NEWS
jarvis v2.2.0 - just another remarkable vis
-
@mcu Die Tabelle hatte ich mir schon angeschaut.
Ich frage noch mal anders: Ist denn mit v3 stable vorgesehen vollständig zu v2 abwärtskompatibel zu sein bzw wird alles passend migriert damit man mit v3 direkt wieder seine Geräte inkl. aller Einstellungen und Layouts mit allen Widgets usw möglichst identisch vom Layout zu v2 erhält?Oder wird es zwingend für jeden manuellen Aufwand geben Dinge glatt zu ziehen und händisch nachzubessern?
@diginix
Vollständig abwärtskompatibel wird nicht gehen, da bestimmte Elemente in v3 nicht mehr da sind.StateListHorizontal wurde durch HomeKitTile ersetzt.
Bei der Konvertierung werden diese zwar vollständig umgesetzt, da der Einsatz sehr unterschiedlich ist, kommt es vor, das einige alte StateListHorizontal-Element nicht mehr passen. Auch die Positionen müssen dort angepasst werden.Es wird zwingend einen manuellen Aufwand auch für andere Elemente (Widgets) geben.
Es gibt bei der Konvertierung auch keinen Weg zurück. Wer einmal mit dem System auf v3 ist, kann nicht durch einfache Installation der v2 wieder mit dem System arbeiten.
Man muss vorher eine Sicherung der jarvis-DPs von v2 haben. Es gibt keine Möglichkeit von v3-DPs zurück auf v2-DPs zu konvertieren. -
@diginix
Vollständig abwärtskompatibel wird nicht gehen, da bestimmte Elemente in v3 nicht mehr da sind.StateListHorizontal wurde durch HomeKitTile ersetzt.
Bei der Konvertierung werden diese zwar vollständig umgesetzt, da der Einsatz sehr unterschiedlich ist, kommt es vor, das einige alte StateListHorizontal-Element nicht mehr passen. Auch die Positionen müssen dort angepasst werden.Es wird zwingend einen manuellen Aufwand auch für andere Elemente (Widgets) geben.
Es gibt bei der Konvertierung auch keinen Weg zurück. Wer einmal mit dem System auf v3 ist, kann nicht durch einfache Installation der v2 wieder mit dem System arbeiten.
Man muss vorher eine Sicherung der jarvis-DPs von v2 haben. Es gibt keine Möglichkeit von v3-DPs zurück auf v2-DPs zu konvertieren.@mcu Ok, ich nutze bisher nur die normalen statelists und ein customHTML auf 4 Tabs mit jeweils 4 Spalten.
Das ist hoffentlich dann fast ohne Aufwand aktualisierbar.
Cool wäre es v3 parallel mit anderem Adapternamen installieren zu können um ihn nebenbei testen zu können.
Ich kann zwar die iobroker VM komplett klonen und es darin schon mal hochziehen, aber das ist eine Menge Overhead, schon wegen der HostIP für MQTT usw. In der VM müsste ich fast alle anderen Adapter ausschaltten damit es kein Chaos gibt. Aber wenn es sonst keine andere Möglichkeit gibt, werde ich das mal testen. -
@mcu Ok, ich nutze bisher nur die normalen statelists und ein customHTML auf 4 Tabs mit jeweils 4 Spalten.
Das ist hoffentlich dann fast ohne Aufwand aktualisierbar.
Cool wäre es v3 parallel mit anderem Adapternamen installieren zu können um ihn nebenbei testen zu können.
Ich kann zwar die iobroker VM komplett klonen und es darin schon mal hochziehen, aber das ist eine Menge Overhead, schon wegen der HostIP für MQTT usw. In der VM müsste ich fast alle anderen Adapter ausschaltten damit es kein Chaos gibt. Aber wenn es sonst keine andere Möglichkeit gibt, werde ich das mal testen.@diginix
Mit den noch vorhandenen Problemen jetzt, gibt es auch noch bei den Statelists Nachhol-Einstellbedarf.
Beim customHTML sowieso, das bleibt auch mit der stable irgendwann so.
Wäre mit Sicherheit cool, wenn man es parallel installieren könnte. Aber grundsätzlich ist es auch cool, wenn man ein geklontes TEST-System hat.
Schaust du dir mal bitte die Darstellung zum Layout an, reicht das so? Es kommt dann noch ein Beispiel.
https://mcuiobroker.gitbook.io/jarvis-infos/v3-fuer-einsteiger/unterschiede-zur-v2/layout -
@diginix
Mit den noch vorhandenen Problemen jetzt, gibt es auch noch bei den Statelists Nachhol-Einstellbedarf.
Beim customHTML sowieso, das bleibt auch mit der stable irgendwann so.
Wäre mit Sicherheit cool, wenn man es parallel installieren könnte. Aber grundsätzlich ist es auch cool, wenn man ein geklontes TEST-System hat.
Schaust du dir mal bitte die Darstellung zum Layout an, reicht das so? Es kommt dann noch ein Beispiel.
https://mcuiobroker.gitbook.io/jarvis-infos/v3-fuer-einsteiger/unterschiede-zur-v2/layout@mcu Sehr gut, mit der Übersicht kann ich mir das zumindest schon mal vorstellen wie das Layout funktioniert.
Jetzt noch ein Bild wo möglichst maximale Vielfalt bei der Verteilung der Widgets herrscht und es sollte hinreichend anschaulich sein. -
@mcu Sehr gut, mit der Übersicht kann ich mir das zumindest schon mal vorstellen wie das Layout funktioniert.
Jetzt noch ein Bild wo möglichst maximale Vielfalt bei der Verteilung der Widgets herrscht und es sollte hinreichend anschaulich sein.@diginix Aktualisiere mal bitte.
https://mcuiobroker.gitbook.io/jarvis-infos/v3-fuer-einsteiger/unterschiede-zur-v2/layout/layout-v3-erstellenEs steht schon vieles in:
https://mcuiobroker.gitbook.io/jarvis-infos/v3-fuer-einsteiger/konfigurations-tabs/layout
Reicht das? -
@diginix Aktualisiere mal bitte.
https://mcuiobroker.gitbook.io/jarvis-infos/v3-fuer-einsteiger/unterschiede-zur-v2/layout/layout-v3-erstellenEs steht schon vieles in:
https://mcuiobroker.gitbook.io/jarvis-infos/v3-fuer-einsteiger/konfigurations-tabs/layout
Reicht das?@mcu Ach sorry umatrix hatte einige Dinge geblockt weshalb ich gar keine Medien bisher in deiner Doku gesehen habe. Hatte mich schon ober die vielen "klick vergößern" gewundert ;-)
Nachdem ich nun alle notwendigen Quellen freigegeben habe, sehe ich auch die Screenshots.
Super, danke!Die Flexibilität ist geil, macht es für mich aber wieder "kompliziert" weil ich mir dann das Layout komplett neu ausdenken kann. Aber "fertig" gibt es ja bei Smarthome und Hobby eh nie. :grinning:
-
@mcu Ach sorry umatrix hatte einige Dinge geblockt weshalb ich gar keine Medien bisher in deiner Doku gesehen habe. Hatte mich schon ober die vielen "klick vergößern" gewundert ;-)
Nachdem ich nun alle notwendigen Quellen freigegeben habe, sehe ich auch die Screenshots.
Super, danke!Die Flexibilität ist geil, macht es für mich aber wieder "kompliziert" weil ich mir dann das Layout komplett neu ausdenken kann. Aber "fertig" gibt es ja bei Smarthome und Hobby eh nie. :grinning:
-
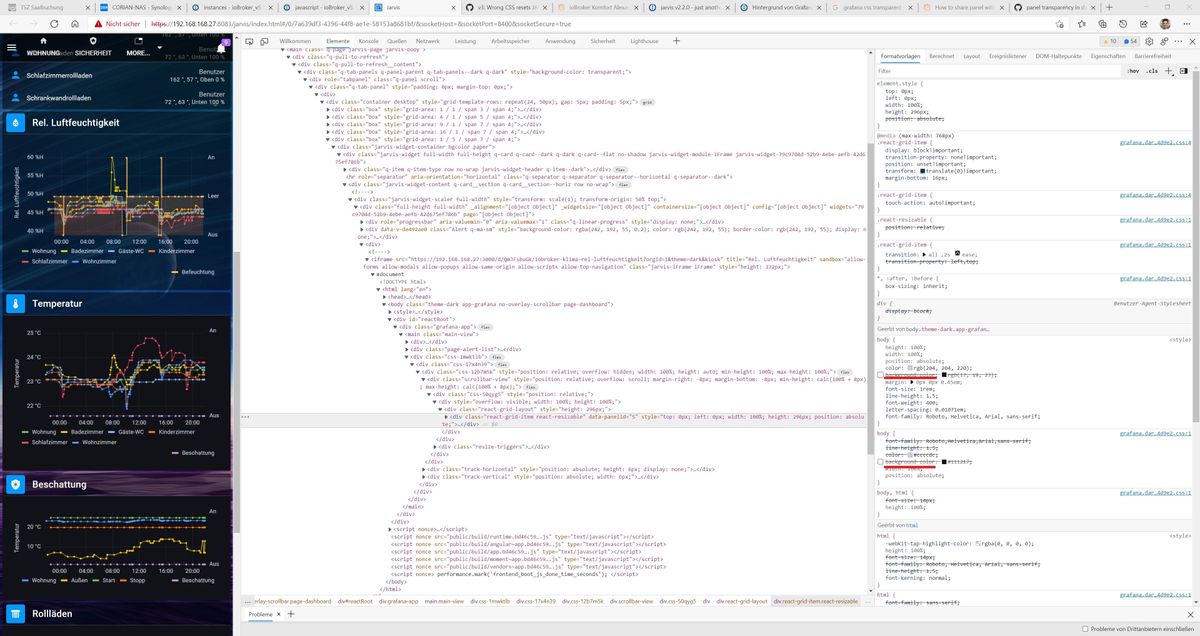
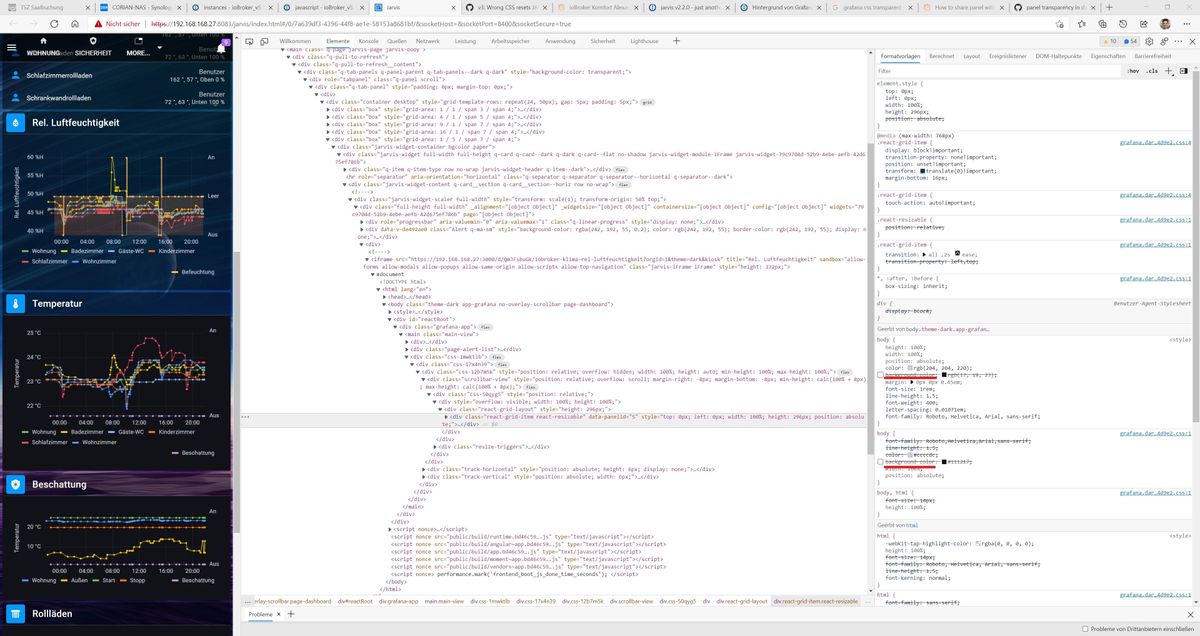
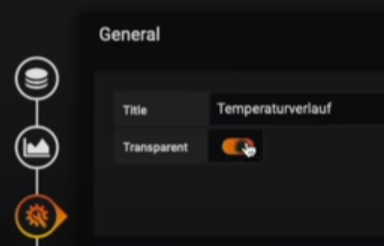
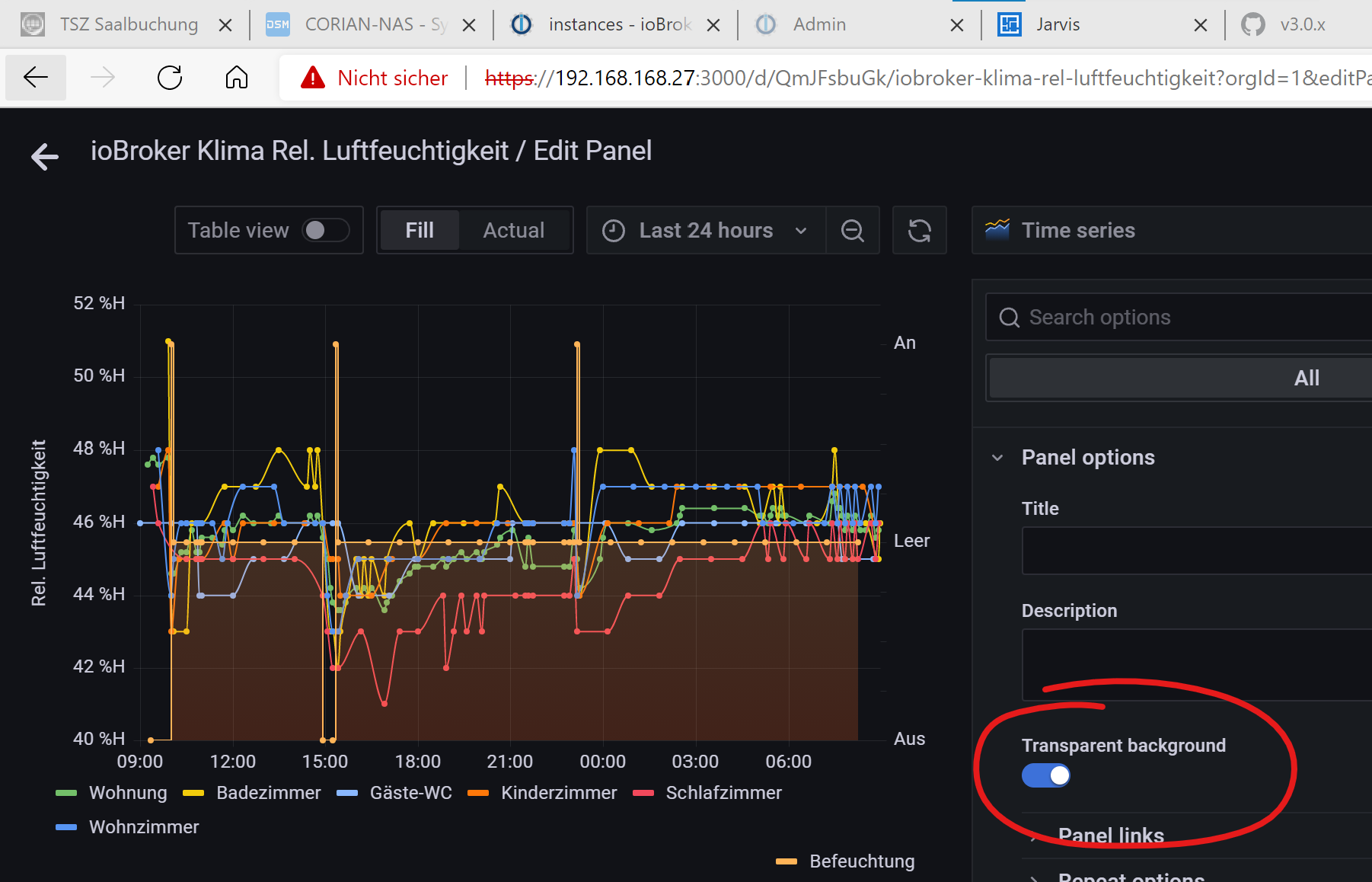
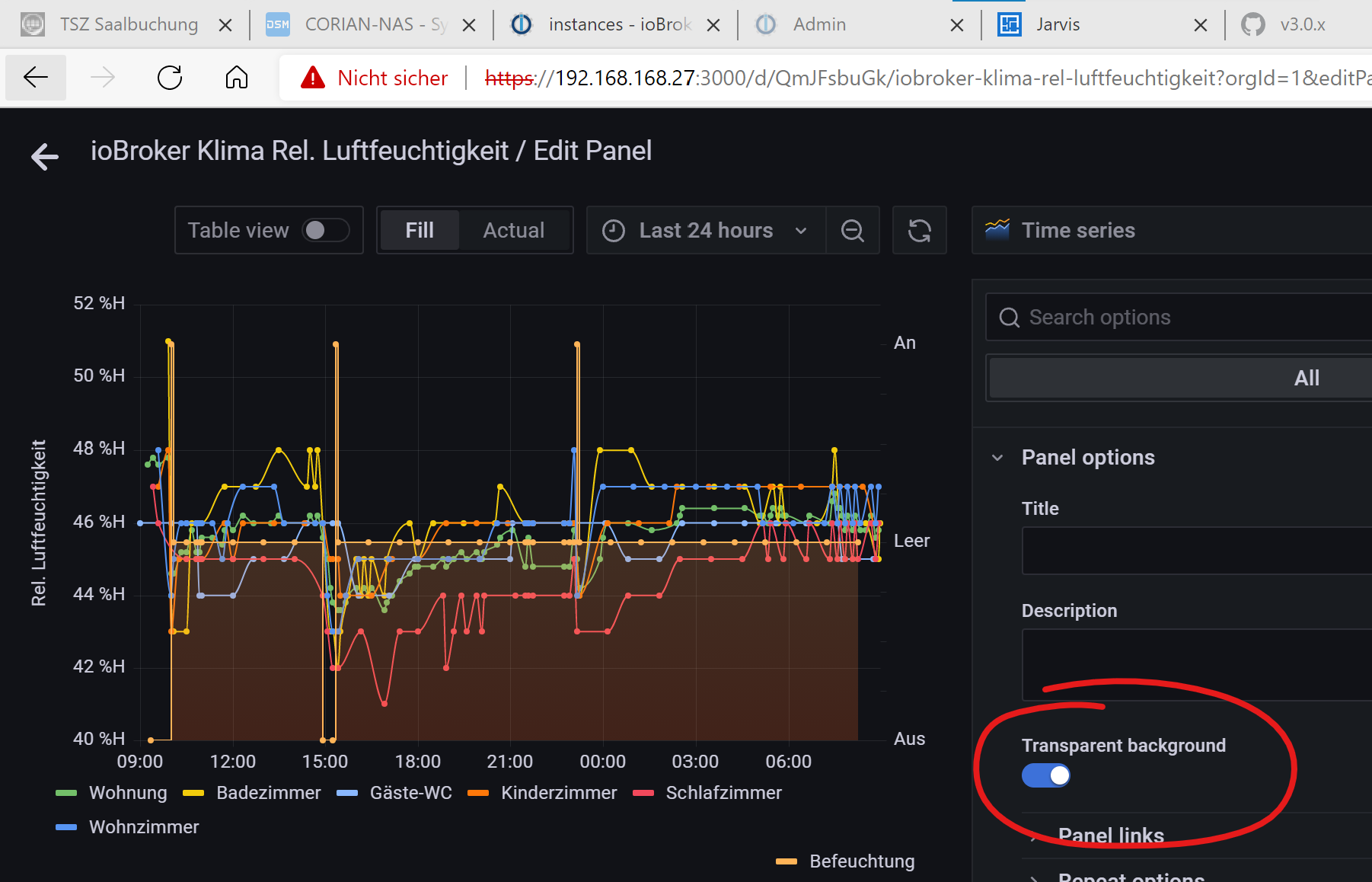
Ich habe eine Frage bzgl. CSS... wenn ich die 2 rot markierten Stellen (background-color im unteren Screenshot) überschreiben möchte brauche ich etwas wie bspw. .body--dark .jarvis-header. Mein Ziel: Hintegrund in einem iFrame transparent machen. Im Screenshot habe ich es manuell über die Entwicklereinstellungen (F12) hinbekommen, u.a. durch Ausschalten der Hintergrundfarbe an den 2 Stellen.
