NEWS
jarvis v2.2.0 - just another remarkable vis
-
@mcu Hab Grafana v8 und dort bereits Transparenz eingestellt. Das scheint aber keinen Effekt zu haben, insb. wenn ich es als iFrame nutze. Das gleiche Problem haben viele. Es gibt nur "unschöne" Lösungen. Bspw. durch das Boom Theme, das hat aber den Nachteil, dass Du immer ein Widgets dieser Erweiterung brauchst und das führt dann in JARVIS zu Scrollbalken. Alternativ kann man in der Konfig rumschrauben, ich nutze es aber in einem Docker-Container und das komme ich nicht gut ran. Daher mein Versuch über CSS. Manuell kann ich die beiden Einstellungen deaktivieren und es geht, ich weiß nur nicht wie das passende CSS dazu lauten sollte. Hatte gehofft man kommt von dem DOM drauf.
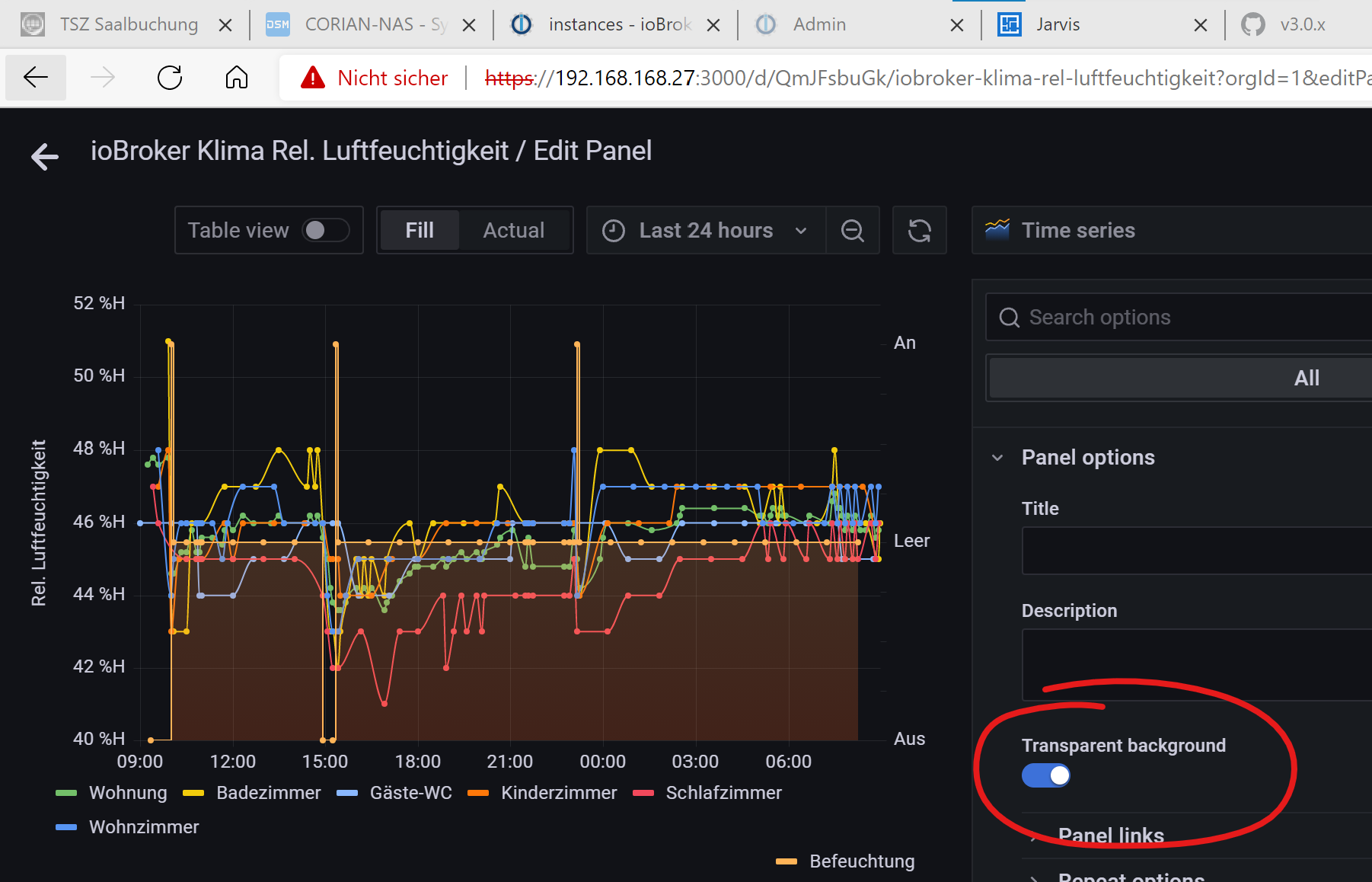
Vgl. auch Grafana-Einstellung

Was meinst Du mit "Verbindung verweigert"? Ich kann Dir meine Containereinstellungen schicken wenn das hilft...
