NEWS
[gelöst] Widgets per "position:relative" anrodnen
-
Hallo Zusammen,
ich habe meine neue Oberfläche mit Widgets (view in widget) erstellt und lass mir diese per Option "position:relative" von selbst anordnen. Das funktioniert absolut super! Alle Bildschirmauflösungen und somit Geräte verarbeiten das wie gewünscht.


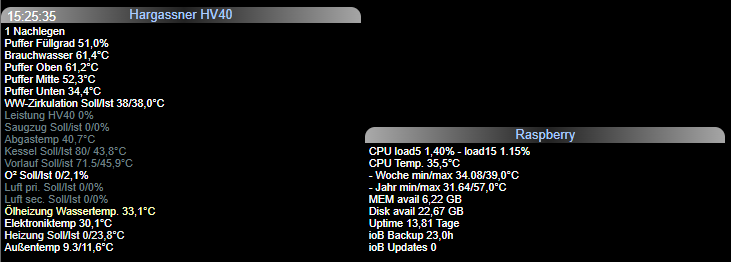
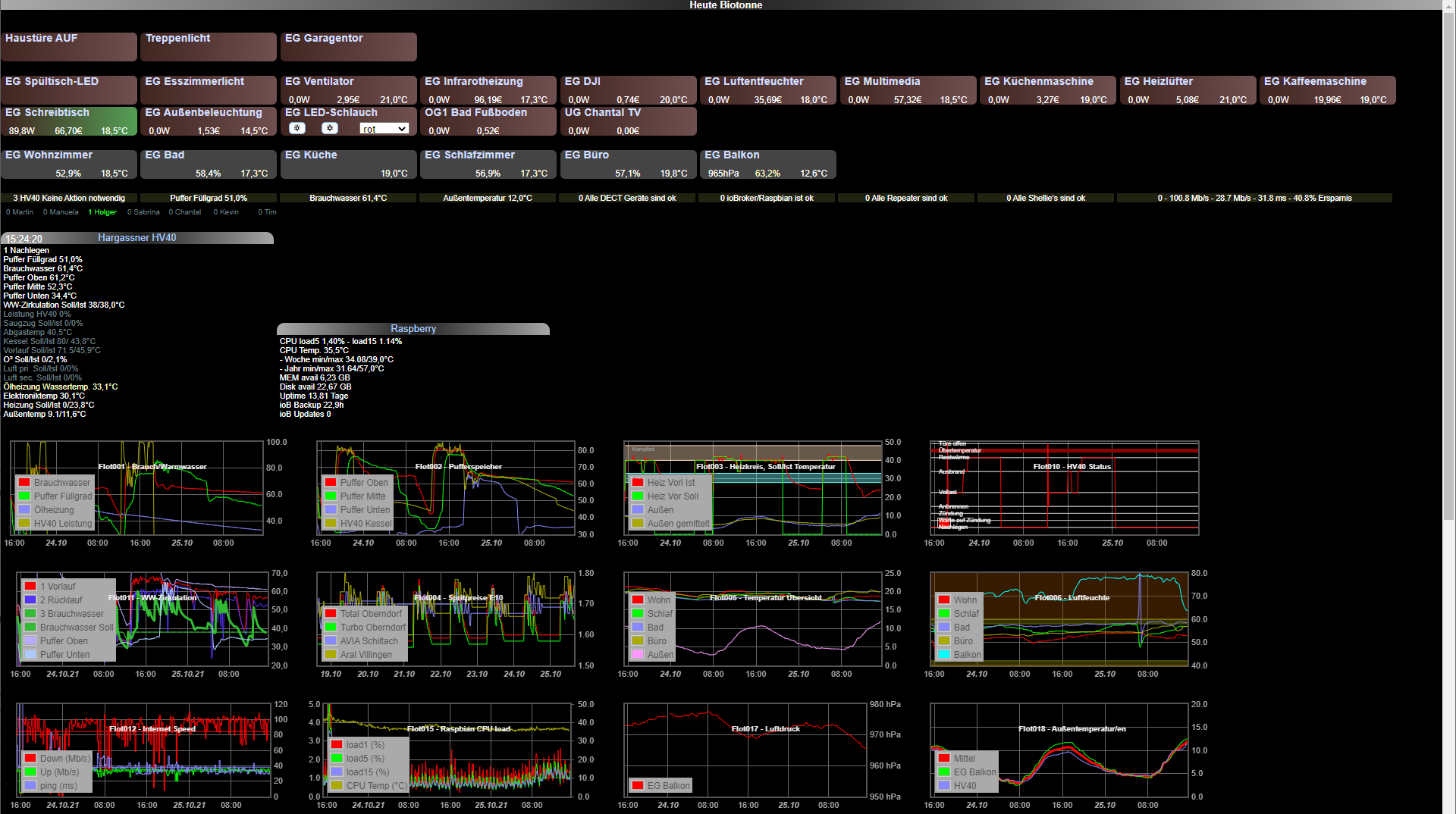
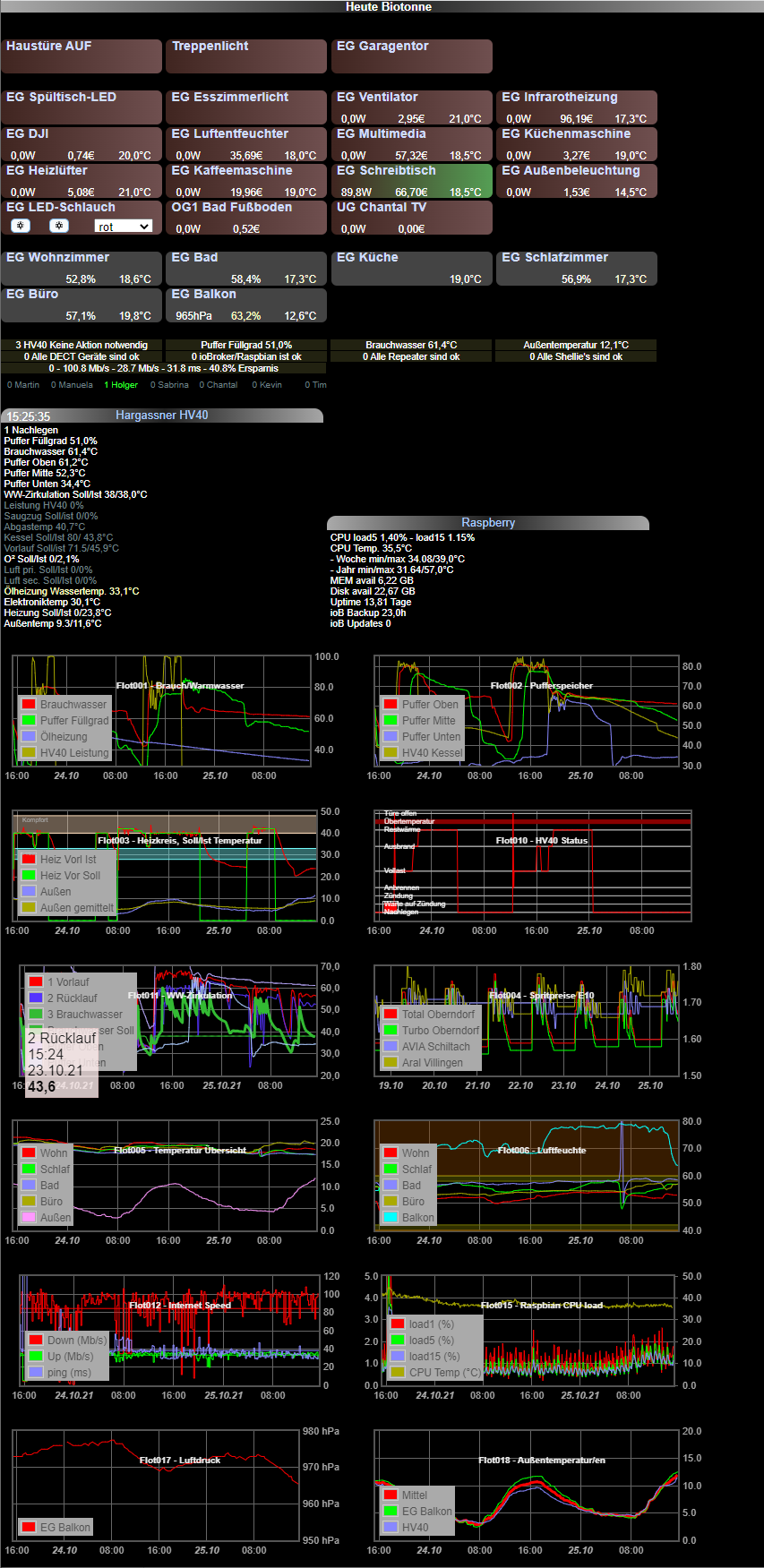
In beiden Bildern seht ihr die zwei nebeneinander liegenden Widgets...

