieben sendTo (historyInstance, 'query', fluxQuery, function (query) { if (debug) console.log('[getHistoryGraphData]: Raw result from fluxQuery (query.result) ' + JSON.stringify(query.result)); // Hier werden aus den Rohdaten der Flux-Query Zeitstempel und Werte extrahiert und in das benötigte Array-Format übergeben // [{"t": 1640624405000,"y": 1.4536},{"t": 1640649605000,"y": 1.4665}, ...] graph.data = query.result[0].map(elm => ({ t: (elm.ts !== null && elm.ts !== undefined) ? elm.ts : null, y: (elm._value !== null && elm._value !== undefined) ? elm._value : null })); resolve(graph); if (debug) console.log("[getHistoryGraphData]: Result after map t: and y: (query.data) " + JSON.stringify(graph.data)); } ); }); } catch (ex) { console.error(`[getHistoryGraphData]: error: ${ex.message}, stack: ${ex.stack}`); } }; }; // end [refresh]Im Beispiel stelle ich den Energieverbrauch der Wärmepumpe aggregiert je Tag der letzen 7 Tage inkl. des aktuellen Tages dar. Als Zusatzinformation die Tageshöchst- und -tiefsttemperaturen vom Außentemperatursensor.
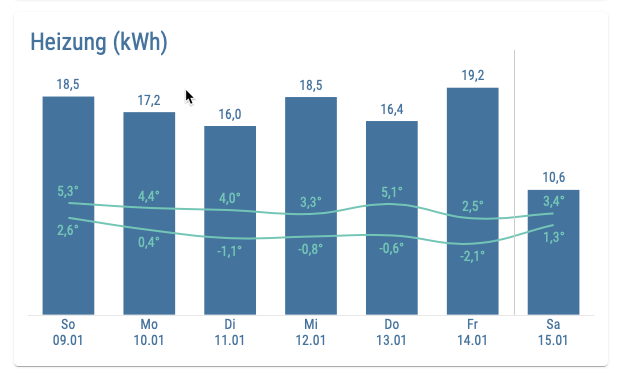
Das Ergebnis sieht so aus:

Und hier das vom Skript erzeugte JSON, welches in den Zieldatenpunkt geschrieben wird und auf den man im JSON-Chart-Widget referenzieren muss:
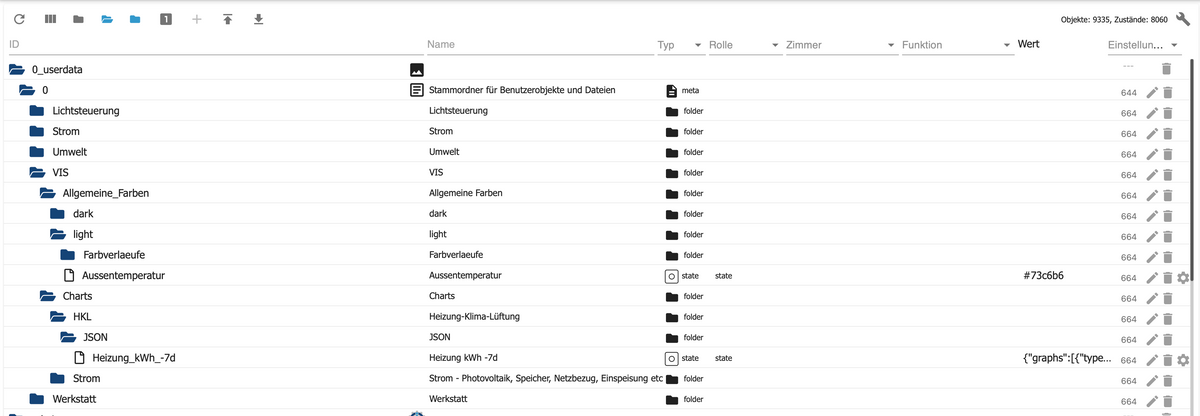
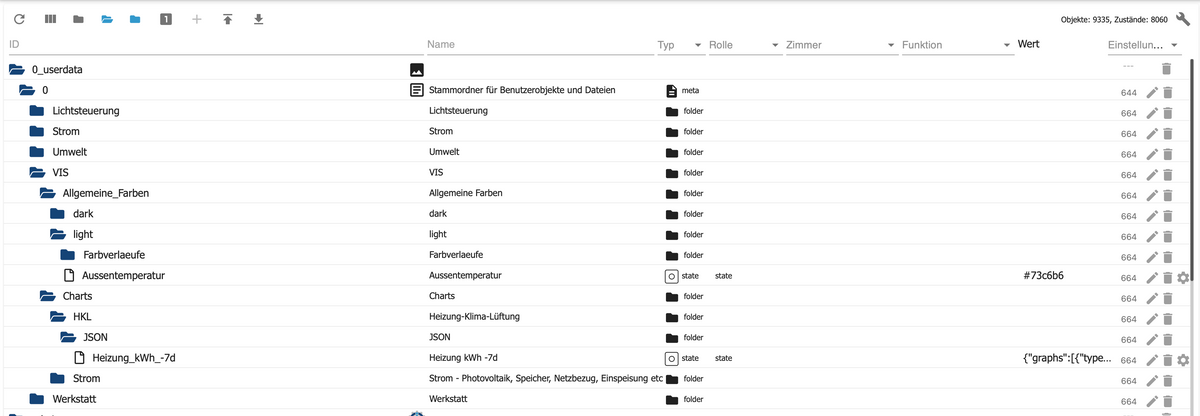
{ "graphs": [ { "type": "bar", "color": "#44739e", "legendText": "Energieverbrauch", "yAxis_id": 0, "yAxis_show": false, "yAxis_min": 0, "yAxis_max": 21, "datalabel_show": true, "datalabel_minDigits": 1, "datalabel_maxDigits": 1, "datalable_color": "#44739e", "displayOrder": 2, "line_pointSize": 0, "datalabel_fontFamily": "RobotoCondensed-Regular", "datalabel_fontSize": "14", "xAxis_bounds": "ticks", "xAxis_timeFormats": { "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "dd.[\\n]H:mm", "day": "dd[\\n]DD.MM", "week": "dd[\\n]DD.MM", "month": "MMM[\\n]YYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" }, "data": [ { "t": 1641686400000, "y": 18.49740000000014 }, { "t": 1641772800000, "y": 17.172599999999747 }, { "t": 1641859200000, "y": 15.997500000000114 }, { "t": 1641945600000, "y": 18.452199999999955 }, { "t": 1642032000000, "y": 16.417500000000235 }, { "t": 1642118400000, "y": 19.2448999999999 }, { "t": 1642204800000, "y": 11.811599999999745 } ] }, { "type": "line", "color": "#73c6b6", "legendText": "Außentemp. (max)", "yAxis_id": 2, "yAxis_show": false, "yAxis_min": -15, "yAxis_max": 30, "datalabel_show": true, "datalabel_align": "top", "datalabel_minDigits": 1, "datalabel_maxDigits": 1, "datalabel_append": "°", "datalabel_color": "#73c6b6", "displayOrder": 1, "line_pointSize": 0, "datalabel_fontFamily": "RobotoCondensed-Regular", "datalabel_fontSize": "14", "xAxis_bounds": "ticks", "xAxis_timeFormats": { "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "dd.[\\n]H:mm", "day": "dd[\\n]DD.MM", "week": "dd[\\n]DD.MM", "month": "MMM[\\n]YYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" }, "data": [ { "t": 1641686400000, "y": 5.3 }, { "t": 1641772800000, "y": 4.4 }, { "t": 1641859200000, "y": 4 }, { "t": 1641945600000, "y": 3.3 }, { "t": 1642032000000, "y": 5.1 }, { "t": 1642118400000, "y": 2.5 }, { "t": 1642204800000, "y": 3.5 } ] }, { "type": "line", "color": "#73c6b6", "legendText": "Außentemp. (min)", "yAxis_id": 2, "yAxis_show": false, "yAxis_min": -15, "yAxis_max": 30, "datalabel_show": true, "datalabel_align": "bottom", "datalabel_minDigits": 1, "datalabel_maxDigits": 1, "datalabel_append": "°", "datalabel_color": "#73c6b6", "displayOrder": 1, "line_pointSize": 0, "datalabel_fontFamily": "RobotoCondensed-Regular", "datalabel_fontSize": "14", "xAxis_bounds": "ticks", "xAxis_timeFormats": { "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "dd.[\\n]H:mm", "day": "dd[\\n]DD.MM", "week": "dd[\\n]DD.MM", "month": "MMM[\\n]YYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" }, "data": [ { "t": 1641686400000, "y": 2.6 }, { "t": 1641772800000, "y": 0.4 }, { "t": 1641859200000, "y": -1.1 }, { "t": 1641945600000, "y": -0.8 }, { "t": 1642032000000, "y": -0.6 }, { "t": 1642118400000, "y": -2.1 }, { "t": 1642204800000, "y": 1.3 } ] } ] }Zur Vervollständigung hier noch meine Objektstruktur für diesen Teilbereich:

Vielleicht hilft das dem einen oder anderen beim Einstieg in das JSON-Chart.