@rkccorian Grafana.ini?
-
@rkccorian Grafana.ini?
-
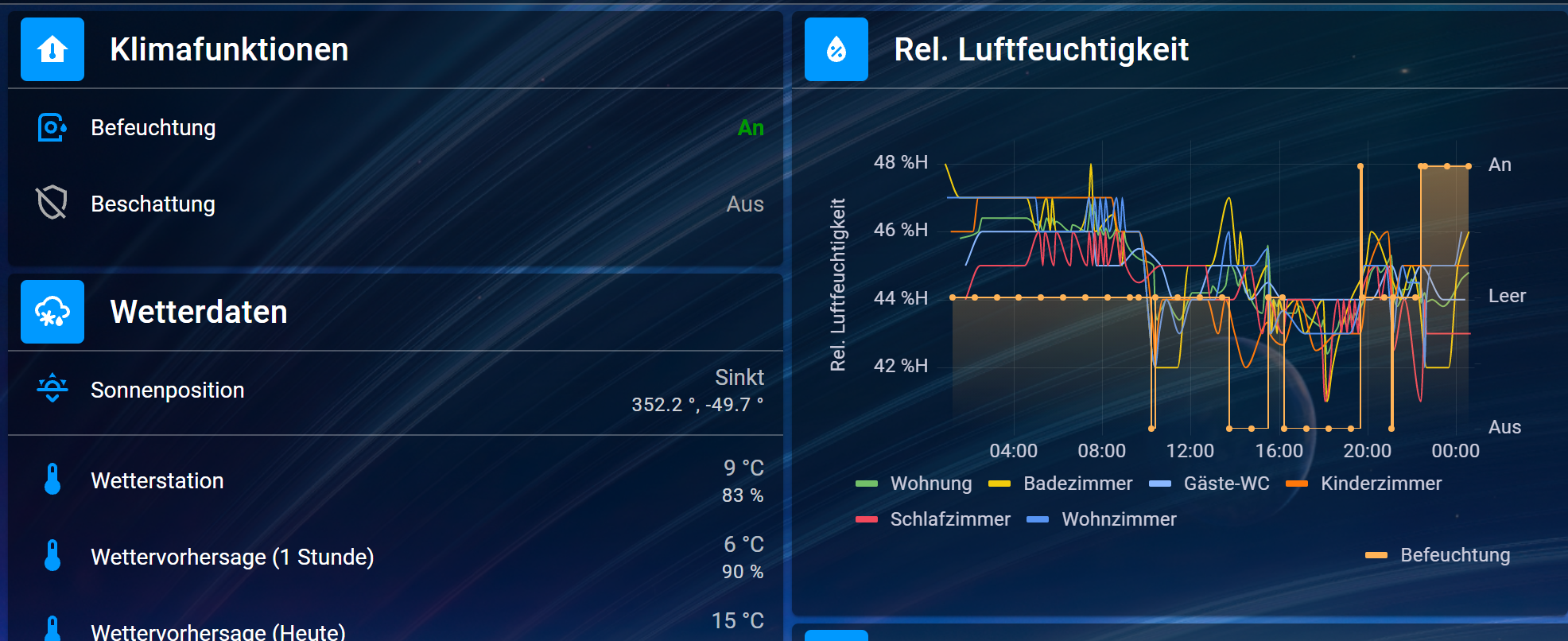
@rkccorian Es geht ja um die "relative Luftfeuchtigkeit". Die sieht aber schon durchsichtig aus?
Hast du in Grafana eine Option gesetzt? panel-container--transparentIch muss mir das auch mal installieren.
