NEWS
Untermenüs im der TopAppBar Material Design
-
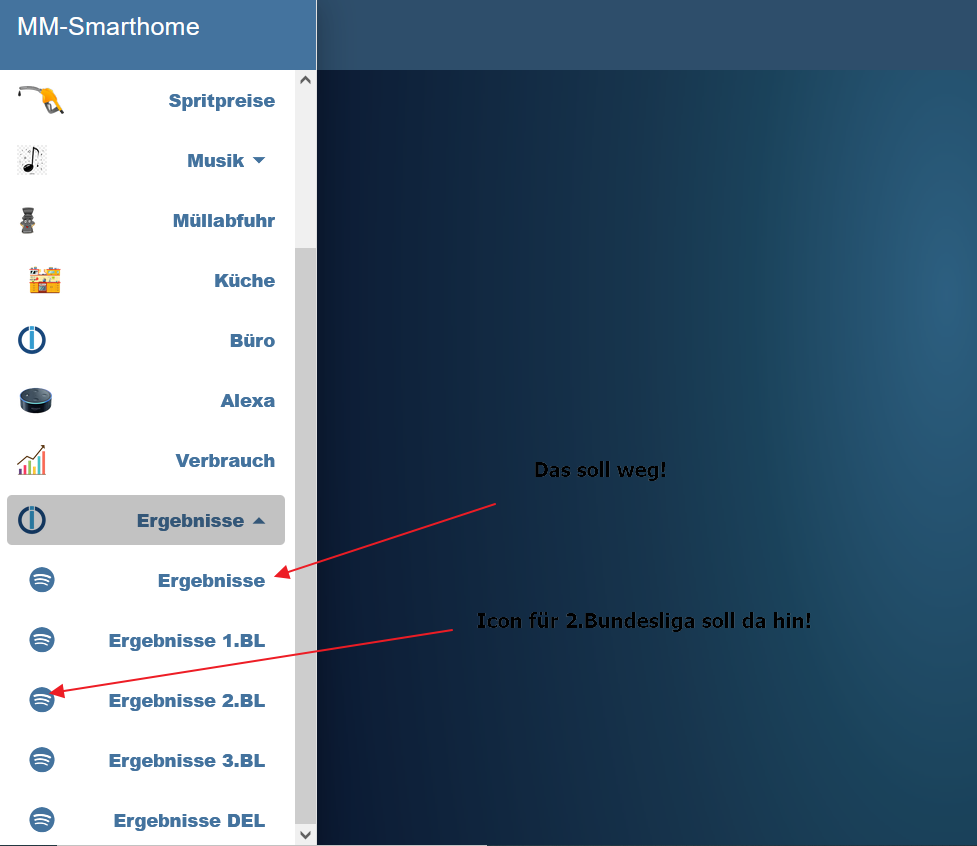
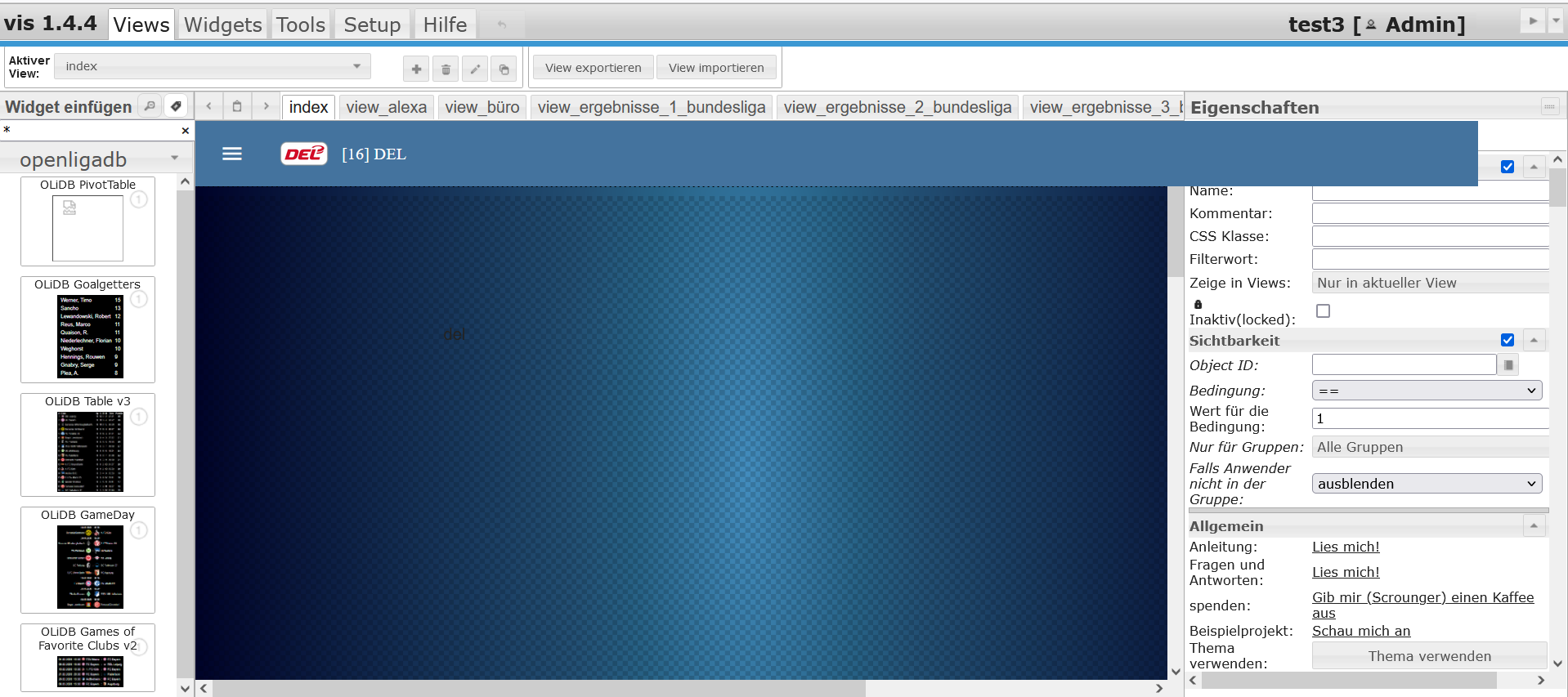
@glasfaser das hier:

das passt mit den Indexzahlen wenn du das meinst....
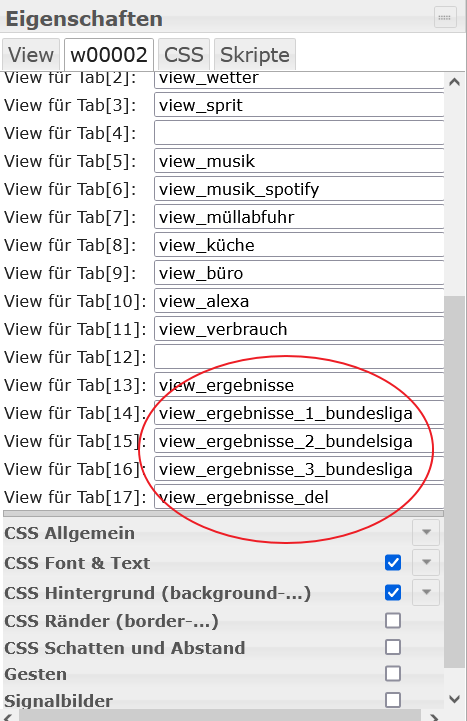
KLicke ich 3.BL an kommt in den Objekten unter TopAppBar "15"
-
{ "settings": { "style": {}, "theme": "redmond", "sizex": "", "sizey": "", "gridSize": "", "useBackground": false }, "widgets": {}, "name": "view_ergebnisse_2_bundesliga" }Hoffe du meinst die jetzt?
und das von 1bl:
{ "settings": { "style": {}, "theme": "redmond", "sizex": "", "sizey": "", "gridSize": "", "useBackground": false, "snapType": null }, "widgets": { "e00001": { "tpl": "tplHtml", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "refreshInterval": "0", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "html": "Bundesliga 1\n", "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide" }, "style": { "left": "245px", "top": "149px" }, "widgetSet": "basic" } }, "name": "view_ergebnisse_1_bundesliga", "filterList": [] } -
{ "settings": { "style": {}, "theme": "redmond", "sizex": "", "sizey": "", "gridSize": "", "useBackground": false }, "widgets": {}, "name": "view_ergebnisse_2_bundesliga" }Hoffe du meinst die jetzt?
und das von 1bl:
{ "settings": { "style": {}, "theme": "redmond", "sizex": "", "sizey": "", "gridSize": "", "useBackground": false, "snapType": null }, "widgets": { "e00001": { "tpl": "tplHtml", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "refreshInterval": "0", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "html": "Bundesliga 1\n", "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide" }, "style": { "left": "245px", "top": "149px" }, "widgetSet": "basic" } }, "name": "view_ergebnisse_1_bundesliga", "filterList": [] } -
@glasfaser sorry
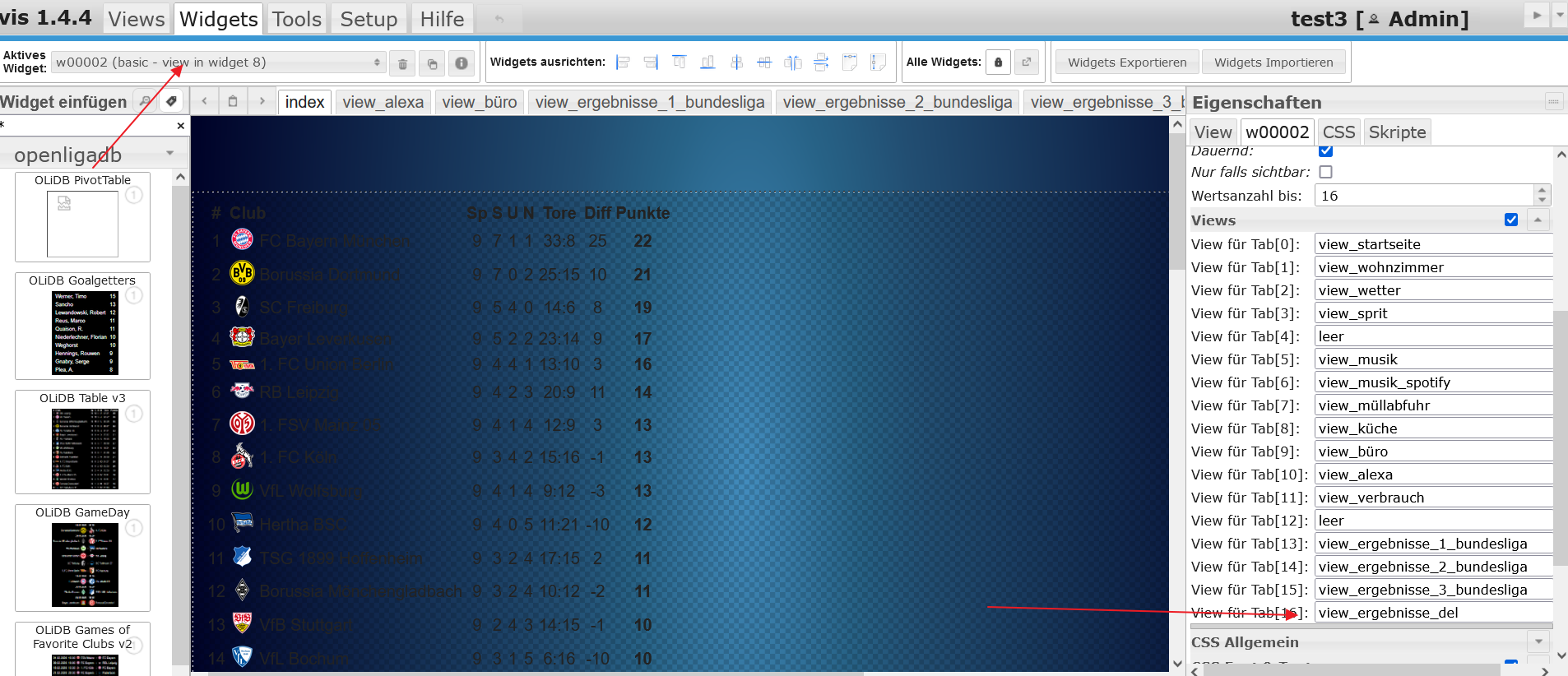
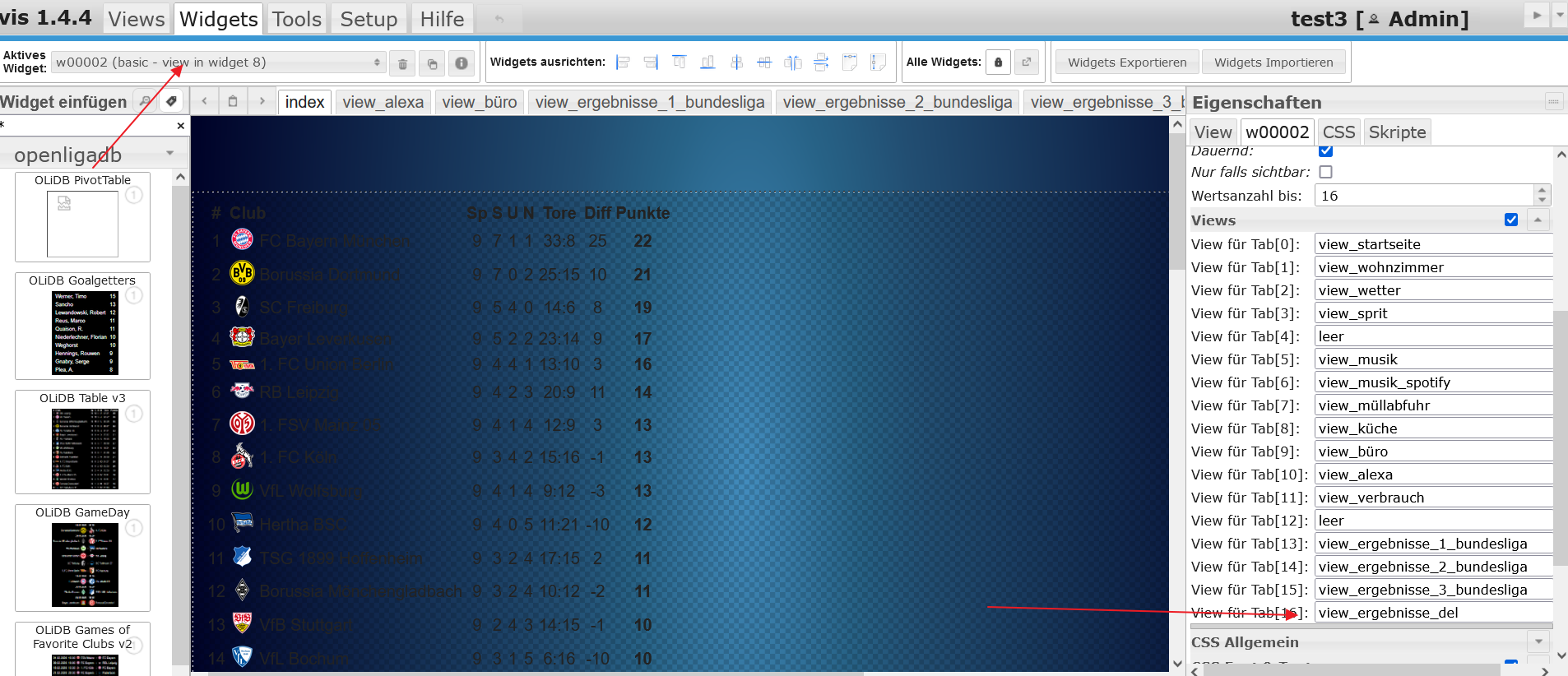
was ich halt auch nicht verstehe ist, ich habe die viewzuweisung geändert wie du gesagt hast im vie8 widget und es wird nicht aktualisiert :-(
stimmt das so aber glasfaser:
[ { "text": "1.BL", "icon": "/vis.0/Eigene Bilder/bundesliga1.png" }, { "text": "2.BL", "icon": "/vis.0/Eigene Bilder/bundesliga2.jpg" }, { "text": "3.BL", "icon": "/vis.0/Eigene Bilder/bundesliga3.png" }, { "text": "DEL", "icon": "/vis.0/Eigene Bilder/del.png" } ] -
@glasfaser sorry
was ich halt auch nicht verstehe ist, ich habe die viewzuweisung geändert wie du gesagt hast im vie8 widget und es wird nicht aktualisiert :-(
stimmt das so aber glasfaser:
[ { "text": "1.BL", "icon": "/vis.0/Eigene Bilder/bundesliga1.png" }, { "text": "2.BL", "icon": "/vis.0/Eigene Bilder/bundesliga2.jpg" }, { "text": "3.BL", "icon": "/vis.0/Eigene Bilder/bundesliga3.png" }, { "text": "DEL", "icon": "/vis.0/Eigene Bilder/del.png" } ] -
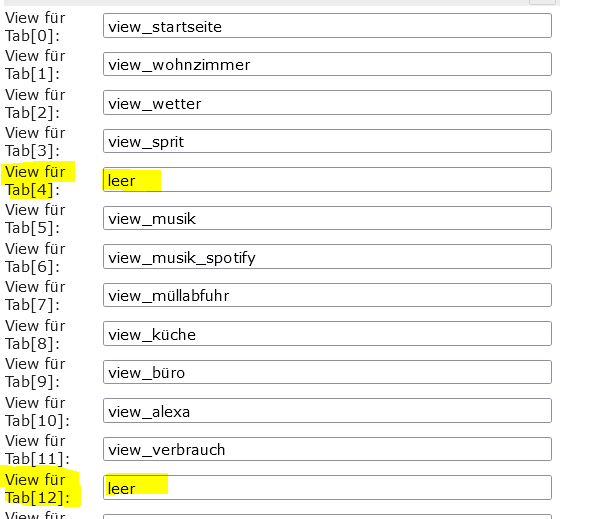
@glasfaser sag jetzt nicht das lag nur an dem "leer"

-
@glasfaser sag jetzt nicht das lag nur an dem "leer"

Ich habe bei mir alles frei und über 32 Seiten .. usw , es funktioniert ....
Nachdem ich dein View /Widget nutze als Test geht es nicht bei der Vorlage , nur mit einem Dummy ( also Hauptsache was drin ) , keine Ahnung ... woher das kommt .
-
O.K. das geht jetzt.....wieder ne Geburt:anguished:
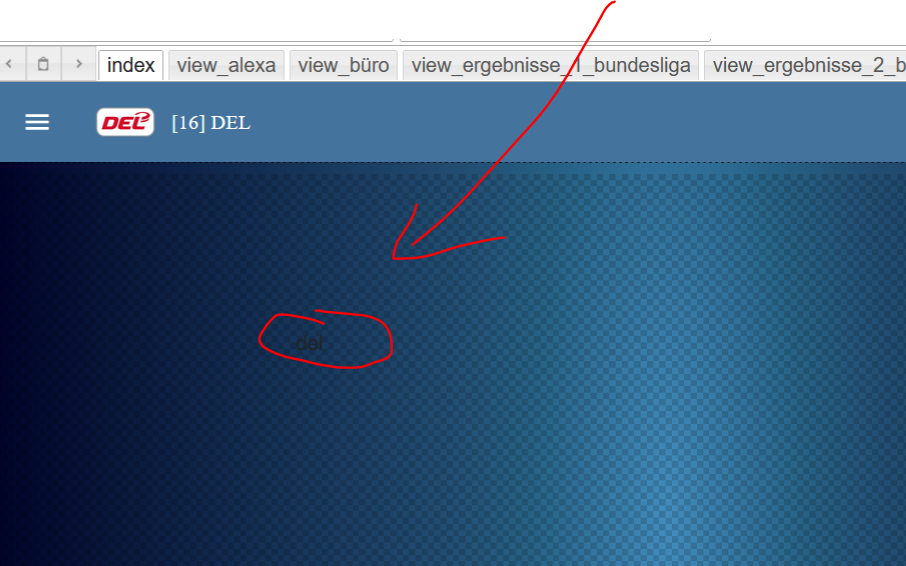
ne sache hab ich noch...wenn ich jetzt auf auf den index view gehe im editor dann zeigt er mir die "del an..das war nicht so.......

-
@glasfaser ja, aber auf dem index view wurde nie die del angezeigt…
-
@glasfaser ja, aber auf dem index view wurde nie die del angezeigt…
-
@glasfaser ja,

stimmt das dann alles jetzt? eigentlich schon,oder?
-
@glasfaser ja,

stimmt das dann alles jetzt? eigentlich schon,oder?
@kusselin sagte in Untermenüs im der TopAppBar Material Design:
stimmt das dann alles jetzt? eigentlich schon,oder?
.... du stellst mir Fragen !
Das mußst du doch wissen , gehe in den Runtime und Prüfe , ob alles richtig ist .
Auswahl in der TopAppBar ( Menue ) ob der richtige View angezeigt wird , -
@kusselin sagte in Untermenüs im der TopAppBar Material Design:
stimmt das dann alles jetzt? eigentlich schon,oder?
.... du stellst mir Fragen !
Das mußst du doch wissen , gehe in den Runtime und Prüfe , ob alles richtig ist .
Auswahl in der TopAppBar ( Menue ) ob der richtige View angezeigt wird ,@glasfaser ja jetzt geht alles..
Früher wars so wenn man die runtime gestartet hat ist man automatisch auf die Startseite gekommen.. das ist jetzt nicht mehr der Fall.. jetzt kommst auf der zuletzt geöffneten Seite raus.
-
@glasfaser ja jetzt geht alles..
Früher wars so wenn man die runtime gestartet hat ist man automatisch auf die Startseite gekommen.. das ist jetzt nicht mehr der Fall.. jetzt kommst auf der zuletzt geöffneten Seite raus.
@kusselin sagte in Untermenüs im der TopAppBar Material Design:
Früher wars so wenn man die runtime gestartet hat ist man automatisch auf die Startseite gekommen.. das ist jetzt nicht mehr der Fall.. jetzt kommst auf der zuletzt geöffneten Seite raus.
Eigentlich gab es das noch nie ,
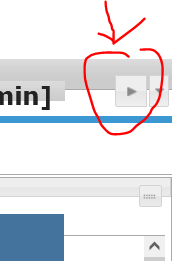
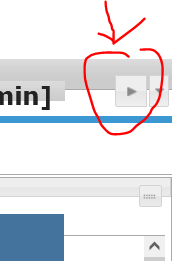
wenn du hier Klicks
wird immer im Runtime diese View in einem neuen Fenster gestartet ,die du im VIS Editor geöffnet hast .
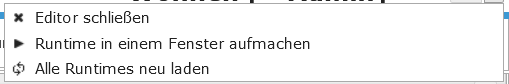
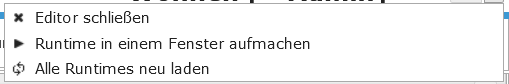
und im Auswahlpuldown ( rechts neben den Play ) kannst du auswählen ,was gemacht werden soll., das wird dann anstatt dem Play geändert .


.

.
-
@kusselin sagte in Untermenüs im der TopAppBar Material Design:
Früher wars so wenn man die runtime gestartet hat ist man automatisch auf die Startseite gekommen.. das ist jetzt nicht mehr der Fall.. jetzt kommst auf der zuletzt geöffneten Seite raus.
Eigentlich gab es das noch nie ,
wenn du hier Klicks
wird immer im Runtime diese View in einem neuen Fenster gestartet ,die du im VIS Editor geöffnet hast .
und im Auswahlpuldown ( rechts neben den Play ) kannst du auswählen ,was gemacht werden soll., das wird dann anstatt dem Play geändert .


.

.
@glasfaser ok, danke Dir.. wichtig ist mir das jetzt auch was hängengeblieben ist.. das ist das wichtigste!,
Danke Dir
-
@glasfaser ok, danke Dir.. wichtig ist mir das jetzt auch was hängengeblieben ist.. das ist das wichtigste!,
Danke Dir
-
@kusselin sagte in Untermenüs im der TopAppBar Material Design:
das jetzt auch was hängengeblieben ist..
im Zweifel ..... kannst du ja in deinen Thread´s ..... alles nochmal erlesen ;)
@glasfaser genau:+1: