NEWS
Dyn.Auswahlliste->HTML Widget mit DP Steuerung
-
Hallo zusammen,
ich hätte da mal wieder ein Thema das ich bereits auf einer anderen Plattform umgesetzt habe. Bei IOBorker und VIS stehe ich allerdings ein wenig auf dem Schlauch wie ich mein HTML Widget dazu bewegen kann den Datenpunkt entsprechend der AuswahlID zu ändern.Mein HTML Widget wird aus einem JSON/API befüllt und sieht wie folgt aus:
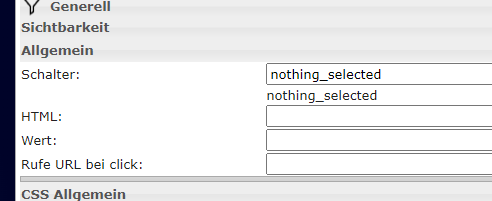
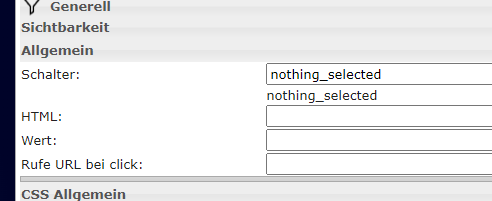
Schalter: -> javascript.0.tankerkoenig.0.output.Button HTML: -> {javascript.0.tankerkoenig.0.output.Liste_Tankstellen}Der Inhalt von HTML (also {javascript.0.tankerkoenig.0.output.Liste_Tankstellen}) wird vom JS mit folgendem Inhalt erstellt:
<select id="Tankstellenliste"> <option value="0">Oktan</option> <option value="1">Honsel </option> <option value="2">TotalEnergies</option> <option value="3">AVEX</option> <option value="4">HEM</option> <option value="5">.....</option> </select>Das einfachste Ziel wäre zu erreichen das "value" in output.Button geschrieben würde und somit durch den Trigger per JS ein zweites HTML Widget mit Details befüllt wird.
Hat sowas schonmal jemand gemacht oder vielleicht weiß ja auch jemand ein tolles Widget was genau diese Funktion erfüllt?Wichtig ist dabei, dass die Länge des JSON aus dem das Menü erstellt wird sich in der Länge ändern kann.
-
Hallo zusammen,
ich hätte da mal wieder ein Thema das ich bereits auf einer anderen Plattform umgesetzt habe. Bei IOBorker und VIS stehe ich allerdings ein wenig auf dem Schlauch wie ich mein HTML Widget dazu bewegen kann den Datenpunkt entsprechend der AuswahlID zu ändern.Mein HTML Widget wird aus einem JSON/API befüllt und sieht wie folgt aus:
Schalter: -> javascript.0.tankerkoenig.0.output.Button HTML: -> {javascript.0.tankerkoenig.0.output.Liste_Tankstellen}Der Inhalt von HTML (also {javascript.0.tankerkoenig.0.output.Liste_Tankstellen}) wird vom JS mit folgendem Inhalt erstellt:
<select id="Tankstellenliste"> <option value="0">Oktan</option> <option value="1">Honsel </option> <option value="2">TotalEnergies</option> <option value="3">AVEX</option> <option value="4">HEM</option> <option value="5">.....</option> </select>Das einfachste Ziel wäre zu erreichen das "value" in output.Button geschrieben würde und somit durch den Trigger per JS ein zweites HTML Widget mit Details befüllt wird.
Hat sowas schonmal jemand gemacht oder vielleicht weiß ja auch jemand ein tolles Widget was genau diese Funktion erfüllt?Wichtig ist dabei, dass die Länge des JSON aus dem das Menü erstellt wird sich in der Länge ändern kann.
@xantrox said in Dyn.Auswahlliste->HTML Widget mit DP Steuerung:
So ich habe das ganze jetzt noch etwas erweitert.
