NEWS
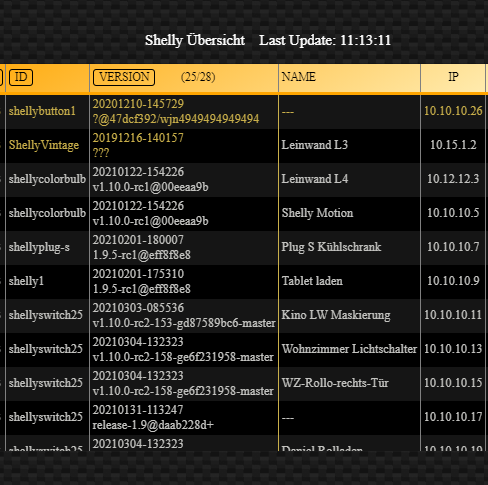
HTML Tabelle für Shelly Device Übersicht
-
@liv-in-sky
erstmal Danke für deine Mühe... das mit der ersten Zeile ist noch nicht ganz optimal... ich hatte das zwar angeregt, aber wenns zu kompliziert und aufwändig ist... dann würde ich es weglassen.aber der Rest 1A!! vor allem das zählen der Shelly!
Klasse und Danke.Fehler:
das ist mir aufgefallen, geht nicht mehr//ÜBERSCHRIFT SPALTEN - OBERSTE ZEILE IN TAB const UeberSchriftHoehe="145";Edit:
ist noch Platz für Verbessungsideen ?;-)@dos1973 was für verbesserungen
-
bessere ich nach:
ersetze mal diese zeile (um die zeile 118):
let htmlTabUeber4="<tr style=\" font-family:"+htmlSchriftart+" ; height:"+UeberSchriftHoehe+"px; color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">";@liv-in-sky
das repariert wieder die Überschrift... -
@liv-in-sky
das repariert wieder die Überschrift...@dos1973 jup
-
@dos1973 jup
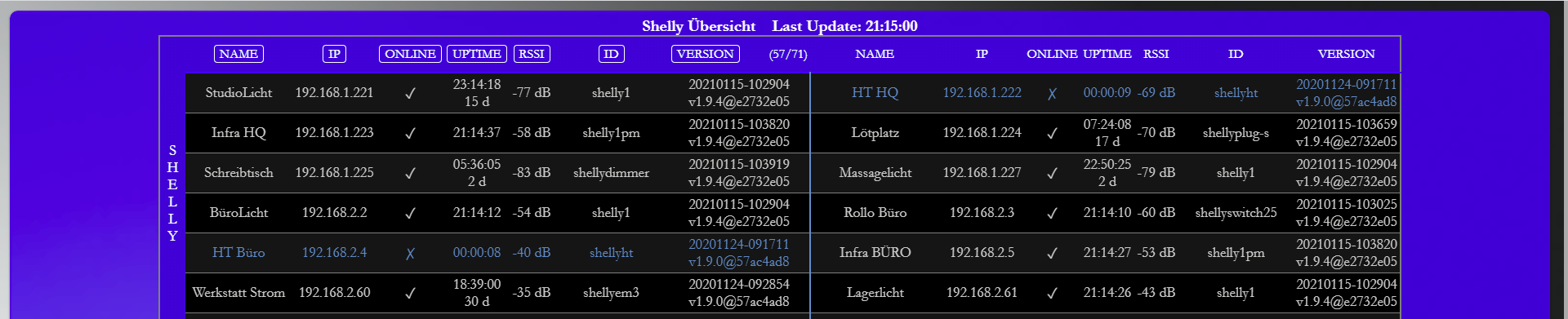
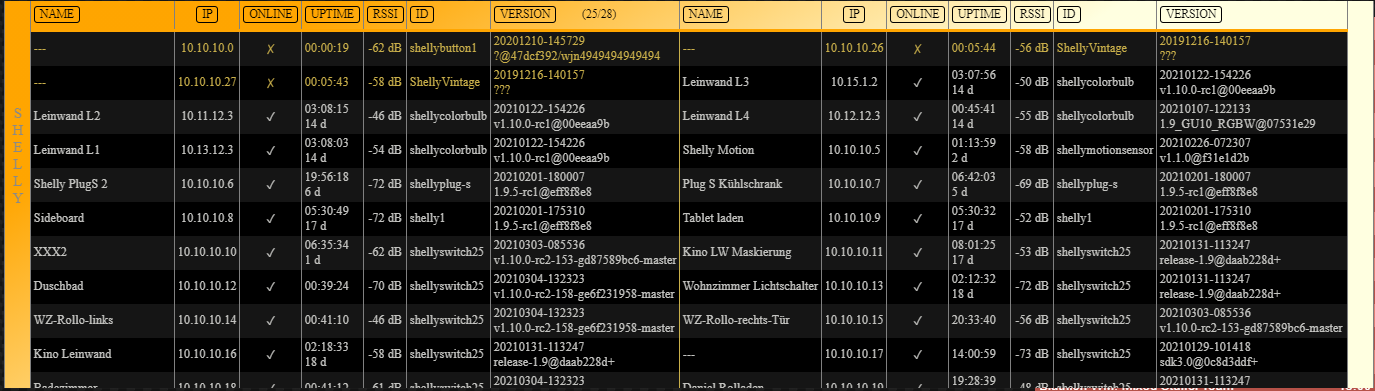
@liv-in-sky so, sortieren funzt in iQontrol jetzt auch! siehe hier
so, noch ein bisschen rumgespielt. (schriftart, positionierung, farbe, ...) geht eigentlich kursiv auch? hab überall Garamond kursiv in iqontrol eingestellt...

jetzt wirds pingelig, i know.
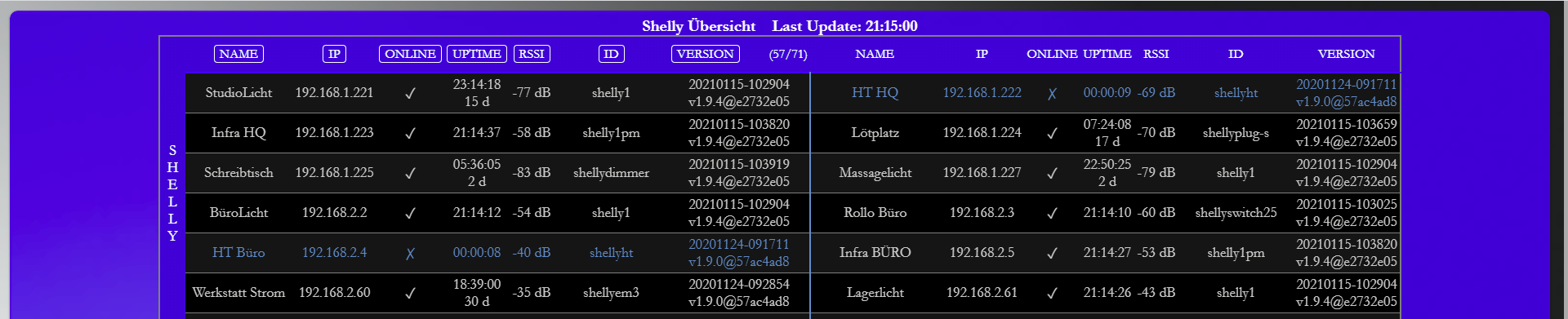
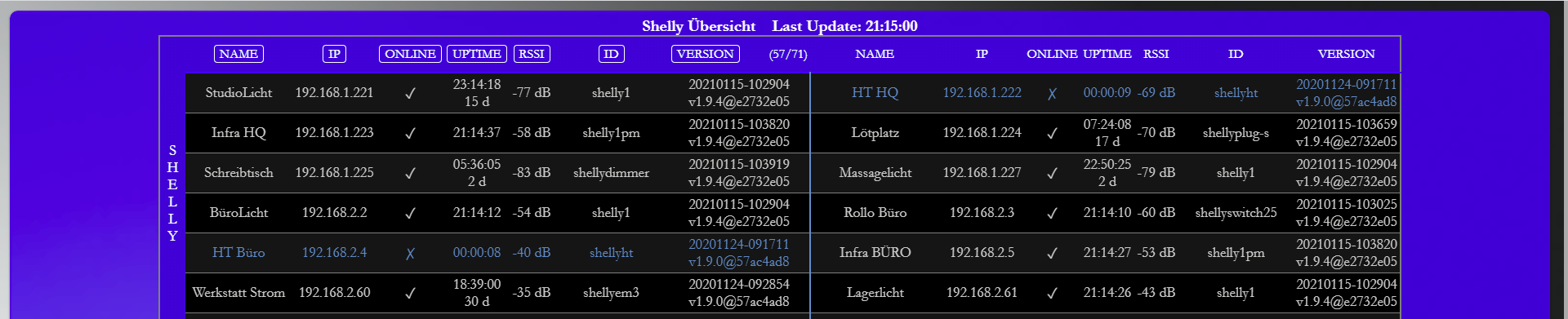
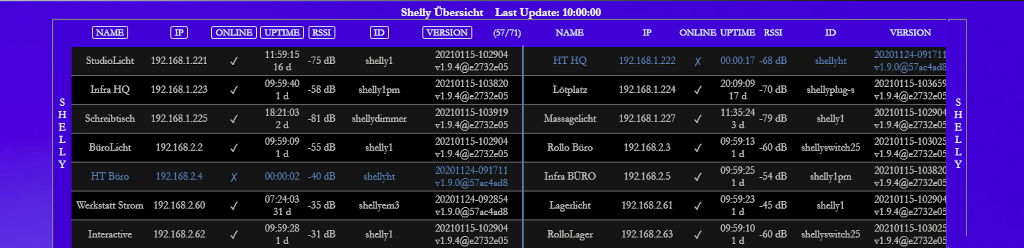
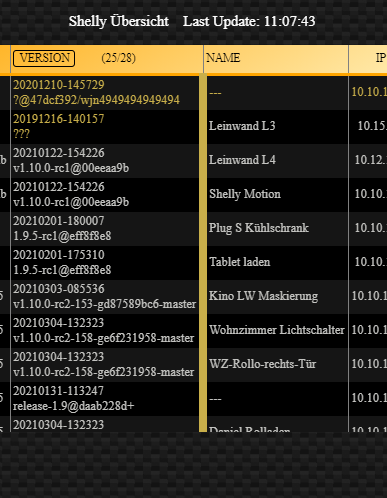
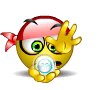
bei der 2. tabelle sind die überschriften nicht umrahmt und mir würds gefallen, wenn rechts auch ein streifen wie links wäre. mit, oder ohne SHELLY. da geht die trennlinie in den rahmen über.
in der vergrösserung:

stiefel da bei zeile 116 rum, find aber keinen weg nach der überschrift eine leerzeile einzufügen. klebt etwas zu sehr an der tabelle... -
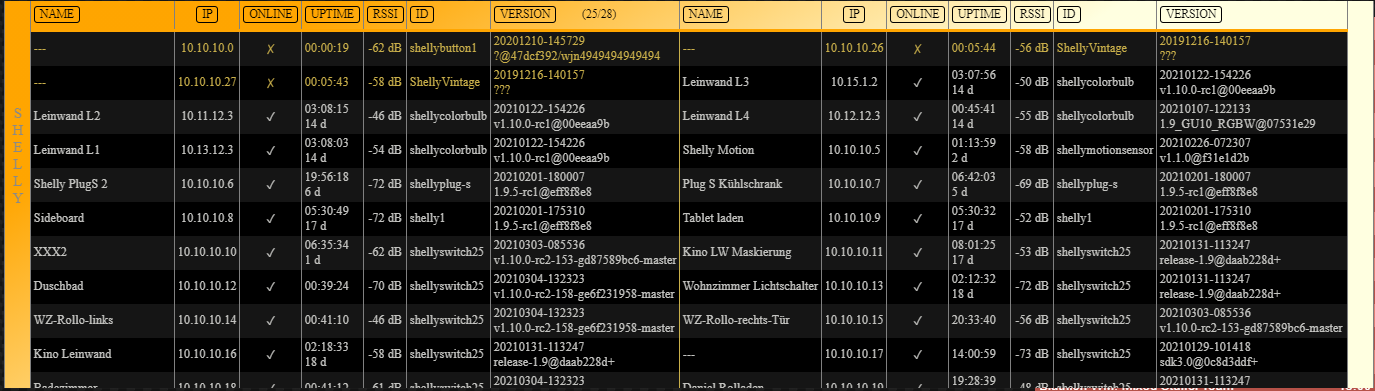
@liv-in-sky so, sortieren funzt in iQontrol jetzt auch! siehe hier
so, noch ein bisschen rumgespielt. (schriftart, positionierung, farbe, ...) geht eigentlich kursiv auch? hab überall Garamond kursiv in iqontrol eingestellt...

jetzt wirds pingelig, i know.
bei der 2. tabelle sind die überschriften nicht umrahmt und mir würds gefallen, wenn rechts auch ein streifen wie links wäre. mit, oder ohne SHELLY. da geht die trennlinie in den rahmen über.
in der vergrösserung:

stiefel da bei zeile 116 rum, find aber keinen weg nach der überschrift eine leerzeile einzufügen. klebt etwas zu sehr an der tabelle... -
@liv-in-sky so, sortieren funzt in iQontrol jetzt auch! siehe hier
so, noch ein bisschen rumgespielt. (schriftart, positionierung, farbe, ...) geht eigentlich kursiv auch? hab überall Garamond kursiv in iqontrol eingestellt...

jetzt wirds pingelig, i know.
bei der 2. tabelle sind die überschriften nicht umrahmt und mir würds gefallen, wenn rechts auch ein streifen wie links wäre. mit, oder ohne SHELLY. da geht die trennlinie in den rahmen über.
in der vergrösserung:

stiefel da bei zeile 116 rum, find aber keinen weg nach der überschrift eine leerzeile einzufügen. klebt etwas zu sehr an der tabelle...-
schriftart - ie kenn ich nicht, hast du die zusätzlich installiert ?du meinst dann: Garamond Italic ? ist die in linux enthalten? wo stellst du die in iqontrol ein ? kannst du die nicht im script eintragen
-
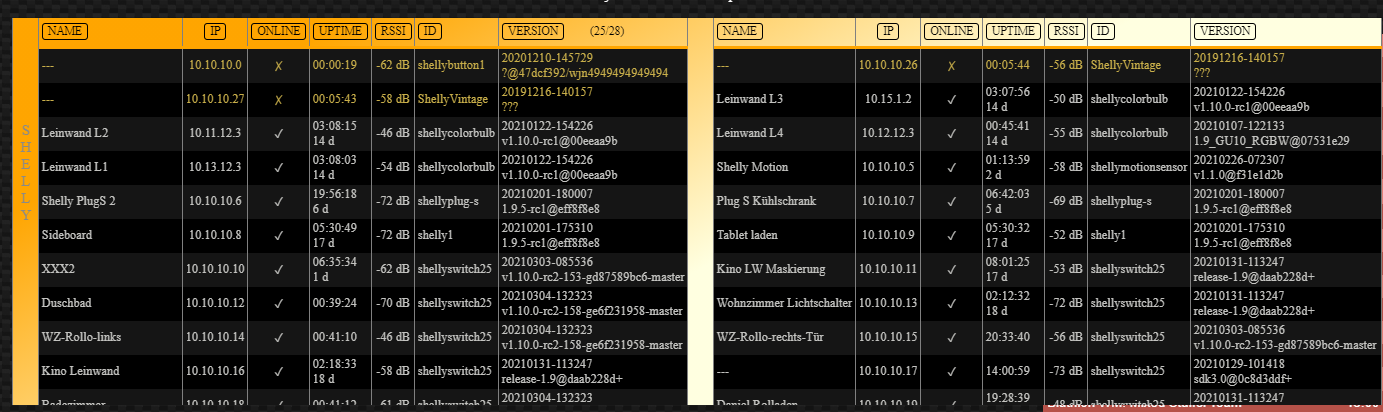
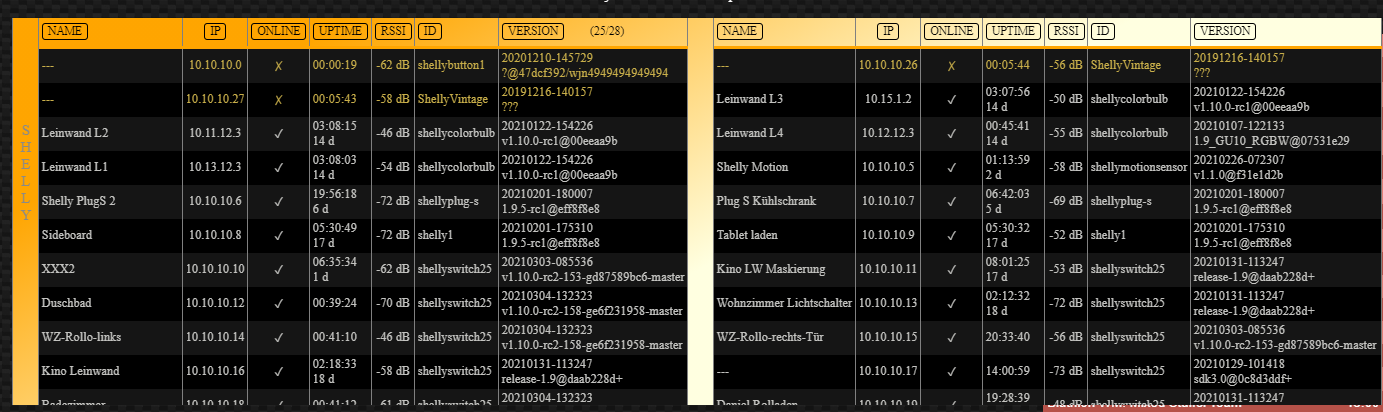
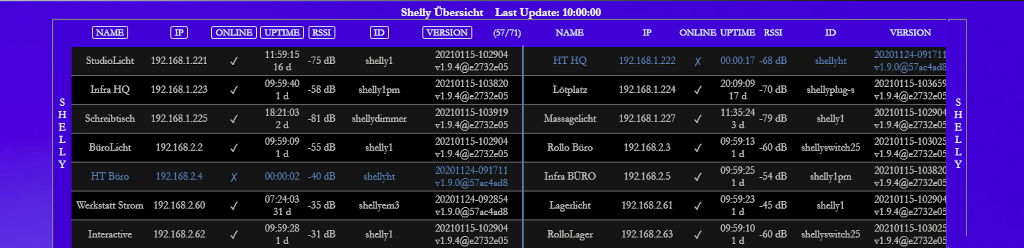
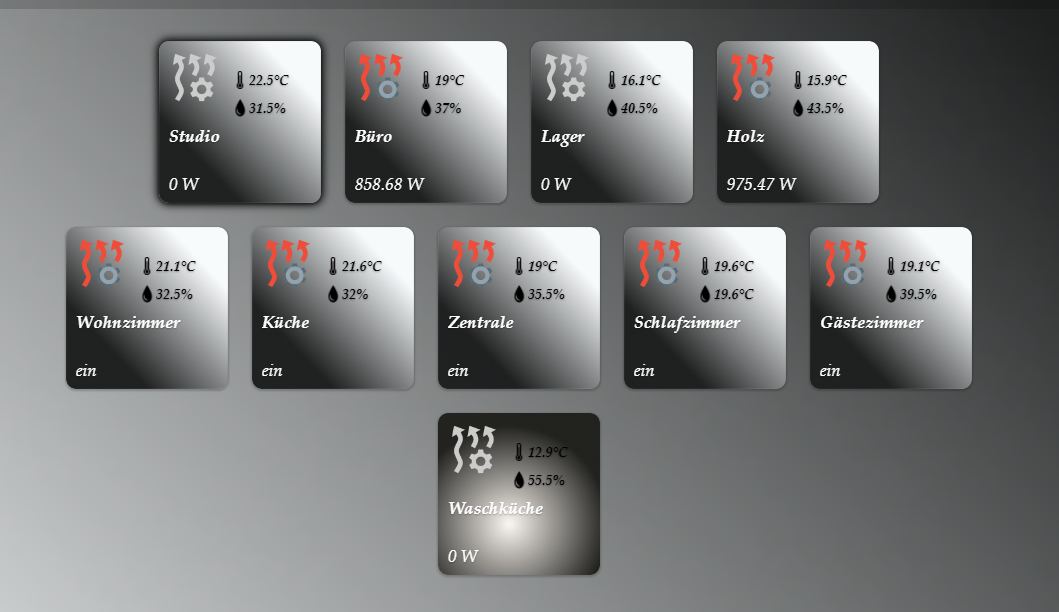
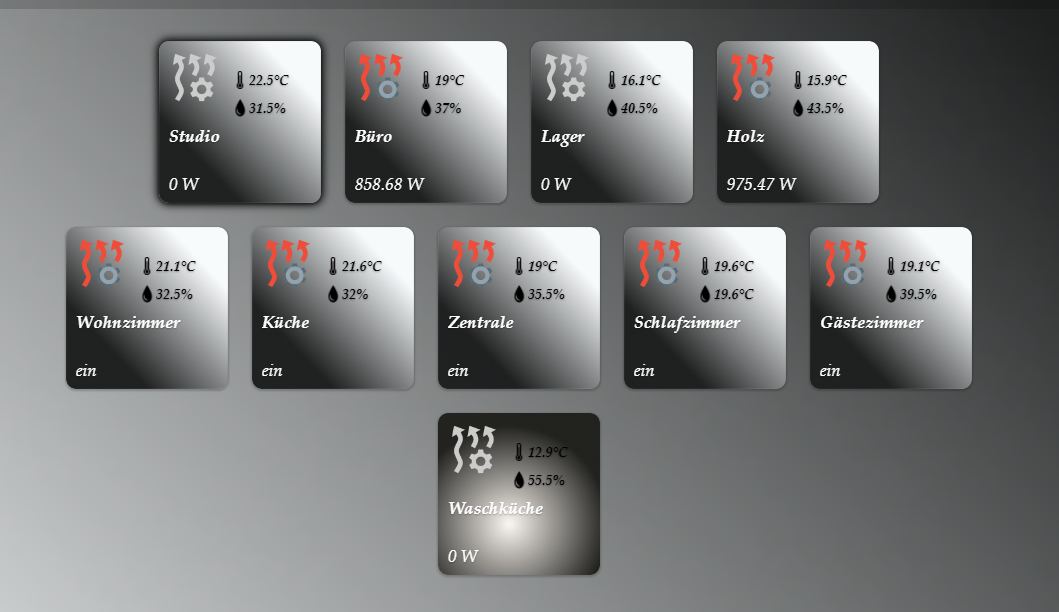
linke seite, buttons, überschrift. ist eine änderung des scriptes - ich fand es irgendwie seltsam, die buttons in jede tabelle zu integrieren - siehe bild
-
auf der rechten seite auch eine seitenleiste zu integrieren -so ?

-
-
-
schriftart - ie kenn ich nicht, hast du die zusätzlich installiert ?du meinst dann: Garamond Italic ? ist die in linux enthalten? wo stellst du die in iqontrol ein ? kannst du die nicht im script eintragen
-
linke seite, buttons, überschrift. ist eine änderung des scriptes - ich fand es irgendwie seltsam, die buttons in jede tabelle zu integrieren - siehe bild
-
auf der rechten seite auch eine seitenleiste zu integrieren -so ?

@liv-in-sky mit der schriftart spiel ich mich noch rum... Garamond kann ich in iQontrol auswählen, betrifft aber anscheinend nicht so eine Tabelle.
ich meinte die buttons oben! links gerahmt, in der 2. spalte nicht.

das mit rechter seite meinte ich eher so. ich weis ja nicht wie das in vis ist. aber in iQontrol würde das auch bei einer spalte besser aussehn. (war jetzt ganz schönes gefummel in GIMP :) ) wie aufwändig das ist, musst du wissen... ;)

-
-
@liv-in-sky mit der schriftart spiel ich mich noch rum... Garamond kann ich in iQontrol auswählen, betrifft aber anscheinend nicht so eine Tabelle.
ich meinte die buttons oben! links gerahmt, in der 2. spalte nicht.

das mit rechter seite meinte ich eher so. ich weis ja nicht wie das in vis ist. aber in iQontrol würde das auch bei einer spalte besser aussehn. (war jetzt ganz schönes gefummel in GIMP :) ) wie aufwändig das ist, musst du wissen... ;)

