NEWS
Daten von CyberQ auslesen
-
Hallo,
ich möchte die Daten meines CyberQ Grillthermometer in IOBrocker holen.
Ich habe mir parser installiert aber irgendwie verstehe ich nur Bahnhof.

Ich würde gerne alle Werte rüber holen um die in InfluxDB zu speichern.
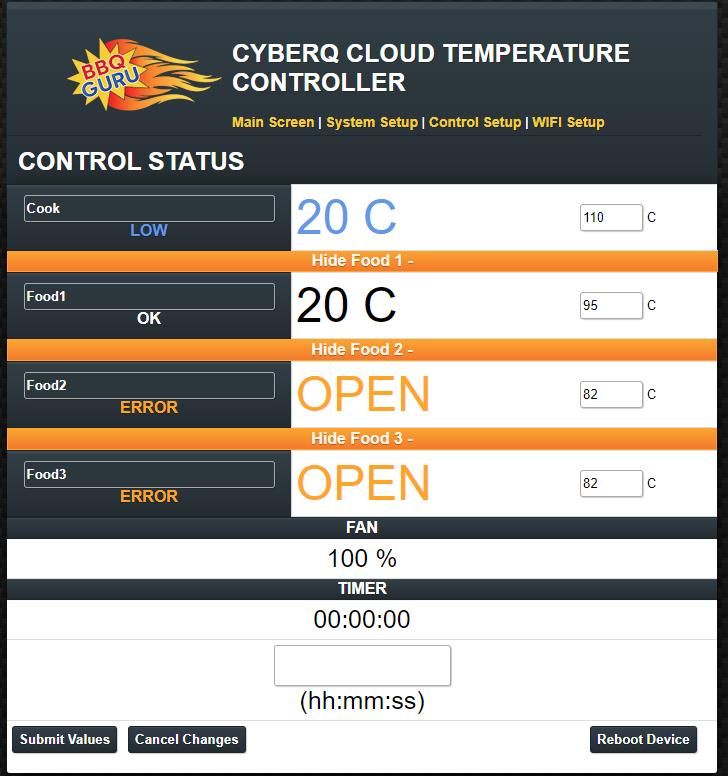
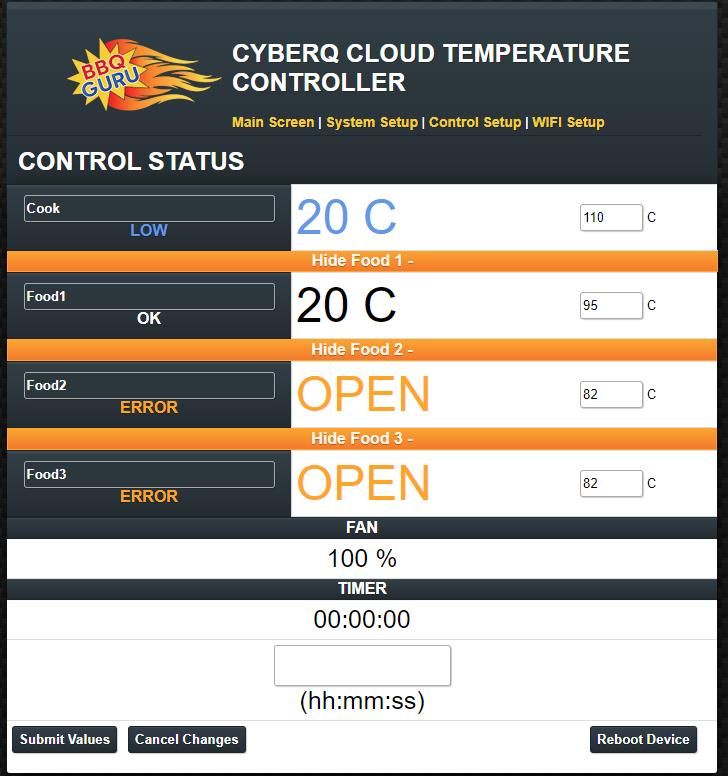
Der Quellcode sieht so aus:<head> <link rel="stylesheet" type="text/css" href="style.css"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script type="text/javascript" src="http://gc.kis.v2.scr.kaspersky-labs.com/FD126C42-EBFA-4E12-B309-BB3FDD723AC1/main.js?attr=IGlvqEv0mrBC-izr1hod-dyfpN19g" charset="UTF-8"></script><style type="text/css"> <!-- statusClassX are the classes used when displaying statusValToStr[]. statusClass0 is statusValToStr[0], etc.--> .statusClass0 {color: inherit; <!-- OK -->} .statusClass1 {color: magenta; <!-- HIGH -->} .statusClass2 {color: cornflowerblue; <!-- LOW -->} .statusClass3 {color: magenta; <!-- DONE -->} .statusClass4 {color: orange; <!-- ERROR -->} .statusClass5 {color: cornflowerblue; <!-- HOLD -->} .statusClass6 {color: red; <!-- ALARM -->} .statusClass7 {color: red; <!-- SHUTDOWN -->} #tfTable td, #tfTable input {text-align:center; font-size:25px;} table,td,th {border-left:none; border-right:none;} </style> <script type="text/javascript"> var ajaxGet; var t; var waiting = 0; var tValid = 0; var ios6workaround = 0; function initForm(){ document.mainForm.COOK_NAME.value = "Cook"; document.mainForm.FOOD1_NAME.value = "Food1"; document.mainForm.FOOD2_NAME.value = "Food2"; document.mainForm.FOOD3_NAME.value = "Food3"; document.mainForm._COOK_SET.value = TempPICToHTML(2300,0); document.mainForm._FOOD1_SET.value = TempPICToHTML(2030,0); document.mainForm._FOOD2_SET.value = TempPICToHTML(1800,0); document.mainForm._FOOD3_SET.value = TempPICToHTML(1800,0);} function setStartTime(){ tValid = 1; t = setTimeout('ajax()', 1000);} function initScript(){ initForm(); setStartTime();} function ajax(){ if (waiting) waiting--; if (!waiting){ ajaxGet=GetXmlHttpObject(); if (ajaxGet==null) { alert ("Your browser does not support AJAX!"); return;} waiting = 10; ajaxGet.open("POST", "status.xml", true); ajaxGet.onreadystatechange = stateChanged; ajaxGet.send("IGNOREDTAG="+ios6workaround); if (++ios6workaround > 255) ios6workaround = 0;} setStartTime();} function CookTimerEntryValid(){ var ret = true; document.getElementById("_COOK_TIMER").style.borderColor="green"; var input = document.mainForm._COOK_TIMER.value; if(!(input == "")){ var v = input.split(":"); if(v.length != 3){ document.getElementById("_COOK_TIMER").style.borderColor="red"; ret = false; }else{ var h = parseInt(v[0]); var m = parseInt(v[1]); var s = parseInt(v[2]); if(isNaN(h) || isNaN(m) || isNaN(s) || h > 99 || h < 0 || m > 59 || m < 0 || s > 59 || s < 0){ document.getElementById("_COOK_TIMER").style.borderColor="red"; ret = false;} } } return ret;} function FormAppendHidden(theForm, elementName, elementValue){ var newElement = document.createElement('input'); newElement.setAttribute('name', elementName); newElement.setAttribute('type', 'hidden'); theForm.appendChild(newElement); newElement.value = elementValue;} function submitForm(){ if(CheckUserInputs()){ document.mainForm.COOK_SET.value = TempHTMLToPIC(document.mainForm._COOK_SET.value); document.mainForm.FOOD1_SET.value = TempHTMLToPIC(document.mainForm._FOOD1_SET.value); document.mainForm.FOOD2_SET.value = TempHTMLToPIC(document.mainForm._FOOD2_SET.value); document.mainForm.FOOD3_SET.value = TempHTMLToPIC(document.mainForm._FOOD3_SET.value); if (CookTimerEntryValid()){ FormAppendHidden(document.mainForm, "COOK_TIMER", document.mainForm._COOK_TIMER.value); document.mainForm.submit();}}} function CheckUserInputs(){ var valid = true; var vNames = ValidateNames(); var vSets = ValidateSetPoints(); if((vNames && vSets) == false) valid = false; return valid;} function ValidateNames(){ var valid = true; var fields = ["COOK_NAME", "FOOD1_NAME", "FOOD2_NAME", "FOOD3_NAME"]; var field; var value; var i; for(i = 0; i < fields.length; i++){ field = document.getElementById(fields[i]); value = field.value; if(value == "" || ContainsIllegalChars(value)){ field.style.borderColor="red"; valid = false;} else field.style.borderColor="green";} return valid;} function ContainsIllegalChars(value){ var illegal = false; var i; for(i = 0; i < value.length; i++){ var c = value.charAt(i); if(c.charCodeAt(0) < 20 || c.charCodeAt(0) > 126){ illegal = true; break;}} return illegal;} function ValidateSetPoints(){ var valid = true; var fields = ["_COOK_SET", "_FOOD1_SET", "_FOOD2_SET", "_FOOD3_SET"]; var field; var value; var i; for(i = 0; i < fields.length; i++){ field = document.getElementById(fields[i]); value = parseInt(field.value, 10); if(isNaN(value) || (value < 0) || (value > 475)){ field.style.borderColor="red"; valid = false;} else field.style.borderColor="green";} return valid;} function GetElementAttributeValue(xmlDoc, element, attribute){ var n; var i; n = xmlDoc.getElementsByTagName(element)[0].attributes.length; for (i=0; i<n; i++){ if (xmlDoc.getElementsByTagName(element)[0].attributes[i].name == attribute) return xmlDoc.getElementsByTagName(element)[0].attributes[i].value;} return "";} function GetElementNodeValue(xmlDoc, element){ return xmlDoc.getElementsByTagName(element)[0].childNodes[0].nodeValue;} var displayInF=0; function TempHTMLToPIC(temp){ if (!displayInF){ temp *= 9; temp /= 5; temp += 32;} return(Math.round(temp));} function TempPICToHTML(temp, agnostic){ if (!displayInF && !agnostic){ temp -= 320; temp *= 5; temp /= 9;} temp /= 10; return Math.round(temp);} function DegUnitsChar(){ var unit; if (!displayInF) unit = 'C'; else unit = 'F'; return unit;} var xmlDirectReplace =["TIMER_CURR"]; var xmlTempReplace =["COOK_TEMP","FOOD1_TEMP","FOOD2_TEMP","FOOD3_TEMP"]; var xmlStatusReplace =["COOK_STATUS","FOOD1_STATUS","FOOD2_STATUS","FOOD3_STATUS","TIMER_STATUS"]; var statusValToStr =["OK","HIGH","LOW","DONE","ERROR","HOLD","ALARM","SHUTDOWN"]; function UpdateExistingValues(xmlDoc){ var i; if (GetElementNodeValue(xmlDoc, "FAN_SHORTED") != 0){ document.getElementById("idLocWarning").innerHTML = "Unit Halted: Fan Shorted"; document.getElementById("idLocValues").style.display = "none"; document.getElementById("idLocWarning").style.display = "block";} else{ if (xmlDoc.getElementsByTagName("OUTPUT_PERCENT")[0] != null) document.getElementById("OUTPUT_PERCENT").innerHTML = GetElementNodeValue(xmlDoc, "OUTPUT_PERCENT") + " %"; for (i=0; i<xmlDirectReplace.length; i++){ var id = xmlDirectReplace[i]; if (xmlDoc.getElementsByTagName(id)[0] != null){ if (document.getElementById(id).innerHTML != GetElementNodeValue(xmlDoc, id)) document.getElementById(id).innerHTML = GetElementNodeValue(xmlDoc, id);}} for (i=0; i<xmlTempReplace.length; i++){ var id = xmlTempReplace[i]; if (GetElementNodeValue(xmlDoc, xmlStatusReplace[i]) != 4){ if (xmlDoc.getElementsByTagName(id)[0] != null) document.getElementById(id).innerHTML = TempPICToHTML(GetElementNodeValue(xmlDoc, id), 0) + " " + DegUnitsChar();} else document.getElementById(id).innerHTML = "OPEN";} for (i=0; i<xmlStatusReplace.length; i++){ var idStatus = xmlStatusReplace[i]; var idTemp = xmlTempReplace[i]; if ((xmlDoc.getElementsByTagName(idStatus)[0] != null) && (xmlDoc.getElementsByTagName(idTemp)[0] != null)){ document.getElementById(idStatus).innerHTML = statusValToStr[GetElementNodeValue(xmlDoc, idStatus)]; document.getElementById(idStatus).setAttribute("class", "statusClass"+GetElementNodeValue(xmlDoc, idStatus)); document.getElementById(idStatus).setAttribute("className", "statusClass"+GetElementNodeValue(xmlDoc, idStatus)); document.getElementById(idTemp).setAttribute("class", "statusClass"+GetElementNodeValue(xmlDoc, idStatus)); document.getElementById(idTemp).setAttribute("className", "statusClass"+GetElementNodeValue(xmlDoc, idStatus));}} document.getElementById("idLocValues").style.display = "block"; document.getElementById("idLocValues").style.marginTop = "-15px"; document.getElementById("idLocWarning").style.display = "none";}} function stateChanged(){ if (ajaxGet.readyState==4){ UpdateExistingValues(ajaxGet.responseXML.documentElement); waiting = 0;}} function GetXmlHttpObject(){ if (window.XMLHttpRequest) return new XMLHttpRequest(); if (window.ActiveXObject) return new ActiveXObject("Microsoft.XMLHTTP"); return null;} function ToggleAdvanced(id){ var section = document.getElementById('Advanced'+id); if (section != null) section.style.display = (section.style.display == 'none') ? '' : 'none'; var toggle = document.getElementById('ToggleAdvanced'+id); if (toggle != null){ var oldTexts = ['Show','+']; var newTexts = ['Hide','-']; for (var i = 0; i < oldTexts.length; i++){ var oldText = oldTexts[i]; var newText = newTexts[i]; if (toggle.textContent.indexOf(oldText) == -1){ var tempText = oldText; oldText = newText; newText = tempText;} toggle.textContent = toggle.textContent.replace(oldText, newText);}}} </script> <title>CyberQ Cloud Temperature Controller - Control Status</title> </head> <body onload="initScript('')"> <div id="divHeading" style="margin-bottom: -35px;"><div class="top"> <table border="0"> <tr> <td> <A href="index.htm"><img src="logo.PNG" alt="BBQ GURU Logo"/></A> </td> <td valign="bottom"> <H1>CyberQ Cloud Temperature Controller</H1> <a href="index.htm">Main Screen</A> | <a href="system.htm">System Setup</A> | <a href="control.htm">Control Setup</A> | <a href="wifi.htm">WIFI Setup</A> </td> </tr> </table> <div class="pageTitle" style="padding-bottom: 15px;"><h2>Control Status</h2></div> </div></div> <div id="divContainer" style="margin-top:5px;"> <P id="idLocWarning" style="padding: 15px;">Loading...</P> <div id="idLocValues" style="display:none;"> <form name="mainForm" method="post"> <input type="hidden" name="EEAUTOFLUSH" value="0"> <input type="hidden" name="COOK_SET" value="0"> <input type="hidden" name="FOOD1_SET" value="0"> <input type="hidden" name="FOOD2_SET" value="0"> <input type="hidden" name="FOOD3_SET" value="0"> <TABLE width="710"> <tr> <th width=40%> <center><input style="background-color: #2B363D; color:#FFF; font-weight:bold;" maxlength="31" id="COOK_NAME" size="31" name="COOK_NAME" type="text"></center> <span id="COOK_STATUS"> </span> </th> <TD width=40% id="COOK_TEMP" style="font-size:48px;"> </TD> <TD> <span><input type="text" maxlength=3 size=4 id="_COOK_SET" name="_COOK_SET" style="display:inline;"> <script>document.write(DegUnitsChar())</script></span> </TD> </tr> <tr onClick="ToggleAdvanced('Control1')"><th class="shButton" colspan=3><center id="ToggleAdvancedControl1">Show Food 1 +</center></th></tr> </TABLE> <table width="710" id="AdvancedControl1" style="display:none;"> <tr> <th width=40%> <center><input style="background-color: #2B363D; color:#FFF; font-weight:bold;" maxlength="31" id="FOOD1_NAME" size="31" name="FOOD1_NAME" type="text"></center> <span id="FOOD1_STATUS"> </span> </th> <TD width=40% id="FOOD1_TEMP" style="font-size:48px;"> </TD> <TD> <span><input type="text" maxlength=3 size=4 id="_FOOD1_SET" name="_FOOD1_SET" style="display:inline;"> <script>document.write(DegUnitsChar())</script></span> </TD> </tr> </table> <table width="710"><tr onClick="ToggleAdvanced('Control2')"><th class="shButton" colspan=3><center id="ToggleAdvancedControl2">Show Food 2 +</center></th></tr></table> <table width="710" id="AdvancedControl2" style="display:none;"> <th width=40%> <center><input style="background-color: #2B363D; color:#FFF; font-weight:bold;" maxlength="31" id="FOOD2_NAME" size="31" name="FOOD2_NAME" type="text"></center> <span id="FOOD2_STATUS"> </span> </th> <TD width=40% id="FOOD2_TEMP" style="font-size:48px;"> </TD> <TD> <span><input type="text" maxlength=3 size=4 id="_FOOD2_SET" name="_FOOD2_SET" style="display:inline;"> <script>document.write(DegUnitsChar())</script></span> </TD> </tr> </table> <table width="710"><tr onClick="ToggleAdvanced('Control3')"><th class="shButton" colspan=3><center id="ToggleAdvancedControl3">Show Food 3 +</center></th></tr></table> <table width="710" id="AdvancedControl3" style="display:none;"> <th width=40%> <center><input style="background-color: #2B363D; color:#FFF; font-weight:bold;" maxlength="31" id="FOOD3_NAME" size="31" name="FOOD3_NAME" type="text"></center> <span id="FOOD3_STATUS"> </span> </th> <TD width=40% id="FOOD3_TEMP" style="font-size:48px;"> </TD> <TD> <span><input type="text" maxlength=3 size=4 id="_FOOD3_SET" name="_FOOD3_SET" style="display:inline;"> <script>document.write(DegUnitsChar())</script></span> </TD> </tr> </table> <table width="710" id="tfTable"> <TR> <th colspan=2><div align="center">FAN</div></th></tr> <TR> <TD id="OUTPUT_PERCENT" colspan=2> </TD> </TR> <tr><th colspan=2><div align="center">TIMER</div></th></tr> <TR> <TD id="TIMER_CURR" colspan=2> </TD> </TR> <tr> <TD colspan=2> <span><input type="text" maxlength=8 size=9 id="_COOK_TIMER" name="_COOK_TIMER" style="display:inline;"><br> (hh:mm:ss) </span> </TD> </tr> </TABLE> <input type="hidden" name="EEAUTOFLUSH" value="1"> <div class="noborder"> <TABLE border=0><TR><TD><input class="divButton" type="button" value="Submit Values" onclick="submitForm()"/></TD> <TD><input class="divButton" value="Cancel Changes" type="button" onclick="initForm();"/></TD></form> <TD width="500px"></TD> <TD><form action="reboot.htm"><input class="divButton" type="submit" value="Reboot Device"></form></TD> </TR> </TABLE> </div> </div> </div> </body> </html>Für einen Schubs in die richtige Richtung würde ich mich sehr freuen.
Beste Grüße
Daniel -
Hallo,
ich möchte die Daten meines CyberQ Grillthermometer in IOBrocker holen.
Ich habe mir parser installiert aber irgendwie verstehe ich nur Bahnhof.

Ich würde gerne alle Werte rüber holen um die in InfluxDB zu speichern.
Der Quellcode sieht so aus:<head> <link rel="stylesheet" type="text/css" href="style.css"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script type="text/javascript" src="http://gc.kis.v2.scr.kaspersky-labs.com/FD126C42-EBFA-4E12-B309-BB3FDD723AC1/main.js?attr=IGlvqEv0mrBC-izr1hod-dyfpN19g" charset="UTF-8"></script><style type="text/css"> <!-- statusClassX are the classes used when displaying statusValToStr[]. statusClass0 is statusValToStr[0], etc.--> .statusClass0 {color: inherit; <!-- OK -->} .statusClass1 {color: magenta; <!-- HIGH -->} .statusClass2 {color: cornflowerblue; <!-- LOW -->} .statusClass3 {color: magenta; <!-- DONE -->} .statusClass4 {color: orange; <!-- ERROR -->} .statusClass5 {color: cornflowerblue; <!-- HOLD -->} .statusClass6 {color: red; <!-- ALARM -->} .statusClass7 {color: red; <!-- SHUTDOWN -->} #tfTable td, #tfTable input {text-align:center; font-size:25px;} table,td,th {border-left:none; border-right:none;} </style> <script type="text/javascript"> var ajaxGet; var t; var waiting = 0; var tValid = 0; var ios6workaround = 0; function initForm(){ document.mainForm.COOK_NAME.value = "Cook"; document.mainForm.FOOD1_NAME.value = "Food1"; document.mainForm.FOOD2_NAME.value = "Food2"; document.mainForm.FOOD3_NAME.value = "Food3"; document.mainForm._COOK_SET.value = TempPICToHTML(2300,0); document.mainForm._FOOD1_SET.value = TempPICToHTML(2030,0); document.mainForm._FOOD2_SET.value = TempPICToHTML(1800,0); document.mainForm._FOOD3_SET.value = TempPICToHTML(1800,0);} function setStartTime(){ tValid = 1; t = setTimeout('ajax()', 1000);} function initScript(){ initForm(); setStartTime();} function ajax(){ if (waiting) waiting--; if (!waiting){ ajaxGet=GetXmlHttpObject(); if (ajaxGet==null) { alert ("Your browser does not support AJAX!"); return;} waiting = 10; ajaxGet.open("POST", "status.xml", true); ajaxGet.onreadystatechange = stateChanged; ajaxGet.send("IGNOREDTAG="+ios6workaround); if (++ios6workaround > 255) ios6workaround = 0;} setStartTime();} function CookTimerEntryValid(){ var ret = true; document.getElementById("_COOK_TIMER").style.borderColor="green"; var input = document.mainForm._COOK_TIMER.value; if(!(input == "")){ var v = input.split(":"); if(v.length != 3){ document.getElementById("_COOK_TIMER").style.borderColor="red"; ret = false; }else{ var h = parseInt(v[0]); var m = parseInt(v[1]); var s = parseInt(v[2]); if(isNaN(h) || isNaN(m) || isNaN(s) || h > 99 || h < 0 || m > 59 || m < 0 || s > 59 || s < 0){ document.getElementById("_COOK_TIMER").style.borderColor="red"; ret = false;} } } return ret;} function FormAppendHidden(theForm, elementName, elementValue){ var newElement = document.createElement('input'); newElement.setAttribute('name', elementName); newElement.setAttribute('type', 'hidden'); theForm.appendChild(newElement); newElement.value = elementValue;} function submitForm(){ if(CheckUserInputs()){ document.mainForm.COOK_SET.value = TempHTMLToPIC(document.mainForm._COOK_SET.value); document.mainForm.FOOD1_SET.value = TempHTMLToPIC(document.mainForm._FOOD1_SET.value); document.mainForm.FOOD2_SET.value = TempHTMLToPIC(document.mainForm._FOOD2_SET.value); document.mainForm.FOOD3_SET.value = TempHTMLToPIC(document.mainForm._FOOD3_SET.value); if (CookTimerEntryValid()){ FormAppendHidden(document.mainForm, "COOK_TIMER", document.mainForm._COOK_TIMER.value); document.mainForm.submit();}}} function CheckUserInputs(){ var valid = true; var vNames = ValidateNames(); var vSets = ValidateSetPoints(); if((vNames && vSets) == false) valid = false; return valid;} function ValidateNames(){ var valid = true; var fields = ["COOK_NAME", "FOOD1_NAME", "FOOD2_NAME", "FOOD3_NAME"]; var field; var value; var i; for(i = 0; i < fields.length; i++){ field = document.getElementById(fields[i]); value = field.value; if(value == "" || ContainsIllegalChars(value)){ field.style.borderColor="red"; valid = false;} else field.style.borderColor="green";} return valid;} function ContainsIllegalChars(value){ var illegal = false; var i; for(i = 0; i < value.length; i++){ var c = value.charAt(i); if(c.charCodeAt(0) < 20 || c.charCodeAt(0) > 126){ illegal = true; break;}} return illegal;} function ValidateSetPoints(){ var valid = true; var fields = ["_COOK_SET", "_FOOD1_SET", "_FOOD2_SET", "_FOOD3_SET"]; var field; var value; var i; for(i = 0; i < fields.length; i++){ field = document.getElementById(fields[i]); value = parseInt(field.value, 10); if(isNaN(value) || (value < 0) || (value > 475)){ field.style.borderColor="red"; valid = false;} else field.style.borderColor="green";} return valid;} function GetElementAttributeValue(xmlDoc, element, attribute){ var n; var i; n = xmlDoc.getElementsByTagName(element)[0].attributes.length; for (i=0; i<n; i++){ if (xmlDoc.getElementsByTagName(element)[0].attributes[i].name == attribute) return xmlDoc.getElementsByTagName(element)[0].attributes[i].value;} return "";} function GetElementNodeValue(xmlDoc, element){ return xmlDoc.getElementsByTagName(element)[0].childNodes[0].nodeValue;} var displayInF=0; function TempHTMLToPIC(temp){ if (!displayInF){ temp *= 9; temp /= 5; temp += 32;} return(Math.round(temp));} function TempPICToHTML(temp, agnostic){ if (!displayInF && !agnostic){ temp -= 320; temp *= 5; temp /= 9;} temp /= 10; return Math.round(temp);} function DegUnitsChar(){ var unit; if (!displayInF) unit = 'C'; else unit = 'F'; return unit;} var xmlDirectReplace =["TIMER_CURR"]; var xmlTempReplace =["COOK_TEMP","FOOD1_TEMP","FOOD2_TEMP","FOOD3_TEMP"]; var xmlStatusReplace =["COOK_STATUS","FOOD1_STATUS","FOOD2_STATUS","FOOD3_STATUS","TIMER_STATUS"]; var statusValToStr =["OK","HIGH","LOW","DONE","ERROR","HOLD","ALARM","SHUTDOWN"]; function UpdateExistingValues(xmlDoc){ var i; if (GetElementNodeValue(xmlDoc, "FAN_SHORTED") != 0){ document.getElementById("idLocWarning").innerHTML = "Unit Halted: Fan Shorted"; document.getElementById("idLocValues").style.display = "none"; document.getElementById("idLocWarning").style.display = "block";} else{ if (xmlDoc.getElementsByTagName("OUTPUT_PERCENT")[0] != null) document.getElementById("OUTPUT_PERCENT").innerHTML = GetElementNodeValue(xmlDoc, "OUTPUT_PERCENT") + " %"; for (i=0; i<xmlDirectReplace.length; i++){ var id = xmlDirectReplace[i]; if (xmlDoc.getElementsByTagName(id)[0] != null){ if (document.getElementById(id).innerHTML != GetElementNodeValue(xmlDoc, id)) document.getElementById(id).innerHTML = GetElementNodeValue(xmlDoc, id);}} for (i=0; i<xmlTempReplace.length; i++){ var id = xmlTempReplace[i]; if (GetElementNodeValue(xmlDoc, xmlStatusReplace[i]) != 4){ if (xmlDoc.getElementsByTagName(id)[0] != null) document.getElementById(id).innerHTML = TempPICToHTML(GetElementNodeValue(xmlDoc, id), 0) + " " + DegUnitsChar();} else document.getElementById(id).innerHTML = "OPEN";} for (i=0; i<xmlStatusReplace.length; i++){ var idStatus = xmlStatusReplace[i]; var idTemp = xmlTempReplace[i]; if ((xmlDoc.getElementsByTagName(idStatus)[0] != null) && (xmlDoc.getElementsByTagName(idTemp)[0] != null)){ document.getElementById(idStatus).innerHTML = statusValToStr[GetElementNodeValue(xmlDoc, idStatus)]; document.getElementById(idStatus).setAttribute("class", "statusClass"+GetElementNodeValue(xmlDoc, idStatus)); document.getElementById(idStatus).setAttribute("className", "statusClass"+GetElementNodeValue(xmlDoc, idStatus)); document.getElementById(idTemp).setAttribute("class", "statusClass"+GetElementNodeValue(xmlDoc, idStatus)); document.getElementById(idTemp).setAttribute("className", "statusClass"+GetElementNodeValue(xmlDoc, idStatus));}} document.getElementById("idLocValues").style.display = "block"; document.getElementById("idLocValues").style.marginTop = "-15px"; document.getElementById("idLocWarning").style.display = "none";}} function stateChanged(){ if (ajaxGet.readyState==4){ UpdateExistingValues(ajaxGet.responseXML.documentElement); waiting = 0;}} function GetXmlHttpObject(){ if (window.XMLHttpRequest) return new XMLHttpRequest(); if (window.ActiveXObject) return new ActiveXObject("Microsoft.XMLHTTP"); return null;} function ToggleAdvanced(id){ var section = document.getElementById('Advanced'+id); if (section != null) section.style.display = (section.style.display == 'none') ? '' : 'none'; var toggle = document.getElementById('ToggleAdvanced'+id); if (toggle != null){ var oldTexts = ['Show','+']; var newTexts = ['Hide','-']; for (var i = 0; i < oldTexts.length; i++){ var oldText = oldTexts[i]; var newText = newTexts[i]; if (toggle.textContent.indexOf(oldText) == -1){ var tempText = oldText; oldText = newText; newText = tempText;} toggle.textContent = toggle.textContent.replace(oldText, newText);}}} </script> <title>CyberQ Cloud Temperature Controller - Control Status</title> </head> <body onload="initScript('')"> <div id="divHeading" style="margin-bottom: -35px;"><div class="top"> <table border="0"> <tr> <td> <A href="index.htm"><img src="logo.PNG" alt="BBQ GURU Logo"/></A> </td> <td valign="bottom"> <H1>CyberQ Cloud Temperature Controller</H1> <a href="index.htm">Main Screen</A> | <a href="system.htm">System Setup</A> | <a href="control.htm">Control Setup</A> | <a href="wifi.htm">WIFI Setup</A> </td> </tr> </table> <div class="pageTitle" style="padding-bottom: 15px;"><h2>Control Status</h2></div> </div></div> <div id="divContainer" style="margin-top:5px;"> <P id="idLocWarning" style="padding: 15px;">Loading...</P> <div id="idLocValues" style="display:none;"> <form name="mainForm" method="post"> <input type="hidden" name="EEAUTOFLUSH" value="0"> <input type="hidden" name="COOK_SET" value="0"> <input type="hidden" name="FOOD1_SET" value="0"> <input type="hidden" name="FOOD2_SET" value="0"> <input type="hidden" name="FOOD3_SET" value="0"> <TABLE width="710"> <tr> <th width=40%> <center><input style="background-color: #2B363D; color:#FFF; font-weight:bold;" maxlength="31" id="COOK_NAME" size="31" name="COOK_NAME" type="text"></center> <span id="COOK_STATUS"> </span> </th> <TD width=40% id="COOK_TEMP" style="font-size:48px;"> </TD> <TD> <span><input type="text" maxlength=3 size=4 id="_COOK_SET" name="_COOK_SET" style="display:inline;"> <script>document.write(DegUnitsChar())</script></span> </TD> </tr> <tr onClick="ToggleAdvanced('Control1')"><th class="shButton" colspan=3><center id="ToggleAdvancedControl1">Show Food 1 +</center></th></tr> </TABLE> <table width="710" id="AdvancedControl1" style="display:none;"> <tr> <th width=40%> <center><input style="background-color: #2B363D; color:#FFF; font-weight:bold;" maxlength="31" id="FOOD1_NAME" size="31" name="FOOD1_NAME" type="text"></center> <span id="FOOD1_STATUS"> </span> </th> <TD width=40% id="FOOD1_TEMP" style="font-size:48px;"> </TD> <TD> <span><input type="text" maxlength=3 size=4 id="_FOOD1_SET" name="_FOOD1_SET" style="display:inline;"> <script>document.write(DegUnitsChar())</script></span> </TD> </tr> </table> <table width="710"><tr onClick="ToggleAdvanced('Control2')"><th class="shButton" colspan=3><center id="ToggleAdvancedControl2">Show Food 2 +</center></th></tr></table> <table width="710" id="AdvancedControl2" style="display:none;"> <th width=40%> <center><input style="background-color: #2B363D; color:#FFF; font-weight:bold;" maxlength="31" id="FOOD2_NAME" size="31" name="FOOD2_NAME" type="text"></center> <span id="FOOD2_STATUS"> </span> </th> <TD width=40% id="FOOD2_TEMP" style="font-size:48px;"> </TD> <TD> <span><input type="text" maxlength=3 size=4 id="_FOOD2_SET" name="_FOOD2_SET" style="display:inline;"> <script>document.write(DegUnitsChar())</script></span> </TD> </tr> </table> <table width="710"><tr onClick="ToggleAdvanced('Control3')"><th class="shButton" colspan=3><center id="ToggleAdvancedControl3">Show Food 3 +</center></th></tr></table> <table width="710" id="AdvancedControl3" style="display:none;"> <th width=40%> <center><input style="background-color: #2B363D; color:#FFF; font-weight:bold;" maxlength="31" id="FOOD3_NAME" size="31" name="FOOD3_NAME" type="text"></center> <span id="FOOD3_STATUS"> </span> </th> <TD width=40% id="FOOD3_TEMP" style="font-size:48px;"> </TD> <TD> <span><input type="text" maxlength=3 size=4 id="_FOOD3_SET" name="_FOOD3_SET" style="display:inline;"> <script>document.write(DegUnitsChar())</script></span> </TD> </tr> </table> <table width="710" id="tfTable"> <TR> <th colspan=2><div align="center">FAN</div></th></tr> <TR> <TD id="OUTPUT_PERCENT" colspan=2> </TD> </TR> <tr><th colspan=2><div align="center">TIMER</div></th></tr> <TR> <TD id="TIMER_CURR" colspan=2> </TD> </TR> <tr> <TD colspan=2> <span><input type="text" maxlength=8 size=9 id="_COOK_TIMER" name="_COOK_TIMER" style="display:inline;"><br> (hh:mm:ss) </span> </TD> </tr> </TABLE> <input type="hidden" name="EEAUTOFLUSH" value="1"> <div class="noborder"> <TABLE border=0><TR><TD><input class="divButton" type="button" value="Submit Values" onclick="submitForm()"/></TD> <TD><input class="divButton" value="Cancel Changes" type="button" onclick="initForm();"/></TD></form> <TD width="500px"></TD> <TD><form action="reboot.htm"><input class="divButton" type="submit" value="Reboot Device"></form></TD> </TR> </TABLE> </div> </div> </div> </body> </html>Für einen Schubs in die richtige Richtung würde ich mich sehr freuen.
Beste Grüße
Daniel@Has3nb3inMH Ich bin einen halben Schritt weiter.
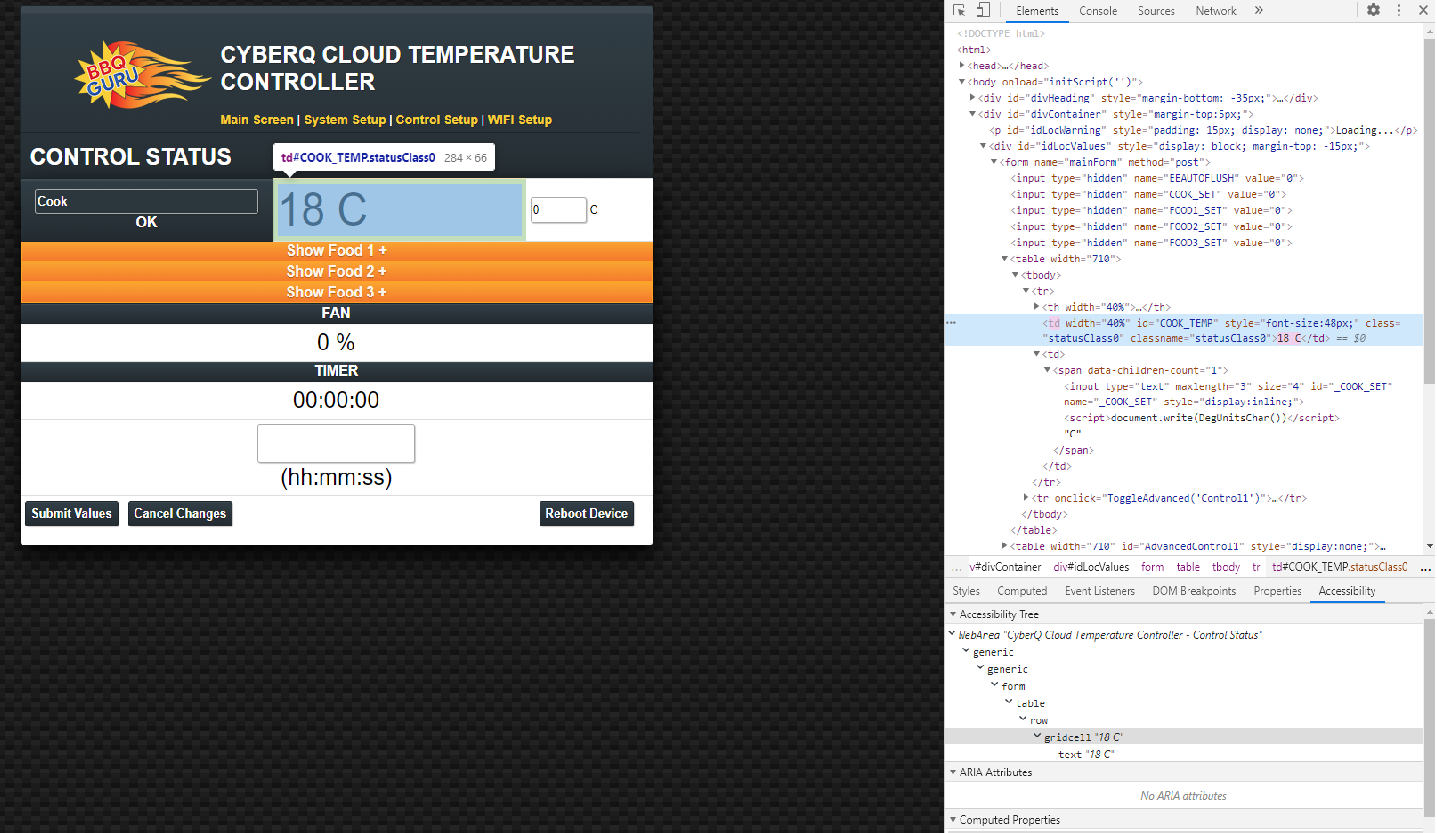
"td#COOK_TEMP.statusClass0">(\d+)Ich bekomme das aber immer noch nicht hin. :confused:

-
Hat niemand einen Hinweis für mich?
-
Hat niemand einen Hinweis für mich?
@has3nb3inmh
Also, ich bin echt nicht der Profi, was den Parser angeht... :innocent:Aber Du hast doch rechts den Block blau markiert? :thinking_face:
Also, ich würde sagen, einen markanten Teil daraus als RegEx für den Parser anlegen und dann dort wo ">19 C<" steht durch ">(\d\d) C<" (wobei das so nur ohne Kommawert funktioniert...
-
@has3nb3inmh
Also, ich bin echt nicht der Profi, was den Parser angeht... :innocent:Aber Du hast doch rechts den Block blau markiert? :thinking_face:
Also, ich würde sagen, einen markanten Teil daraus als RegEx für den Parser anlegen und dann dort wo ">19 C<" steht durch ">(\d\d) C<" (wobei das so nur ohne Kommawert funktioniert...
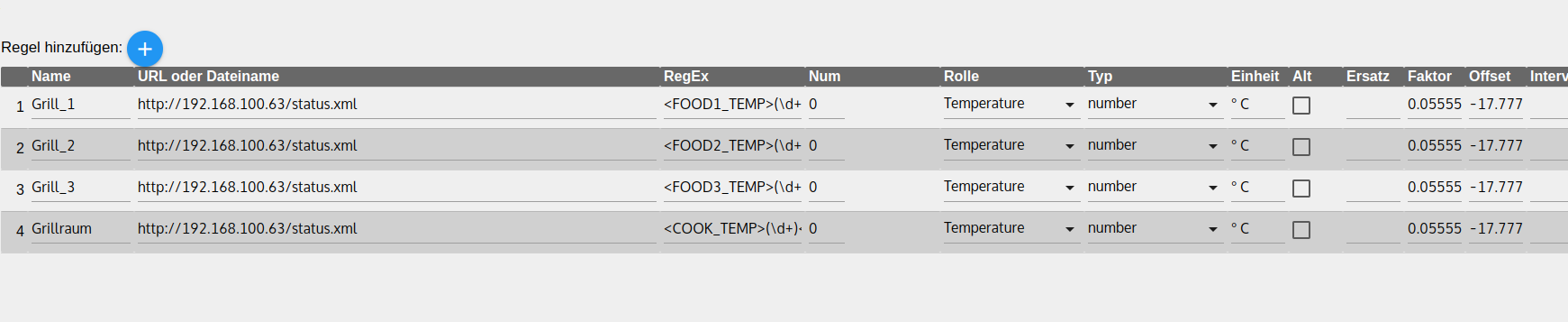
Es geht viel einfacher. Die Webseite lädt per JavaScript einfach eine XML-Datei, in der die Temperaturen in zehntel-Fahrenheit stehen. Ich lade jetzt einfach die XML und rechne nach Celsius um.

Faktor und Offset rechnet von Fahrenheit nach Celsius (nicht 100% genau, passt aber)
Der Regex für die XML ist ganz einfach:<FOOD1_TEMP>(\d+)</FOOD1_TEMP>
<FOOD2_TEMP>(\d+)</FOOD2_TEMP>
<FOOD3_TEMP>(\d+)</FOOD3_TEMP>
<COOK_TEMP>(\d+)</COOK_TEMP>


