NEWS
[Tester gesucht] Visual Studio Code Extension für ioBroker
-
@gargano
Danke, das war easy - es geht jetzt. Sorry, aber alles ein wenig unübersichtlich. Danke für die Hilfe.
Versuche mich jetzt mal an dem SSH Ansatz. Würde schon gern einen Debugger nutzen.VG Juergen
-
@jschnorr sagte in [Tester gesucht] Visual Studio Code Extension für ioBroker:
Versuche mich jetzt mal an dem SSH Ansatz
Was für einen SSH Ansatz ?
@gargano
Dieser hier:
https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-sshhttps://code.visualstudio.com/docs/remote/ssh
Das sollte theoretisch funktionieren. Allerdings waren meinen ersten Versuche nicht erfolgreich. Ich nehme an das ich ein json File richtig konfigurieren muss, aber da ich nicht unbedingt ein Node.js Experte bin muss ich mich da erst einmal reinbeißen.
-
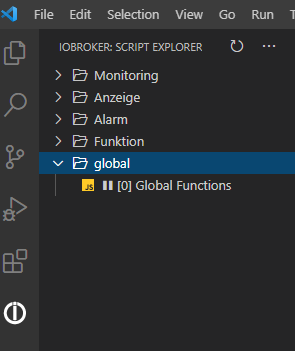
@rosi8818 Das ist der lokale Arbeitsbereich, hast Du iobroker connected ? Die 3 Punkte oben oder das iobroker Symbol unten links

@gargano said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
@rosi8818 Das ist der lokale Arbeitsbereich, hast Du iobroker connected ? Die 3 Punkte oben oder das iobroker Symbol unten links
funktioniert, danke. Mein Dusselfehler war das ich auf dem Bereich (im Bild obere rote Markierung) war statt in der unteren. Connected war er und auch die Scripte die ich angepasst hatte waren im iobroker übernommen, deshalb die Verwunderung. Sorry...

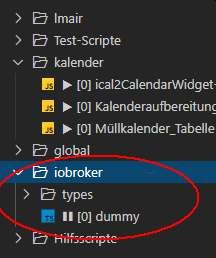
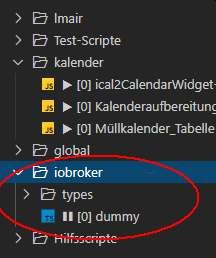
noch eine Frage, kann das weg oder wird das gebraucht? Es gibt auch noch ein .iobroker das aber nur im Explorer von VS zu sehen ist

-
@gargano said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
@rosi8818 Das ist der lokale Arbeitsbereich, hast Du iobroker connected ? Die 3 Punkte oben oder das iobroker Symbol unten links
funktioniert, danke. Mein Dusselfehler war das ich auf dem Bereich (im Bild obere rote Markierung) war statt in der unteren. Connected war er und auch die Scripte die ich angepasst hatte waren im iobroker übernommen, deshalb die Verwunderung. Sorry...

noch eine Frage, kann das weg oder wird das gebraucht? Es gibt auch noch ein .iobroker das aber nur im Explorer von VS zu sehen ist

-
@rosi8818 Das habe ich auch, Muss wohl bleiben

Du hast wahrscheinlich lokal noch ein Script Verzeichnis mit Namen iobroker
@gargano said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
Du hast wahrscheinlich lokal noch ein Script Verzeichnis mit Namen iobroker
ich nutze in der Instanz noch "Spiegeln von Skripten in den Dateipfad", dann schätze ich das dies gemeint ist und benötigt wird.
Danke -
@gargano
Dieser hier:
https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-sshhttps://code.visualstudio.com/docs/remote/ssh
Das sollte theoretisch funktionieren. Allerdings waren meinen ersten Versuche nicht erfolgreich. Ich nehme an das ich ein json File richtig konfigurieren muss, aber da ich nicht unbedingt ein Node.js Experte bin muss ich mich da erst einmal reinbeißen.
-
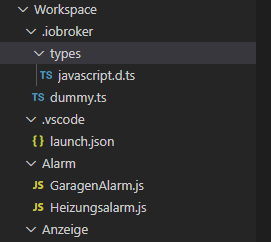
@Rosi8818 Im
.iobrokerOrdner befinden sich die Definitionen der ioBroker spezifischen JavaScript Funktionen. Du solltest bei dir also den Ordner voniobrokerin.iobrokerumbenennen. Ich muss allerdings dazu sagen, dass das Ganze noch nicht so funktioniert, wie ich mir das wünsche. Um zuverlässig die ioBroker JavaScript Funktionen in anderen Skripten über Intellisense angezeigt zu bekommen, musst du diejavascript.d.tsöffnen und den Tab auch geöffnet lassen. Ich versuch das in Zukunft zu verbessern.@Jschnorr Falls du es schaffen solltest ein Skript über SSH zu debuggen, wäre ich da auch sehr interessiert daran. Eventuell kann ich das Vorgehen dann in die VS Code Extension übernehmen.
-
@Rosi8818 Im
.iobrokerOrdner befinden sich die Definitionen der ioBroker spezifischen JavaScript Funktionen. Du solltest bei dir also den Ordner voniobrokerin.iobrokerumbenennen. Ich muss allerdings dazu sagen, dass das Ganze noch nicht so funktioniert, wie ich mir das wünsche. Um zuverlässig die ioBroker JavaScript Funktionen in anderen Skripten über Intellisense angezeigt zu bekommen, musst du diejavascript.d.tsöffnen und den Tab auch geöffnet lassen. Ich versuch das in Zukunft zu verbessern.@Jschnorr Falls du es schaffen solltest ein Skript über SSH zu debuggen, wäre ich da auch sehr interessiert daran. Eventuell kann ich das Vorgehen dann in die VS Code Extension übernehmen.
@nokxs super danke, das werde ich machen. Bin mir auch bewusst das nicht alles funktioniert, Du suchst ja auch tester. Vielleicht kann ich ja mit meinem wenigen Wissen auch das ein oder andere beitragen. Neulinge "nerven" zwar manchmal, stellen aber auch Fragen quer wegen der großen "Unwissenheit" der Themen ;)
-
-
@nokxs super danke, das werde ich machen. Bin mir auch bewusst das nicht alles funktioniert, Du suchst ja auch tester. Vielleicht kann ich ja mit meinem wenigen Wissen auch das ein oder andere beitragen. Neulinge "nerven" zwar manchmal, stellen aber auch Fragen quer wegen der großen "Unwissenheit" der Themen ;)
@rosi8818 Ich bin dankbar für jeden Tester und ich freue mich auch, wenn meine Arbeit auch anderen zugute kommt :-) . Auch finde ich es super möglichst viele verschieden "Arten" von Anwender zu haben, sprich auch Neulinge sollen mit der Extension zurecht kommen und einen Mehrwert durch diese haben. Nur so wird das irgendwann mal eine runde Sache ;-) .
Es macht übrigens erst einmal gar nichts aus, den
.iobrokerOrdner zu löschen. Wenn der Ordner allerdings gelöscht ist, wird eine Autovervollständigung der ioBroker Funktionen (z.B.setState(...)) auf keinen Fall mehr funktionieren. -
@Rosi8818 Im
.iobrokerOrdner befinden sich die Definitionen der ioBroker spezifischen JavaScript Funktionen. Du solltest bei dir also den Ordner voniobrokerin.iobrokerumbenennen. Ich muss allerdings dazu sagen, dass das Ganze noch nicht so funktioniert, wie ich mir das wünsche. Um zuverlässig die ioBroker JavaScript Funktionen in anderen Skripten über Intellisense angezeigt zu bekommen, musst du diejavascript.d.tsöffnen und den Tab auch geöffnet lassen. Ich versuch das in Zukunft zu verbessern.@Jschnorr Falls du es schaffen solltest ein Skript über SSH zu debuggen, wäre ich da auch sehr interessiert daran. Eventuell kann ich das Vorgehen dann in die VS Code Extension übernehmen.
@nokxs Bei mir klappt das ganz gut mit Intellisense, die
javascript.d.tsmuss ich dafür nicht mal auf haben. Der Zugriff auf die globalen Funktionen klappt, nur das ich durch meine Variante auch auf die Funktionen anderer Skripte Zugriff habe mit Intellisense aber das stört mich nicht.
Eslint klappt soweit auch, ich habe die Konfiguration davon aber um die Einstellung"no-undef": "off"ergänzt, da die Funktionen aus derjavascript.d.tsnicht erkannt werden und sonst alles rot markiert wird. Und in den Globalen Skripten muss noch diese Zeile/* eslint-disable no-unused-vars */ergänzt werden, damit die Funktionen nicht rot angestrichen werden, da sie meistens nicht im Globalen Skript aufgerufen werden. -
@nokxs Bei mir klappt das ganz gut mit Intellisense, die
javascript.d.tsmuss ich dafür nicht mal auf haben. Der Zugriff auf die globalen Funktionen klappt, nur das ich durch meine Variante auch auf die Funktionen anderer Skripte Zugriff habe mit Intellisense aber das stört mich nicht.
Eslint klappt soweit auch, ich habe die Konfiguration davon aber um die Einstellung"no-undef": "off"ergänzt, da die Funktionen aus derjavascript.d.tsnicht erkannt werden und sonst alles rot markiert wird. Und in den Globalen Skripten muss noch diese Zeile/* eslint-disable no-unused-vars */ergänzt werden, damit die Funktionen nicht rot angestrichen werden, da sie meistens nicht im Globalen Skript aufgerufen werden.@patrickbs96 Ich werde mir das als nächstes mal anschauen und bekomme die Intellisense hoffentlich stabil zum Laufen :-)
Für alle interessierten: Ich hab gerade ein neues Release der Extension veröffentlicht: https://github.com/nokxs/iobroker-javascript-vs-code-extension/releases/tag/v0.9.0
Intern hat sich in diesem Release sehr viel verändert. Unter anderem werden die Namen der Skripte jetzt anders ausgelesen, da es bei Skripten mit Sonderzeichen wie zB. "_" zu Problemen gekommen ist.
Ich empfehle die Skripte lokal zu löschen und neue herunterzuladen, damit zukünftige Probleme vermieden werden.
-
@patrickbs96 Ich werde mir das als nächstes mal anschauen und bekomme die Intellisense hoffentlich stabil zum Laufen :-)
Für alle interessierten: Ich hab gerade ein neues Release der Extension veröffentlicht: https://github.com/nokxs/iobroker-javascript-vs-code-extension/releases/tag/v0.9.0
Intern hat sich in diesem Release sehr viel verändert. Unter anderem werden die Namen der Skripte jetzt anders ausgelesen, da es bei Skripten mit Sonderzeichen wie zB. "_" zu Problemen gekommen ist.
Ich empfehle die Skripte lokal zu löschen und neue herunterzuladen, damit zukünftige Probleme vermieden werden.
@nokxs Danke für die neuen Features.
Beim "Delete" erfolgt kein automatischer Refresh. Hier muss man oben erst auf den Button drücken, damit man sieht, dass die gelöschte Datei nicht mehr da ist.
-
@patrickbs96 Ich werde mir das als nächstes mal anschauen und bekomme die Intellisense hoffentlich stabil zum Laufen :-)
Für alle interessierten: Ich hab gerade ein neues Release der Extension veröffentlicht: https://github.com/nokxs/iobroker-javascript-vs-code-extension/releases/tag/v0.9.0
Intern hat sich in diesem Release sehr viel verändert. Unter anderem werden die Namen der Skripte jetzt anders ausgelesen, da es bei Skripten mit Sonderzeichen wie zB. "_" zu Problemen gekommen ist.
Ich empfehle die Skripte lokal zu löschen und neue herunterzuladen, damit zukünftige Probleme vermieden werden.
-
@nokxs Danke dir für das Update. Klappt super.
Falls du meine Konfiguration für Intellisense brauchst, sag bescheid ;-)
@patrickbs96 Ich hab leider gerade wenig Zeit an der Extension weiter zu arbeiten, es wäre aber super, wenn du mir deine Konfiguration zur Verfügung stellen könntest :-)
-
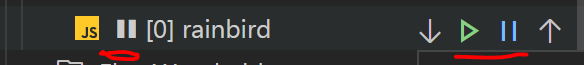
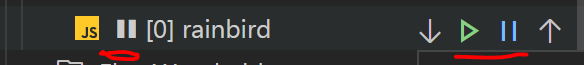
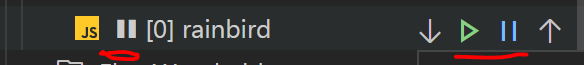
@nokxs Ich hab mit der Version 0.9.0 das Verhalten, dass ich doppelt auf die Icons Start oder Stop klicken muss, damit sich vorne das Zeichen verändert.

In der Statusleiste steht schon beim ersten Klick, das das Skript entsprechend gestartet / gestoppt wurde

Sieht noch jemand das Verhalten bei sich?
-
@nokxs Ich hab mit der Version 0.9.0 das Verhalten, dass ich doppelt auf die Icons Start oder Stop klicken muss, damit sich vorne das Zeichen verändert.

In der Statusleiste steht schon beim ersten Klick, das das Skript entsprechend gestartet / gestoppt wurde

Sieht noch jemand das Verhalten bei sich?
@feuersturm Ich kann das Problem bei mir nachvollziehen. Es ist bei mir so, dass das Skrip zwar nach einem Klick gestartet/gestoppt, der Status im Script Explorer aber nicht richtig aktualisiert wird. Ich hab hierfür einen neuen Issue in GitHub angelegt: https://github.com/nokxs/iobroker-javascript-vs-code-extension/issues/31
-
@nokxs Ich hab mit der Version 0.9.0 das Verhalten, dass ich doppelt auf die Icons Start oder Stop klicken muss, damit sich vorne das Zeichen verändert.

In der Statusleiste steht schon beim ersten Klick, das das Skript entsprechend gestartet / gestoppt wurde

Sieht noch jemand das Verhalten bei sich?
@feuersturm Ich habe gerade die Version 0.9.1 veröffentlicht, in welcher der Fehler behoben sein sollte. Kannst du bei dir mal testen, ob alles wieder so funktioniert, wie es soll?
-
@feuersturm Ich habe gerade die Version 0.9.1 veröffentlicht, in welcher der Fehler behoben sein sollte. Kannst du bei dir mal testen, ob alles wieder so funktioniert, wie es soll?
@nokxs Habe die Version 0.9.1 installiert und das Play / Pause Icon verhält sich wie gewünscht. Danke :-)
-
@nokxs Habe die Version 0.9.1 installiert und das Play / Pause Icon verhält sich wie gewünscht. Danke :-)
Hallo
Ich versuche gerade VS Code (ganz neu für mich) auf meinem PC einzurichten.
Die Erweiterung "ioBroker.javascript" habe ich in VC Code bereits installiert.
ioBroker läuft bei mir auf einer Synology DS in einem Docker.
Leider bekomme ich keine Verbindung zum ioBroker.
In der iobroker-config-json habe ich folgendes stehen:{ "ioBrokerUrl": "192.168.178.10", "socketIoPort": 8081, "workspaceSubPath": "/opt/iobroker/scripts_sync/", "scriptExplorer": { "collapseDirectoriesOnStartup": true } }Was muss noch eingestellt werden?


