NEWS
[Showcase] Jarvis - just another remarkable vis
-
-
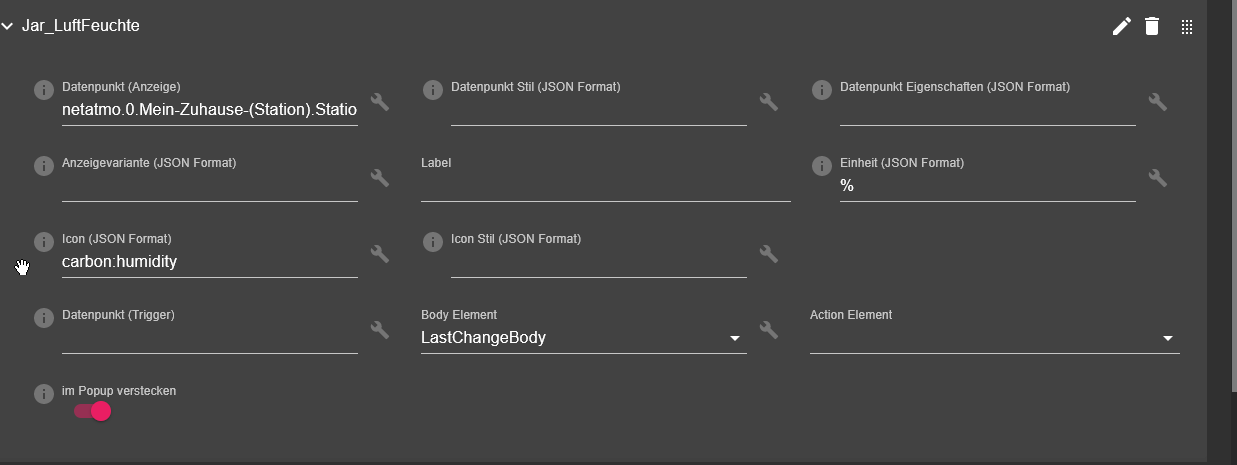
@mcu said in [Showcase] Jarvis - just another remarkable vis:
{"default":"carbon:humidity"}
es wird nichts angezeigt....
-
@mcu said in [Showcase] Jarvis - just another remarkable vis:
{"default":"carbon:humidity"}
es wird nichts angezeigt....
@michael_4358 Liegt es daran, dass du es im popup nutzt und unterdrückst? Zeig mal das Anzeigebild. Du hast Version 2.2.0?
-
@michael_4358 Liegt es daran, dass du es im popup nutzt und unterdrückst? Zeig mal das Anzeigebild. Du hast Version 2.2.0?
-
-
jetzt klappt es!!!
-
@jayr nicht besonders elegant, geht aber .....
Ich habe in Jarvis ein Gerät 'DWD' mit den Datenpunkten angelegt, diese können dann als CustomHtml angezeigt werden@frajop @JayR Angeregt von Deinem Skript @frajop habe ich die Anzeige etwas "verfeinert":
Beim DWD-Adapter kann man einstellen, wieviele Meldungen man bekommen möchte. Für die Anzahl der Meldungen (bei mir 4) habe ich vier User-Datenpunkte (warnung0, warnung1, warnung2 und warnung3) angelegt, sowie einen zusätzlichen Datenpunkt "warnungen".
Das Skript habe ich nun so modifiziert, dass alle 5 Minuten die Datenpunkte des DWD-Adapter abgefragt werden und daraus dann eine große Liste mit den Warnungen angezeigt wird (inkl. Symbole und Farbmarkierungen).
Hier das Skript dazu:
// Meldungen von DWD Adapter in HTML formatieren für jarvis - Anzeige //-------------------------------------------------------------------------------------- var f_begin = " "; var f_end = " "; var headline = " "; var zeitraum = " "; var text = " "; var level = " "; var level_txt = " "; var level_clr = " "; var typ = " "; var typ_icn = " "; var typ_txt = " "; var warn_num = 0; var i; var warnung = []; schedule('*/5 * * * *', function () { // alle 5 min warn_num = getState("dwd.0.numberofwarnings").val; //setState("0_userdata.0.DWD.warnungen", " "); if (warn_num > 0) { for (i = 0; i < warn_num; i++) { if (i == 0) { w = ""; } else { w = i; } var begin = getState('dwd.0.warning'+w+'.begin').val; var end = getState('dwd.0.warning'+w+'.end').val; if ((begin === null) && (end === null)) { // keine Meldungen aktiv log ("DWD - Keine "+ i +"te Warnungen"); warnung[i] = " "; setState("0_userdata.0.DWD.warnung"+i, " "); } else { // Meldungen vorhanden log("DWD - "+ i +"te Warnungen aktiv"); setState("0_userdata.0.DWD.warnung"+i, " "); // date/time formatieren if (begin != null) { if (end != null) { f_begin = (formatDate(begin, "W TT.MM.JJJJ S") + ' Uhr bis '); } else { f_begin = (formatDate(begin, "W TT.MM.JJJJ S") + ' Uhr'); } } else { f_begin = " "; } if (end != null) { f_end = (formatDate(end, "W TT.MM.JJJJ S") + ' Uhr'); } else { f_end = " "; } // LEVEL level = getState('dwd.0.warning'+w+'.level').val; switch(level) { case 1 : level_txt = "VOR-WARNUNG"; level_clr = "#a6acaf"; break; case 2 : level_txt = "GERING (1 von 4)"; level_clr = "#f1c40f"; break; case 3 : level_txt = "ERHÖHT (2 von 4)"; level_clr = "#df7f19"; break; case 4 : level_txt = "HOCH (3 von 4)"; level_clr = "#cb4335"; break; case 5 : level_txt = "EXTREM (4 von 4)"; level_clr = "#6c3483"; break; default : level_txt = "UNBEKANNT"; level_clr = "#cb4335"; break; } typ = getState('dwd.0.warning'+w+'.type').val; switch(typ) { case 0 : typ_txt = "GEWITTER"; typ_icn = '<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" aria-hidden="true" focusable="false" width="1em" height="1em" style="-ms-transform: rotate(360deg); -webkit-transform: rotate(360deg); transform: rotate(360deg);" preserveAspectRatio="xMidYMid meet" viewBox="0 0 24 24"><path d="M5 2v11h3v9l7-12h-4l4-8m2 13h2v2h-2v-2m0-8h2v6h-2V7z" fill="' + level_clr + '"/></svg>'; break; case 1 : typ_txt = "STURM"; typ_icn = '<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" aria-hidden="true" focusable="false" width="1em" height="1em" style="-ms-transform: rotate(360deg); -webkit-transform: rotate(360deg); transform: rotate(360deg);" preserveAspectRatio="xMidYMid meet" viewBox="0 0 24 24"><path d="M7 5v8l15-2V7L7 5m3 1.91l3 .4v3.38l-3 .4V6.91m6 .8l3 .4v1.78l-3 .4V7.71M5 10v1h1v1H5v9H3V4c0-.55.45-1 1-1s1 .45 1 1v2h1v1H5v3z" fill="' + level_clr + '"/></svg>'; break; case 2 : typ_txt = "REGEN"; typ_icn = '<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" aria-hidden="true" focusable="false" width="1em" height="1em" style="-ms-transform: rotate(360deg); -webkit-transform: rotate(360deg); transform: rotate(360deg);" preserveAspectRatio="xMidYMid meet" viewBox="0 0 24 24"><path d="M9 12c.53.14.85.69.71 1.22l-1.3 4.83c-.14.54-.69.85-1.22.71a.967.967 0 0 1-.69-1.22l1.28-4.83c.14-.54.69-.85 1.22-.71m4 0c.53.14.85.69.71 1.22l-2.07 7.73c-.14.55-.69.85-1.23.71c-.53-.16-.85-.69-.71-1.23l2.08-7.72c.14-.54.69-.85 1.22-.71m4 0c.53.14.85.69.71 1.22l-1.3 4.83c-.14.54-.69.85-1.22.71a.967.967 0 0 1-.69-1.22l1.28-4.83c.14-.54.69-.85 1.22-.71m0-2V9a5 5 0 0 0-5-5C9.5 4 7.45 5.82 7.06 8.19C6.73 8.07 6.37 8 6 8a3 3 0 0 0-3 3c0 1.11.6 2.08 1.5 2.6v-.01c.5.28.64.91.37 1.37c-.28.47-.87.64-1.37.36v.01A4.98 4.98 0 0 1 1 11a5 5 0 0 1 5-5c1-2.35 3.3-4 6-4c3.43 0 6.24 2.66 6.5 6.03L19 8a4 4 0 0 1 4 4c0 1.5-.8 2.77-2 3.46c-.5.27-1.09.11-1.37-.37c-.27-.48-.13-1.09.37-1.37v.01c.6-.34 1-.99 1-1.73a2 2 0 0 0-2-2h-2z" fill="' + level_clr + '"/></svg>'; break; case 3 : typ_txt = "SCHNEE"; typ_icn = '<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" aria-hidden="true" focusable="false" width="1em" height="1em" style="-ms-transform: rotate(360deg); -webkit-transform: rotate(360deg); transform: rotate(360deg);" preserveAspectRatio="xMidYMid meet" viewBox="0 0 24 24"><path d="M16.46 9.41L13 7.38V5.12l1.71-1.71L13.29 2L12 3.29L10.71 2L9.29 3.41L11 5.12v2.26L8.5 8.82l-2-1.13l-.58-2.33L4 5.88l.47 1.77l-1.77.47l.52 1.93l2.33-.62l2 1.13v2.89l-2 1.13l-2.33-.62l-.52 1.93l1.77.47L4 18.12l1.93.52l.62-2.33l2-1.13L11 16.62v2.26l-1.71 1.71L10.71 22L12 20.71L13.29 22l1.41-1.41l-1.7-1.71v-2.26l3.46-2.01M9.5 10.56L12 9.11l2.5 1.45v2.88L12 14.89l-2.5-1.45M19 13V7h2v6h-2m0 4v-2h2v2h-2z" fill="' + level_clr + '"/></svg>'; break; case 4 : typ_txt = "NEBEL"; typ_icn = '<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" aria-hidden="true" focusable="false" width="1em" height="1em" style="-ms-transform: rotate(360deg); -webkit-transform: rotate(360deg); transform: rotate(360deg);" preserveAspectRatio="xMidYMid meet" viewBox="0 0 24 24"><path d="M3 15h10a1 1 0 0 1 1 1a1 1 0 0 1-1 1H3a1 1 0 0 1-1-1a1 1 0 0 1 1-1m13 0h5a1 1 0 0 1 1 1a1 1 0 0 1-1 1h-5a1 1 0 0 1-1-1a1 1 0 0 1 1-1M1 12a5 5 0 