NEWS
jarvis v2.2.0 - just another remarkable vis
-
Auf mich wirkt das Update auch eher wie ein Alpha-Test. Die Formatierungen funktionieren an vielen Stellen nicht!
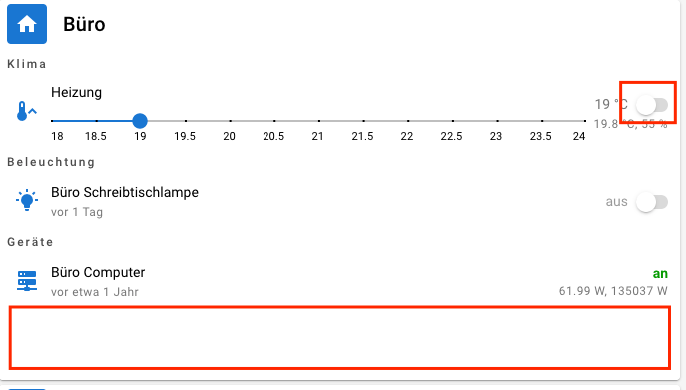
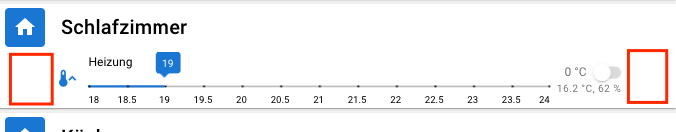
– Manche Widgets weisen nach unten hin einen großen, unregelmäßigen Freiraum auf (vergleichbar mit padding-bottom).
– In einem Widget ist das Bedienelement links und rechts eingedrückt /vergleichbar padding-left & -right)
– Die Heizung stelle ich über einen Schieberegler. Stelle ich ihn auf den „on“-Wert, wird On-Switch als aktiviert angezeigt. Bei allen anderen Werten ist er jedoch deaktiviert. Das war vorher mein ich nicht so. Da war er nur auf 0-Position aus.
Und allgemein wirkt das Layout mit all seinen Abständen eher unstimmig.
Die alte Admin-Oberfläche gefiel mir auch besser (wirkte aufgeräumter).
Dass CSS-Anpassungen (über die ich es versucht habe zu fixen) nur noch als Pro möglich sind, schreckt mich ebenfalls ab.


EDIT: Bin per Proxmox-Snapshot zurück auf die letzte 2er.
-
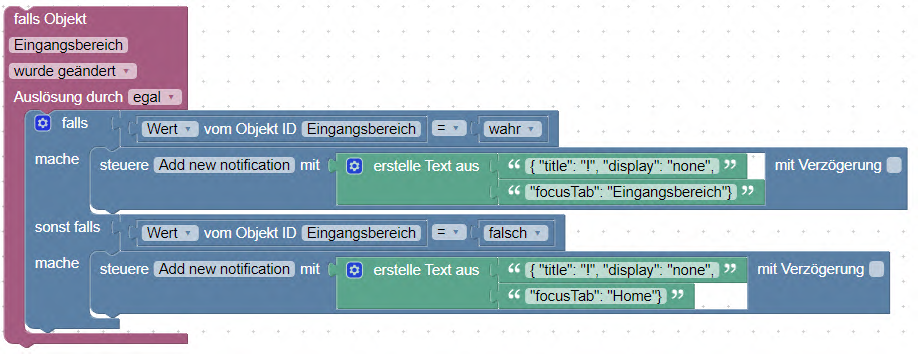
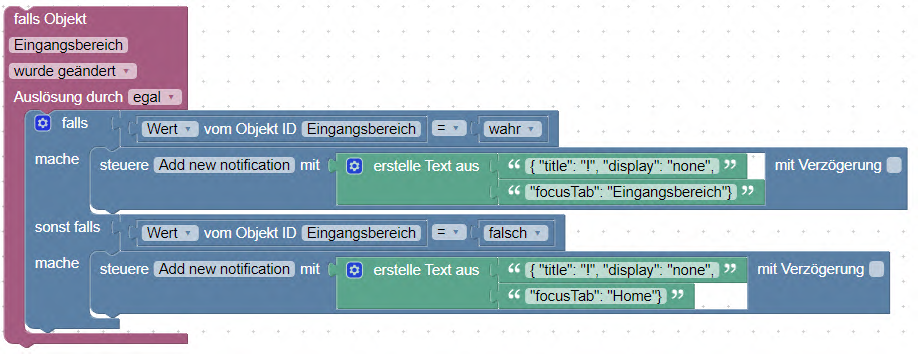
Moin, ich bin nun nach langem warten auf version 3 gewechselt. bisher habe ich alles gut rausgefunden und läuft auch super. bis auf eine sache, ich konnte mit version 2 bei auslösen eines trigger meiner cams auf die entsprechende view umschalten und wenn der wert wieder fals ist zurück zum home view.
aber mit der version 3 gehts irgendwie nicht mehr.
mcu hatte mir seinerzeit mit dem blockly geholfen.

-
@minta79 sagte in jarvis v2.2.0 - just another remarkable vis:
In der Version v3.0.0-rc.1 funktioniert es nicht. Es werden keine Geräte vom Adapter mihome-vacuum importiert.
Stimmt leider. Schau bitte nochmal mit
v3.0.1(von Github). -
Moin, ich bin nun nach langem warten auf version 3 gewechselt. bisher habe ich alles gut rausgefunden und läuft auch super. bis auf eine sache, ich konnte mit version 2 bei auslösen eines trigger meiner cams auf die entsprechende view umschalten und wenn der wert wieder fals ist zurück zum home view.
aber mit der version 3 gehts irgendwie nicht mehr.
mcu hatte mir seinerzeit mit dem blockly geholfen.

@saibot1981 gibt nun einen extra Datenpunkt setTab den du nutzen kannst. Dort kommt die Tab ID rein, die du in der Konfiguration findest
-
@minta79 sagte in jarvis v2.2.0 - just another remarkable vis:
Mit der Version wird jetzt zumindest der S6 eingelesen, der S5 aber nicht.
Die Struktur ist aber die gleiche oder? Ist das eine zweite Instanz?
Du nutzt die v3 oder v2? Bitte auf den richtigen Thread achten.
-
@saibot1981 gibt nun einen extra Datenpunkt setTab den du nutzen kannst. Dort kommt die Tab ID rein, die du in der Konfiguration findest
@zefau sagte in jarvis v2.2.0 - just another remarkable vis:
@saibot1981 gibt nun einen extra Datenpunkt setTab den du nutzen kannst. Dort kommt die Tab ID rein, die du in der Konfiguration findest
Danke dir. klappt perfekt.
-
@Zefau sage mal kannst due evtl den Kalender mal überarbeiten? der sieht echt bescheiden aus.
Es wäre echt schön wenn man auswahlen könnte ob man eine zeilentrennung haben möchte oder wie das layout aussehen soll. auch eine schriftfarbe für die ereignisse zur auswahl wäre toll.
danke im vorraus
-
@Zefau sage mal kannst due evtl den Kalender mal überarbeiten? der sieht echt bescheiden aus.
Es wäre echt schön wenn man auswahlen könnte ob man eine zeilentrennung haben möchte oder wie das layout aussehen soll. auch eine schriftfarbe für die ereignisse zur auswahl wäre toll.
danke im vorraus
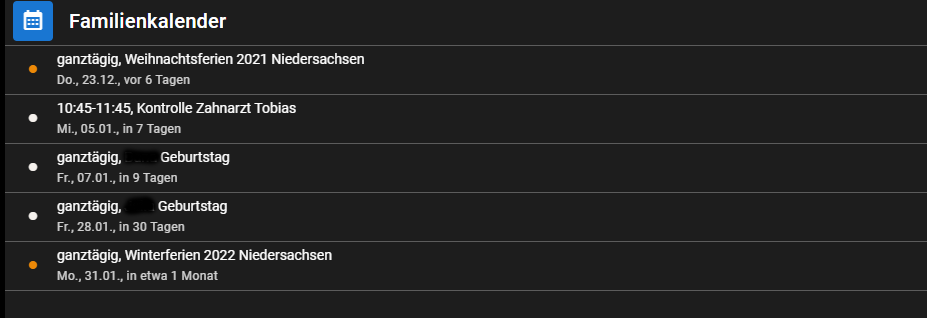
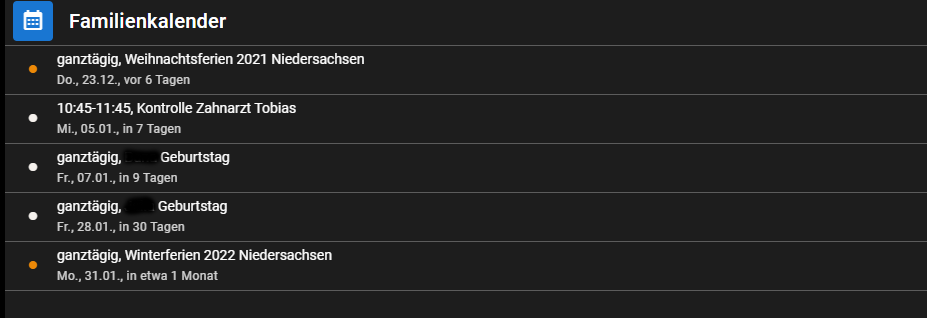
@saibot1981 der Kalender in v3 ist neu. Die Farbe kannst du je Kalender festlegen und wird für die Events übernommen. Kannst du im Screenshot darstellen was du anders haben möchtest?
-
@saibot1981 der Kalender in v3 ist neu. Die Farbe kannst du je Kalender festlegen und wird für die Events übernommen. Kannst du im Screenshot darstellen was du anders haben möchtest?
@zefau sagte in jarvis v2.2.0 - just another remarkable vis:
@saibot1981 der Kalender in v3 ist neu. Die Farbe kannst du je Kalender festlegen und wird für die Events übernommen. Kannst du im Screenshot darstellen was du anders haben möchtest?
Ist eigentlich ganz simpel. Die Farbauswahl ist lediglich für den Punkt vor dem Ereignis, wäre schon wenn der Text die Farbe bekommt.
Dann die Trennlinien einfach weg.
Textdicke bzw Schriftart anpassbar.
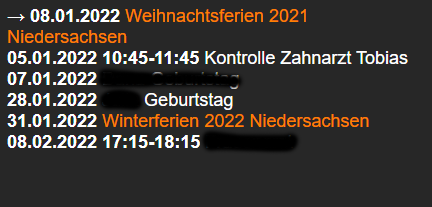
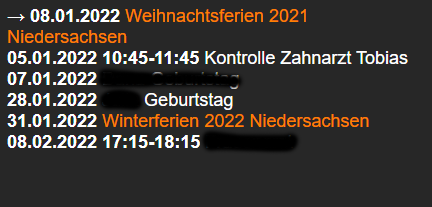
und Wann das ereinis stattfindet entweder in wieviel tagen oder das datum und nicht alles, das ist zu überladen (wenns geht nicht drunter sondern in der selben reihe wie das ereignis.Ich habs ganz simple in VIS und das ist absolut freundlich für meiner null technik affinie frau.

das hier ist zu überladen

-
@zefau sagte in jarvis v2.2.0 - just another remarkable vis:
@saibot1981 der Kalender in v3 ist neu. Die Farbe kannst du je Kalender festlegen und wird für die Events übernommen. Kannst du im Screenshot darstellen was du anders haben möchtest?
Ist eigentlich ganz simpel. Die Farbauswahl ist lediglich für den Punkt vor dem Ereignis, wäre schon wenn der Text die Farbe bekommt.
Dann die Trennlinien einfach weg.
Textdicke bzw Schriftart anpassbar.
und Wann das ereinis stattfindet entweder in wieviel tagen oder das datum und nicht alles, das ist zu überladen (wenns geht nicht drunter sondern in der selben reihe wie das ereignis.Ich habs ganz simple in VIS und das ist absolut freundlich für meiner null technik affinie frau.

das hier ist zu überladen

@saibot1981 wenn du den ical Kalender verwendest, kannst die HTML ganz normal einbinden. Dann sieht es genau so wie in deinem Beispiel aus
-
@saibot1981 wenn du den ical Kalender verwendest, kannst die HTML ganz normal einbinden. Dann sieht es genau so wie in deinem Beispiel aus
-
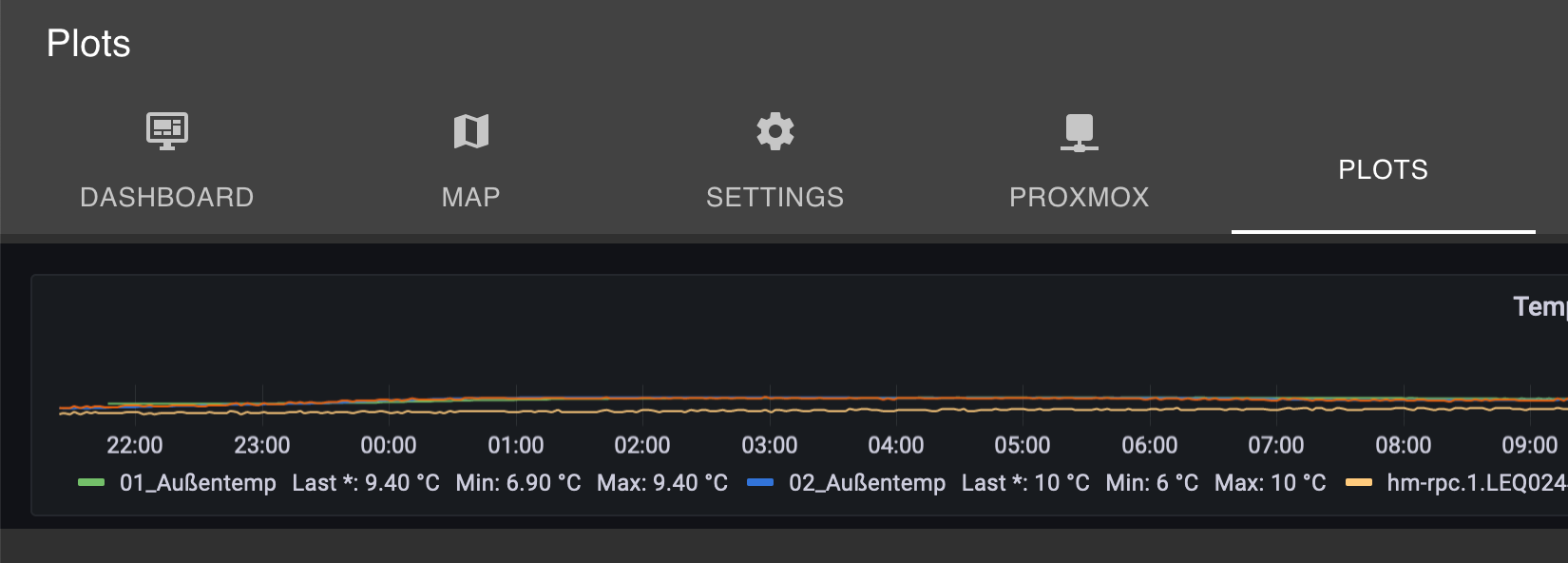
Nachdem ich im falschen Thread gepostet habe schieb ich die Frage mal hier rüber für Jarvis 2.x
Wie kann ich den Plot vergrößern dass er mir groß angezeigt wird ?

-
@saibot1981 wenn du den ical Kalender verwendest, kannst die HTML ganz normal einbinden. Dann sieht es genau so wie in deinem Beispiel aus
@hansi1234 sagte in jarvis v2.2.0 - just another remarkable vis:
@saibot1981 wenn du den ical Kalender verwendest, kannst die HTML ganz normal einbinden. Dann sieht es genau so wie in deinem Beispiel aus
Irgendwie bin ich doof. Als was muss ich die HTML Tabelle den einbinden?
-
@samsungfreak Nimm doch die 4.Spalte und setz sie unter die 2. oder 3.?
@mcu Im Hochformat hat er das sauber "sortiert". Hatte dummerweise eine Spalte zuviel drin weshalb es so zusammengestaucht wurde:( Jetzt passt alles, danke!
-
@mcu Im Hochformat hat er das sauber "sortiert". Hatte dummerweise eine Spalte zuviel drin weshalb es so zusammengestaucht wurde:( Jetzt passt alles, danke!
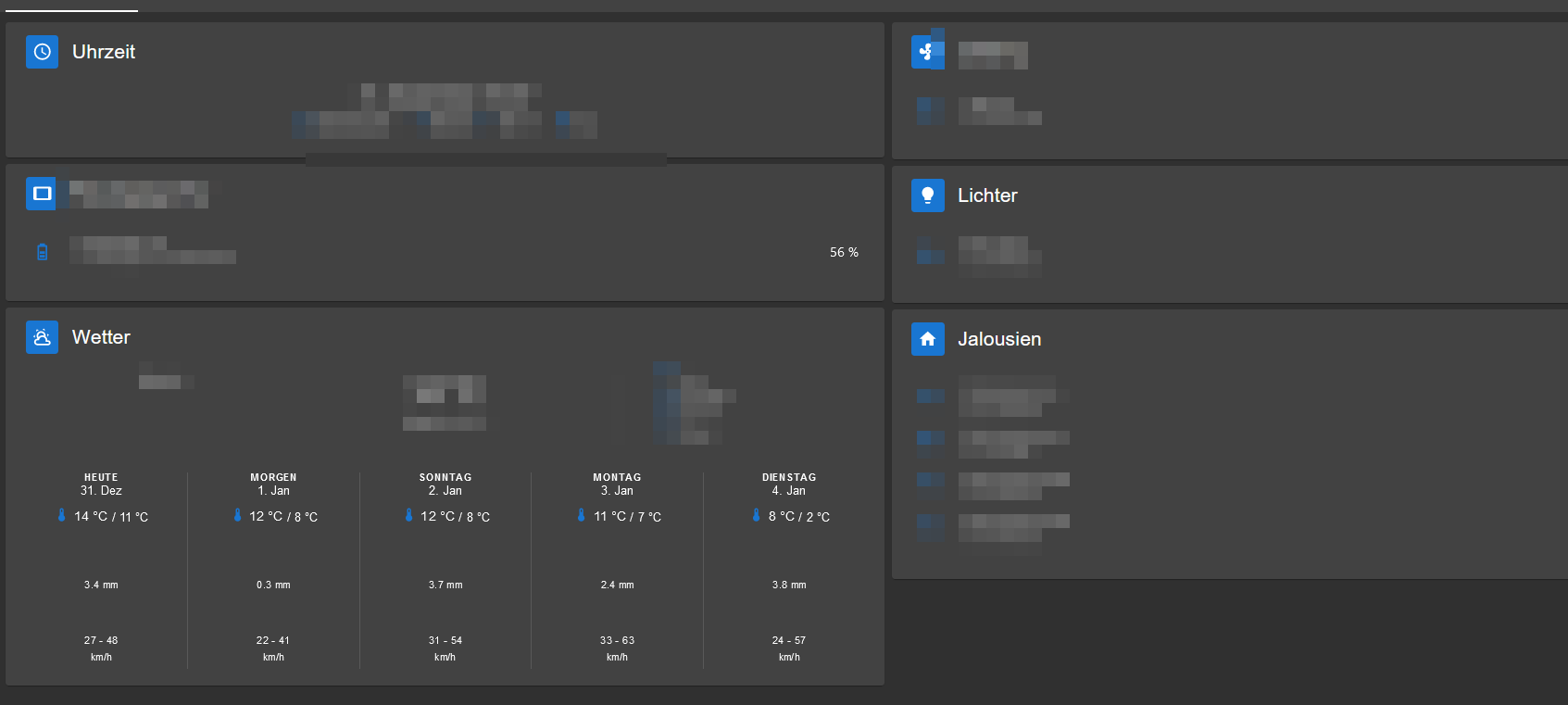
Ich habe leider in den FAQs nichts passendes finden können. Gibt es eine einfache Möglichkeit die einzelnen Widgets auf eine gleiche Größe anzupassen, sodass man gleiche Widgetgrößen in allen Spalten hat damit es ordentlicher aussieht? Ich habe bisher mit immer rangetastet mit der "Mindesthöhen" Option was aber nicht immer zu 100% passig ist und aufwändig ist.
Hier ein Beispiel was ich meine:
- Die Spalten sind nicht ganz bündig
- Top wäre wenn sich die Widget Größe "Jalousien" automatisch an die Widget Größe "Wetter" anpassen würde

-
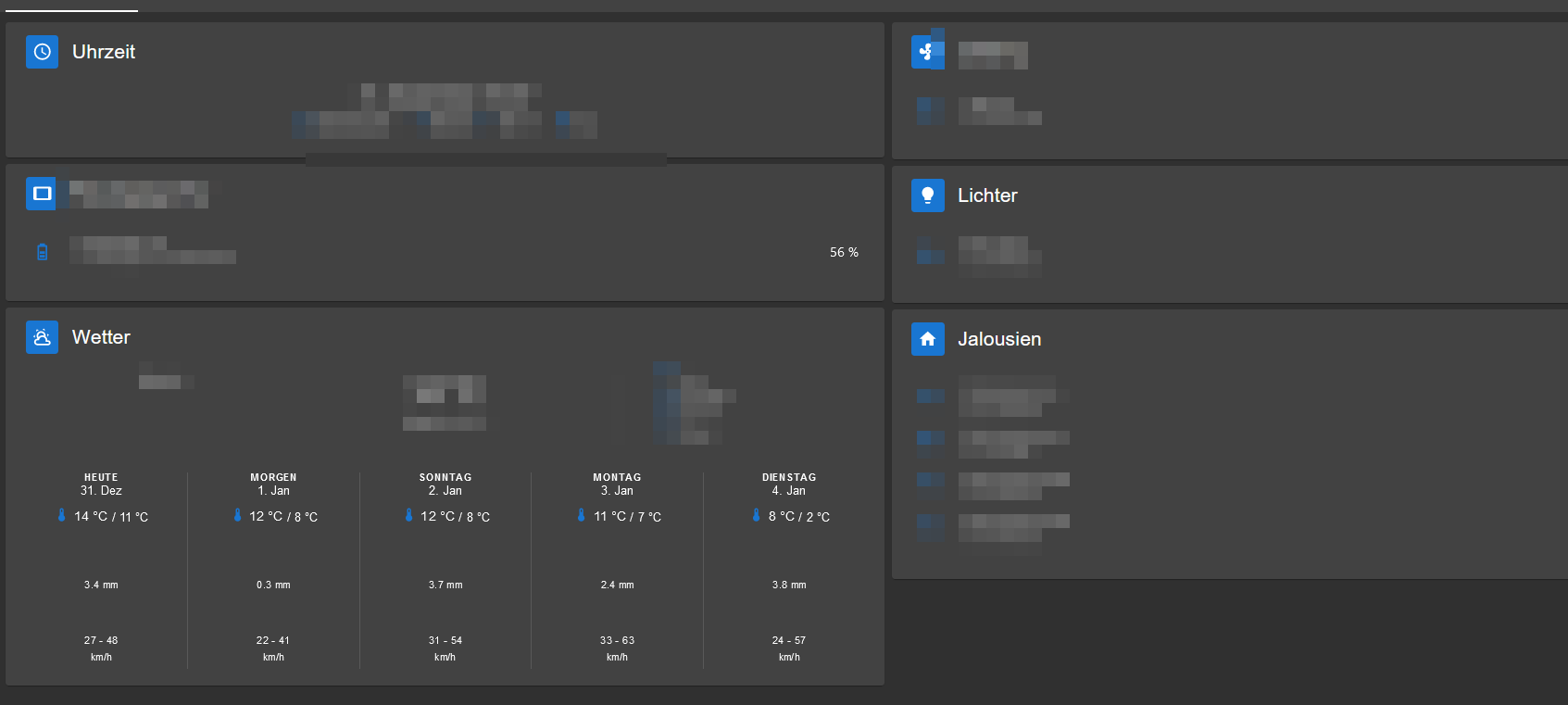
Ich habe leider in den FAQs nichts passendes finden können. Gibt es eine einfache Möglichkeit die einzelnen Widgets auf eine gleiche Größe anzupassen, sodass man gleiche Widgetgrößen in allen Spalten hat damit es ordentlicher aussieht? Ich habe bisher mit immer rangetastet mit der "Mindesthöhen" Option was aber nicht immer zu 100% passig ist und aufwändig ist.
Hier ein Beispiel was ich meine:
- Die Spalten sind nicht ganz bündig
- Top wäre wenn sich die Widget Größe "Jalousien" automatisch an die Widget Größe "Wetter" anpassen würde

@samsungfreak sagte in jarvis v2.2.0 - just another remarkable vis:
Ich habe leider in den FAQs nichts passendes finden können. Gibt es eine einfache Möglichkeit die einzelnen Widgets auf eine gleiche Größe anzupassen, sodass man gleiche Widgetgrößen in allen Spalten hat damit es ordentlicher aussieht? Ich habe bisher mit immer rangetastet mit der "Mindesthöhen" Option was aber nicht immer zu 100% passig ist und aufwändig ist.
Dafür auf die v3 gehen. Da ist das Standard.
-
@samsungfreak sagte in jarvis v2.2.0 - just another remarkable vis:
Ich habe leider in den FAQs nichts passendes finden können. Gibt es eine einfache Möglichkeit die einzelnen Widgets auf eine gleiche Größe anzupassen, sodass man gleiche Widgetgrößen in allen Spalten hat damit es ordentlicher aussieht? Ich habe bisher mit immer rangetastet mit der "Mindesthöhen" Option was aber nicht immer zu 100% passig ist und aufwändig ist.
Dafür auf die v3 gehen. Da ist das Standard.
@zefau Ah cool, danke für das schnelle Feedback! In welchem Repository befindet sich die v3 aktuell?
-
@zefau Ah cool, danke für das schnelle Feedback! In welchem Repository befindet sich die v3 aktuell?
@samsungfreak ist im latest. Geht im Laufe des Januars ins stable
-
Hallo,
ich verwende für LED-Steuerung AskSin++ (Homematic) Bibliothek, genauer HB-RC-2-PBU-LED . Dies Bibliothek verwendet für HUE Werte von 0 bis 255, Jarvis hingegen verwendet Werte bis 359. Gibt es eine Möglichkeit Jarvis auf 255 einzustellen? Mit { "min": 0, "max": 255 } geht es leider nicht.







