NEWS
FileUpload vom PC(Tablet) in die VIS
-
@liv-in-sky sagte in FileUpload vom PC(Tablet) in die VIS:
ich denke, wir müssen für einen iobroker auf windows nur das blockly umschreiben - ich muss das mal ausprobieren - oder weißt du, wie man den pfad im script unter windows richtig angibt
Bin gerade dabei.
Originalpfad zu meinen Host:
C:\Program Files\iobroker\Home\iobroker-data\files\vis.0\PicFromBrowserUpload17:23:41.747 info javascript.0 (5716) script.js.Liv.Upload: schreibe file mit Screenshot (4270).png 17:23:41.759 info javascript.0 (5716) script.js.Liv.Upload: {'errno':-4058,'code':'ENOENT','syscall':'scandir','path':'C:\\C:\\Program Files\\iobroker\\Home\\iobroker-data\\files\\vis.0\\PicFromBrowserUpload'} 17:23:41.759 info javascript.0 (5716) script.js.Liv.Upload: undefinedTest 2
Pfad:
'/Program Files/iobroker/Home/iobroker-data/files/vis.0/PicFromBrowserUpload'javascript.0 (5716) Stop script script.js.Liv.Upload 17:26:49.631 info javascript.0 (5716) Start javascript script.js.Liv.Upload 17:26:49.634 info javascript.0 (5716) script.js.Liv.Upload: registered 1 subscription and 0 schedules 17:27:04.762 info javascript.0 (5716) script.js.Liv.Upload: schreibe file mit Screenshot (4270).png 17:27:04.772 info javascript.0 (5716) script.js.Liv.Upload: Current directory filenames: 17:27:04.772 info javascript.0 (5716) script.js.Liv.Upload: Screenshot (4270).png 17:27:04.772 info javascript.0 (5716) script.js.Liv.Upload: ["Screenshot (4270).png"]

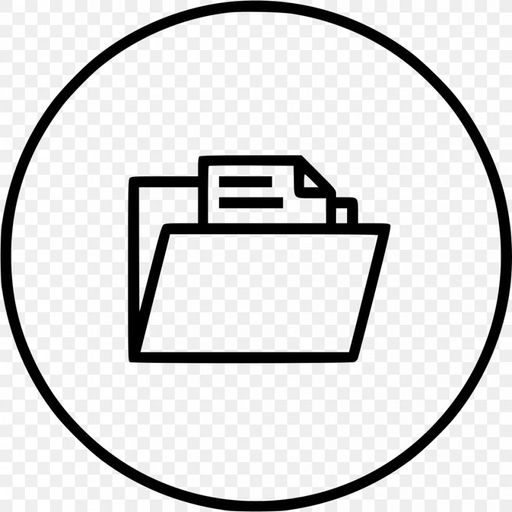
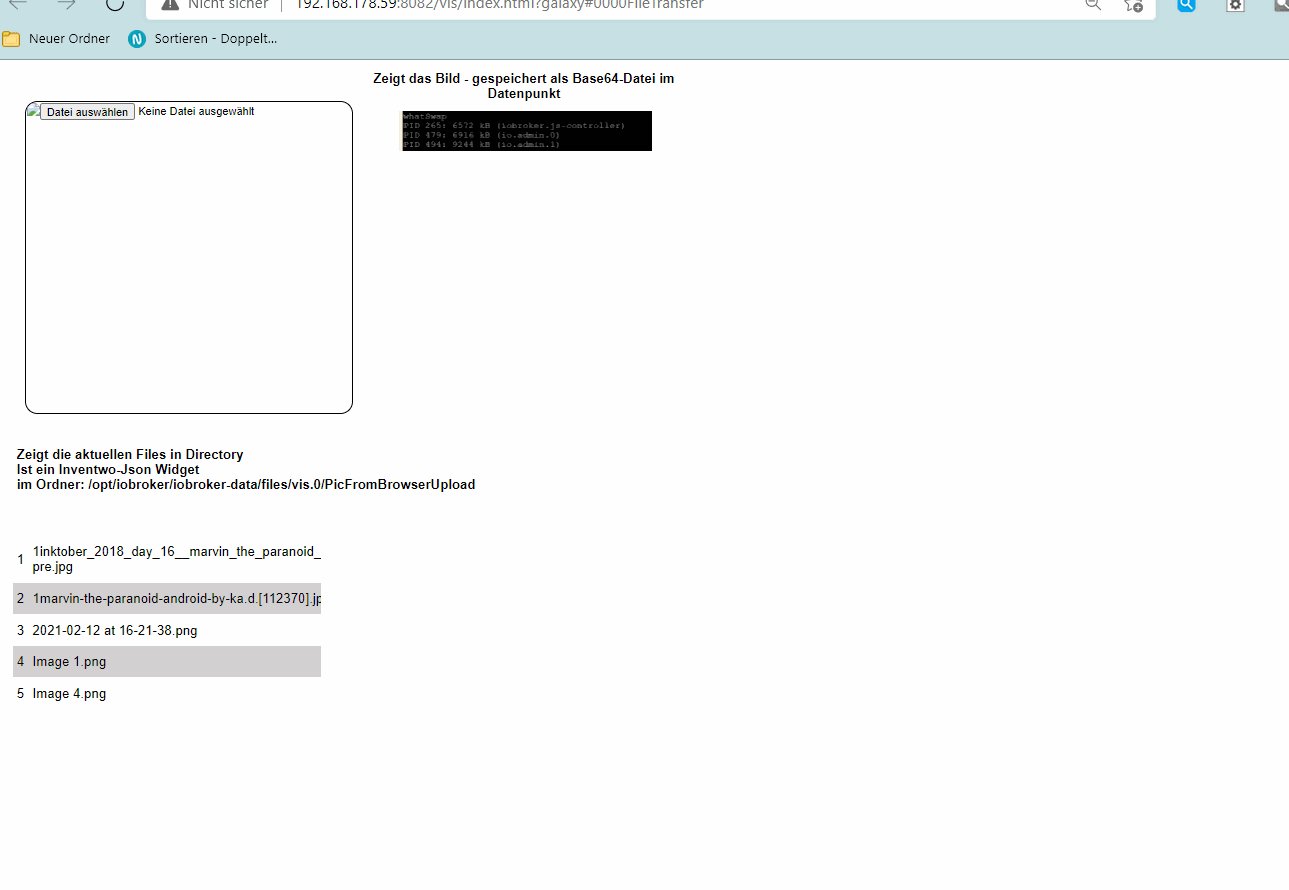
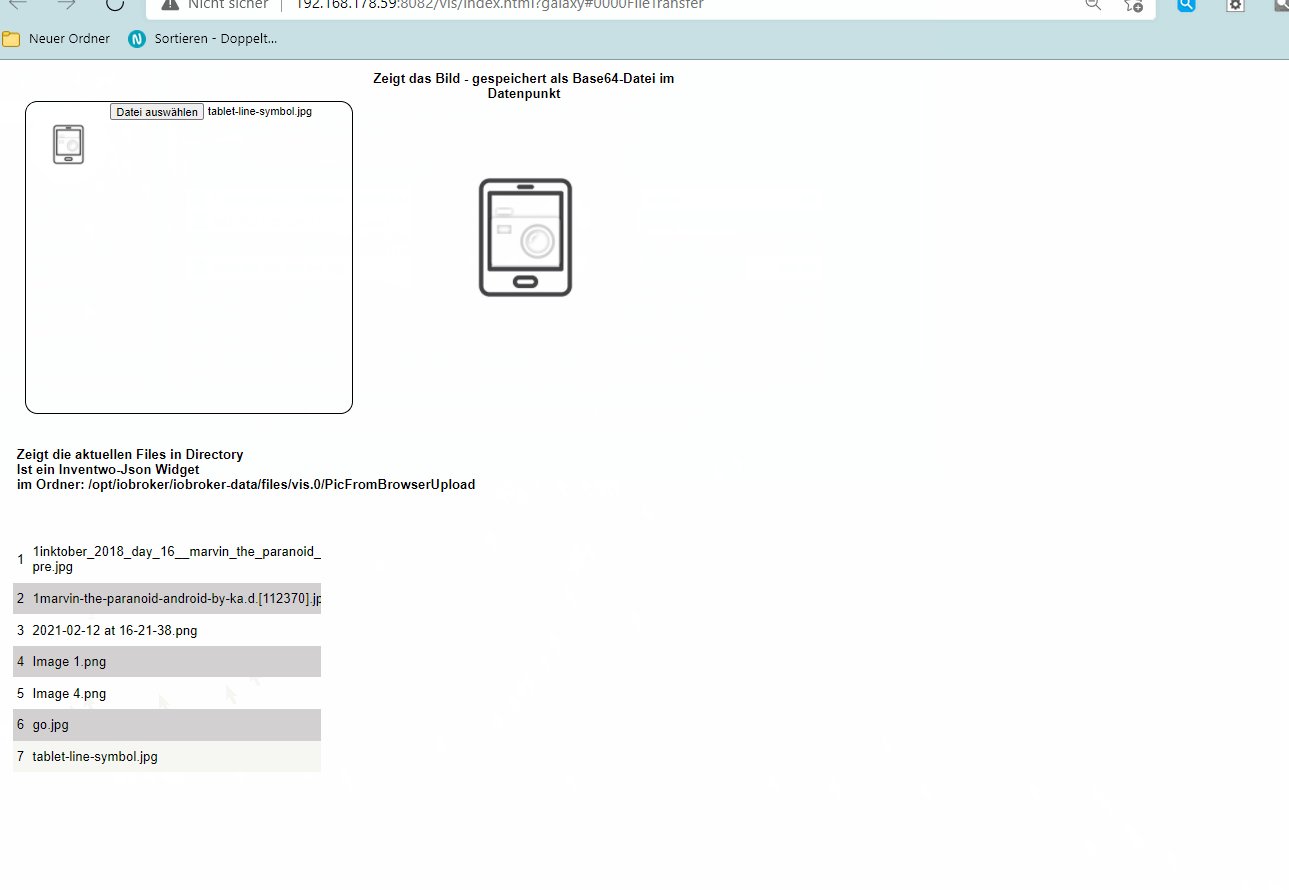
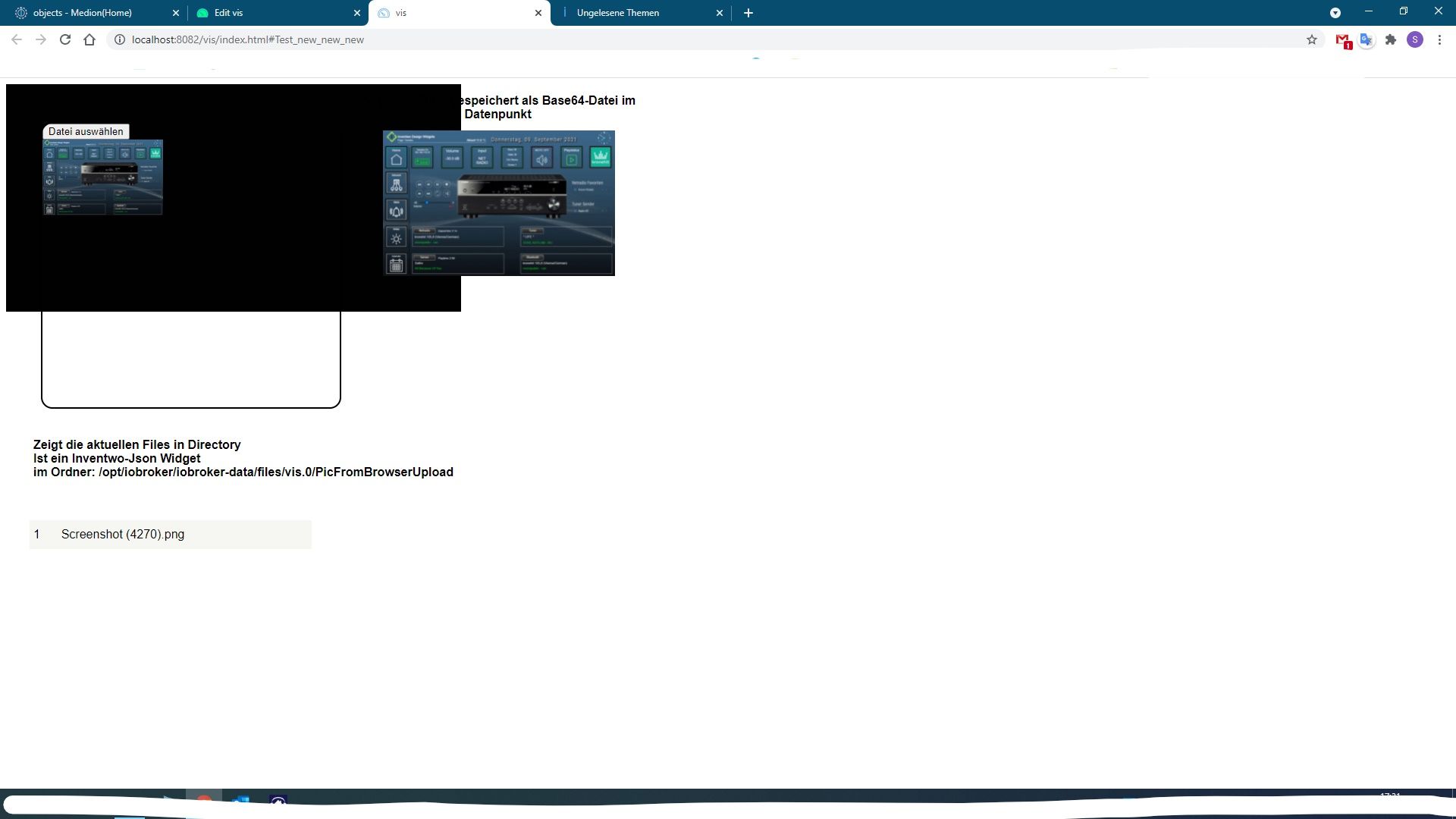
Schaut schon gut aus.
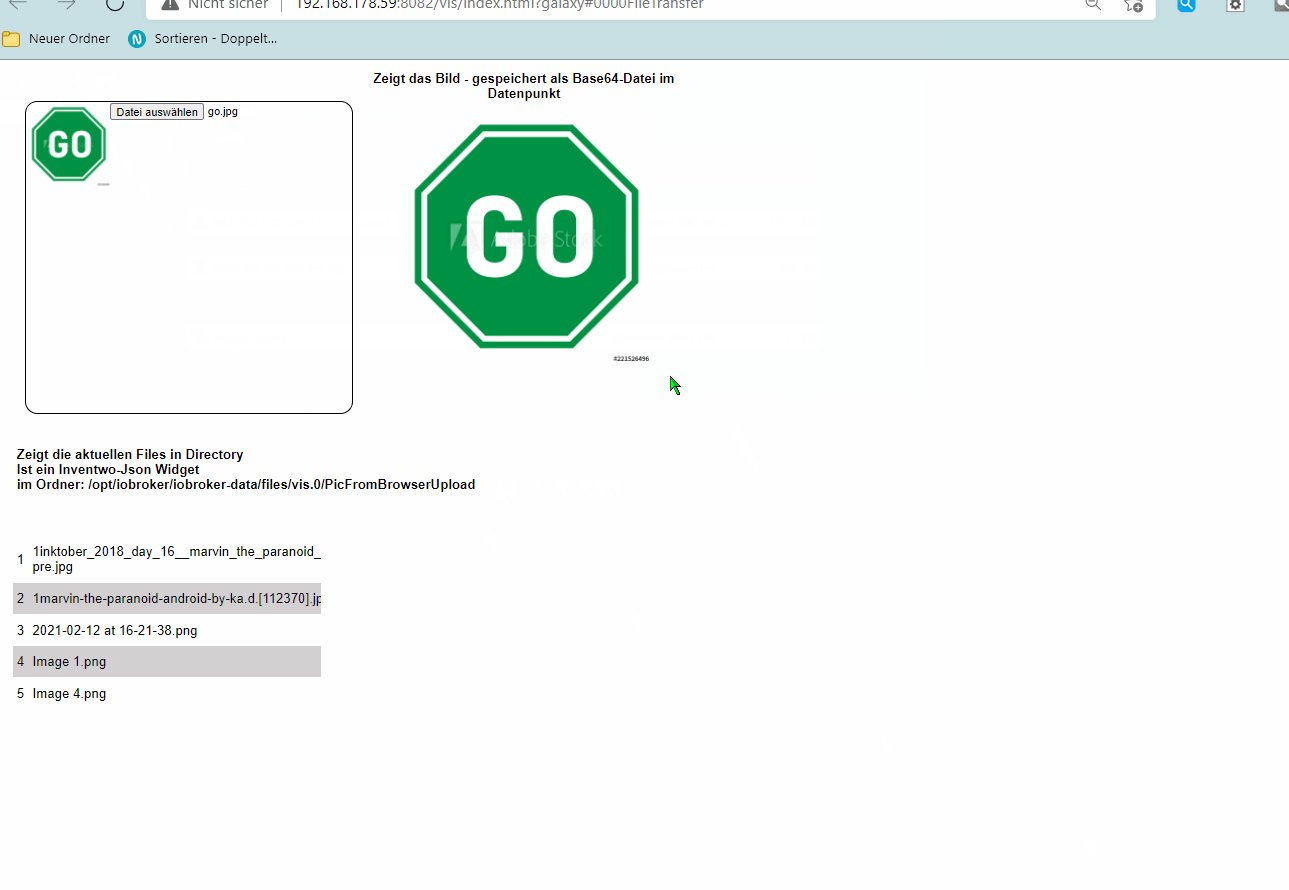
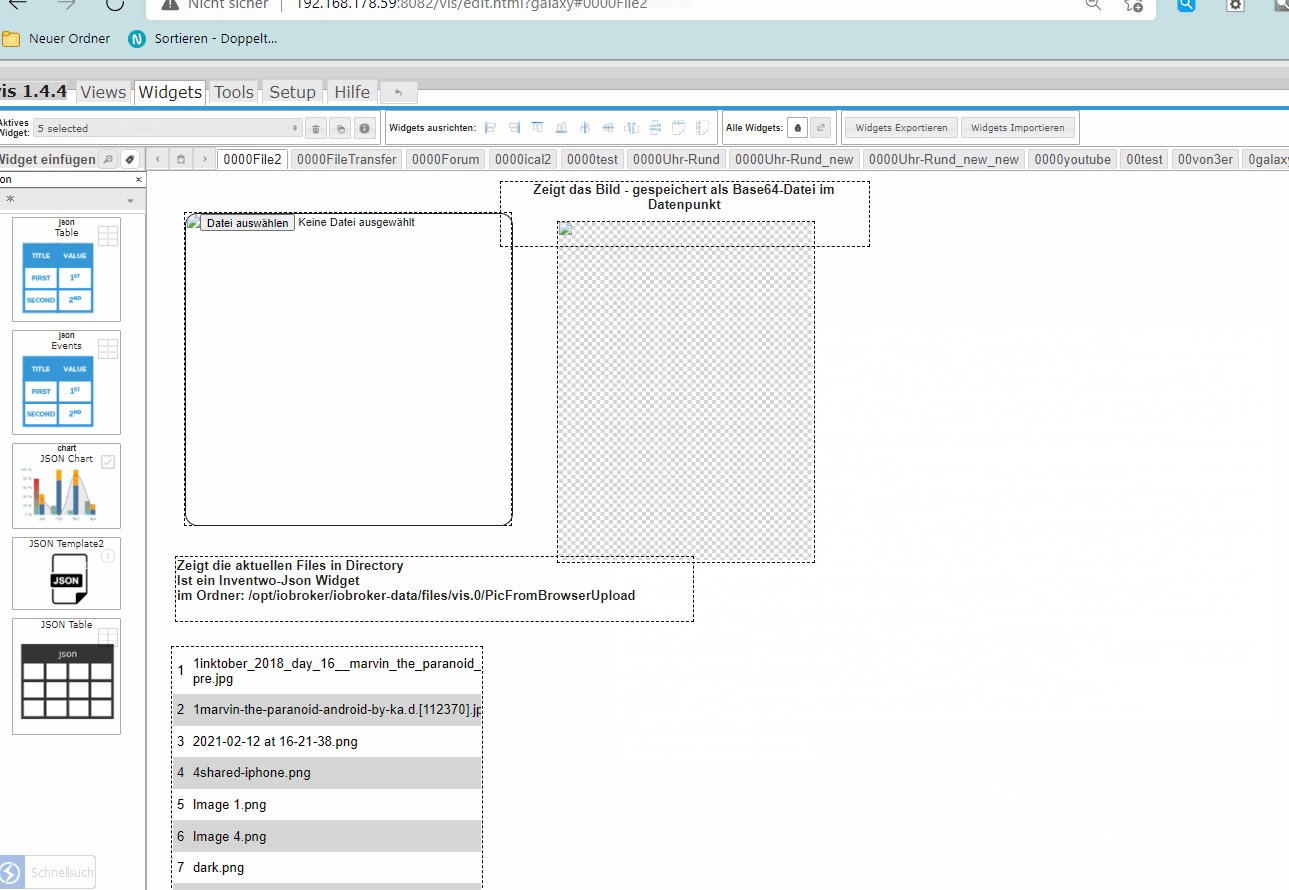
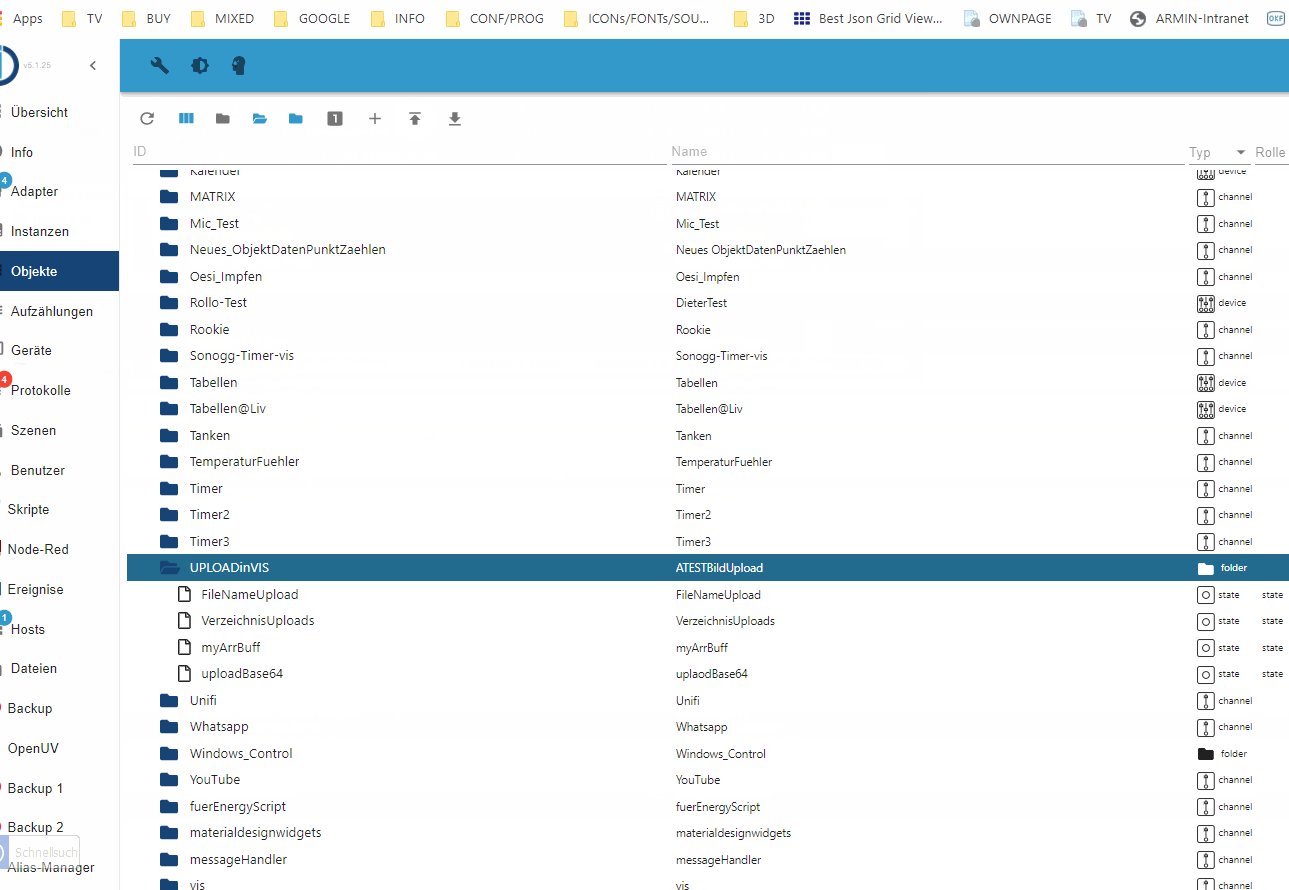
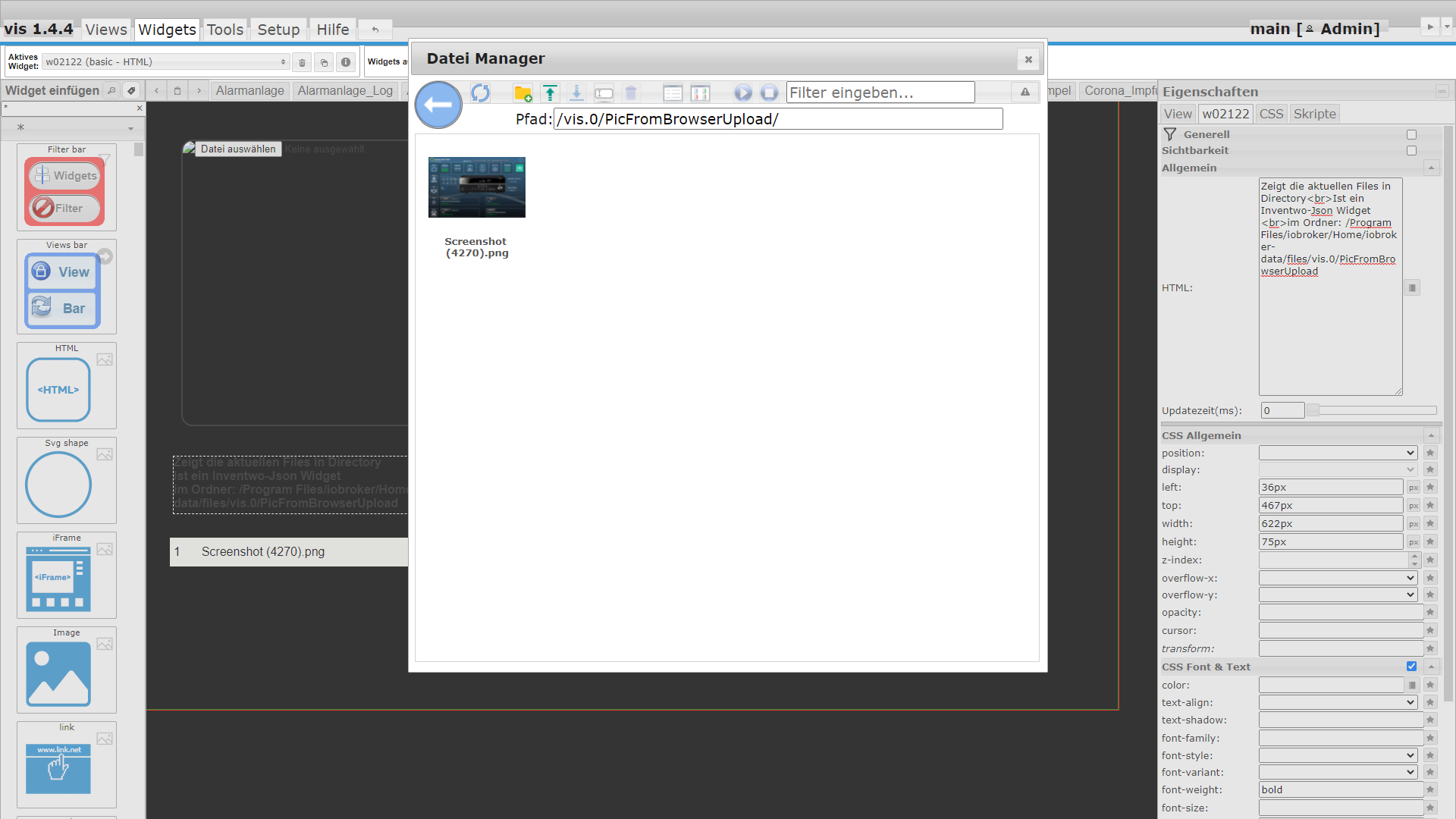
man kann auch im blockly einen anderen pfad zu einem anderen verzeichnis angeben, falls man seine bilder für die vis in einem bestimmten ordner gesammelt hat - das ganze ist ja ein kleiner vis-datei-manager - halt nur für uploads
die bilder sind im dateimanager der vis zu sehen und auswählbar :-)
zu ändern wäre dann:

-
man kann auch im blockly einen anderen pfad zu einem anderen verzeichnis angeben, falls man seine bilder für die vis in einem bestimmten ordner gesammelt hat - das ganze ist ja ein kleiner vis-datei-manager - halt nur für uploads
die bilder sind im dateimanager der vis zu sehen und auswählbar :-)
zu ändern wäre dann:

Sieht sehr professionell aus und um es perfekt zu machen mit eigenen widgets :+1:
Super Arbeit und danke.Leider bekomme ich diese nicht angezeigt, womöglich war mein Import der widgets zum import (inventwo widgets muss als adpter installiert sein) über object-tab im admin nicht richtig bzw. erfolgreich.
Nach dem Import sehe ich 5 neue Objekte von 0 bis 4 am unteren Rand.
Im Editor finde ich die leider dann nicht.Mache ich wohl irgend etwas falsch
-
Sieht sehr professionell aus und um es perfekt zu machen mit eigenen widgets :+1:
Super Arbeit und danke.Leider bekomme ich diese nicht angezeigt, womöglich war mein Import der widgets zum import (inventwo widgets muss als adpter installiert sein) über object-tab im admin nicht richtig bzw. erfolgreich.
Nach dem Import sehe ich 5 neue Objekte von 0 bis 4 am unteren Rand.
Im Editor finde ich die leider dann nicht.Mache ich wohl irgend etwas falsch
@onweb sagte in FileUpload vom PC(Tablet) in die VIS:
Leider bekomme ich diese nicht angezeigt, womöglich war mein Import der widgets zum import (inventwo widgets muss als adpter installiert sein) über object-tab im admin nicht richtig bzw. erfolgreich.
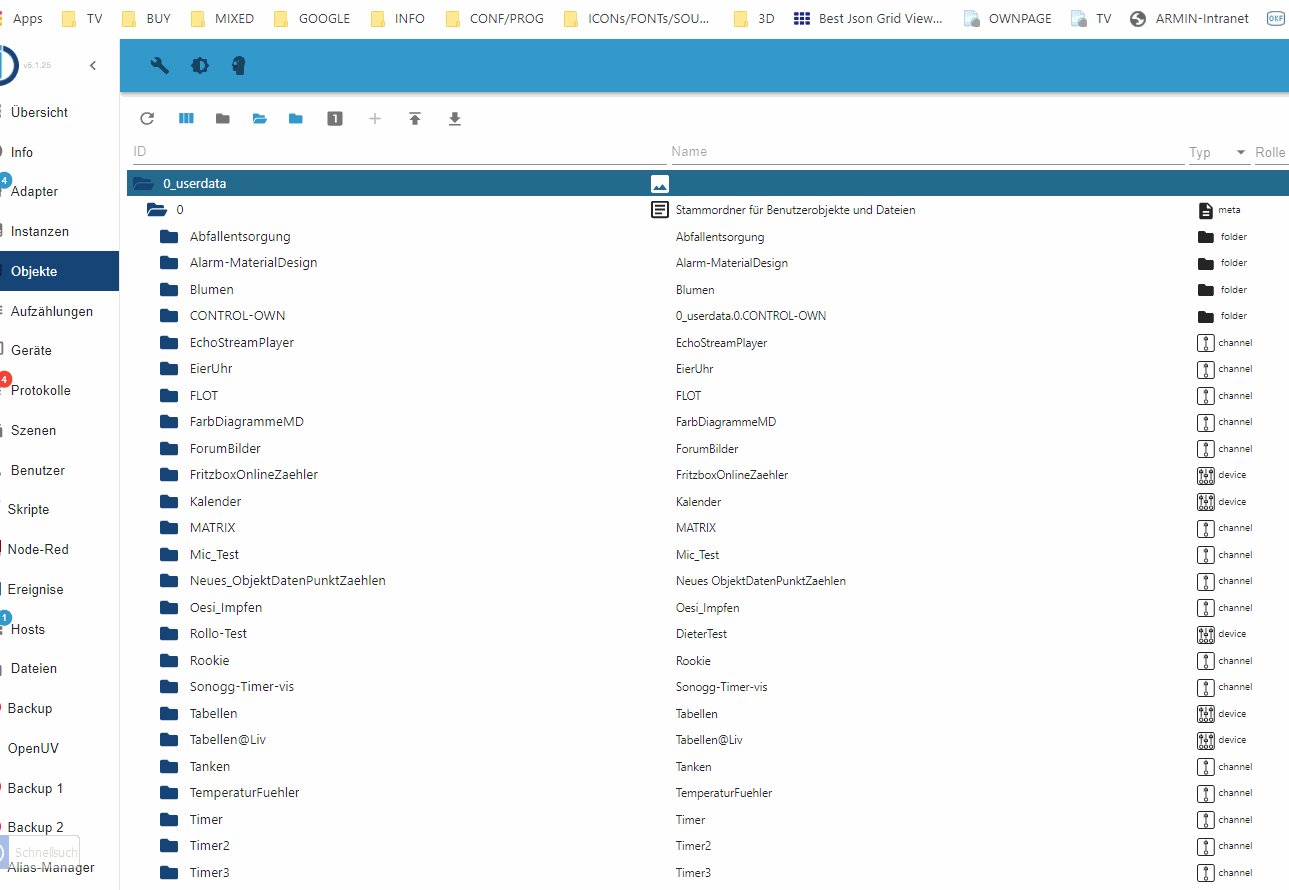
die widgets werden im vis-editor importiert - nicht im object tab
die datenpunkte werden im object-tab im admin importiert
-
@onweb sagte in FileUpload vom PC(Tablet) in die VIS:
Leider bekomme ich diese nicht angezeigt, womöglich war mein Import der widgets zum import (inventwo widgets muss als adpter installiert sein) über object-tab im admin nicht richtig bzw. erfolgreich.
die widgets werden im vis-editor importiert - nicht im object tab
die datenpunkte werden im object-tab im admin importiert
Danke hat mir sehr geholfen. Werde jetzt schauen, wie dich die Bilder markiere und über SQL ImageDaten anbinde.
Wenn ich den Scripterweiterung diesbezüglich angepasst/zum laufen habe, werde ich hier was reinstellen.Jedenfalls sieht es echt nach viel Erfahrung/Wissen mit ioBroker aus, Kompliment
-
Danke hat mir sehr geholfen. Werde jetzt schauen, wie dich die Bilder markiere und über SQL ImageDaten anbinde.
Wenn ich den Scripterweiterung diesbezüglich angepasst/zum laufen habe, werde ich hier was reinstellen.Jedenfalls sieht es echt nach viel Erfahrung/Wissen mit ioBroker aus, Kompliment
@onweb sagte in FileUpload vom PC(Tablet) in die VIS:
SQL ImageDaten
kenne das nicht - was genau hast du da vor :-)
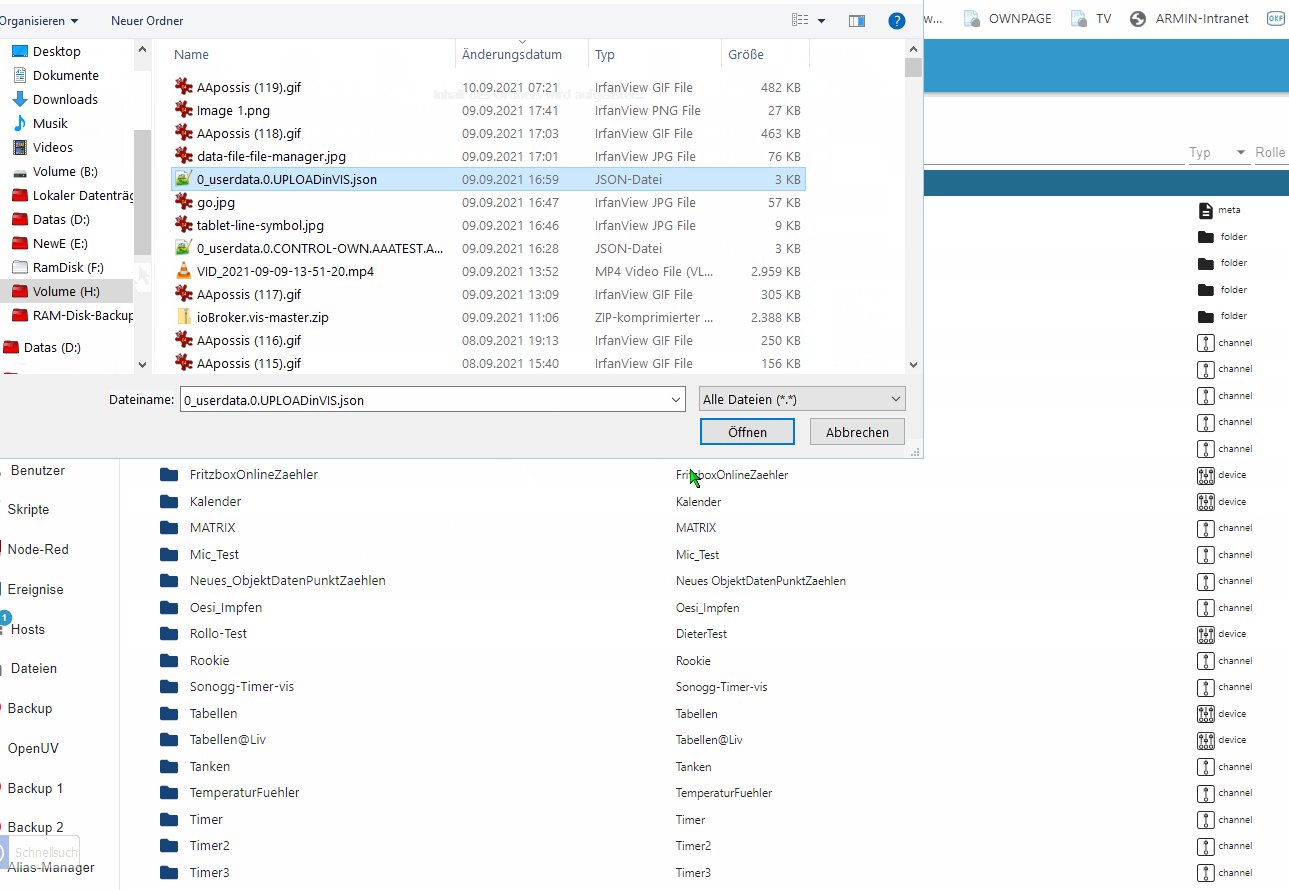
bilder in einer mysql /sql speichern ? das script erzeugt eh ein sog. arraybuffer - heißt auch blob - ist in einem datenpunkt als object gepeichert 0_userdata.0.UPLOADinVIS.myArrBuff
evtl kannst du das verwenden - ich weiß nicht, wie man bilder in einer sql datenbank speichert - aber evtl über ein solches object
-
@onweb sagte in FileUpload vom PC(Tablet) in die VIS:
SQL ImageDaten
kenne das nicht - was genau hast du da vor :-)
bilder in einer mysql /sql speichern ? das script erzeugt eh ein sog. arraybuffer - heißt auch blob - ist in einem datenpunkt als object gepeichert 0_userdata.0.UPLOADinVIS.myArrBuff
evtl kannst du das verwenden - ich weiß nicht, wie man bilder in einer sql datenbank speichert - aber evtl über ein solches object
Ich habe dein blocky mal komplett als JS umgesetzt.
Dies erspart dann zusätzlich den Import der Datenpunkte im object-tab und vereinfacht für mich die Weiterarbeit.
Was ich noch mache, ich werde die Fotos nur temporär dort im Ordner speichern.
Zusätzlich gibt es Eingabefelder mit Informationen zu Zeit, Ort, Anlass (Urlaub; Ausflug, Feier...), Personen,...Dann kopiere ich die Bilder mit einem "Save-Button" in einen Unterordner z.B.: "Name = Ort" und speichere die Informationen zu den Bildern und den Endpfad (also nicht das Bildfile) in der Datenbank.
-
Ich habe dein blocky mal komplett als JS umgesetzt.
Dies erspart dann zusätzlich den Import der Datenpunkte im object-tab und vereinfacht für mich die Weiterarbeit.
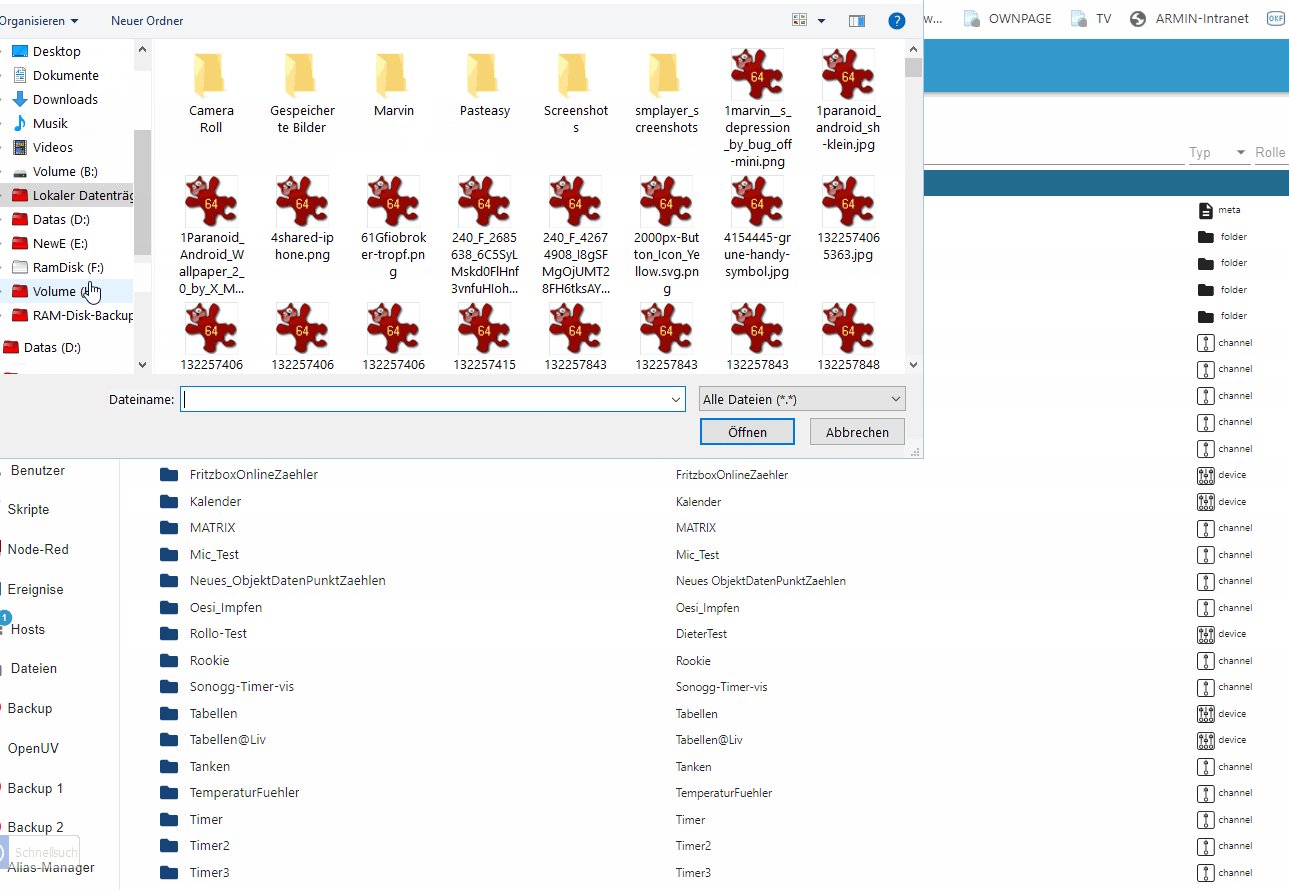
Was ich noch mache, ich werde die Fotos nur temporär dort im Ordner speichern.
Zusätzlich gibt es Eingabefelder mit Informationen zu Zeit, Ort, Anlass (Urlaub; Ausflug, Feier...), Personen,...Dann kopiere ich die Bilder mit einem "Save-Button" in einen Unterordner z.B.: "Name = Ort" und speichere die Informationen zu den Bildern und den Endpfad (also nicht das Bildfile) in der Datenbank.
@onweb
für mich war es wichtig, das die bilder für die vis zur verfügung stehen (es geht dabei mehr um symbolbilder für die vis) - wenn du diese nicht brauchst, kannst du anstatt des writrFile auch ein fs.writeFile verwenden und es in ein anderes verzeichnis (evtl anderer Server) schreibenwenn du zuerst mit writeFile in die iobroker-datenbank scheibst, verbraucht das platz - kommt natürlich darauf an, wie viele bilder du verarbeitest und speicherst . löscht du die bilder vom vis.0 verzeichnis verbleiben sie aber evtl.in der iobroker-datenbank - das weiß ich nicht wirklich - ist so 'ne vermutung
wenn es um normale fotos geht, mußt du eigentlich nicht in vis.0 schreiben
-
Ich habe dein blocky mal komplett als JS umgesetzt.
Dies erspart dann zusätzlich den Import der Datenpunkte im object-tab und vereinfacht für mich die Weiterarbeit.
Was ich noch mache, ich werde die Fotos nur temporär dort im Ordner speichern.
Zusätzlich gibt es Eingabefelder mit Informationen zu Zeit, Ort, Anlass (Urlaub; Ausflug, Feier...), Personen,...Dann kopiere ich die Bilder mit einem "Save-Button" in einen Unterordner z.B.: "Name = Ort" und speichere die Informationen zu den Bildern und den Endpfad (also nicht das Bildfile) in der Datenbank.
@onweb das mit dem speichern , der bilddateien in sql habe ich eh noch nicht hinbekommen - irgendwie muss man das bildarray, welches in unserem datenpunkt liegt nochml verwandeln, damit man es als blob speichern kann - den sql befehl dafür bekomme ich nicht hin
von daher ist es gut, dass du nur den filenamen/pfad sicherst :-)
-
Ich habe dein blocky mal komplett als JS umgesetzt.
Dies erspart dann zusätzlich den Import der Datenpunkte im object-tab und vereinfacht für mich die Weiterarbeit.
Was ich noch mache, ich werde die Fotos nur temporär dort im Ordner speichern.
Zusätzlich gibt es Eingabefelder mit Informationen zu Zeit, Ort, Anlass (Urlaub; Ausflug, Feier...), Personen,...Dann kopiere ich die Bilder mit einem "Save-Button" in einen Unterordner z.B.: "Name = Ort" und speichere die Informationen zu den Bildern und den Endpfad (also nicht das Bildfile) in der Datenbank.
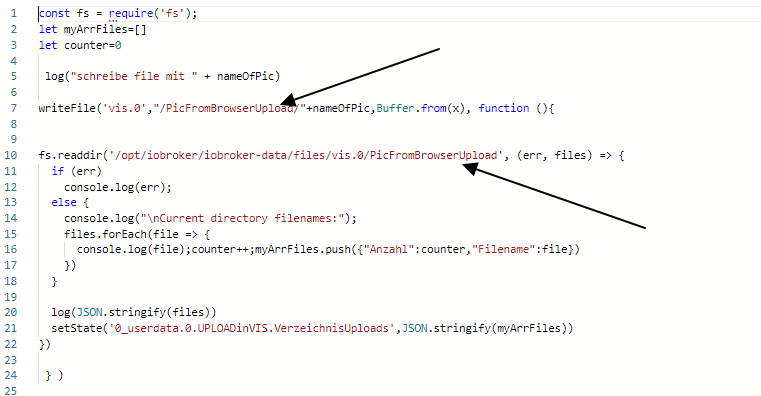
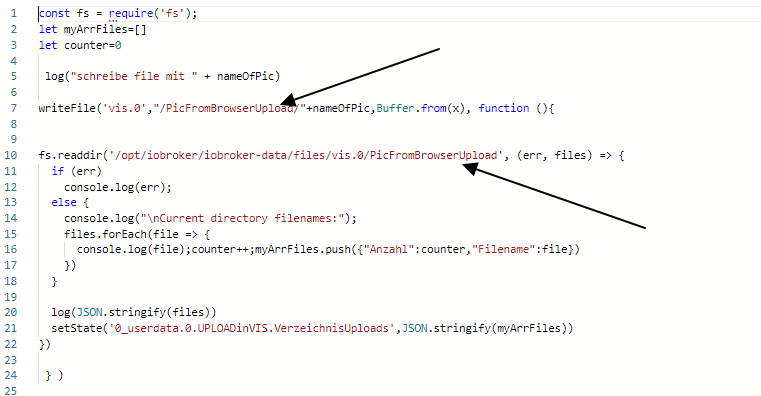
habe dein script nochmals angesehen:
-
warum ein schedule - jede sekunde - da verbrauchst du nur resourcen - trigger auf filenameupload datenpunkt- der sagt dir, wenn etwas neues da ist - wenn der geschrieben ist, sind die anderen dp auch schon geschrieben und fertig zum "benutzen"
bei schedule kann es sein, dass du eine alte datei (myArrBuff) mit einem neuen namen bekommst (fileNameUpload ) -
bei deinem script wird , wenn die dp noch nicht erstellt wurden, einige warnungen im log auftauchen. das script läuft schneller, als die dp angelegt wurden - erst nach einem erneuten start des scriptes läuft es ohne warnungen - die dp erstellung und das aufrufen der function muss syncronisiert werden - ist kein großes problem, da man meistens nur einmal die dp ersstellt
wenn du den trigger umgestellt hast, brauchst du nur den "extra aufruf" der funktion in zeile 18 mit einem setTimeout um 3 sek verzögern - dann kommen auch keine warnungen bei ersten script start
-
-
habe dein script nochmals angesehen:
-
warum ein schedule - jede sekunde - da verbrauchst du nur resourcen - trigger auf filenameupload datenpunkt- der sagt dir, wenn etwas neues da ist - wenn der geschrieben ist, sind die anderen dp auch schon geschrieben und fertig zum "benutzen"
bei schedule kann es sein, dass du eine alte datei (myArrBuff) mit einem neuen namen bekommst (fileNameUpload ) -
bei deinem script wird , wenn die dp noch nicht erstellt wurden, einige warnungen im log auftauchen. das script läuft schneller, als die dp angelegt wurden - erst nach einem erneuten start des scriptes läuft es ohne warnungen - die dp erstellung und das aufrufen der function muss syncronisiert werden - ist kein großes problem, da man meistens nur einmal die dp ersstellt
wenn du den trigger umgestellt hast, brauchst du nur den "extra aufruf" der funktion in zeile 18 mit einem setTimeout um 3 sek verzögern - dann kommen auch keine warnungen bei ersten script start
@liv-in-sky
Achja guter Hinweis.
Die dp schreibst erst Async zum Schluss im Script. Ist alles unklar wann genau fertig.Da hilft wahrscheinlich auch nicht, wenn ich da hinter einen Trigger einbauen würde.
Also werde ich besser einen TimeOut einbauen, wie du geschrieben hast. -
-
@liv-in-sky
Achja guter Hinweis.
Die dp schreibst erst Async zum Schluss im Script. Ist alles unklar wann genau fertig.Da hilft wahrscheinlich auch nicht, wenn ich da hinter einen Trigger einbauen würde.
Also werde ich besser einen TimeOut einbauen, wie du geschrieben hast.@onweb sagte in FileUpload vom PC(Tablet) in die VIS:
Die dp schreibst erst Async zum Schluss im Script. Ist alles unklar wann genau fertig.
alles ist fertig, wenn der dp filenameupload geschrieben ist - daher der trigger darauf - im orginal blockly ist doch der trigger auch auf den dp.- der schedule macht da wenig sinn.
der aufruf FileUpload(); muss auch nicht sein, der gehört in den trigger, nach der function definition - der muss nur aufgerufen werden, wenn sich der dp filenameupload ändert - dnn kannst du die eigenen dp auch anlegen - ohne timeout, da das script beim start nur die dp anlegt und dann wartet, bis getriggert wird
hast du mal alle dp gelöscht und dein script aufgerufen ? dann siehst du was im log passiert - fehler und warnungen, weil die dp noch nicht fertig sind, wenn die function läuft und weil ja noch kein file upgeloaded wurde und dadurch die function kein "futter" hat - weil dp leer sind
-
@onweb sagte in FileUpload vom PC(Tablet) in die VIS:
Die dp schreibst erst Async zum Schluss im Script. Ist alles unklar wann genau fertig.
alles ist fertig, wenn der dp filenameupload geschrieben ist - daher der trigger darauf - im orginal blockly ist doch der trigger auch auf den dp.- der schedule macht da wenig sinn.
der aufruf FileUpload(); muss auch nicht sein, der gehört in den trigger, nach der function definition - der muss nur aufgerufen werden, wenn sich der dp filenameupload ändert - dnn kannst du die eigenen dp auch anlegen - ohne timeout, da das script beim start nur die dp anlegt und dann wartet, bis getriggert wird
hast du mal alle dp gelöscht und dein script aufgerufen ? dann siehst du was im log passiert - fehler und warnungen, weil die dp noch nicht fertig sind, wenn die function läuft und weil ja noch kein file upgeloaded wurde und dadurch die function kein "futter" hat - weil dp leer sind
@liv-in-sky
Ach ja, den Trigger habe ich doch auchvar nameOfPic = getState (strUpload + "FileNameUpload").val ; var nameOfPicOld = getState (strUpload + "FileNameUploadOld").val ; if ( nameOfPic != nameOfPicOld ) // Bei änderung { .... . setState(strUpload + "FileNameUploadOld",nameOfPic);if ( nameOfPic != nameOfPicOld ) reagiert auf die Änderung von FileNameUpload.
Also sollte es eigentlich doch passen.
Die Fehlermeldung beim ersten Aufruf kommt daher, dass das Objekt für FileNameUploadOld noch nicht da ist und erst beim ersten mal angelegt werden muss.