Das HTML STATE Widget wird nun wie folgt befüllt:<select id="Tankstellenliste" onchange="changeTanke()" multiple> <option value="0">Oktan</option> <option value="1">Honsel </option> <option value="2">TotalEnergies</option> <option value="3">AVEX</option> <option value="4">HEM</option> <option value="5">.....</option> </select> <script>function changeTanke() {console.log(document.getElementById("Tankstellenliste").value);} </script>Es wird zusätzlich jetzt onchange mit eingefügt. Das bewirkt das mein Widget schon mal auf Änderungen reagiert.
Die function changeTanke wirft mir auch die richtige value in die Console.Kann mir bitte jemand verraten wie ich diesen Wert aus document.getElementById("Tankstellenliste") in meinen Datenpunkt bekomme?
( Datenpunkt ist: javascript.0.tankerkoenig.0.output.Button )Kann ich vielleicht "Tankstellenliste" in dem Widget unter Wert ablegen und somit eine Änderung des Datenpunkt erzeugen?

setState vom Frontend geht ja leider nicht... -
@xantrox said in Dyn.Auswahlliste->HTML Widget mit DP Steuerung:
So ich habe das ganze jetzt noch etwas erweitert.
Das HTML STATE Widget wird nun wie folgt befüllt:<select id="Tankstellenliste" onchange="changeTanke()" multiple> <option value="0">Oktan</option> <option value="1">Honsel </option> <option value="2">TotalEnergies</option> <option value="3">AVEX</option> <option value="4">HEM</option> <option value="5">.....</option> </select> <script>function changeTanke() {console.log(document.getElementById("Tankstellenliste").value);} </script>Es wird zusätzlich jetzt onchange mit eingefügt. Das bewirkt das mein Widget schon mal auf Änderungen reagiert.
Die function changeTanke wirft mir auch die richtige value in die Console.Kann mir bitte jemand verraten wie ich diesen Wert aus document.getElementById("Tankstellenliste") in meinen Datenpunkt bekomme?
( Datenpunkt ist: javascript.0.tankerkoenig.0.output.Button )Kann ich vielleicht "Tankstellenliste" in dem Widget unter Wert ablegen und somit eine Änderung des Datenpunkt erzeugen?

setState vom Frontend geht ja leider nicht...@xantrox Das setzen von States würde z.B. per
vis.setValue('0_userdata.0.CONTROL-OWN.ECHO8.Echo2PlayerStatus',true);gehen.
Das habe ich mir in diesem Post abgeschaut: https://forum.iobroker.net/topic/49625/howto-echo-show-8-audio-stream?_=1640783172629 -
Hallo zusammen,
ich hätte da mal wieder ein Thema das ich bereits auf einer anderen Plattform umgesetzt habe. Bei IOBorker und VIS stehe ich allerdings ein wenig auf dem Schlauch wie ich mein HTML Widget dazu bewegen kann den Datenpunkt entsprechend der AuswahlID zu ändern.Mein HTML Widget wird aus einem JSON/API befüllt und sieht wie folgt aus:
Schalter: -> javascript.0.tankerkoenig.0.output.Button HTML: -> {javascript.0.tankerkoenig.0.output.Liste_Tankstellen}Der Inhalt von HTML (also {javascript.0.tankerkoenig.0.output.Liste_Tankstellen}) wird vom JS mit folgendem Inhalt erstellt:
<select id="Tankstellenliste"> <option value="0">Oktan</option> <option value="1">Honsel </option> <option value="2">TotalEnergies</option> <option value="3">AVEX</option> <option value="4">HEM</option> <option value="5">.....</option> </select>Das einfachste Ziel wäre zu erreichen das "value" in output.Button geschrieben würde und somit durch den Trigger per JS ein zweites HTML Widget mit Details befüllt wird.
