NEWS
[Idee] ioBroker Widgets auf iPhone mittels Scriptable App
-
@hacki11 Moin moin hier mal die Fehlermeldungen, wie gesagt habe null Ahnung, wahrscheinlich schon Fehler beim Anlegen des Datenpunktes fürs Widget gemacht. Bist Du im Discord oder TS, dann könnten wir ja mal kurz reden, wenn Du Zeit hast.
2020-10-31 10:51:22: http://192.168.0.4:8087 2020-10-31 10:51:22: {"name":"Sonos","elements":[{"summary":"Currently Playing","value":"sonos.0.root.192_168_0_222.current_title"},{"summary":"Artist","value":"sonos.0.root.192_168_0_222.current_artist"}]} 2020-10-31 10:51:22: create widget: {"name":"Sonos","elements":[{"summary":"Currently Playing","value":"sonos.0.root.192_168_0_222.current_title"},{"summary":"Artist","value":"sonos.0.root.192_168_0_222.current_artist"}]} 2020-10-31 10:51:22: Create element:Currently Playing 2020-10-31 10:51:22: response: {"val":"ANTENNE BAYERN - Wir lieben Bayern, wir lieben die Hits","ack":true,"ts":1603809249152,"q":0,"from":"system.adapter.sonos.0","user":"system.user.admin","lc":1604137763866,"type":"state","common":{"def":"","type":"string","read":true,"write":false,"role":"media.title","desc":"Title of current played song","name":"Current title"},"native":{},"_id":"sonos.0.root.192_168_0_222.current_title","acl":{"object":1636,"state":1636,"owner":"system.user.admin","ownerGroup":"system.group.administrator"}} 2020-10-31 10:51:22: create line: [object Object] 2020-10-31 10:51:22: parsing value: ANTENNE BAYERN - Wir lieben Bayern, wir lieben die Hits 2020-10-31 10:51:22: parsed ANTENNE BAYERN - Wir lieben Bayern, wir lieben die Hits to NaN 2020-10-31 10:51:22: Error: Expected value of type string but got value of type undefined. 2020-10-31 10:51:22: Create element:Artist 2020-10-31 10:51:22: response: {"val":"Antenne Bayern","ack":true,"ts":1603809249152,"q":0,"from":"system.adapter.sonos.0","user":"system.user.admin","lc":1604136934645,"type":"state","common":{"def":"","type":"string","read":true,"write":false,"role":"media.artist","desc":"Artist of current played song","name":"Current artist"},"native":{},"_id":"sonos.0.root.192_168_0_222.current_artist","acl":{"object":1636,"state":1636,"owner":"system.user.admin","ownerGroup":"system.group.administrator"}} 2020-10-31 10:51:22: create line: [object Object] 2020-10-31 10:51:22: parsing value: Antenne Bayern 2020-10-31 10:51:22: parsed Antenne Bayern to NaN 2020-10-31 10:51:22: Error: Expected value of type string but got value of type undefined.@Headhunter70 ist nur ein PoC. Wenn du die Todos anschaust aus meinem Post wirst sehen, dass nur zahlen klappen
-
@Headhunter70 ist nur ein PoC. Wenn du die Todos anschaust aus meinem Post wirst sehen, dass nur zahlen klappen
@hacki11 ja, soweit hatte ich nicht zu ende gelesen :-)
-
Hier ist mein Proof of Concept:
https://gist.github.com/hacki11/70665ef90312eadad492459ce6102cf8- Manuell den Datenpunkt "0_userdata.0.ioswidget" anlegen
- Widget im native Bereich konfigurieren (ein Widget pro Datenpunkt):
"native": { "widget": { "name": "energy", "elements": [ { "summary": "Gasverbrauch", "value": "sourceanalytix.0.mqtt__0__gas__value.currentYear.consumed.01_currentDay" }, { "summary": "Stromverbrauch", "value": "sourceanalytix.0.mqtt__0__power__counter.currentYear.consumed.01_currentDay" } ] } },-
Script in Scriptable einfügen und im Widget den Hostnamen konfigurieren
-
Ständig die aktuellen Werte im Blick haben

Konzept:
- Pro gewünschtem Widget wird ein Datenpunkt angelegt und konfiguriert
- Ein Script in Scriptable, welches jedoch mehrfach als Widget konfiguriert werden kann
- Als Argument muss dann noch der Name des Datenpunktes übergeben werden können
- Größe des Widgets ggf. in Konfiguration hinterlegen
Es gäbe noch viel zu tun
- Aktuell gehen nur Zahlen und es wird auf eine Nachkommastelle getrimmt
- Farben
- Schriftgrößen
- Abstände
- Small, Medium, Large Widget Support
- Fontstyles
- Bin kein Designer, hier wäre einiges mögilch - aber UI/UX ist nicht mein Fachgebiet
- Themes wären auch möglich
- ioBroker Adapter zur grafischen Unterstützung der Konfiguration
Alles könnte über die Konfiguration abgedeckt werden und man muss das Script nur einmalig aufs Target bringen.
