NEWS
[gelöst] Metro Layout
-
Guten Morgen,
ich möchte gerne mit den Metro Kacheln der Metro Style Widgets in VIS eine schnelle Visu bauen für ein Wandpanel.Dabei habe ich aber zwei kleine Probleme:
-
Textgröße der Anzeigen im oberen Bereich beim Tile-string würde ich gerne anpassen, welche CSS klasse ist das damit ich sie nachjustieren kann
-
Wie bekomme ich ein automatisches Layout hin?
Ich würde gerne immer am anfang einer Zeile alle Widgets automatisch ausrichten lassen wie mit float:left
Ich bin es gewöhnt bei sowas in HTMl immer mit float: left, und clear:both zu arbeite um neue Reihen zu bekommen. Hier ist das aber irgendwie von der reihenfolge der Widgets abhängig wie sie hinzugefügt wurden.
Auch gehen ja hier Eltern DIVs nicht.
Gibt es da einen Trick? Ich möchte es nach möglichkeit vermeiden Pixelschieberei zu machen.
Vieleicht hat jemand n schnellen Tipp für mich?
LG
Nils -
-
@jmeister79 Hi,
Frage 1:
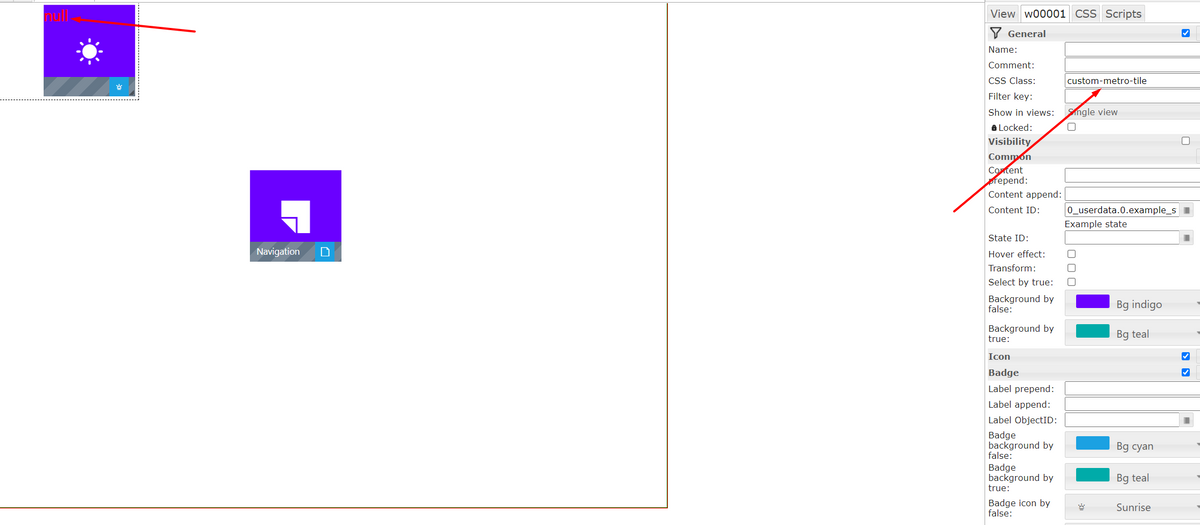
- 1. Leg eine neue CSS Klasse im Widget an

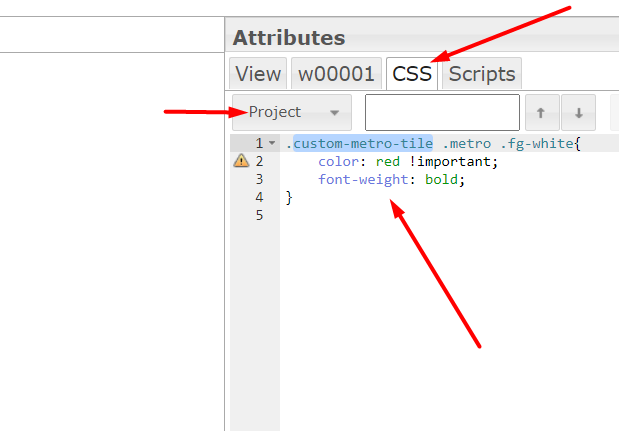
- 2. Im Projekt CSS die Metro Parameter überschreiben
.custom-metro-tile .metro .fg-white{ color: red !important; font-weight: bold; }
Frage 2:
Was hälst du von
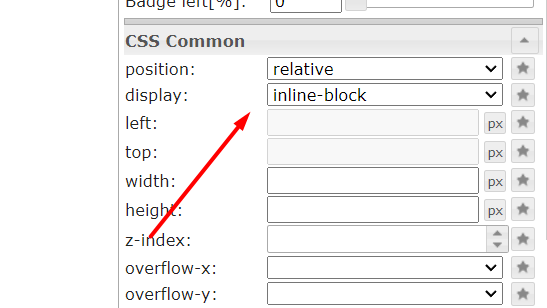
position: relative display: inline-block
Damit werden die Tiles automatisch angeordnet und du kannst mit padding arbeiten.