0 1 5-5c1-2.35 3.3-4 6-4c3.43 0 6.24 2.66 6.5 6.03L19 9c2.19 0 3.97 1.76 4 4h-2a2 2 0 0 0-2-2h-2v-1a5 5 0 0 0-5-5C9.5 5 7.45 6.82 7.06 9.19C6.73 9.07 6.37 9 6 9a3 3 0 0 0-3 3a3 3 0 0 0 .17 1H1.1L1 12m2 7h2a1 1 0 0 1 1 1a1 1 0 0 1-1 1H3a1 1 0 0 1-1-1a1 1 0 0 1 1-1m5 0h13a1 1 0 0 1 1 1a1 1 0 0 1-1 1H8a1 1 0 0 1-1-1a1 1 0 0 1 1-1z" fill="' + level_clr + '"/></svg>'; break; case 5 : typ_txt = "FROST"; typ_icn = '<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" aria-hidden="true" focusable="false" width="1em" height="1em" style="-ms-transform: rotate(360deg); -webkit-transform: rotate(360deg); transform: rotate(360deg);" preserveAspectRatio="xMidYMid meet" viewBox="0 0 24 24"><path d="M17 13V7h2v6h-2m0 4v-2h2v2h-2m-4-4V5c0-1.7-1.3-3-3-3S7 3.3 7 5v8c-2.2 1.7-2.7 4.8-1 7s4.8 2.7 7 1s2.7-4.8 1-7c-.3-.4-.6-.7-1-1m-3-9c.6 0 1 .4 1 1v3H9V5c0-.6.4-1 1-1z" fill="' + level_clr + '"/></svg>'; break; case 6 : typ_txt = "GLÄTTE"; typ_icn = '<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" aria-hidden="true" focusable="false" width="1em" height="1em" style="-ms-transform: rotate(360deg); -webkit-transform: rotate(360deg); transform: rotate(360deg);" preserveAspectRatio="xMidYMid meet" viewBox="0 0 24 24"><path d="M16.46 9.41L13 7.38V5.12l1.71-1.71L13.29 2L12 3.29L10.71 2L9.29 3.41L11 5.12v2.26L8.5 8.82l-2-1.13l-.58-2.33L4 5.88l.47 1.77l-1.77.47l.52 1.93l2.33-.62l2 1.13v2.89l-2 1.13l-2.33-.62l-.52 1.93l1.77.47L4 18.12l1.93.52l.62-2.33l2-1.13L11 16.62v2.26l-1.71 1.71L10.71 22L12 20.71L13.29 22l1.41-1.41l-1.7-1.71v-2.26l3.46-2.01M9.5 10.56L12 9.11l2.5 1.45v2.88L12 14.89l-2.5-1.45M19 13V7h2v6h-2m0 4v-2h2v2h-2z" fill="' + level_clr + '"/></svg>'; break; case 7 : typ_txt = "TAU-WETTER"; typ_icn = '<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" aria-hidden="true" focusable="false" width="1em" height="1em" style="-ms-transform: rotate(360deg); -webkit-transform: rotate(360deg); transform: rotate(360deg);" preserveAspectRatio="xMidYMid meet" viewBox="0 0 24 24"><path d="M8 17.85C8 19.04 7.11 20 6 20s-2-.96-2-2.15C4 16.42 6 14 6 14s2 2.42 2 3.85M16.46 12v-1.44l2-1.13l2.33.62l.52-1.93l-1.77-.47l.46-1.77l-1.93-.52l-.62 2.33l-2 1.13L13 7.38V5.12l1.71-1.71L13.29 2L12 3.29L10.71 2L9.29 3.41L11 5.12v2.26L8.5 8.82l-2-1.13l-.58-2.33L4 5.88l.47 1.77l-1.77.47l.52 1.93l2.33-.62l2 1.13V12H2v1h20v-1h-5.54M9.5 12v-1.44L12 9.11l2.5 1.45V12h-5M20 17.85c0 1.19-.89 2.15-2 2.15s-2-.96-2-2.15c0-1.43 2-3.85 2-3.85s2 2.42 2 3.85m-6 3c0 1.19-.89 2.15-2 2.15s-2-.96-2-2.15c0-1.43 2-3.85 2-3.85s2 2.42 2 3.85z" fill="' + level_clr + '"/></svg>'; break; case 8 : typ_txt = "HITZE"; typ_icn = '<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" aria-hidden="true" focusable="false" width="1em" height="1em" style="-ms-transform: rotate(360deg); -webkit-transform: rotate(360deg); transform: rotate(360deg);" preserveAspectRatio="xMidYMid meet" viewBox="0 0 24 24"><path d="M17 13V7h2v6h-2m0 4v-2h2v2h-2m-4-4V5c0-1.7-1.3-3-3-3S7 3.3 7 5v8c-2.2 1.7-2.7 4.8-1 7s4.8 2.7 7 1s2.7-4.8 1-7c-.3-.4-.6-.7-1-1m-3-9c.6 0 1 .4 1 1v3H9V5c0-.6.4-1 1-1z" fill="' + level_clr + '"/></svg>'; break; case 9 : typ_txt = "UV"; typ_icn = '<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" aria-hidden="true" focusable="false" width="1em" height="1em" style="-ms-transform: rotate(360deg); -webkit-transform: rotate(360deg); transform: rotate(360deg);" preserveAspectRatio="xMidYMid meet" viewBox="0 0 24 24"><path d="M12 7a5 5 0 0 0-5 5a5 5 0 0 0 5 5a5 5 0 0 0 5-5a5 5 0 0 0-5-5m0 8a3 3 0 0 1-3-3a3 3 0 0 1 3-3a3 3 0 0 1 3 3a3 3 0 0 1-3 3m0-13l2.39 3.42C13.65 5.15 12.84 5 12 5c-.84 0-1.65.15-2.39.42L12 2M3.34 7l4.16-.35A7.2 7.2 0 0 0 5.94 8.5c-.44.74-.69 1.5-.83 2.29L3.34 7m.02 10l1.76-3.77a7.131 7.131 0 0 0 2.38 4.14L3.36 17M12 22l-2.41-3.44c.74.27 1.55.44 2.41.44c.82 0 1.63-.17 2.37-.44M19 13V7h2v6h-2m0 4v-2h2v2" fill="' + level_clr + '"/></svg>'; break; default : typ_txt = "UNBEKANNT"; typ_icn = '<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" aria-hidden="true" focusable="false" width="1em" height="1em" style="-ms-transform: rotate(360deg); -webkit-transform: rotate(360deg); transform: rotate(360deg);" preserveAspectRatio="xMidYMid meet" viewBox="0 0 24 24"><path d="M13 13h-2V7h2m0 10h-2v-2h2M12 2A10 10 0 0 0 2 12a10 10 0 0 0 10 10a10 10 0 0 0 10-10A10 10 0 0 0 12 2z" fill="' + level_clr + '"/></svg>'; break; } zeitraum = f_begin + f_end; text = getState('dwd.0.warning'+w+'.description').val; warnung[i] = '<ul class="MuiList-root MuiList-padding">'; warnung[i] = warnung[i] + '<div class="MuiButtonBase-root MuiListItem-root MuiListItem-gutters MuiListItem-button popup" tabindex="0" role="button" aria-disabled="false" style="display: block ruby;">'; warnung[i] = warnung[i] + '<div class="" style="margin-right: 8px; margin-left: -8px; vertical-align: top; font-size: 24px;">'; warnung[i] = warnung[i] + '<span>' + typ_icn + '</span></div>'; warnung[i] = warnung[i] + '<div class="MuiListItemText-root popup" style="display: flex;">'; warnung[i] = warnung[i] + '<div class="StateListItemBody" style="flex: 1 1 auto; margin: auto 0px;">'; warnung[i] = warnung[i] + '<b><span style="color: ' + level_clr + ';">' + getState('dwd.0.warning'+w+'.headline').val + '</b>'; warnung[i] = warnung[i] + '<br /><i style="font-size: 13px;">' + zeitraum + '</i>'; warnung[i] = warnung[i] + '<p>' + text + '</p>'; warnung[i] = warnung[i] + '<p style="font-size: 12px;">' + level_txt + '</p>'; warnung[i] = warnung[i] + '</div>'; warnung[i] = warnung[i] + '</div>'; warnung[i] = warnung[i] + '</ul>'; setState("0_userdata.0.DWD.warnung"+i, warnung[i]); } } warnungen = '<div class="MuiCardContent-root WidgetContent CardContent" style="transform: scale(1); transform-origin: center top 0px;">'; for (i = 0; i < warn_num; i++) { warnungen = warnungen + warnung[i]; } warnungen = warnungen + '</div>'; setState("0_userdata.0.DWD.warnungen", warnungen); } else { warnungen = '<div class="MuiCardContent-root WidgetContent CardContent" style="transform: scale(1); transform-origin: center top 0px;">'; warnungen = warnungen + '<i>Derzeit gibt es keine Wetterwarnungen</i>'; warnungen = warnungen + '</div>'; setState("0_userdata.0.DWD.warnungen", warnungen); } });Zum Schluss nur noch die jeweiligen Datenpunkte in jarvis anlegen und per "CustomHTML" einbinden.
Vielleicht gefällt's oder gibt Inspiration für weitere Anpassungen. Mir würde da noch was zu NINA fehlen ;-)
-
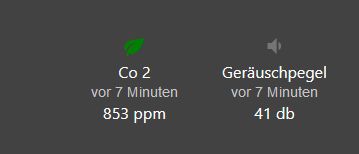
Sorry. Habe erst jetzt gesehen das du an mich eine Frage gestellt hast.
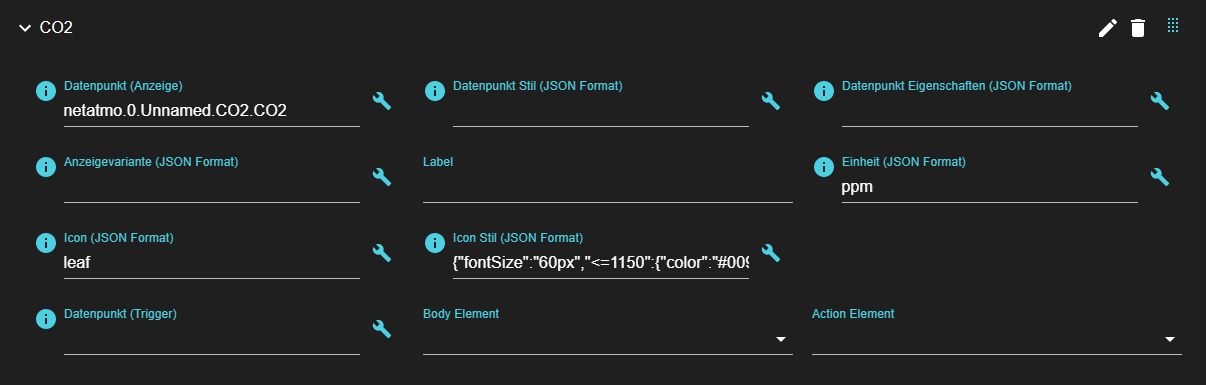
Für CO² nutze ich Netatmo Link
Das Icon ist wie folgt eingestellt:

-
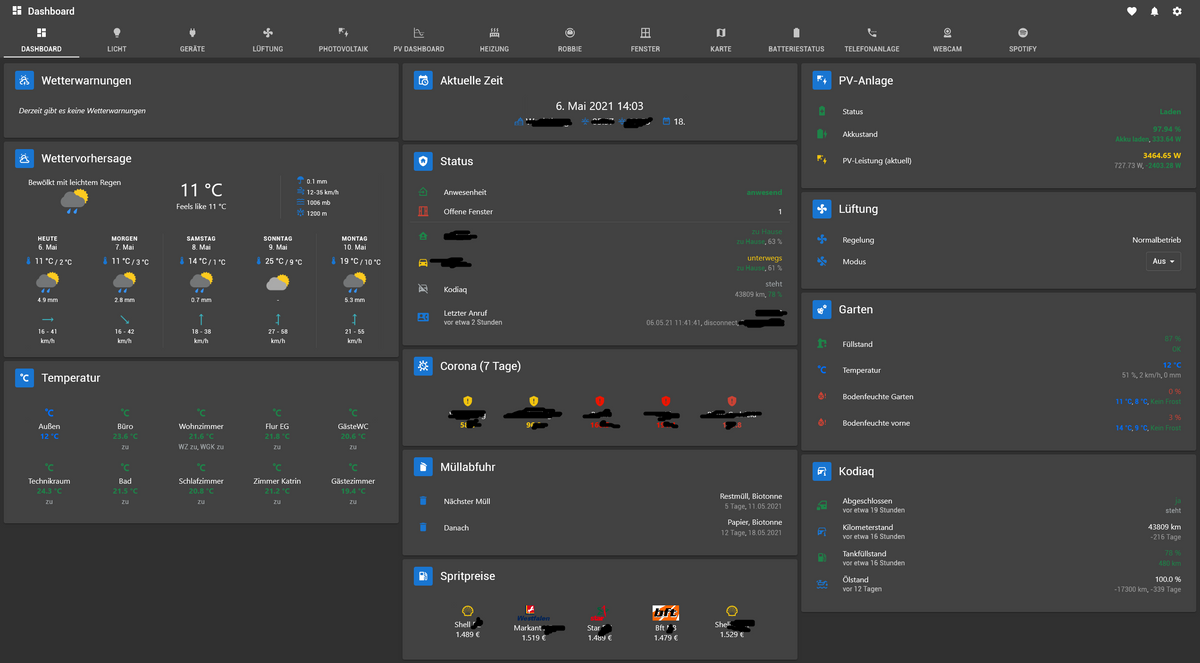
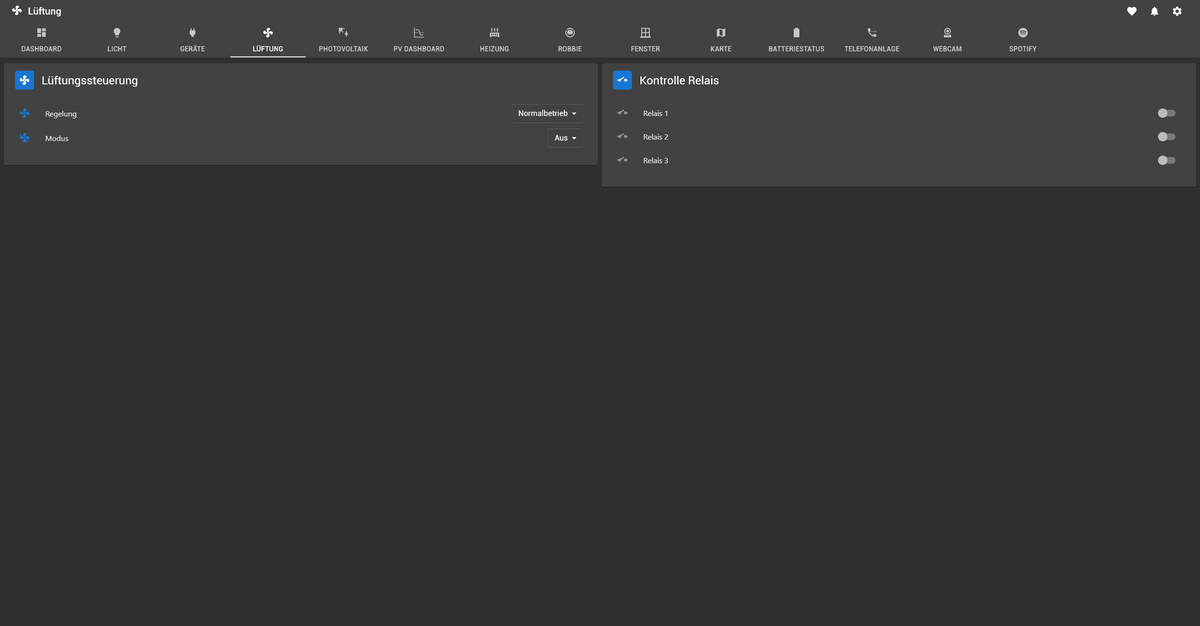
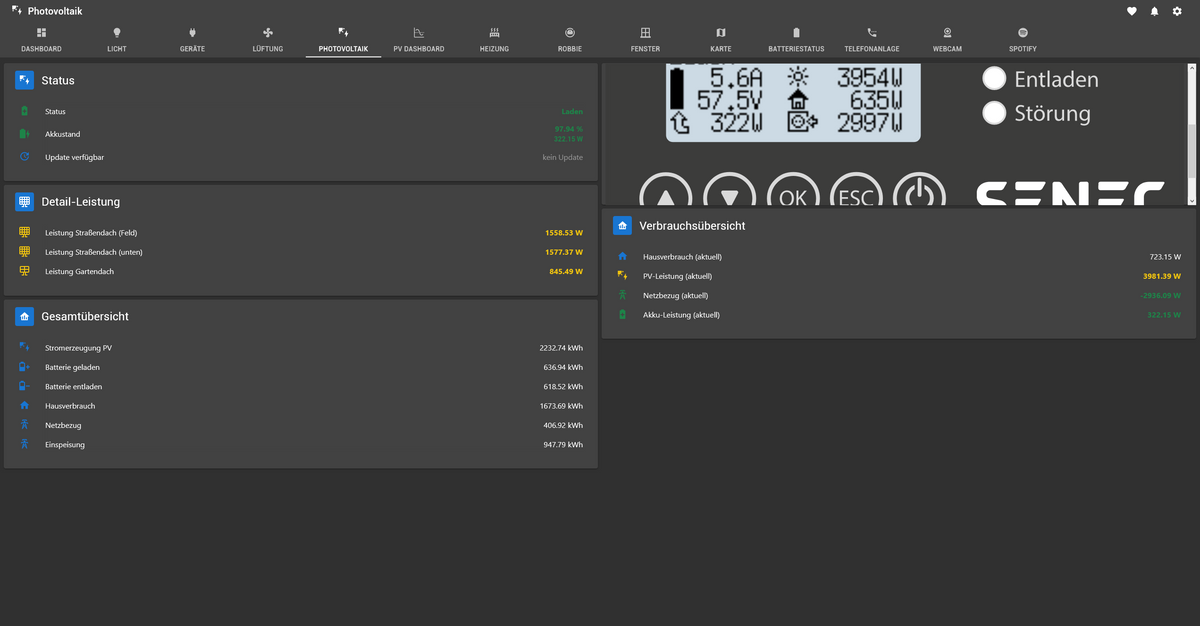
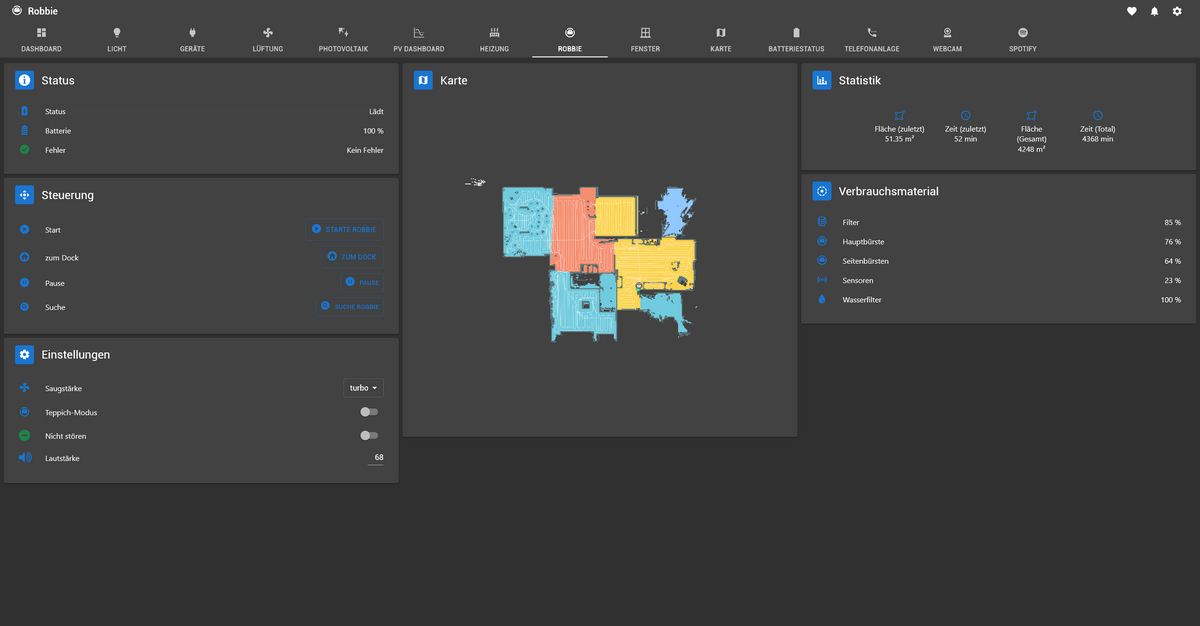
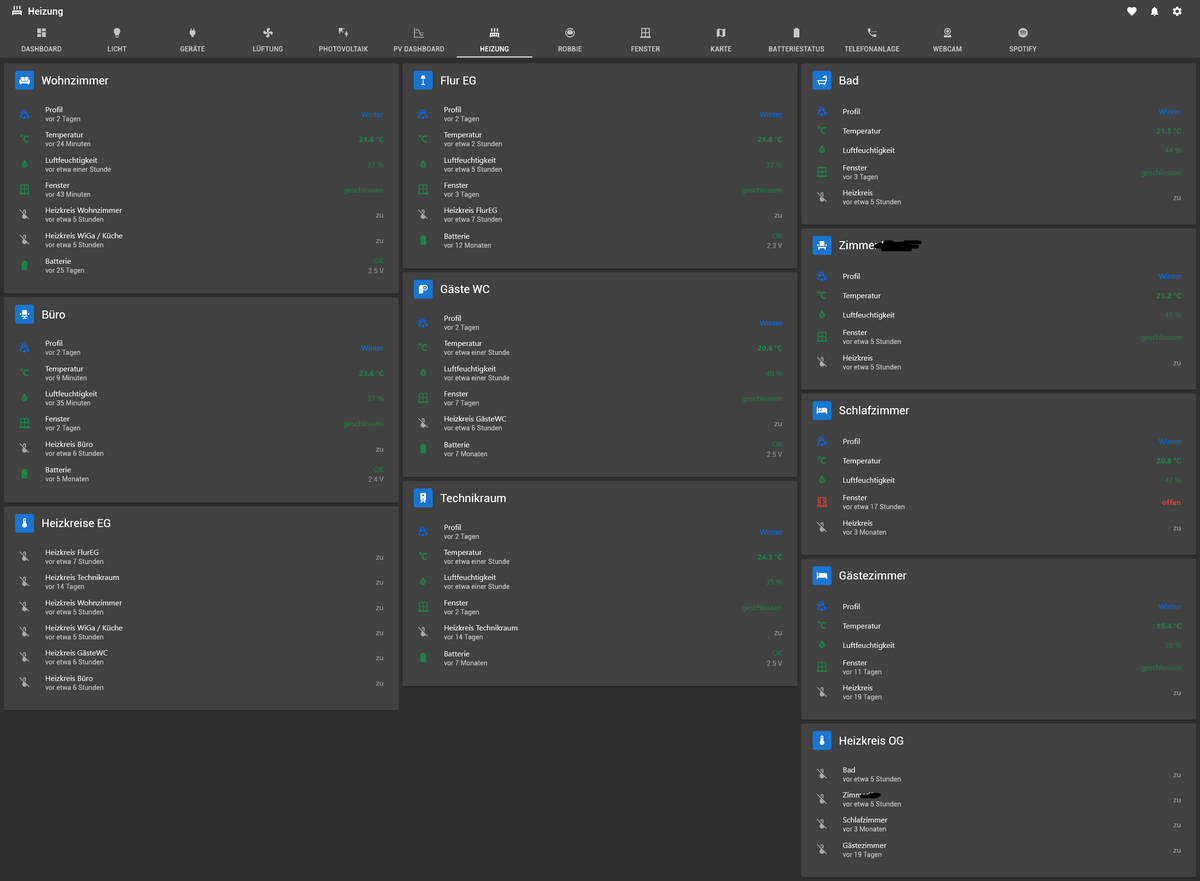
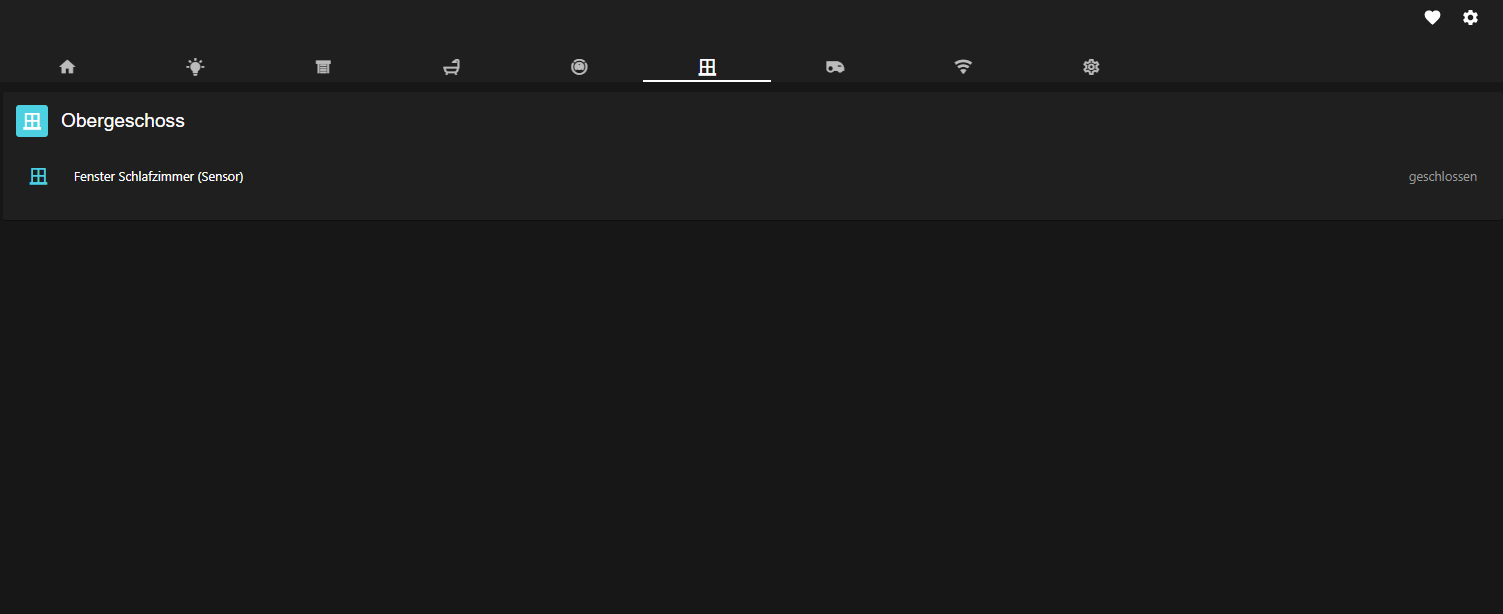
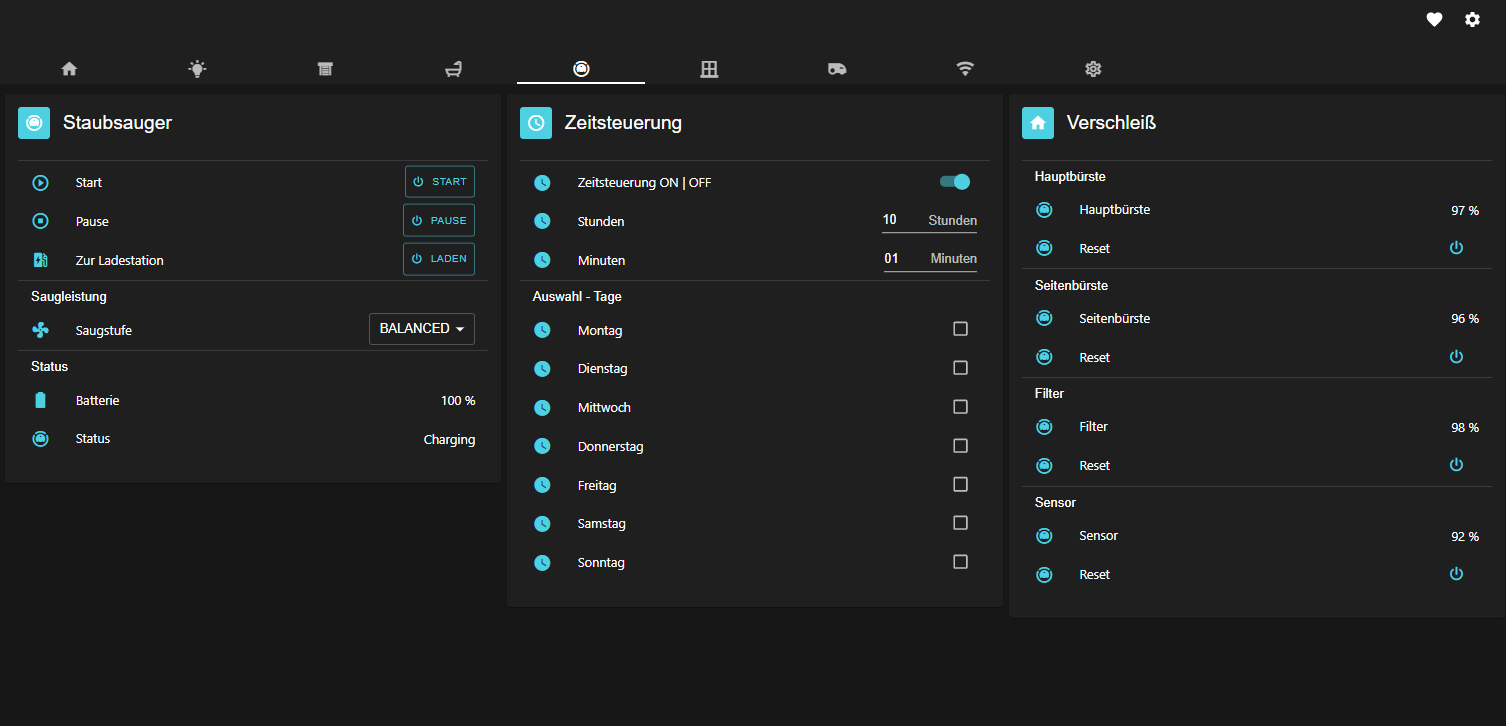
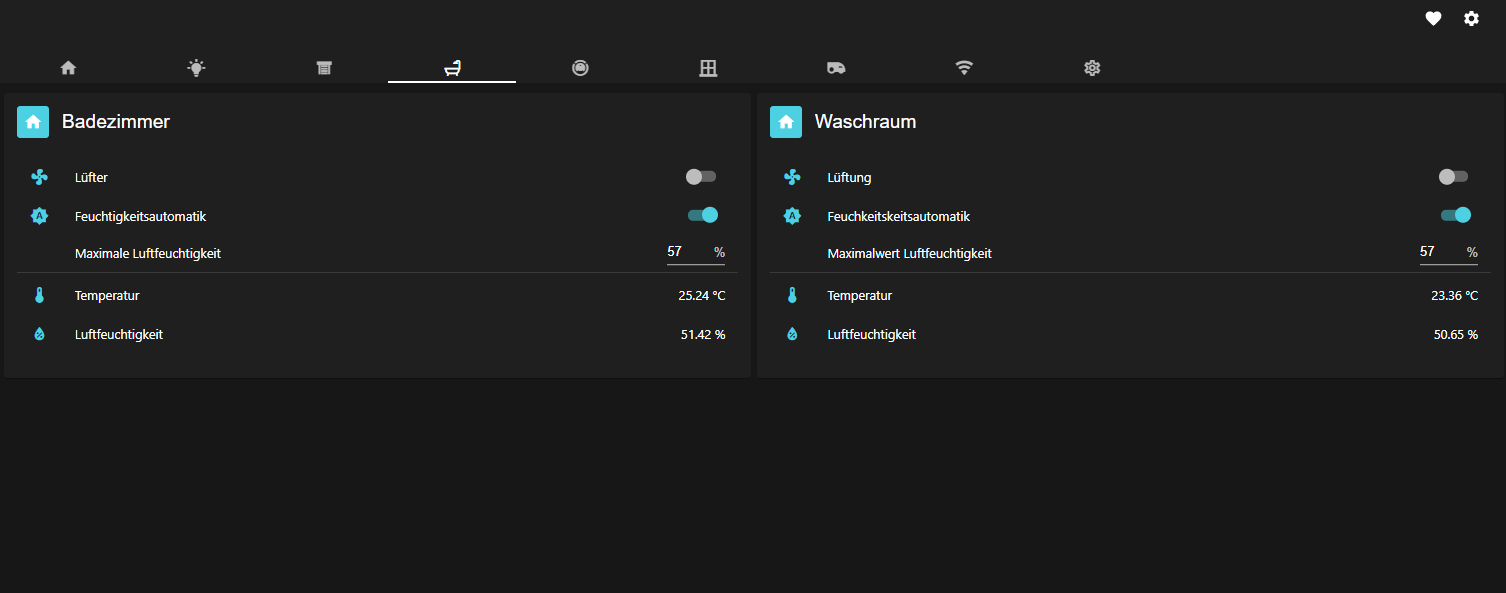
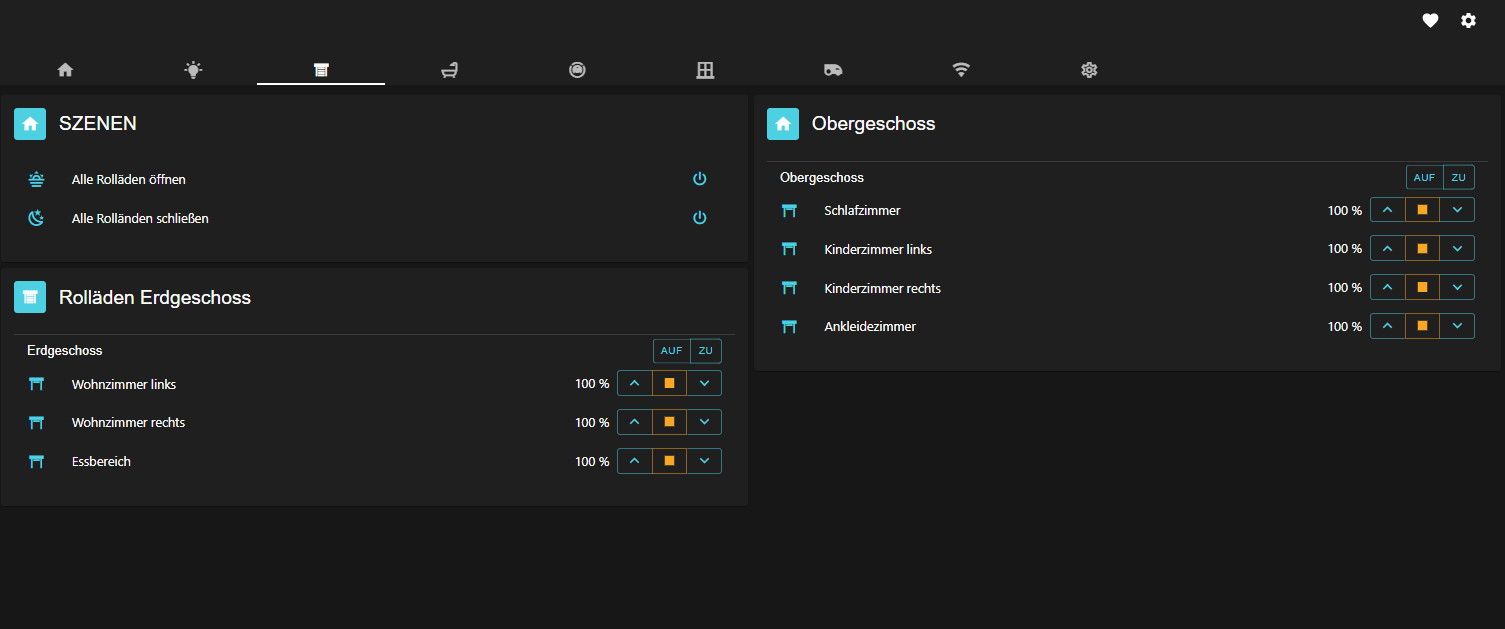
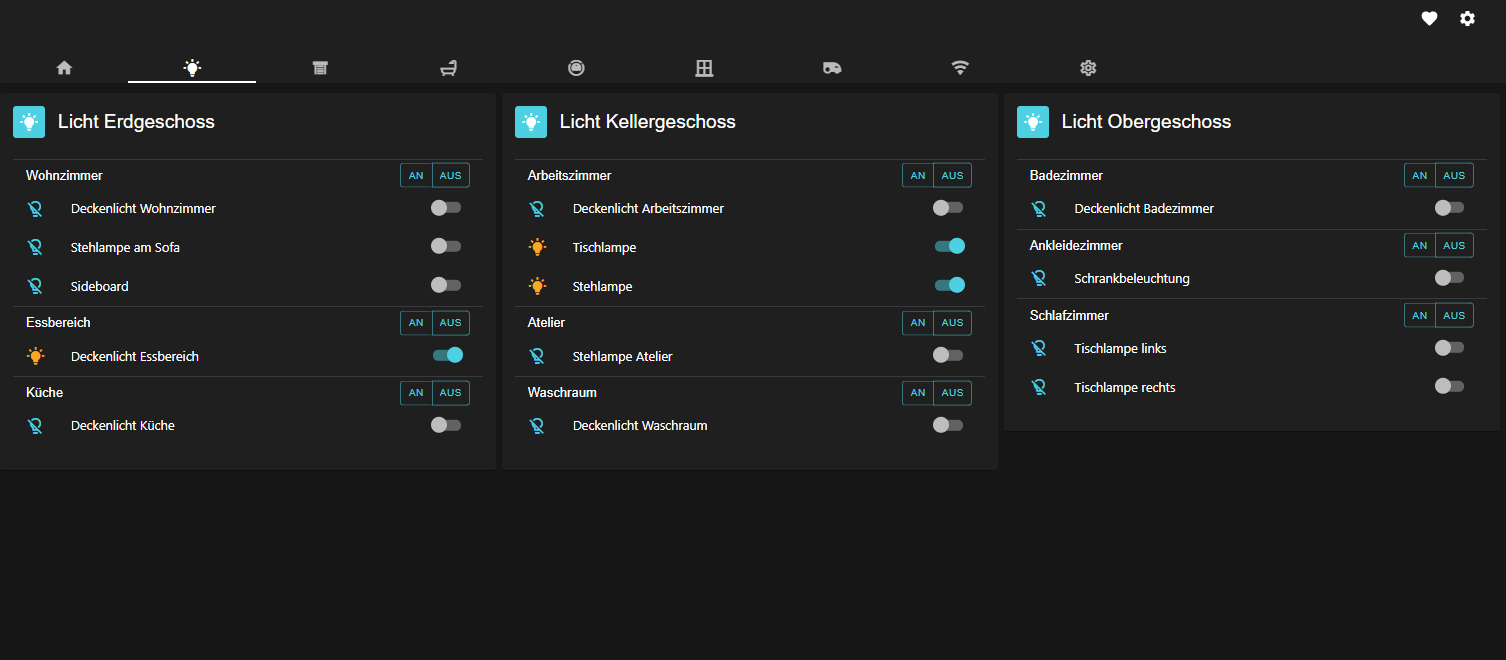
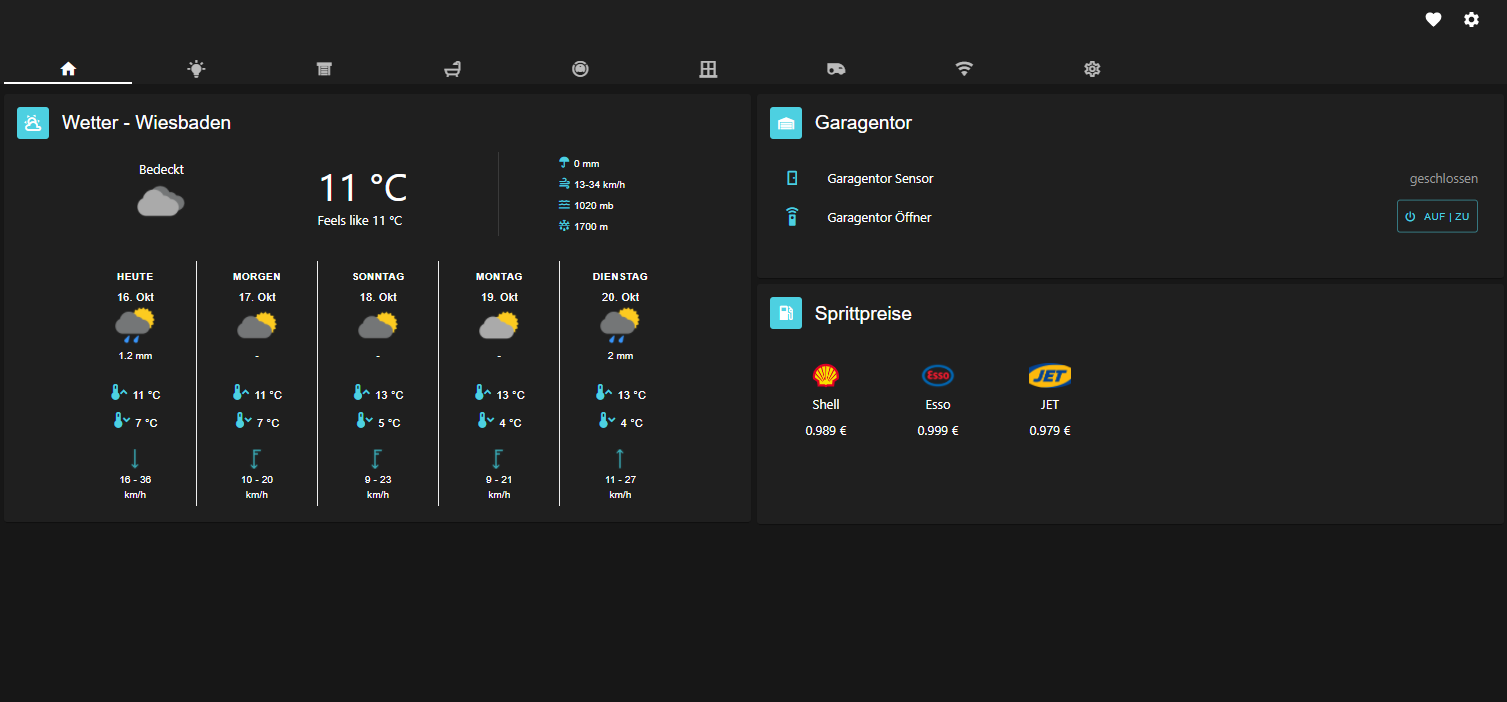
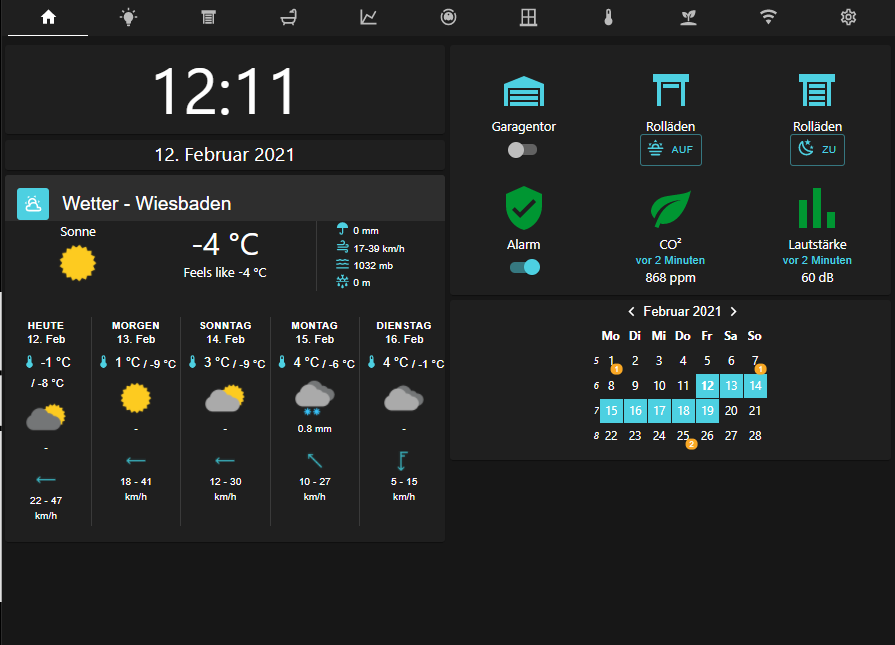
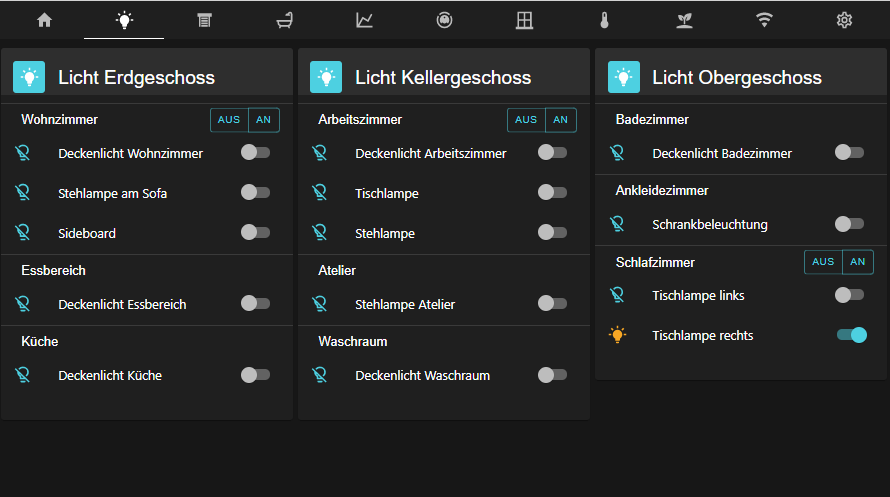
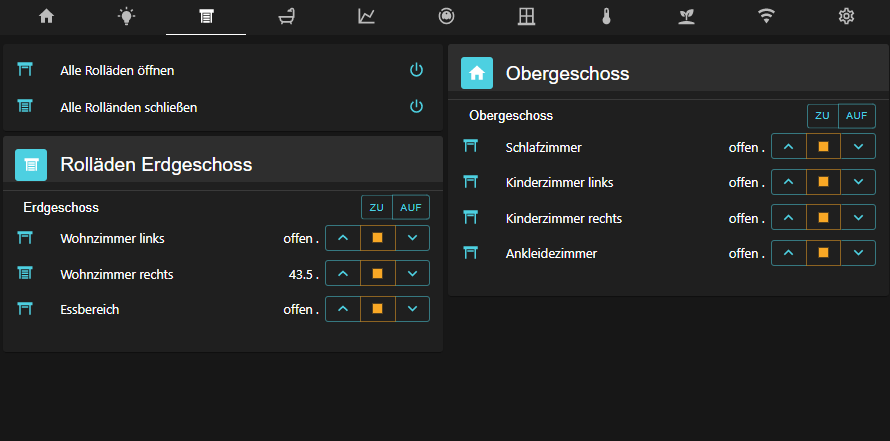
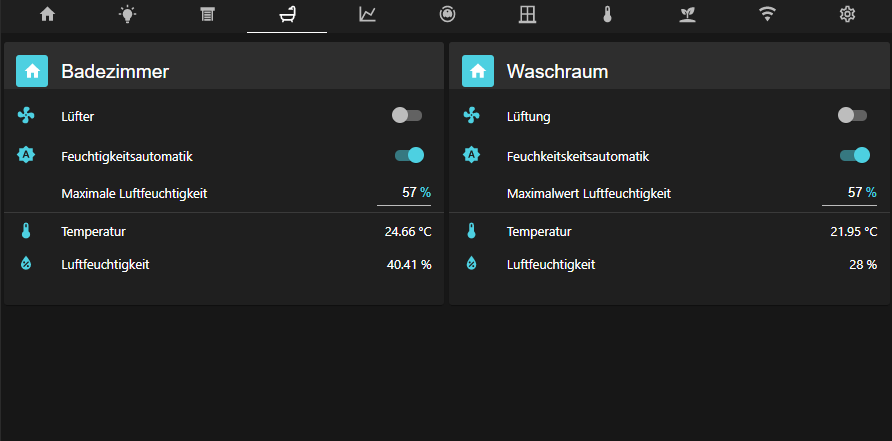
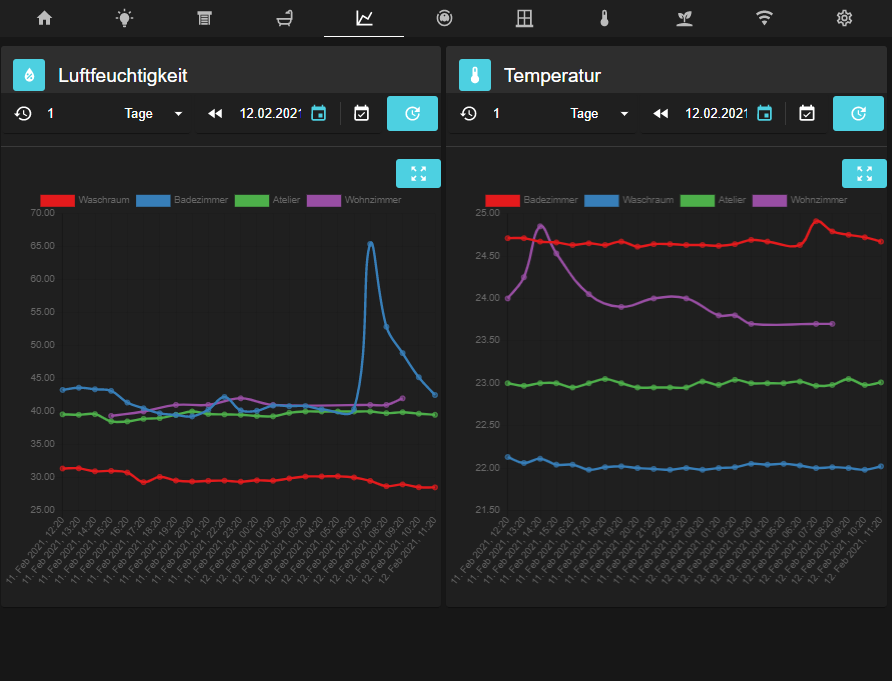
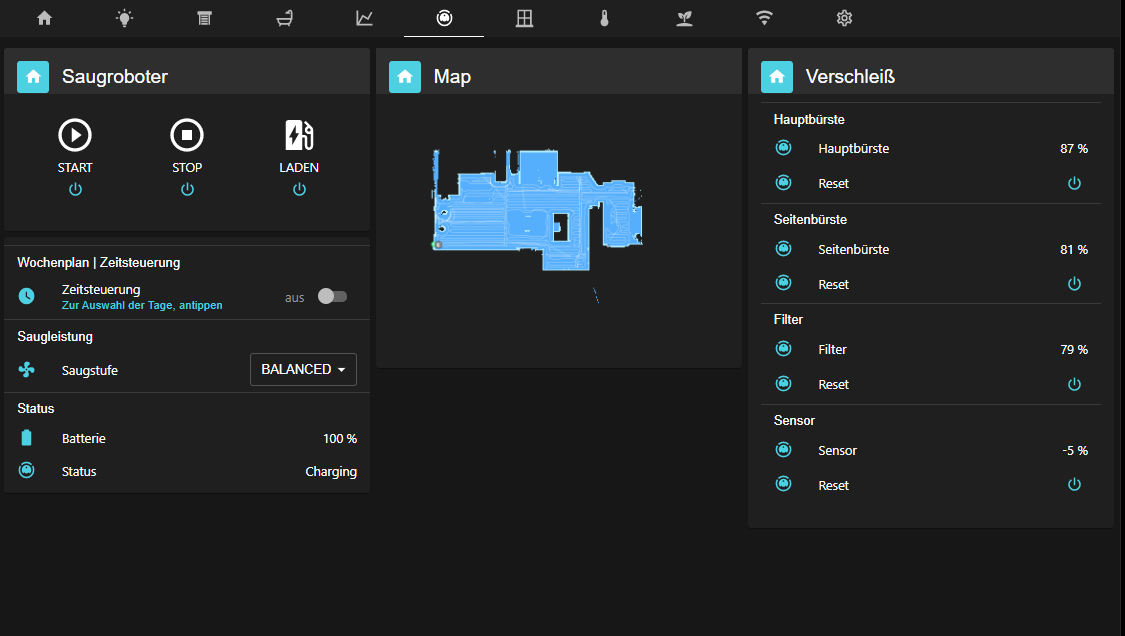
Da ich aus der Community immer wieder gute Anregungen bekomme, möchte ich mal Teile von meiner jarvis-Umsetzung teilen. Zur Inspiration, gerne für zusätzliche Ideen und und und. Wie immer bei solchen Projekte: Zu Ende ist das noch lange nicht - mit jarvis lässt sich ja so einiges umsetzen. Mir fehlt bislang nur "das feste Tablet" über das es schön gesteuert werden kann.
Hier nun ein paar Einblicke:






-
{ "_isSmallScreen": false, "_isMobile": false, "_isTablet": false, "params": { "socketPort": "8082", "socketSecure": "false" }, "language": "de-DE", "pageFavicon": "home-circle-outline", "themeColorPrimary": "#4dd0e1", "tabsHideLabels": true, "hideTopBarIconTitle": true, "themeDarkMode": true, "themeColorSecondary": "#FE9A2E", "themePaletteBackgroundPaper": "yellow|800", "columnsOnSmallScreenSizes": "1", "sendUsageData": true, "columnsOnMediumScreenSizes": "3", "token": "07a91e9e29c769ce2dcc214f380c4bbc", "configExpertMode": true, "theme": { "palette": { "common": { "black": "#000", "white": "#fff" }, "primary": { "light": "#4dd0e1", "main": "#4dd0e1", "dark": "#4dd0e1", "contrastText": "#fff" }, "secondary": { "light": "#FE9A2E", "main": "#FE9A2E", "dark": "#FE9A2E", "contrastText": "#fff" }, "error": { "light": "#e57373", "main": "#f44336", "dark": "#d32f2f", "contrastText": "#fff" }, "warning": { "light": "#ffb74d", "main": "#ff9800", "dark": "#f57c00", "contrastText": "rgba(0, 0, 0, 0.87)" }, "info": { "light": "#64b5f6", "main": "#2196f3", "dark": "#1976d2", "contrastText": "#fff" }, "success": { "light": "#81c784", "main": "#4caf50", "dark": "#388e3c", "contrastText": "rgba(0, 0, 0, 0.87)" }, "text": { "primary": "#fff", "secondary": "#4dd0e1", "disabled": "rgba(255, 255, 255, 0.5)" }, "hint": "rgba(255, 255, 255, 0.5)", "icon": "rgba(255, 255, 255, 0.5)", "divider": "rgba(255, 255, 255, 0.12)", "background": { "paper": "#1f1f1f", "default": "#171717" } } }, "configTab": "settingsRaw", "configGroupDevices": "function", "hideTopBar": true, "joyrideIntroduction": true, "joyrideDashboard": true, "joyrideConfiguration": true, "hideQuickJumper": true, "pageTitle": "JARVIS" } -
{ "_isSmallScreen": false, "_isMobile": false, "_isTablet": false, "params": { "socketPort": "8082", "socketSecure": "false" }, "language": "de-DE", "pageFavicon": "home-circle-outline", "themeColorPrimary": "#4dd0e1", "tabsHideLabels": true, "hideTopBarIconTitle": true, "themeDarkMode": true, "themeColorSecondary": "#FE9A2E", "themePaletteBackgroundPaper": "yellow|800", "columnsOnSmallScreenSizes": "1", "sendUsageData": true, "columnsOnMediumScreenSizes": "3", "token": "07a91e9e29c769ce2dcc214f380c4bbc", "configExpertMode": true, "theme": { "palette": { "common": { "black": "#000", "white": "#fff" }, "primary": { "light": "#4dd0e1", "main": "#4dd0e1", "dark": "#4dd0e1", "contrastText": "#fff" }, "secondary": { "light": "#FE9A2E", "main": "#FE9A2E", "dark": "#FE9A2E", "contrastText": "#fff" }, "error": { "light": "#e57373", "main": "#f44336", "dark": "#d32f2f", "contrastText": "#fff" }, "warning": { "light": "#ffb74d", "main": "#ff9800", "dark": "#f57c00", "contrastText": "rgba(0, 