NEWS
Wert aus Influx auslesen
-
Hallo zusammen,
ich würde gerne in einem Blockly Werte aus meiner Influx auslesen, z.B. min,max oder avg Werte. Der Adapter Statistics ist zwar super, für mein Vorhaben aber leider zu unflexibel. Deshlab mein Versuch über Blockly. Beim Influx Adapter gibt es ja die Fuktion get history.
var end = new Date().getTime(); sendTo('influxdb.0', 'getHistory', { id: 'system.adapter.admin.0.memRss', options: { start: end - 3600000, end: end, aggregate: 'average' // or 'none' to get raw values } }, function (result) { for (var i = 0; i < result.result.length; i++) { console.log(result.result[i].val + ' ' + new Date(result.result[i].ts).toISOString()); } });Da ich mich mit Java Script leider gar nicht auskenne, versuche ich gerade das ganze mit dem Blockly Baustein JS Funktion mit ergebnis hinzubekommen. Kann mir jemand sagen wie ich hier weiter vorgehen muss, ich bekomme den obigen Code so gar nicht in den Baustein rein, weil ich das gar nicht speichern kann. Beim Datenpunkt hab ich natürilich einen gewählt der auch existiert. Ansonsten hab ich an dem Code nichts angepasst.
Die Blockly Variable "result" liefert leider das Ergebnis "undefined". Kann mir hier jemand helfen?
-
Hallo zusammen,
ich würde gerne in einem Blockly Werte aus meiner Influx auslesen, z.B. min,max oder avg Werte. Der Adapter Statistics ist zwar super, für mein Vorhaben aber leider zu unflexibel. Deshlab mein Versuch über Blockly. Beim Influx Adapter gibt es ja die Fuktion get history.
var end = new Date().getTime(); sendTo('influxdb.0', 'getHistory', { id: 'system.adapter.admin.0.memRss', options: { start: end - 3600000, end: end, aggregate: 'average' // or 'none' to get raw values } }, function (result) { for (var i = 0; i < result.result.length; i++) { console.log(result.result[i].val + ' ' + new Date(result.result[i].ts).toISOString()); } });Da ich mich mit Java Script leider gar nicht auskenne, versuche ich gerade das ganze mit dem Blockly Baustein JS Funktion mit ergebnis hinzubekommen. Kann mir jemand sagen wie ich hier weiter vorgehen muss, ich bekomme den obigen Code so gar nicht in den Baustein rein, weil ich das gar nicht speichern kann. Beim Datenpunkt hab ich natürilich einen gewählt der auch existiert. Ansonsten hab ich an dem Code nichts angepasst.
Die Blockly Variable "result" liefert leider das Ergebnis "undefined". Kann mir hier jemand helfen?
-
@banis Du musst auch einen Wert zurückgeben, "return" muss drin stehen.
Funktioniert aber in dem Fall so nicht, da die Daten nicht sofort da sind. Da muss man mit async arbeiten. Aber wie genau, weiß ich leider auch nicht. -
@mcu Vielen Dank für die Info. Eine Verzögerung ins Blockly einzubauen würde da wohl auch nichts helfen oder? Kennt sich den jemand mit async aus?
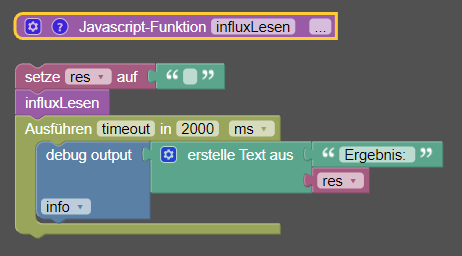
var end = new Date().getTime(); var ergebnis =''; sendTo('influxdb.0', 'getHistory', { id: '0_userdata.0.Power1', options: { start: end - 5*24*60*60*1000, end: end, aggregate: 'none' // average or 'none' to get raw values } }, function (result) { setTimeout(function(){ for (var i = 0; i < result.result.length; i++) { console.log(result.result[i].val + ' ' + new Date(result.result[i].ts).toISOString()); //res = result.result.length; //ergebnis = result; } ergebnis = result; },1000); }); setTimeout(function(){ res = JSON.stringify(ergebnis); },1500);Ergebnis: {"result":[{"val":15,"ts":1634287471594}],"error":null}
Der Anzahl der Tage könnte man noch mit an die Funktion übergeben.
-
var end = new Date().getTime(); var ergebnis =''; sendTo('influxdb.0', 'getHistory', { id: '0_userdata.0.Power1', options: { start: end - 5*24*60*60*1000, end: end, aggregate: 'none' // average or 'none' to get raw values } }, function (result) { setTimeout(function(){ for (var i = 0; i < result.result.length; i++) { console.log(result.result[i].val + ' ' + new Date(result.result[i].ts).toISOString()); //res = result.result.length; //ergebnis = result; } ergebnis = result; },1000); }); setTimeout(function(){ res = JSON.stringify(ergebnis); },1500);Ergebnis: {"result":[{"val":15,"ts":1634287471594}],"error":null}
Der Anzahl der Tage könnte man noch mit an die Funktion übergeben.
-
@mcu Super vielen Dank das klappt.
Ist es auch möglich die Anzahl der Tage die ausgewertet werden sollen mit einer Variablen aus Blockly an das script zu übergeben? Falls ja wie müsste ich hier vorgehen?