NEWS
jarvis v2.2.0 - just another remarkable vis
-
Gibt es eigentlich eine Möglichkeit Uhrzeit und ggfs. Datum bei einer notification anzeigen zu lassen? In meinem Fall:
Die Post ist da
In
12:34 die Post ist dawürde mich auch interessieren wie man eine Zeitangabemit ausgeben kann
-
@darkdevil sagte in jarvis v2.1.0 - just another remarkable vis:
Gibt es eigentlich eine Möglichkeit Uhrzeit und ggfs. Datum bei einer notification anzeigen zu lassen? In meinem Fall:
Die Post ist da
In
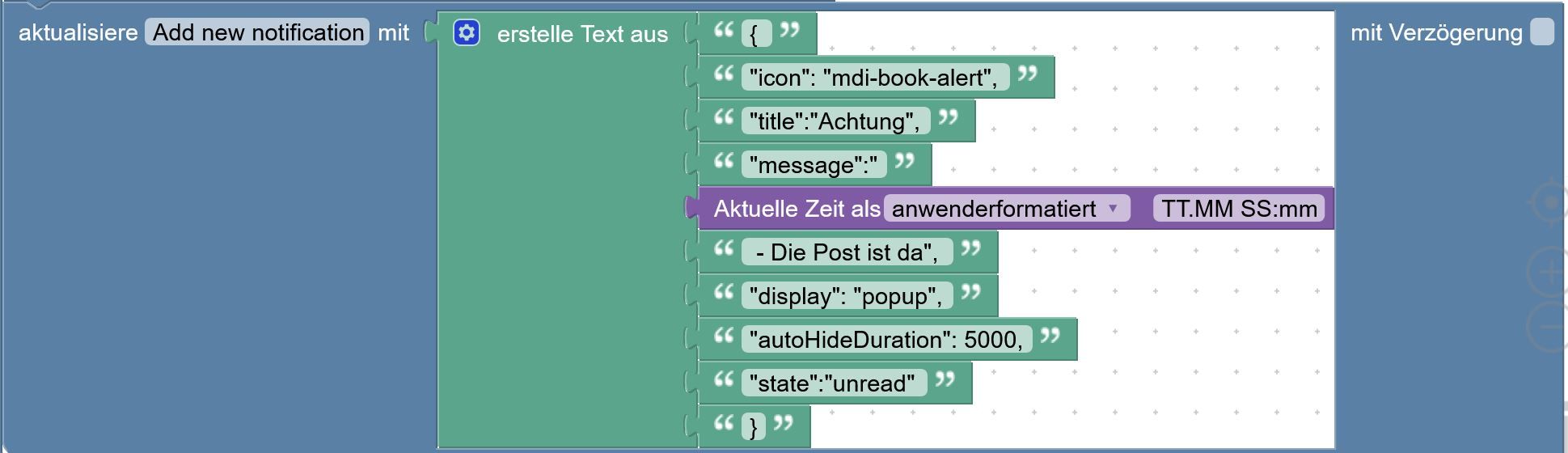
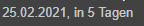
12:34 die Post ist daWie generierst du denn deine Notification? Im Blocky? Dann dort einfach einen DateTime generieren und in deine Nachricht einfügen?
-
@darkdevil sagte in jarvis v2.1.0 - just another remarkable vis:
Gibt es eigentlich eine Möglichkeit Uhrzeit und ggfs. Datum bei einer notification anzeigen zu lassen? In meinem Fall:
Die Post ist da
In
12:34 die Post ist daWie generierst du denn deine Notification? Im Blocky? Dann dort einfach einen DateTime generieren und in deine Nachricht einfügen?
-
@zefau
Mit2.2.0-beta-47bleibt der Bildschirm komplett weiss.
Browser-Daten wurden gelöscht. Hilft nicht.https://forum.iobroker.net/topic/30668/jarvis-v2-1-0-just-another-remarkable-vis/3654
customHTML overflow:auto , momentan wird kein Scrollbalken angezeigt (war aber vorher so). Die anderen Punkte in dem Thread haben sich erledigt.
Problem mit dem Verschwinden von den Einstellungen, Herz und Notification ist immer noch da.
https://forum.iobroker.net/topic/30668/jarvis-v2-1-0-just-another-remarkable-vis/3696
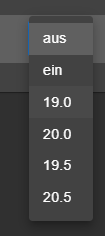
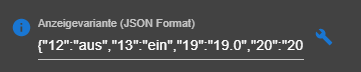
Falsche Sortierung im Dropdown: Eingabe war in richtiger Reihenfolge, diese wird bei Speicherung geändert.


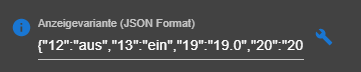
{"12":"aus","13":"ein","19":"19.0","20":"20.0","19.5":"19.5","20.5":"20.5"}https://forum.iobroker.net/topic/30668/jarvis-v2-1-0-just-another-remarkable-vis/3627
Zeiten bei Terminen am gleichen Tag unterschiedlich:
Ganztägiger Termin

Fester zeitlich begrenzter Termin:

-
oh wald vor lauter Bäume das ist es :)
-
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
Problem mit dem Verschwinden von den Einstellungen, Herz und Notification ist immer noch da.
Wie und wo kann ich einstellen ob Zahnrad oder Notification sichtbar sind? Ich würde gerne das Zahnrad und die Notification nur in bestimmten Situationen einblenden.
-
@darkdevil sagte in jarvis v2.1.0 - just another remarkable vis:
@zefau @Flopsi
Danke für den Denkanstoss zefau.
Ich habe es jetzt so realisiert:
Funktioniert bestens
Kannst du das mal zeigen wie es sich verhalt? Würde mir gerne was ähnliches mit nem Livebild meiner Cam bauen
-
@zefau
Mit2.2.0-beta-47bleibt der Bildschirm komplett weiss.
Browser-Daten wurden gelöscht. Hilft nicht.https://forum.iobroker.net/topic/30668/jarvis-v2-1-0-just-another-remarkable-vis/3654
customHTML overflow:auto , momentan wird kein Scrollbalken angezeigt (war aber vorher so). Die anderen Punkte in dem Thread haben sich erledigt.
Problem mit dem Verschwinden von den Einstellungen, Herz und Notification ist immer noch da.
https://forum.iobroker.net/topic/30668/jarvis-v2-1-0-just-another-remarkable-vis/3696
Falsche Sortierung im Dropdown: Eingabe war in richtiger Reihenfolge, diese wird bei Speicherung geändert.


{"12":"aus","13":"ein","19":"19.0","20":"20.0","19.5":"19.5","20.5":"20.5"}https://forum.iobroker.net/topic/30668/jarvis-v2-1-0-just-another-remarkable-vis/3627
Zeiten bei Terminen am gleichen Tag unterschiedlich:
Ganztägiger Termin

Fester zeitlich begrenzter Termin:

@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
Zeiten bei Terminen am gleichen Tag unterschiedlich:
Ganztägiger TerminFester zeitlich begrenzter Termin:
Das liegt daran, dass bei einem ganztägigen Termin die Zeit 0 Uhr unterstellt wird. Dadurch entsteht ein gewisser Versatz, der je nach Zeit dann auf einen ganzen Tag aufgerundet wird.
-
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
Woher kommt das 2. caption, das wird als Einstellungen verwendet? Die HTML-Einstellung wird gestrichen?
Die Tabellenüberschrift wird rot angezeigt, obwohl blau in der HTML steht?
Indem du beiden captions eine CSS Klasse zuweist und dann im CSS die Klasse stylst und nicht das Element direkt.
-
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
overflow: auto -> Damit die längeren HTML einen Scrollbalken bekommen?
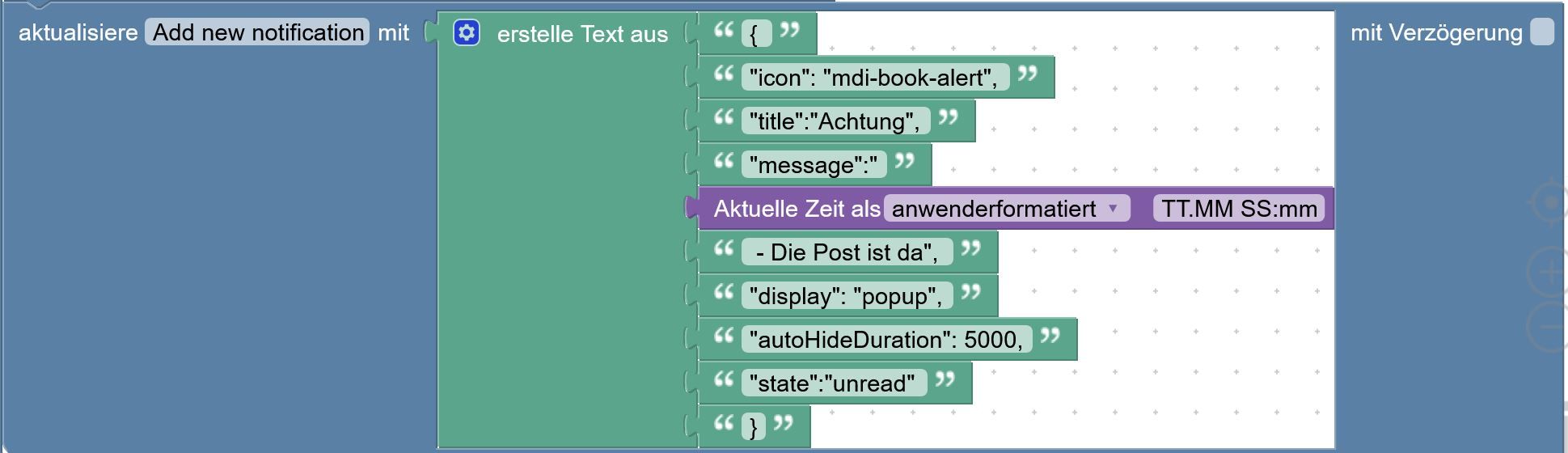
kannst du über die Widget
maxHeightsteuern. -
@darkdevil sagte in jarvis v2.1.0 - just another remarkable vis:
@zefau @Flopsi
Danke für den Denkanstoss zefau.
Ich habe es jetzt so realisiert:
Funktioniert bestens
Kannst du das mal zeigen wie es sich verhalt? Würde mir gerne was ähnliches mit nem Livebild meiner Cam bauen
@saibot1981 wie soll ich es dir zeigen? Reicht dir ein Screenshot von der Benachrichtigung?
-
@zefau Habe ich eingestellt, trotzdem wird kein Scrollbalken gebildet. Es wird nur abgeschnitten.


@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
Habe ich eingestellt, trotzdem wird kein Scrollbalken gebildet. Es wird nur abgeschnitten.
Bei mir funktioniert es. Ist das HTML dynamisch generiert und verändert die Größe?
Kannst du mir das ggf. zur Verfügung stellen? -
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
Habe ich eingestellt, trotzdem wird kein Scrollbalken gebildet. Es wird nur abgeschnitten.
Bei mir funktioniert es. Ist das HTML dynamisch generiert und verändert die Größe?
Kannst du mir das ggf. zur Verfügung stellen? -
@saibot1981 wie soll ich es dir zeigen? Reicht dir ein Screenshot von der Benachrichtigung?
@darkdevil sagte in jarvis v2.1.0 - just another remarkable vis:
@saibot1981 wie soll ich es dir zeigen? Reicht dir ein Screenshot von der Benachrichtigung?
Ja reicht mir
-
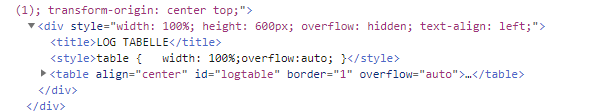
@zefau Hier das Script für das HTML, vielleicht erkennst du ja einen Fehler?:
Kannst du mir das html zeigen, im Code, mit dem es bei dir funktioniert.
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
Kannst du mir das html zeigen, im Code, mit dem es bei dir funktioniert.
https://github.com/Zefau/ioBroker.jarvis/issues/204#issuecomment-782840474
-
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
Kannst du mir das html zeigen, im Code, mit dem es bei dir funktioniert.
https://github.com/Zefau/ioBroker.jarvis/issues/204#issuecomment-782840474
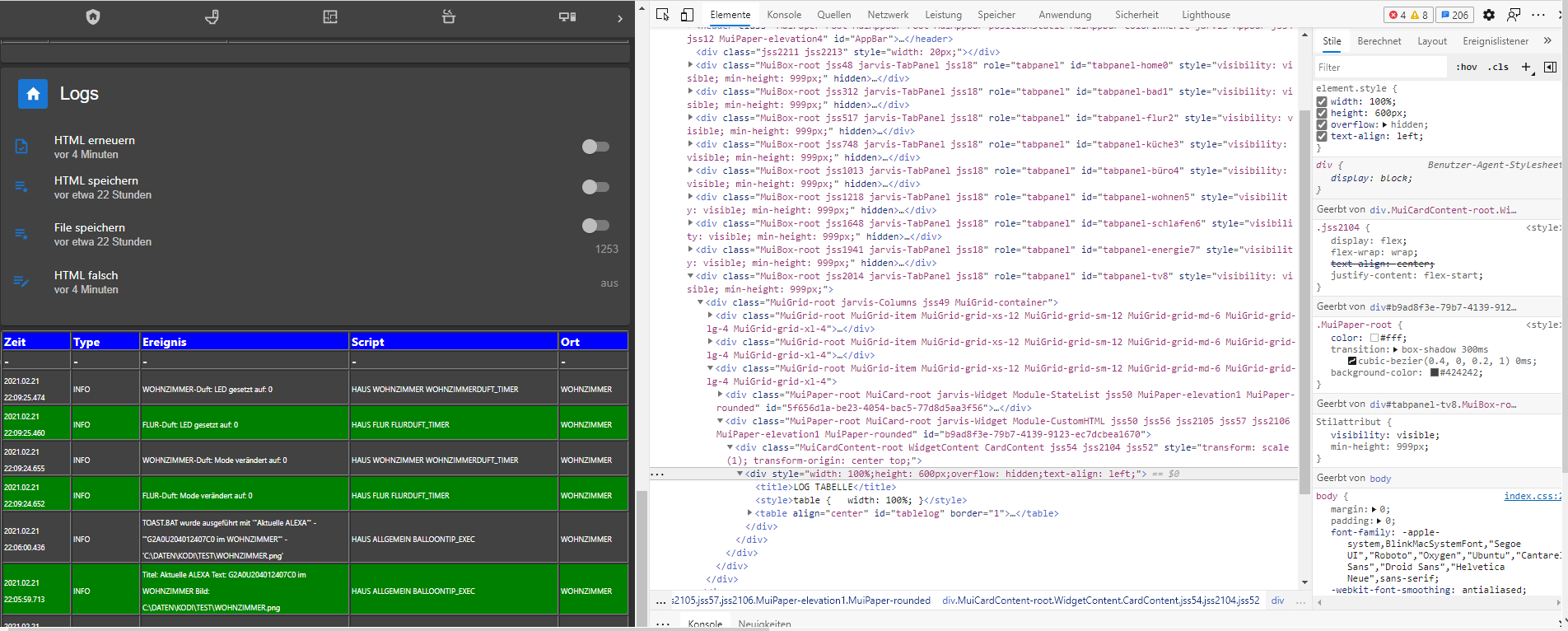
@zefau
2.2.0-beta.49gleiches Problem, habe keine Änderung vorgenommen. Es lief aber so mit Scrollbalken vor ca Version2.2.0-beta.30

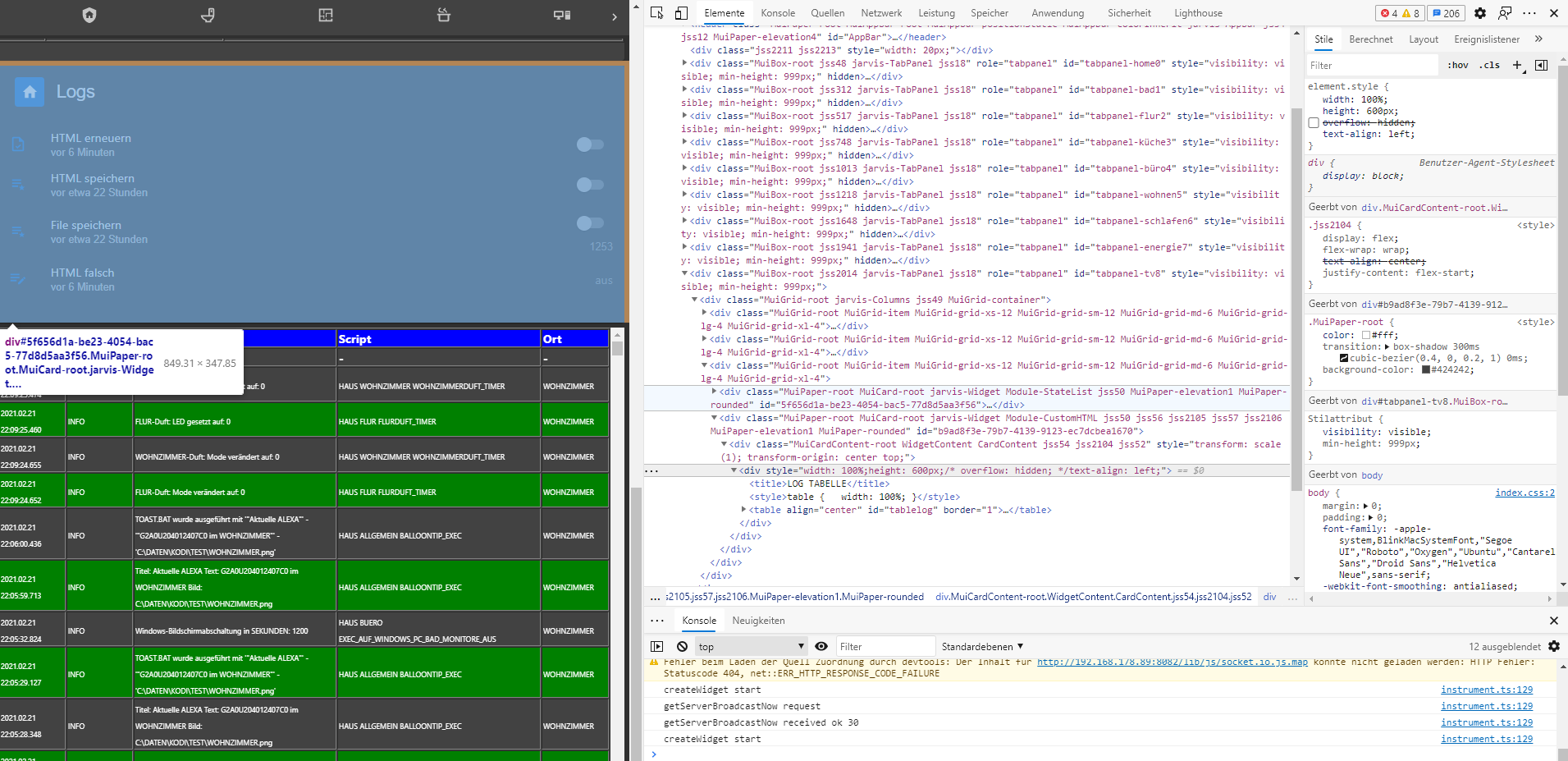
Schalte ich jetzt overflow:hidden aus:


Und schon ist der Scrollbalken da:

Ich kann das overflow anscheinend nicht beeinflussen?

Habe für die Tabelle overflow auf "auto" gestellt.Vielleicht als Option im Widget:
Mit Scrollbalken -> overflow:auto
Ohne Scrollbalken -> overflow: hidden








