NEWS
HomeMatic Heizkörperthermostat ansteuern. Welche Buttons?
-
Hallo,
ich versuche meine HomeMatic Heizkörperthermostate anzusteuern.
Jetzt kann man das ja einmal über hm-rpc.0.NEQ0xxxxxx.2.CONTROL_MODE und "Radiobuttons ValueList" nutzen:
![nmjBIXj[1].png](/assets/uploads/files/1612791426647-nmjbixj-1.png)
oder einzelne "Button states" für
hm-rpc.0.NEQ0xxxxxx.2.MANU_MODE
hm-rpc.0.NEQ0xxxxxx.2.AUTO_MODE
hm-rpc.0.NEQ0xxxxxx.2.BOOST_MODE
![TMIbrsZ[1].png](/assets/uploads/files/1612791612792-tmibrsz-1.png)
Ich hätte gerne, dass der jeweilige Button farbig anzeigt, welcher Mode ausgewählt ist. Dazu ist die "Radiobuttons ValueList" ja prinzipiell in der Lage. Leider ändert sich der Betriebsmode immer zurück auf "Manuell", wenn ich ihn mit CONTROL_MODE auf Auto setze, und danach die Temperatur verändere.
Hat jemand eine Idee, wie ich das am Besten umsetzen kann?
-
@ulli-0 sagte: hm-rpc.0.NEQ0xxxxxx.2.CONTROL_MODE und "Radiobuttons ValueList"
CONTROL_MODE ist "read only". Siehe hier
Danke für den Hinweis.
Sorry für die vermutlich nächste blöde Frage, aber ich fange gerade erst mit iobroker an:Dein Script habe ich mit angepassten IDs beim Radio Button im Reiter "Skripte" eingefügt.
Wie muss das Widget jetzt noch konfiguriert werden damit es das Script nutzt? Die ObjektID muss doch sicher geändert werden oder? -
Danke für den Hinweis.
Sorry für die vermutlich nächste blöde Frage, aber ich fange gerade erst mit iobroker an:Dein Script habe ich mit angepassten IDs beim Radio Button im Reiter "Skripte" eingefügt.
Wie muss das Widget jetzt noch konfiguriert werden damit es das Script nutzt? Die ObjektID muss doch sicher geändert werden oder?@ulli-0 sagte in HomeMatic Heizkörperthermostat ansteuern. Welche Buttons?:
Wie muss das Widget jetzt noch konfiguriert werden damit es das Script nutzt? Die ObjektID muss doch sicher geändert werden oder?
Du musst die angepasste ID "javascript.0.meinHKT.Radiobutton" dem Widget zuweisen.
-
Hallo,
ich versuche meine HomeMatic Heizkörperthermostate anzusteuern.
Jetzt kann man das ja einmal über hm-rpc.0.NEQ0xxxxxx.2.CONTROL_MODE und "Radiobuttons ValueList" nutzen:
![nmjBIXj[1].png](/assets/uploads/files/1612791426647-nmjbixj-1.png)
oder einzelne "Button states" für
hm-rpc.0.NEQ0xxxxxx.2.MANU_MODE
hm-rpc.0.NEQ0xxxxxx.2.AUTO_MODE
hm-rpc.0.NEQ0xxxxxx.2.BOOST_MODE
![TMIbrsZ[1].png](/assets/uploads/files/1612791612792-tmibrsz-1.png)
Ich hätte gerne, dass der jeweilige Button farbig anzeigt, welcher Mode ausgewählt ist. Dazu ist die "Radiobuttons ValueList" ja prinzipiell in der Lage. Leider ändert sich der Betriebsmode immer zurück auf "Manuell", wenn ich ihn mit CONTROL_MODE auf Auto setze, und danach die Temperatur verändere.
Hat jemand eine Idee, wie ich das am Besten umsetzen kann?
@ulli-0
Ich habe das mit einzelnen Buttons realisiert, nicht mit Radiobuttons.

Es wird der Zustand rückgemeldet der auch aktiv ist, und zwar mit blauem Rahmen. Egal ob ich von der Visu steuere oder am Wand/Heizkorperthermostat.
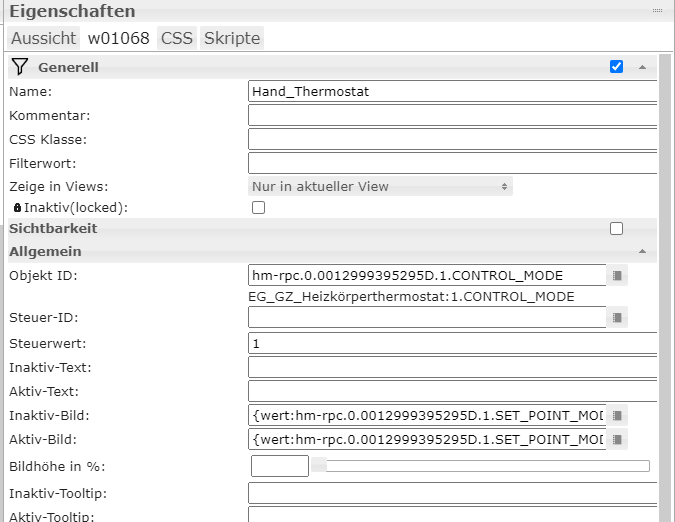
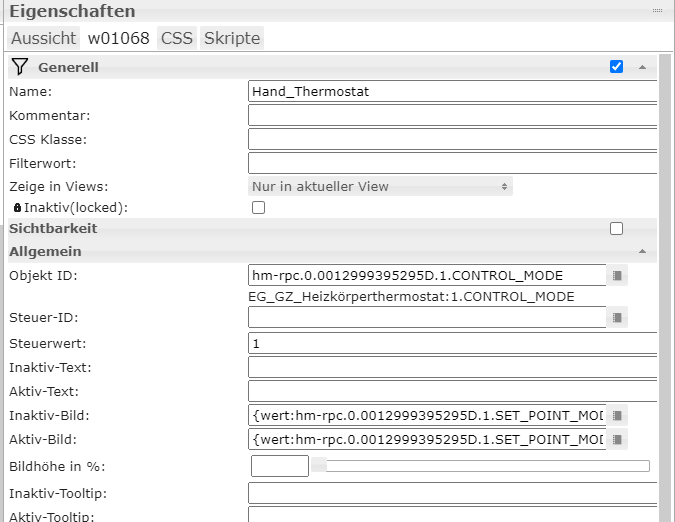
Eintrag bei Bildern aktiv : {wert:hm-rpc.xyz.1.SET_POINT_MODE; wert=="1" ? "/vis.0/Home/Bilder/Buttons/Auto.png" : "/vis.0/Home/Bilder/Buttons/Auto_active.png"}
Eintrag inaktiv: {wert:hm-rpc.xyz.1.SET_POINT_MODE; wert=="0" ? "/vis.0/Home/Bilder/Buttons/Auto_active.png" : "/vis.0/Home/Bilder/Buttons/Auto.png"}musst dir aber eigene Bilder/Buttons erstellen....
-
@ulli-0
Ich habe das mit einzelnen Buttons realisiert, nicht mit Radiobuttons.

Es wird der Zustand rückgemeldet der auch aktiv ist, und zwar mit blauem Rahmen. Egal ob ich von der Visu steuere oder am Wand/Heizkorperthermostat.
Eintrag bei Bildern aktiv : {wert:hm-rpc.xyz.1.SET_POINT_MODE; wert=="1" ? "/vis.0/Home/Bilder/Buttons/Auto.png" : "/vis.0/Home/Bilder/Buttons/Auto_active.png"}
Eintrag inaktiv: {wert:hm-rpc.xyz.1.SET_POINT_MODE; wert=="0" ? "/vis.0/Home/Bilder/Buttons/Auto_active.png" : "/vis.0/Home/Bilder/Buttons/Auto.png"}musst dir aber eigene Bilder/Buttons erstellen....
-
@almixx sagte: Ich habe das mit einzelnen Buttons realisiert
HMIP hat andere Datenpunkte als HM classic.
-
Danke dir trotzdem. D.h. die Bilder werden nur bei einem bestimmten Zustand einer Variable sichtbar? Das ist ja genial und werde ich auf jeden Fall mal ausprobieren :)
-
@almixx Was hast du für ein Widget genommen?
ps: Ich glaube ich habe mich als Anfänger ohne jegliche Programmierkenntisse völlig verrannt. CSS, jQuery, Bindings...puh. das sagt mir alles nix. So nen einfaches zusammenklicken scheint es ja nicht zu sein :(
-
@almixx Was hast du für ein Widget genommen?
ps: Ich glaube ich habe mich als Anfänger ohne jegliche Programmierkenntisse völlig verrannt. CSS, jQuery, Bindings...puh. das sagt mir alles nix. So nen einfaches zusammenklicken scheint es ja nicht zu sein :(
-
@ulli-0
viel lesen, viel Youtube :-) Bin auch erst etwas vortgeschrittener Anfänger
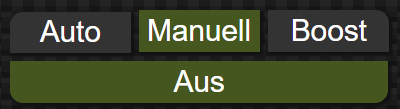
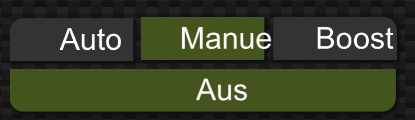
Boost button ist ein jqui-toggle Widget, Hand/Auto jeweils jqui-ctrl Widget.Danke fürs Mut machen! Es hat auch geholfen: Ich habe mir die "inventwo Design Widgets" mal angesehen und es tatsächlich vollbracht:
so sieht es mit Chrome und Edge unter Windows aus:

so auf dem iPad mit Safari oder unter Windows mit FireFox.:

Wieso ist die Schrift manchmal zu groß?