0, 0, 0.87)" }, "info": { "light": "#64b5f6", "main": "#2196f3", "dark": "#1976d2", "contrastText": "#fff" }, "success": { "light": "#81c784", "main": "#4caf50", "dark": "#388e3c", "contrastText": "rgba(0, 0, 0, 0.87)" }, "text": { "primary": "#fff", "secondary": "#4dd0e1", "disabled": "rgba(255, 255, 255, 0.5)" }, "hint": "rgba(255, 255, 255, 0.5)", "icon": "rgba(255, 255, 255, 0.5)", "divider": "rgba(255, 255, 255, 0.12)", "background": { "paper": "#1f1f1f", "default": "#171717" } } }, "configTab": "settingsRaw", "configGroupDevices": "function", "hideTopBar": true, "joyrideIntroduction": true, "joyrideDashboard": true, "joyrideConfiguration": true, "hideQuickJumper": true, "pageTitle": "JARVIS" }@ww1983 danke
-
@WW1983 said in [Showcase] Jarvis - just another remarkable vis:
@Stephan-Schleich Danke fürs Erstellen
Hier sind meine aktuelle Einstellungen:

Hey @WW1983,
bin gerade dabei mein System Tab zu bauen. Hätte da mal 1-2 Fragen :grimacing:

- Wie hast du deinen Hintergrund so dunkel bekommen? Hab meinen im Darkmode aber dein Stil gefällt mir besser.
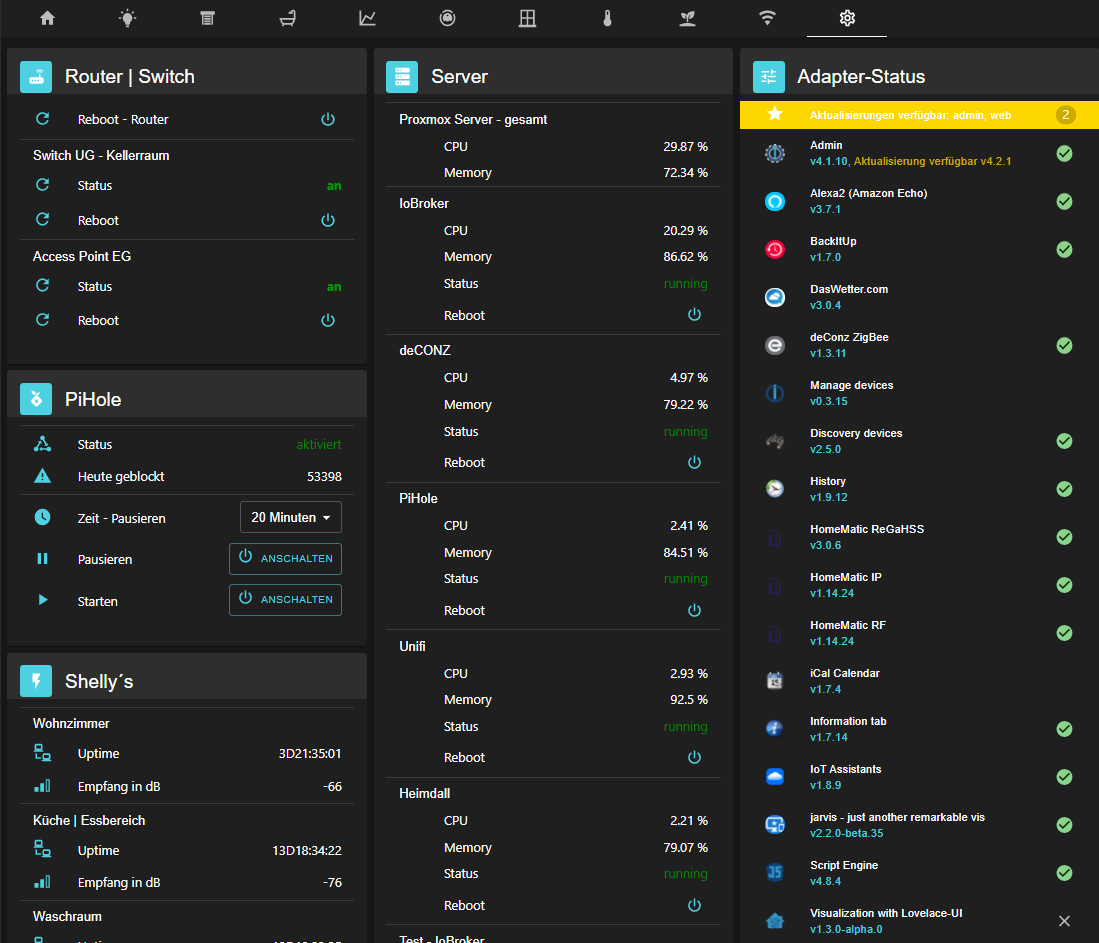
- Die mittlere Spalte bei dir, sind das Adapter im ioBroker, wo du die Stati abfragst oder sind das die Services auf deinem Pi oder was du auch nutzt? Ersteres wäre klar aber wenn zweiteres, wie kannst du die Stati abfragen? Hab bei mir z.B auf dem Pi noch Grafana oder influxdb laufen, welche ich halt gerne visualisiert hätte, ob diese laufen oder nicht.
Grüße
Edit: Merke gerade, dass ich genau das eigentlich über die iobroker Adapter abbilden kann. Bis auf Grafana halt.
@bloody sagte in [Showcase] Jarvis - just another remarkable vis:
@WW1983 said in [Showcase] Jarvis - just another remarkable vis:
@Stephan-Schleich Danke fürs Erstellen
Hier sind meine aktuelle Einstellungen:

Hey @WW1983,
bin gerade dabei mein System Tab zu bauen. Hätte da mal 1-2 Fragen :grimacing:

- Wie hast du deinen Hintergrund so dunkel bekommen? Hab meinen im Darkmode aber dein Stil gefällt mir besser.
- Die mittlere Spalte bei dir, sind das Adapter im ioBroker, wo du die Stati abfragst oder sind das die Services auf deinem Pi oder was du auch nutzt? Ersteres wäre klar aber wenn zweiteres, wie kannst du die Stati abfragen? Hab bei mir z.B auf dem Pi noch Grafana oder influxdb laufen, welche ich halt gerne visualisiert hätte, ob diese laufen oder nicht.
Grüße
Edit: Merke gerade, dass ich genau das eigentlich über die iobroker Adapter abbilden kann. Bis auf Grafana halt.
Moin, ich wollte mal fragen wie du es eingestellt hast den pi über jarvis zu rebooten?
-
@bloody sagte in [Showcase] Jarvis - just another remarkable vis:
@WW1983 said in [Showcase] Jarvis - just another remarkable vis:
@Stephan-Schleich Danke fürs Erstellen
Hier sind meine aktuelle Einstellungen:

Hey @WW1983,
bin gerade dabei mein System Tab zu bauen. Hätte da mal 1-2 Fragen :grimacing:

- Wie hast du deinen Hintergrund so dunkel bekommen? Hab meinen im Darkmode aber dein Stil gefällt mir besser.
- Die mittlere Spalte bei dir, sind das Adapter im ioBroker, wo du die Stati abfragst oder sind das die Services auf deinem Pi oder was du auch nutzt? Ersteres wäre klar aber wenn zweiteres, wie kannst du die Stati abfragen? Hab bei mir z.B auf dem Pi noch Grafana oder influxdb laufen, welche ich halt gerne visualisiert hätte, ob diese laufen oder nicht.
Grüße
Edit: Merke gerade, dass ich genau das eigentlich über die iobroker Adapter abbilden kann. Bis auf Grafana halt.
Moin, ich wollte mal fragen wie du es eingestellt hast den pi über jarvis zu rebooten?
Das ist bei mir kein Pi. Habe eine NUC mit Proxmox drauf. Und der Proxmox Adapter bietet die "reboot-Funktion" an.
Aber der Pi, bzw. IoBroker sollte sich doch per Script neu starten lassen? -
@torrid
Hi torrid, Respekt sehr gute vis. Bin gerade erst am Aufbau ...
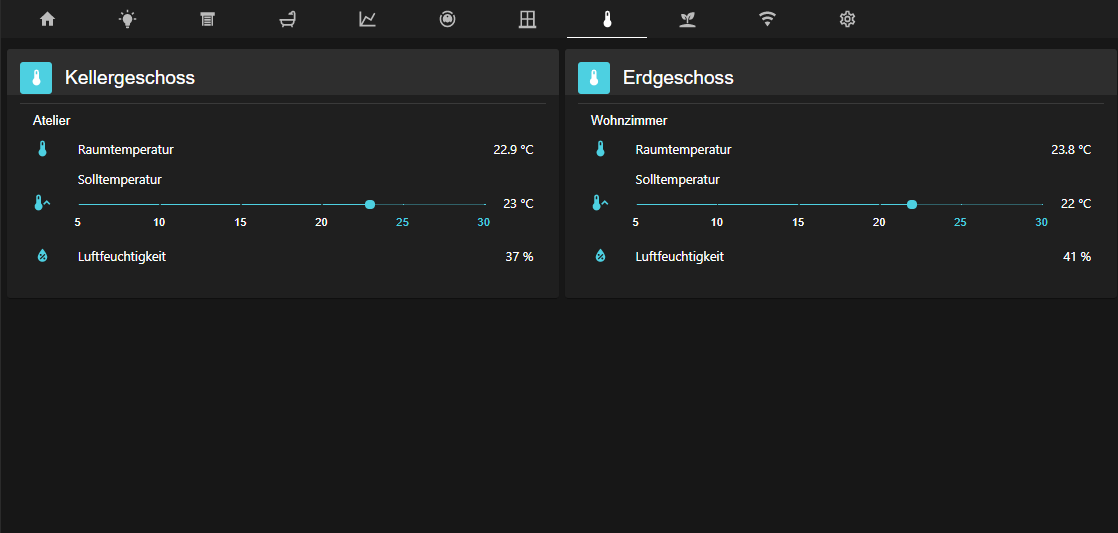
Wie hast du es bei den Temperaturen hinbekommen, dass auch die SOLL Temperatur mit angezeigt werden ? -
Das ist bei mir kein Pi. Habe eine NUC mit Proxmox drauf. Und der Proxmox Adapter bietet die "reboot-Funktion" an.
Aber der Pi, bzw. IoBroker sollte sich doch per Script neu starten lassen?@ww1983 sagte in [Showcase] Jarvis - just another remarkable vis:
Das ist bei mir kein Pi. Habe eine NUC mit Proxmox drauf. Und der Proxmox Adapter bietet die "reboot-Funktion" an.
Aber der Pi, bzw. IoBroker sollte sich doch per Script neu starten lassen?Na klar, habe ich ja auch schon rausgefunden, auch wie ich per button dann updates installieren kann. Also alles gut. wer suchet der findet... ;-)
-
@ww1983 sagte in [Showcase] Jarvis - just another remarkable vis:
Das ist bei mir kein Pi. Habe eine NUC mit Proxmox drauf. Und der Proxmox Adapter bietet die "reboot-Funktion" an.
Aber der Pi, bzw. IoBroker sollte sich doch per Script neu starten lassen?Na klar, habe ich ja auch schon rausgefunden, auch wie ich per button dann updates installieren kann. Also alles gut. wer suchet der findet... ;-)
@saibot1981 Kannst du das mit den Updates per Button auch für andere darstellen.
Danke. (Skripte, Objekte, Jarvis-Geräte, usw) -
@Stephan-Schleich Danke fürs Erstellen
Hier sind meine aktuelle Einstellungen:









Bin mal gespannt was ihr so zusammen gestellt habt.
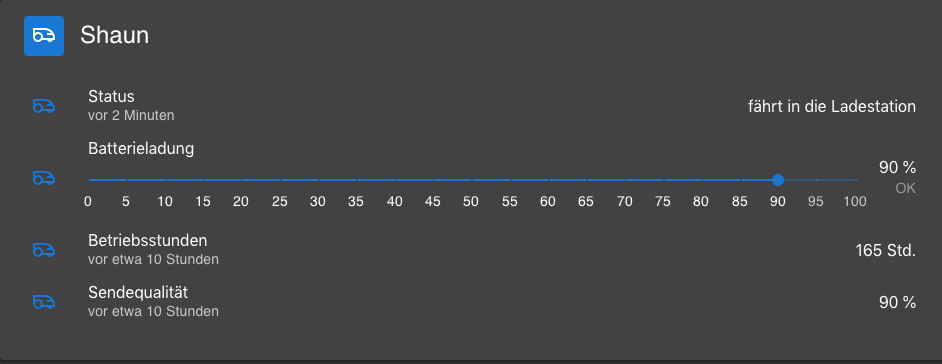
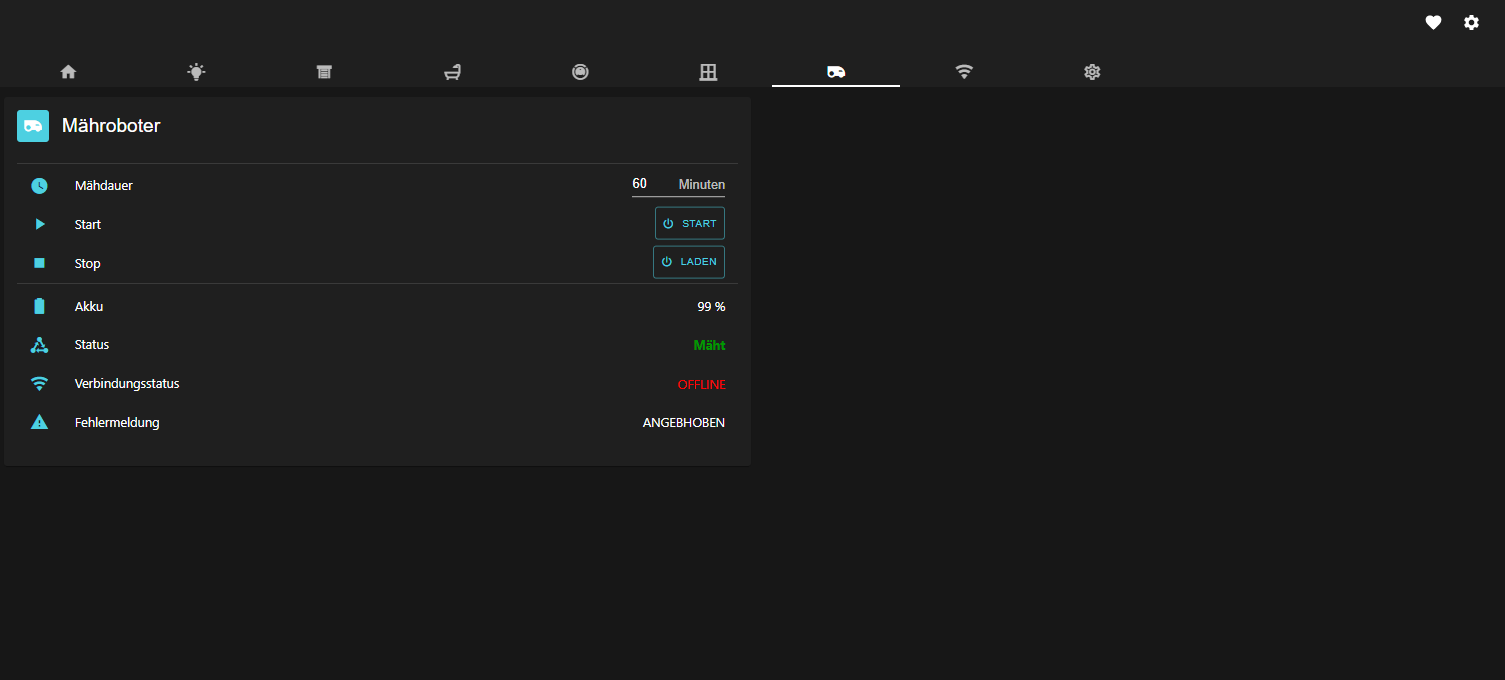
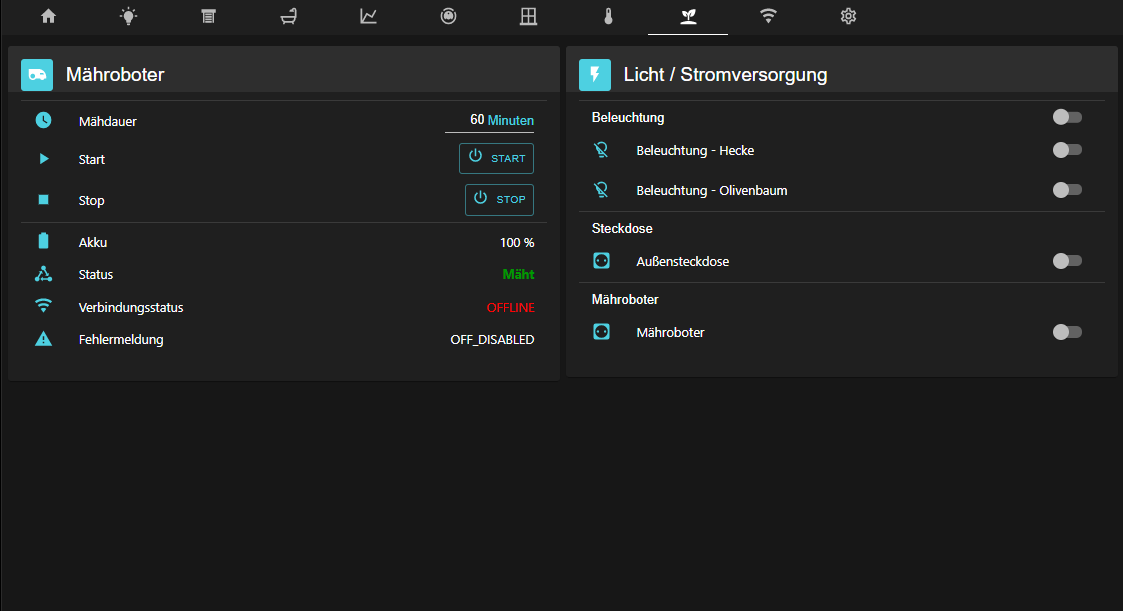
@ww1983 Hi, du hast per Jarvis deinen Mähroboter angesteuert. Ich habe zwei Worx zu laufen und möchte das entsprechend auch umsetzen. Zwei Datenpunkte habe ich erstellt (start und stop). Hast du noch einen Tipp für mich oder ein Script?
Danke!!! -
@ww1983 Hi, du hast per Jarvis deinen Mähroboter angesteuert. Ich habe zwei Worx zu laufen und möchte das entsprechend auch umsetzen. Zwei Datenpunkte habe ich erstellt (start und stop). Hast du noch einen Tipp für mich oder ein Script?
Danke!!! -
@ww1983 Hi, du hast per Jarvis deinen Mähroboter angesteuert. Ich habe zwei Worx zu laufen und möchte das entsprechend auch umsetzen. Zwei Datenpunkte habe ich erstellt (start und stop). Hast du noch einen Tipp für mich oder ein Script?
Danke!!! -
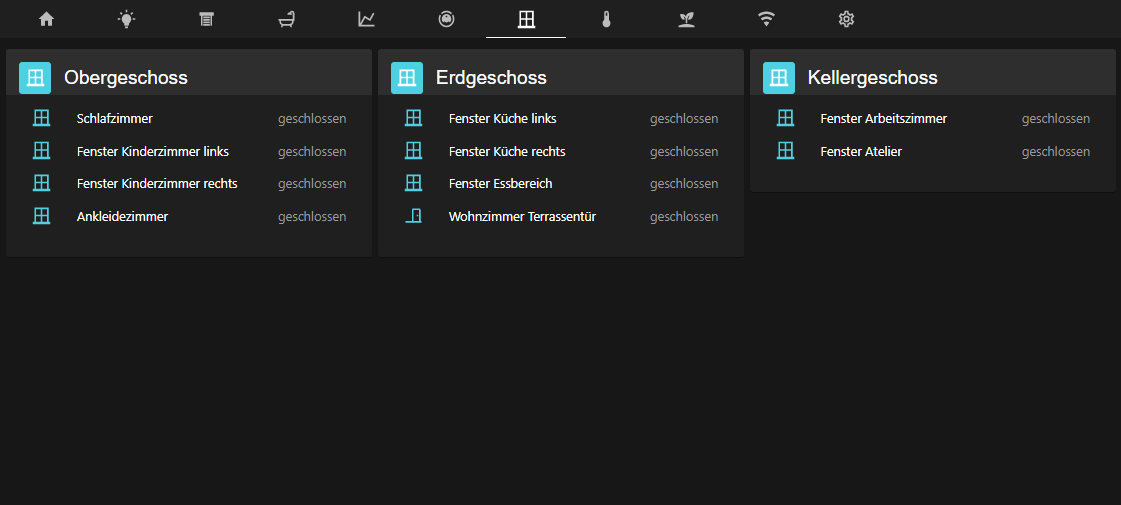
Wollte mal meinen aktuellen Stand zeigen. Vielleicht hat jemand noch gestalterische Anregungen:










@ww1983 : Hallo, kannst du mir bitte mal zeigen wie du dein Mähroboter eingebunden hast. Ich bin gerade dabei meinen einzubinden und würde gerne sehen wie du es gemacht hast um mir ein paar Anregungen zu holen. Besonders Interesieren würde es mich wie du das mit dem Start und Stop hinbekommen hast.
Danke und Gruß Peter.Bei mir sieht es zurzeit so aus: