NEWS
HTML Widget im Editor sichtbar, in VIS nicht
-
@oliverio danke für deine Antwort.
Habe es mir angeschaut mit F12.
Aber sorry das ist mir zu hoch, es kommen ein paar Fehler rein, aber weiß nicht ob es darauf bezogen ist.Kann das jemand testen ob das html Script funktioniert?
-
@oliverio öhm,
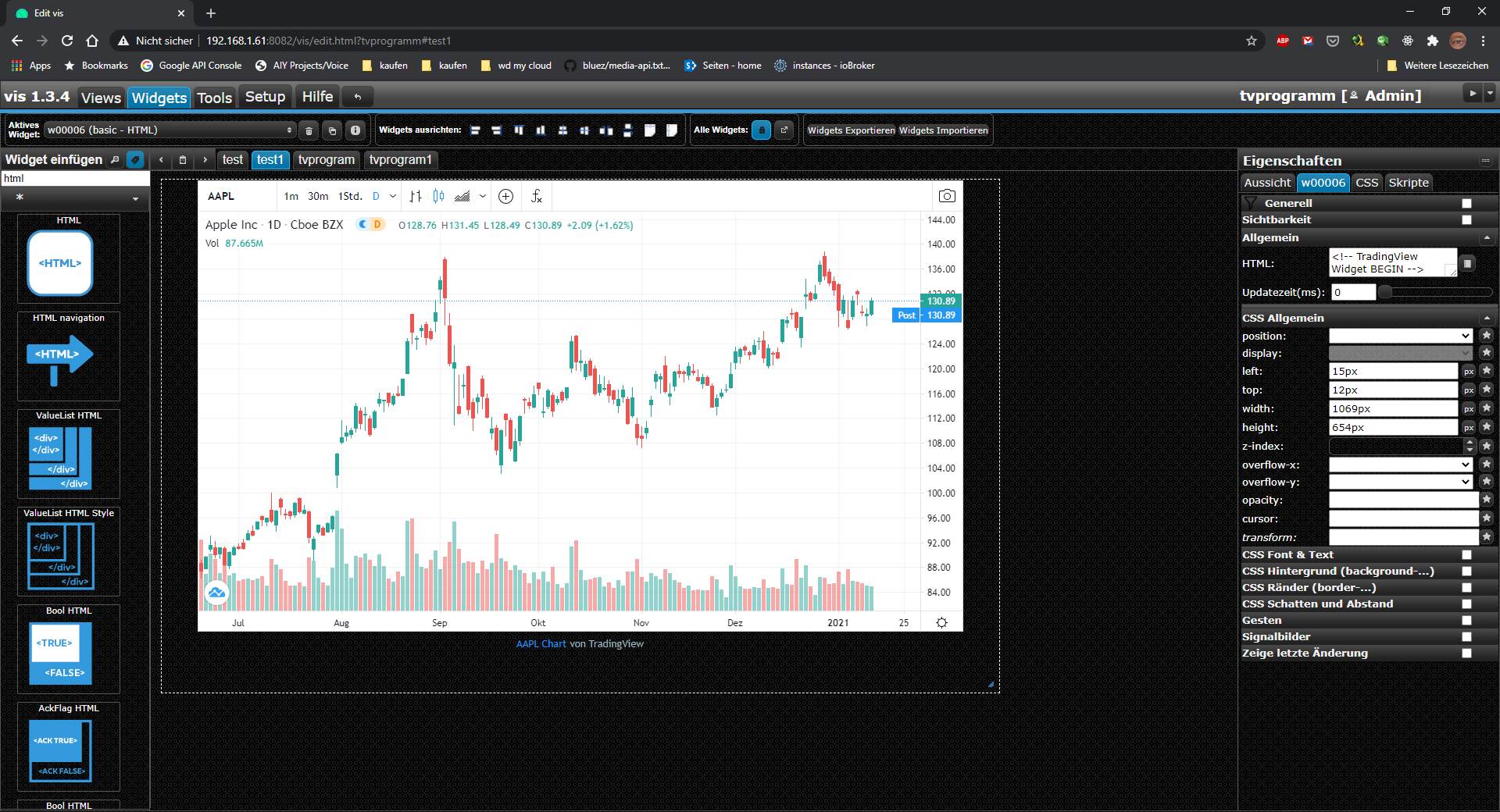
(Klick und im Editor wird der Chart auch angezeigt. Aber in der VIS erscheint nichts.ok, da musste man etwas mit jquery nachhelfen, da in vis standard-skript ladetechniken nicht so funktionieren.
Zur Erklärung. Im originalcode gab es eine Zeile, die mit <script begonnen hat.
über diese Zeile wurde sozusagen die Hauptsoftware geladen. Daran hat es gelegen, das die nicht geladen werden konnte.