Du musst das schon dort gesetzt haben?


Bekomme bei mir hat "Verbindung verweigert". Wo muss ich da was ändern in Grafana?
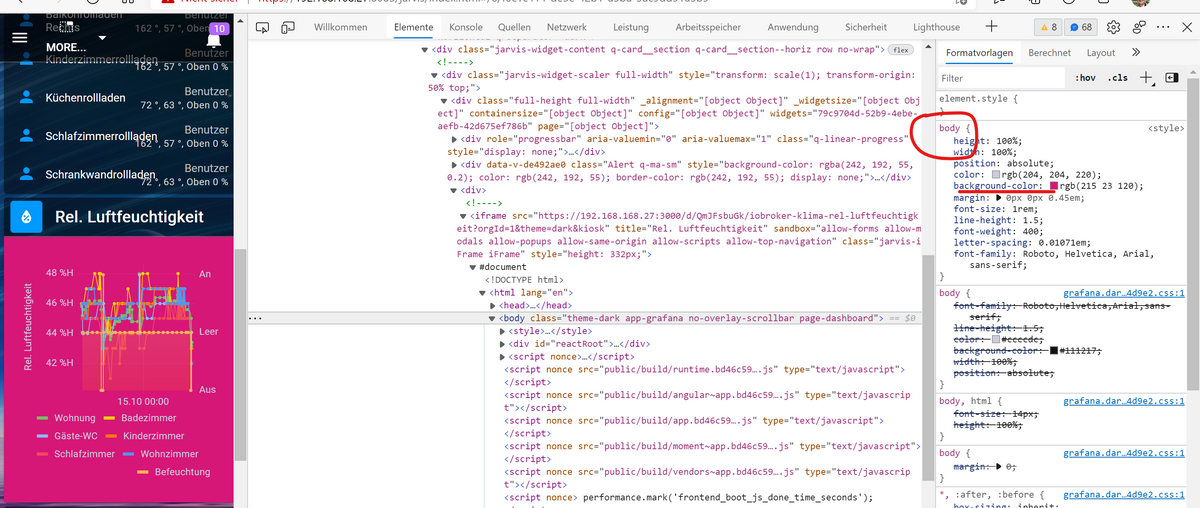
@mcu Lese gerade nochmal Deinen Post... ja, ist Durchsichtig, da ich manuell in der Entwickleransicht die beiden Einstellungen bzgl. Hintergrundfarbe rausgenommen habe. Daher weiß ich, dass diese Einstellungen diejenigen sind die ich beeinflussen muss. Nur wie?
-
@mcu Lese gerade nochmal Deinen Post... ja, ist Durchsichtig, da ich manuell in der Entwickleransicht die beiden Einstellungen bzgl. Hintergrundfarbe rausgenommen habe. Daher weiß ich, dass diese Einstellungen diejenigen sind die ich beeinflussen muss. Nur wie?
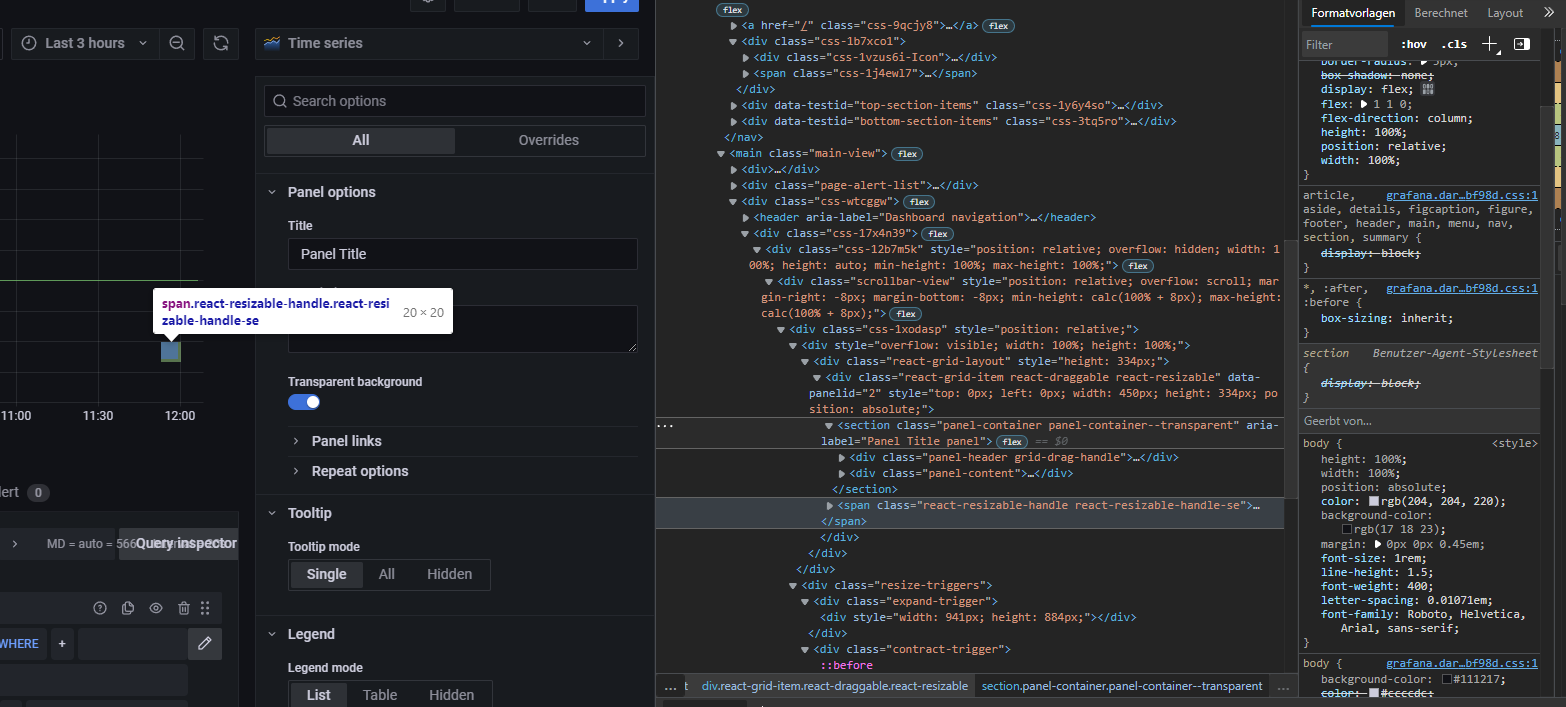
@rkccorian Da drüber steht doch geerbt von Body.theme-datk.app usw.
Also die versuch mal. ,Body.theme usw. -
@rkccorian Da drüber steht doch geerbt von Body.theme-datk.app usw.
Also die versuch mal. ,Body.theme usw. -
@mcu Hab Folgendes versucht, ohne Effekt
.body .theme-dark .app-grafana .no-overlay-scrollbar .page-dashboard {
background-color: rgba(0,0,0,0.1) !important;
}@rkccorian keine Leerzeichen dazwischen
-
@rkccorian keine Leerzeichen dazwischen
-
@MCU
