NEWS
[Gelöst] Homematic IP Schaltaktor PRESS_CONT
-
Kann mir jemand sagen ob es möglich ist PRESS_CONT eines Schaltaktors in iobroker zu bekommen ohne den Übertragungsmodus auf Standard umzuschalten?
Falls es wichtig ist - es handelt sich um einen HmIP-BSM. -
Kann mir jemand sagen ob es möglich ist PRESS_CONT eines Schaltaktors in iobroker zu bekommen ohne den Übertragungsmodus auf Standard umzuschalten?
Falls es wichtig ist - es handelt sich um einen HmIP-BSM.@BoehserWolf Ich löse mal auf...
PRESS_CONT, PRESS_LONG_RELEASE, usw. gibt es bei HmIP nicht - nur PRESS_SHORT und PRESS_LONG.
Daher habe ich die entsprechende wiederholte PRESS_LONG Behandlung in einem Script in iobroker behandelt. Damit ist eine Direktverknüpfung leider nicht mehr möglich, aber ich konnte mein Vorhaben umsetzen. Was wirklich fehlt ist der Event PRESS_LONG_RELEASE aber es gibt für alles irgendwie eine Lösung ;)
-
@BoehserWolf Ich löse mal auf...
PRESS_CONT, PRESS_LONG_RELEASE, usw. gibt es bei HmIP nicht - nur PRESS_SHORT und PRESS_LONG.
Daher habe ich die entsprechende wiederholte PRESS_LONG Behandlung in einem Script in iobroker behandelt. Damit ist eine Direktverknüpfung leider nicht mehr möglich, aber ich konnte mein Vorhaben umsetzen. Was wirklich fehlt ist der Event PRESS_LONG_RELEASE aber es gibt für alles irgendwie eine Lösung ;)
-
@boehserwolf
Kannst du mir erklären wie du das gelöst hast.
Vor allem wie bekommst du die wiederholte PRESS_LONG info in iob?@scrounger
Mein Use Case war ursprünglich wie folgt:- PRESS_SHORT oben -> Licht an
- PRESS_SHORT unten -> Licht aus
- PRESS_LONG oben -> HmIP-PS ein; schaltet einen PicorePlayer Client ein
- PRESS_LONG unten -> HmIP-PS aus; schaltet einen PicorePlayer Client aus
Da es keinen PRESS_LONG_RELEASE gibt, habe ich meinen Use Case etwas umdefiniert:
- PRESS_SHORT oben -> Licht an
- PRESS_SHORT unten -> Licht aus
- PRESS_LONG oben -> HmIP-PS ein; schaltet einen PicorePlayer Client ein; ist der Player eingeschaltet, wird die Lautstärke schrittweise erhöht, bis der Schalter losgelassen wird
- PRESS_LONG unten -> HmIP-PS aus; ist der Player eingeschaltet wird die Lautstärke schrittweise erniedrigt; ist die Lautstärke 0, wird der PicorePlayer Client per HMIP-PS ausgeschaltet
Mit dieser Umsetzung sind ich und meine bessere Hälfte mittlerweile sehr zufrieden, sogar die Kinder kommen gut damit zurecht.
Ob das nun 100% deinem Anwendungsfall entspricht, weiß ich nicht. Zur Inspiration meines Use Case meine Umsetzung:
/* Handle binding of HM Switch. 07.01.2021 - Initial version (BoW) */ const myDebug = false; // enable/disable debug output of script /***************************************************************************** * remote button objects/states (with 'Trigger' in its name) * and * bound button objects/states and values to set (with 'Target' in its name) ****************************************************************************/ /***** PCP aus/leiser *****/ /* src */ const btn01LongTriggerState = 'hm-rpc.0.nnn1.1.PRESS_LONG'; /* dst */ const btn01LongTargetStateSwitch = 'hm-rpc.0.nnn2.3.STATE'; /* val */ const btn01LongTargetValueSwitch = false; /* ign */ const btn01LongIgnCurrState = false; /***** PCP an/lauter *****/ /* src */ const btn02LongTriggerState = 'hm-rpc.0.nnn1.2.PRESS_LONG'; /* dst */ const btn02LongTargetStateSwitch = 'hm-rpc.0.nnn2.3.STATE'; /* val */ const btn02LongTargetValueSwitch = true; /* ign */ const btn02LongIgnCurrState = false; /***** PCP specific settings *****/ /* dst */ const btn0102LongTargetStatePlayer = 'squeezeboxrpc.0.Players.MeinPlayer'; /* val */ const btn0102LongTargetValuePlayerVolumeStep = 2; /* val */ const btn0102LongTargetValuePlayerVolumeInitial = 8; /***************************************************************************** * establish bindings ****************************************************************************/ on({id: btn01LongTriggerState, change: 'any'}, function(obj) { if (myDebug) log("01/L"); let btnCurrentState = getState(btn01LongTargetStateSwitch).val; let playerPower = getState(btn0102LongTargetStatePlayer + ".Power").val; let playerConnected = getState(btn0102LongTargetStatePlayer + ".Connected").val; // not really reliable / 20210107 BoW let playerVolumeVal = getState(btn0102LongTargetStatePlayer + ".Volume").val; if (! btnCurrentState || ! playerPower || ! playerConnected) { if (myDebug) log("player off or disconnected, nothing to do"); return; } else { if (myDebug) { log("player connected, volume: " + playerVolumeVal + ", decreasing by: " + btn0102LongTargetValuePlayerVolumeStep); } if(playerVolumeVal != null) { if (playerVolumeVal > 0) { let newPlayerVolumeVal = playerVolumeVal - btn0102LongTargetValuePlayerVolumeStep; if (newPlayerVolumeVal < 0) newPlayerVolumeVal = 0; setState(btn0102LongTargetStatePlayer + ".Volume", newPlayerVolumeVal); } else { if (myDebug) log("player volume=0, switching off"); btnSetState('01', 'long', btn01LongTriggerState, btn01LongTargetStateSwitch, btn01LongTargetValueSwitch, btn01LongIgnCurrState); } } } }); on({id: btn02LongTriggerState, change: 'any'}, function(obj) { if (myDebug) log("02/L"); let btnCurrentState = getState(btn02LongTargetStateSwitch).val; let playerPower = getState(btn0102LongTargetStatePlayer + ".Power").val; let playerConnected = getState(btn0102LongTargetStatePlayer + ".Connected").val; // not really reliable / 20210107 BoW let playerVolumeVal = getState(btn0102LongTargetStatePlayer + ".Volume").val; if (! btnCurrentState || ! playerPower || ! playerConnected) { if (myDebug) log("player off or disconnected, switching on"); btnSetState('02', 'long', btn02LongTriggerState, btn02LongTargetStateSwitch, btn02LongTargetValueSwitch, btn02LongIgnCurrState); } else { if (myDebug) { log("player connected, volume: " + playerVolumeVal + ", inreasing by: " + btn0102LongTargetValuePlayerVolumeStep); } if(playerVolumeVal != null) { let newPlayerVolumeVal = playerVolumeVal + btn0102LongTargetValuePlayerVolumeStep; if (newPlayerVolumeVal > 100) newPlayerVolumeVal = 100; setState(btn0102LongTargetStatePlayer + ".Volume", newPlayerVolumeVal); } } }); // workaround for stable volume after switching on on({id: btn0102LongTargetStatePlayer + ".Power", change: 'ne'}, function(obj) { let playerPower = getState(btn0102LongTargetStatePlayer + ".Power").val; let playerVolumeVal = getState(btn0102LongTargetStatePlayer + ".Volume").val; if (myDebug) { log(btn0102LongTargetStatePlayer + " Power:" + playerPower + ", Volume: " + playerVolumeVal); } // turned on -> set to initial value if (playerPower === 1) { if (myDebug) { log(btn0102LongTargetStatePlayer + " Power==1 -> setting initial volume value:" + btn0102LongTargetValuePlayerVolumeInitial); } setState(btn0102LongTargetStatePlayer + ".Volume", btn0102LongTargetValuePlayerVolumeInitial); } }); /***************************************************************************** * helper functions ****************************************************************************/ // Set state for button. // btnNo - number of button as string // btnPressType - type of press (short/long) as string // btnTriggerState - triggered state from button (source state) // btnTargetState - target state to set (destination state) // btnTargetValue - target value to set (destination value) // btnIgnCurrentState - true/false; ignore current state and set anyway; // necessary if state is a combined state and shall be set in anyway function btnSetState(btnNo, btnPressType, btnTriggerState, btnTargetState, btnTargetValue, btnIgnCurrentState) { if (! btnTargetState || btnTargetValue == null) { log('btn ' + btnNo + ' ' + btnPressType + ': null -> state="' + btnTargetState + '", value="' + btnTargetValue + '"', 'error'); return; } let btnCurrentState = getState(btnTargetState).val; if (myDebug) { log('btn ' + btnNo + ' ' + btnPressType + ': current="' + btnCurrentState + '", new="' + btnTargetValue + '"'); } if (btnIgnCurrentState || btnCurrentState != btnTargetValue) { if (myDebug) { log('btn ' + btnNo + ' ' + btnPressType + ': setting "' + btnTargetState + '" = "' + btnTargetValue + '"'); } setState(btnTargetState, btnTargetValue); } }Nachtrag:
Der PRESS_LONG muss einmalig in der CCU freigeschaltet werden, z.B. so:const channel = 'xxx:1'; // edit here const hmRpcInstance = 'hm-rpc.0'; //const dpShort = 'PRESS_SHORT'; // activate or deactivate const dpLong = 'PRESS_LONG'; // activate or deactivate if (typeof dpShort !== 'undefined') { sendTo(hmRpcInstance, 'reportValueUsage', { ID: channel, paramType: dpShort, params: 1}, res => { log(JSON.stringify(res)); } ); } if (typeof dpLong !== 'undefined') { sendTo(hmRpcInstance, 'reportValueUsage', { ID: channel, paramType: dpLong, params: 1}, res => { log(JSON.stringify(res)); } ); } -
@scrounger
Mein Use Case war ursprünglich wie folgt:- PRESS_SHORT oben -> Licht an
- PRESS_SHORT unten -> Licht aus
- PRESS_LONG oben -> HmIP-PS ein; schaltet einen PicorePlayer Client ein
- PRESS_LONG unten -> HmIP-PS aus; schaltet einen PicorePlayer Client aus
Da es keinen PRESS_LONG_RELEASE gibt, habe ich meinen Use Case etwas umdefiniert:
- PRESS_SHORT oben -> Licht an
- PRESS_SHORT unten -> Licht aus
- PRESS_LONG oben -> HmIP-PS ein; schaltet einen PicorePlayer Client ein; ist der Player eingeschaltet, wird die Lautstärke schrittweise erhöht, bis der Schalter losgelassen wird
- PRESS_LONG unten -> HmIP-PS aus; ist der Player eingeschaltet wird die Lautstärke schrittweise erniedrigt; ist die Lautstärke 0, wird der PicorePlayer Client per HMIP-PS ausgeschaltet
Mit dieser Umsetzung sind ich und meine bessere Hälfte mittlerweile sehr zufrieden, sogar die Kinder kommen gut damit zurecht.
Ob das nun 100% deinem Anwendungsfall entspricht, weiß ich nicht. Zur Inspiration meines Use Case meine Umsetzung:
/* Handle binding of HM Switch. 07.01.2021 - Initial version (BoW) */ const myDebug = false; // enable/disable debug output of script /***************************************************************************** * remote button objects/states (with 'Trigger' in its name) * and * bound button objects/states and values to set (with 'Target' in its name) ****************************************************************************/ /***** PCP aus/leiser *****/ /* src */ const btn01LongTriggerState = 'hm-rpc.0.nnn1.1.PRESS_LONG'; /* dst */ const btn01LongTargetStateSwitch = 'hm-rpc.0.nnn2.3.STATE'; /* val */ const btn01LongTargetValueSwitch = false; /* ign */ const btn01LongIgnCurrState = false; /***** PCP an/lauter *****/ /* src */ const btn02LongTriggerState = 'hm-rpc.0.nnn1.2.PRESS_LONG'; /* dst */ const btn02LongTargetStateSwitch = 'hm-rpc.0.nnn2.3.STATE'; /* val */ const btn02LongTargetValueSwitch = true; /* ign */ const btn02LongIgnCurrState = false; /***** PCP specific settings *****/ /* dst */ const btn0102LongTargetStatePlayer = 'squeezeboxrpc.0.Players.MeinPlayer'; /* val */ const btn0102LongTargetValuePlayerVolumeStep = 2; /* val */ const btn0102LongTargetValuePlayerVolumeInitial = 8; /***************************************************************************** * establish bindings ****************************************************************************/ on({id: btn01LongTriggerState, change: 'any'}, function(obj) { if (myDebug) log("01/L"); let btnCurrentState = getState(btn01LongTargetStateSwitch).val; let playerPower = getState(btn0102LongTargetStatePlayer + ".Power").val; let playerConnected = getState(btn0102LongTargetStatePlayer + ".Connected").val; // not really reliable / 20210107 BoW let playerVolumeVal = getState(btn0102LongTargetStatePlayer + ".Volume").val; if (! btnCurrentState || ! playerPower || ! playerConnected) { if (myDebug) log("player off or disconnected, nothing to do"); return; } else { if (myDebug) { log("player connected, volume: " + playerVolumeVal + ", decreasing by: " + btn0102LongTargetValuePlayerVolumeStep); } if(playerVolumeVal != null) { if (playerVolumeVal > 0) { let newPlayerVolumeVal = playerVolumeVal - btn0102LongTargetValuePlayerVolumeStep; if (newPlayerVolumeVal < 0) newPlayerVolumeVal = 0; setState(btn0102LongTargetStatePlayer + ".Volume", newPlayerVolumeVal); } else { if (myDebug) log("player volume=0, switching off"); btnSetState('01', 'long', btn01LongTriggerState, btn01LongTargetStateSwitch, btn01LongTargetValueSwitch, btn01LongIgnCurrState); } } } }); on({id: btn02LongTriggerState, change: 'any'}, function(obj) { if (myDebug) log("02/L"); let btnCurrentState = getState(btn02LongTargetStateSwitch).val; let playerPower = getState(btn0102LongTargetStatePlayer + ".Power").val; let playerConnected = getState(btn0102LongTargetStatePlayer + ".Connected").val; // not really reliable / 20210107 BoW let playerVolumeVal = getState(btn0102LongTargetStatePlayer + ".Volume").val; if (! btnCurrentState || ! playerPower || ! playerConnected) { if (myDebug) log("player off or disconnected, switching on"); btnSetState('02', 'long', btn02LongTriggerState, btn02LongTargetStateSwitch, btn02LongTargetValueSwitch, btn02LongIgnCurrState); } else { if (myDebug) { log("player connected, volume: " + playerVolumeVal + ", inreasing by: " + btn0102LongTargetValuePlayerVolumeStep); } if(playerVolumeVal != null) { let newPlayerVolumeVal = playerVolumeVal + btn0102LongTargetValuePlayerVolumeStep; if (newPlayerVolumeVal > 100) newPlayerVolumeVal = 100; setState(btn0102LongTargetStatePlayer + ".Volume", newPlayerVolumeVal); } } }); // workaround for stable volume after switching on on({id: btn0102LongTargetStatePlayer + ".Power", change: 'ne'}, function(obj) { let playerPower = getState(btn0102LongTargetStatePlayer + ".Power").val; let playerVolumeVal = getState(btn0102LongTargetStatePlayer + ".Volume").val; if (myDebug) { log(btn0102LongTargetStatePlayer + " Power:" + playerPower + ", Volume: " + playerVolumeVal); } // turned on -> set to initial value if (playerPower === 1) { if (myDebug) { log(btn0102LongTargetStatePlayer + " Power==1 -> setting initial volume value:" + btn0102LongTargetValuePlayerVolumeInitial); } setState(btn0102LongTargetStatePlayer + ".Volume", btn0102LongTargetValuePlayerVolumeInitial); } }); /***************************************************************************** * helper functions ****************************************************************************/ // Set state for button. // btnNo - number of button as string // btnPressType - type of press (short/long) as string // btnTriggerState - triggered state from button (source state) // btnTargetState - target state to set (destination state) // btnTargetValue - target value to set (destination value) // btnIgnCurrentState - true/false; ignore current state and set anyway; // necessary if state is a combined state and shall be set in anyway function btnSetState(btnNo, btnPressType, btnTriggerState, btnTargetState, btnTargetValue, btnIgnCurrentState) { if (! btnTargetState || btnTargetValue == null) { log('btn ' + btnNo + ' ' + btnPressType + ': null -> state="' + btnTargetState + '", value="' + btnTargetValue + '"', 'error'); return; } let btnCurrentState = getState(btnTargetState).val; if (myDebug) { log('btn ' + btnNo + ' ' + btnPressType + ': current="' + btnCurrentState + '", new="' + btnTargetValue + '"'); } if (btnIgnCurrentState || btnCurrentState != btnTargetValue) { if (myDebug) { log('btn ' + btnNo + ' ' + btnPressType + ': setting "' + btnTargetState + '" = "' + btnTargetValue + '"'); } setState(btnTargetState, btnTargetValue); } }Nachtrag:
Der PRESS_LONG muss einmalig in der CCU freigeschaltet werden, z.B. so:const channel = 'xxx:1'; // edit here const hmRpcInstance = 'hm-rpc.0'; //const dpShort = 'PRESS_SHORT'; // activate or deactivate const dpLong = 'PRESS_LONG'; // activate or deactivate if (typeof dpShort !== 'undefined') { sendTo(hmRpcInstance, 'reportValueUsage', { ID: channel, paramType: dpShort, params: 1}, res => { log(JSON.stringify(res)); } ); } if (typeof dpLong !== 'undefined') { sendTo(hmRpcInstance, 'reportValueUsage', { ID: channel, paramType: dpLong, params: 1}, res => { log(JSON.stringify(res)); } ); }Erstmal vielen Dank für deine ausführlich Antwort.
Problem bei mir ist, dass beim
PRESS_LONGder Zeitstempel nur einmalig aktualisiert wird, d.h. ich bekomme nur mit das derPRESS_LONGgedrückt wurde, aber nicht gehalten wird. Beim halten müsste dieser ja im ms takt den Zeitstempel aktualisieren.@boehserwolf sagte in [Gelöst] Homematic IP Schaltaktor PRESS_CONT:
Nachtrag:
Der PRESS_LONG muss einmalig in der CCU freigeschaltet werden, z.B. so:if (typeof dpLong !== 'undefined') { sendTo(hmRpcInstance, 'reportValueUsage', { ID: channel, paramType: dpLong, params: 1}, res => { log(JSON.stringify(res)); } ); }Das hab ich auch so umgesetzt.
Kannst du mir mal deine Geräte Einstellung des Schalters bitte zeigen. Hab den Verdacht das das mit den Statusmitteilungen irgendwie zusammen hängt. -
Erstmal vielen Dank für deine ausführlich Antwort.
Problem bei mir ist, dass beim
PRESS_LONGder Zeitstempel nur einmalig aktualisiert wird, d.h. ich bekomme nur mit das derPRESS_LONGgedrückt wurde, aber nicht gehalten wird. Beim halten müsste dieser ja im ms takt den Zeitstempel aktualisieren.@boehserwolf sagte in [Gelöst] Homematic IP Schaltaktor PRESS_CONT:
Nachtrag:
Der PRESS_LONG muss einmalig in der CCU freigeschaltet werden, z.B. so:if (typeof dpLong !== 'undefined') { sendTo(hmRpcInstance, 'reportValueUsage', { ID: channel, paramType: dpLong, params: 1}, res => { log(JSON.stringify(res)); } ); }Das hab ich auch so umgesetzt.
Kannst du mir mal deine Geräte Einstellung des Schalters bitte zeigen. Hab den Verdacht das das mit den Statusmitteilungen irgendwie zusammen hängt.@scrounger
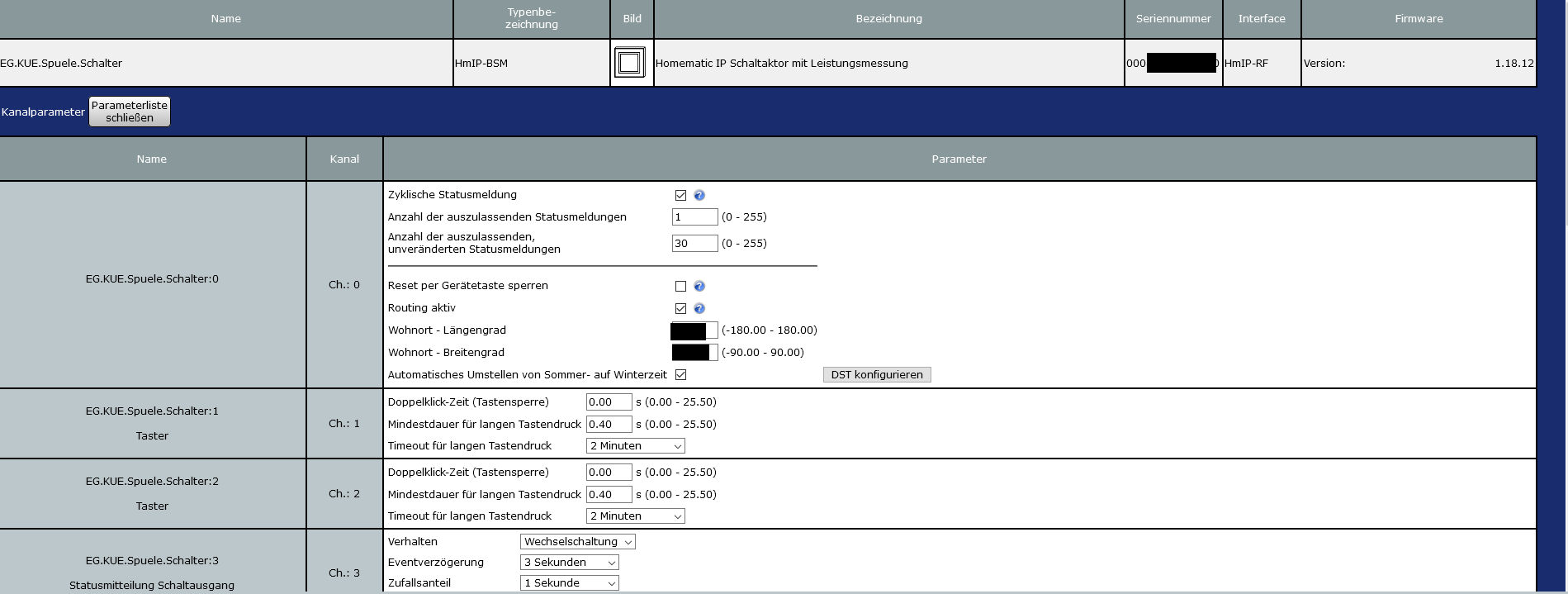
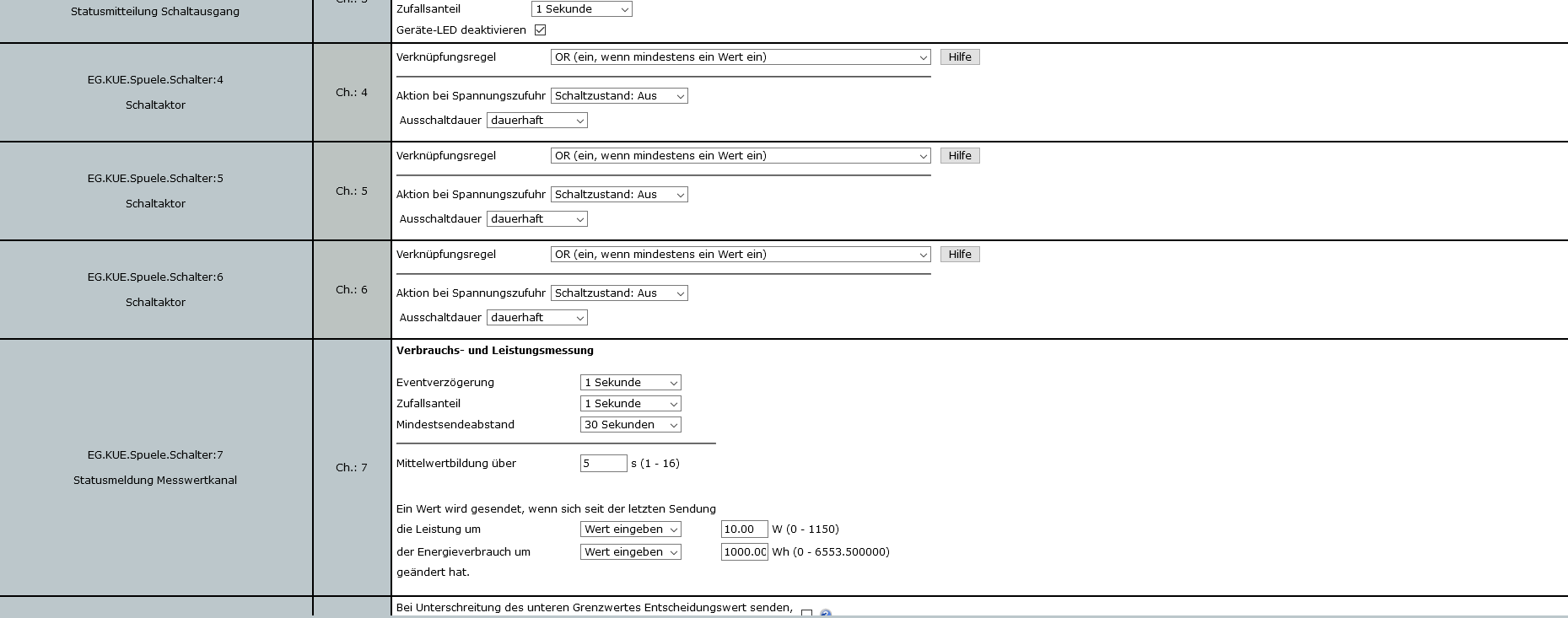
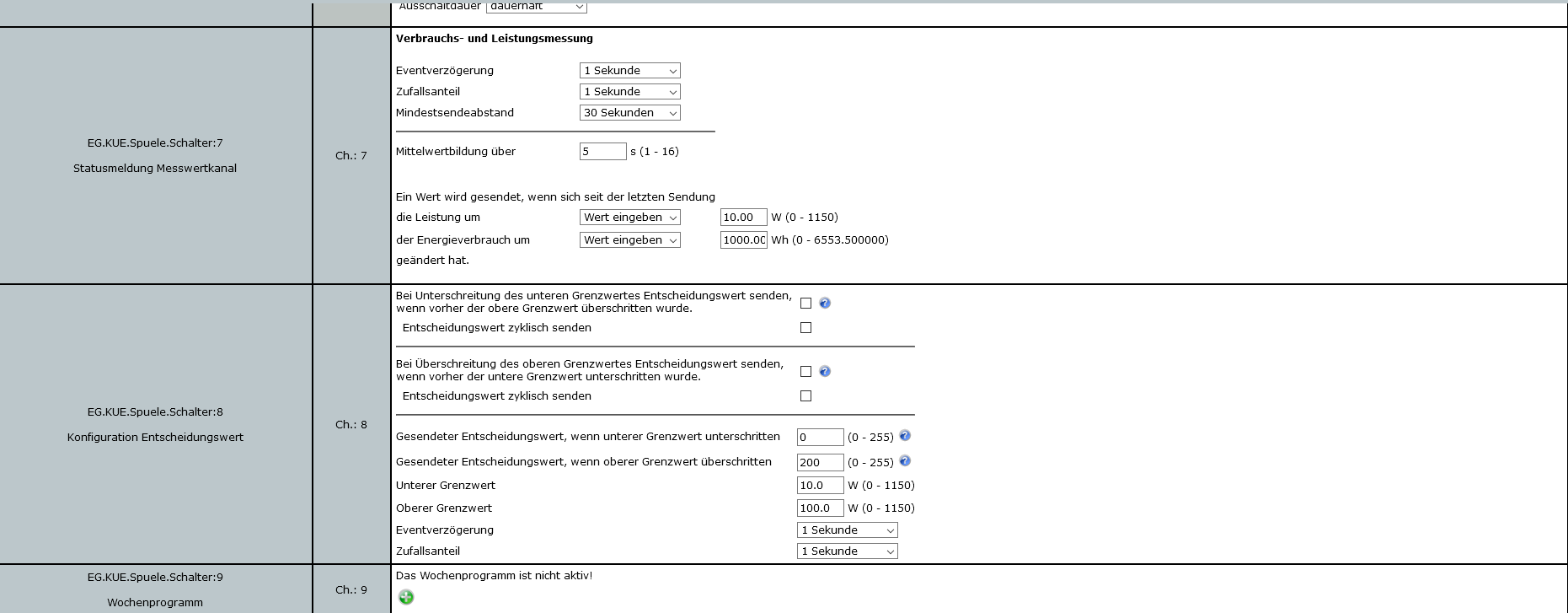
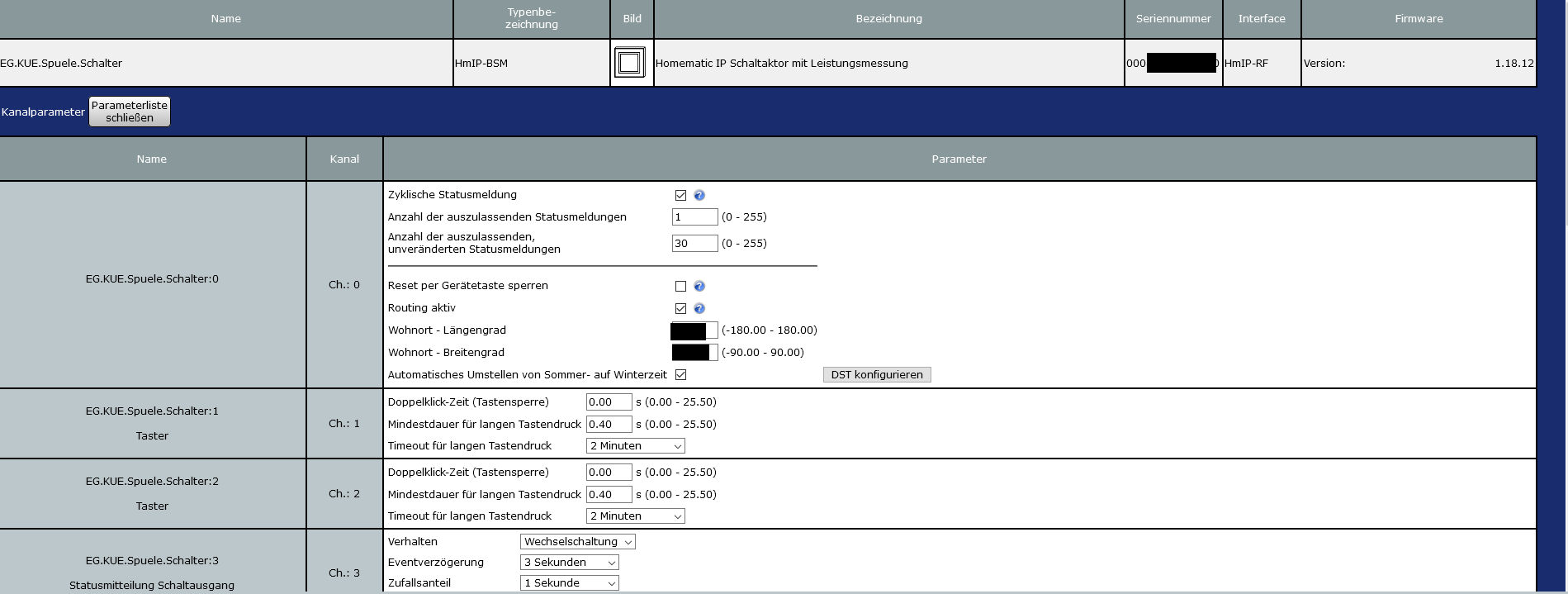
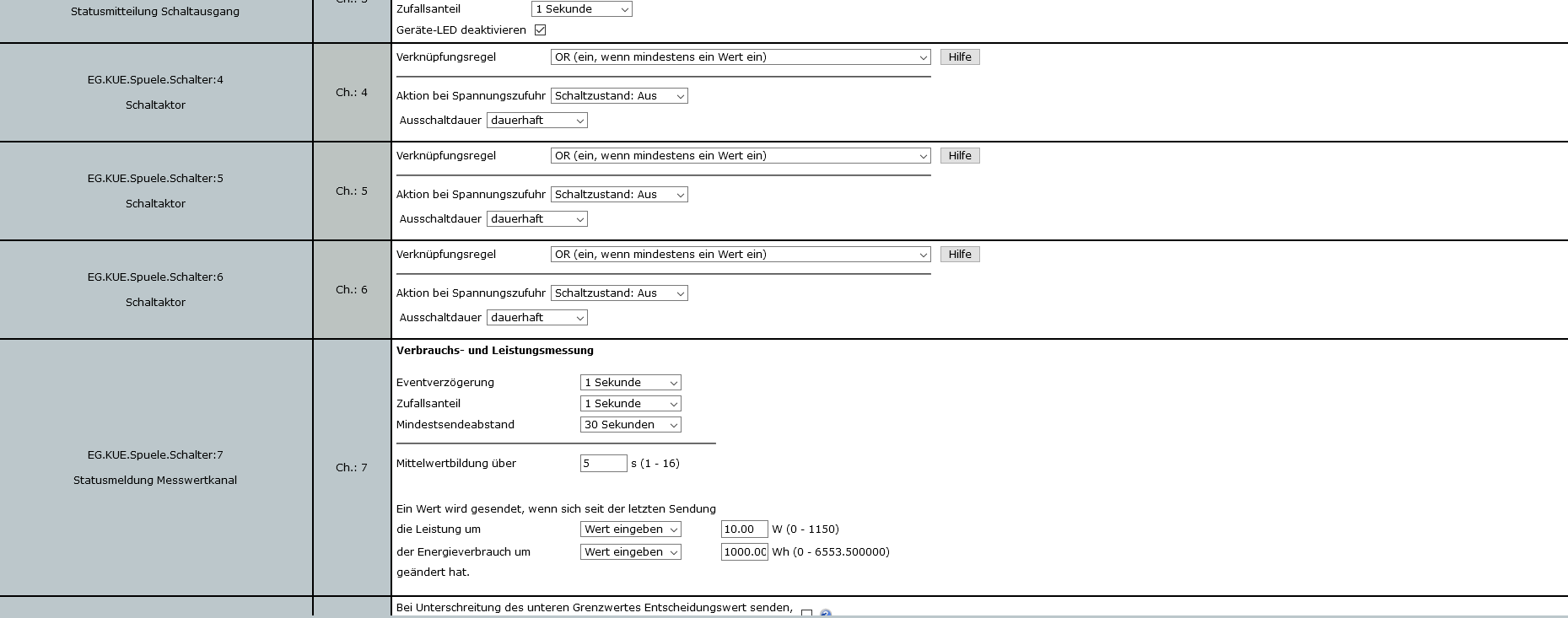
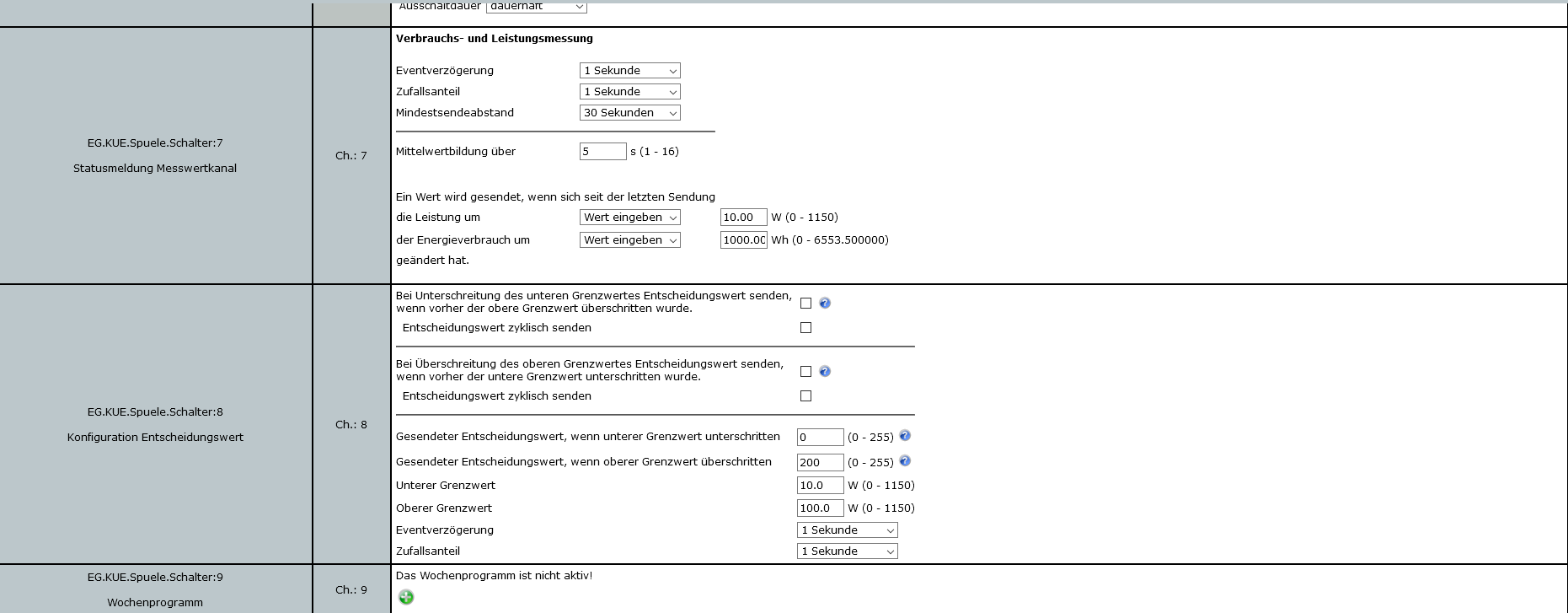
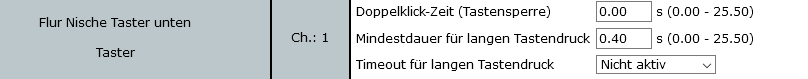
Das mit dem Zeitstempel habe ich mir tatsächlich nie näher angesehen da es problemlos so funktioniert. Kann sein, müsste ich bei Bedarf mal prüfen...Der Schalter ist in den Einstellungen ziemlich basic:



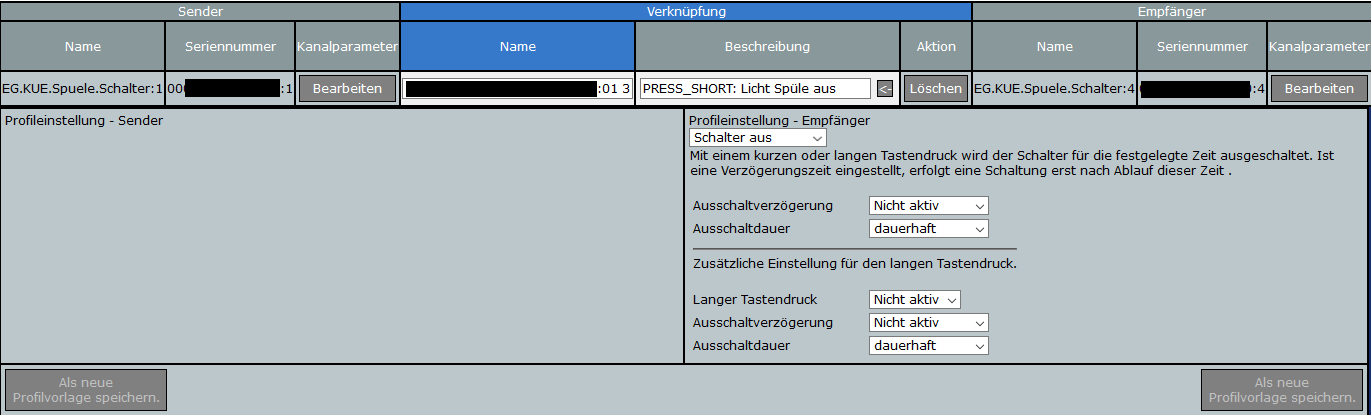
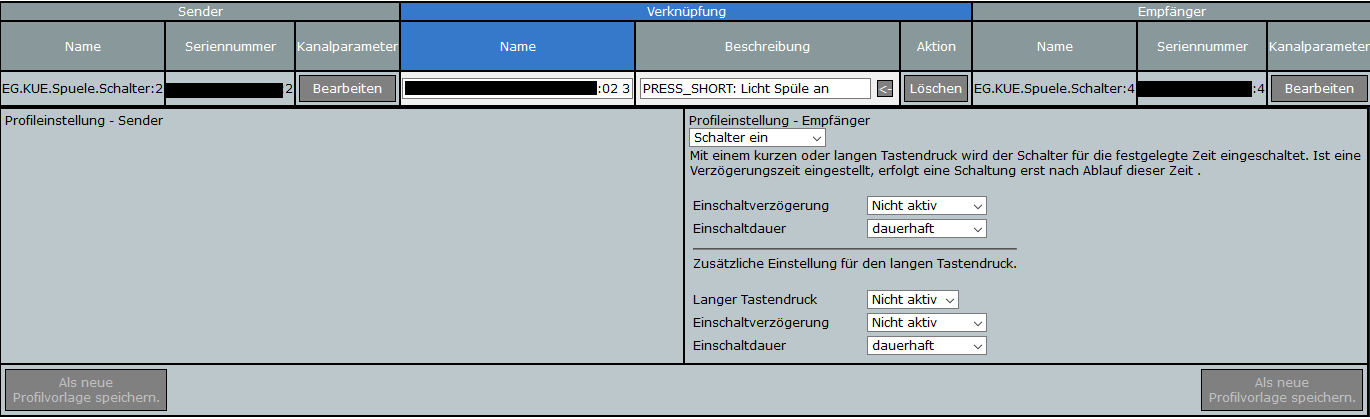
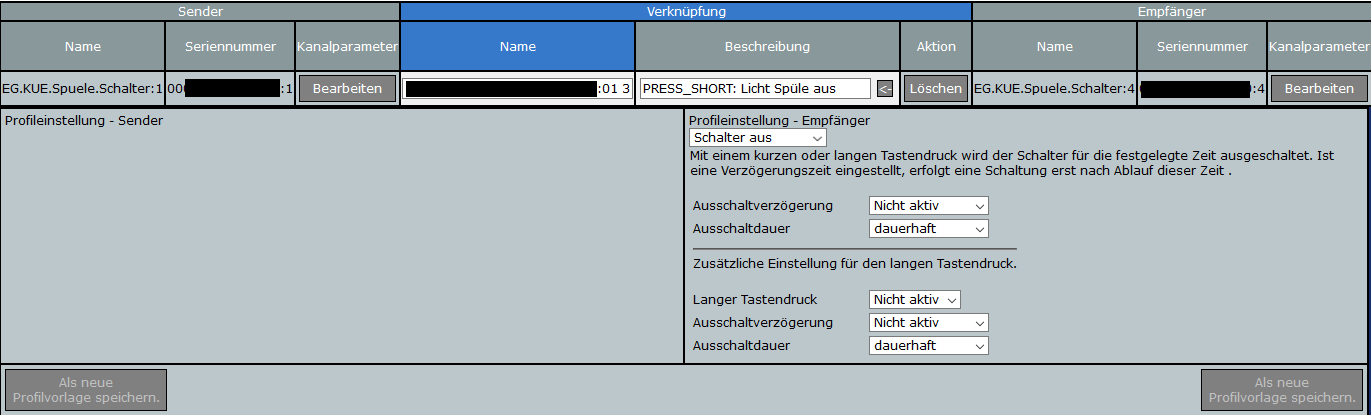
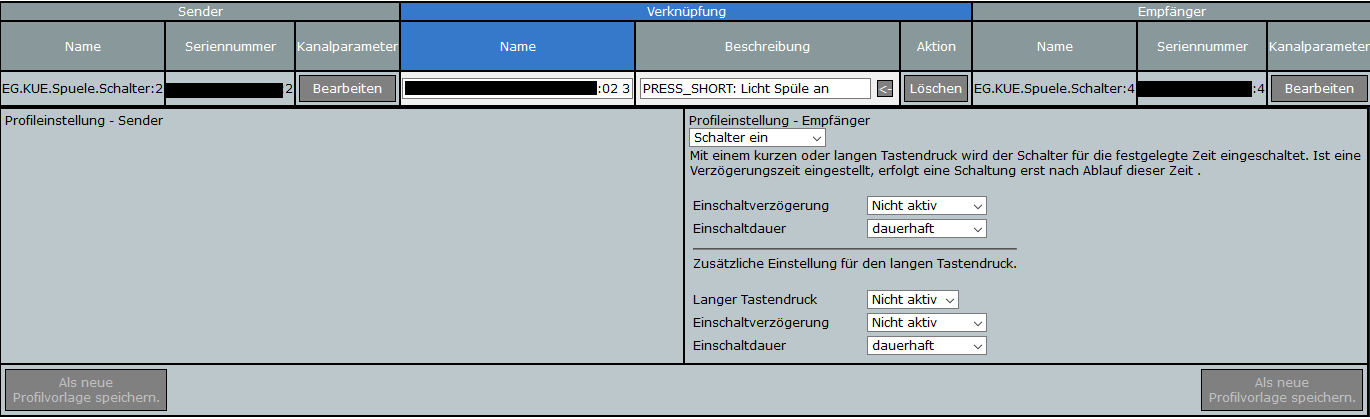
Und die zugehörigen Direktverknüpfungen. Wichtig ist hier im PRESS_SHORT den langen Tastendruck zu deaktivieren, da sonst das Licht ebenfalls bei PRESS_LONG mit reagiert.
Licht aus:

Licht an:

-
@scrounger
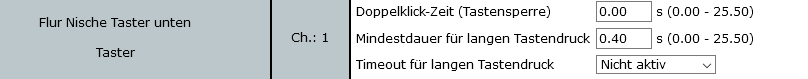
Das mit dem Zeitstempel habe ich mir tatsächlich nie näher angesehen da es problemlos so funktioniert. Kann sein, müsste ich bei Bedarf mal prüfen...Der Schalter ist in den Einstellungen ziemlich basic:



Und die zugehörigen Direktverknüpfungen. Wichtig ist hier im PRESS_SHORT den langen Tastendruck zu deaktivieren, da sonst das Licht ebenfalls bei PRESS_LONG mit reagiert.
Licht aus:

Licht an:

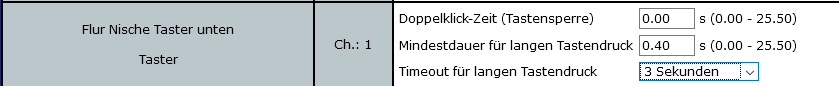
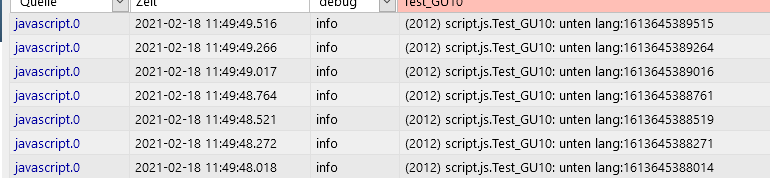
Verursacher gefunden :-)
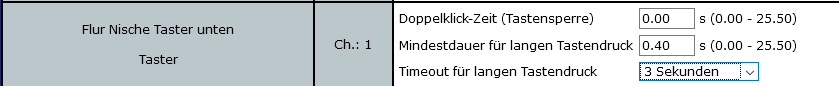
hatte bei mirTimeout für langen Tastendruckauf
nach dem ich das geändert habe

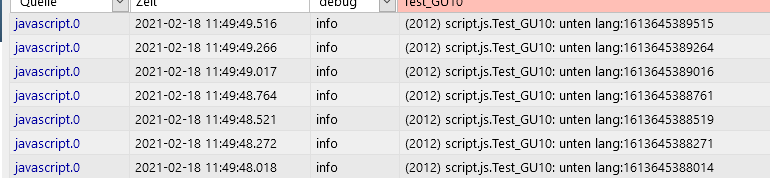
kommt auch brav die wiederholende Meldung für PRESS_LONG:

Vielen Dank für deine Unterstützung, ohne wäre ich wohl nicht drauf gekommen :+1:
-
Verursacher gefunden :-)
hatte bei mirTimeout für langen Tastendruckauf
nach dem ich das geändert habe

kommt auch brav die wiederholende Meldung für PRESS_LONG:

Vielen Dank für deine Unterstützung, ohne wäre ich wohl nicht drauf gekommen :+1:
@scrounger Immer gerne ;)