Diese Software wird nun über den Befehl getScript geladen.
du solltest dann nur noch im Konfigurationsbereich was ändern, der ist unverändert.<!-- TradingView Widget BEGIN --> <div class="tradingview-widget-container"> <div id="tradingview_55ddc"></div> <div class="tradingview-widget-copyright"><a href="https://de.tradingview.com/symbols/NASDAQ-AAPL/" rel="noopener" target="_blank"><span class="blue-text">AAPL Chart</span></a> von TradingView</div> <script type="text/javascript"> $.getScript("https://s3.tradingview.com/tv.js", function(){ new TradingView.widget( { "width": 980, "height": 610, "symbol": "NASDAQ:AAPL", "interval": "D", "timezone": "Etc/UTC", "theme": "light", "style": "1", "locale": "de_DE", "toolbar_bg": "#f1f3f6", "enable_publishing": false, "allow_symbol_change": true, "container_id": "tradingview_55ddc" } ); }); </script> </div> <!-- TradingView Widget END --> -
ok, da musste man etwas mit jquery nachhelfen, da in vis standard-skript ladetechniken nicht so funktionieren.
Zur Erklärung. Im originalcode gab es eine Zeile, die mit <script begonnen hat.
über diese Zeile wurde sozusagen die Hauptsoftware geladen. Daran hat es gelegen, das die nicht geladen werden konnte.
Diese Software wird nun über den Befehl getScript geladen.
du solltest dann nur noch im Konfigurationsbereich was ändern, der ist unverändert.<!-- TradingView Widget BEGIN --> <div class="tradingview-widget-container"> <div id="tradingview_55ddc"></div> <div class="tradingview-widget-copyright"><a href="https://de.tradingview.com/symbols/NASDAQ-AAPL/" rel="noopener" target="_blank"><span class="blue-text">AAPL Chart</span></a> von TradingView</div> <script type="text/javascript"> $.getScript("https://s3.tradingview.com/tv.js", function(){ new TradingView.widget( { "width": 980, "height": 610, "symbol": "NASDAQ:AAPL", "interval": "D", "timezone": "Etc/UTC", "theme": "light", "style": "1", "locale": "de_DE", "toolbar_bg": "#f1f3f6", "enable_publishing": false, "allow_symbol_change": true, "container_id": "tradingview_55ddc" } ); }); </script> </div> <!-- TradingView Widget END --> -
-
irgendwie fehlt hier die aufrufbare funktion bzw. das wie die parameter an die funktionen übergeben werden.
-
@bug77
ein Fehler von denen. die Parameter schweben da frei in der Luft, ohne das es in eine variable gespeichert oder an eine Funktion übergeben wird.@oliverio Ich habe das gleiche Problem wie oben beschrieben, eigentlich hätte ich "getScript eingetragen aber in der Vis wird es nicht angezeigt. Was habe ich da übersehen?
<!-- TradingView Widget BEGIN --> <div class="tradingview-widget-container"> <div id="tradingview_c83d5"></div> <div class="tradingview-widget-copyright"><a href="https://de.tradingview.com/symbols/DOTUSDT/?exchange=BINANCE" rel="noopener" target="_blank"><span class="blue-text">DOTUSDT Chart</span></a> von TradingView</div> <$.getScript type="text/javascript" src="https://s3.tradingview.com/tv.js"></script> <script type="text/javascript"> new TradingView.widget( { "width": 800, "height": 510, "symbol": "BINANCE:DOTUSDT", "interval": "D", "timezone": "Etc/UTC", "theme": "dark", "style": "1", "locale": "de_DE", "toolbar_bg": "#f1f3f6", "enable_publishing": false, "allow_symbol_change": true, "save_image": false, "container_id": "tradingview_c83d5" } ); </script> </div> <!-- TradingView Widget END -->In der Vis sieht es dann so aus :disappointed:
Versteckt sich links oben...
-
@oliverio Ich habe das gleiche Problem wie oben beschrieben, eigentlich hätte ich "getScript eingetragen aber in der Vis wird es nicht angezeigt. Was habe ich da übersehen?
<!-- TradingView Widget BEGIN --> <div class="tradingview-widget-container"> <div id="tradingview_c83d5"></div> <div class="tradingview-widget-copyright"><a href="https://de.tradingview.com/symbols/DOTUSDT/?exchange=BINANCE" rel="noopener" target="_blank"><span class="blue-text">DOTUSDT Chart</span></a> von TradingView</div> <$.getScript type="text/javascript" src="https://s3.tradingview.com/tv.js"></script> <script type="text/javascript"> new TradingView.widget( { "width": 800, "height": 510, "symbol": "BINANCE:DOTUSDT", "interval": "D", "timezone": "Etc/UTC", "theme": "dark", "style": "1", "locale": "de_DE", "toolbar_bg": "#f1f3f6", "enable_publishing": false, "allow_symbol_change": true, "save_image": false, "container_id": "tradingview_c83d5" } ); </script> </div> <!-- TradingView Widget END -->In der Vis sieht es dann so aus :disappointed:
Versteckt sich links oben...
@nwh sagte in HTML Widget im Editor sichtbar, in VIS nicht:
@oliverio Ich habe das gleiche Problem wie oben beschrieben, eigentlich hätte ich "getScript eingetragen aber in der Vis wird es nicht angezeigt. Was habe ich da übersehen?
<!-- TradingView Widget BEGIN --> <div class="tradingview-widget-container"> <div id="tradingview_c83d5"></div> <div class="tradingview-widget-copyright"><a href="https://de.tradingview.com/symbols/DOTUSDT/?exchange=BINANCE" rel="noopener" target="_blank"><span class="blue-text">DOTUSDT Chart</span></a> von TradingView</div> <$.getScript type="text/javascript" src="https://s3.tradingview.com/tv.js"></script> <script type="text/javascript"> new TradingView.widget( { "width": 800, "height": 510, "symbol": "BINANCE:DOTUSDT", "interval": "D", "timezone": "Etc/UTC", "theme": "dark", "style": "1", "locale": "de_DE", "toolbar_bg": "#f1f3f6", "enable_publishing": false, "allow_symbol_change": true, "save_image": false, "container_id": "tradingview_c83d5" } ); </script> </div> <!-- TradingView Widget END -->In der Vis sieht es dann so aus :disappointed:
Versteckt sich links oben...
Der Script Tag steht an der falschen stelle. Vergleiche nochmal mit oben
-
@nwh sagte in HTML Widget im Editor sichtbar, in VIS nicht:
@oliverio Ich habe das gleiche Problem wie oben beschrieben, eigentlich hätte ich "getScript eingetragen aber in der Vis wird es nicht angezeigt. Was habe ich da übersehen?
<!-- TradingView Widget BEGIN --> <div class="tradingview-widget-container"> <div id="tradingview_c83d5"></div> <div class="tradingview-widget-copyright"><a href="https://de.tradingview.com/symbols/DOTUSDT/?exchange=BINANCE" rel="noopener" target="_blank"><span class="blue-text">DOTUSDT Chart</span></a> von TradingView</div> <$.getScript type="text/javascript" src="https://s3.tradingview.com/tv.js"></script> <script type="text/javascript"> new TradingView.widget( { "width": 800, "height": 510, "symbol": "BINANCE:DOTUSDT", "interval": "D", "timezone": "Etc/UTC", "theme": "dark", "style": "1", "locale": "de_DE", "toolbar_bg": "#f1f3f6", "enable_publishing": false, "allow_symbol_change": true, "save_image": false, "container_id": "tradingview_c83d5" } ); </script> </div> <!-- TradingView Widget END -->In der Vis sieht es dann so aus :disappointed:
Versteckt sich links oben...
Der Script Tag steht an der falschen stelle. Vergleiche nochmal mit oben
-
-
gleiches Problem wie von bug geschrieben.
ich bekomme das nicht ans laufen.
Lustig ist auch, das die selber das so nicht machen. -
schön das noch mehr Interesse daran haben wie ich.
Immerhin funktioniert ja nun das standart widget.Ich hätte gerne noch dieses, aber ich bekomme es einfach nicht zum laufen :-( klick
Falls jemand sich damit auskennt, wäre ich und auch bestimmt andere sehr dankbar....
-
schön das noch mehr Interesse daran haben wie ich.
Immerhin funktioniert ja nun das standart widget.Ich hätte gerne noch dieses, aber ich bekomme es einfach nicht zum laufen :-( klick
Falls jemand sich damit auskennt, wäre ich und auch bestimmt andere sehr dankbar....
Hallo,
auf der Suche danach, warum mein HLML Widget in VIS nicht angezeigt wird, bin ich wohl hier fündig geworden und hänge mich mal an.
Ich verstehe nun den Grund, kann die Änderung aber selbst nicht umsetzen. Vielleicht kann mir jemand helfen.
Danke -
Hallo,
auf der Suche danach, warum mein HLML Widget in VIS nicht angezeigt wird, bin ich wohl hier fündig geworden und hänge mich mal an.
Ich verstehe nun den Grund, kann die Änderung aber selbst nicht umsetzen. Vielleicht kann mir jemand helfen.
Danke -
@tobi19 sagte in HTML Widget im Editor sichtbar, in VIS nicht:
warum mein HLML Widget in VIS nicht angezeigt wird
der z-index vllt?
@da_woody
Nein, ich denke die Erklärung von oliverio passt:
@oliverio sagte in HTML Widget im Editor sichtbar, in VIS nicht:@da_woody @bug77
Zur Erklärung. Im originalcode gab es eine Zeile, die mit <script begonnen hat.
über diese Zeile wurde sozusagen die Hauptsoftware geladen. Daran hat es gelegen, das die nicht geladen werden konnte.
Diese Software wird nun über den Befehl getScript geladen.
du solltest dann nur noch im Konfigurationsbereich was ändern, der ist unverändert.Daher suche ich jemanden, der mir hilft den HTML Code umzuschreiben. Ich habe davon leider keine Ahnung.