NEWS
Ereignisliste erzeugen
-
so sieht mein Testscript aus. Leider wird nix in die Eventliste geschrieben.
Ist doch korrekt so oder?
on({id:'hm-rpc.0.KEQXXXXX9.1.STATE/*FK Balkontür*/',change:'ne'}, function (obj) { if (obj.state.val) { event("Balkontür geöffnet"); } });So das globale.
function event(text) { setState("javascript.0.Ereignisliste.event",text); }und so das große.
Muss da auch was eingerichtet werden?
! // Erstellt eine Ereignisliste mit 50 Einträgen
! //==============================================
! var eventsLength = 50; // maximale Anzahl von Ereignissen
! var idEventList = "Ereignisliste.eventlistArr"; // Hier wird die Lsite als Array angelegt
! var idEventListStr = "Ereignisliste.eventlist"; // Die Liste als String mit
für VIS
! var idEvent = "javascript.0.Ereignisliste.event"/Aktueller Event/; // überwachter Datenpunkt
! // Events werden mit der globalen Funktion
! // event() als Text in die ID: idEvent geschrieben
! // neue Texte dort werden von diesem Skript verarbeitet
! // –---------------------------------------------------------------------------
! // Datenpunkt für die Eventliste anlegen
! createState(idEventList ,formatDate(new Date(), 'DD.MM. hh:mm') + ' Datenpunkt angelegt');
! createState(idEventListStr ,"");
! function readListEvent(id) { // lese ein JSON aus einem Datenpunkt
! var list;
! try {
! list = JSON.parse(getState(id).val);
! } catch (ex) {
! list = [];
! }
! if(!list) list = [];
! return list;
! }
! function writeListEvent(list,id) { // schreibt ein JSON in einen Datenpunkt
! setState(id, JSON.stringify(list));
! }
! function getEventsList(events) {
! var text = '';
! for (var i = 0; i < events.length; i++) {
! text += (text ? '
\n' : '') + events__;
! }
! return text;
! }
! // Ereignis schreiben
! function writeEvent(text) {
! var events = readListEvent(idEventList); // list die Liste aus einem Datenpunkt
! events.unshift(formatDate(new Date(), 'DD.MM. hh:mm ') + text); // fügt den Text als Event am Anfag der Liste ien
! if (events.length > eventsLength) events.pop(); // kürzt die Liste hinten, wenn die maximale Länge erreicht ist
! writeListEvent(events, idEventList); // schreibt die Liste in den Datenpunkt zurück
! setState(idEventListStr,getEventsList(events)); // erzeugt aus dem Array den String mit
für neue Zeilen
! }
! // –---------------------------------------------------------------------------
! on({id:idEvent,change:'any'}, function (obj) { // wenn ein neuer Event geschrieben wird
! //if (!obj.newState.ack && obj.newState.val) {
! log("neuer Event zum verarbeiten: " + obj.state.val);
! writeEvent(obj.state.val);
! //}
! });
! // --------------- Script start ---------------- #### Script Start ####
! function main() {
! log("Ereignisliste: Skript gestartet");
! }
! setTimeout(main, 500);__ -
so sieht mein Testscript aus. Leider wird nix in die Ereignisliste geschrieben.
Ist doch korrekt so oder?
on({id:'hm-rpc.0.KEQXXXXX9.1.STATE/*FK Balkontür*/',change:'ne'}, function (obj) { if (obj.state.val) { event("Balkontür geöffnet"); } });So das globale.
function event(text) { setState("javascript.0.Ereignisliste.event",text); }und so das große.
Muss da auch was eingerichtet werden?
! // Erstellt eine Ereignisliste mit 50 Einträgen
! //==============================================
! var eventsLength = 50; // maximale Anzahl von Ereignissen
! var idEventList = "Ereignisliste.eventlistArr"; // Hier wird die Lsite als Array angelegt
! var idEventListStr = "Ereignisliste.eventlist"; // Die Liste als String mit
für VIS
! var idEvent = "javascript.0.Ereignisliste.event"/Aktueller Event/; // überwachter Datenpunkt
! // Events werden mit der globalen Funktion
! // event() als Text in die ID: idEvent geschrieben
! // neue Texte dort werden von diesem Skript verarbeitet
! // –---------------------------------------------------------------------------
! // Datenpunkt für die Eventliste anlegen
! createState(idEventList ,formatDate(new Date(), 'DD.MM. hh:mm') + ' Datenpunkt angelegt');
! createState(idEventListStr ,"");
! function readListEvent(id) { // lese ein JSON aus einem Datenpunkt
! var list;
! try {
! list = JSON.parse(getState(id).val);
! } catch (ex) {
! list = [];
! }
! if(!list) list = [];
! return list;
! }
! function writeListEvent(list,id) { // schreibt ein JSON in einen Datenpunkt
! setState(id, JSON.stringify(list));
! }
! function getEventsList(events) {
! var text = '';
! for (var i = 0; i < events.length; i++) {
! text += (text ? '
\n' : '') + events__;
! }
! return text;
! }
! // Ereignis schreiben
! function writeEvent(text) {
! var events = readListEvent(idEventList); // list die Liste aus einem Datenpunkt
! events.unshift(formatDate(new Date(), 'DD.MM. hh:mm ') + text); // fügt den Text als Event am Anfag der Liste ien
! if (events.length > eventsLength) events.pop(); // kürzt die Liste hinten, wenn die maximale Länge erreicht ist
! writeListEvent(events, idEventList); // schreibt die Liste in den Datenpunkt zurück
! setState(idEventListStr,getEventsList(events)); // erzeugt aus dem Array den String mit
für neue Zeilen
! }
! // –---------------------------------------------------------------------------
! on({id:idEvent,change:'any'}, function (obj) { // wenn ein neuer Event geschrieben wird
! //if (!obj.newState.ack && obj.newState.val) {
! log("neuer Event zum verarbeiten: " + obj.state.val);
! writeEvent(obj.state.val);
! //}
! });
! // --------------- Script start ---------------- #### Script Start ####
! function main() {
! log("Ereignisliste: Skript gestartet");
! }
! setTimeout(main, 500);__ ` -
Sieht auf dem ersten Blick erst einmal gut aus…
so sieht mein Testscript aus. Leider wird nix in die Ereignisliste geschrieben.
Ist doch korrekt so oder?
on({id:'hm-rpc.0.KEQXXXXX9.1.STATE/*FK Balkontür*/',change:'ne'}, function (obj) { if (obj.state.val) { event("Balkontür geöffnet"); } }); ```` `Wenn Du nach dem event() ein log("Hier fand ein Ereignis statt"); einträgst, wird dann was ins Log geschrieben?
So das globale.
function event(text) { setState("javascript.0.Ereignisliste.event",text); } ```` `Ist OK, wenn Du das große Skript auch in der Javascript Instanz 0 laufen hast.
Auch hier könntest Du nach dem setState() ein log("event() globa wurde aufgerufen."); zur Fehlereingrenzung einfügen.
und so das große.
Muss da auch was eingerichtet werden? `
Nein. Du könntest den Pfad und die Namen der Datenpunkte anpassen. Das dann aber auch bei der globalen event() Funktion.
Sind alle Datenpunkte angelegt?
Passen die Javascript-Instanzen?
Das globale Skript ist auch wirklich global?
Die Skripte sind aktiv? ;-)
-
ich habe die logs jetzt mit angehängt, doch die bringen auch nix. Im log sind keine Einträge zu finden.
Es sieht so aus als ob die Scripte gar nicht starten.
Das globale muss doch nur in die Globale-Gruppe gespeichert werden oder?
Wie meinst du das mit Javascript Instanzen?
Bei dem Großen habe ich noch ein log angehangen. Das wir auch im Log aufgeführt wenn ich es starte.
Nur bei den anderen wird nichts ins log geschrieben beim starten oder wenn ich die Balkontür öffne.
-
Dann löst Dein Testskript nicht aus, wenn Du die Balkontür öffnest.
on({id:'hm-rpc.0.KEQXXXXX9.1.STATE/*FK Balkontür*/',change:'ne'}, function (obj) { if (obj.state.val) { event("Balkontür geöffnet"); } });Hast Du im Admin unter Zustände mal nach den Datenpunkt gefiltert und geschaut, ob sich was ändert, wenn Du die Balkontür öffnest und dann wieder schliesst?
Dort kannst Du auch manuel von false auf true den Zustand ändern.
-
so jetzt kommt mal eine Fehlermeldung.
javascript.0 2016-12-27 12:08:11.635 warn State "javascript.0.Ereignisliste.event" not found
diesen Punkt habe ich auch nicht.
Unter Objekte ist nur der Ordner: javascript.0.Ereignisliste mit dem Inhalt javascript.0.Ereignisliste.eventlist und javascript.0.Ereignisliste.eventlistArr
-
Wenn ich den Einzeiler starte. Überträgt er den event.
Wird dann in in event und eventlist und eventlistArr dargestellt.
Ich habe in das große Script die Zeile: createState(idEvent ,""); hinzugefügt.
Wenn ich STATE unter Zustände änder löst es auch nicht aus.
-
Also mit dem Einzeiler klappt das super.
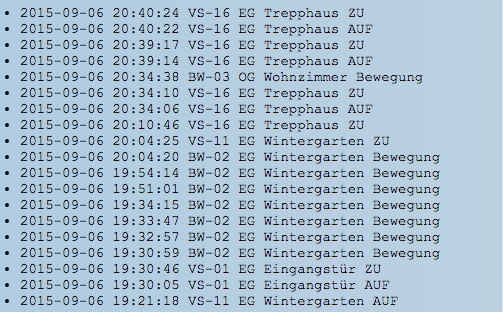
Wir schön in der eventlist dokumentiert.
` > on({id:'hm-rpc.0.LEQXXXXX91.1.STATE/Licht Wohnzimmer/',change:'ne'}, function (obj) {
if (obj.state.val) {
event("Licht Wohnzimmer");
}
}); `
Habe das Script auf den Lichtschalter geändert. Geht aber auch nicht.
Ist das wirklich richtig so?
-
Also mit dem Einzeiler klappt das super.
Wir schön in der eventlist dokumentiert.
` > on({id:'hm-rpc.0.LEQXXXXX91.1.STATE/Licht Wohnzimmer/',change:'ne'}, function (obj) {
if (obj.state.val) {
event("Licht Wohnzimmer");
}
}); `
Habe das Script auf den Lichtschalter geändert. Geht aber auch nicht.
Ist das wirklich richtig so? `
Nach etwas probieren habe ich jetzt dieses Script geschrieben.
Damit geht es. Dann liegt das an dem Testscript.
Was ist denn der Unterschied zwischen den beiden? obj? dp?
` > var idWohnzimmerlampe = "hm-rpc.0.LEQ0XXXX91.1.STATE"/Wohnzimmer/;
on(idWohnzimmerlampe, function (dp) { // bei Änderung auslösen
if(!dp.state.val);{
sendTo("pushover", " Licht an");
event("Wohnzimmer Licht an");
}
}); `
Wie muss ich es schreiben damit mir nur eine Nachricht gesendet wir wenn der Status auf false geändert wird?
-
dp oder obj sind nur Variablennamen, die Du festlegst. Da könnte auch xyz drin stehen.
Wenn Du in Deinem funktionierendem Skript die beiden dp in obj änderst, wird es auch funktionieren.
dp verwenden manche als Abkürzung für Datenpunkt.
obj verwenden manche als Abkürzung für Objekt.
In diese Variable wird das JSON Objekt des Datenpunkts geschrieben.
Eigentlich müsstest Du mit Deine Skript nur eine Nachricht erhalten, wenn der Zustand sich auf false ändert, durch diese Zeile:
if(!dp.state.val);{Durch das Ausrufezeichen vor dp.state.val wird das if nur ausgeführt, wenn der Inhalt false ist, das ds Ausrufezeichen für not steht.
not false = true.
-
Hi Ihr,
Ich komme leider nicht weiter. Hänge nun schon 1 Monat damit rum und komme zu nix.
Bitte habt Rücksicht, Ich versuche mich neu in Java.
Also Ich habe schon so viel versucht aber nix geht.
Also Ich habe folgendes bis dato gemacht,versucht und hin bekommen
Habe Das Globale Script ( #34 ) mit dem create Event unter scripte im global unter ereignis abgespeichert.
! // Erstellt eine Ereignisliste mit 50 Einträgen
! //==============================================
! var eventsLength = 50; // maximale Anzahl von Ereignissen
! var idEventList = "Ereignisliste.eventlistArr"; // Hier wird die Lsite als Array angelegt
! var idEventListStr = "Ereignisliste.eventlist"; // Die Liste als String mit
für VIS
! var idEvent = "javascript.0.Ereignisliste.event"/Aktueller Event/; // überwachter Datenpunkt
! // Events werden mit der globalen Funktion
! // event() als Text in die ID: idEvent geschrieben
! // neue Texte dort werden von diesem Skript verarbeitet
! // –---------------------------------------------------------------------------
! // Datenpunkt für die Eventliste anlegen
! createState(idEventList ,formatDate(new Date(), 'DD.MM. hh:mm') + ' Datenpunkt angelegt');
! createState(idEventListStr ,"");
! createState(idEvent ,"");
! function readListEvent(id) { // lese ein JSON aus einem Datenpunkt
! var list;
! try {
! list = JSON.parse(getState(id).val);
! } catch (ex) {
! list = [];
! }
! if(!list) list = [];
! return list;
! }
! function writeListEvent(list,id) { // schreibt ein JSON in einen Datenpunkt
! setState(id, JSON.stringify(list));
! }
! function getEventsList(events) {
! var text = '';
! for (var i = 0; i < events.length; i++) {
! text += (text ? '
\n' : '') + events__;
! }
! return text;
! }
! // Ereignis schreiben
! function writeEvent(text) {
! var events = readListEvent(idEventList); // list die Liste aus einem Datenpunkt
! events.unshift(formatDate(new Date(), 'DD.MM. hh:mm ') + text); // fügt den Text als Event am Anfag der Liste ien
! if (events.length > eventsLength) events.pop(); // kürzt die Liste hinten, wenn die maximale Länge erreicht ist
! writeListEvent(events, idEventList); // schreibt die Liste in den Datenpunkt zurück
! setState(idEventListStr,getEventsList(events)); // erzeugt aus dem Array den String mit
für neue Zeilen
! }
! // –---------------------------------------------------------------------------
! on({id:idEvent,change:'any'}, function (obj) { // wenn ein neuer Event geschrieben wird
! //if (!obj.newState.ack && obj.newState.val) {
! log("neuer Event zum verarbeiten: " + obj.state.val);
! writeEvent(obj.state.val);
! //}
! });
! // --------------- Script start ---------------- #### Script Start ####
! function main() {
! log("Ereignisliste: Skript gestartet");
! }
! setTimeout(main, 500);
! event("Ereignis Skript wurde gestartet");__ __Den ein-zeiler das sie starten bekomme ich angezeigt " event("Event Text Skript wurde gestartet"); "Jedoch wenn ich einfach nur versuche Steckdose und objekte zu starten, geht nix er schaltet auf true und false bei den geräten,
mehr aber auch nicht. es gibt keinen eintrag nix.
folgendes habe ich z.b. aus probiert_
! var idWohnzimmerlampe = "zwave.0.NODE4.SWITCH_BINARY.Switch_1.state"/Wohnzimmer/;
! on(idWohnzimmerlampe, function (dp) { // bei Änderung auslösen
! if(!dp.state.val){
! sendTo("pushover", " Licht an");
! event("Wohnzimmer Licht an");
! }
! });! on({id:'zwave.0.NODE4.SWITCH_BINARY.Switch_1.STATE/FK Balkontür/',change:'ne'}, function (obj) {
! if (obj.state.val) {
! event("Balkontür geöffnet");
! }
! }); _Sieht da jemand etwas das ich falsch mache ?Hab auch schon versucht das in Blockly zu integrieren, aber weigert sich auch da
Ich bekomme leider keine Änderung . nur den status beim neu starten der scripte mit zeit
Ich hoffe da kann mir jemand meine Gehirn zellen an kurbeln
Zur Info : Die Liste soll später in Vis über Laufschrift integriert werden__