Grüße
Frank
-
-
So, wie versprochen möchte ich auch mal etwas zurückgeben und poste hier ein Skript zur Erzeugung eines JSON für das JSON-Chart-Widget auf Basis von Datenhistorisierung mittels InfluxDB 2.x und der Datenabfrage mittels der neuen Abfragesprache Flux.
Zum Hintergrund:
-
ioBroker ist als vollumfängliche Steuerungs- und Automatisierungslösung für unseren EFH-Neubau im Einsatz.
-
Haus und Autos nutzen als einzige Energiequelle Strom. PV mit 24,5 kWp, Speicher 19,5 kWh, Erdwärmepumpe. Außerdem Beleuchtung komplett über Philips HUE, Fußbodenheizung über HomeMatic und etliches mehr.
-
Insofern dreht sich bei der Visualisierung auch viel um Strom. Etliche Datenpunkte zeichnen die Leistung und den Energieverbrauch bzw. die Energieerzeugung verschiedenster Geräte auf.
-
Aus zwei Gründen habe ich mich für InfluxDB als Historisierungsdatenbank entschieden. (1) Speziell für die effiziente Speicherung von großen Mengen zeitbasierter Daten entwickelt. (2) Implementierte, einfach zu nutzende Aggregationsfunktionen. Gerade bei Stromverbrauch kommt die Aggregation ja zwangsläufig zum Einsatz. Wenn ein Datenpunkt beispielsweise zu jeder vollen Stunde die kWh der letzten Stunde aufzeichnet, möchte man ja in der Lage sein, das zu Stunden, Tagen, Wochen, Monaten oder Jahren zu aggregieren und zu visualisieren. Und ich wollte dies nicht über den Ansatz lösen, skriptbasiert dutzenden von Datenpunkten mit diesen aggregierten Werten zu befüllen.
-
Da das System neu aufgesetzt wurde, habe ich mich gleich für InfluxDB 2.x entschieden. Der Influx-Adapter unterstütz das dankenswerterweise bereits. Die zu InfluxDB 2 zugehörige Browser-GUI erleichtert einem die Sicht auf die Daten und das Erstellen der Abfragen mit Flux. Über die GUI lassen sich auch Daten via csv importieren, so dass ich zwischenzeitlich in SQL aufgezeichnete Daten relativ einfach übernehmen konnte.
Nun stand die Frage nach der besten Visualisierungsmöglichkeit - insbesondere für Charts - aus. Nach intensiven Test mit den verschiedenen Adaptern bin ich am Ende wieder bei VIS angekommen. Zusammen mit dem Material Design Widget aus meiner Sicht die beste Lösung für optisch anspruchsvolle Dashboards und Bedienpanels. Hier kann man @Scrounger nicht genug danken für die tolle Arbeit! Gerade bei den Diagrammen stößt man bei den anderen Lösung umgehend an die Grenzen. An die Gestaltungsfreiheit des JSON-Charts kommt nichts heran, schon gar nicht Grafana.
Ein großer Vorteil des JSON-Charts, der nur einmal am Rande an anderer Stelle erwähnt wurde, ist aus meiner Sicht die Tatsache, dass ich im Dashboard nicht ständig mit Ladekreisel aktualisierende Charts habe, da das JSON serverseitig aktualisiert wird und sich das Widget kaum wahrnehmbar updated, wenn das JSON neu geschrieben wurde.
Allerdings ist die Hürde des JSON-Charts für Nutzer wie mich, die nicht programmieren können und sich die Logik-Schicht im ioBroker nur mit Blockly zusammen klicken, schon ziemlich hoch. Dazu kommt, dass die Anleitungen und Threads dazu meist auf einem für Einsteiger zu hohen Niveau ansetzen.
OK, viel zu lange Vorrede. Ich habe mir das Beispielskripts vom Anfang dieses Threads genommen, versucht es zu verstehen und in unendlich vielen Try & Error Stunden auf mein Bedürfnis angepasst.
Damit es für mich übersichtlich bleibt, habe ich die ganzen Blöcke, in denen es um das Iterieren durch Objektstrukturen für die anzuzeigenden Datenpunkten und das Erzeugen der Zieldatenpunkte geht, weggelassen - keep it simple.
