NEWS
Toggle Button ( jqui Toggle) als Taster nutzen
-
@glasfaser sagte in Toggle Button ( jqui Toggle) als Taster nutzen:
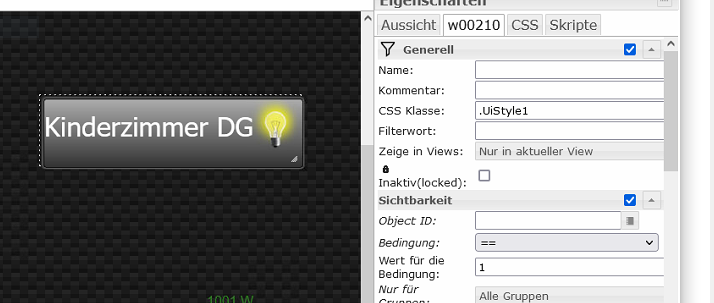
Meinst du so ..

Super genau so , was jetz noch nicht klappt ist das mit dem hintergrund.

!
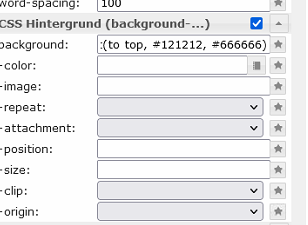
linear-gradient(to top, #121212, #666666)kannst mir da auch noch einen Tipp geben
@padi0-000 sagte in Toggle Button ( jqui Toggle) als Taster nutzen:
linear-gradient(to top, #121212, #666666)
Per CSS
.UiStyle1 .vis-hq-button-base-normal { background: linear-gradient(to top, #121212, #666666) !important; } -
@padi0-000 sagte in Toggle Button ( jqui Toggle) als Taster nutzen:
linear-gradient(to top, #121212, #666666)
Per CSS
.UiStyle1 .vis-hq-button-base-normal { background: linear-gradient(to top, #121212, #666666) !important; }@glasfaser sagte in Toggle Button ( jqui Toggle) als Taster nutzen:
@padi0-000 sagte in Toggle Button ( jqui Toggle) als Taster nutzen:
linear-gradient(to top, #121212, #666666)
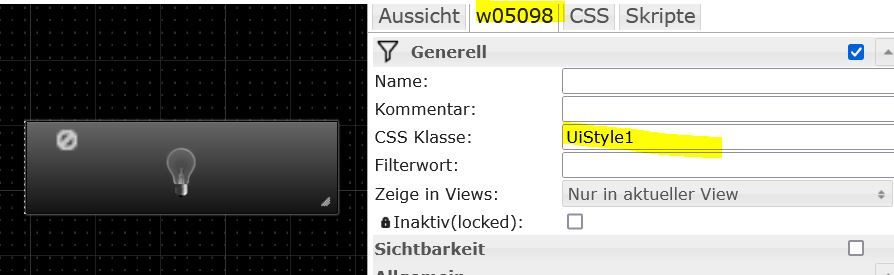
Per CSS
.UiStyle1 .vis-hq-button-base-normal { background: linear-gradient(to top, #121212, #666666) !important; }Im Widget ?
-
@glasfaser sagte in Toggle Button ( jqui Toggle) als Taster nutzen:
@padi0-000 sagte in Toggle Button ( jqui Toggle) als Taster nutzen:
linear-gradient(to top, #121212, #666666)
Per CSS
.UiStyle1 .vis-hq-button-base-normal { background: linear-gradient(to top, #121212, #666666) !important; }Im Widget ?
-
@glasfaser sagte in Toggle Button ( jqui Toggle) als Taster nutzen:
Sorry , ich dachte du kennst es schon von früher , im andern Thread wie man es macht .

Ja ich kenne es , nur hat es mal wieder nicht funktioniert.
-
-
Sorry " mein Fehler" läuft nun
Werde langsam wahnsinnig ...
Danke für diese Top unterstützung.@padi0-000 sagte in Toggle Button ( jqui Toggle) als Taster nutzen:
Danke für diese Top unterstützung.
:+1: :blush:
-
@glasfaser sagte in Toggle Button ( jqui Toggle) als Taster nutzen:
@padi0-000 sagte in Toggle Button ( jqui Toggle) als Taster nutzen:
linear-gradient(to top, #121212, #666666)
Per CSS
.UiStyle1 .vis-hq-button-base-normal { background: linear-gradient(to top, #121212, #666666) !important; }Im Widget ?
@padi0-000 sagte in Toggle Button ( jqui Toggle) als Taster nutzen:
@glasfaser sagte in Toggle Button ( jqui Toggle) als Taster nutzen:
@padi0-000 sagte in Toggle Button ( jqui Toggle) als Taster nutzen:
linear-gradient(to top, #121212, #666666)
Per CSS
.UiStyle1 .vis-hq-button-base-normal { background: linear-gradient(to top, #121212, #666666) !important; }Im Widget ?
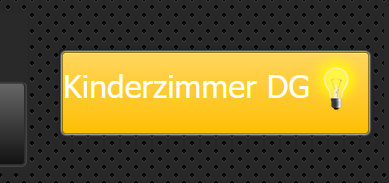
Ein Problem ist nun aufgetaucht.
Wenn ich das Widget doch als Schalter nehme ist es leider Gelb,
Da kann ich bestimmt doch auch etwas im CSS eintragen ?
-
@padi0-000 sagte in Toggle Button ( jqui Toggle) als Taster nutzen:
@glasfaser sagte in Toggle Button ( jqui Toggle) als Taster nutzen:
@padi0-000 sagte in Toggle Button ( jqui Toggle) als Taster nutzen:
linear-gradient(to top, #121212, #666666)
Per CSS
.UiStyle1 .vis-hq-button-base-normal { background: linear-gradient(to top, #121212, #666666) !important; }Im Widget ?
Ein Problem ist nun aufgetaucht.
Wenn ich das Widget doch als Schalter nehme ist es leider Gelb,
Da kann ich bestimmt doch auch etwas im CSS eintragen ?
.UiStyle1 .vis-hq-button-base-on { background: linear-gradient(to top, #121212, #666666) !important; }Das ist die Lösung
-
.UiStyle1 .vis-hq-button-base-on { background: linear-gradient(to top, #121212, #666666) !important; }Das ist die Lösung
@padi0-000 sagte in Toggle Button ( jqui Toggle) als Taster nutzen:
Das ist die Lösung
:+1: sehr schön ... du lernst schnell , wie es geht ;)