NEWS
Solarprognose
-
Hallo,
ich muß jetzt auch mal etwas fragen.
Ich versuche mich an diesem Skript:
const url = 'hier die komplette URL eintragen'; const path = '0_userdata.0.Solar.'; const idLeistung = path + 'Leistung.'; const idEnergie = path + 'Energie.'; schedule('16 4-22 * * *', function() { request(url, function (error, response, result) { if(error) log(error, 'error'); else { let obj = JSON.parse(result); if(obj.status) log('Fehler: ' + obj.status, 'warn'); else { let data = obj.data; let wdHeute = new Date().getDay(); for(let entry in data) { let wd = new Date(1000 * parseInt(entry)).getDay(); let time = formatDate(parseInt(entry), 'hh:mm'); if(wd == wdHeute) time = 'heute_' + time; else time = 'morgen_' + time; if(existsState(idLeistung + time)) setState(idLeistung + time, data[entry][0]); else createState(idLeistung + time, data[entry][0], { type: 'number', role: 'value', name: 'Solarleistung ' + time, read: true, write: false, unit: 'kW' }); if(existsState(idEnergie + time)) setState(idEnergie + time, data[entry][1]); else createState(idEnergie + time, data[entry][1], { type: 'number', role: 'value', name: 'Solarenergie ' + time, read: true, write: false, unit: 'kWh' }); } } } }); });Über den Link von Solarprognose bekomme ich folgenden Output am Browser:
{"status":0,"iLastPredictionGenerationEpochTime":1615222151,"weather_source_text":"<a target=\"_blank\" href=\"https://darksky.net/poweredby/\"><img src=\"{assetWeather}/images/darksky.png\" alt=\"Powered by Darksky\" style=\"width: 500px\"></a>","datalinename":"Germany > Gieben","data":{"1615215600":[0,0],"1615219200":[0.221,0.221],"1615222800":[0.029,0.25],"1615226400":[0,0.25],"1615266000":[0,0],"1615269600":[0.056,0.056],"1615273200":[0.23,0.286],"1615276800":[0.4,0.686],"1615280400":[0.512,1.198],"1615284000":[0.581,1.779],"1615287600":[0.641,2.42],"1615291200":[0.597,3.017],"1615294800":[0.525,3.542],"1615298400":[0.435,3.977],"1615302000":[0.326,4.303],"1615305600":[0.19,4.493],"1615309200":[0.026,4.519],"1615312800":[0,4.519]}}Wenn ich nun meinen Link in das Skript einfüge und es starte, dann sehe ich zwar, dass der Cronjob eingerichtet wird, es werden aber die Datenpunkte nicht erzeugt, Fehlermeldungen gibt es auch keine. Was läuft denn da falsch?
@palm_maniac sagte in Solarprognose:
0_userdata.0.Solar.
Zeig doch mal einen Screenshot der Objecte und von diesem Ordner sowie dessen Berechtigungen.
-
Ich habe 3 Browser darauf los gelassen inkl. Neustart des PCs, Restarts der Instanzen usw.
Wenn ich das andere Skript hier aus dem Beitrag starte, dann werden die entsprechenden Datenpunkte sauber angelegt, nur in diesem nicht.
@palm_maniac sagte in Solarprognose:
Ich habe 3 Browser darauf los gelassen inkl. Neustart des PCs, Restarts der Instanzen usw.
Wenn ich das andere Skript hier aus dem Beitrag starte, dann werden die entsprechenden Datenpunkte sauber angelegt, nur in diesem nicht.
Welches andere?
-
@palm_maniac sagte in Solarprognose:
Ich habe 3 Browser darauf los gelassen inkl. Neustart des PCs, Restarts der Instanzen usw.
Wenn ich das andere Skript hier aus dem Beitrag starte, dann werden die entsprechenden Datenpunkte sauber angelegt, nur in diesem nicht.
Welches andere?
Das hier:
const url = 'http://www.solarprognose.de/web/solarprediction/api/v1?_format=json&access-token=....&item=inverter&id=412&type=hourly'; const path = '0_userdata.0.SolarGraph.'; const idLeistung_Energie = path + 'Leistung_Energie'; const idEnergieMaxHeute = path + 'EnergieMaxHeute'; const idEnergieMaxMorgen = path + 'EnergieMaxMorgen'; var Leistung_Energie = { "axisLabels": ["8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18"], "graphs": [{ "data": [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], "type": "line", "legendText":"Leistung", "yAxis_min": 0, "yAxis_max": 8, "yAxis_step": 1, "yAxis_position": "left", "yAxis_appendix": " kW", "datalabel_show": false }, { "data": [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], "type": "line", "line_UseFillColor": true, "legendText":"Energie", "yAxis_min": 0, "yAxis_max": 64, "yAxis_step": 8, "yAxis_position": "right", "yAxis_appendix": " kWh", "yAxis_color": "#91d430", "datalabel_show": false } ] }; createState(idLeistung_Energie, JSON.stringify(Leistung_Energie), {type: 'string', name: 'Leistung_Energie', role: 'table'}); createState(idEnergieMaxHeute, 0, {type: 'number', role: 'value', name: 'EnergieMaxHeute', read: true, write: false, unit: 'kWh'}); createState(idEnergieMaxMorgen, 0, {type: 'number', role: 'value', name: 'EnergieMaxMorgen', read: true, write: false, unit: 'kWh'}); schedule('5 7,9,12,14,16,18 * * *', function() { request(url, function (error, response, result) { if(error) log(error, 'error'); else { let obj = JSON.parse(result); if(obj.status) log('Fehler: ' + obj.status, 'warn'); else { let data = obj.data; Leistung_Energie.axisLabels = []; Leistung_Energie.graphs[0].data = []; Leistung_Energie.graphs[1].data = []; let i = 0; for(let entry in data) { let time = formatDate(parseInt(entry), 'hh'); Leistung_Energie.axisLabels.push(time); Leistung_Energie.graphs[0].data.push(data[entry][0]); Leistung_Energie.graphs[1].data.push(data[entry][1]); if (time == '19') if (i == 0) { setState(idEnergieMaxHeute, data[entry][1], true); i = i+1 } else setState(idEnergieMaxMorgen, data[entry][1], true); } setState(idLeistung_Energie, JSON.stringify(Leistung_Energie), true); } } }); }); -
Das hier:
const url = 'http://www.solarprognose.de/web/solarprediction/api/v1?_format=json&access-token=....&item=inverter&id=412&type=hourly'; const path = '0_userdata.0.SolarGraph.'; const idLeistung_Energie = path + 'Leistung_Energie'; const idEnergieMaxHeute = path + 'EnergieMaxHeute'; const idEnergieMaxMorgen = path + 'EnergieMaxMorgen'; var Leistung_Energie = { "axisLabels": ["8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18"], "graphs": [{ "data": [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], "type": "line", "legendText":"Leistung", "yAxis_min": 0, "yAxis_max": 8, "yAxis_step": 1, "yAxis_position": "left", "yAxis_appendix": " kW", "datalabel_show": false }, { "data": [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], "type": "line", "line_UseFillColor": true, "legendText":"Energie", "yAxis_min": 0, "yAxis_max": 64, "yAxis_step": 8, "yAxis_position": "right", "yAxis_appendix": " kWh", "yAxis_color": "#91d430", "datalabel_show": false } ] }; createState(idLeistung_Energie, JSON.stringify(Leistung_Energie), {type: 'string', name: 'Leistung_Energie', role: 'table'}); createState(idEnergieMaxHeute, 0, {type: 'number', role: 'value', name: 'EnergieMaxHeute', read: true, write: false, unit: 'kWh'}); createState(idEnergieMaxMorgen, 0, {type: 'number', role: 'value', name: 'EnergieMaxMorgen', read: true, write: false, unit: 'kWh'}); schedule('5 7,9,12,14,16,18 * * *', function() { request(url, function (error, response, result) { if(error) log(error, 'error'); else { let obj = JSON.parse(result); if(obj.status) log('Fehler: ' + obj.status, 'warn'); else { let data = obj.data; Leistung_Energie.axisLabels = []; Leistung_Energie.graphs[0].data = []; Leistung_Energie.graphs[1].data = []; let i = 0; for(let entry in data) { let time = formatDate(parseInt(entry), 'hh'); Leistung_Energie.axisLabels.push(time); Leistung_Energie.graphs[0].data.push(data[entry][0]); Leistung_Energie.graphs[1].data.push(data[entry][1]); if (time == '19') if (i == 0) { setState(idEnergieMaxHeute, data[entry][1], true); i = i+1 } else setState(idEnergieMaxMorgen, data[entry][1], true); } setState(idLeistung_Energie, JSON.stringify(Leistung_Energie), true); } } }); });@palm_maniac Also ich habe gerade dein Skript genommen und bei mir gestartet. Den schedule abgewartet und alle Datenpunkte wurden wie erwartet angelegt. Damit ist ein Fehler im Skript ausgeschlossen.
-
@palm_maniac Also ich habe gerade dein Skript genommen und bei mir gestartet. Den schedule abgewartet und alle Datenpunkte wurden wie erwartet angelegt. Damit ist ein Fehler im Skript ausgeschlossen.
Das ist doch verrückt. Was läuft denn dann bei mir schief? Ich habe so viele Java- und Blockly Skripte laufen und keins macht Probleme, es ging immer...
-
Ich habe jetzt mal das Skript zwischengespeichert, gelöscht und neu angelegt und was soll ich sagen, jetzt läuft es. Alle Datenpunkte wurden angelegt und gefüllt. Perfekt. Jetzt gehts ans Auswerten und gleich zur nächsten Frage.
Momentan legt das Skript ja jeden Tag extra und immer wieder neu an. Ich habe zur Zeit den kostenlosen Zugang mit den Prognosen für heute und morgen. Damit man z.b. Grafana drauf los lassen kann, wäre es besser wenn es konstante Datenpunkte gäbe, die immer aktualisiert werden, also z.b. wie heute anstatt der Anlage 03-10 und 03-11 einfach nur "Heute" und Morgen". Dann kann man versuchen es irgendwie in Grafana einzubringen und müßte nicht jeden Tag Hand anlegen. Interessant sind ja nur der aktuelle Tag und die Zukunft, nicht das was Gestern war.
Wo und wie müßte man denn dann im Skript Hand anlegen?
Nutz hier jemand Grafana und hat die Prognosedaten dort eingebunden? Wenn ja wie, denn über die InfluxDB wirds schwierig.
-
Ich habe jetzt mal das Skript zwischengespeichert, gelöscht und neu angelegt und was soll ich sagen, jetzt läuft es. Alle Datenpunkte wurden angelegt und gefüllt. Perfekt. Jetzt gehts ans Auswerten und gleich zur nächsten Frage.
Momentan legt das Skript ja jeden Tag extra und immer wieder neu an. Ich habe zur Zeit den kostenlosen Zugang mit den Prognosen für heute und morgen. Damit man z.b. Grafana drauf los lassen kann, wäre es besser wenn es konstante Datenpunkte gäbe, die immer aktualisiert werden, also z.b. wie heute anstatt der Anlage 03-10 und 03-11 einfach nur "Heute" und Morgen". Dann kann man versuchen es irgendwie in Grafana einzubringen und müßte nicht jeden Tag Hand anlegen. Interessant sind ja nur der aktuelle Tag und die Zukunft, nicht das was Gestern war.
Wo und wie müßte man denn dann im Skript Hand anlegen?
Nutz hier jemand Grafana und hat die Prognosedaten dort eingebunden? Wenn ja wie, denn über die InfluxDB wirds schwierig.
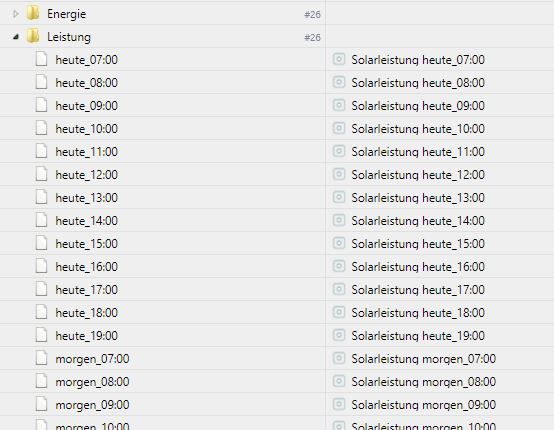
@palm_maniac Das von dir verwendete Skript legt doch bereits Datenpunkte mit heute und morgen gefolgt von der Uhrzeit an. Hast du dann nicht was du brauchst? Sieht das bei dir nicht wie auf dem folgenden Bild aus?
Grafana nutze ich nicht.
-
Ja, aber da das Datum als Datenpunktname genutzt wird, ist in dem von mir geposteten Skript so, hatte ich erwartet, das morgen eine neue Gruppe unter 03_12 angelegt wird. Das wäre extrem Mühsam da eine Auswertung, egal mit welchem Programm, durchzuführen. Da steckt mein Problem.
-
Ja, aber da das Datum als Datenpunktname genutzt wird, ist in dem von mir geposteten Skript so, hatte ich erwartet, das morgen eine neue Gruppe unter 03_12 angelegt wird. Das wäre extrem Mühsam da eine Auswertung, egal mit welchem Programm, durchzuführen. Da steckt mein Problem.
@palm_maniac Auch wenn sich mir der Sinn nicht erschließt weshalb ich heute die Prognosedaten von gestern behalten sollte würde deine Erwartung dich ja mit Datenpunkten "zumüllen".
Wenn du aber die Daten von gestern usw. haben möchtest musst du die Datenpunkte aufzeichnen sprich den History Adapter, Datenbank etc. einschalten. -
@palm_maniac Auch wenn sich mir der Sinn nicht erschließt weshalb ich heute die Prognosedaten von gestern behalten sollte würde deine Erwartung dich ja mit Datenpunkten "zumüllen".
Wenn du aber die Daten von gestern usw. haben möchtest musst du die Datenpunkte aufzeichnen sprich den History Adapter, Datenbank etc. einschalten.Nein, das ist ja meine Rede, ich brauche die alten Daten nicht, aber das Skript wird sie erzeugen, deshalb meine Frage wo man das Skript abändern kann/muß, damit nur diese 2 Datenpunkte angelegt und zukünftig aktualisiert werden.
-
Nein, das ist ja meine Rede, ich brauche die alten Daten nicht, aber das Skript wird sie erzeugen, deshalb meine Frage wo man das Skript abändern kann/muß, damit nur diese 2 Datenpunkte angelegt und zukünftig aktualisiert werden.
@palm_maniac Nein, das tut das Skript nicht. Morgen ist Morgen heute und übermorgen morgen. Es bleibt bei diesen beiden Ordnern mit den dazugehörigen Datenpunkten und die Werte werden genau so aktualisiert wie du es brauchst.
-
@palm_maniac Nein, das tut das Skript nicht. Morgen ist Morgen heute und übermorgen morgen. Es bleibt bei diesen beiden Ordnern mit den dazugehörigen Datenpunkten und die Werte werden genau so aktualisiert wie du es brauchst.
Schau mal:
let time = formatDate(parseInt(entry), 'MM-DD.hh:mm'); if(existsState(idLeistung + time)) setState(idLeistung + time, data[entry][0], true); else createState(idLeistung + time, data[entry][0], { type: 'number', role: 'value', name: 'Solarleistung ' + formatDate(parseInt(entry), 'DD.MM. hh:mm'), read: true, write: false, unit: 'kW'Hier wird doch das Datum geparst und weiter unten in den Namen/Pfad eingebaut, was doch dazu führt, dass immer neue Ordner entstehen nach dem Schema 03-10, 03-11, 03-12 usw. Die Begriffe "Heute" und "Morgen" tauchen in diesem Skript nicht auf, so würde es mir aber reichen.
Oder verstehe ich das Skript da falsch?
-
Schau mal:
let time = formatDate(parseInt(entry), 'MM-DD.hh:mm'); if(existsState(idLeistung + time)) setState(idLeistung + time, data[entry][0], true); else createState(idLeistung + time, data[entry][0], { type: 'number', role: 'value', name: 'Solarleistung ' + formatDate(parseInt(entry), 'DD.MM. hh:mm'), read: true, write: false, unit: 'kW'Hier wird doch das Datum geparst und weiter unten in den Namen/Pfad eingebaut, was doch dazu führt, dass immer neue Ordner entstehen nach dem Schema 03-10, 03-11, 03-12 usw. Die Begriffe "Heute" und "Morgen" tauchen in diesem Skript nicht auf, so würde es mir aber reichen.
Oder verstehe ich das Skript da falsch?
@palm_maniac Wo kommt denn dieser Code her? Der ist nicht Bestandteil von deinem Ursprünglichen Skript in https://forum.iobroker.net/topic/37314/solarprognose/73.
-
@palm_maniac Wo kommt denn dieser Code her? Der ist nicht Bestandteil von deinem Ursprünglichen Skript in https://forum.iobroker.net/topic/37314/solarprognose/73.
Doch, hab gerade nochmal nachgeschaut.
-
Skript läuft jetzt mit HEUTE und MORGEN. Jetzt muß ich nur noch irgendwie die Daten in meine Grafana-Darstellung bekommen, dann ist es Perfekt. :)
-
@palm_maniac sagte in Solarprognose:
Jetzt muß ich nur noch irgendwie die Daten in meine Grafana-Darstellung bekommen, dann ist es Perfekt.
Würde mich auch interessieren, wie das geht, die Daten von Morgen in Grafana
-
@palm_maniac sagte in Solarprognose:
Jetzt muß ich nur noch irgendwie die Daten in meine Grafana-Darstellung bekommen, dann ist es Perfekt.
Würde mich auch interessieren, wie das geht, die Daten von Morgen in Grafana
Ja, das Hauptproblem ist der Zeitstempel, damit fällt eigentlich InfluxDB raus. Eventuell wäre es besser die Daten als JSON zubekommen, denn dafür gäbe es etwas für Grafana.
-
Ja, das Hauptproblem ist der Zeitstempel, damit fällt eigentlich InfluxDB raus. Eventuell wäre es besser die Daten als JSON zubekommen, denn dafür gäbe es etwas für Grafana.
@palm_maniac Ich hab das JSON-Chart vom Scrounger verwendet. Das geht auch in die Zukunft, weil man die X-Achse mit angeben kann.
-
@palm_maniac Ich hab das JSON-Chart vom Scrounger verwendet. Das geht auch in die Zukunft, weil man die X-Achse mit angeben kann.
@gargano Damit haben wir die Daten aber noch nicht in Grafana. Ich habe es schon direkt versucht, das JSON-Plugin in Grafana stört sich aber an den Infos, die vor den Daten gesendet werden. Zumindest habe ich es nicht hinbekommen, ich bekam nur Fehlermeldungen beim Test.
-
@gargano Damit haben wir die Daten aber noch nicht in Grafana. Ich habe es schon direkt versucht, das JSON-Plugin in Grafana stört sich aber an den Infos, die vor den Daten gesendet werden. Zumindest habe ich es nicht hinbekommen, ich bekam nur Fehlermeldungen beim Test.
@palm_maniac Wie hast Du das denn gemacht mit der JSON API ? Welche Einstellung in den Datasources ?


