NEWS
Material-Design-Widget: Problem mit mehr als 6 Elementen
-
kurze Frage, ich habe ein IconList Widget genutzt, klappt alles Prima. Sowie ich aber ein sechstes dazu nehme wird der Status nicht aktualisiert. Ist da irgendetwas bekannt bzw. mache ich was falsch?
Material-Design-Widget: 0.4.2
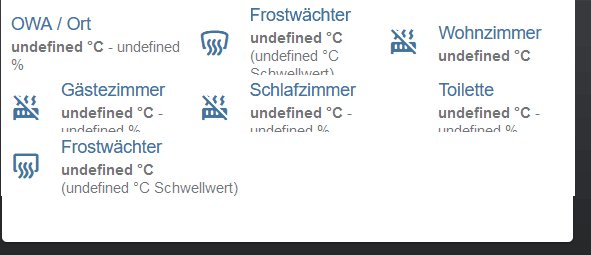
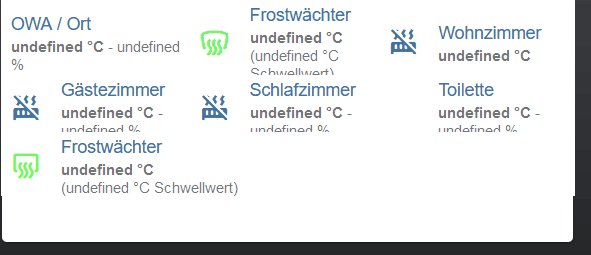
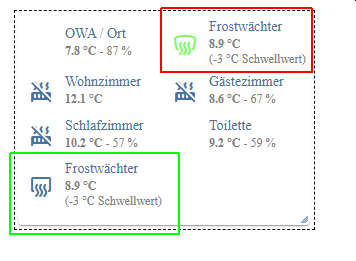
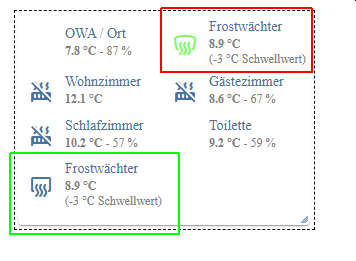
das grün umrahmte Feld zeigt keine Statusänderungen an beim wechsel des DP von false auf true.
Die Werte habe ich deshalb 1:1 in das Element 1 kopiert (nur anderes Icon). Setzte ich jetzt den DP in den Objekten manuell auf true, so wird nur das Element 1 in grün angezeigt (im roten Rahmen), nicht aber das aus dem grünen Rahmen.hier das Widget:
[{"tpl":"tplVis-materialdesign-Icon-List","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"wrapItems":true,"vibrateOnMobilDevices":"50","listLayout":"standard","containerBackgroundColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.background;dark:vis-materialdesign.0.colors.dark.icon_list.background; mode === \"true\" ? dark : light}","itemBackgroundColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.background_items;dark:vis-materialdesign.0.colors.dark.icon_list.background_items; mode === \"true\" ? dark : light}","itemLayout":"horizontal","buttonLayout":"round","buttonColorPress":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.button_hover;dark:vis-materialdesign.0.colors.dark.icon_list.button_hover; mode === \"true\" ? dark : light}","labelFontSize":"{vis-materialdesign.0.fontSizes.icon_list.text","labelFontFamily":"{vis-materialdesign.0.fonts.icon_list.text}","labelFontColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.text;dark:vis-materialdesign.0.colors.dark.icon_list.text; mode === \"true\" ? dark : light}","subLabelFontSize":"{vis-materialdesign.0.fontSizes.icon_list.subText}","subLabelFontFamily":"{vis-materialdesign.0.fonts.icon_list.subText}","subLabelFontColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.subText;dark:vis-materialdesign.0.colors.dark.icon_list.subText; mode === \"true\" ? dark : light}","valueFontSize":"","valueFontFamily":"{vis-materialdesign.0.fonts.icon_list.value}","valueFontColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.value_text;dark:vis-materialdesign.0.colors.dark.icon_list.value_text; mode === \"true\" ? dark : light}","titleLayout":"{vis-materialdesign.0.fontSizes.card.title}","showScrollbar":false,"titleFontFamily":"{vis-materialdesign.0.fonts.card.title}","colorBackground":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.card.background;dark:vis-materialdesign.0.colors.dark.card.background; mode === \"true\" ? dark : light}","colorTitleSectionBackground":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.card.background_title;dark:vis-materialdesign.0.colors.dark.card.background_title; mode === \"true\" ? dark : light}","colorTextSectionBackground":".dark.card.background_body; mode === \"true\" ? dark : light}","colorTitle":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.card.title;dark:vis-materialdesign.0.colors.dark.card.title; mode === \"true\" ? dark : light}","autoLockAfter":"10","lockIconTop":"5","lockIconLeft":"5","lockIconColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.lock_icon;dark:vis-materialdesign.0.colors.dark.icon_list.lock_icon; mode === \"true\" ? dark : light}","lockFilterGrayscale":"30","lockApplyOnlyOnImage":"true","listItemDataMethod":"inputPerEditor","countListItems":"6","listType0":"text","showValueLabel0":false,"buttonBgColor0":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.button;dark:vis-materialdesign.0.colors.dark.icon_list.button; mode === \"true\" ? dark : light}","listImageColor0":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.icon;dark:vis-materialdesign.0.colors.dark.icon_list.icon; mode === \"true\" ? dark : light}","listType1":"buttonToggle","showValueLabel1":false,"buttonBgColor1":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.button;dark:vis-materialdesign.0.colors.dark.icon_list.button; mode === \"true\" ? dark : light}","listImageColor1":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.icon;dark:vis-materialdesign.0.colors.dark.icon_list.icon; mode === \"true\" ? dark : light}","title":"","oid0":"","listTypeButtonStateValue0":"","listImage0":"","listImageActive0":"","oid1":"linkeddevices.0.Helmscherode.Mobilheim.Frostwächter.POWER","listImageActiveColor1":"#70f759","listImageActive1":"car-defrost-front","listImage1":"car-defrost-front","label1":"Frostwächter","label0":"OWA / Ort","listImageActiveColor0":"","statusBarColor1":"","statusBarText1":"","subLabel1":"<b>{linkeddevices.0.Helmscherode.Mobilheim.Frostwächter.Temperatur} °C </b> <br>\n({0_userdata.0.Status.FrostmeldungSchwellwert} °C Schwellwert)","maxItemsperRow":"3","cardUse":true,"borderDistance":"-5","listType2":"buttonToggle","showValueLabel2":false,"buttonBgColor2":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.button;dark:vis-materialdesign.0.colors.dark.icon_list.button; mode === \"true\" ? dark : light}","listImageColor2":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.icon;dark:vis-materialdesign.0.colors.dark.icon_list.icon; mode === \"true\" ? dark : light}","listImageActive2":"radiator","listImageActiveColor2":"#70f759","statusBarColor0":"","buttonBgColorActive1":"","buttonBgColorActive0":"","itemBackgroundColor0":"","subLabel0":"<b>{0_userdata.0.lmair.temp-sensoren.channel11.temperature} °C </b> - {0_userdata.0.lmair.temp-sensoren.channel11.humidity} %","valueAppendix0":"","iconItemMinWidth":"","itemGaps":"-3","oid2":"linkeddevices.0.Helmscherode.Mobilheim.Wohnzimmer.Heizung.powerState","listImage2":"radiator-off","label2":"Wohnzimmer","listType3":"buttonToggle","showValueLabel3":false,"buttonBgColor3":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.button;dark:vis-materialdesign.0.colors.dark.icon_list.button; mode === \"true\" ? dark : light}","listImageColor3":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.icon;dark:vis-materialdesign.0.colors.dark.icon_list.icon; mode === \"true\" ? dark : light}","listImageActiveColor3":"#70f759","listImageActive3":"radiator","listImage3":"radiator-off","label3":"Gästezimmer","oid3":"linkeddevices.0.Helmscherode.Mobilheim.Gästezimmer.Heizung.powerState","lockEnabled0":false,"buttonHeight":"","subLabel2":"<b>{0_userdata.0.lmair.temp-sensoren.channel0.temperature} °C </b>","subLabel3":"<b>{0_userdata.0.lmair.temp-sensoren.channel9.temperature} °C </b> - {0_userdata.0.lmair.temp-sensoren.channel9.humidity} %","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"horizontalIconContainerWidth":"40","listType4":"buttonToggle","showValueLabel4":false,"buttonBgColor4":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.button;dark:vis-materialdesign.0.colors.dark.icon_list.button; mode === \"true\" ? dark : light}","listImageColor4":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.icon;dark:vis-materialdesign.0.colors.dark.icon_list.icon; mode === \"true\" ? dark : light}","listType5":"buttonToggle","showValueLabel5":false,"buttonBgColor5":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.button;dark:vis-materialdesign.0.colors.dark.icon_list.button; mode === \"true\" ? dark : light}","listImageColor5":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.icon;dark:vis-materialdesign.0.colors.dark.icon_list.icon; mode === \"true\" ? dark : light}","label4":"Schlafzimmer","subLabel4":"<b>{0_userdata.0.lmair.temp-sensoren.channel7.temperature} °C </b> - {0_userdata.0.lmair.temp-sensoren.channel7.humidity} %","label5":"Toilette","subLabel5":"<b>{0_userdata.0.lmair.temp-sensoren.channel8.temperature} °C </b> - {0_userdata.0.lmair.temp-sensoren.channel8.humidity} %","verticalIconContainerHeight":"","lockIconSize":"20","listImage4":"radiator-off","listImage5":"","g_rows_§6":true,"listType6":"buttonToggle","showValueLabel6":false,"buttonBgColor6":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.button;dark:vis-materialdesign.0.colors.dark.icon_list.button; mode === \"true\" ? dark : light}","listImageColor6":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.icon;dark:vis-materialdesign.0.colors.dark.icon_list.icon; mode === \"true\" ? dark : light}","oid4":"linkeddevices.0.Helmscherode.Mobilheim.Schlafzimmer.Heizung.powerState","listImageActiveColor4":"#70f759","listImageActive4":"radiator","oid5":"","subLabel6":"<b>{linkeddevices.0.Helmscherode.Mobilheim.Frostwächter.Temperatur} °C </b> <br>\n({0_userdata.0.Status.FrostmeldungSchwellwert} °C Schwellwert)","label6":"Frostwächter","listImage6":"car-defrost-rear","listImageActive6":"car-defrost-rear","listImageActiveColor6":"#70f759","oid6":"linkeddevices.0.Helmscherode.Mobilheim.Frostwächter.POWER","itemBackgroundColor6":"","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","listType7":"text","showValueLabel7":"true","buttonBgColor7":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.button;dark:vis-materialdesign.0.colors.dark.icon_list.button; mode === \"true\" ? dark : light}","listImageColor7":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.icon;dark:vis-materialdesign.0.colors.dark.icon_list.icon; mode === \"true\" ? dark : light}"},"style":{"left":"33px","top":"21px","width":"298px","height":"217px","z-index":"11","opacity":"","transform":""},"widgetSet":"materialdesign"}] -
kurze Frage, ich habe ein IconList Widget genutzt, klappt alles Prima. Sowie ich aber ein sechstes dazu nehme wird der Status nicht aktualisiert. Ist da irgendetwas bekannt bzw. mache ich was falsch?
Material-Design-Widget: 0.4.2
das grün umrahmte Feld zeigt keine Statusänderungen an beim wechsel des DP von false auf true.
Die Werte habe ich deshalb 1:1 in das Element 1 kopiert (nur anderes Icon). Setzte ich jetzt den DP in den Objekten manuell auf true, so wird nur das Element 1 in grün angezeigt (im roten Rahmen), nicht aber das aus dem grünen Rahmen.hier das Widget:
[{"tpl":"tplVis-materialdesign-Icon-List","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"wrapItems":true,"vibrateOnMobilDevices":"50","listLayout":"standard","containerBackgroundColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.background;dark:vis-materialdesign.0.colors.dark.icon_list.background; mode === \"true\" ? dark : light}","itemBackgroundColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.background_items;dark:vis-materialdesign.0.colors.dark.icon_list.background_items; mode === \"true\" ? dark : light}","itemLayout":"horizontal","buttonLayout":"round","buttonColorPress":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.button_hover;dark:vis-materialdesign.0.colors.dark.icon_list.button_hover; mode === \"true\" ? dark : light}","labelFontSize":"{vis-materialdesign.0.fontSizes.icon_list.text","labelFontFamily":"{vis-materialdesign.0.fonts.icon_list.text}","labelFontColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.text;dark:vis-materialdesign.0.colors.dark.icon_list.text; mode === \"true\" ? dark : light}","subLabelFontSize":"{vis-materialdesign.0.fontSizes.icon_list.subText}","subLabelFontFamily":"{vis-materialdesign.0.fonts.icon_list.subText}","subLabelFontColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.subText;dark:vis-materialdesign.0.colors.dark.icon_list.subText; mode === \"true\" ? dark : light}","valueFontSize":"","valueFontFamily":"{vis-materialdesign.0.fonts.icon_list.value}","valueFontColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.value_text;dark:vis-materialdesign.0.colors.dark.icon_list.value_text; mode === \"true\" ? dark : light}","titleLayout":"{vis-materialdesign.0.fontSizes.card.title}","showScrollbar":false,"titleFontFamily":"{vis-materialdesign.0.fonts.card.title}","colorBackground":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.card.background;dark:vis-materialdesign.0.colors.dark.card.background; mode === \"true\" ? dark : light}","colorTitleSectionBackground":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.card.background_title;dark:vis-materialdesign.0.colors.dark.card.background_title; mode === \"true\" ? dark : light}","colorTextSectionBackground":".dark.card.background_body; mode === \"true\" ? dark : light}","colorTitle":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.card.title;dark:vis-materialdesign.0.colors.dark.card.title; mode === \"true\" ? dark : light}","autoLockAfter":"10","lockIconTop":"5","lockIconLeft":"5","lockIconColor":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.lock_icon;dark:vis-materialdesign.0.colors.dark.icon_list.lock_icon; mode === \"true\" ? dark : light}","lockFilterGrayscale":"30","lockApplyOnlyOnImage":"true","listItemDataMethod":"inputPerEditor","countListItems":"6","listType0":"text","showValueLabel0":false,"buttonBgColor0":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.button;dark:vis-materialdesign.0.colors.dark.icon_list.button; mode === \"true\" ? dark : light}","listImageColor0":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.icon;dark:vis-materialdesign.0.colors.dark.icon_list.icon; mode === \"true\" ? dark : light}","listType1":"buttonToggle","showValueLabel1":false,"buttonBgColor1":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.button;dark:vis-materialdesign.0.colors.dark.icon_list.button; mode === \"true\" ? dark : light}","listImageColor1":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.icon;dark:vis-materialdesign.0.colors.dark.icon_list.icon; mode === \"true\" ? dark : light}","title":"","oid0":"","listTypeButtonStateValue0":"","listImage0":"","listImageActive0":"","oid1":"linkeddevices.0.Helmscherode.Mobilheim.Frostwächter.POWER","listImageActiveColor1":"#70f759","listImageActive1":"car-defrost-front","listImage1":"car-defrost-front","label1":"Frostwächter","label0":"OWA / Ort","listImageActiveColor0":"","statusBarColor1":"","statusBarText1":"","subLabel1":"<b>{linkeddevices.0.Helmscherode.Mobilheim.Frostwächter.Temperatur} °C </b> <br>\n({0_userdata.0.Status.FrostmeldungSchwellwert} °C Schwellwert)","maxItemsperRow":"3","cardUse":true,"borderDistance":"-5","listType2":"buttonToggle","showValueLabel2":false,"buttonBgColor2":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.button;dark:vis-materialdesign.0.colors.dark.icon_list.button; mode === \"true\" ? dark : light}","listImageColor2":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.icon;dark:vis-materialdesign.0.colors.dark.icon_list.icon; mode === \"true\" ? dark : light}","listImageActive2":"radiator","listImageActiveColor2":"#70f759","statusBarColor0":"","buttonBgColorActive1":"","buttonBgColorActive0":"","itemBackgroundColor0":"","subLabel0":"<b>{0_userdata.0.lmair.temp-sensoren.channel11.temperature} °C </b> - {0_userdata.0.lmair.temp-sensoren.channel11.humidity} %","valueAppendix0":"","iconItemMinWidth":"","itemGaps":"-3","oid2":"linkeddevices.0.Helmscherode.Mobilheim.Wohnzimmer.Heizung.powerState","listImage2":"radiator-off","label2":"Wohnzimmer","listType3":"buttonToggle","showValueLabel3":false,"buttonBgColor3":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.button;dark:vis-materialdesign.0.colors.dark.icon_list.button; mode === \"true\" ? dark : light}","listImageColor3":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.icon;dark:vis-materialdesign.0.colors.dark.icon_list.icon; mode === \"true\" ? dark : light}","listImageActiveColor3":"#70f759","listImageActive3":"radiator","listImage3":"radiator-off","label3":"Gästezimmer","oid3":"linkeddevices.0.Helmscherode.Mobilheim.Gästezimmer.Heizung.powerState","lockEnabled0":false,"buttonHeight":"","subLabel2":"<b>{0_userdata.0.lmair.temp-sensoren.channel0.temperature} °C </b>","subLabel3":"<b>{0_userdata.0.lmair.temp-sensoren.channel9.temperature} °C </b> - {0_userdata.0.lmair.temp-sensoren.channel9.humidity} %","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"horizontalIconContainerWidth":"40","listType4":"buttonToggle","showValueLabel4":false,"buttonBgColor4":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.button;dark:vis-materialdesign.0.colors.dark.icon_list.button; mode === \"true\" ? dark : light}","listImageColor4":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.icon;dark:vis-materialdesign.0.colors.dark.icon_list.icon; mode === \"true\" ? dark : light}","listType5":"buttonToggle","showValueLabel5":false,"buttonBgColor5":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.button;dark:vis-materialdesign.0.colors.dark.icon_list.button; mode === \"true\" ? dark : light}","listImageColor5":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.icon;dark:vis-materialdesign.0.colors.dark.icon_list.icon; mode === \"true\" ? dark : light}","label4":"Schlafzimmer","subLabel4":"<b>{0_userdata.0.lmair.temp-sensoren.channel7.temperature} °C </b> - {0_userdata.0.lmair.temp-sensoren.channel7.humidity} %","label5":"Toilette","subLabel5":"<b>{0_userdata.0.lmair.temp-sensoren.channel8.temperature} °C </b> - {0_userdata.0.lmair.temp-sensoren.channel8.humidity} %","verticalIconContainerHeight":"","lockIconSize":"20","listImage4":"radiator-off","listImage5":"","g_rows_§6":true,"listType6":"buttonToggle","showValueLabel6":false,"buttonBgColor6":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.button;dark:vis-materialdesign.0.colors.dark.icon_list.button; mode === \"true\" ? dark : light}","listImageColor6":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.icon;dark:vis-materialdesign.0.colors.dark.icon_list.icon; mode === \"true\" ? dark : light}","oid4":"linkeddevices.0.Helmscherode.Mobilheim.Schlafzimmer.Heizung.powerState","listImageActiveColor4":"#70f759","listImageActive4":"radiator","oid5":"","subLabel6":"<b>{linkeddevices.0.Helmscherode.Mobilheim.Frostwächter.Temperatur} °C </b> <br>\n({0_userdata.0.Status.FrostmeldungSchwellwert} °C Schwellwert)","label6":"Frostwächter","listImage6":"car-defrost-rear","listImageActive6":"car-defrost-rear","listImageActiveColor6":"#70f759","oid6":"linkeddevices.0.Helmscherode.Mobilheim.Frostwächter.POWER","itemBackgroundColor6":"","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","listType7":"text","showValueLabel7":"true","buttonBgColor7":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.button;dark:vis-materialdesign.0.colors.dark.icon_list.button; mode === \"true\" ? dark : light}","listImageColor7":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.icon_list.icon;dark:vis-materialdesign.0.colors.dark.icon_list.icon; mode === \"true\" ? dark : light}"},"style":{"left":"33px","top":"21px","width":"298px","height":"217px","z-index":"11","opacity":"","transform":""},"widgetSet":"materialdesign"}] -
verstehe ich nicht warum...
auf die 0.5 bin ich noch nicht gewechselt, mir ist noch nicht klar was da alles anders wird. Sowie ich das grob gelesen habe ist dort einiges weggefallen. Leider mache ich das aktuell nur zwischendurch (Privates Problem hat Vorrang) und somit würde langes lesen und probieren aktuell nicht geht.Mal sehen vielleicht hat ja noch einer eine Idee.
Danke -
verstehe ich nicht warum...
auf die 0.5 bin ich noch nicht gewechselt, mir ist noch nicht klar was da alles anders wird. Sowie ich das grob gelesen habe ist dort einiges weggefallen. Leider mache ich das aktuell nur zwischendurch (Privates Problem hat Vorrang) und somit würde langes lesen und probieren aktuell nicht geht.Mal sehen vielleicht hat ja noch einer eine Idee.
Danke -
Wie oben gezeigt in dem GiF funktioniert es .
auf die 0.5 bin ich noch nicht gewechselt

da bist du aber schon sehr lange nicht mehr aktuell ,
bzw. auch dein iobroker selber auch nicht mehr auf dem neusten Stand !?@glasfaser ja leider, jetzt kommt noch dazu das mit dem neuen Admin tlw. der LinkedDevice-Adapter nicht kompatibel ist und wer weiß was noch. Für einen der gerade erst angefangen hat sind das zu viele Baustellen auf einmal nebenbei. Ich verstehe davon nur ein Bruchteil. Leider... updaten und dann läuft einiges nicht, kann ich mir aktuell nicht erlauben.
