NEWS
Datenpunkte auf Webserver
-
@crunkfx
Hi!
Ja, damit kann ich Daten vom iobroker auslesen - dazu muss ich ihn aber per Portweiterleitung ins Internet stellen.
Und das will ich nicht :)Im Moment teste ich .php-Aufrufe aus ioBroker, mit denen ich die Daten übergebe.
Darstellung per Javascript.
Das geht prinzipiell - ich weiß nur nicht, obs der optimale Weg ist. -
@crunkfx
von aussen garnicht - nur wenn ich mich per VPN ins Heimnetz einwähle.
Dann geht ja auch VIS. Aber um mal schnell paar Werte der Solaranlage zu checken, ist mit das zu viel aufwand :)
Daher die Idee einer Seite auf nem Strato-Server, den ich mit Daten aus dem iobroker füttere.... -
Hi!
Ich würde gerne über meinen Strato-Webserver an VIS vorbei einige Datenpunkte sichtbar machen.
Dann müsste man nicht fürs grobe eine VPN-Verbindung aufbauen und VIS bemühen.Mit fehlt aber die zündende Idee, wie ich die Werte der Datenpunkte auf den Webserver bekomme.
Hat jemand was für mich?
Danke und Gruß
Michawenn du einen sql server und php hast bei deinem provider gingen das
https://forum.iobroker.net/topic/48306/datenaustausch-mit-extern-durch-php-sql-api
-
Hi!
Ich würde gerne über meinen Strato-Webserver an VIS vorbei einige Datenpunkte sichtbar machen.
Dann müsste man nicht fürs grobe eine VPN-Verbindung aufbauen und VIS bemühen.Mit fehlt aber die zündende Idee, wie ich die Werte der Datenpunkte auf den Webserver bekomme.
Hat jemand was für mich?
Danke und Gruß
Micha@micha68 wenn ich dich richtig verstehe, möchtest du Werte aus iobroker auf deiner Website anzeigen.
Meine Lösung:
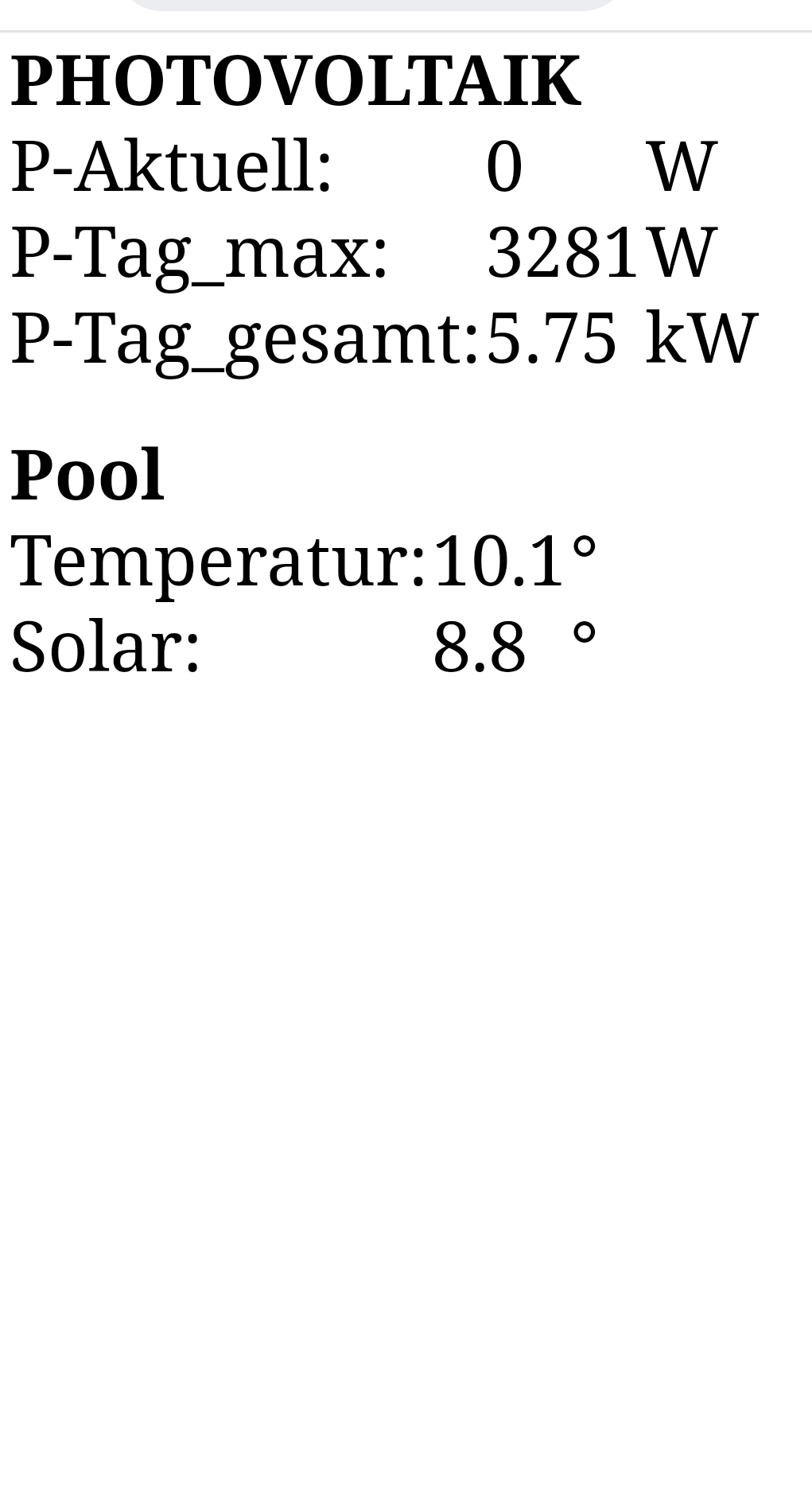
Ich schreibe mit iobroker eine komplette html Datei und speicher diese lokal ab.
Anschließend lade ich per FTP die Datei auf meinen Webserver.
Das passiert immer, wenn sich ein Wert ändert (per blockly)Das ganze parse ich dann mit meinem iPhone und stelle es als Widget dar :)

Ist das was du meinst?
-
@crunkfx
von aussen garnicht - nur wenn ich mich per VPN ins Heimnetz einwähle.
Dann geht ja auch VIS. Aber um mal schnell paar Werte der Solaranlage zu checken, ist mit das zu viel aufwand :)
Daher die Idee einer Seite auf nem Strato-Server, den ich mit Daten aus dem iobroker füttere....@micha68 Aber wenn Strato von deinem ioBroker Werte bekommen soll musst du ihn ja erreichen können. Alternativ müsstest du vom ioBroker aus Werte an Strato senden. Dann bräuchtest du keine Portfreigabe. Das ginge via Datenbank (SQL, etc. ) oder HTTP Post request. Für letzteres müsstest du eine kleine PHP api schreiben die Werte vom ioB entgegennimmt und anzeigt.
-
wenn du einen sql server und php hast bei deinem provider gingen das
https://forum.iobroker.net/topic/48306/datenaustausch-mit-extern-durch-php-sql-api
ja, genau, so etwas meine ich.
An FTP habe ich auch schon gedacht, war mir aber zu viel Aufwand :)
Im Moment gehts so:
blockly, bei Änderung wird eine script.php-URL auf meinem Webserver aufgerufen mit den Datenpunkten als Parameter.
Das php-script speichert die übergebenen Werte in weitere php-Dateien, die dann per java/ajax in einem <div> dargestellt werden. -
@micha68 Aber wenn Strato von deinem ioBroker Werte bekommen soll musst du ihn ja erreichen können. Alternativ müsstest du vom ioBroker aus Werte an Strato senden. Dann bräuchtest du keine Portfreigabe. Das ginge via Datenbank (SQL, etc. ) oder HTTP Post request. Für letzteres müsstest du eine kleine PHP api schreiben die Werte vom ioB entgegennimmt und anzeigt.
-
@micha68 wenn ich dich richtig verstehe, möchtest du Werte aus iobroker auf deiner Website anzeigen.
Meine Lösung:
Ich schreibe mit iobroker eine komplette html Datei und speicher diese lokal ab.
Anschließend lade ich per FTP die Datei auf meinen Webserver.
Das passiert immer, wenn sich ein Wert ändert (per blockly)Das ganze parse ich dann mit meinem iPhone und stelle es als Widget dar :)

Ist das was du meinst?
-
ja, genau, so etwas meine ich.
An FTP habe ich auch schon gedacht, war mir aber zu viel Aufwand :)
Im Moment gehts so:
blockly, bei Änderung wird eine script.php-URL auf meinem Webserver aufgerufen mit den Datenpunkten als Parameter.
Das php-script speichert die übergebenen Werte in weitere php-Dateien, die dann per java/ajax in einem <div> dargestellt werden.bei meinem beispiel werden die dp über requst an den externen webserver gesendet - auf dem webserver wwerden über php der ankommende dp in die sql-db geschrieben
ein alexa skill greift über request die daten vom externen webserver ab
auf dem webserver wirden die daten nicht dargestellt . das ganze ist ein "lager" für die dp
-
@micha68 genau so was habe ich gesucht. ich lasse mir mit scriptabel ein widget von meiner pv Anlage auf meinem iphone anzeigen. Leider geht das nur wenn ich im Wlan verbunden bin. kannst du genauer beschreiben wie du das mit dem Server und dem schreiben darauf realisiert hast?