So...?.body.theme-dark.app-grafana.no-overlay-scrollbar.page-dashboard { background-color: rgba(0,0,0,0.1) !important; }@rkccorian ja
-
@rkccorian ja
-
@mcu Kein Effekt 🙈 Das Pink habe ich manuell gemacht. Diese Zeile ist die entscheidende...

-
@mcu Also so wie es aussieht macht grafana kein transparenten Hintergrund. Egal wie der Schalter steht es ist nicht transparent.

@mcu Jup, funktioniert nicht. Wie gesagt, hab auch schon einige Treffer im Netz gefunden, wo andere Ihr Leid klagen.
Letztlich würde es für meinen Zweck reichen eine Zeile des CSS vom iFrame zu überschreiben. Manuell in den Entwicklereinstellungen klappt das.
@Zefau : Wenn ich es richtig verstehe gibt es durchaus die Möglichkeit CSS auch auf iFrames anzuwenden. Allerdings müsste dies nach meinem Verständnis in JARVIS bei der Integration des iFrames eingebaut werden. Vgl. u.a. auch https://www.it-swarm.com.de/de/html/wie-wende-ich-css-auf-iframe/958428924/ Oder verstehe ich das falsch?
Falls das nicht geht bleibt mir nur noch irgendwie im Container das
index.htmlzu suchen und zu manipulieren... oh je... -
Hallo,
ich habe das Problem, dass mir bei geöffnetem Rollo das Symbol des geschlossenem angezeigt wird und andersrum dasselbe. Wie tausche ich das?