Ich bin froh das ich das gerade am laufen habe, das hilft mir mich auf mein anderes Privates Problem zu konzentrieren.
Bin auch schon am überlegen ob ich das ganze aufhöre auch wenn alles sehr teuer war ;) -
@glasfaser ja leider, jetzt kommt noch dazu das mit dem neuen Admin tlw. der LinkedDevice-Adapter nicht kompatibel ist und wer weiß was noch. Für einen der gerade erst angefangen hat sind das zu viele Baustellen auf einmal nebenbei. Ich verstehe davon nur ein Bruchteil. Leider... updaten und dann läuft einiges nicht, kann ich mir aktuell nicht erlauben.
Ich bin froh das ich das gerade am laufen habe, das hilft mir mich auf mein anderes Privates Problem zu konzentrieren.
Bin auch schon am überlegen ob ich das ganze aufhöre auch wenn alles sehr teuer war ;)@rosi8818 sagte in Material-Design-Widget: Problem mit mehr als 6 Elementen:
Für einen der gerade erst angefangen hat sind das zu viele Baustellen auf einmal nebenbei.
Die Baustellen werden allerdings größer, wenn man nicht regelmäßig upgradet.
-
@rosi8818 sagte in Material-Design-Widget: Problem mit mehr als 6 Elementen:
Für einen der gerade erst angefangen hat sind das zu viele Baustellen auf einmal nebenbei.
Die Baustellen werden allerdings größer, wenn man nicht regelmäßig upgradet.
@thomas-braun ja ist mir klar aber dann muss es jetzt so weiter laufen bis nichts mehr geht. Dann ist mir die Entscheidung abgenommen worden aufzuhören.
Ich schaffe es gerade zeitlich nicht, sonst bin ich immer auf dem laufenden mit allen technischen gewesen, nur gerade nicht.. Manchmal gehen private Dinge vor. Aktuell binde ich ab und an mal ein Device ein was weit von meinem Wohnort weg ist aber wichtig ist zu beobachten/schalten und dabei bin ich auf des sechste Element gestoßen. Ich dachte das ich etwas übersehen habe und es eine schnelle Lösung gibt.
Naja es kommen auch wieder bessere Zeiten...
Danke -
@thomas-braun ja ist mir klar aber dann muss es jetzt so weiter laufen bis nichts mehr geht. Dann ist mir die Entscheidung abgenommen worden aufzuhören.
Ich schaffe es gerade zeitlich nicht, sonst bin ich immer auf dem laufenden mit allen technischen gewesen, nur gerade nicht.. Manchmal gehen private Dinge vor. Aktuell binde ich ab und an mal ein Device ein was weit von meinem Wohnort weg ist aber wichtig ist zu beobachten/schalten und dabei bin ich auf des sechste Element gestoßen. Ich dachte das ich etwas übersehen habe und es eine schnelle Lösung gibt.
Naja es kommen auch wieder bessere Zeiten...
Danke -
@rosi8818 sagte in Material-Design-Widget: Problem mit mehr als 6 Elementen:
und dabei bin ich auf des sechste Element gestoßen.
Dann anderes ...
was ist ab dem 7 Element ...8 Element auch dort .
@glasfaser ab dem 7ten läuft es richtig, nur im 6ten nicht...merkwürdig.
Den DP gerade im 6ten- in den Objekten kopiert, dann im Widget manuel reinkopiert -> keine Reaktion
- im Widget direkt den Datenpunkt rausgesucht und zugeordnet -> keine Reaktion
Den DP gibt es nicht doppelt oder anders geschrieben. Der DP ist aus LinkedDevice, also das gleiche oben direkt den Sonoff.Adapter zugeordnet und selbiger Fehler, im 0 bis 5 und 7ten läuft es, im 6ten nicht...
Das gibt es doch nicht..
-
Dann bleibt nur die möglichkeit ... wenn du es so nutzen willst ,
die 6 als Dummy nutzen .@glasfaser ich glaube auch, anders sehe ich da aktuell keine Chance... Danke für eure Geduld :)
-
@glasfaser ich glaube auch, anders sehe ich da aktuell keine Chance... Danke für eure Geduld :)
-
@rosi8818 sagte in Material-Design-Widget: Problem mit mehr als 6 Elementen:
Danke für eure Geduld
Keine Thema ,
Halt eine andere Möglichkeit gefunden , nicht optimal , aber es geht.,
(so kannst du es auch ohne update nutzen)@glasfaser, ja bis es die Zeit wieder erlaubt und ich ggf. die update machen kann und auch verstehen werde.