LG
CrunkFX -
@crunkfx super.
danke dir.Ich habe eine andere lösung gefunden die sehr praktisch ist.
das padding ist ja bereits auf 5 in emtro. ich habe dann das raster auf 10px gestellt und mir eine vernüftige große für die tiles ausgedacht und merhere klassen definiert single double tripple usw die dann ein gutes layout ergeben.
Ich habe mich an den designrichtlinien für matro orientiert.echt n pfiffiges layout von metro. finde ich für mein panel wirklich sehr nützlich.
Interesse an screenshots?
ist jetzt nichts weltbewegendes aber schön eifnach. vor allem verstehen es meine kinder ganz gut.habe auch noch n paar javascripts eingebaut mit timern usw.
-
@jmeister79
Ich hötte interesse an den screenshots. -
@dos1973
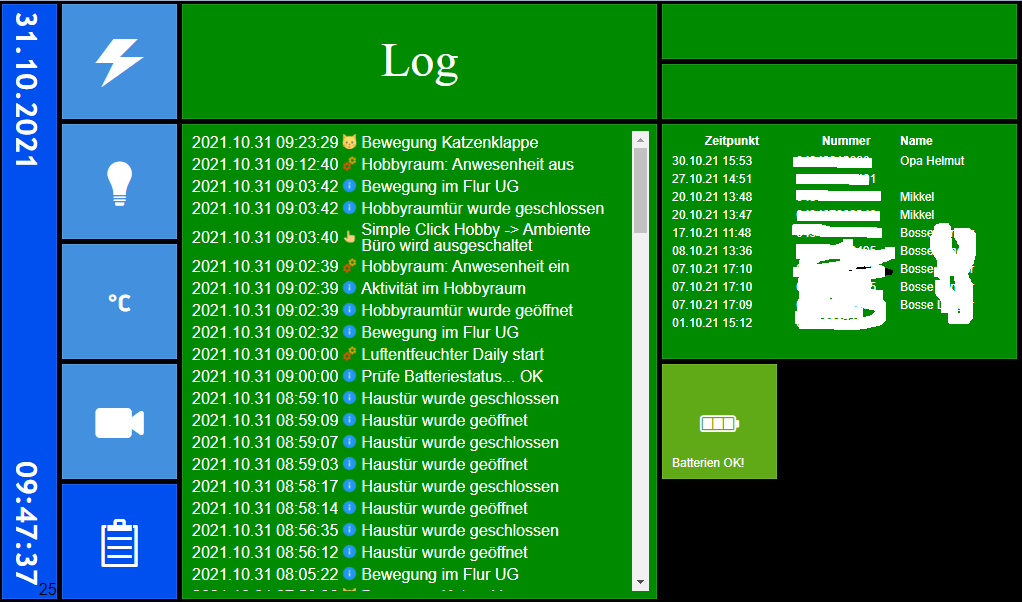
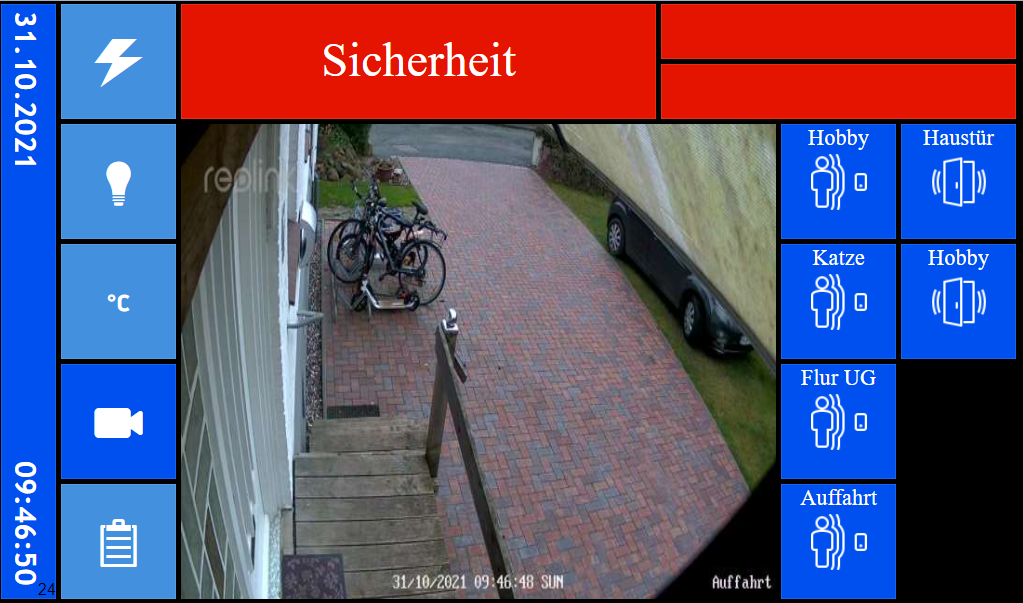
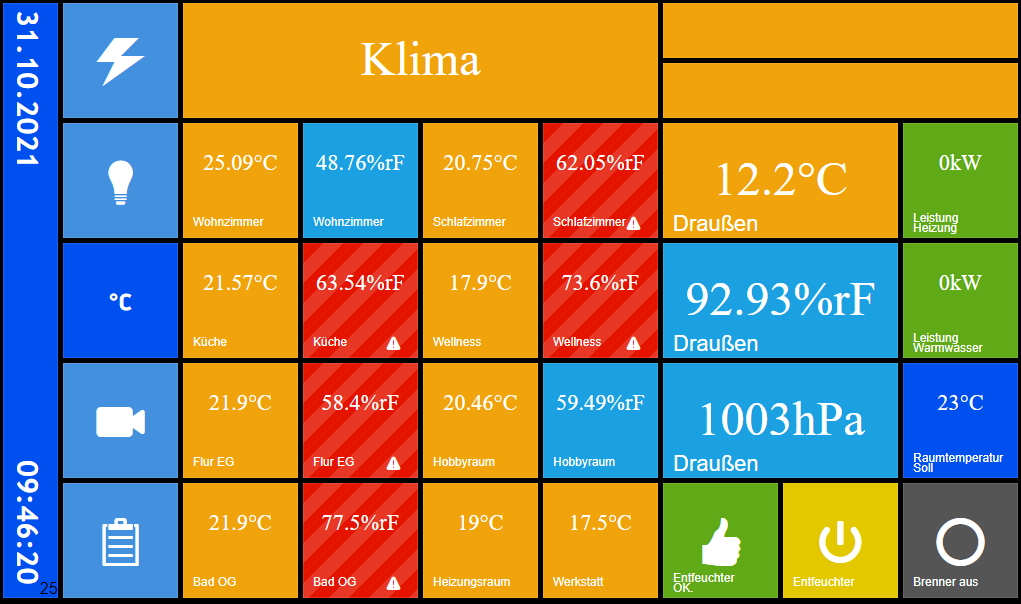
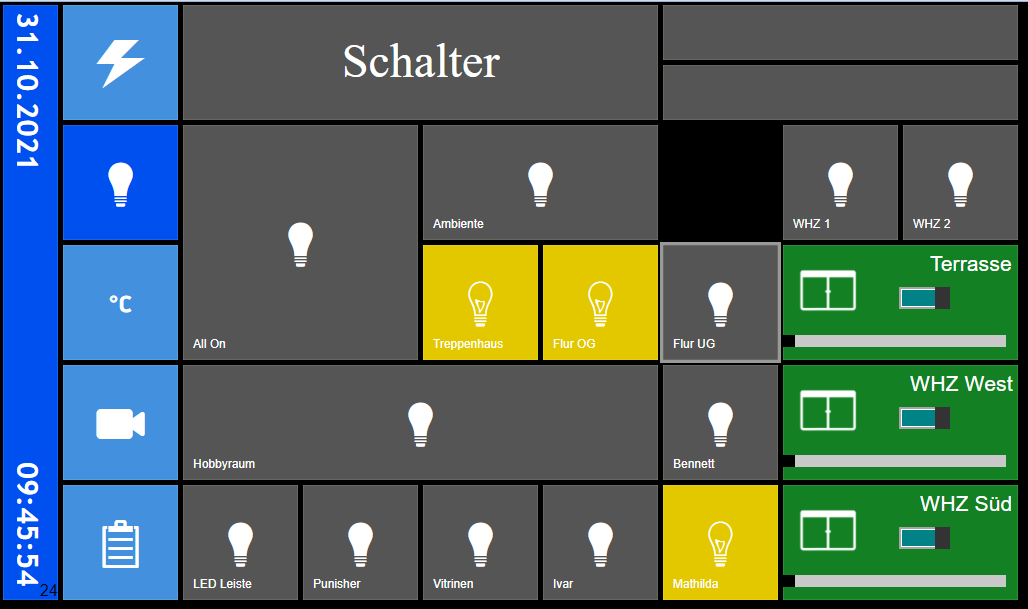
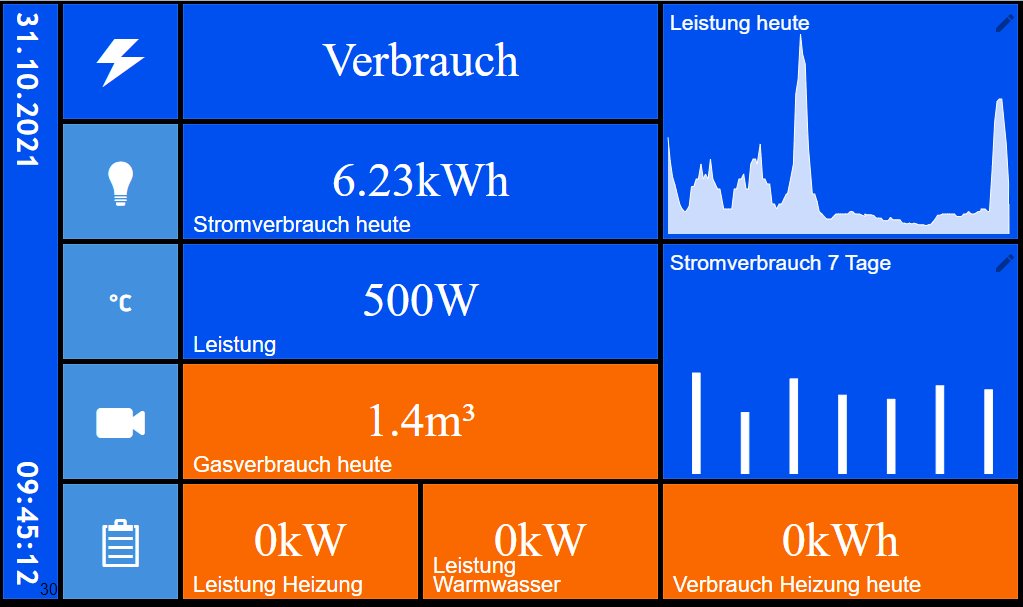
Anbei einige Bilder der Oberfläche. Ist work in Progress, ich bin noch nicht ganz zufrieden, will es einerseits simpel halten andererseits viel wissen. Es sit auf ein 7" Fire Tablet optimiert und dient dazu meine Familie n bisschen abzuholen, der Junior findet es auch echt spannend zu sehen wie der Verbrauch runter geht wenn er Lichter aus macht.Wenn Du auf einer anderen Seite als "Power" bist dann zählt er 30s runter und kehrt zurück, der Countdown wird bei jedem Wechsel neu gestartet.
Die Diagramme sind bewusst simpel gehalten damit man einen Trend erkennen kann, für Details habe ich eine andere Visu. Auf dem Tablet ist die Schriftart übrigens auch Robot, er zeigt sie nur in meinem Browser so doof an da mir die passende Schriftart an.Bin für Tips und Vorschläge offen
Nils