NEWS
Test Adapter tvprogram
-
Neue Version 0.0.32
- Der Fehler, der 2 control widgets gleichzeitig verhinderte, wurde behoben
- Im control widget wurde das time attribut angepasst und erweitert.
Bei Eingabe bspw 20:15 ohne weitere Angaben werden die Sendungen um 20:15 noch für 120 Minuten (das ist die Vorgabe) lang angezeigt. Erst danach wechselt das widget auf den nächsten Tag
Gibt man bspw 20:15/200 ein, so erfolgt die Anzeige noch für 200 Minuten, bevor der nächste Tag angezeigt wird.
Die anderen Eingabevariationen (leer oder explizite Uhrzeit) des time Attributs haben sich nicht geändert.
@oliverio erst mal großes Dankeschön für den Adapter!
eventuell muß diese Anfrage verschoben werden.
ich versuche den DP javascript.0.Wohnzimmer.Audio_video.TV.RecorderList der vom script erfolgreich gefüllt wird auszuwerten. ich möchte damit meinen Tv über den Broadlink umschalten. dazu möchte ich diverse DP mit werten (z.B Startzeit, programm) zu füllen.
Leider hab ich sehr wenig ahnung von scriptsprache.
ich hab als ersten Test folgendes versucht:
ich hab jetzt im Scripteditor zwar keine Fehlermeldung mehr aber in in meinem DP recdatauswert landet nichts.
vielleicht kann mir jemand den richtigen anstoß geben. vorallen hab ich respekt wenn dann noch mehre Sendungen im JSOn landen.
-
@oliverio erst mal großes Dankeschön für den Adapter!
eventuell muß diese Anfrage verschoben werden.
ich versuche den DP javascript.0.Wohnzimmer.Audio_video.TV.RecorderList der vom script erfolgreich gefüllt wird auszuwerten. ich möchte damit meinen Tv über den Broadlink umschalten. dazu möchte ich diverse DP mit werten (z.B Startzeit, programm) zu füllen.
Leider hab ich sehr wenig ahnung von scriptsprache.
ich hab als ersten Test folgendes versucht:
ich hab jetzt im Scripteditor zwar keine Fehlermeldung mehr aber in in meinem DP recdatauswert landet nichts.
vielleicht kann mir jemand den richtigen anstoß geben. vorallen hab ich respekt wenn dann noch mehre Sendungen im JSOn landen.
@aba320 sagte in Test Adapter tvprogram:
@oliverio erst mal großes Dankeschön für den Adapter!
eventuell muß diese Anfrage verschoben werden.
ich versuche den DP javascript.0.Wohnzimmer.Audio_video.TV.RecorderList der vom script erfolgreich gefüllt wird auszuwerten. ich möchte damit meinen Tv über den Broadlink umschalten. dazu möchte ich diverse DP mit werten (z.B Startzeit, programm) zu füllen.
Leider hab ich sehr wenig ahnung von scriptsprache.
ich hab als ersten Test folgendes versucht:
ich hab jetzt im Scripteditor zwar keine Fehlermeldung mehr aber in in meinem DP recdatauswert landet nichts.
vielleicht kann mir jemand den richtigen anstoß geben. vorallen hab ich respekt wenn dann noch mehre Sendungen im JSOn landen.
Wenn du das Script RecorderList verwendest dann steht in diesem datenpunkt eine Liste (Array) von 0, 1 oder auch mehreren Aufnahmezeiten drin.
Auf das erste Element kannst du daher wie folgt zugreifen
obj[0].startTime -
@aba320 sagte in Test Adapter tvprogram:
@oliverio erst mal großes Dankeschön für den Adapter!
eventuell muß diese Anfrage verschoben werden.
ich versuche den DP javascript.0.Wohnzimmer.Audio_video.TV.RecorderList der vom script erfolgreich gefüllt wird auszuwerten. ich möchte damit meinen Tv über den Broadlink umschalten. dazu möchte ich diverse DP mit werten (z.B Startzeit, programm) zu füllen.
Leider hab ich sehr wenig ahnung von scriptsprache.
ich hab als ersten Test folgendes versucht:
ich hab jetzt im Scripteditor zwar keine Fehlermeldung mehr aber in in meinem DP recdatauswert landet nichts.
vielleicht kann mir jemand den richtigen anstoß geben. vorallen hab ich respekt wenn dann noch mehre Sendungen im JSOn landen.
Wenn du das Script RecorderList verwendest dann steht in diesem datenpunkt eine Liste (Array) von 0, 1 oder auch mehreren Aufnahmezeiten drin.
Auf das erste Element kannst du daher wie folgt zugreifen
obj[0].startTime -
@aba320 sagte in Test Adapter tvprogram:
@oliverio Danke! funktioniert jetztwerde icjh mal DPs anlegen und füllen.
Die Daten stehen doch schon in einem datenpunkt. Außerdem können es ja mehrere Einträge geben.
Passe lieber ein Skript danach an, dass regelmäßig prüft, ob die Zeit eines Eintrags erreicht ist um dann entsprechend umzuschalten oder einzuschaltenIm Script recorderlist passiert so etwas Ähnliches, nur dass halt der Eintrag gelöscht wird sobald die Sendung vorbei ist.
Wenn du das kopierst und die endezeit gegen die Startzeit tauschst musst du nur noch die channeled gegen deine kanalnummer Zuordnen und dein Gerät zum ri htigen Zeitpunkt schalten.
-
@aba320 sagte in Test Adapter tvprogram:
@oliverio Danke! funktioniert jetztwerde icjh mal DPs anlegen und füllen.
Die Daten stehen doch schon in einem datenpunkt. Außerdem können es ja mehrere Einträge geben.
Passe lieber ein Skript danach an, dass regelmäßig prüft, ob die Zeit eines Eintrags erreicht ist um dann entsprechend umzuschalten oder einzuschaltenIm Script recorderlist passiert so etwas Ähnliches, nur dass halt der Eintrag gelöscht wird sobald die Sendung vorbei ist.
Wenn du das kopierst und die endezeit gegen die Startzeit tauschst musst du nur noch die channeled gegen deine kanalnummer Zuordnen und dein Gerät zum ri htigen Zeitpunkt schalten.
-
@aba320 sagte in Test Adapter tvprogram:
@oliverio Danke! funktioniert jetztwerde icjh mal DPs anlegen und füllen.
Die Daten stehen doch schon in einem datenpunkt. Außerdem können es ja mehrere Einträge geben.
Passe lieber ein Skript danach an, dass regelmäßig prüft, ob die Zeit eines Eintrags erreicht ist um dann entsprechend umzuschalten oder einzuschaltenIm Script recorderlist passiert so etwas Ähnliches, nur dass halt der Eintrag gelöscht wird sobald die Sendung vorbei ist.
Wenn du das kopierst und die endezeit gegen die Startzeit tauschst musst du nur noch die channeled gegen deine kanalnummer Zuordnen und dein Gerät zum ri htigen Zeitpunkt schalten.
sorry, ich muss dich leider nochmals belästigen.
Ich lese mir mit folgenden nicht sehr professionellen Script Daten von dir aus:
let sender = getState("tvprogram.0.tv1.show").val; let beschreibung; let kategorie; let land; let jahr; let episode; let staffel; let titel; let start; let ende; sendTo("tvprogram.0","getServerBroadcastNow",[parseInt(sender)],(data)=>{ if (data[0].events[0].title != undefined) { titel = data[0].events[0].title; setState("javascript.0.TV.Steuerung.Aktuelle Sendung",data[0].events[0].title); setState("javascript.0.TV.Steuerung.Aktueller Start",formatDate(data[0].events[0].startTime,'hh:mm ')); setState("javascript.0.TV.Steuerung.Aktuelles Ende",formatDate(data[0].events[0].endTime,'hh:mm ')); } else { titel = ""; start = ""; ende = ""; setState("javascript.0.TV.Steuerung.Aktuelle Sendung",titel); setState("javascript.0.TV.Steuerung.Aktueller Start",start); setState("javascript.0.TV.Steuerung.Aktuelles Ende",ende); } if (data[0].events[0].content.texts.Long.value != null){ beschreibung = data[0].events[0].content.texts.Long.value; beschreibung = beschreibung.replace("Heute: ",""); setState("javascript.0.TV.Steuerung.Aktuelle Beschreibung",beschreibung); } else if (data[0].events[0].content.texts.VeryShort.value != null && data[0].events[0].content.texts.Long.value == null){ setState("javascript.0.TV.Steuerung.Aktuelle Beschreibung",data[0].events[0].content.texts.VeryShort.value); } else if (data[0].events[0].content.texts.VeryShort.value == null && data[0].events[0].content.texts.Long.value == null){ beschreibung = "Keine Informationen vorhanden"; setState("javascript.0.TV.Steuerung.Aktuelle Beschreibung",beschreibung); } if (data[0].events[0].content.category != null){ kategorie = data[0].events[0].content.category; } else { kategorie = "k. A."; } if (data[0].events[0].content.country != null){ land = data[0].events[0].content.country; } else { land = "k. A."; } if (data[0].events[0].content.year != null){ jahr = data[0].events[0].content.year; setState("javascript.0.TV.Steuerung.Produktionsjahr",jahr); } else { jahr = ""; setState("javascript.0.TV.Steuerung.Produktionsjahr",jahr); } if (data[0].events[0].content.episodeNumber != null){ episode = data[0].events[0].content.episodeNumber; } else { episode = "k. A."; } if (data[0].events[0].content.seasonNumber != null){ staffel = data[0].events[0].content.seasonNumber; } else { staffel = "k. A."; setState("javascript.0.TV.Steuerung.Serieninfo",titel + " - Staffel: " + staffel + " - Episode: " + episode + " - Land: " + land); } if (staffel != "k. A." || episode != "k. A.") { setState("javascript.0.TV.Steuerung.Serieninfo",titel + " - Staffel: " + staffel + " - Episode: " + episode + " - Land: " + land); } else { setState("javascript.0.TV.Steuerung.Serieninfo",""); } });Das klappt auch sehr gut.
Aber wie bekomme ich die Variable "kategorie" und "sender" die jeweiligen Namen ermittelt?
kategorie = data[0].events[0].content.category; sender = getState("tvprogram.0.tv1.show").val -
@oli sagte in Test Adapter tvprogram:
sorry, ich muss dich leider nochmals belästigen.
Ich lese mir mit folgenden nicht sehr professionellen Script Daten von dir aus:
let sender = getState("tvprogram.0.tv1.show").val; let beschreibung; let kategorie; let land; let jahr; let episode; let staffel; let titel; let start; let ende; sendTo("tvprogram.0","getServerBroadcastNow",[parseInt(sender)],(data)=>{ if (data[0].events[0].title != undefined) { titel = data[0].events[0].title; setState("javascript.0.TV.Steuerung.Aktuelle Sendung",data[0].events[0].title); setState("javascript.0.TV.Steuerung.Aktueller Start",formatDate(data[0].events[0].startTime,'hh:mm ')); setState("javascript.0.TV.Steuerung.Aktuelles Ende",formatDate(data[0].events[0].endTime,'hh:mm ')); } else { titel = ""; start = ""; ende = ""; setState("javascript.0.TV.Steuerung.Aktuelle Sendung",titel); setState("javascript.0.TV.Steuerung.Aktueller Start",start); setState("javascript.0.TV.Steuerung.Aktuelles Ende",ende); } if (data[0].events[0].content.texts.Long.value != null){ beschreibung = data[0].events[0].content.texts.Long.value; beschreibung = beschreibung.replace("Heute: ",""); setState("javascript.0.TV.Steuerung.Aktuelle Beschreibung",beschreibung); } else if (data[0].events[0].content.texts.VeryShort.value != null && data[0].events[0].content.texts.Long.value == null){ setState("javascript.0.TV.Steuerung.Aktuelle Beschreibung",data[0].events[0].content.texts.VeryShort.value); } else if (data[0].events[0].content.texts.VeryShort.value == null && data[0].events[0].content.texts.Long.value == null){ beschreibung = "Keine Informationen vorhanden"; setState("javascript.0.TV.Steuerung.Aktuelle Beschreibung",beschreibung); } if (data[0].events[0].content.category != null){ kategorie = data[0].events[0].content.category; } else { kategorie = "k. A."; } if (data[0].events[0].content.country != null){ land = data[0].events[0].content.country; } else { land = "k. A."; } if (data[0].events[0].content.year != null){ jahr = data[0].events[0].content.year; setState("javascript.0.TV.Steuerung.Produktionsjahr",jahr); } else { jahr = ""; setState("javascript.0.TV.Steuerung.Produktionsjahr",jahr); } if (data[0].events[0].content.episodeNumber != null){ episode = data[0].events[0].content.episodeNumber; } else { episode = "k. A."; } if (data[0].events[0].content.seasonNumber != null){ staffel = data[0].events[0].content.seasonNumber; } else { staffel = "k. A."; setState("javascript.0.TV.Steuerung.Serieninfo",titel + " - Staffel: " + staffel + " - Episode: " + episode + " - Land: " + land); } if (staffel != "k. A." || episode != "k. A.") { setState("javascript.0.TV.Steuerung.Serieninfo",titel + " - Staffel: " + staffel + " - Episode: " + episode + " - Land: " + land); } else { setState("javascript.0.TV.Steuerung.Serieninfo",""); } });Das klappt auch sehr gut.
Aber wie bekomme ich die Variable "kategorie" und "sender" die jeweiligen Namen ermittelt?
kategorie = data[0].events[0].content.category; sender = getState("tvprogram.0.tv1.show").valDas sind separate Listen
Über diesen Befehl kannst du die beiden Listen mit den Schlüsselwörtern
categories und channels abrufen und darin dann nach dem id suchenhttps://github.com/oweitman/ioBroker.tvprogram#getserverdata
-
@ash2k Ja, musst die Funktion einmal anpassen:
function html_erzeugen() { var dateheute = new Date(); // Diese Zeile ergänzenWurde im Original angepasst:
https://forum.iobroker.net/topic/40168/test-adapter-tvprogram/593ich bräuchte mal deine Hilfe bei einem Script. Ich möchte mir einige Informationen in verschiedene Datenpunkte schreiben, dazu habe ich mir einige Anregungen aus deinem Script geholt
Aber leider bringt es mir in der Zeile 86 folgende Warnung:
javascript.0 (2532) ReferenceError: findElement is not defined at Object.sendTo [as cb] (script.js.TV_Programm.Test:86:21) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5297:71) at Immediate.setImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) at runCallback (timers.js:705:18) at tryOnImmediate (timers.js:676:5) at processImmediate (timers.js:658:5) at process.topLevelDomainCallback (domain.js:126:23)Wie kann ich den Fehler beseitigen?
-
ich bräuchte mal deine Hilfe bei einem Script. Ich möchte mir einige Informationen in verschiedene Datenpunkte schreiben, dazu habe ich mir einige Anregungen aus deinem Script geholt
Aber leider bringt es mir in der Zeile 86 folgende Warnung:
javascript.0 (2532) ReferenceError: findElement is not defined at Object.sendTo [as cb] (script.js.TV_Programm.Test:86:21) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5297:71) at Immediate.setImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) at runCallback (timers.js:705:18) at tryOnImmediate (timers.js:676:5) at processImmediate (timers.js:658:5) at process.topLevelDomainCallback (domain.js:126:23)Wie kann ich den Fehler beseitigen?
@oli Die Funktion findelement ist nicht definiert. Musst die function findelement aus meinem Script einbauen.
function findElement(arr, propName, propValue) { for (var i=0; i < arr.length; i++) { if (arr[i][propName] == propValue) return arr[i]; } // will return undefined if not found; you could return a default instead }Grundsätzlich sollte man für Datenpunkte keine Leerzeichen verwenden:
Aktuelles Programm -
@oli Die Funktion findelement ist nicht definiert. Musst die function findelement aus meinem Script einbauen.
function findElement(arr, propName, propValue) { for (var i=0; i < arr.length; i++) { if (arr[i][propName] == propValue) return arr[i]; } // will return undefined if not found; you could return a default instead }Grundsätzlich sollte man für Datenpunkte keine Leerzeichen verwenden:
Aktuelles Programm -
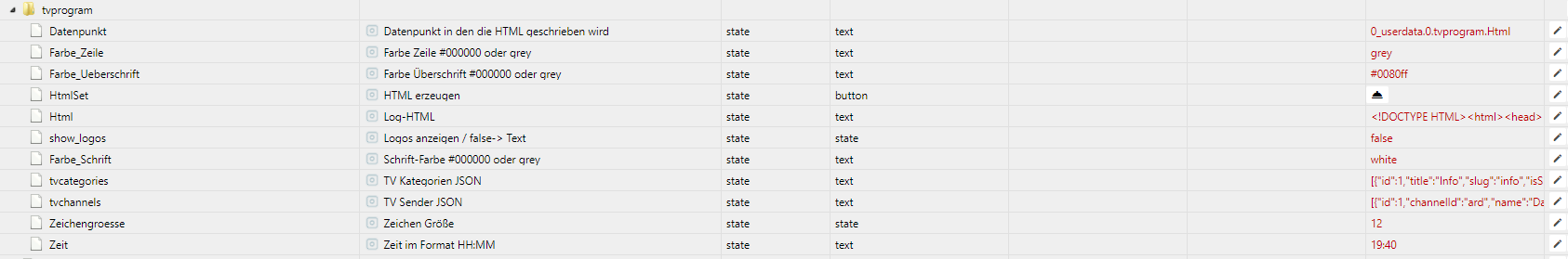
@stephan-schleich

So sollten die Felder ausgefüllt sein. -
Hier habe ich mal ein Skript gebastelt, das die Liste aller aktiven Aufzeichnungen führt
und die Einträge nach beginn der Startzeit automatisch entfernt.
Zu füllen sind nur die Bezeichnungen der beiden Datenpunkte in den ersten beiden Zeilen.- recorderListDP ist der Datenpunkt in dem die Liste gesammelt werden soll. Dieser Datenpunkt muss selbst, mit dem Typ Zeichenkette angelegt werden
- recorderDP ist der Datenunkt an den der tvprogramm adpter den Aufzeichnungsauftrag ergibt. Diese Bezeichnung kann meist so einfach übernommern werden.
Der erste Teil (die on-Klammer) reagiert auf den recorder Datenpunkt und nimmt die neuen Daten in die Liste auf, wobei Duplikate vermieden werden.
Der zweite Teil (setIntervall) prüft einmal pro Minute, ob eine der Sendungen bereits begonnen haben und entfernt diese wieder aus der Liste.var recorderListDP = "0_userdata.0.RecorderList"; var recorderDP ="tvprogram.0.record"; on(recorderDP, function (obj) { var recorderList; var index; var recObj = obj.newState.val; var s = getState(recorderListDP).val; s = (s=="") ? s="[]":s; recorderList = JSON.parse(s) || []; index = recorderList.findIndex(function(el) { return JSON.stringify(el)==JSON.stringify(recObj); }); if (index>-1) { recorderList.splice(index,1); } recorderList.push(recObj); setState(recorderListDP,JSON.stringify(recorderList)); }); var timer = setInterval(function() { var recorderList; var s = getState(recorderListDP).val; s = (s=="") ? s="[]":s; recorderList = JSON.parse(s) || []; recorderList=recorderList.filter( (el) => new Date(el.startTime)>new Date()); setState(recorderListDP,JSON.stringify(recorderList)); },1000*60);@oliverio said in Test Adapter tvprogram:
Hier habe ich mal ein Skript gebastelt, das die Liste aller aktiven Aufzeichnungen führt
und die Einträge nach beginn der Startzeit automatisch entfernt.
Zu füllen sind nur die Bezeichnungen der beiden Datenpunkte in den ersten beiden Zeilen.- recorderListDP ist der Datenpunkt in dem die Liste gesammelt werden soll. Dieser Datenpunkt muss selbst, mit dem Typ Zeichenkette angelegt werden
Meine gelesen zu haben das man den DP "recorderListDP" mittels des Widget "JSON Template2" aus dem Adapter "rfffeed" anzeigen lassen kann.
Als json_oid habe ich den DP "recorderListDP" eingetragen. Der DP selber hat folgenden Inhalt;[{"startTime":"2021-03-03T09:20:00+01:00","endTime":"2021-03-03T10:05:00+01:00","title":"Als Toast Hawaii die Küche eroberte","channel":16,"channelid":"hessen3","channelname":"HR","eventid":10956930},{"startTime":"2021-03-03T09:40:00+01:00","endTime":"2021-03-03T10:30:00+01:00","title":"Morden im Norden","channel":12,"channelid":"mdr","channelname":"MDR","eventid":10962114},{"startTime":"2021-03-03T11:00:00+01:00","endTime":"2021-03-03T12:00:00+01:00","title":"Der Blaulicht Report","channel":22,"channelid":"rtl","channelname":"RTL","eventid":10973256}]denoch wir im Widget nichts angezeigt. Muss ich hier sonst noch etwas eintragen?
-
@oliverio said in Test Adapter tvprogram:
Hier habe ich mal ein Skript gebastelt, das die Liste aller aktiven Aufzeichnungen führt
und die Einträge nach beginn der Startzeit automatisch entfernt.
Zu füllen sind nur die Bezeichnungen der beiden Datenpunkte in den ersten beiden Zeilen.- recorderListDP ist der Datenpunkt in dem die Liste gesammelt werden soll. Dieser Datenpunkt muss selbst, mit dem Typ Zeichenkette angelegt werden
Meine gelesen zu haben das man den DP "recorderListDP" mittels des Widget "JSON Template2" aus dem Adapter "rfffeed" anzeigen lassen kann.
Als json_oid habe ich den DP "recorderListDP" eingetragen. Der DP selber hat folgenden Inhalt;[{"startTime":"2021-03-03T09:20:00+01:00","endTime":"2021-03-03T10:05:00+01:00","title":"Als Toast Hawaii die Küche eroberte","channel":16,"channelid":"hessen3","channelname":"HR","eventid":10956930},{"startTime":"2021-03-03T09:40:00+01:00","endTime":"2021-03-03T10:30:00+01:00","title":"Morden im Norden","channel":12,"channelid":"mdr","channelname":"MDR","eventid":10962114},{"startTime":"2021-03-03T11:00:00+01:00","endTime":"2021-03-03T12:00:00+01:00","title":"Der Blaulicht Report","channel":22,"channelid":"rtl","channelname":"RTL","eventid":10973256}]denoch wir im Widget nichts angezeigt. Muss ich hier sonst noch etwas eintragen?
@claus1993
Ja
Steht im 2.Teil des links -
@claus1993
Ja
Steht im 2.Teil des links@oliverio
Ich hab den Adpater auf dem slave meines master-slave-iobroker´s installiert, Adapter bleibt aber rot und folgende Fehlermeldung tritt auf:startInstance system.adapter.tvprogram.0: required adapter "vis" not found!vis.0 ist auf dem master installiert, aus Auslastungsgründen wollte ich den Adapter jedoch auf dem slave installieren, gibt es dazu eine Möglichkeit die Konstellation zum laufen zu bringen?
-
@oliverio
Ich hab den Adpater auf dem slave meines master-slave-iobroker´s installiert, Adapter bleibt aber rot und folgende Fehlermeldung tritt auf:startInstance system.adapter.tvprogram.0: required adapter "vis" not found!vis.0 ist auf dem master installiert, aus Auslastungsgründen wollte ich den Adapter jedoch auf dem slave installieren, gibt es dazu eine Möglichkeit die Konstellation zum laufen zu bringen?
-
@latzi IMHO adapter auf den master, instanz auf dem slave... kannste hin und herschieben.
-
@latzi IMHO adapter auf den master, instanz auf dem slave... kannste hin und herschieben.
-
@da_woody sagte in Test Adapter tvprogram:
kannste hin und herschieben
stimmt, funktioniert jedoch leider nicht :-(