<Wie muss das hier heissen?> { background-color: rgba(0,0,0,0.4) !important; }Wie bekomme ich anhand vom DOM raus, wie es für meine 2 markierten Stellen heißen muss? Vielen Dank im Voraus!!!

-
Ich habe eine Frage bzgl. CSS... wenn ich die 2 rot markierten Stellen (background-color im unteren Screenshot) überschreiben möchte brauche ich etwas wie bspw. .body--dark .jarvis-header. Mein Ziel: Hintegrund in einem iFrame transparent machen. Im Screenshot habe ich es manuell über die Entwicklereinstellungen (F12) hinbekommen, u.a. durch Ausschalten der Hintergrundfarbe an den 2 Stellen.
<Wie muss das hier heissen?> { background-color: rgba(0,0,0,0.4) !important; }Wie bekomme ich anhand vom DOM raus, wie es für meine 2 markierten Stellen heißen muss? Vielen Dank im Voraus!!!

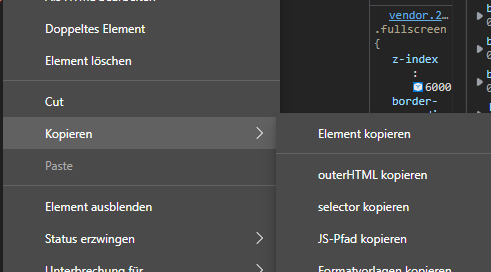
@rkccorian Wenn du auf den Teil

die rechte Maustaste drückst und dann

"outerHTML" klickst und in ein Editor einfügst und hier einstellst, können wir diskutieren.Hast du mal .grafana-app probiert?

.grafana-app { background-color:........; } -
@rkccorian Wenn du auf den Teil

die rechte Maustaste drückst und dann

"outerHTML" klickst und in ein Editor einfügst und hier einstellst, können wir diskutieren.Hast du mal .grafana-app probiert?

.grafana-app { background-color:........; }@mcu .grafana-app hat nicht geklappt. Evtl. fehlt auch nur noch etwas. Immerhin muss ich manuell an 2 Stellen eingreifen.
Anbei das kopierte otherHTML
<div class="css-12b7m5k" style="position: relative; overflow: hidden; width: 100%; height: auto; min-height: 100%; max-height: 100%;"><div class="scrollbar-view" style="position: relative; overflow: scroll; margin-right: -8px; margin-bottom: -8px; min-height: calc(100% + 8px); max-height: calc(100% + 8px);"><div class="css-50qyg5" style="position: relative;"><div style="overflow: visible; width: 100%; height: 100%;"><div class="react-grid-layout" style="height: 296px;"><div class="react-grid-item react-resizable" data-panelid="5" style="top: 0px; left: 0px; width: 100%; height: 296px; position: absolute;"><section class="panel-container panel-container--transparent panel-container--no-title" aria-label=" panel"><div class="panel-header grid-drag-handle"><header data-testid="data-testid Panel header " class="panel-title-container"><div class="panel-title"><h2 class="css-1m35bcr"></h2><div class="css-1vzus6i-Icon"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" width="16" height="16" class="css-sr6nr panel-menu-toggle"><path d="M17,9.17a1,1,0,0,0-1.41,0L12,12.71,8.46,9.17a1,1,0,0,0-1.41,0,1,1,0,0,0,0,1.42l4.24,4.24a1,1,0,0,0,1.42,0L17,10.59A1,1,0,0,0,17,9.17Z"></path></svg></div></div></header></div><div class="panel-content"><div style="display: flex; width: 243px; height: 278px; flex-direction: column;"><div style="flex-grow: 2;"><div style="position: relative;"><div data-testid="uplot-main-div"><div class="uplot u-hz"><div class="u-wrap" style="width: 243px; height: 188px;"><div class="u-under" style="left: 71px; top: 8px; width: 139px; height: 159px;"></div><canvas width="486" height="376"></canvas><div class="u-over" style="left: 71px; top: 8px; width: 139px; height: 159px;"><div class="u-cursor-x u-off" style="transform: translate(-10px, 0px);"></div><div class="u-cursor-y u-off" style="transform: translate(0px, -10px);"></div><div class="u-select" style="left: 0px; width: 0px; top: 0px; height: 0px;"></div><div class="u-cursor-pt u-off" style="width: 8px; height: 8px; margin-left: -4px; margin-top: -4px; border-width: 2px; transform: translate(-10px, -10px);"></div><div class="u-cursor-pt u-off" style="width: 8px; height: 8px; margin-left: -4px; margin-top: -4px; border-width: 2px; transform: translate(-10px, -10px);"></div><div class="u-cursor-pt u-off" style="width: 8px; height: 8px; margin-left: -4px; margin-top: -4px; border-width: 2px; transform: translate(-10px, -10px);"></div><div class="u-cursor-pt u-off" style="width: 8px; height: 8px; margin-left: -4px; margin-top: -4px; border-width: 2px; transform: translate(-10px, -10px);"></div><div class="u-cursor-pt u-off" style="width: 8px; height: 8px; margin-left: -4px; margin-top: -4px; border-width: 2px; transform: translate(-10px, -10px);"></div><div class="u-cursor-pt u-off" style="width: 8px; height: 8px; margin-left: -4px; margin-top: -4px; border-width: 2px; transform: translate(-10px, -10px);"></div><div class="u-cursor-pt u-off" style="width: 8px; height: 8px; margin-left: -4px; margin-top: -4px; border-width: 2px; transform: translate(-10px, -10px);"></div></div></div></div></div><div class="css-n2as6x"></div><div class="css-n2as6x"></div></div></div><div style="max-height: 35%;"><div class="css-12b7m5k" style="position: relative; overflow: hidden; width: 100%; height: auto; min-height: 0px; max-height: 100%;"><div class="scrollbar-view" style="position: relative; overflow: scroll; margin-right: -8px; margin-bottom: -8px; max-height: calc(100% + 8px);"><div class="css-dee1l1"><div class="css-vyoujf"><ul class="css-1ld8h5b"><li class="css-b0z14z"><span class="css-44tdxe"><div class="css-1k9ng5-LegendItemWrapper" aria-label="VizLegend series Wohnung"><div class="pointer" style="background: rgb(115, 191, 105); width: 14px; height: 4px; border-radius: 1px; display: inline-block; margin-right: 8px;"></div><div class="css-1ns0gep-LegendLabel-LegendClickabel">Wohnung</div></div></span></li><li class="css-b0z14z"><span class="css-44tdxe"><div class="css-1k9ng5-LegendItemWrapper" aria-label="VizLegend series Badezimmer"><div class="pointer" style="background: rgb(242, 204, 12); width: 14px; height: 4px; border-radius: 1px; display: inline-block; margin-right: 8px;"></div><div class="css-1ns0gep-LegendLabel-LegendClickabel">Badezimmer</div></div></span></li><li class="css-b0z14z"><span class="css-44tdxe"><div class="css-1k9ng5-LegendItemWrapper" aria-label="VizLegend series Gäste-WC"><div class="pointer" style="background: rgb(138, 184, 255); width: 14px; height: 4px; border-radius: 1px; display: inline-block; margin-right: 8px;"></div><div class="css-1ns0gep-LegendLabel-LegendClickabel">Gäste-WC</div></div></span></li><li class="css-b0z14z"><span class="css-44tdxe"><div class="css-1k9ng5-LegendItemWrapper" aria-label="VizLegend series Kinderzimmer"><div class="pointer" style="background: rgb(255, 120, 10); width: 14px; height: 4px; border-radius: 1px; display: inline-block; margin-right: 8px;"></div><div class="css-1ns0gep-LegendLabel-LegendClickabel">Kinderzimmer</div></div></span></li><li class="css-b0z14z"><span class="css-44tdxe"><div class="css-1k9ng5-LegendItemWrapper" aria-label="VizLegend series Schlafzimmer"><div class="pointer" style="background: rgb(242, 73, 92); width: 14px; height: 4px; border-radius: 1px; display: inline-block; margin-right: 8px;"></div><div class="css-1ns0gep-LegendLabel-LegendClickabel">Schlafzimmer</div></div></span></li><li class="css-b0z14z"><span class="css-44tdxe"><div class="css-1k9ng5-LegendItemWrapper" aria-label="VizLegend series Wohnzimmer"><div class="pointer" style="background: rgb(87, 148, 242); width: 14px; height: 4px; border-radius: 1px; display: inline-block; margin-right: 8px;"></div><div class="css-1ns0gep-LegendLabel-LegendClickabel">Wohnzimmer</div></div></span></li></ul></div><div class="css-1ers8rm"><ul class="css-1ld8h5b"><li class="css-b0z14z"><span class="css-44tdxe"><div class="css-1k9ng5-LegendItemWrapper" aria-label="VizLegend series Befeuchtung"><div class="pointer" style="background: rgb(255, 179, 87); width: 14px; height: 4px; border-radius: 1px; display: inline-block; margin-right: 8px;"></div><div class="css-1ns0gep-LegendLabel-LegendClickabel">Befeuchtung</div></div></span></li></ul></div></div></div><div class="track-horizontal" style="position: absolute; height: 6px; display: none;"><div class="thumb-horizontal" style="position: relative; display: block; height: 100%; width: 0px;"></div></div><div class="track-vertical" style="position: absolute; width: 6px;"><div class="thumb-vertical" style="position: relative; display: block; width: 100%; height: 0px; transform: translateY(0px);"></div></div></div></div></div></div></section><span class="react-resizable-handle react-resizable-handle-se"></span></div></div></div><div class="resize-triggers"><div class="expand-trigger"><div style="width: 294px; height: 333px;"></div></div><div class="contract-trigger"></div></div></div></div><div class="track-horizontal" style="position: absolute; height: 6px; display: none;"><div class="thumb-horizontal" style="position: relative; display: block; height: 100%; width: 0px; transform: translateX(0px);"></div></div><div class="track-vertical" style="position: absolute; width: 6px;"><div class="thumb-vertical" style="position: relative; display: block; width: 100%; height: 0px;"></div></div></div> -
@mcu .grafana-app hat nicht geklappt. Evtl. fehlt auch nur noch etwas. Immerhin muss ich manuell an 2 Stellen eingreifen.
Anbei das kopierte otherHTML
<div class="css-12b7m5k" style="position: relative; overflow: hidden; width: 100%; height: auto; min-height: 100%; max-height: 100%;"><div class="scrollbar-view" style="position: relative; overflow: scroll; margin-right: -8px; margin-bottom: -8px; min-height: calc(100% + 8px); max-height: calc(100% + 8px);"><div class="css-50qyg5" style="position: relative;"><div style="overflow: visible; width: 100%; height: 100%;"><div class="react-grid-layout" style="height: 296px;"><div class="react-grid-item react-resizable" data-panelid="5" style="top: 0px; left: 0px; width: 100%; height: 296px; position: absolute;"><section class="panel-container panel-container--transparent panel-container--no-title" aria-label=" panel"><div class="panel-header grid-drag-handle"><header data-testid="data-testid Panel header " class="panel-title-container"><div class="panel-title"><h2 class="css-1m35bcr"></h2><div class="css-1vzus6i-Icon"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" width="16" height="16" class="css-sr6nr panel-menu-toggle"><path d="M17,9.17a1,1,0,0,0-1.41,0L12,12.71,8.46,9.17a1,1,0,0,0-1.41,0,1,1,0,0,0,0,1.42l4.24,4.24a1,1,0,0,0,1.42,0L17,10.59A1,1,0,0,0,17,9.17Z"></path></svg></div></div></header></div><div class="panel-content"><div style="display: flex; width: 243px; height: 278px; flex-direction: column;"><div style="flex-grow: 2;"><div style="position: relative;"><div data-testid="uplot-main-div"><div class="uplot u-hz"><div class="u-wrap" style="width: 243px; height: 188px;"><div class="u-under" style="left: 71px; top: 8px; width: 139px; height: 159px;"></div><canvas width="486" height="376"></canvas><div class="u-over" style="left: 71px; top: 8px; width: 139px; height: 159px;"><div class="u-cursor-x u-off" style="transform: translate(-10px, 0px);"></div><div class="u-cursor-y u-off" style="transform: translate(0px, -10px);"></div><div class="u-select" style="left: 0px; width: 0px; top: 0px; height: 0px;"></div><div class="u-cursor-pt u-off" style="width: 8px; height: 8px; margin-left: -4px; margin-top: -4px; border-width: 2px; transform: translate(-10px, -10px);"></div><div class="u-cursor-pt u-off" style="width: 8px; height: 8px; margin-left: -4px; margin-top: -4px; border-width: 2px; transform: translate(-10px, -10px);"></div><div class="u-cursor-pt u-off" style="width: 8px; height: 8px; margin-left: -4px; margin-top: -4px; border-width: 2px; transform: translate(-10px, -10px);"></div><div class="u-cursor-pt u-off" style="width: 8px; height: 8px; margin-left: -4px; margin-top: -4px; border-width: 2px; transform: translate(-10px, -10px);"></div><div class="u-cursor-pt u-off" style="width: 8px; height: 8px; margin-left: -4px; margin-top: -4px; border-width: 2px; transform: translate(-10px, -10px);"></div><div class="u-cursor-pt u-off" style="width: 8px; height: 8px; margin-left: -4px; margin-top: -4px; border-width: 2px; transform: translate(-10px, -10px);"></div><div class="u-cursor-pt u-off" style="width: 8px; height: 8px; margin-left: -4px; margin-top: -4px; border-width: 2px; transform: translate(-10px, -10px);"></div></div></div></div></div><div class="css-n2as6x"></div><div class="css-n2as6x"></div></div></div><div style="max-height: 35%;"><div class="css-12b7m5k" style="position: relative; overflow: hidden; width: 100%; height: auto; min-height: 0px; max-height: 100%;"><div class="scrollbar-view" style="position: relative; overflow: scroll; margin-right: -8px; margin-bottom: -8px; max-height: calc(100% + 8px);"><div class="css-dee1l1"><div class="css-vyoujf"><ul class="css-1ld8h5b"><li class="css-b0z14z"><span class="css-44tdxe"><div class="css-1k9ng5-LegendItemWrapper" aria-label="VizLegend series Wohnung"><div class="pointer" style="background: rgb(115, 191, 105); width: 14px; height: 4px; border-radius: 1px; display: inline-block; margin-right: 8px;"></div><div class="css-1ns0gep-LegendLabel-LegendClickabel">Wohnung</div></div></span></li><li class="css-b0z14z"><span class="css-44tdxe"><div class="css-1k9ng5-LegendItemWrapper" aria-label="VizLegend series Badezimmer"><div class="pointer" style="background: rgb(242, 204, 12); width: 14px; height: 4px; border-radius: 1px; display: inline-block; margin-right: 8px;"></div><div class="css-1ns0gep-LegendLabel-LegendClickabel">Badezimmer</div></div></span></li><li class="css-b0z14z"><span class="css-44tdxe"><div class="css-1k9ng5-LegendItemWrapper" aria-label="VizLegend series Gäste-WC"><div class="pointer" style="background: rgb(138, 184, 255); width: 14px; height: 4px; border-radius: 1px; display: inline-block; margin-right: 8px;"></div><div class="css-1ns0gep-LegendLabel-LegendClickabel">Gäste-WC</div></div></span></li><li class="css-b0z14z"><span class="css-44tdxe"><div class="css-1k9ng5-LegendItemWrapper" aria-label="VizLegend series Kinderzimmer"><div class="pointer" style="background: rgb(255, 120, 10); width: 14px; height: 4px; border-radius: 1px; display: inline-block; margin-right: 8px;"></div><div class="css-1ns0gep-LegendLabel-LegendClickabel">Kinderzimmer</div></div></span></li><li class="css-b0z14z"><span class="css-44tdxe"><div class="css-1k9ng5-LegendItemWrapper" aria-label="VizLegend series Schlafzimmer"><div class="pointer" style="background: rgb(242, 73, 92); width: 14px; height: 4px; border-radius: 1px; display: inline-block; margin-right: 8px;"></div><div class="css-1ns0gep-LegendLabel-LegendClickabel">Schlafzimmer</div></div></span></li><li class="css-b0z14z"><span class="css-44tdxe"><div class="css-1k9ng5-LegendItemWrapper" aria-label="VizLegend series Wohnzimmer"><div class="pointer" style="background: rgb(87, 148, 242); width: 14px; height: 4px; border-radius: 1px; display: inline-block; margin-right: 8px;"></div><div class="css-1ns0gep-LegendLabel-LegendClickabel">Wohnzimmer</div></div></span></li></ul></div><div class="css-1ers8rm"><ul class="css-1ld8h5b"><li class="css-b0z14z"><span class="css-44tdxe"><div class="css-1k9ng5-LegendItemWrapper" aria-label="VizLegend series Befeuchtung"><div class="pointer" style="background: rgb(255, 179, 87); width: 14px; height: 4px; border-radius: 1px; display: inline-block; margin-right: 8px;"></div><div class="css-1ns0gep-LegendLabel-LegendClickabel">Befeuchtung</div></div></span></li></ul></div></div></div><div class="track-horizontal" style="position: absolute; height: 6px; display: none;"><div class="thumb-horizontal" style="position: relative; display: block; height: 100%; width: 0px;"></div></div><div class="track-vertical" style="position: absolute; width: 6px;"><div class="thumb-vertical" style="position: relative; display: block; width: 100%; height: 0px; transform: translateY(0px);"></div></div></div></div></div></div></section><span class="react-resizable-handle react-resizable-handle-se"></span></div></div></div><div class="resize-triggers"><div class="expand-trigger"><div style="width: 294px; height: 333px;"></div></div><div class="contract-trigger"></div></div></div></div><div class="track-horizontal" style="position: absolute; height: 6px; display: none;"><div class="thumb-horizontal" style="position: relative; display: block; height: 100%; width: 0px; transform: translateX(0px);"></div></div><div class="track-vertical" style="position: absolute; width: 6px;"><div class="thumb-vertical" style="position: relative; display: block; width: 100%; height: 0px;"></div></div></div>@rkccorian Es geht ja um die "relative Luftfeuchtigkeit". Die sieht aber schon durchsichtig aus?
Hast du in Grafana eine Option gesetzt? panel-container--transparentIch muss mir das auch mal installieren.
Du musst das schon dort gesetzt haben?


Bekomme bei mir hat "Verbindung verweigert". Wo muss ich da was ändern in Grafana?
-
@rkccorian Es geht ja um die "relative Luftfeuchtigkeit". Die sieht aber schon durchsichtig aus?
Hast du in Grafana eine Option gesetzt? panel-container--transparentIch muss mir das auch mal installieren.
Du musst das schon dort gesetzt haben?


Bekomme bei mir hat "Verbindung verweigert". Wo muss ich da was ändern in Grafana?
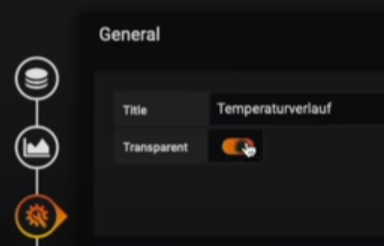
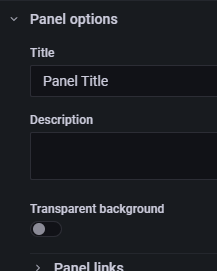
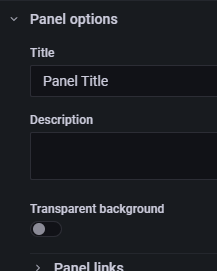
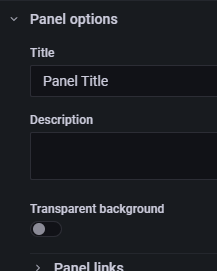
@mcu Hab Grafana v8 und dort bereits Transparenz eingestellt. Das scheint aber keinen Effekt zu haben, insb. wenn ich es als iFrame nutze. Das gleiche Problem haben viele. Es gibt nur "unschöne" Lösungen. Bspw. durch das Boom Theme, das hat aber den Nachteil, dass Du immer ein Widgets dieser Erweiterung brauchst und das führt dann in JARVIS zu Scrollbalken. Alternativ kann man in der Konfig rumschrauben, ich nutze es aber in einem Docker-Container und das komme ich nicht gut ran. Daher mein Versuch über CSS. Manuell kann ich die beiden Einstellungen deaktivieren und es geht, ich weiß nur nicht wie das passende CSS dazu lauten sollte. Hatte gehofft man kommt von dem DOM drauf.
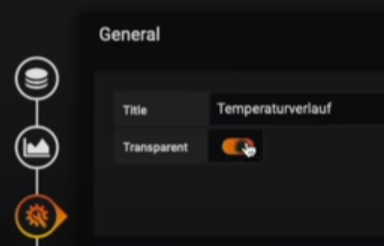
Vgl. auch Grafana-Einstellung

Was meinst Du mit "Verbindung verweigert"? Ich kann Dir meine Containereinstellungen schicken wenn das hilft...
-
@mcu Hab Grafana v8 und dort bereits Transparenz eingestellt. Das scheint aber keinen Effekt zu haben, insb. wenn ich es als iFrame nutze. Das gleiche Problem haben viele. Es gibt nur "unschöne" Lösungen. Bspw. durch das Boom Theme, das hat aber den Nachteil, dass Du immer ein Widgets dieser Erweiterung brauchst und das führt dann in JARVIS zu Scrollbalken. Alternativ kann man in der Konfig rumschrauben, ich nutze es aber in einem Docker-Container und das komme ich nicht gut ran. Daher mein Versuch über CSS. Manuell kann ich die beiden Einstellungen deaktivieren und es geht, ich weiß nur nicht wie das passende CSS dazu lauten sollte. Hatte gehofft man kommt von dem DOM drauf.
Vgl. auch Grafana-Einstellung

Was meinst Du mit "Verbindung verweigert"? Ich kann Dir meine Containereinstellungen schicken wenn das hilft...
@rkccorian Grafana.ini?
-
@rkccorian Grafana.ini?
-
@rkccorian Es geht ja um die "relative Luftfeuchtigkeit". Die sieht aber schon durchsichtig aus?
Hast du in Grafana eine Option gesetzt? panel-container--transparentIch muss mir das auch mal installieren.
Du musst das schon dort gesetzt haben?


Bekomme bei mir hat "Verbindung verweigert". Wo muss ich da was ändern in Grafana?
@mcu Lese gerade nochmal Deinen Post... ja, ist Durchsichtig, da ich manuell in der Entwickleransicht die beiden Einstellungen bzgl. Hintergrundfarbe rausgenommen habe. Daher weiß ich, dass diese Einstellungen diejenigen sind die ich beeinflussen muss. Nur wie?
-
@mcu Lese gerade nochmal Deinen Post... ja, ist Durchsichtig, da ich manuell in der Entwickleransicht die beiden Einstellungen bzgl. Hintergrundfarbe rausgenommen habe. Daher weiß ich, dass diese Einstellungen diejenigen sind die ich beeinflussen muss. Nur wie?
@rkccorian Da drüber steht doch geerbt von Body.theme-datk.app usw.
Also die versuch mal. ,Body.theme usw. -
@rkccorian Da drüber steht doch geerbt von Body.theme-datk.app usw.
Also die versuch mal. ,Body.theme usw. -
@mcu Hab Folgendes versucht, ohne Effekt
.body .theme-dark .app-grafana .no-overlay-scrollbar .page-dashboard {
background-color: rgba(0,0,0,0.1) !important;
}@rkccorian keine Leerzeichen dazwischen
-
@rkccorian keine Leerzeichen dazwischen
-
@MCU
So...?.body.theme-dark.app-grafana.no-overlay-scrollbar.page-dashboard { background-color: rgba(0,0,0,0.1) !important; }@rkccorian ja