Mein Problem ist jetzt, ich habe keine Ahnung wie ich das zweite Widget also "Rasberry" nicht am unteren Rand vom "Hargassner HV40" sondern am oberen Rand ausrichten kann.
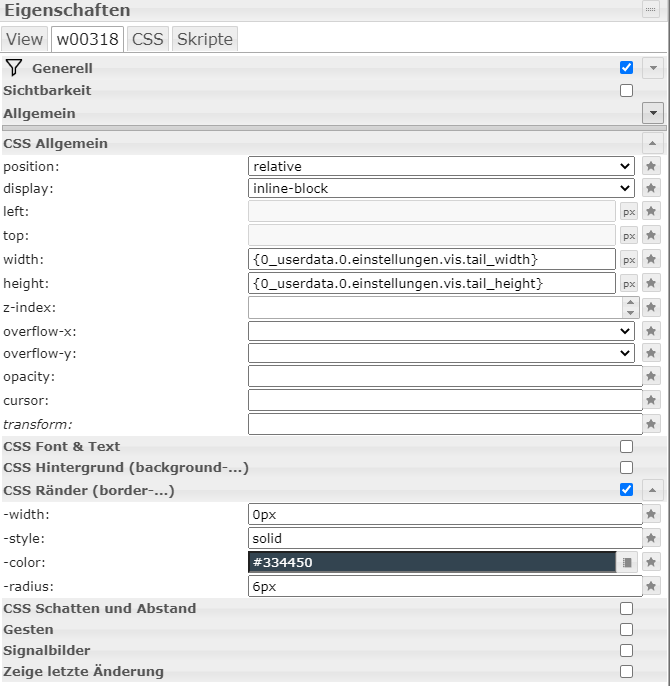
Die Eigenschaften des "view in widget" haben mich nicht weiter gebracht.
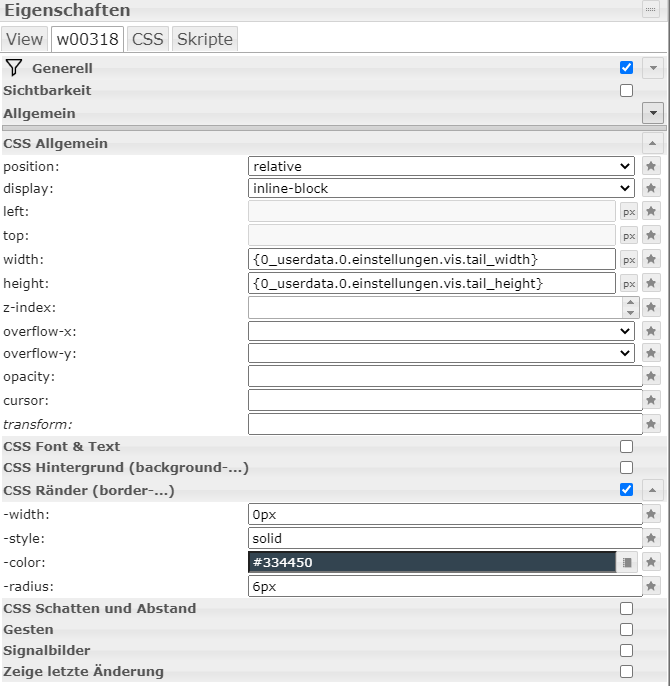
So sind die (vermutlich relevanten) aktuellen Eigenschaften...

Ich befürchte, dass die Lösung im CSS stecken könnte. Da kenne ich mich aber nicht aus und benötige daher Unterstützung.
Schonmal vielen Dank und schöne Grüße
-
Hallo Zusammen,
ich habe meine neue Oberfläche mit Widgets (view in widget) erstellt und lass mir diese per Option "position:relative" von selbst anordnen. Das funktioniert absolut super! Alle Bildschirmauflösungen und somit Geräte verarbeiten das wie gewünscht.


In beiden Bildern seht ihr die zwei nebeneinander liegenden Widgets...

Mein Problem ist jetzt, ich habe keine Ahnung wie ich das zweite Widget also "Rasberry" nicht am unteren Rand vom "Hargassner HV40" sondern am oberen Rand ausrichten kann.
Die Eigenschaften des "view in widget" haben mich nicht weiter gebracht.
So sind die (vermutlich relevanten) aktuellen Eigenschaften...

Ich befürchte, dass die Lösung im CSS stecken könnte. Da kenne ich mich aber nicht aus und benötige daher Unterstützung.
Schonmal vielen Dank und schöne Grüße
@hogy Hi, versuch das mal:
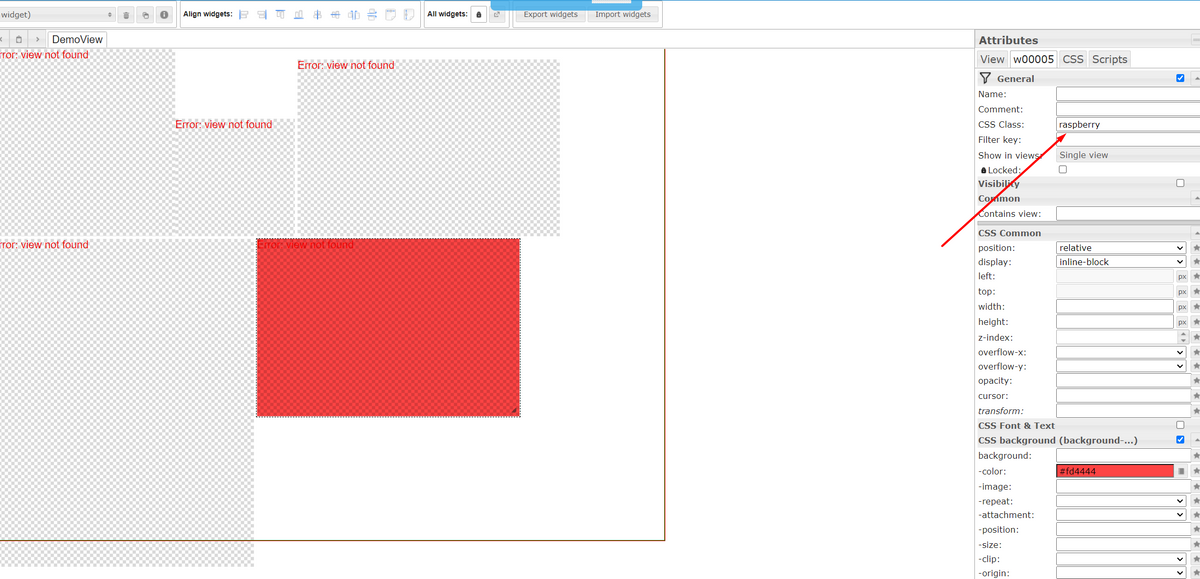
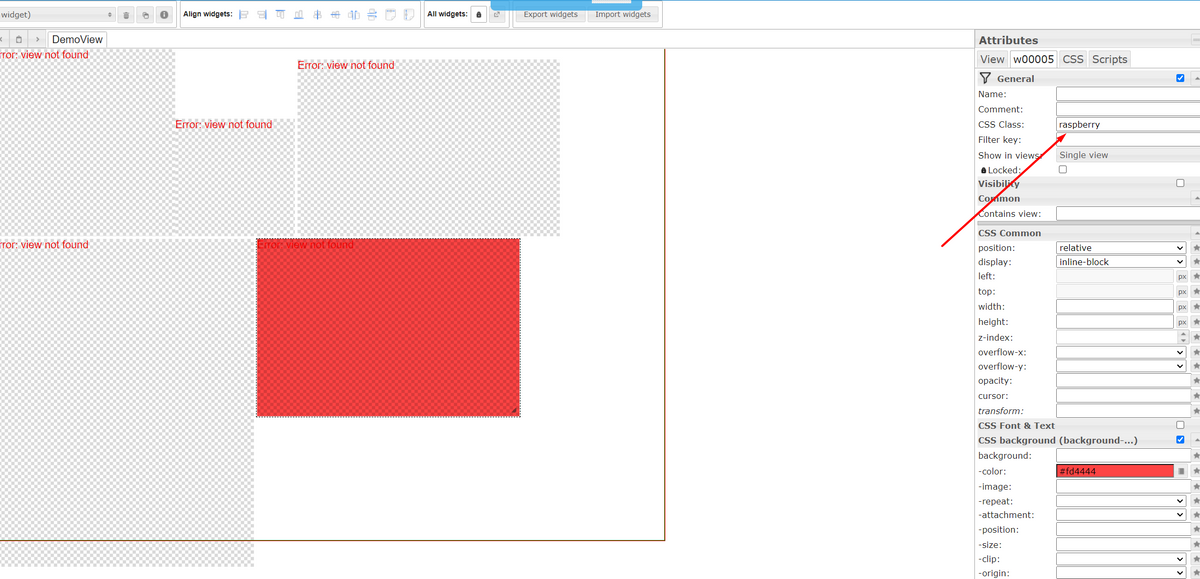
Wähle das View in Widget aus und gib diesem eine freie CSS Klasse ( in meinem Fall raspberry)

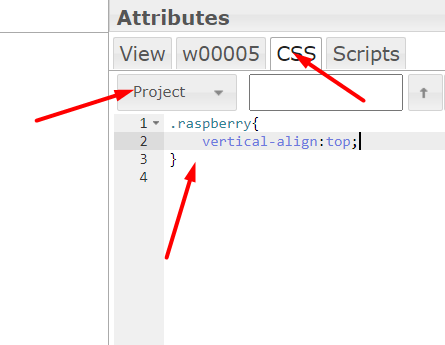
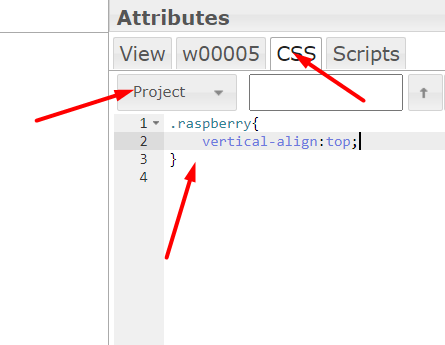
Dann legst du im Projekt die neue Klasse an mit folgendem Wert:
.raspberry{ vertical-align:top; }
Das sollte reichen.
LG
CrunkFX -
@hogy Hi, versuch das mal:
Wähle das View in Widget aus und gib diesem eine freie CSS Klasse ( in meinem Fall raspberry)

Dann legst du im Projekt die neue Klasse an mit folgendem Wert:
.raspberry{ vertical-align:top; }
Das sollte reichen.
LG
CrunkFX