NEWS
[gelöst] Objekt ID in VIS nicht auswählbar
-
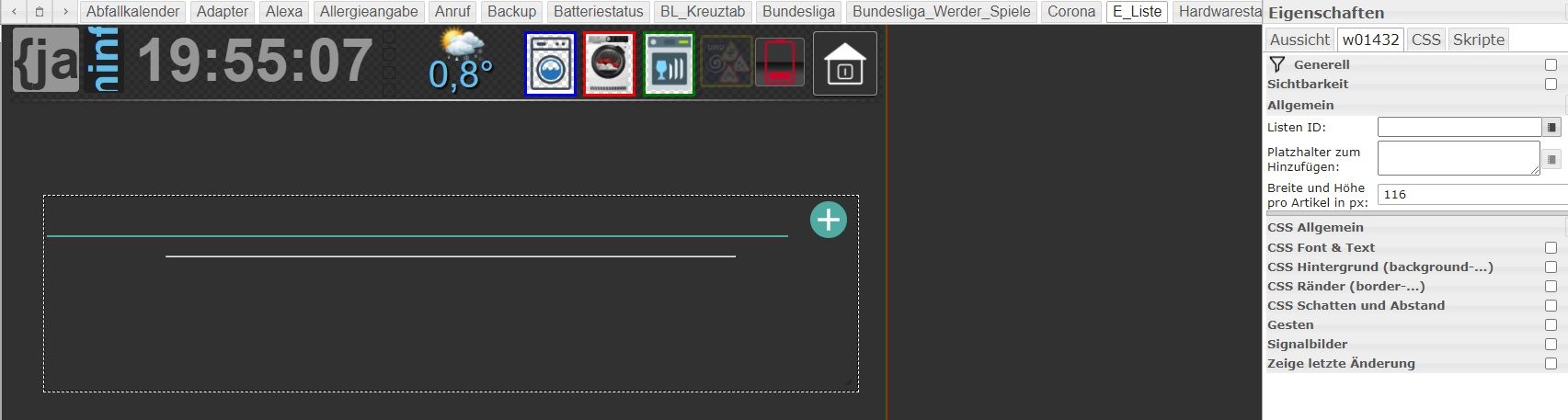
Ist tatsächlich nur ein Beispiel (Bring Widget), da es ja bei jeder Object-ID so ist. Drücke ich hier auf Listen-ID passiert nichts, bzw nur beim ersten Aufruf der schmale untere weisse Rand.
Drücke ich allerdings auf "Platzhalter zum Hinzufügen", dann kommt das entsprechende Popup...
-
Ist tatsächlich nur ein Beispiel (Bring Widget), da es ja bei jeder Object-ID so ist. Drücke ich hier auf Listen-ID passiert nichts, bzw nur beim ersten Aufruf der schmale untere weisse Rand.
Drücke ich allerdings auf "Platzhalter zum Hinzufügen", dann kommt das entsprechende Popup...
-
-
Mit den Screenshot Schnipseln kann man nicht viel erkennen !
Erstelle ein neues Projekt , ein Standard Widget einfügen und was ist dann mit der Auswahl Objekt ID
@glasfaser
In einem neuen Projekt funktioniert es...Sowohl die Object ID als auch der Object Browser... Woran liegt denn das? Kann ja nur irgendein Widget im anderen Projekt sein, oder?
-
@glasfaser
In einem neuen Projekt funktioniert es...Sowohl die Object ID als auch der Object Browser... Woran liegt denn das? Kann ja nur irgendein Widget im anderen Projekt sein, oder?
RICHTIG !!
Das heißt dann suchen ;)
Nimm dann jeweils ein View und importiere es in das neue Projekt , dann wird es irgendwann bei einem View der Fehler in deinem neuen Projekt wieder auftauchen .
Hast du CSS in Projekt ??????
-
RICHTIG !!
Das heißt dann suchen ;)
Nimm dann jeweils ein View und importiere es in das neue Projekt , dann wird es irgendwann bei einem View der Fehler in deinem neuen Projekt wieder auftauchen .
Hast du CSS in Projekt ??????
Ok, schon mal herzlichen Dank! Ja, CSS in Project
.shake { animation: shake 6s linear infinite; } @keyframes shake { 10%, 90% { transform: translate3d(-1px, 0, 0); } 20%, 80% { transform: translate3d(2px, 0, 0); } 30%, 50%, 70% { transform: translate3d(-4px, 0, 0); } 40%, 60% { transform: translate3d(4px, 0, 0); } } .blink { animation: blinker 10s linear infinite; } .blink-bunt { animation: mdui-bunt-blink-ani 5s linear infinite; } @keyframes mdui-bunt-blink-ani { 8% {filter: drop-shadow(0px 0px 4px #AEB404) drop-shadow(0px 0px 4px #AEB404) drop-shadow(0px 0px 4px #AEB404); } 30% {filter: drop-shadow(0px 0px 4px #DBA901) drop-shadow(0px 0px 4px #DBA901) drop-shadow(0px 0px 4px #DBA901); } 60% {filter: drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040); } 0% {filter: none;} } .blink-bunt-blau { animation: mdui-bunt-blau-blink-ani 3s linear infinite; } @keyframes mdui-bunt-blau-blink-ani { 8% {filter: drop-shadow(0px 0px 4px #00BFFF) drop-shadow(0px 0px 4px #00BFFF) drop-shadow(0px 0px 4px #00BFFF); } 30% {filter: drop-shadow(0px 0px 4px #A9BCF5) drop-shadow(0px 0px 4px #A9BCF5) drop-shadow(0px 0px 4px #A9BCF5); } 60% {filter: drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040); } 0% {filter: none;} } .shake2 { animation: shake 15s linear infinite; } @keyframes shake { 10%, 90% { transform: translate3d(-1px, 0, 0); } 20%, 80% { transform: translate3d(2px, 0, 0); } 30%, 50%, 70% { transform: translate3d(-4px, 0, 0); } 40%, 60% { transform: translate3d(4px, 0, 0); } } .blink { animation: blinker 10s linear infinite; } @keyframes blinker { 40% { opacity: 0; } } .blink2 { animation: blinker 5s linear infinite; } @keyframes blinker { 40% { opacity: 0; } } .rotateanimation { -webkit-animation: rotation 2s infinite linear; } @-webkit-keyframes rotation { from { -webkit-transform: rotate(0deg); } to { -webkit-transform: rotate(359deg); } } .blacktable { font-size:12px; color:#fbfbfb; width:100%; border-width: 1px; border-color: #686767; border-collapse: collapse; } .blacktable th { font-size:14px; background-color:#171515; border-width: 1px; padding: 3px; border-style: solid; border-color: #686767; text-align:left; } .blacktable tr { background-color:#202020; } .blacktable td { font-size:14px; border-width: 1px; padding: 3px; border-style: solid; border-color: #686767; } -
Ok, schon mal herzlichen Dank! Ja, CSS in Project
.shake { animation: shake 6s linear infinite; } @keyframes shake { 10%, 90% { transform: translate3d(-1px, 0, 0); } 20%, 80% { transform: translate3d(2px, 0, 0); } 30%, 50%, 70% { transform: translate3d(-4px, 0, 0); } 40%, 60% { transform: translate3d(4px, 0, 0); } } .blink { animation: blinker 10s linear infinite; } .blink-bunt { animation: mdui-bunt-blink-ani 5s linear infinite; } @keyframes mdui-bunt-blink-ani { 8% {filter: drop-shadow(0px 0px 4px #AEB404) drop-shadow(0px 0px 4px #AEB404) drop-shadow(0px 0px 4px #AEB404); } 30% {filter: drop-shadow(0px 0px 4px #DBA901) drop-shadow(0px 0px 4px #DBA901) drop-shadow(0px 0px 4px #DBA901); } 60% {filter: drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040); } 0% {filter: none;} } .blink-bunt-blau { animation: mdui-bunt-blau-blink-ani 3s linear infinite; } @keyframes mdui-bunt-blau-blink-ani { 8% {filter: drop-shadow(0px 0px 4px #00BFFF) drop-shadow(0px 0px 4px #00BFFF) drop-shadow(0px 0px 4px #00BFFF); } 30% {filter: drop-shadow(0px 0px 4px #A9BCF5) drop-shadow(0px 0px 4px #A9BCF5) drop-shadow(0px 0px 4px #A9BCF5); } 60% {filter: drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040); } 0% {filter: none;} } .shake2 { animation: shake 15s linear infinite; } @keyframes shake { 10%, 90% { transform: translate3d(-1px, 0, 0); } 20%, 80% { transform: translate3d(2px, 0, 0); } 30%, 50%, 70% { transform: translate3d(-4px, 0, 0); } 40%, 60% { transform: translate3d(4px, 0, 0); } } .blink { animation: blinker 10s linear infinite; } @keyframes blinker { 40% { opacity: 0; } } .blink2 { animation: blinker 5s linear infinite; } @keyframes blinker { 40% { opacity: 0; } } .rotateanimation { -webkit-animation: rotation 2s infinite linear; } @-webkit-keyframes rotation { from { -webkit-transform: rotate(0deg); } to { -webkit-transform: rotate(359deg); } } .blacktable { font-size:12px; color:#fbfbfb; width:100%; border-width: 1px; border-color: #686767; border-collapse: collapse; } .blacktable th { font-size:14px; background-color:#171515; border-width: 1px; padding: 3px; border-style: solid; border-color: #686767; text-align:left; } .blacktable tr { background-color:#202020; } .blacktable td { font-size:14px; border-width: 1px; padding: 3px; border-style: solid; border-color: #686767; } -
Ist in Ordnung das CSS , löst den Fehler nicht aus ... wird wohl ein Widget sein !
Vielen Dank fürs helfen! Das wird jetzt recht zeitaufwändig - ich melde mich! :angel:
-
Vielen Dank fürs helfen! Das wird jetzt recht zeitaufwändig - ich melde mich! :angel:
@Glasfaser
ich habe beim CSS unter Global folgendes - vielleicht magst da auch noch prüfen, falls es daran liegen könnte. Den letzten Part (Rotate...) habe ich ziemlich zuletzt angelegt, aber funktioniert im HTML Widget....oldb-tt .todaygame { color:red; } .oldb-tt .todaygameheader { color: yellow; } .oldb-datetime { color:#62BDE7; } .oldb-tt b { color: #00a95f; } <style> #w00993 table tr td{ background-color: #DACBAC; padding: 2px 10px; } #w00993 table tr:nth-of-type(odd) td {background-color: #313131;} #w00107 table tr td{ background-color: #DACBAC; padding: 2px 10px; } #w00107 table tr:nth-of-type(odd) td {background-color: #313131;} .vertikalzentrieren1 div { display: flex; align-items: center; /* vertikal*/ justify-content: left; text-align: left; } .vertikalzentrieren2 div { display: flex; align-items: center; /* vertikal*/ justify-content: left; font-size:0.8em !important; text-align: left; } .rotate270 div { transform-origin:50% 50%; transform: rotate(270deg); align-items: center; justify-content: center; display: flex; text-align: center; } -
Vielen Dank fürs helfen! Das wird jetzt recht zeitaufwändig - ich melde mich! :angel:
... oder exportiere dein Projekt und importiere es als neues Projekt , dann jeweils einzeln komplett ein View löschen .
Dann kann man schon viele damit ausklammern in welchen View das Widget steckt was den Fehler verursacht .Die CCS schau ich mir gleich an , aber bei Global würde es auch auf dein neues Projekt zugreifen
EDIT :
CSS Global ist in Ordnung -
... oder exportiere dein Projekt und importiere es als neues Projekt , dann jeweils einzeln komplett ein View löschen .
Dann kann man schon viele damit ausklammern in welchen View das Widget steckt was den Fehler verursacht .Die CCS schau ich mir gleich an , aber bei Global würde es auch auf dein neues Projekt zugreifen
EDIT :
CSS Global ist in OrdnungSo, nun bin ich zum testen gekommen und scheine den Übeltäter gefunden zu haben...
Ich hatte über ein Widget das Material Design Dialog Iframe Widget gelegt. Dies habe ich nun entfernt und nun funktionieren die Object ID Auswahl und der Objekt Browser auch wieder...
Vielen Dank für die Hilfe!!! :+1: :+1: Da wäre ich ohne die Unterstützung bei der Fehlersuche wahrscheinlich nie drauf gekommen! :blush:
-
So, nun bin ich zum testen gekommen und scheine den Übeltäter gefunden zu haben...
Ich hatte über ein Widget das Material Design Dialog Iframe Widget gelegt. Dies habe ich nun entfernt und nun funktionieren die Object ID Auswahl und der Objekt Browser auch wieder...
Vielen Dank für die Hilfe!!! :+1: :+1: Da wäre ich ohne die Unterstützung bei der Fehlersuche wahrscheinlich nie drauf gekommen! :blush: