NEWS
Ereignisliste erzeugen
-
Wow, das ist echt super von Dir!
Das hilft mir schonmal rießig weiter!
Tausend Dank!
-
Frohe Weihnachten, das Globale hatte ich jetzt auch schon gefunden gehabt.
Hättest du noch ein Bsp.Script in dem ein Event geschrieben?
Ich weiss nicht wie ich das in andere Scripte schreiben soll. `
Was möchtest Du denn in eine Ereignisliste schreiben?
Du überwachst z.B. ein Objekt, bei dem Du bei Veränderung ein Ereignis schreiben möchtest.
Das können ganz kleine Skripte sein.
on({id:'hm-rpc.0.IEQ0099029.1.STATE/*Türkontakt Wohnungstür*/',change:'ne'}, function (obj) { if (obj.state.val) { event("Wohnungstür geöffnet"); } });Ich habe für diverse Ereignisse Skripte in einem Ordner "Ereignisse" im Javaskript-Adapter.
Oben das Beispiel ist gekürzt, aber ausreichend.
Ein längeres Beispiel, wenn ein Anruf über die Fritzbox reinkommt:
-
beim Anruf wird "Anruf von (Name des Anrufers) auf Sonos ausgegeben"
-
die Info geht per Telegram und per Pushover raus
-
am Ende des Anrufes wird der Anruf mit Zusatzinfos in die Ereignisliste geschrieben
! ````
// -- Anrufe --
! var pushoverOn = true;
var telegramOn = true;
var sayitAzOn = true; // Ansage im Arbeitszimmer
var sayitWzOn = false; // Ansage Im Wohnzimmer
var eventOn = true;
! // Das Skript nutzt folgende globale Funktionen:
//
// fill()
// rufnummer2name()
// event()
// sayit()
! var laengeNameTelefonbuch = 22; // Länge in der ein Name aus dem Telefonbuch in die Ereignisliste geschrieben wird
! // -----------------------------------------------------------------------------
! var timer = null;
! function readJSON(json) {
log('Start JSON Daten einlesen');
if (json) {
var result;
try{
result = JSON.parse(json);
var data = JSON.stringify(result, null, 2);
// log(data); // gibt alle JSON Variablen mit Wert als einzelne Zeile aus
log('Kein Fehler :-D');
} catch (e) {
log('Parse Fehler:' + e);
}
if (result) {
log('Daten aus JSON eingelesen');
return result;
}
} else {
log('Fehler:' + error);
return null;
}
log('keine JSON Daten zur Verarbeitung');
return null;
}
! // -----------------------------------------------------------------------------
// Telefon klingelt, Ansage des Anrufers aktueller Anrufer
// -----------------------------------------------------------------------------
on({id:'fritzbox.0.calls.ringActualNumber',change:'ne'}, function (obj) {
if (obj.state.val !== "") {
var name = "Anruf von: " + rufnummer2name(obj.state.val);
// log(name);
if(pushoverOn) sendTo("pushover",name + " - " + obj.state.val);
if(telegramOn) sendTo('telegram.1' ,name + '\n' + obj.state.val);
// TTS
if(sayitAzOn) sayit(name);
if(sayitWzOn) sayit(name,30,2); // Name des Anrufer auf Sonos im Wohnzimmer
}
});
! // -----------------------------------------------------------------------------
// Anruf Informationen zum Gesprächsende CDR
// -----------------------------------------------------------------------------
on({id: "fritzbox.0.cdr.json", valNe: 2}, function(obj) { // Fritzbox Eintrag am Ende eines Telefonats
if (!timer) {
timer = setTimeout(function () {
timer = null;
}, 1000);
var deltatime = getState("fritzbox.0.system.deltaTime").val;
if (parseInt(deltatime) < -5 || parseInt(deltatime) > 5) {
event('DeltaZeit Fritz/System: ' + deltatime);
}
! var cdr = getState("fritzbox.0.cdr.json");
var cdrJSON = readJSON(cdr.val);
//var externalNumber
var name = rufnummer2name(cdrJSON.externalNumber);
! // name auf gleiche Länge kürzen
name = name.substring(0, laengeNameTelefonbuch);
name = name + fill(laengeNameTelefonbuch - name.length);
// Ereignisliste
if(eventOn) event('' + cdrJSON.externalTelLink + " " + name + " " + cdrJSON.callSymbolColor + " " + cdrJSON.durationForm + '');
}
});Da sind noch weitere globale Funktionen drin. Daher wird das Skript nicht ohne Anpassungen laufen. -
-
so sieht mein Testscript aus. Leider wird nix in die Eventliste geschrieben.
Ist doch korrekt so oder?
on({id:'hm-rpc.0.KEQXXXXX9.1.STATE/*FK Balkontür*/',change:'ne'}, function (obj) { if (obj.state.val) { event("Balkontür geöffnet"); } });So das globale.
function event(text) { setState("javascript.0.Ereignisliste.event",text); }und so das große.
Muss da auch was eingerichtet werden?
! // Erstellt eine Ereignisliste mit 50 Einträgen
! //==============================================
! var eventsLength = 50; // maximale Anzahl von Ereignissen
! var idEventList = "Ereignisliste.eventlistArr"; // Hier wird die Lsite als Array angelegt
! var idEventListStr = "Ereignisliste.eventlist"; // Die Liste als String mit
für VIS
! var idEvent = "javascript.0.Ereignisliste.event"/Aktueller Event/; // überwachter Datenpunkt
! // Events werden mit der globalen Funktion
! // event() als Text in die ID: idEvent geschrieben
! // neue Texte dort werden von diesem Skript verarbeitet
! // –---------------------------------------------------------------------------
! // Datenpunkt für die Eventliste anlegen
! createState(idEventList ,formatDate(new Date(), 'DD.MM. hh:mm') + ' Datenpunkt angelegt');
! createState(idEventListStr ,"");
! function readListEvent(id) { // lese ein JSON aus einem Datenpunkt
! var list;
! try {
! list = JSON.parse(getState(id).val);
! } catch (ex) {
! list = [];
! }
! if(!list) list = [];
! return list;
! }
! function writeListEvent(list,id) { // schreibt ein JSON in einen Datenpunkt
! setState(id, JSON.stringify(list));
! }
! function getEventsList(events) {
! var text = '';
! for (var i = 0; i < events.length; i++) {
! text += (text ? '
\n' : '') + events__;
! }
! return text;
! }
! // Ereignis schreiben
! function writeEvent(text) {
! var events = readListEvent(idEventList); // list die Liste aus einem Datenpunkt
! events.unshift(formatDate(new Date(), 'DD.MM. hh:mm ') + text); // fügt den Text als Event am Anfag der Liste ien
! if (events.length > eventsLength) events.pop(); // kürzt die Liste hinten, wenn die maximale Länge erreicht ist
! writeListEvent(events, idEventList); // schreibt die Liste in den Datenpunkt zurück
! setState(idEventListStr,getEventsList(events)); // erzeugt aus dem Array den String mit
für neue Zeilen
! }
! // –---------------------------------------------------------------------------
! on({id:idEvent,change:'any'}, function (obj) { // wenn ein neuer Event geschrieben wird
! //if (!obj.newState.ack && obj.newState.val) {
! log("neuer Event zum verarbeiten: " + obj.state.val);
! writeEvent(obj.state.val);
! //}
! });
! // --------------- Script start ---------------- #### Script Start ####
! function main() {
! log("Ereignisliste: Skript gestartet");
! }
! setTimeout(main, 500);__ -
so sieht mein Testscript aus. Leider wird nix in die Ereignisliste geschrieben.
Ist doch korrekt so oder?
on({id:'hm-rpc.0.KEQXXXXX9.1.STATE/*FK Balkontür*/',change:'ne'}, function (obj) { if (obj.state.val) { event("Balkontür geöffnet"); } });So das globale.
function event(text) { setState("javascript.0.Ereignisliste.event",text); }und so das große.
Muss da auch was eingerichtet werden?
! // Erstellt eine Ereignisliste mit 50 Einträgen
! //==============================================
! var eventsLength = 50; // maximale Anzahl von Ereignissen
! var idEventList = "Ereignisliste.eventlistArr"; // Hier wird die Lsite als Array angelegt
! var idEventListStr = "Ereignisliste.eventlist"; // Die Liste als String mit
für VIS
! var idEvent = "javascript.0.Ereignisliste.event"/Aktueller Event/; // überwachter Datenpunkt
! // Events werden mit der globalen Funktion
! // event() als Text in die ID: idEvent geschrieben
! // neue Texte dort werden von diesem Skript verarbeitet
! // –---------------------------------------------------------------------------
! // Datenpunkt für die Eventliste anlegen
! createState(idEventList ,formatDate(new Date(), 'DD.MM. hh:mm') + ' Datenpunkt angelegt');
! createState(idEventListStr ,"");
! function readListEvent(id) { // lese ein JSON aus einem Datenpunkt
! var list;
! try {
! list = JSON.parse(getState(id).val);
! } catch (ex) {
! list = [];
! }
! if(!list) list = [];
! return list;
! }
! function writeListEvent(list,id) { // schreibt ein JSON in einen Datenpunkt
! setState(id, JSON.stringify(list));
! }
! function getEventsList(events) {
! var text = '';
! for (var i = 0; i < events.length; i++) {
! text += (text ? '
\n' : '') + events__;
! }
! return text;
! }
! // Ereignis schreiben
! function writeEvent(text) {
! var events = readListEvent(idEventList); // list die Liste aus einem Datenpunkt
! events.unshift(formatDate(new Date(), 'DD.MM. hh:mm ') + text); // fügt den Text als Event am Anfag der Liste ien
! if (events.length > eventsLength) events.pop(); // kürzt die Liste hinten, wenn die maximale Länge erreicht ist
! writeListEvent(events, idEventList); // schreibt die Liste in den Datenpunkt zurück
! setState(idEventListStr,getEventsList(events)); // erzeugt aus dem Array den String mit
für neue Zeilen
! }
! // –---------------------------------------------------------------------------
! on({id:idEvent,change:'any'}, function (obj) { // wenn ein neuer Event geschrieben wird
! //if (!obj.newState.ack && obj.newState.val) {
! log("neuer Event zum verarbeiten: " + obj.state.val);
! writeEvent(obj.state.val);
! //}
! });
! // --------------- Script start ---------------- #### Script Start ####
! function main() {
! log("Ereignisliste: Skript gestartet");
! }
! setTimeout(main, 500);__ ` -
Sieht auf dem ersten Blick erst einmal gut aus…
so sieht mein Testscript aus. Leider wird nix in die Ereignisliste geschrieben.
Ist doch korrekt so oder?
on({id:'hm-rpc.0.KEQXXXXX9.1.STATE/*FK Balkontür*/',change:'ne'}, function (obj) { if (obj.state.val) { event("Balkontür geöffnet"); } }); ```` `Wenn Du nach dem event() ein log("Hier fand ein Ereignis statt"); einträgst, wird dann was ins Log geschrieben?
So das globale.
function event(text) { setState("javascript.0.Ereignisliste.event",text); } ```` `Ist OK, wenn Du das große Skript auch in der Javascript Instanz 0 laufen hast.
Auch hier könntest Du nach dem setState() ein log("event() globa wurde aufgerufen."); zur Fehlereingrenzung einfügen.
und so das große.
Muss da auch was eingerichtet werden? `
Nein. Du könntest den Pfad und die Namen der Datenpunkte anpassen. Das dann aber auch bei der globalen event() Funktion.
Sind alle Datenpunkte angelegt?
Passen die Javascript-Instanzen?
Das globale Skript ist auch wirklich global?
Die Skripte sind aktiv? ;-)
-
ich habe die logs jetzt mit angehängt, doch die bringen auch nix. Im log sind keine Einträge zu finden.
Es sieht so aus als ob die Scripte gar nicht starten.
Das globale muss doch nur in die Globale-Gruppe gespeichert werden oder?
Wie meinst du das mit Javascript Instanzen?
Bei dem Großen habe ich noch ein log angehangen. Das wir auch im Log aufgeführt wenn ich es starte.
Nur bei den anderen wird nichts ins log geschrieben beim starten oder wenn ich die Balkontür öffne.
-
Dann löst Dein Testskript nicht aus, wenn Du die Balkontür öffnest.
on({id:'hm-rpc.0.KEQXXXXX9.1.STATE/*FK Balkontür*/',change:'ne'}, function (obj) { if (obj.state.val) { event("Balkontür geöffnet"); } });Hast Du im Admin unter Zustände mal nach den Datenpunkt gefiltert und geschaut, ob sich was ändert, wenn Du die Balkontür öffnest und dann wieder schliesst?
Dort kannst Du auch manuel von false auf true den Zustand ändern.
-
so jetzt kommt mal eine Fehlermeldung.
javascript.0 2016-12-27 12:08:11.635 warn State "javascript.0.Ereignisliste.event" not found
diesen Punkt habe ich auch nicht.
Unter Objekte ist nur der Ordner: javascript.0.Ereignisliste mit dem Inhalt javascript.0.Ereignisliste.eventlist und javascript.0.Ereignisliste.eventlistArr
-
Wenn ich den Einzeiler starte. Überträgt er den event.
Wird dann in in event und eventlist und eventlistArr dargestellt.
Ich habe in das große Script die Zeile: createState(idEvent ,""); hinzugefügt.
Wenn ich STATE unter Zustände änder löst es auch nicht aus.
-
Also mit dem Einzeiler klappt das super.
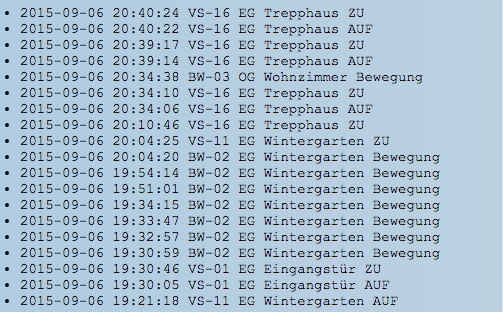
Wir schön in der eventlist dokumentiert.
` > on({id:'hm-rpc.0.LEQXXXXX91.1.STATE/Licht Wohnzimmer/',change:'ne'}, function (obj) {
if (obj.state.val) {
event("Licht Wohnzimmer");
}
}); `
Habe das Script auf den Lichtschalter geändert. Geht aber auch nicht.
Ist das wirklich richtig so?
-
Also mit dem Einzeiler klappt das super.
Wir schön in der eventlist dokumentiert.
` > on({id:'hm-rpc.0.LEQXXXXX91.1.STATE/Licht Wohnzimmer/',change:'ne'}, function (obj) {
if (obj.state.val) {
event("Licht Wohnzimmer");
}
}); `
Habe das Script auf den Lichtschalter geändert. Geht aber auch nicht.
Ist das wirklich richtig so? `
Nach etwas probieren habe ich jetzt dieses Script geschrieben.
Damit geht es. Dann liegt das an dem Testscript.
Was ist denn der Unterschied zwischen den beiden? obj? dp?
` > var idWohnzimmerlampe = "hm-rpc.0.LEQ0XXXX91.1.STATE"/Wohnzimmer/;
on(idWohnzimmerlampe, function (dp) { // bei Änderung auslösen
if(!dp.state.val);{
sendTo("pushover", " Licht an");
event("Wohnzimmer Licht an");
}
}); `
Wie muss ich es schreiben damit mir nur eine Nachricht gesendet wir wenn der Status auf false geändert wird?
-
dp oder obj sind nur Variablennamen, die Du festlegst. Da könnte auch xyz drin stehen.
Wenn Du in Deinem funktionierendem Skript die beiden dp in obj änderst, wird es auch funktionieren.
dp verwenden manche als Abkürzung für Datenpunkt.
obj verwenden manche als Abkürzung für Objekt.
In diese Variable wird das JSON Objekt des Datenpunkts geschrieben.
Eigentlich müsstest Du mit Deine Skript nur eine Nachricht erhalten, wenn der Zustand sich auf false ändert, durch diese Zeile:
if(!dp.state.val);{Durch das Ausrufezeichen vor dp.state.val wird das if nur ausgeführt, wenn der Inhalt false ist, das ds Ausrufezeichen für not steht.
not false = true.