Ich finds immer noch MEGA, dass das alles relativ einfach und straight forward mit ioBroker umzusetzen ist.
Je nachdem wie weit man dieses Thema treiben möchte, bräuchte man aber auch entsprechend Kapa dafür.@hacki11 sagte in [Idee] ioBroker Widgets auf iPhone mittels Scriptable App:
Konzept:
- Pro gewünschtem Widget wird ein Datenpunkt angelegt und konfiguriert
- Ein Script in Scriptable, welches jedoch mehrfach als Widget konfiguriert werden kann
- Als Argument muss dann noch der Name des Datenpunktes übergeben werden können
- Größe des Widgets ggf. in Konfiguration hinterlegen
Es gäbe noch viel zu tun
- Aktuell gehen nur Zahlen und es wird auf eine Nachkommastelle getrimmt
- Farben
- Schriftgrößen
- Abstände
- Small, Medium, Large Widget Support
- Fontstyles
- Bin kein Designer, hier wäre einiges mögilch - aber UI/UX ist nicht mein Fachgebiet
- Themes wären auch möglich
- ioBroker Adapter zur grafischen Unterstützung der Konfiguration
Alles könnte über die Konfiguration abgedeckt werden und man muss das Script nur einmalig aufs Target bringen.
Ich finds immer noch MEGA, dass das alles relativ einfach und straight forward mit ioBroker umzusetzen ist.
Je nachdem wie weit man dieses Thema treiben möchte, bräuchte man aber auch entsprechend Kapa dafür.Hi @hacki11
Adapter wär kein Thema und kann ich gerne initiieren.
Für mich stellt sich nur die Frage der Konfiguration für das Widget-Design. Denn da möchte wohl jeder was anderes, und gibt da noch Optionen wie transparenter Hintergrund, usw.

Das ist jetzt auch unabhängig vom ioBroker. Vielleicht wäre eine getrennte Lösung besser:
a) Website, auf der man sich ein Widget zusammenklicken kann (unabhängig von ioBroker) und die Quellen für die Daten auch easy hinterlegen kann
b) ioBroker-Adapter, der dann weiteres bietet.Bin mir noch nicht mal sicher, ob man einen ioBroker-Adapter bräuchte, wenn es eine Website geben würde, in der man alles einstellen kann (ioBroker-übergreifend).
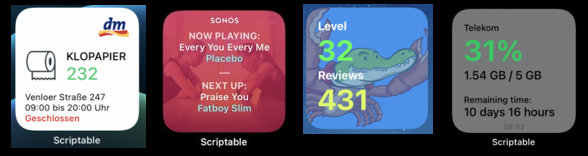
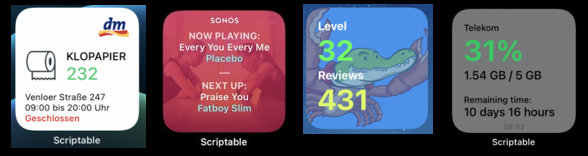
Am Ende des Tages wäre es ja egal, ob die Anzahl Klopapier-Rollen von DM kommt, oder wie viele Fenster im SmartHome derzeit offen sind - muss halt dann auf der Website möglich sein, die entsprechende Quelle anzugeben.
Was meint ihr?
-
@hacki11 sagte in [Idee] ioBroker Widgets auf iPhone mittels Scriptable App:
Konzept:
- Pro gewünschtem Widget wird ein Datenpunkt angelegt und konfiguriert
- Ein Script in Scriptable, welches jedoch mehrfach als Widget konfiguriert werden kann
- Als Argument muss dann noch der Name des Datenpunktes übergeben werden können
- Größe des Widgets ggf. in Konfiguration hinterlegen
Es gäbe noch viel zu tun
- Aktuell gehen nur Zahlen und es wird auf eine Nachkommastelle getrimmt
- Farben
- Schriftgrößen
- Abstände
- Small, Medium, Large Widget Support
- Fontstyles
- Bin kein Designer, hier wäre einiges mögilch - aber UI/UX ist nicht mein Fachgebiet
- Themes wären auch möglich
- ioBroker Adapter zur grafischen Unterstützung der Konfiguration
Alles könnte über die Konfiguration abgedeckt werden und man muss das Script nur einmalig aufs Target bringen.