-
@mcu Ja, das habe ich ja schon geändert da meine Rollos immer hoch gefahren sind, wenn sie nach unten fahren sollten. Jetzt fahre sie zwar richtig aber ich habe immer noch das falsche Symbol.
-
@rkccorian
https://github.com/grafana/grafana/issues/28526Du nutzt ja jetzt Boom Theme. Wenn ich das einstelle, ist es zwar auf grafana durchsichtig, aber nicht in jarvis. Wie sind da Deine Einstellungen? Nutzt du den Night Theme?
-
@rkccorian
https://github.com/grafana/grafana/issues/28526Du nutzt ja jetzt Boom Theme. Wenn ich das einstelle, ist es zwar auf grafana durchsichtig, aber nicht in jarvis. Wie sind da Deine Einstellungen? Nutzt du den Night Theme?
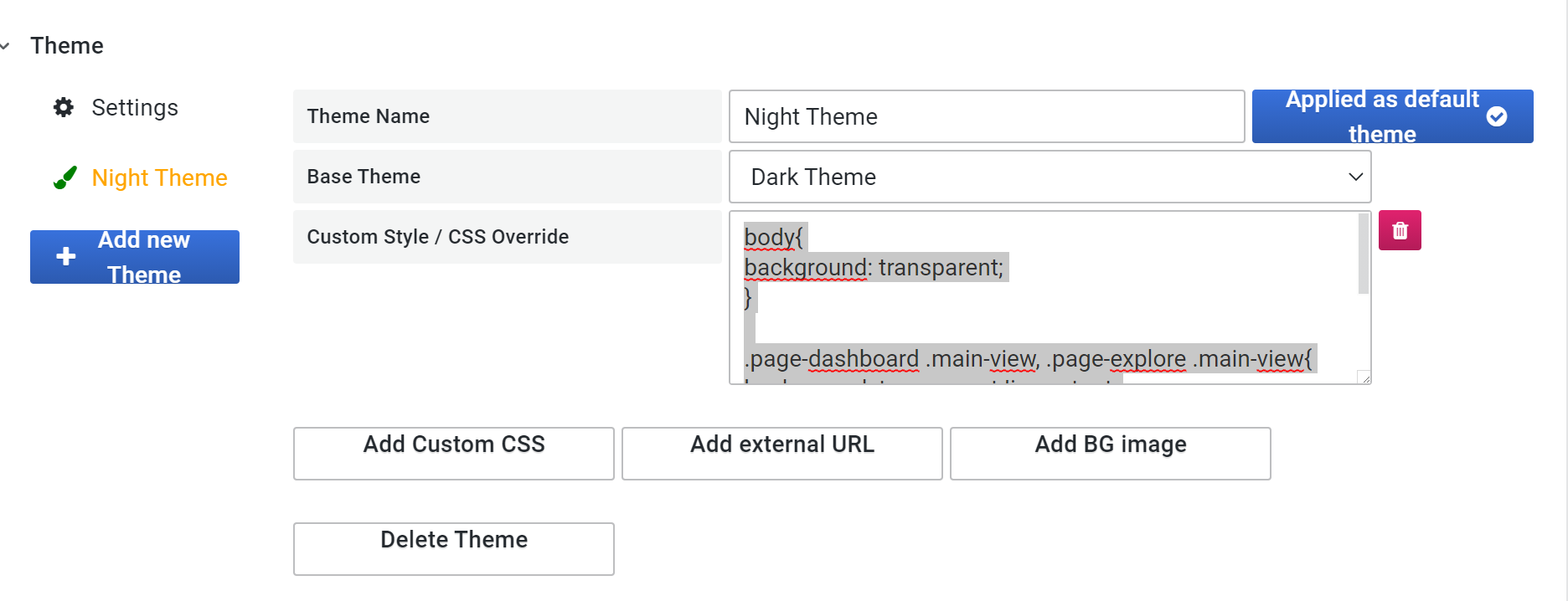
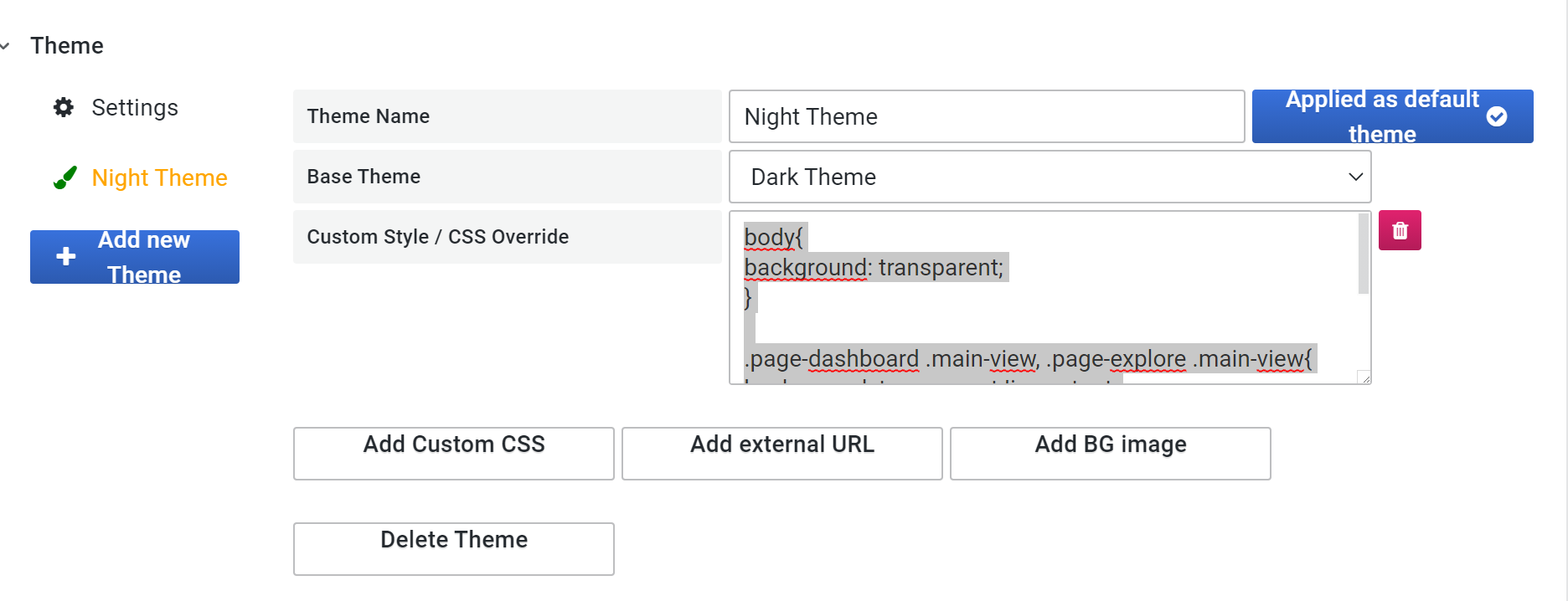
@mcu Habe folgende Einstellungen...
- Widget so klein wie möglich


- CSS
background: transparent; } .page-dashboard .main-view, .page-explore .main-view{ background: transparent !important; border: 0px solid transparent !important; } .panel-container{ border: 0px solid #1F2129 !important; } .graph-legend-table .graph-legend-series:nth-child(2n) { background: transparent; }``` -
@mcu Habe folgende Einstellungen...
- Widget so klein wie möglich


- CSS
background: transparent; } .page-dashboard .main-view, .page-explore .main-view{ background: transparent !important; border: 0px solid transparent !important; } .panel-container{ border: 0px solid #1F2129 !important; } .graph-legend-table .graph-legend-series:nth-child(2n) { background: transparent; }```@rkccorian
Danke. Trotzdem nicht durchsichtig.

-
@rkccorian
Danke. Trotzdem nicht durchsichtig.

@mcu CSS in JARIVS..
/* JARVIS Elemente =============================================== */ .body--dark .jarvis-header { background-color: rgba(0,0,0,0.5) !important; } .body--dark .jarvis-tabs-container { background-color: transparent !important; } .body--dark .jarvis-widget-container { background-color: rgba(0,0,0,0.5) !important; } .body--dark .jarvis-widget { background: transparent !important; } -
@rkccorian
Danke. Trotzdem nicht durchsichtig.