Hat sowas schonmal jemand gemacht oder vielleicht weiß ja auch jemand ein tolles Widget was genau diese Funktion erfüllt?Wichtig ist dabei, dass die Länge des JSON aus dem das Menü erstellt wird sich in der Länge ändern kann.
ich habe mal das gemacht: https://forum.iobroker.net/topic/47356/html-tabelle-für-fritzdect-thermostate
ist eine jquery lösung - evtl kannst du damit was anfangen
-
@xantrox Das setzen von States würde z.B. per
vis.setValue('0_userdata.0.CONTROL-OWN.ECHO8.Echo2PlayerStatus',true);gehen.
Das habe ich mir in diesem Post abgeschaut: https://forum.iobroker.net/topic/49625/howto-echo-show-8-audio-stream?_=1640783172629@bananajoe said in Dyn.Auswahlliste->HTML Widget mit DP Steuerung:
vis.setValue('0_userdata.0.CONTROL-OWN.ECHO8.Echo2PlayerStatus',true);
Super ... das hat funktioniert... ich bastel das mal fertig und präsentiere die Lösung dann hier
-
@bananajoe said in Dyn.Auswahlliste->HTML Widget mit DP Steuerung:
vis.setValue('0_userdata.0.CONTROL-OWN.ECHO8.Echo2PlayerStatus',true);
Super ... das hat funktioniert... ich bastel das mal fertig und präsentiere die Lösung dann hier
@xantrox interessant wäre was noch alles ginge ... und wo man das findet ... @liv-in-sky wo hast du das eigentlich her?
Ich würde immer noch gerne das Problem mit der Instanz-ID lösen ...
https://forum.iobroker.net/topic/43361/vis-intance-id-automatisiert-ermitteln
Vielleicht weist du da mehr :-) -
@xantrox interessant wäre was noch alles ginge ... und wo man das findet ... @liv-in-sky wo hast du das eigentlich her?
Ich würde immer noch gerne das Problem mit der Instanz-ID lösen ...
https://forum.iobroker.net/topic/43361/vis-intance-id-automatisiert-ermitteln
Vielleicht weist du da mehr :-)ich habe das mehr oder weniger zusammen gesammelt und dann trial and error und special binding in : https://github.com/ioBroker/ioBroker.vis
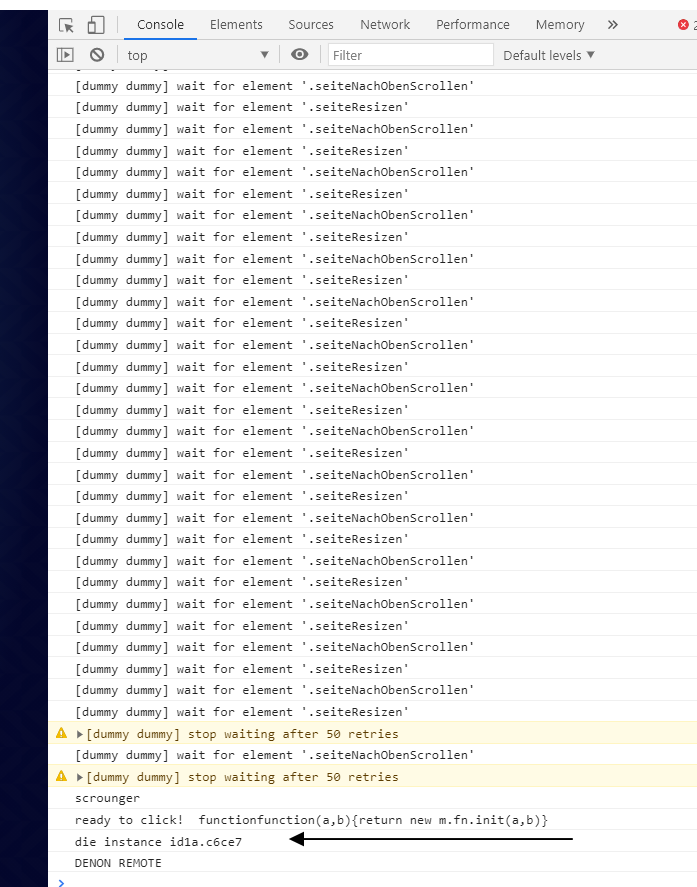
damit siehst du die instanz in der entwicklungsumgebung im console log
setTimeout(function () { console.log("die instance id"+vis.instance); } , 10000);
es muss gewartet werden, bis die seite geladen ist, erst dann kann das angezeigt werden - sonst undefined
es gibt aber scripte, mit denen man nicht einfach wartet, sondern die beginnen wenn bestimmte widgets geladen sind - scrounger hat da viel gemacht: https://forum.iobroker.net/topic/48663/howto-skripte-im-vis-editor-mit-jquery
-
@bananajoe said in Dyn.Auswahlliste->HTML Widget mit DP Steuerung:
vis.setValue('0_userdata.0.CONTROL-OWN.ECHO8.Echo2PlayerStatus',true);
Super ... das hat funktioniert... ich bastel das mal fertig und präsentiere die Lösung dann hier
So jetzt hier erstmal meine aktuelle Lösung zur Tankliste:

Script 1 - Auswahlliste:
// ---------------- Tankerkönig PATH --------------------------- var PATH_pre = "tankerkoenig.0.stations."; // Grundpfad des Tankerkönig var PATH_status = ".status"; // Tankerkönig Status - sollte immer gleich sein da von Tankerkönig so angelegt var PATH_name = ".name"; // Tankerkönig Name - sollte immer gleich sein da von Tankerkönig so angelegt // ------------------------------------------------------------- // ---------------- Output PATH -------------------------------- var PATH_output = "javascript.0.tankerkoenig.0.output."; var PATH_state = PATH_output+"aktState"; var counter = 0; var PATH_Liste =PATH_output+"Liste_Tankstellen"; // ---------------- Datenpunkte anlegen wenn nicht vorhanden --- if(!existsState(PATH_state)) { createState(PATH_state, { read: true, write: true, def: "0", desc: "Auswahl Tankstelle", type: "string" }); // Wenn nicht vorhanden dann zufügen } if(!existsState(PATH_Liste)) { createState(PATH_Liste, { read: true, write: true, def: "", desc: "Tankstellenliste HTML", type: "string" }); // Wenn nicht vorhanden dann zufügen } // ------------------------------------------------------------- // HTML - Liste start var html=`<select id="Tankstellenliste" class="Tankstellenliste" size=10 onchange="changeTanke()">`; // durchnummerierten Datenpunkte abfragen while (existsState(PATH_pre+counter+PATH_status)) { var temp = getState(PATH_pre+counter+PATH_name).val; html=html+`<option value="${counter}">${temp}</option>` // Listenpunkte zusammenstellen console.log ('Lauf ' + counter + ' = '+ temp ); counter++; } // Browser Console - zum Testen // html=html+`</select><script>function changeTanke() {console.log(document.getElementById("Tankstellenliste").value);}</script>`; // Zusammenstellung Menü-Liste html=html+`</select><script>function changeTanke() {vis.setValue("${PATH_state}",document.getElementById("Tankstellenliste").value);}</script>`; // Ausgabe in Datenpunkt setState(PATH_Liste,html);Script 2 - Detailansicht
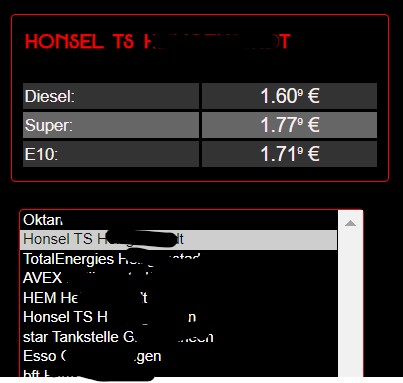
// ---------------- Tankerkönig PATH --------------------------- var bPATH = "tankerkoenig.0.stations."; // Grundpfad des Tankerkönig var namePATH = ".name"; // Tankerkönig Name - sollte immer gleich sein da von Tankerkönig so angelegt var dieselPATH = ".diesel.combined"; // Tankerkönig Diesel - sollte immer gleich sein da von Tankerkönig so angelegt var superPATH = ".e5.combined"; // Tankerkönig Super - sollte immer gleich sein da von Tankerkönig so angelegt var e10PATH = ".e10.combined"; // Tankerkönig E10 - sollte immer gleich sein da von Tankerkönig so angelegt // ------------------------------------------------------------- // ---------------- Output PATH -------------------------------- var spreTarget = "javascript.0.tankerkoenig.0.output."; // Grundpfad des Ausgabe (VIS Frontend) var aktState = spreTarget+"aktState"; // Datenpunkt für ausgewählte Tankstelle var detailHTML = spreTarget+"detailHTML"; // Datenpunkt - Tankstellendetails wird vom Script mit HTML gefüllt - siehe unten // Prüfung ob Datenpunkt Details(HTML) vorhanden if(!existsState(detailHTML)) { createState(detailHTML, { read: true, write: true, def: "", desc: "HTML-Tankdetails", type: "string" }); // Wenn nicht vorhanden dann zufügen } // ------------------------------------------------------------- on({id: aktState/*Data for control vis*/, change: "any"}, function (obj) { // // Parsing // if(!existsState(aktState)) { var str = 0; } else{ var str = getState(aktState).val; // ausgewählten Datensatz lesen } var sName = bPATH + str + namePATH; // PATH zusammenstellen var sDiesel = bPATH + str + dieselPATH; var sSuper = bPATH + str + superPATH; var sE10 = bPATH + str + e10PATH; var Tankstellenname = getState(sName).val; // Werte in Datenpunkten speichern var Diesel = getState(sDiesel).val; var Super = getState(sSuper).val; var E10 = getState(sE10).val; // Ausgabe vorbereiten - HTML kann hier nach Anforderungen angepasst werden var result = `<table class="Tankdetailstable" `+ `<tr><td width="100%" class="TankHeader">${Tankstellenname}<br><br></td></tr></table>`+ `<table class="Tankdetailstable">`+ `<tr><td width="50%" class="TankDiesel">Diesel:</td><td class="TankDieselPreis">${Diesel}</td></tr>`+ `<tr><td class="TankSuper">Super:</td><td class="TankSuperPreis">${Super}</td></tr>`+ `<tr><td class="TankE10">E10:</td><td class="TankE10Preis">${E10}</td></tr></table>`; setState(detailHTML,result); // HTML in Datenpunkt speichern });Eingebunden in VIS ist es mit:
-HTML Widget für die Details

und
-HTML State für die Liste

Zum Schluss habe ich noch etwas CSS hinterlegt, als Beispiel der persönlichen Anpassung:
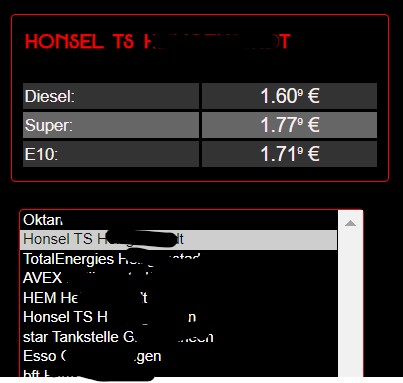
.TankHeader { font-size: 13px; font-weight: bold; font-family: "K22-Spotty-Face", "Bitstream Vera Serif", serif; color: red; } .TankSuper { font-size: 11px; background-color: #666666; text-align: left; } .TankDiesel, .TankE10 { font-size: 11px; background-color: #333333; text-align: left; } .TankSuperPreis { font-size: 13px; background-color: #666666; text-align: center; } .TankDieselPreis, .TankE10Preis { font-size: 13px; background-color: #333333; text-align: center; } .Tankstellenliste { background-color: #000; color: #fff; border-radius: 3px; border-color: red; width: 230px; font-size:10px; }Funktion: Bei click auf die Liste ändern sich die angezeigten Tankstellendetails. Die Tankstellenliste und Details ändern sich mit Umkonfiguration im Tankkönig Adapter.
Viel Spass damit.
@BananaJoe
P.S. das Instance Thema schau ich mir mal in Ruhe an, vielleicht habe ich da noch Idee -
So jetzt hier erstmal meine aktuelle Lösung zur Tankliste:

Script 1 - Auswahlliste:
// ---------------- Tankerkönig PATH --------------------------- var PATH_pre = "tankerkoenig.0.stations."; // Grundpfad des Tankerkönig var PATH_status = ".status"; // Tankerkönig Status - sollte immer gleich sein da von Tankerkönig so angelegt var PATH_name = ".name"; // Tankerkönig Name - sollte immer gleich sein da von Tankerkönig so angelegt // ------------------------------------------------------------- // ---------------- Output PATH -------------------------------- var PATH_output = "javascript.0.tankerkoenig.0.output."; var PATH_state = PATH_output+"aktState"; var counter = 0; var PATH_Liste =PATH_output+"Liste_Tankstellen"; // ---------------- Datenpunkte anlegen wenn nicht vorhanden --- if(!existsState(PATH_state)) { createState(PATH_state, { read: true, write: true, def: "0", desc: "Auswahl Tankstelle", type: "string" }); // Wenn nicht vorhanden dann zufügen } if(!existsState(PATH_Liste)) { createState(PATH_Liste, { read: true, write: true, def: "", desc: "Tankstellenliste HTML", type: "string" }); // Wenn nicht vorhanden dann zufügen } // ------------------------------------------------------------- // HTML - Liste start var html=`<select id="Tankstellenliste" class="Tankstellenliste" size=10 onchange="changeTanke()">`; // durchnummerierten Datenpunkte abfragen while (existsState(PATH_pre+counter+PATH_status)) { var temp = getState(PATH_pre+counter+PATH_name).val; html=html+`<option value="${counter}">${temp}</option>` // Listenpunkte zusammenstellen console.log ('Lauf ' + counter + ' = '+ temp ); counter++; } // Browser Console - zum Testen // html=html+`</select><script>function changeTanke() {console.log(document.getElementById("Tankstellenliste").value);}</script>`; // Zusammenstellung Menü-Liste html=html+`</select><script>function changeTanke() {vis.setValue("${PATH_state}",document.getElementById("Tankstellenliste").value);}</script>`; // Ausgabe in Datenpunkt setState(PATH_Liste,html);Script 2 - Detailansicht
// ---------------- Tankerkönig PATH --------------------------- var bPATH = "tankerkoenig.0.stations."; // Grundpfad des Tankerkönig var namePATH = ".name"; // Tankerkönig Name - sollte immer gleich sein da von Tankerkönig so angelegt var dieselPATH = ".diesel.combined"; // Tankerkönig Diesel - sollte immer gleich sein da von Tankerkönig so angelegt var superPATH = ".e5.combined"; // Tankerkönig Super - sollte immer gleich sein da von Tankerkönig so angelegt var e10PATH = ".e10.combined"; // Tankerkönig E10 - sollte immer gleich sein da von Tankerkönig so angelegt // ------------------------------------------------------------- // ---------------- Output PATH -------------------------------- var spreTarget = "javascript.0.tankerkoenig.0.output."; // Grundpfad des Ausgabe (VIS Frontend) var aktState = spreTarget+"aktState"; // Datenpunkt für ausgewählte Tankstelle var detailHTML = spreTarget+"detailHTML"; // Datenpunkt - Tankstellendetails wird vom Script mit HTML gefüllt - siehe unten // Prüfung ob Datenpunkt Details(HTML) vorhanden if(!existsState(detailHTML)) { createState(detailHTML, { read: true, write: true, def: "", desc: "HTML-Tankdetails", type: "string" }); // Wenn nicht vorhanden dann zufügen } // ------------------------------------------------------------- on({id: aktState/*Data for control vis*/, change: "any"}, function (obj) { // // Parsing // if(!existsState(aktState)) { var str = 0; } else{ var str = getState(aktState).val; // ausgewählten Datensatz lesen } var sName = bPATH + str + namePATH; // PATH zusammenstellen var sDiesel = bPATH + str + dieselPATH; var sSuper = bPATH + str + superPATH; var sE10 = bPATH + str + e10PATH; var Tankstellenname = getState(sName).val; // Werte in Datenpunkten speichern var Diesel = getState(sDiesel).val; var Super = getState(sSuper).val; var E10 = getState(sE10).val; // Ausgabe vorbereiten - HTML kann hier nach Anforderungen angepasst werden var result = `<table class="Tankdetailstable" `+ `<tr><td width="100%" class="TankHeader">${Tankstellenname}<br><br></td></tr></table>`+ `<table class="Tankdetailstable">`+ `<tr><td width="50%" class="TankDiesel">Diesel:</td><td class="TankDieselPreis">${Diesel}</td></tr>`+ `<tr><td class="TankSuper">Super:</td><td class="TankSuperPreis">${Super}</td></tr>`+ `<tr><td class="TankE10">E10:</td><td class="TankE10Preis">${E10}</td></tr></table>`; setState(detailHTML,result); // HTML in Datenpunkt speichern });Eingebunden in VIS ist es mit:
-HTML Widget für die Details

und
-HTML State für die Liste

Zum Schluss habe ich noch etwas CSS hinterlegt, als Beispiel der persönlichen Anpassung:
.TankHeader { font-size: 13px; font-weight: bold; font-family: "K22-Spotty-Face", "Bitstream Vera Serif", serif; color: red; } .TankSuper { font-size: 11px; background-color: #666666; text-align: left; } .TankDiesel, .TankE10 { font-size: 11px; background-color: #333333; text-align: left; } .TankSuperPreis { font-size: 13px; background-color: #666666; text-align: center; } .TankDieselPreis, .TankE10Preis { font-size: 13px; background-color: #333333; text-align: center; } .Tankstellenliste { background-color: #000; color: #fff; border-radius: 3px; border-color: red; width: 230px; font-size:10px; }Funktion: Bei click auf die Liste ändern sich die angezeigten Tankstellendetails. Die Tankstellenliste und Details ändern sich mit Umkonfiguration im Tankkönig Adapter.
Viel Spass damit.
@BananaJoe
P.S. das Instance Thema schau ich mir mal in Ruhe an, vielleicht habe ich da noch Idee@xantrox die Idee die Skipte aus der VIS in den Datenpunkt auszulagern finde ich ja schon wieder bestechend genial ...
Ich hatte mir mal beim Testen die VIS so in eine Endlosschleife gedrängt das ich den VIS Adapter anhalten musste und die direkt in der JSON meinen Programmierfehler entfernen musste ... -
@xantrox die Idee die Skipte aus der VIS in den Datenpunkt auszulagern finde ich ja schon wieder bestechend genial ...
Ich hatte mir mal beim Testen die VIS so in eine Endlosschleife gedrängt das ich den VIS Adapter anhalten musste und die direkt in der JSON meinen Programmierfehler entfernen musste ...@bananajoe
Hintergrund für diese Variante war Hauptsächlich das ich aus einer beliebigen API-JSON den "Index" ziehen möchte um sie danach bei Übereinstimmung eines Datenpunktes mit Zusatzdaten anzureichern.Beispiel: API -> weather.api
[{"data": {"wind_cdir":"SW", "rh":90, "pod":"n", "timestamp_utc":"2021-12-30T21:00:00", "pres":982.9, "solar_rad":0, "ozone":270.5, "weather":{ usw.....jetzt könnte ich mir rein theoretisch für "Index" Windrichtung zusätzlich Datenpunkte ablegen wie z.B. HTML mit bebilderten Kompass etc.
Wenn man das Script einmal hat, ist es easy sich das entsprechend der Anwendung anzupassen