Ich finds immer noch MEGA, dass das alles relativ einfach und straight forward mit ioBroker umzusetzen ist.
Je nachdem wie weit man dieses Thema treiben möchte, bräuchte man aber auch entsprechend Kapa dafür.Hi @hacki11
Adapter wär kein Thema und kann ich gerne initiieren.
Für mich stellt sich nur die Frage der Konfiguration für das Widget-Design. Denn da möchte wohl jeder was anderes, und gibt da noch Optionen wie transparenter Hintergrund, usw.

Das ist jetzt auch unabhängig vom ioBroker. Vielleicht wäre eine getrennte Lösung besser:
a) Website, auf der man sich ein Widget zusammenklicken kann (unabhängig von ioBroker) und die Quellen für die Daten auch easy hinterlegen kann
b) ioBroker-Adapter, der dann weiteres bietet.Bin mir noch nicht mal sicher, ob man einen ioBroker-Adapter bräuchte, wenn es eine Website geben würde, in der man alles einstellen kann (ioBroker-übergreifend).
Am Ende des Tages wäre es ja egal, ob die Anzahl Klopapier-Rollen von DM kommt, oder wie viele Fenster im SmartHome derzeit offen sind - muss halt dann auf der Website möglich sein, die entsprechende Quelle anzugeben.
Was meint ihr?
@Mic nach dem Lesen von backfisch88s Antwort kam mir derselbe Gedanke. Ein Widget Designer, sozusagen. Läuft als Webseite und man hinterlegt nur die Links zu den Daten. Völlig unabhängig von iobroker. Mir gefällt deine Idee. Spricht auch eine viel größere Userbase an. Es gibt da glaube ich schon Apps die sowas machen.
Design Guide https://uxdesign.cc/designing-widgets-for-ios-macos-and-ipados-the-ultimate-guide-737fb284a9df
-
@Mic nach dem Lesen von backfisch88s Antwort kam mir derselbe Gedanke. Ein Widget Designer, sozusagen. Läuft als Webseite und man hinterlegt nur die Links zu den Daten. Völlig unabhängig von iobroker. Mir gefällt deine Idee. Spricht auch eine viel größere Userbase an. Es gibt da glaube ich schon Apps die sowas machen.
Design Guide https://uxdesign.cc/designing-widgets-for-ios-macos-and-ipados-the-ultimate-guide-737fb284a9df
Meine Idee war ja vor allem das von außen „SICHER“ erreichbar zu machen. Das ist durch simpleapi ja nicht richtig gesehen. Deswegen hab ich mir ne eigene JSON aufm Server gebastelt die ausgelesen wird.
Bzw in meinem Fall ne JSON aufm FritznasHabe das jetzt n paar Tage laufen. Das läuft ganz gut.
-
Gerade auch noch gefunden:
Graphen als Widgets erzeugen:
https://chartyios.app/
https://twitter.com/chartyiosWidgets mit einer App designen:
https://widgetpack.app/Solche Ansätze in Verbindung mit dem Web-Adapter, welcher die Werte plain zur Verfügung stellt, frage ich mich, was wir hier überhaupt noch tun müssen.
Vielleicht ist es sinnvoller fertige Widgets zu designen und diese zur Verfügung zu stellen.
- Widget für Strom/Gas/Wasser Verbrauch
- Widget für PV-Anlage
- uvm
Für jedes Widget werden am besten standardisiert benamte Objekte benötigt, sowas wie ein Mirror/Alias eines Objektes.
Bei Tagesstromverbrauch klappt das jedoch auch nur wieder in zusammenhang mit z.B. sourceanalytix.Die Frage ist was wünscht sich der User mehr:
- Fertige Use-Case orientierte Widgets?
- Handwerkszeug um Widgets selbst zu designen?
-
Das mit den Widgets ist echt eine coole Idee. Würde mich über einen Adapter auch sehr freuen, da ist absolut keine javascript Kenntnisse habe. Die Scriptable App is ja wirklich geil wenn man JS kann. Damit kann man sicher geile Sachen mit machen.
-
würde ich auch eine coole Idee finden, kennt jemand das HomebridgeWidget? funktioniert bei mir 1a
[https://github.com/lwitzani/homebridgeStatusWidget] -
würde ich auch eine coole Idee finden, kennt jemand das HomebridgeWidget? funktioniert bei mir 1a
[https://github.com/lwitzani/homebridgeStatusWidget] -
Hallo!
Spannend zu lesen.
Ist die Idee weiter verfolgt worden? -
Gerade auch noch gefunden:
Graphen als Widgets erzeugen:
https://chartyios.app/
https://twitter.com/chartyiosWidgets mit einer App designen:
https://widgetpack.app/Solche Ansätze in Verbindung mit dem Web-Adapter, welcher die Werte plain zur Verfügung stellt, frage ich mich, was wir hier überhaupt noch tun müssen.
Vielleicht ist es sinnvoller fertige Widgets zu designen und diese zur Verfügung zu stellen.
- Widget für Strom/Gas/Wasser Verbrauch
- Widget für PV-Anlage
- uvm
Für jedes Widget werden am besten standardisiert benamte Objekte benötigt, sowas wie ein Mirror/Alias eines Objektes.
Bei Tagesstromverbrauch klappt das jedoch auch nur wieder in zusammenhang mit z.B. sourceanalytix.Die Frage ist was wünscht sich der User mehr:
- Fertige Use-Case orientierte Widgets?
- Handwerkszeug um Widgets selbst zu designen?
-
-
Eine Frage, ich möchte ein oder zwei Werte eines oder zwei Datenpunkte aus ioBroker auf dem iPhone, als Widget angezeigt bekommen. Hat hier jemand schonmal geschafft bzw. Erfahrungen?
ja ich habe es hinbekommen 2 Datenpunkte als Widget auf IOS zu bekommen.
Kannst dich gerne melden. Aber fit bin ich in dem ganzen auch nicht :-)
Aber das sollten wir hin bekommen.LG
-
ja ich habe es hinbekommen 2 Datenpunkte als Widget auf IOS zu bekommen.
Kannst dich gerne melden. Aber fit bin ich in dem ganzen auch nicht :-)
Aber das sollten wir hin bekommen.LG
@blackst225 mich würde es auch interessieren :grin:
-
@blackst225 mich würde es auch interessieren :grin:
okay versuchen wir es mal:
Teste erst mal ob du deine Datenpunkte überhaupt über den Browser ausgegeben bekommst.
Teste dazu bitte mal den Aufruf:http://192.168.xxx.xx:8082/objects
Ob der Port bei dir auch die 8082 ist weiß ich nicht. Denke aber schon. (WebAdapter)
Dann sollte er dir schon mal alle Werte auflisten, die deine IOBroker Instanz hat.
Dann kannst du mit Aufruf:
http://192.168.XXX.XX:8082/getPlainValue/device-reminder.0.Waschmaschine.liveconsumption
Deine einzelnen Datenpunkte im Browser aufrufen.
Wir du an die Datenpunkte kommst weißt du ja sicher!?Dann installierst du dir die Scriptable APP in IOS und erstellst ein neues Script.
Inhalt des Scripts ist der Code von @hacki11 https://gist.github.com/hacki11/0a3bfbd3c5bc7d6ed460a43799687736
Dort ist nur deine IP / Port anzupassen!
und dann unten im Script bei der try Variable deine Datenpunkte eintragen:
try { const line1 = list.addText(await getValue("**0_userdata.0.Heizung.Modus**") + " Modus") line1.font = Font.boldSystemFont(18) line1.textColor = Color.green() const line2 = list.addText(await getValue("**0_userdata.0.Heizung.Leistung_KW**") + " KW") line2.font = Font.boldSystemFont(18) line2.textColor = Color.orange()Wenn du das dann über Scriptable App ausführst solltest du die beiden Datenpunkte als Widget sehen.
Die Werte wie KW oder STD oder was auch immer kannst du ebenfalls einfach wie im Beispiel dahinter packen...Wie man die Widgets oder Daten im Widget benennt, habe ich aber auch nicht hin bekommen.
Das Neue Script blicke ich leider ebenfalls nicht :-) -
okay versuchen wir es mal:
Teste erst mal ob du deine Datenpunkte überhaupt über den Browser ausgegeben bekommst.