Das Prinzip ist:
-
1 Skript je Chart
-
Zugehörigen Zieldatenpunkt an gewünschter Stelle in der Objektstruktur unter 0_userdata anlegen und im Skript hinterlegen
-
Quelldaten für ein oder mehrere Graphen durch hineinkopieren des kompletten Flux-Querys im Skript angeben
Bitte nicht über die Kommentierungen im Skript lachen. Von einem Nicht-Programmierer für Nicht-Programmierer :wink:
// Dieses Skript dient der Erzeugung eines JSON für die Darstellung hoch individualisierbarer Charts // mittels des JSON-Chart-Widgets aus dem Material-Design-Adapter auf Basis von Datenpunkthistorisierung in InfluxDB 2.x // Die x-Achse kann im JSON grundsätzlich auf 2 Methoden angegeben werden: // a) Individuell über die Eigenschaft "axisLabels": ["1h", "2h", "3h", ...] oder // b) Durch Angabe von Zeitstempeln und Werten "data": [{"t": 1640624405000,"y": 1.4536},{"t": 1640649605000,"y": 1.4665}, ...] // Dieses Skript verwendet die letztgenannte Methode! Auf der x-Achse wird somit immer die Zeit dargestellt. // Die Formatierung für alle Zeitaggregationen erfolgt über die Eigenschaft xAxis_timeFormats im JSON (siehe unten in den GlobalSettings). // Je nach Darstellungswünschen muss man zusätzlich noch mit den Parametern "xAxsisTickSource" und "Versatz der x-Achse" in den Widget-Eigenschaften des x-Achsen Layouts spielen. // Mit den über das JSON dem Widget zugeführten Daten und Parametern ist dieses in der Lage, verschiedene Datenpunkte gemeinsam in einem Chart darzustellen. // Dabei können z.B. Balken gestapelt oder gemischte Charts aus Balken und Linien erzeugt werden. Die Skript-Einstellungen unten erezugen ein Bar-Chart mir zwei Line-Charts // Danke an Scrounger für den tollen MDW-Adapter und das Beispielskript, aus dem ich mir dieses hier "zusammengebastelt" habe. // #################### Auslöser (Trigger), die das JSON-Objekt neu erzeugen #################### // Zeitgesteuert schedule({minute: [01]}, refresh); // Bei Änderung eines Datenpunktes // Hier bei Umschaltung zwischen Light/Dark-Mode, falls man im JSON Farben-Properties setzten möchte on('vis-materialdesign.0.colors.darkTheme', function (obj) { refresh(); }); // Beim Speichern oder Starten des Skriptes refresh(); // Gesamter Skriptcode ist in der Funktion refresh() eingebettet. Diese Funktion wird über die Trigger oben aufgerufen function refresh() { // #################### Skript-Einstellungen #################### // History Instanz die verwendet werden soll let historyInstance = 'influxdb.0'; // Ziel-Datenpunkt in der Objektstruktur für das JSON vom Typ "string", auf den im Widget verwiesen wird. Muss zuvor von Hand angelegt werden let targetDP = '0_userdata.0.VIS.Charts.HKL.JSON.Heizung_kWh_-7d'; // Debug-Mode (true/false) // Gibt bei true in der Skript-Console und im ioBroker-Protokoll Inhalte von Verarbeitungsschritten aus (z.B. das Ergebnis der Flux-Abfrage und das fertige JSON) let debug = true; // Hier optional Farben, Schriften und Schriftgrößen aus den Material-Design-Widget- oder anderen eigenen Datenpunkten holen, falls solche JSON-Chart-Properties gesetzt werden sollen // Optional den Datenpunkt abfragen, mit dem zwischen Light/Dark-Theme umgeschaltet wird let mdw_darkTheme = getState('vis-materialdesign.0.colors.darkTheme').val; // Variable(n) mit Farbcodes aus Datenpunkten in Abhängigkeit von Light/Dark-Theme füllen, die unten in den Chart-Einstellungen verwendet werden sollen let mdw_datalabel_color_kWh = (mdw_darkTheme) ? getState('vis-materialdesign.0.colors.dark.charts.value').val : getState('vis-materialdesign.0.colors.light.charts.value').val; let mdw_line_color_tempOut = (mdw_darkTheme) ? getState('0_userdata.0.VIS.Allgemeine_Farben.dark.Aussentemperatur').val : getState('0_userdata.0.VIS.Allgemeine_Farben.light.Aussentemperatur').val; let mdw_datalabel_color_tempOut = (mdw_darkTheme) ? getState('0_userdata.0.VIS.Allgemeine_Farben.dark.Aussentemperatur').val : getState('0_userdata.0.VIS.Allgemeine_Farben.light.Aussentemperatur').val; // Dto. für Schriftart(en) und Schriftgröße(n) let mdw_datalabel_fontFamily = getState('vis-materialdesign.0.fonts.charts.value').val; let mdw_datalabel_fontSize = getState('vis-materialdesign.0.fontSizes.charts.value').val; // Gemeinsam verwendete Chart-Einstellungen, Details siehe https://github.com/Scrounger/ioBroker.vis-materialdesign#json-chart // Hinweis: Weitere Einstelloptionen zu Legende, x-Achse etc. befinden sich in den Eigenschaften des Widgets! let globalGraphSettings = { line_pointSize: 0, datalabel_fontFamily: mdw_datalabel_fontFamily, datalabel_fontSize: mdw_datalabel_fontSize, xAxis_bounds: 'ticks', xAxis_timeFormats: { millisecond: "H:mm:ss.SSS", second: "H:mm:ss", minute: "H:mm", hour: "dd.[\\n]H:mm", day: "dd[\\n]DD.MM", week: "dd[\\n]DD.MM", month: "MMM[\\n]YYYY", quarter: "[Q]Q - YYYY", year: "YYYY" } } // InfluxDB-Flux-Query(s), die verwendet werden sollen und die zugehörigen individuellen Chart-Einstellungen // Die hier dargestellten Flux-Querys sind aus einer InfluxDB 2.x mit den Adaptereinstellungen 'Tags anstelle Felder für Metadaten' (Influx-Adapter -> Experteneinstellungen) // Bitte unbedingt die Infos dazu lesen, bevor die Eigenschaft umgestellt wird: https://github.com/ioBroker/ioBroker.influxdb/blob/master/README.md#Store-metadata-information-as-tags-instead-of-fields // Die Abfragen können sehr gut mit dem InfluxDB-OSS (GUI) erstellt werden. Wenn die dort angezeigten Daten im 'View Raw Data'-Modus hinsichtlich _value und _time dem Gewünschten entsprechen, // einfach die Query hierher kopieren und noch hinter jede Zeile ein '\' für den Zeilenumbruch im String setzen. let datenpunkte = [ { fluxQuery: 'from(bucket: "iobroker") \ |> range(start: -8d) \ |> filter(fn: (r) => r["_measurement"] == "Strom.Heizung.Energie_in_der_letzten_Stunde") \ |> drop(columns: ["_field", "ack", "from", "q"]) \ |> aggregateWindow(every: 1d, fn: sum, createEmpty: false) \ |> timeShift(duration: -1s) \ |> truncateTimeColumn(unit: 1d) \ |> sort(columns: ["_time"], desc: true) \ |> limit(n:7) \ |> sort(columns: ["_time"], desc: false)' , graphSettings: { type: 'bar', color: '#44739e', legendText: 'Energieverbrauch', yAxis_id: 0, yAxis_show: false, yAxis_min: 0, yAxis_max: 21, datalabel_show: true, datalabel_minDigits: 1, datalabel_maxDigits: 1, datalable_color: mdw_datalabel_color_kWh, displayOrder: 2 } }, // <= Zwischen mehreren Datenpunkten hier das Komma nicht vergessen! { fluxQuery: 'from(bucket: "iobroker") \ |> range(start: -8d) \ |> filter(fn: (r) => r["_measurement"] == "Umwelt.Garten_Themperatursensor_L-Steine.Temperatur") \ |> drop(columns: ["_field", "ack", "from", "q"]) \ |> aggregateWindow(every: 1d, fn: max, createEmpty: false) \ |> timeShift(duration: -1s) \ |> truncateTimeColumn(unit: 1d) \ |> sort(columns: ["_time"], desc: true) \ |> limit(n:7) \ |> sort(columns: ["_time"], desc: false)' , graphSettings: { type: 'line', color: mdw_line_color_tempOut, legendText: 'Außentemp. (max)', yAxis_id: 2, yAxis_show: false, yAxis_min: -15, yAxis_max: 30, datalabel_show: true, datalabel_align: 'top', datalabel_minDigits: 1, datalabel_maxDigits: 1, datalabel_append: '°', datalabel_color: mdw_datalabel_color_tempOut, displayOrder: 1 } }, // <= Zwischen mehreren Datenpunkten hier das Komma nicht vergessen! { fluxQuery: 'from(bucket: "iobroker") \ |> range(start: -8d) \ |> filter(fn: (r) => r["_measurement"] == "Umwelt.Garten_Themperatursensor_L-Steine.Temperatur") \ |> drop(columns: ["_field", "ack", "from", "q"]) \ |> aggregateWindow(every: 1d, fn: min, createEmpty: false) \ |> timeShift(duration: -1s) \ |> truncateTimeColumn(unit: 1d) \ |> sort(columns: ["_time"], desc: true) \ |> limit(n:7) \ |> sort(columns: ["_time"], desc: false)' , graphSettings: { type: 'line', color: mdw_line_color_tempOut, legendText: 'Außentemp. (min)', yAxis_id: 2, yAxis_show: false, yAxis_min: -15, yAxis_max: 30, datalabel_show: true, datalabel_align: 'bottom', datalabel_minDigits: 1, datalabel_maxDigits: 1, datalabel_append: '°', datalabel_color: mdw_datalabel_color_tempOut, displayOrder: 1 } } // <= Beim letzten oder einzigen Datenpunkt natürlich kein Komma! ] // #################### Programmablauf (Erzeugen des JSON) #################### refreshData(); //Hauptfunktion function refreshData() { try { let graphs = []; // In dieser Schleife werden alle oben definierten Datenpunkte durchlaufen und die entstehenden JSON-Bausteine der Variable 'graphs' angehangen for (const datenpunkt of datenpunkte) { let historyData = getHistoryGraphData(historyInstance, datenpunkt.fluxQuery, datenpunkt.graphSettings); if (historyData) { graphs.push(historyData); } // Das Result von 'graphs' in den Zieldatenpunkt schreiben Promise.all(graphs).then((result) => { if (debug) console.log("[refreshData]: Final JSON " + JSON.stringify({ graphs: result })); setState(targetDP, JSON.stringify({ graphs: result }), true); }); } } catch (err) { console.error(`[refreshData] error: ${err.message}, stack: ${err.stack}`); } } // Unterfunktion zum Auslesen der Daten aus InfluxDB function getHistoryGraphData(historyInstance, fluxQuery, graphSettings) { try { let graph = Object.assign({ ...graphSettings }, globalGraphSettings); return new Promise((resolve, reject) => { // Hier wird für jeden Datenpunkt die Flux-Query ausgeführt und die Rohdaten in das Objekt 'query' geschrieben sendTo (historyInstance, 'query', fluxQuery, function (query) { if (debug) console.log('[getHistoryGraphData]: Raw result from fluxQuery (query.result) ' + JSON.stringify(query.result)); // Hier werden aus den Rohdaten der Flux-Query Zeitstempel und Werte extrahiert und in das benötigte Array-Format übergeben // [{"t": 1640624405000,"y": 1.4536},{"t": 1640649605000,"y": 1.4665}, ...] graph.data = query.result[0].map(elm => ({ t: (elm.ts !== null && elm.ts !== undefined) ? elm.ts : null, y: (elm._value !== null && elm._value !== undefined) ? elm._value : null })); resolve(graph); if (debug) console.log("[getHistoryGraphData]: Result after map t: and y: (query.data) " + JSON.stringify(graph.data)); } ); }); } catch (ex) { console.error(`[getHistoryGraphData]: error: ${ex.message}, stack: ${ex.stack}`); } }; }; // end [refresh]Im Beispiel stelle ich den Energieverbrauch der Wärmepumpe aggregiert je Tag der letzen 7 Tage inkl. des aktuellen Tages dar. Als Zusatzinformation die Tageshöchst- und -tiefsttemperaturen vom Außentemperatursensor.
Das Ergebnis sieht so aus:

Und hier das vom Skript erzeugte JSON, welches in den Zieldatenpunkt geschrieben wird und auf den man im JSON-Chart-Widget referenzieren muss:
{ "graphs": [ { "type": "bar", "color": "#44739e", "legendText": "Energieverbrauch", "yAxis_id": 0, "yAxis_show": false, "yAxis_min": 0, "yAxis_max": 21, "datalabel_show": true, "datalabel_minDigits": 1, "datalabel_maxDigits": 1, "datalable_color": "#44739e", "displayOrder": 2, "line_pointSize": 0, "datalabel_fontFamily": "RobotoCondensed-Regular", "datalabel_fontSize": "14", "xAxis_bounds": "ticks", "xAxis_timeFormats": { "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "dd.[\\n]H:mm", "day": "dd[\\n]DD.MM", "week": "dd[\\n]DD.MM", "month": "MMM[\\n]YYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" }, "data": [ { "t": 1641686400000, "y": 18.49740000000014 }, { "t": 1641772800000, "y": 17.172599999999747 }, { "t": 1641859200000, "y": 15.997500000000114 }, { "t": 1641945600000, "y": 18.452199999999955 }, { "t": 1642032000000, "y": 16.417500000000235 }, { "t": 1642118400000, "y": 19.2448999999999 }, { "t": 1642204800000, "y": 11.811599999999745 } ] }, { "type": "line", "color": "#73c6b6", "legendText": "Außentemp. (max)", "yAxis_id": 2, "yAxis_show": false, "yAxis_min": -15, "yAxis_max": 30, "datalabel_show": true, "datalabel_align": "top", "datalabel_minDigits": 1, "datalabel_maxDigits": 1, "datalabel_append": "°", "datalabel_color": "#73c6b6", "displayOrder": 1, "line_pointSize": 0, "datalabel_fontFamily": "RobotoCondensed-Regular", "datalabel_fontSize": "14", "xAxis_bounds": "ticks", "xAxis_timeFormats": { "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "dd.[\\n]H:mm", "day": "dd[\\n]DD.MM", "week": "dd[\\n]DD.MM", "month": "MMM[\\n]YYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" }, "data": [ { "t": 1641686400000, "y": 5.3 }, { "t": 1641772800000, "y": 4.4 }, { "t": 1641859200000, "y": 4 }, { "t": 1641945600000, "y": 3.3 }, { "t": 1642032000000, "y": 5.1 }, { "t": 1642118400000, "y": 2.5 }, { "t": 1642204800000, "y": 3.5 } ] }, { "type": "line", "color": "#73c6b6", "legendText": "Außentemp. (min)", "yAxis_id": 2, "yAxis_show": false, "yAxis_min": -15, "yAxis_max": 30, "datalabel_show": true, "datalabel_align": "bottom", "datalabel_minDigits": 1, "datalabel_maxDigits": 1, "datalabel_append": "°", "datalabel_color": "#73c6b6", "displayOrder": 1, "line_pointSize": 0, "datalabel_fontFamily": "RobotoCondensed-Regular", "datalabel_fontSize": "14", "xAxis_bounds": "ticks", "xAxis_timeFormats": { "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "dd.[\\n]H:mm", "day": "dd[\\n]DD.MM", "week": "dd[\\n]DD.MM", "month": "MMM[\\n]YYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" }, "data": [ { "t": 1641686400000, "y": 2.6 }, { "t": 1641772800000, "y": 0.4 }, { "t": 1641859200000, "y": -1.1 }, { "t": 1641945600000, "y": -0.8 }, { "t": 1642032000000, "y": -0.6 }, { "t": 1642118400000, "y": -2.1 }, { "t": 1642204800000, "y": 1.3 } ] } ] }Zur Vervollständigung hier noch meine Objektstruktur für diesen Teilbereich:

Vielleicht hilft das dem einen oder anderen beim Einstieg in das JSON-Chart.
Grüße
Frank
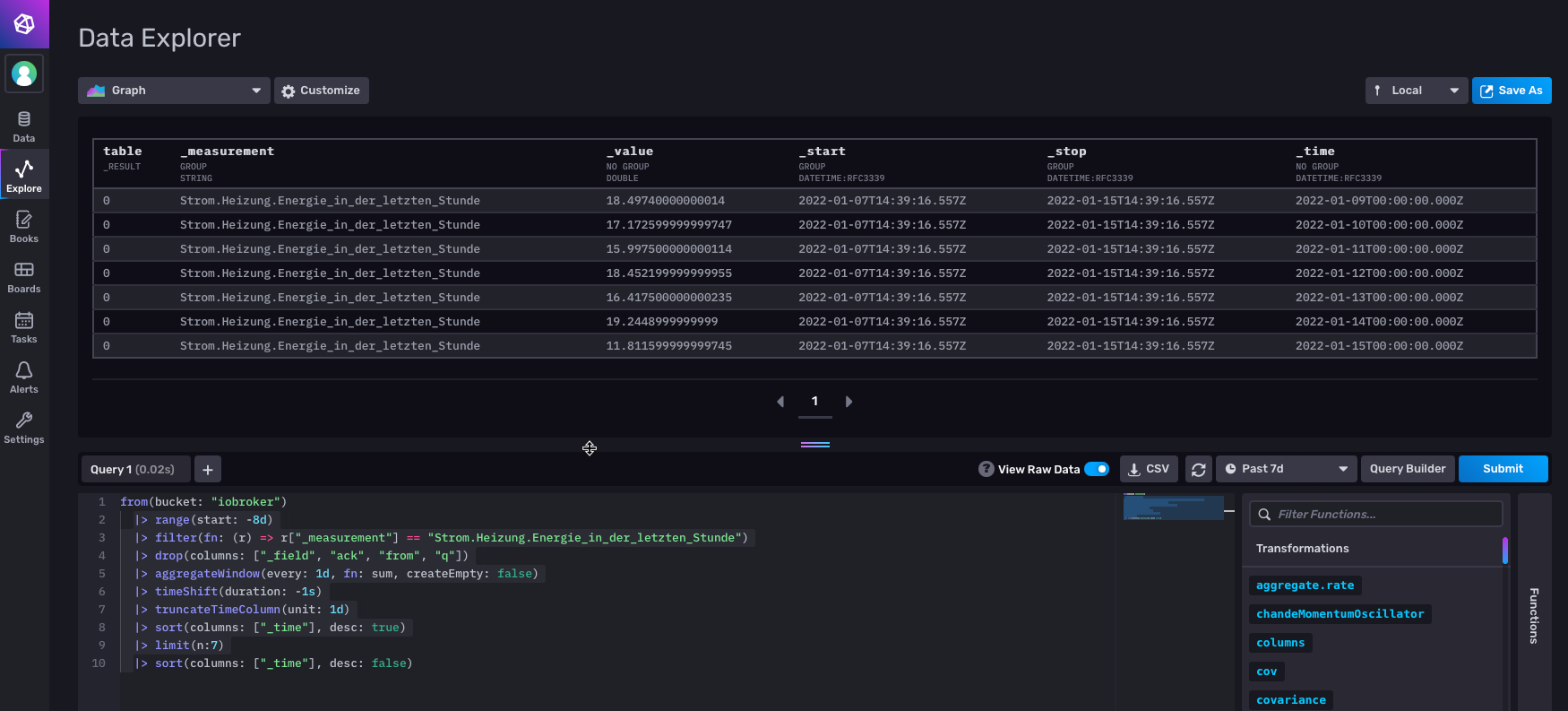
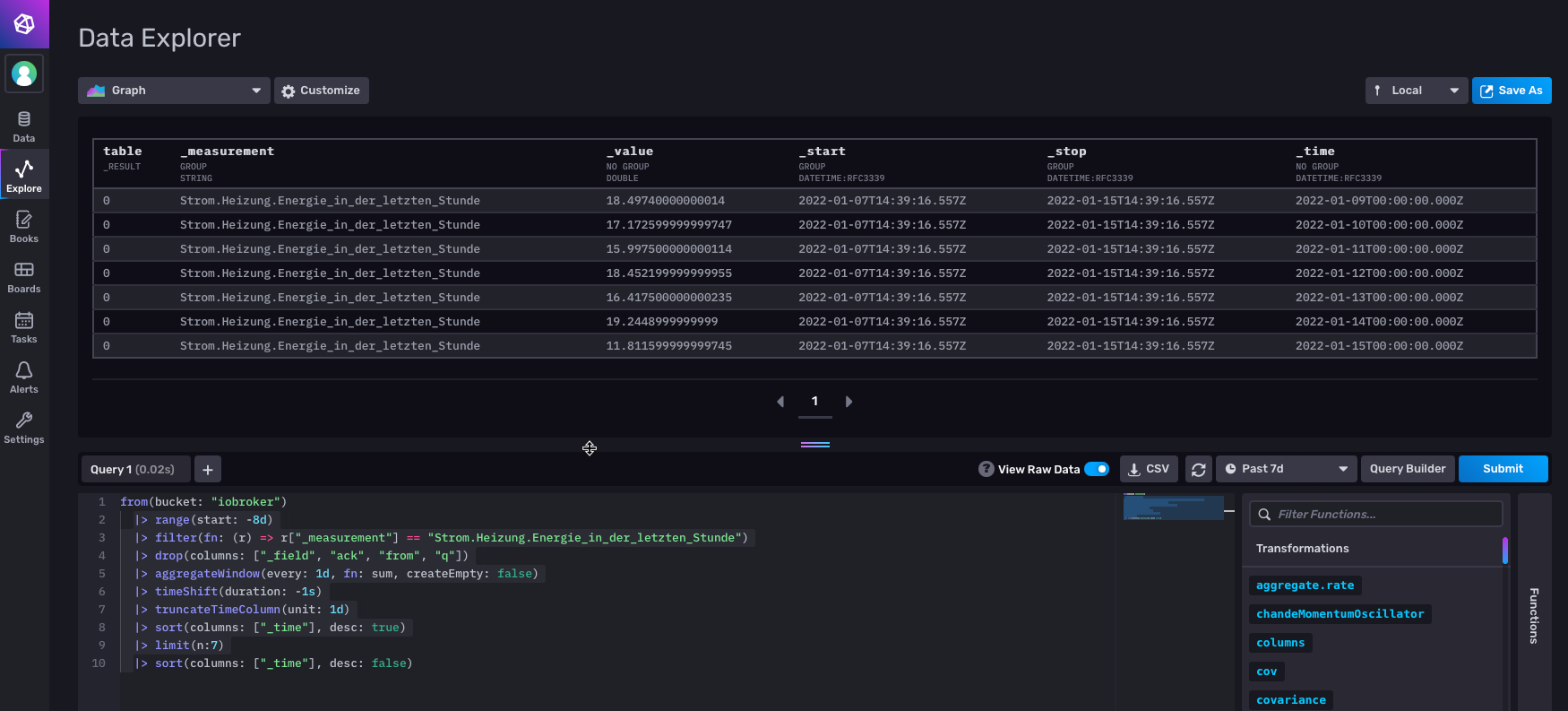
Vielleicht noch die InfluxDB Seite zum obigen Skript mit ein paar Erläuterungen:

Zum Verständnis. Der Aufbau der Abfrage ist eine Pipeline. Die Daten werden von einem Schritt zum nächsten weitergereicht. Insofern ist die Reihenfolge mitunter entscheidend!
from(bucket: "iobroker") |> range(start: -8d) |> filter(fn: (r) => r["_measurement"] == "Strom.Heizung.Energie_in_der_letzten_Stunde") |> drop(columns: ["_field", "ack", "from", "q"]) |> aggregateWindow(every: 1d, fn: sum, createEmpty: false) |> timeShift(duration: -1s) |> truncateTimeColumn(unit: 1d) |> sort(columns: ["_time"], desc: true) |> limit(n:7) |> sort(columns: ["_time"], desc: false)Im Einzelnen:
|> range(start: -8d)Relative Zeitangabe. Warum -8Tage? Die relative Zeitangabe geht von der aktuellen Uhrzeit die Anzahl der Tage zurück. Somit beginnt der erste Tag im Beispiel bei 14:39 Uhr. Ich hätte also beim ersten Tag keinen ganzen Tag. Das macht im Chart aber keinen Sinn. Daher gehe ich 8 Tage zurück und schneide unten den ersten Tag weg.
|> filter(fn: (r) => r["_measurement"] == "Strom.Heizung.Energie_in_der_letzten_Stunde")Sollte klar sein. Das ist der Datenpunkt, der abgefragt wird. Ich verwende Alias bei den History-Einstellungen, daher sieht das möglicherweise anders aus als bei Euch
|> drop(columns: ["_field", "ack", "from", "q"])Optional: Zur besseren Lesbarkeit die Spalten, die nicht benötigt werden, weg lassen.
|> aggregateWindow(every: 1d, fn: sum, createEmpty: false)Hier wird die Aggregation angegeben. Die Rohdaten enthalten den Energieverbrauch der letzten Stunde.
Aggregation: every: 1d, also je Tag und fn: sum, also die Summe innerhalb der Tage.|> timeShift(duration: -1s)Warum das? Die Energie der Stunde von 23:00 bis 00:00 wird um 00:00:00.005 geschrieben. Dieser Datensatz fällt also aus Datensicht in den nächsten Tag. Daher versetzte ich die Zeit um eine Sekunde zurück: 23:59:59
|> truncateTimeColumn(unit: 1d)Jetzt entferne ich die Uhrzeiten wieder
|> sort(columns: ["_time"], desc: true) |> limit(n:7) |> sort(columns: ["_time"], desc: false)Mit diesen 3 Zeilen "schneide" ich den ersten Tag ab. Das geht vielleicht auch eleganter, aber im Influx-Forum habe ich keine Rückmeldung auf meine Frage bekommen.
Tip: Zum Nachvollziehen einfach die Schritte nach drop(columns ...) erstmal weg lassen und nacheinander einfügen und immer die Zwischenergebnisse anschauen, dann wird verständlich was passiert.
Grüße
Frank
-
-
Vielleicht noch die InfluxDB Seite zum obigen Skript mit ein paar Erläuterungen:

Zum Verständnis. Der Aufbau der Abfrage ist eine Pipeline. Die Daten werden von einem Schritt zum nächsten weitergereicht. Insofern ist die Reihenfolge mitunter entscheidend!
from(bucket: "iobroker") |> range(start: -8d) |> filter(fn: (r) => r["_measurement"] == "Strom.Heizung.Energie_in_der_letzten_Stunde") |> drop(columns: ["_field", "ack", "from", "q"]) |> aggregateWindow(every: 1d, fn: sum, createEmpty: false) |> timeShift(duration: -1s) |> truncateTimeColumn(unit: 1d) |> sort(columns: ["_time"], desc: true) |> limit(n:7) |> sort(columns: ["_time"], desc: false)Im Einzelnen:
|> range(start: -8d)Relative Zeitangabe. Warum -8Tage? Die relative Zeitangabe geht von der aktuellen Uhrzeit die Anzahl der Tage zurück. Somit beginnt der erste Tag im Beispiel bei 14:39 Uhr. Ich hätte also beim ersten Tag keinen ganzen Tag. Das macht im Chart aber keinen Sinn. Daher gehe ich 8 Tage zurück und schneide unten den ersten Tag weg.
|> filter(fn: (r) => r["_measurement"] == "Strom.Heizung.Energie_in_der_letzten_Stunde")Sollte klar sein. Das ist der Datenpunkt, der abgefragt wird. Ich verwende Alias bei den History-Einstellungen, daher sieht das möglicherweise anders aus als bei Euch
|> drop(columns: ["_field", "ack", "from", "q"])Optional: Zur besseren Lesbarkeit die Spalten, die nicht benötigt werden, weg lassen.
|> aggregateWindow(every: 1d, fn: sum, createEmpty: false)Hier wird die Aggregation angegeben. Die Rohdaten enthalten den Energieverbrauch der letzten Stunde.
Aggregation: every: 1d, also je Tag und fn: sum, also die Summe innerhalb der Tage.|> timeShift(duration: -1s)Warum das? Die Energie der Stunde von 23:00 bis 00:00 wird um 00:00:00.005 geschrieben. Dieser Datensatz fällt also aus Datensicht in den nächsten Tag. Daher versetzte ich die Zeit um eine Sekunde zurück: 23:59:59
|> truncateTimeColumn(unit: 1d)Jetzt entferne ich die Uhrzeiten wieder
|> sort(columns: ["_time"], desc: true) |> limit(n:7) |> sort(columns: ["_time"], desc: false)Mit diesen 3 Zeilen "schneide" ich den ersten Tag ab. Das geht vielleicht auch eleganter, aber im Influx-Forum habe ich keine Rückmeldung auf meine Frage bekommen.
Tip: Zum Nachvollziehen einfach die Schritte nach drop(columns ...) erstmal weg lassen und nacheinander einfügen und immer die Zwischenergebnisse anschauen, dann wird verständlich was passiert.
Grüße
Frank
Hallo @Scrounger. Ich habe noch zwei Fragen zum JSON-Chart-Widget:
Farbverläufe:
Ich würde gerne die beiden Temperaturlinien meines obigen Charts wie im Wetter-Beispiel und wie hier (https://forum.iobroker.net/topic/26925/test-adapter-material-design-widgets-v0-2-x/857?_=1642229550954) - 30. März 2020 von Dir aufgezeigt, mit Farbverläufen darstellen.
Ich habe mir auch das Beispielskript importiert, durchgearbeitet und verstanden. Demnach muss im Objekt 'color' ja passend zu den Ticks auf der x-Achse die jeweilige zum Wert passende Farbe angegeben werden ["#5b2c6f","#583072", ...].
Ich habe aber keine Ahnung, wie ich das in mein vorhin oben veröffentlichtes Skript einbauen kann.
Statt der for i-Schleife in Deinem Beispiel müsste man ja vermutlich durch das graph.data-Array mit den t:, y: -Werten laufen, die values auslesen und entsprechend das 'color' Objekt befüllen.
Kannst Du mir dabei helfen?
yAxis_max:
Nach meiner Beobachtung ist es so, dass bei Weglassen dieser Eigenschaft eine Art auto-Funktion greift und die y-Achse selbständig nach dem höchsten anzuzeigenden Wert gezeichnet wird.
Diese Funktion scheint aber nicht die Höhe eins möglichen datalabels on Top zu berücksichtigen. So sieht mein Chart aus, wenn ich für die Bars kein festes Maximum angebe:

Ich habe kein JSON-Property und keine Widget-Eigenschaft gefunden, mit der ich das beeinflussen könnte.
Kannst Du da im Widget noch etwas anpassen?
Wenn nicht müsste ich den max-Wert meiner Values ermitteln und mit einem Aufschlag versehen. Das stellt mich aber vor die gleicher Herausforderung wie oben. Wie bekomme ich max von y: aus dem graph.data-Array?
Lieben Dank vorab.
Frank
-
Hallo zusammen
erstmal vielen dank für die großartig arbeit.
ich sitze gerade an der umsetzung meiner Thermostate und versuche gerade das
1.nur eine scala auf der y achse steht. bei mir stehen jetzt 4 mal die selben werte hintereinander.
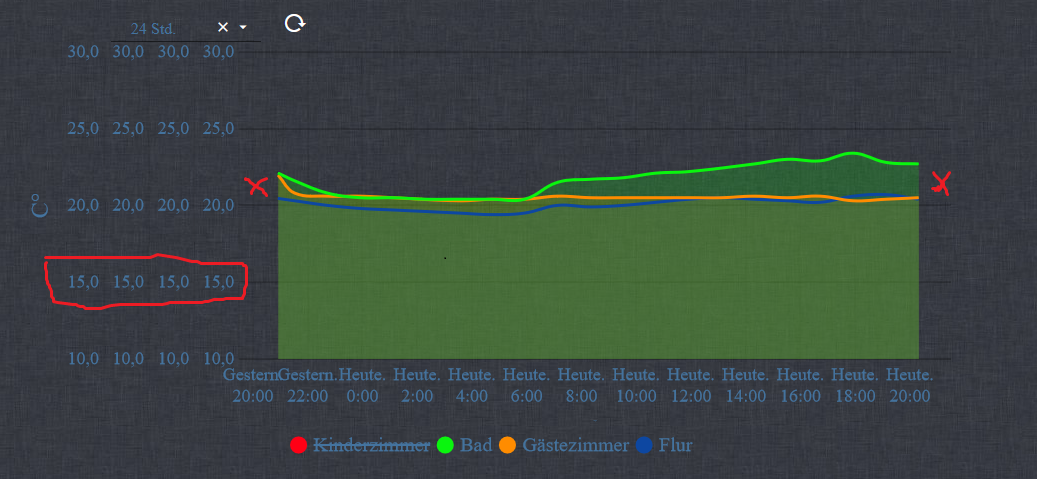
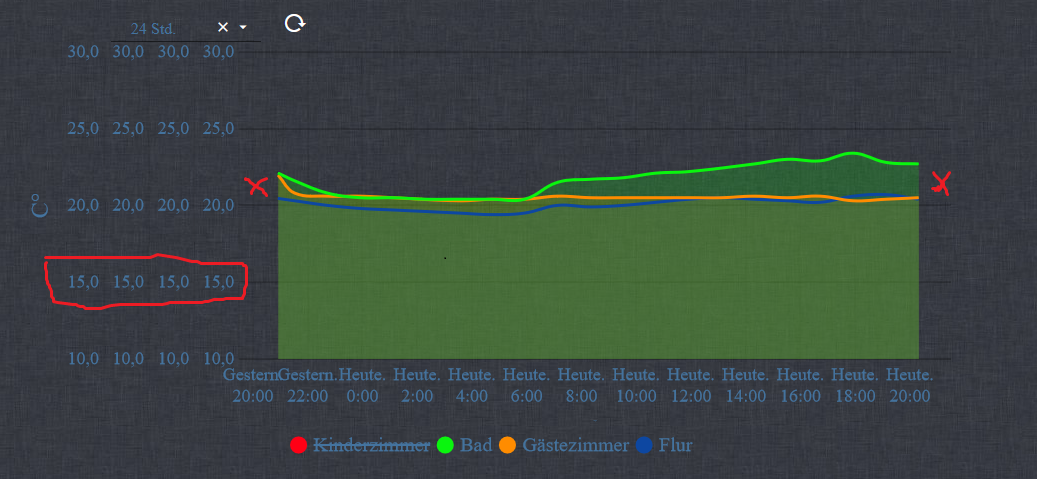
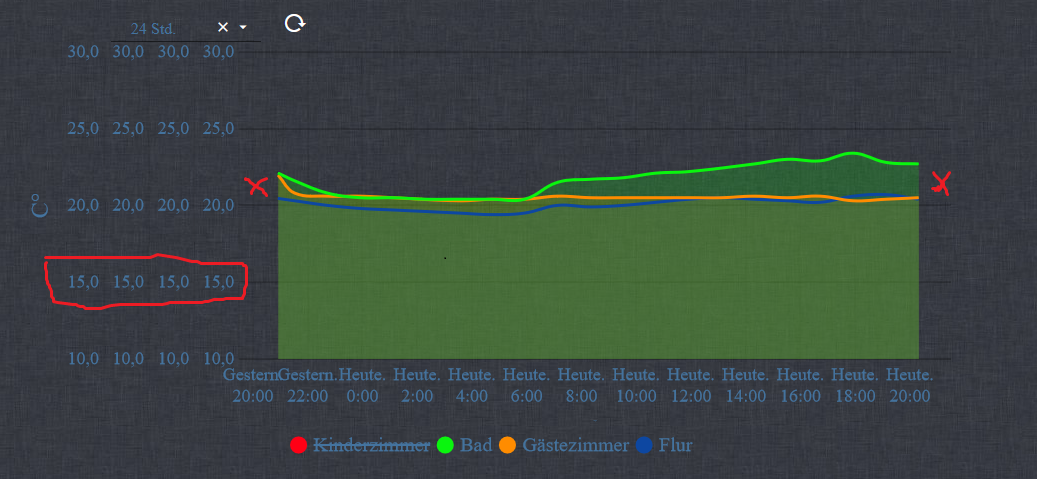
- die grafik (am anfang und ende ist immer eine lücke kriegt man die irgen wie weg?)
anbei meine fkt.

-
Hallo zusammen
erstmal vielen dank für die großartig arbeit.
ich sitze gerade an der umsetzung meiner Thermostate und versuche gerade das
1.nur eine scala auf der y achse steht. bei mir stehen jetzt 4 mal die selben werte hintereinander.
- die grafik (am anfang und ende ist immer eine lücke kriegt man die irgen wie weg?)
anbei meine fkt.

-
Hallo zusammen,
ich scheitere schon an einem ganz grundlegendem Problem und hoffe ihr könnt mir hier kurz weiterhelfen.
Ich habe "nur" den Link zu einem JSON Datensatz.
https://api.solcast.com.au/rooftop_sites/bf92-b91e-170c-f1e9/forecasts?format=json
Diesen würde ich gerne als Line Chart visualisieren, aber ich checke nicht, wo ich die URL hinterlegen muss.Für eine Hilfestellung wäre ich sehr dankbar.
Grüße -
Hallo zusammen
erstmal vielen dank für die großartig arbeit.
ich sitze gerade an der umsetzung meiner Thermostate und versuche gerade das
1.nur eine scala auf der y achse steht. bei mir stehen jetzt 4 mal die selben werte hintereinander.
- die grafik (am anfang und ende ist immer eine lücke kriegt man die irgen wie weg?)
anbei meine fkt.

Hallo @svenomatt
wenn sich Graphen auf die gleiche y-Achse beziehen sollen, musst Du Ihnen die gleiche
yAxis_id: 1geben. Du hast 1, 2 und 3 vergeben
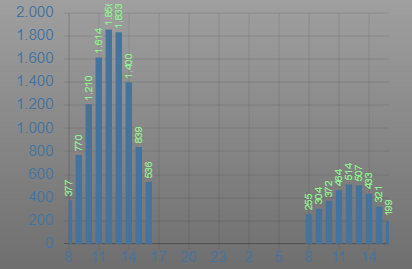
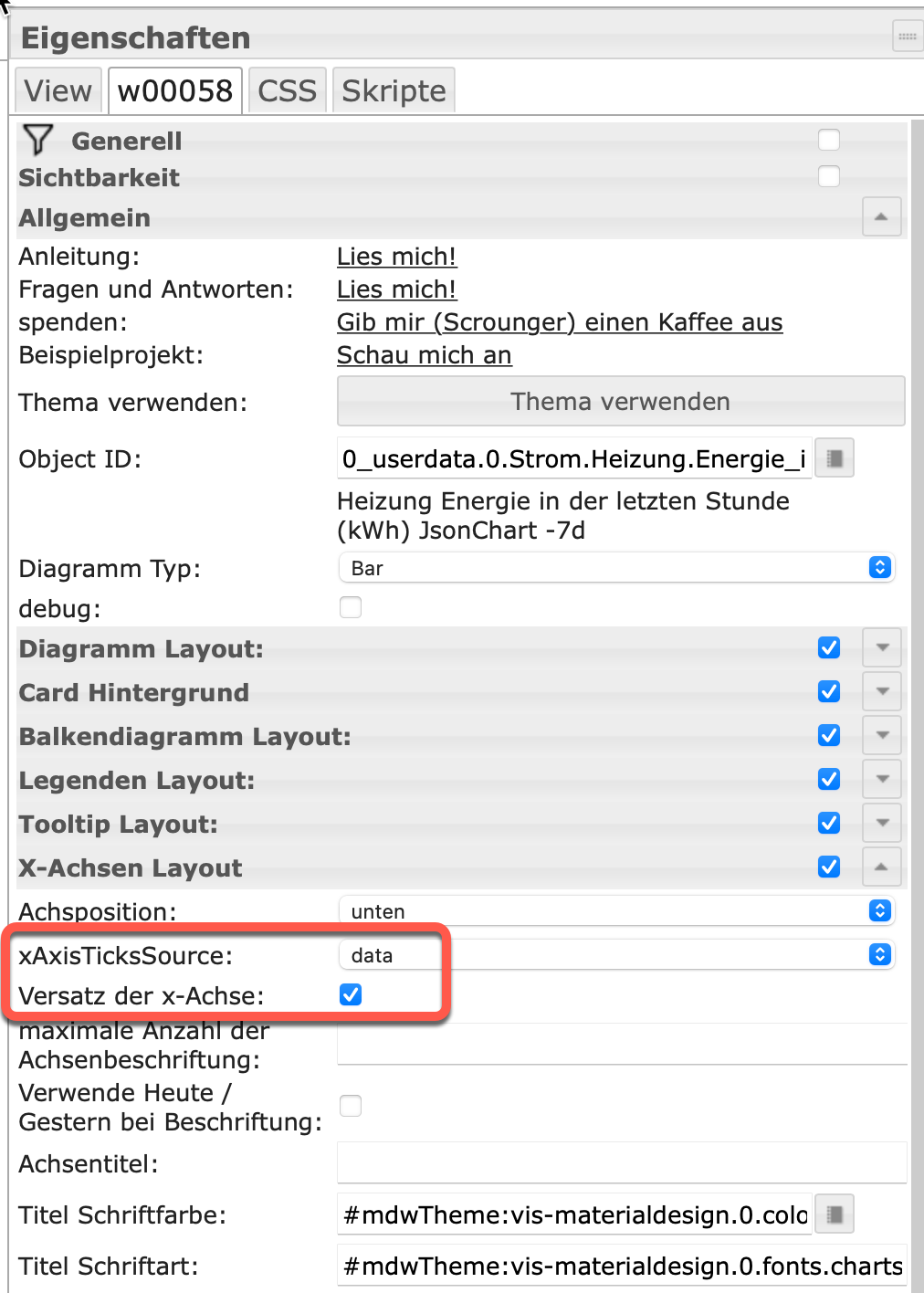
Für das Problem mit den leeren Stellen am Anfang und am Ende: Probiere mal mit den Widget-Einstellungen xAxisTicksSource: und Versatz der x-Achse: im Abschnitt X-Achsen Layout.
Allerdings scheint es so zu sein, dass mit voranschreitender Zeit irgendwann der nächste Tick entsprechend der eingestellten Intervalle am rechten Ende erscheint und da bis zu diesem in der Zukunft liegendem Zeitpunkt noch keine Daten vorliegen, bleibt eine Lücke. Warum dies auch links der Fall ist, kann ich nicht sagen, aber ich habe das auch. Siehe z.B. hier (Zeitpunkt des Screenshots 09:20 Uhr):