NEWS
Erinnerung zum offenen Garagentor
-
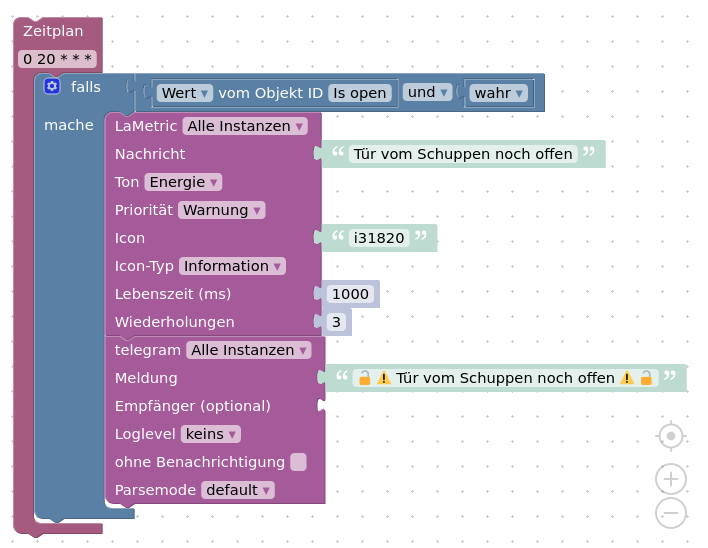
@luft-post Ein Blockly, das zu einer bestimmten Uhrzeit getriggert wird und prüft, ob der Kontakt geschlossen ist und wenn ja, dann eine Erinnerung sendet?
Wie soll die Erinnerung denn übermittelt werden? Telegram, Pushover, Alexa?@lessthanmore tja interessante Frage, werde wohl ein bar ausprobieren bis ich es genau weiß ;-)
Ich denke mal Pushover und parallel eine Visulisierung mit VIS z.B. Fenster das aufpoppt und die Meldung Bring.
Hab hier noch den Hm-IP MP3 Player der auch mit Licht signalisieren kann und einen Sound abspielen kann.
Alles Denkbar...
Ich wollte gerne eine nicht skript Lösung anvisieren, schaue gerade ob ich die Funktion mit smart Control Adapter hinbekomme.gruß
Matthias -
@lessthanmore tja interessante Frage, werde wohl ein bar ausprobieren bis ich es genau weiß ;-)
Ich denke mal Pushover und parallel eine Visulisierung mit VIS z.B. Fenster das aufpoppt und die Meldung Bring.
Hab hier noch den Hm-IP MP3 Player der auch mit Licht signalisieren kann und einen Sound abspielen kann.
Alles Denkbar...
Ich wollte gerne eine nicht skript Lösung anvisieren, schaue gerade ob ich die Funktion mit smart Control Adapter hinbekomme.gruß
Matthias@luft-post Ich nutze ein Script dazu. Das wird Dir kein Adapter abnehmen. Jeder hat andere Gedanken. Bei mir läuft es so.
Ich prüfe die Aussentemperatur und erhalte dadurch eine max Öffnungsdauer. Bei 5 Grad max 30 Minuten. Bei 10 Grad 4 Stunden. Am Wochenende ab einer gewissen Temperatur länger, da ich wenn ich am Garten was mache nicht immer genervt werden will. Teilweise ist die max. Öffnungsdauer auch nur 10 Minuten. Auch an normalen Arbeitstagen (wenn kein Homeoffice) bekommt man eine Push Morgens schon nach sehr kurzer Zeit.
Nehmen wir als an heute 20 Grad max Öffnungsdauer 6 Stunden. Ich öffne die Garage jetzt um 17:00 Uhr. 6 Stunden später wäre mir zu spät. Die späteste Errinnerung erfolgt entweder um 21 Uhr oder in der dunklen Jahreszeit zum Sonnenuntergang aber nicht früher als 18:00 Uhr. Ich bekomme also heute um 21 Uhr eine Pushover. Sonderfälle: Wenn die Garage nach Sonnenuntergang geöffnet wird schalte zusätzlich das Licht in der Garage an. Wenn die Garage nach 21 Uhr geöffnet wird sende Pushover mit Prio 2. Wenn die Garage geschlossen wird, wird der Timer natürlich gestoppt. Auch wie lange das Licht in der Garage geöffnet wird hängt von div. Faktoren ab. Auswendig weiß ich nicht was ich sonst noch alles berücksichtige. Das Script ist mit der Zeit und jeden Sonderfall gewachsen…Ich würde also erstmal ganz einfach anfangen. Wenn Tor x Minuten offen das Push. Du wirst schnell merken ob es Dich nervt oder ob es eine Hilfe ist…
-
Ich merke mir den Zeitstempel der Öffnung in einem Datenpunkt. Mit der Verzögerung prüfe ich dann nach 15 Minuten erneut den Status. Blieb er gleich, so sagt Alexa, dass meine Garage bereits seit 15 Minuten offen steht. Nach erneuten 30 Minuten gleich noch mal.
Funzt!
Allerdings nutze ich keinen Fensterkontakt sondern ich prüfe den Status der Garage selbst (ist eine mit Internetzugang). Mit einem Fensterkontakt geht das aber sicherlich mindestens genauso einfach, wenn nicht gar besser, da alles lokal.
-
Moin zusammen,
bin gerade auf der Suche nach einen Adapter/Lösung damit ich mich ab einer bestimmten Uhrzeit an das offene Garagen Tor (Fensterkontakt) erinnern lassen kann. Hab gerade mal versucht, das mit en Device-reminder Adapter zu lösen - aber ohne Erfolg. Habt Ihr eine Idee für eine scharmante Lösung?Gruß
Matthias -
Da wird dir wohl nichts anderes übrig bleiben als es mit Javascript oder Blockly zu nutzen. Einfacher und schneller geht es nicht. Darf man fragen warum es ein Adapter sein soll? Ich hab es mit Javascript gelöst. Zusätzlich wird mir der Status ja auch noch in Homekit und in der Vis angezeigt wo ich dann noch das Skript deaktivieren kann, weil ich zb möchte das das Garagentor länger aufbleibt und Telegram mich deswegen nicht nervt. 😜
//Wenn die Garage X Minuten offen steht, dann einen Hinweis per Telegram senden. const Garagentor = 'alias.0.Haus.Garage.Garagentor_zu'; var Intervall; on({id: Garagentor, change: "ne"}, function (obj) { if (obj.state.val) { Intervall = setInterval(function () { sendTo("telegram", "send", { text: '<b>Achtung</b> Das Garagentor ist noch geöffnet!', parse_mode: "HTML" }); }, 600000); } else { (function () {if (Intervall) {clearInterval(Intervall); Intervall = null;}})(); } }); //600000 -
Moin zusammen,
bin gerade auf der Suche nach einen Adapter/Lösung damit ich mich ab einer bestimmten Uhrzeit an das offene Garagen Tor (Fensterkontakt) erinnern lassen kann. Hab gerade mal versucht, das mit en Device-reminder Adapter zu lösen - aber ohne Erfolg. Habt Ihr eine Idee für eine scharmante Lösung?Gruß
MatthiasIch lasse mir auf meinem Tablet im Flur eine Warnung (materialdesign - Alters widget) anzeigen, wenn das Garagentor zwischen 19:00 Uhr und 06:00 Uhr morgens offen ist

garage.js
const debug = true; //Diese Funktion sendet eine Warnmeldung auf das Tablet auf die Main Seite, wenn das Garagentor im angegebenen Zeitbereich offen steht function GaragentorStatusUeberwachung(){ if(FindEntryInJsonAlertMessage('Garagentor offen') == false){ if(getState("hm-rpc.0.00241A49A769E4.1.DOOR_STATE").val != 0 && isTimeInRange('19:00:00', '06:00:00')){ materialDesignWidgets.sendTo( 'javascript.0.AlertMessages_Materialdesign.AlertMessages_Vis-Main', 'Garagentor offen', 'white', 'red', 'alert-outline', 'red', 'red' ); } } if(getState("hm-rpc.0.00241A49A769E4.1.DOOR_STATE").val == 0){ DeleteEntryJsonAlertMessage('Garagentor offen'); } } //Es wird der Oeffnungszustand des Tores ueberwacht. //Wenn sich der Zustand verändert wird die Funktion GaragentorStatusUeberwachung() aufgerufen on({id: "hm-rpc.0.00241A49A769E4.1.DOOR_STATE", change: "any"}, function(obj){ GaragentorStatusUeberwachung(); }); //Die nachfolgenden Funktionen werden zyklisch aufgerufen schedule("*/30 * * * *", function () { GaragentorStatusUeberwachung(); });isTimeinRage.js (liegt bei mir unter global)
function currentDate() { var d = new Date(); return new Date(d.getFullYear(), d.getMonth(), d.getDate()); } function addTime(strTime) { var time = strTime.split(':'); var d = currentDate(); d.setHours(time[0]); d.setMinutes(time[1]); d.setSeconds(time[2]); return d; } function isTimeInRange(strLower, strUpper) { var now = new Date(); var lower = addTime(strLower); var upper = addTime(strUpper); var inRange = false; if (upper > lower) { // opens and closes in same day inRange = (now >= lower && now <= upper) ? true : false; } else { // closes in the following day inRange = (now >= upper && now <= lower) ? false : true; } return inRange; }Alert_Message_add.js (unter global)
//Quelle: https://github.com/Scrounger/ioBroker.vis-materialdesign#alerts //With the following script you can send easy messages to datapoint that is used by //the Alerts Widget. The script must put into global scripts. //Then it is possible to send message with the following command //materialDesignWidgets.sendTo('datapoint_id', 'message', 'color'); const debugGlobalAlterMessage = true; var materialDesignWidgets = {}; materialDesignWidgets.sendTo = function (id, text, backgroundColor = '', borderColor = '', icon = '', iconColor = '', fontColor = '') { let json = getState(id).val; if (json) { try { json = JSON.parse(json); } catch (e) { json = []; console.warn('Wert ist kein JSON string! Wert wird ersetzt!'); } } else { json = []; } json.push( { text: text, backgroundColor: backgroundColor, borderColor: borderColor, icon: icon, iconColor: iconColor, fontColor: fontColor } ) setState(id, JSON.stringify(json), true); } //https://forum.iobroker.net/topic/35503/gel%C3%B6st-hilfe-bei-element-aus-json-l%C3%B6schen/5 //Im folgenden Script zeige ich Dir, wie ich eine JSON-Zeichenfolge parse. Folgende Zeichenfolge dient hier als Beispiel: //{"name":"SensorOutdoor1", "temp":4.5, "hum":58} function FindEntryInJsonAlertMessage(FindSearchText) { // path to json data var varJSON = 'javascript.0.AlertMessages_Materialdesign.AlertMessages_Vis-Main'; // get json data var rawJSON = getState(varJSON).val; // JSON to object var obj2 = JSON.parse(rawJSON); let text = ""; try { text = obj2.text; if(debugGlobalAlterMessage) console.log("FindEntryInJsonAlertMessage - Elemente Anzahl: " + obj2.length); for(let i = 0; i < obj2.length; i++) { if (debugGlobalAlterMessage) console.log("FindEntryInJsonAlertMessage - Listenelement: " + i + " Inhalt: " + obj2[i].text); if(obj2[i].text == FindSearchText) { if(debugGlobalAlterMessage) console.log("FindEntryInJsonAlertMessage - Gesuchter Eintrag # " + SearchText + " # in Json Struktur gefunden"); return true; } } return false; } catch (e) { return; } } //Die Funktion sucht in der Json Struktur nach dem gewuenschten String im Element "text" und löscht alle Eintrage aus der Json Struktur function DeleteEntryJsonAlertMessage(DeleteSearchText) { // path to json data var varJSON = 'javascript.0.AlertMessages_Materialdesign.AlertMessages_Vis-Main'; // get json data var rawJSON = getState(varJSON).val; // JSON to object var obj2 = JSON.parse(rawJSON); //let value = obj.state.val; let text = ""; try { //obj = JSON.parse(value); text = obj2.text; if(debugGlobalAlterMessage) console.log("DeleteEntryJsonAlertMessage - Elemente Anzahl: " + obj2.length); for(let i = 0; i < obj2.length; i++) { if (debugGlobalAlterMessage) console.log("DeleteEntryJsonAlertMessage - Listenelement: " + i + " Inhalt: " + obj2[i].text); if(obj2[i].text == DeleteSearchText) { if (debugGlobalAlterMessage) console.log("DeleteEntryJsonAlertMessage - splice, i: " + i); obj2.splice(i, 1); i--; } for(let i = 0; i < obj2.length; i++) { if (debugGlobalAlterMessage) console.log("DeleteEntryJsonAlertMessage - Listenelement: " + i + " Inhalt: " + obj2[i].text); } } setState(varJSON, JSON.stringify(obj2), true); } catch (e) { return; } } -
Ich lasse mir auf meinem Tablet im Flur eine Warnung (materialdesign - Alters widget) anzeigen, wenn das Garagentor zwischen 19:00 Uhr und 06:00 Uhr morgens offen ist

garage.js
const debug = true; //Diese Funktion sendet eine Warnmeldung auf das Tablet auf die Main Seite, wenn das Garagentor im angegebenen Zeitbereich offen steht function GaragentorStatusUeberwachung(){ if(FindEntryInJsonAlertMessage('Garagentor offen') == false){ if(getState("hm-rpc.0.00241A49A769E4.1.DOOR_STATE").val != 0 && isTimeInRange('19:00:00', '06:00:00')){ materialDesignWidgets.sendTo( 'javascript.0.AlertMessages_Materialdesign.AlertMessages_Vis-Main', 'Garagentor offen', 'white', 'red', 'alert-outline', 'red', 'red' ); } } if(getState("hm-rpc.0.00241A49A769E4.1.DOOR_STATE").val == 0){ DeleteEntryJsonAlertMessage('Garagentor offen'); } } //Es wird der Oeffnungszustand des Tores ueberwacht. //Wenn sich der Zustand verändert wird die Funktion GaragentorStatusUeberwachung() aufgerufen on({id: "hm-rpc.0.00241A49A769E4.1.DOOR_STATE", change: "any"}, function(obj){ GaragentorStatusUeberwachung(); }); //Die nachfolgenden Funktionen werden zyklisch aufgerufen schedule("*/30 * * * *", function () { GaragentorStatusUeberwachung(); });isTimeinRage.js (liegt bei mir unter global)
function currentDate() { var d = new Date(); return new Date(d.getFullYear(), d.getMonth(), d.getDate()); } function addTime(strTime) { var time = strTime.split(':'); var d = currentDate(); d.setHours(time[0]); d.setMinutes(time[1]); d.setSeconds(time[2]); return d; } function isTimeInRange(strLower, strUpper) { var now = new Date(); var lower = addTime(strLower); var upper = addTime(strUpper); var inRange = false; if (upper > lower) { // opens and closes in same day inRange = (now >= lower && now <= upper) ? true : false; } else { // closes in the following day inRange = (now >= upper && now <= lower) ? false : true; } return inRange; }Alert_Message_add.js (unter global)
//Quelle: https://github.com/Scrounger/ioBroker.vis-materialdesign#alerts //With the following script you can send easy messages to datapoint that is used by //the Alerts Widget. The script must put into global scripts. //Then it is possible to send message with the following command //materialDesignWidgets.sendTo('datapoint_id', 'message', 'color'); const debugGlobalAlterMessage = true; var materialDesignWidgets = {}; materialDesignWidgets.sendTo = function (id, text, backgroundColor = '', borderColor = '', icon = '', iconColor = '', fontColor = '') { let json = getState(id).val; if (json) { try { json = JSON.parse(json); } catch (e) { json = []; console.warn('Wert ist kein JSON string! Wert wird ersetzt!'); } } else { json = []; } json.push( { text: text, backgroundColor: backgroundColor, borderColor: borderColor, icon: icon, iconColor: iconColor, fontColor: fontColor } ) setState(id, JSON.stringify(json), true); } //https://forum.iobroker.net/topic/35503/gel%C3%B6st-hilfe-bei-element-aus-json-l%C3%B6schen/5 //Im folgenden Script zeige ich Dir, wie ich eine JSON-Zeichenfolge parse. Folgende Zeichenfolge dient hier als Beispiel: //{"name":"SensorOutdoor1", "temp":4.5, "hum":58} function FindEntryInJsonAlertMessage(FindSearchText) { // path to json data var varJSON = 'javascript.0.AlertMessages_Materialdesign.AlertMessages_Vis-Main'; // get json data var rawJSON = getState(varJSON).val; // JSON to object var obj2 = JSON.parse(rawJSON); let text = ""; try { text = obj2.text; if(debugGlobalAlterMessage) console.log("FindEntryInJsonAlertMessage - Elemente Anzahl: " + obj2.length); for(let i = 0; i < obj2.length; i++) { if (debugGlobalAlterMessage) console.log("FindEntryInJsonAlertMessage - Listenelement: " + i + " Inhalt: " + obj2[i].text); if(obj2[i].text == FindSearchText) { if(debugGlobalAlterMessage) console.log("FindEntryInJsonAlertMessage - Gesuchter Eintrag # " + SearchText + " # in Json Struktur gefunden"); return true; } } return false; } catch (e) { return; } } //Die Funktion sucht in der Json Struktur nach dem gewuenschten String im Element "text" und löscht alle Eintrage aus der Json Struktur function DeleteEntryJsonAlertMessage(DeleteSearchText) { // path to json data var varJSON = 'javascript.0.AlertMessages_Materialdesign.AlertMessages_Vis-Main'; // get json data var rawJSON = getState(varJSON).val; // JSON to object var obj2 = JSON.parse(rawJSON); //let value = obj.state.val; let text = ""; try { //obj = JSON.parse(value); text = obj2.text; if(debugGlobalAlterMessage) console.log("DeleteEntryJsonAlertMessage - Elemente Anzahl: " + obj2.length); for(let i = 0; i < obj2.length; i++) { if (debugGlobalAlterMessage) console.log("DeleteEntryJsonAlertMessage - Listenelement: " + i + " Inhalt: " + obj2[i].text); if(obj2[i].text == DeleteSearchText) { if (debugGlobalAlterMessage) console.log("DeleteEntryJsonAlertMessage - splice, i: " + i); obj2.splice(i, 1); i--; } for(let i = 0; i < obj2.length; i++) { if (debugGlobalAlterMessage) console.log("DeleteEntryJsonAlertMessage - Listenelement: " + i + " Inhalt: " + obj2[i].text); } } setState(varJSON, JSON.stringify(obj2), true); } catch (e) { return; } }Vielen Dank für eure vielen Ideen und Anregungen
Ich habe in ersten Versuch es mal über den smartcontrol Adapter gelöst- Wenn Türkontakt auf und Uhrzeit >20Uhr sind setze ich einmal einen virtuellen Kanal vom HmIP der wiederum ist direkt verknüpft mit meinen HmIP MP3 der dann sanft Rot pulsiert und alle 5 min ein leisen Sound ausgibt. (über die virtuellen Kanale habe ich die verschiedensten Signalisierung abgebildet z.B. Rot pulsieren, Blau Blinken, Weiß blinken mit Sound,...)
Zusätzlich habe ich mir jetzt das Vis-Materialdesign installiert und gebe wie feuersturm eine Alarmierung auf meinen VIS aus.
Hier wird ganz einfach durch smartcontrol der Datenpunkt vom materialdesign Alert Widget beschrieben z.B.
[
{
"text": "Garagentor offen",
"backgroundColor": "white",
"borderColor": "red",
"icon": "alert-outline",
"iconColor": "red",
"fontColor": "red"
}
]
oder zum löschen der Meldung
[]
Es scheint soweit alles zu laufen und ich werde mal testen wie Alttagstauglich die Signalisierung ist.
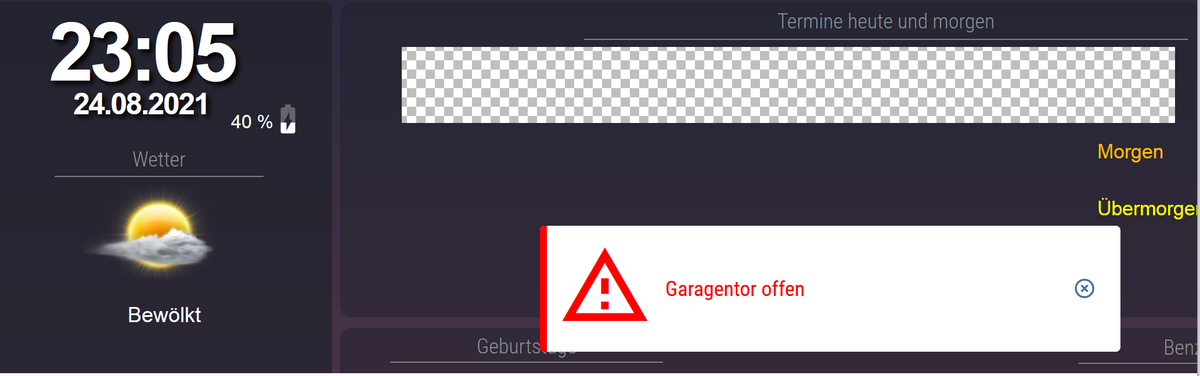
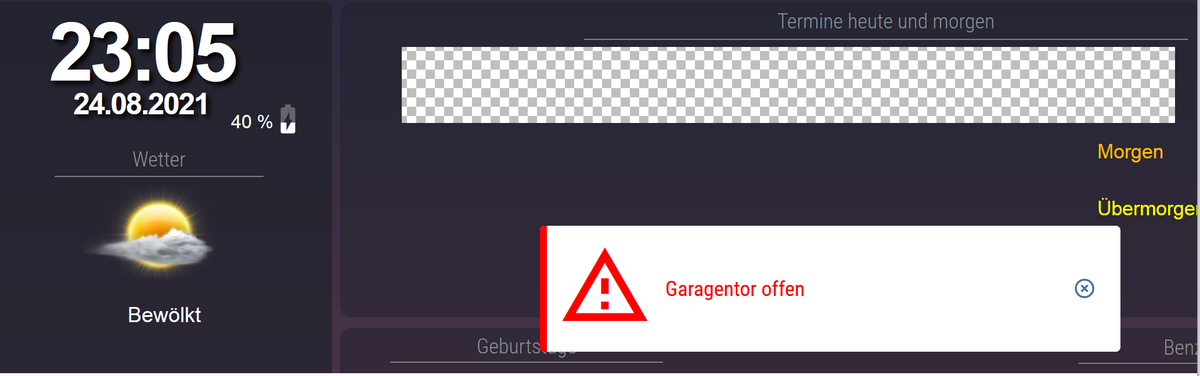
@feuersturm: Kurze Frage nochmal an dich, deine Meldung hat links einen Roten senkrechten Strich den ich bei mir nicht Hinbekomme, hast du eine Idee wo der Konfiguriert wird ?
- Wenn Türkontakt auf und Uhrzeit >20Uhr sind setze ich einmal einen virtuellen Kanal vom HmIP der wiederum ist direkt verknüpft mit meinen HmIP MP3 der dann sanft Rot pulsiert und alle 5 min ein leisen Sound ausgibt. (über die virtuellen Kanale habe ich die verschiedensten Signalisierung abgebildet z.B. Rot pulsieren, Blau Blinken, Weiß blinken mit Sound,...)
-
Poste doch mal dein Skript, dann ist es einfacher den Fehler zu suchen, bzw. was bei dir fehlt.
Hast du den Code von hier https://github.com/Scrounger/ioBroker.vis-materialdesign#alerts 1:1 kopiert?P.S: Für Code bitte die Code-Tags nutzen, dann ist der Code besser lesbarer:

-
@feuersturm
Ja ist genau 1:1 der codevar materialDesignWidgets = {}; materialDesignWidgets.sendTo = function (id, text, backgroundColor = '', borderColor = '', icon = '', iconColor = '', fontColor = '') { let json = getState(id).val; if (json) { try { json = JSON.parse(json); } catch (e) { json = []; console.warn('Wert ist kein JSON string! Wert wird ersetzt!'); } } else { json = []; } json.push( { text: text, backgroundColor: backgroundColor, borderColor: borderColor, icon: icon, iconColor: iconColor, fontColor: fontColor } ) setState(id, JSON.stringify(json), true); }Nur das wir uns richtig verstehen, ich meinte diesen senkrechten Roten strich bei dir

gruß
-
@feuersturm
Ja ist genau 1:1 der codevar materialDesignWidgets = {}; materialDesignWidgets.sendTo = function (id, text, backgroundColor = '', borderColor = '', icon = '', iconColor = '', fontColor = '') { let json = getState(id).val; if (json) { try { json = JSON.parse(json); } catch (e) { json = []; console.warn('Wert ist kein JSON string! Wert wird ersetzt!'); } } else { json = []; } json.push( { text: text, backgroundColor: backgroundColor, borderColor: borderColor, icon: icon, iconColor: iconColor, fontColor: fontColor } ) setState(id, JSON.stringify(json), true); }Nur das wir uns richtig verstehen, ich meinte diesen senkrechten Roten strich bei dir

gruß
@luft-post Bitte noch das Skript posten wo du die Anzeige triggerst.
-
@luft-post Bitte noch das Skript posten wo du die Anzeige triggerst.
@feuersturm das mach ich tatsächlich mit den smartcontrol Adapter, in den Datenpunkt vom der Meldung schreibe ich direkt diesen Inhalt:
[ { "text": "Garagentor offen", "backgroundColor": "white", "borderColor": "red", "icon": "alert-outline", "iconColor": "red", "fontColor": "red" } ]auch wenn ich diesen Datenpunkt Manuel mit diesen Inhalt Versorge erhalte ich das selbe Ergebnis.
gruß