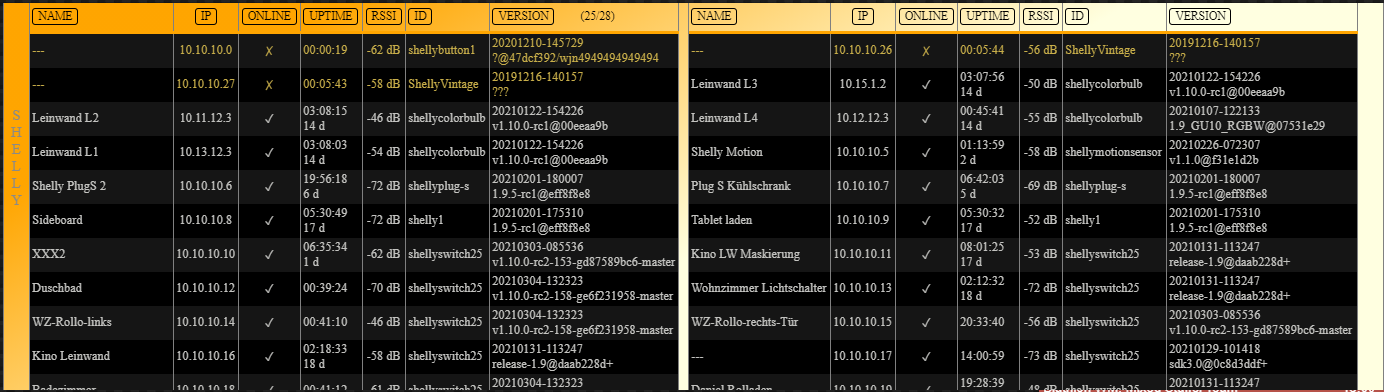
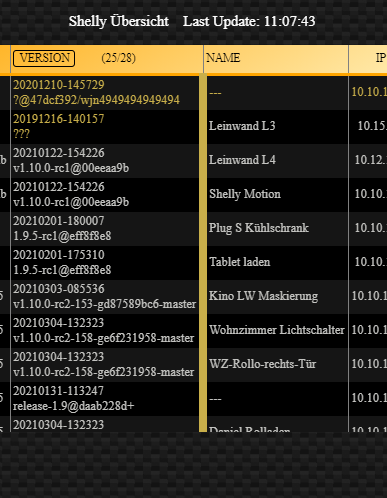
@da_woody ok - die überschriften sind ja jetzt so, wie du die möchtest - ? umrahmt
mit der seitenleiste auf der rechten seite habe ich dich falsch verstanden -also mach ich die in der mitte wieder weg ? muss ich mal ansehen, wie ich am ende anhängen kann
-
@da_woody ok - die überschriften sind ja jetzt so, wie du die möchtest - ? umrahmt
mit der seitenleiste auf der rechten seite habe ich dich falsch verstanden -also mach ich die in der mitte wieder weg ? muss ich mal ansehen, wie ich am ende anhängen kann
@liv-in-sky said in HTML Tabelle für Shelly Device Übersicht:
ok - die überschriften sind ja jetzt so, wie du die möchtest - ? umrahmt
nope! links sinds ja button zum sortieren, in der rechten spalte nur überschriften. wäre ja OK, aber auch da ein rahmen drum würde meinem auge schmeicheln... i know, aber nach 35 jahren beim fernsehn im bereich licht, bin ich ein extrem optischer knabe... :D
den mittestreifen kannste knicken, den kann man ja easy breiter machen. :) habsch ja schon von 1px auf 2px gemacht
-
@liv-in-sky mit der schriftart spiel ich mich noch rum... Garamond kann ich in iQontrol auswählen, betrifft aber anscheinend nicht so eine Tabelle.
ich meinte die buttons oben! links gerahmt, in der 2. spalte nicht.

das mit rechter seite meinte ich eher so. ich weis ja nicht wie das in vis ist. aber in iQontrol würde das auch bei einer spalte besser aussehn. (war jetzt ganz schönes gefummel in GIMP :) ) wie aufwändig das ist, musst du wissen... ;)

die rahmen um die überschreiften sind doch schon oben im bild drin - oder check ich das nicht
?

-
die rahmen um die überschreiften sind doch schon oben im bild drin - oder check ich das nicht
?

@liv-in-sky schau dir meine screenies an! bei mir nur links der rahmen!
OHA, siewo bei dir? -
@liv-in-sky schau dir meine screenies an! bei mir nur links der rahmen!
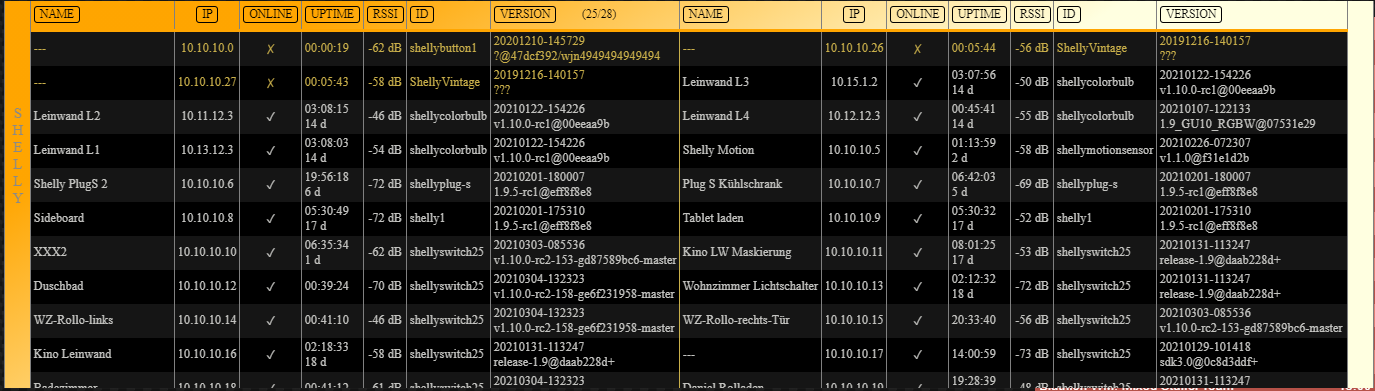
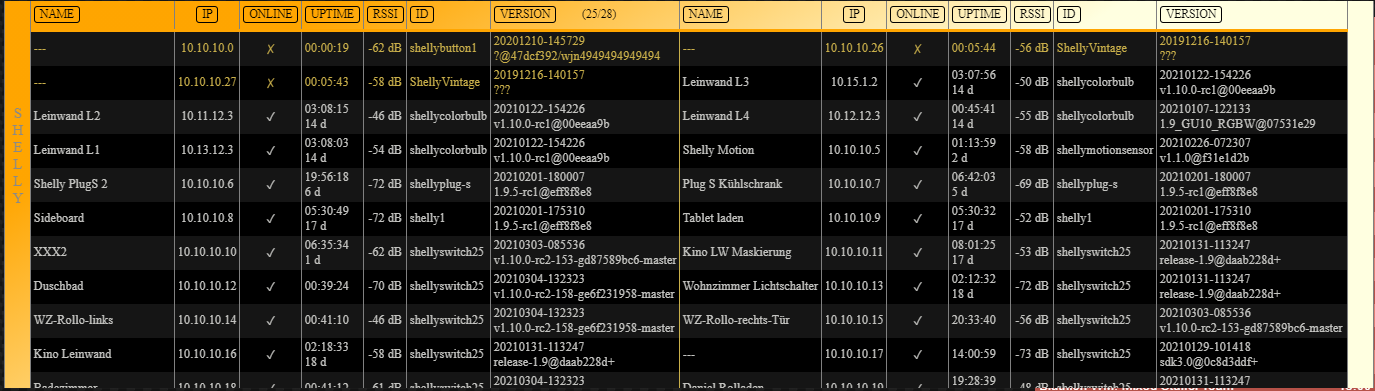
OHA, siewo bei dir?@da_woody warum soll ich deine anschauen - ich zeige dir doch die ganze zeit, wie du sie sehen willst - ich weiß ja, das im orginal die ränder nictt drin sind in der rechten tabelle
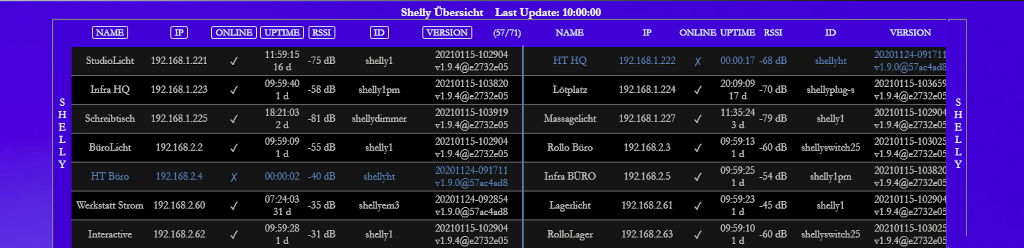
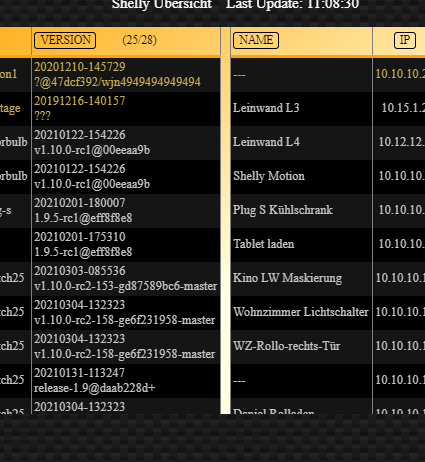
ist das jetzt das richjtige format ?????

-
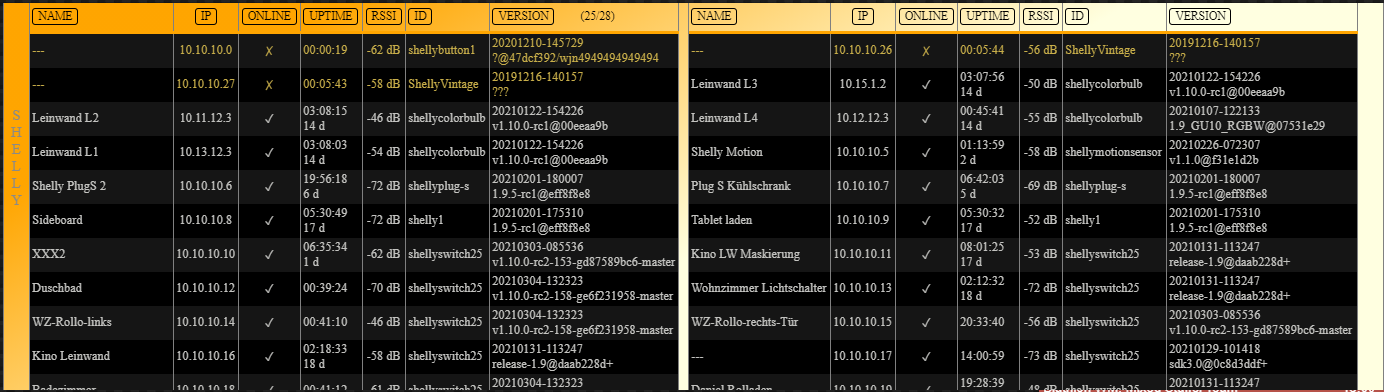
@da_woody warum soll ich deine anschauen - ich zeige dir doch die ganze zeit, wie du sie sehen willst - ich weiß ja, das im orginal die ränder nictt drin sind in der rechten tabelle
ist das jetzt das richjtige format ?????

@liv-in-sky
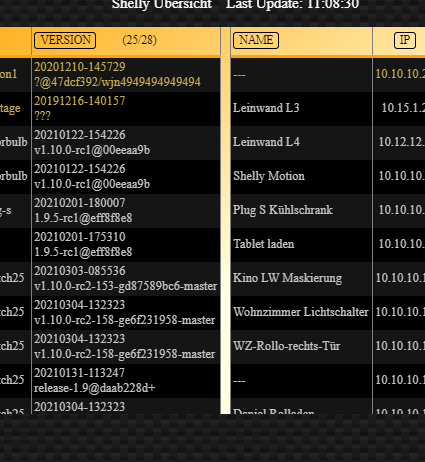
 jup, so siehts jut aus!
jup, so siehts jut aus!
d - ö veständigungsprobleme... :D -
@liv-in-sky
 jup, so siehts jut aus!
jup, so siehts jut aus!
d - ö veständigungsprobleme... :Dnoch ne sache - wenn du dir trennungs linie in der mitte mal auf 10 stellst, sieht das nicht mehr schön aus - da entsteht ein häßlicher balken in der mitte (const trennungsLinie)
daher z.b. mit einer solchen trennungslinie - kann ich aber wieder wegmachen, wenn's nicht gefällt

-
noch ne sache - wenn du dir trennungs linie in der mitte mal auf 10 stellst, sieht das nicht mehr schön aus - da entsteht ein häßlicher balken in der mitte (const trennungsLinie)
daher z.b. mit einer solchen trennungslinie - kann ich aber wieder wegmachen, wenn's nicht gefällt

@liv-in-sky
 sieht hübsch aus!
sieht hübsch aus! -
@liv-in-sky
 sieht hübsch aus!
sieht hübsch aus!
 (dich zu verstehen ist komplizierter als das programmieren :-) )
(dich zu verstehen ist komplizierter als das programmieren :-) )was sieht hübsch aus ?
das - trennungslinie 10?

oder das - extra trennung mit verlaufshintergrund?

oder die normale linie mit 1-2px?

-

 (dich zu verstehen ist komplizierter als das programmieren :-) )
(dich zu verstehen ist komplizierter als das programmieren :-) )was sieht hübsch aus ?
das - trennungslinie 10?

oder das - extra trennung mit verlaufshintergrund?

oder die normale linie mit 1-2px?

@liv-in-sky i c, die mojis gefallen dir...!

 , meinte nummer 2!
, meinte nummer 2!oder das - extra trennung mit verlaufshintergrund?
mir fällt blöd reden leichter, als proggen! :D
-
@dos1973 sorry, total überlesen...
naja, 20 gehn ja schon für die heizung drauf. 10x shelly1PM für die infrarot panele, 10x shellyH&T zum steuern.
das ganze läuft aber über die app automatisch. hab noch keine lösung für ioBroker... kein DP für sollwert...
in iQontrol rein nur als anzeige.

wenn ich im mom nicht so faul wäre, hätt ich schon locker 80. stehn noch ein paar 1er am plan und die shelly-motion sind auch endlich da.
-
@dos1973 sorry, total überlesen...
naja, 20 gehn ja schon für die heizung drauf. 10x shelly1PM für die infrarot panele, 10x shellyH&T zum steuern.
das ganze läuft aber über die app automatisch. hab noch keine lösung für ioBroker... kein DP für sollwert...
in iQontrol rein nur als anzeige.

wenn ich im mom nicht so faul wäre, hätt ich schon locker 80. stehn noch ein paar 1er am plan und die shelly-motion sind auch endlich da.
ich hoffe mal, du hast das letzte update - scheint so, da du ja die anzahl mit drin hast
das musst du einsetzen:

let htmlTabUeber2="" sollte ungefähr mit der zeilennummer bei 290 sein - dann sollte es funktionieren - ich werd das auch im ersten post updaten - aber so brauchst du deine settings nicht wieder kopieren oder angleichen
der code:
-
ich hoffe mal, du hast das letzte update - scheint so, da du ja die anzahl mit drin hast
das musst du einsetzen:

let htmlTabUeber2="" sollte ungefähr mit der zeilennummer bei 290 sein - dann sollte es funktionieren - ich werd das auch im ersten post updaten - aber so brauchst du deine settings nicht wieder kopieren oder angleichen
der code:
@liv-in-sky
 funzt!
funzt!
zeile 53 muss dann noch aufconst trennungsLinie="0";umgefummelt werden. gibt sonst seltsamen strich...