Teste dazu bitte mal den Aufruf:http://192.168.xxx.xx:8082/objects
Ob der Port bei dir auch die 8082 ist weiß ich nicht. Denke aber schon. (WebAdapter)
Dann sollte er dir schon mal alle Werte auflisten, die deine IOBroker Instanz hat.
Dann kannst du mit Aufruf:
http://192.168.XXX.XX:8082/getPlainValue/device-reminder.0.Waschmaschine.liveconsumption
Deine einzelnen Datenpunkte im Browser aufrufen.
Wir du an die Datenpunkte kommst weißt du ja sicher!?Dann installierst du dir die Scriptable APP in IOS und erstellst ein neues Script.
Inhalt des Scripts ist der Code von @hacki11 https://gist.github.com/hacki11/0a3bfbd3c5bc7d6ed460a43799687736
Dort ist nur deine IP / Port anzupassen!
und dann unten im Script bei der try Variable deine Datenpunkte eintragen:
try { const line1 = list.addText(await getValue("**0_userdata.0.Heizung.Modus**") + " Modus") line1.font = Font.boldSystemFont(18) line1.textColor = Color.green() const line2 = list.addText(await getValue("**0_userdata.0.Heizung.Leistung_KW**") + " KW") line2.font = Font.boldSystemFont(18) line2.textColor = Color.orange()Wenn du das dann über Scriptable App ausführst solltest du die beiden Datenpunkte als Widget sehen.
Die Werte wie KW oder STD oder was auch immer kannst du ebenfalls einfach wie im Beispiel dahinter packen...Wie man die Widgets oder Daten im Widget benennt, habe ich aber auch nicht hin bekommen.
Das Neue Script blicke ich leider ebenfalls nicht :-)@blackst225 Vielen Dank für deine Hilfe. Leider kommt bei mir, beim Aufruf von http://192.168.xxx.xx:8082/objects: „File not found: {}“. :disappointed_relieved:
-
@blackst225 Vielen Dank für deine Hilfe. Leider kommt bei mir, beim Aufruf von http://192.168.xxx.xx:8082/objects: „File not found: {}“. :disappointed_relieved:
geh mal bitte in deinen webAdapter und schaue welchen Port du da eingerichtet hast.
und WICHTIG den Haken in dem Adapter auf Eingebautes "Simple-API" setzen! -
geh mal bitte in deinen webAdapter und schaue welchen Port du da eingerichtet hast.
und WICHTIG den Haken in dem Adapter auf Eingebautes "Simple-API" setzen!@blackst225 am Haken der Simlpe-API hat es gelegen. Danach klappt es. Leider nutze ich noch iQontrol und eben da muss es zwingend deaktiviert sein. :disappointed_relieved: Mist, Zwickmühle.
-
@kassmann Du kannst auch den neuen https://github.com/ioBroker/ioBroker.rest-api Adapter dafür nutzen ;)
Edit:
Hier einmal die angepasste getValue Functionasync function getValue(point) { try { const req = new Request(`${host}/v1/state/${point}/plain`) const value = await req.loadString() return value; } catch (err) { console.error(err) return "n/a" } } -
@kassmann Du kannst auch den neuen https://github.com/ioBroker/ioBroker.rest-api Adapter dafür nutzen ;)
Edit:
Hier einmal die angepasste getValue Functionasync function getValue(point) { try { const req = new Request(`${host}/v1/state/${point}/plain`) const value = await req.loadString() return value; } catch (err) { console.error(err) return "n/a" } }@idlebit Ich bin für alles offen :blush: . Nur sind meine Kenntnisse vom Programmieren, ähm nicht vorhanden :dizzy_face:
Bei mir zieht es jetzt so aus.
async function getValue(point) { try { const req = new Request(`${192.168.178.xx:xxxx}/v1/state/${plenticore.0.devices.local.Pv_P}/plain`) const value = await req.loadString() return value; } catch (err) { console.error(err) return "n/a" } }Bleiben die "{" oder das "$" vor und nach meinen Einfügungen drin? Denn dann kommt eine Fehlermeldung: "2022-04-27 14:24:29: Error on line 3: SyntaxError: Unexpected number '.178'. Expected a closing '}' following an expression in template literal."
Ohne die "{" oder das "$" kommt zwar keine Fehlermeldung, aber auch kein Werte. Wenn ich aber "http://192.168.178.xx:xxxx/v1/state/plenticore.0.devices.local.Pv_P/plain" im Browser eingebe, kommt der Wert.
Sorry für die vielleicht blöde Frage... :grimacing:




