NEWS
Blockly optimieren -Tabelle erstellen
-
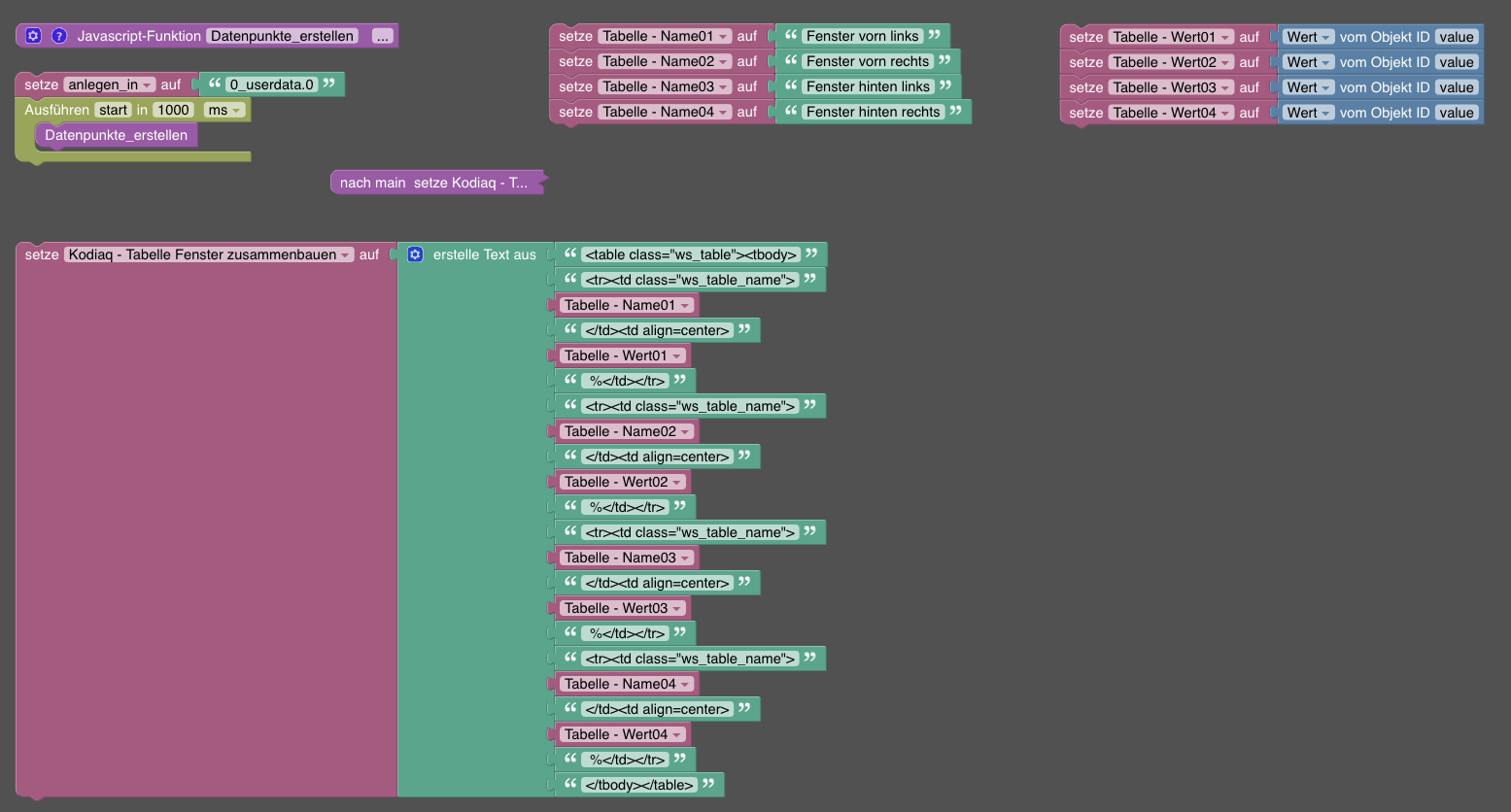
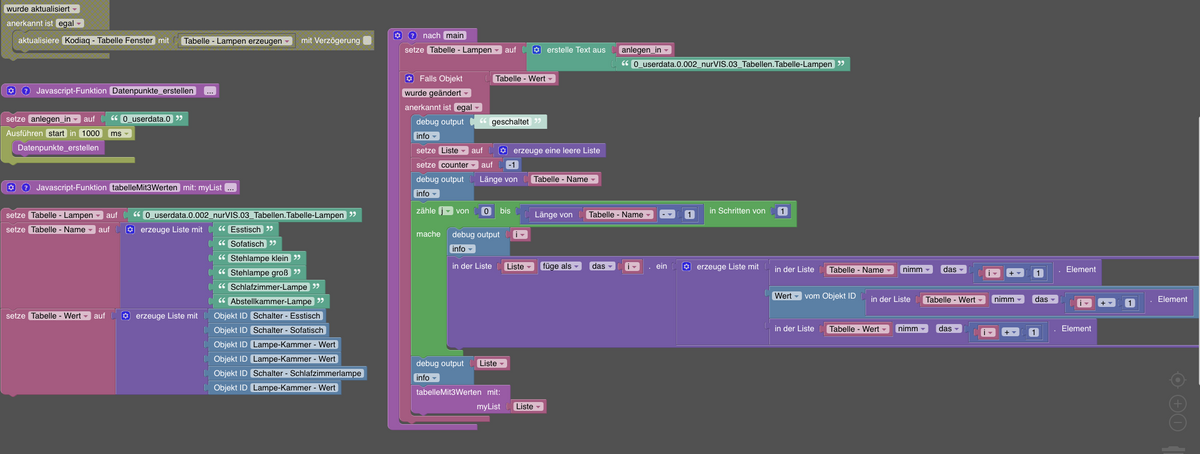
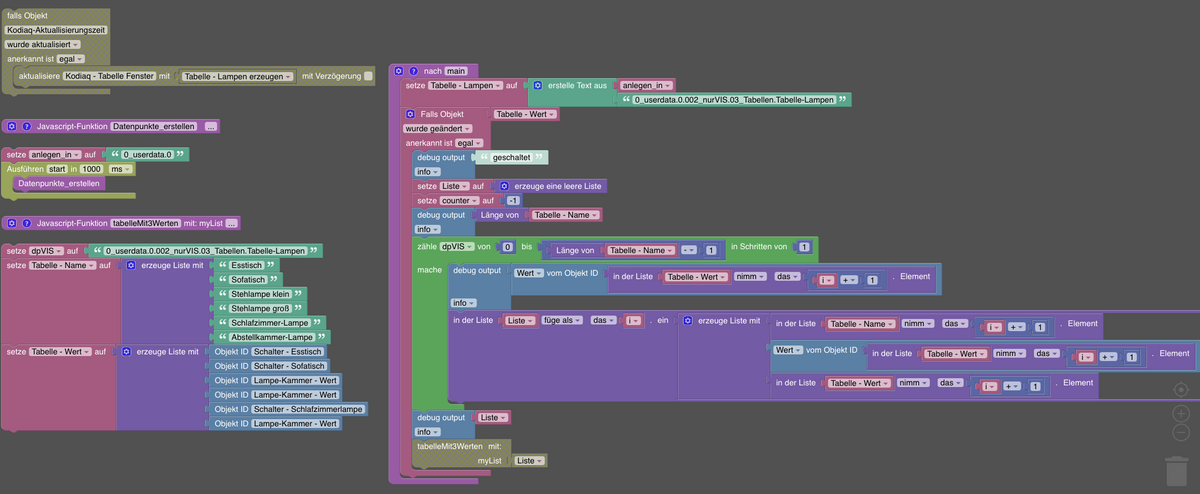
ich habe jetzt das Blockly so nach gebaut

leider bekomme ich keinen Inhalt in den DP aber folgende Fehler im Log
avascript.0 2021-01-24 12:26:06.169 info (1616) Stop script script.js.001_VIS.Tabellen.Tabelle_-_Lampen javascript.0 2021-01-24 12:25:31.761 error (1616) at Immediate.<anonymous> (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 12:25:31.761 error (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 12:25:31.761 error (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 12:25:31.760 error (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 12:25:31.757 error (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 12:25:31.757 error (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 12:25:31.757 error (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:23:11) javascript.0 2021-01-24 12:25:31.757 error (1616) at tabelleMit3Werten (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:337:6) javascript.0 2021-01-24 12:25:31.756 error (1616) at writeHTML (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:325:7) javascript.0 2021-01-24 12:25:31.756 error (1616) at tabelleFinish (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:431:51) javascript.0 2021-01-24 12:25:31.756 error (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: ReferenceError: dpVIS is not defined javascript.0 2021-01-24 12:25:31.752 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: [[null,null,null],[null,null,null],[null,null,null],[null,null,null],[null,null,null],[null,null,null]] javascript.0 2021-01-24 12:25:31.751 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 12:25:31.751 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 12:25:31.751 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 12:25:31.751 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 12:25:31.750 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 12:25:31.750 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 12:25:31.750 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 12:25:31.749 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:20:64) javascript.0 2021-01-24 12:25:31.748 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 12:25:31.748 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: undefined javascript.0 2021-01-24 12:25:31.748 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 12:25:31.747 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 12:25:31.747 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 12:25:31.747 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 12:25:31.747 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 12:25:31.746 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 12:25:31.746 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 12:25:31.746 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:20:64) javascript.0 2021-01-24 12:25:31.744 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 12:25:31.744 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: undefined javascript.0 2021-01-24 12:25:31.744 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 12:25:31.744 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 12:25:31.743 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 12:25:31.743 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 12:25:31.743 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 12:25:31.742 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 12:25:31.742 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 12:25:31.742 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:20:64) javascript.0 2021-01-24 12:25:31.740 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 12:25:31.740 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: undefined javascript.0 2021-01-24 12:25:31.740 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 12:25:31.740 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 12:25:31.739 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 12:25:31.739 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 12:25:31.739 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 12:25:31.739 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 12:25:31.738 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 12:25:31.738 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:20:64) javascript.0 2021-01-24 12:25:31.736 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 12:25:31.736 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: undefined javascript.0 2021-01-24 12:25:31.735 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 12:25:31.735 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 12:25:31.734 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 12:25:31.734 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 12:25:31.733 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 12:25:31.733 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 12:25:31.733 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 12:25:31.733 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:20:64) javascript.0 2021-01-24 12:25:31.731 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 12:25:31.731 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: undefined javascript.0 2021-01-24 12:25:31.730 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 12:25:31.730 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 12:25:31.730 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 12:25:31.730 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 12:25:31.729 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 12:25:31.728 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 12:25:31.727 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 12:25:31.727 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:20:64) javascript.0 2021-01-24 12:25:31.725 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 12:25:31.724 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: undefined javascript.0 2021-01-24 12:25:31.724 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: 6 javascript.0 2021-01-24 12:25:31.723 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: geschaltet javascript.0 2021-01-24 12:25:18.720 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: registered 0 subscriptions and 0 schedules javascript.0 2021-01-24 12:25:18.714 info (1616) Start javascript script.js.001_VIS.Tabellen.Tabelle_-_Lampen@wszene der wert bzw. die variable dpVIS ist nicht definiert worden

das wird im inner-script gebraucht !!!
-
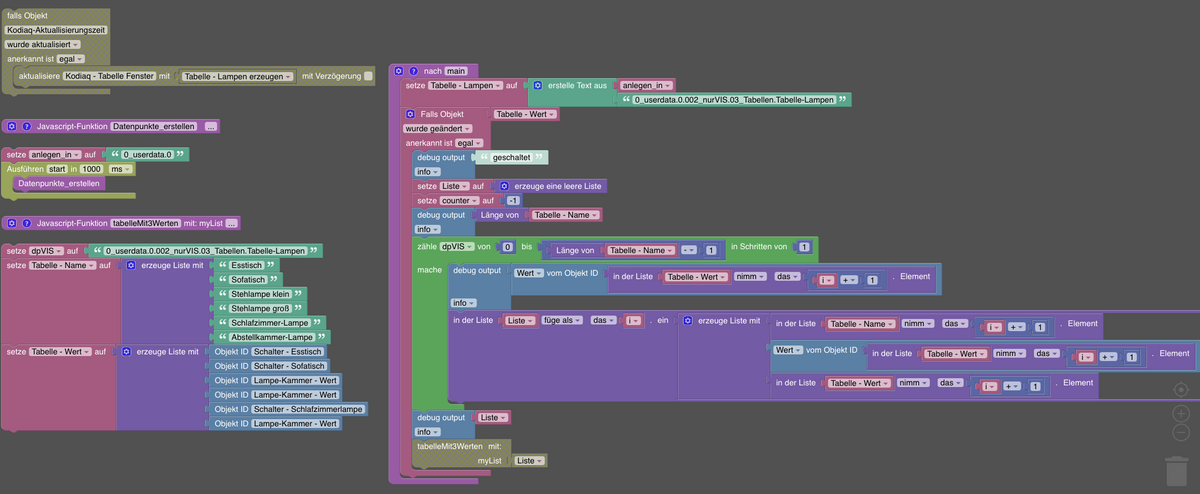
ich habe jetzt das Blockly so nach gebaut

leider bekomme ich keinen Inhalt in den DP aber folgende Fehler im Log
avascript.0 2021-01-24 12:26:06.169 info (1616) Stop script script.js.001_VIS.Tabellen.Tabelle_-_Lampen javascript.0 2021-01-24 12:25:31.761 error (1616) at Immediate.<anonymous> (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 12:25:31.761 error (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 12:25:31.761 error (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 12:25:31.760 error (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 12:25:31.757 error (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 12:25:31.757 error (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 12:25:31.757 error (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:23:11) javascript.0 2021-01-24 12:25:31.757 error (1616) at tabelleMit3Werten (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:337:6) javascript.0 2021-01-24 12:25:31.756 error (1616) at writeHTML (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:325:7) javascript.0 2021-01-24 12:25:31.756 error (1616) at tabelleFinish (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:431:51) javascript.0 2021-01-24 12:25:31.756 error (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: ReferenceError: dpVIS is not defined javascript.0 2021-01-24 12:25:31.752 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: [[null,null,null],[null,null,null],[null,null,null],[null,null,null],[null,null,null],[null,null,null]] javascript.0 2021-01-24 12:25:31.751 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 12:25:31.751 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 12:25:31.751 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 12:25:31.751 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 12:25:31.750 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 12:25:31.750 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 12:25:31.750 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 12:25:31.749 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:20:64) javascript.0 2021-01-24 12:25:31.748 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 12:25:31.748 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: undefined javascript.0 2021-01-24 12:25:31.748 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 12:25:31.747 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 12:25:31.747 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 12:25:31.747 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 12:25:31.747 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 12:25:31.746 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 12:25:31.746 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 12:25:31.746 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:20:64) javascript.0 2021-01-24 12:25:31.744 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 12:25:31.744 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: undefined javascript.0 2021-01-24 12:25:31.744 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 12:25:31.744 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 12:25:31.743 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 12:25:31.743 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 12:25:31.743 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 12:25:31.742 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 12:25:31.742 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 12:25:31.742 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:20:64) javascript.0 2021-01-24 12:25:31.740 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 12:25:31.740 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: undefined javascript.0 2021-01-24 12:25:31.740 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 12:25:31.740 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 12:25:31.739 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 12:25:31.739 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 12:25:31.739 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 12:25:31.739 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 12:25:31.738 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 12:25:31.738 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:20:64) javascript.0 2021-01-24 12:25:31.736 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 12:25:31.736 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: undefined javascript.0 2021-01-24 12:25:31.735 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 12:25:31.735 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 12:25:31.734 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 12:25:31.734 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 12:25:31.733 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 12:25:31.733 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 12:25:31.733 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 12:25:31.733 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:20:64) javascript.0 2021-01-24 12:25:31.731 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 12:25:31.731 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: undefined javascript.0 2021-01-24 12:25:31.730 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 12:25:31.730 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 12:25:31.730 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 12:25:31.730 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 12:25:31.729 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 12:25:31.728 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 12:25:31.727 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 12:25:31.727 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:20:64) javascript.0 2021-01-24 12:25:31.725 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 12:25:31.724 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: undefined javascript.0 2021-01-24 12:25:31.724 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: 6 javascript.0 2021-01-24 12:25:31.723 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: geschaltet javascript.0 2021-01-24 12:25:18.720 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: registered 0 subscriptions and 0 schedules javascript.0 2021-01-24 12:25:18.714 info (1616) Start javascript script.js.001_VIS.Tabellen.Tabelle_-_Lampenwo der getState warnung herkommt, weiß ich gerade nicht
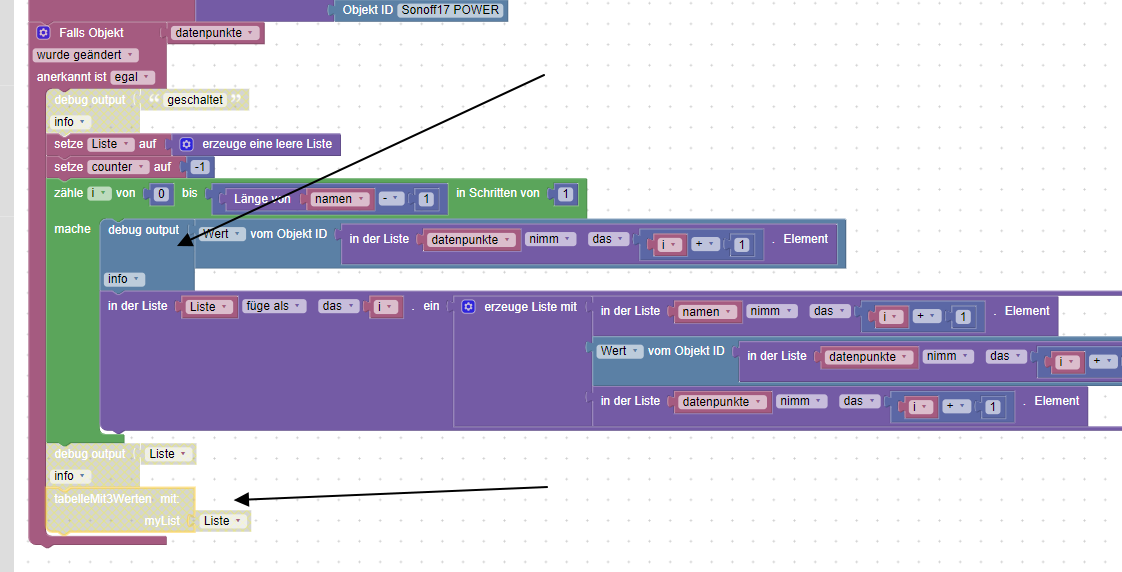
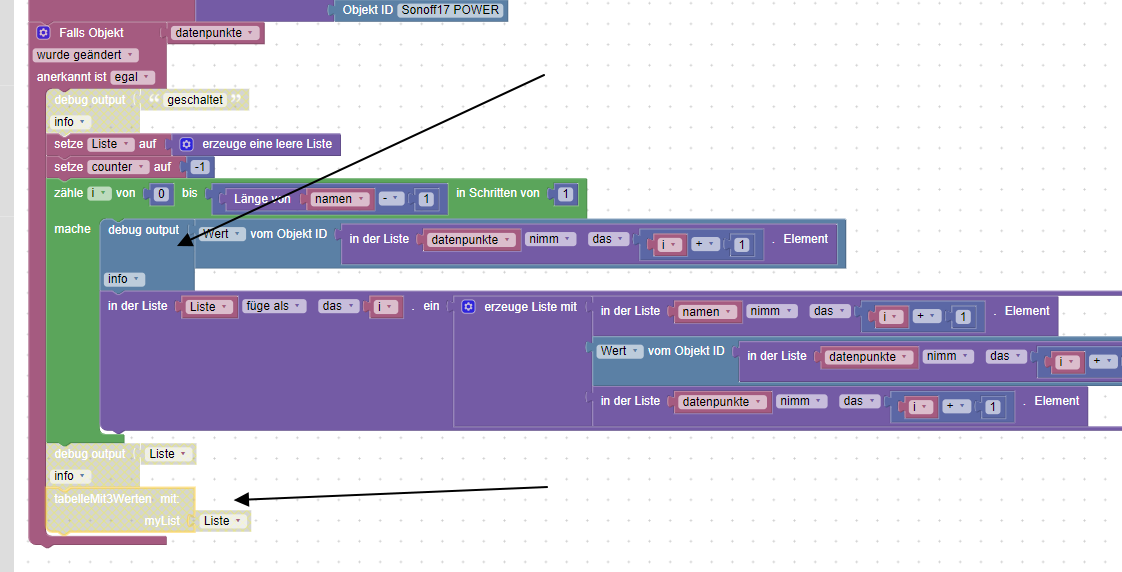
javascript.0 2021-01-24 12:25:31.725 warn (1616) getState "undefined" not found (3)probier mal diese änderung und zeige das log nochmal

-
wo der getState warnung herkommt, weiß ich gerade nicht
javascript.0 2021-01-24 12:25:31.725 warn (1616) getState "undefined" not found (3)probier mal diese änderung und zeige das log nochmal

@liv-in-sky
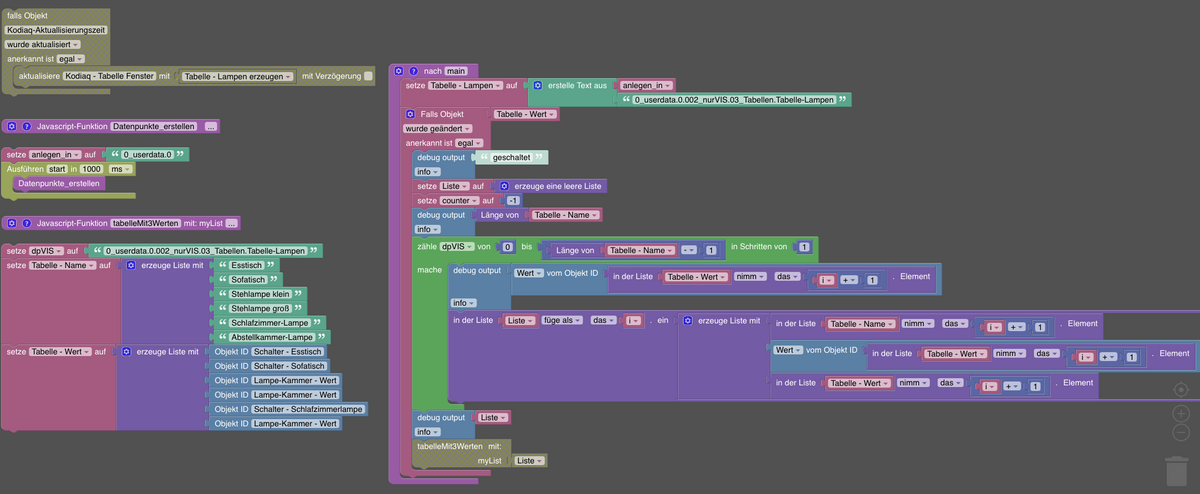
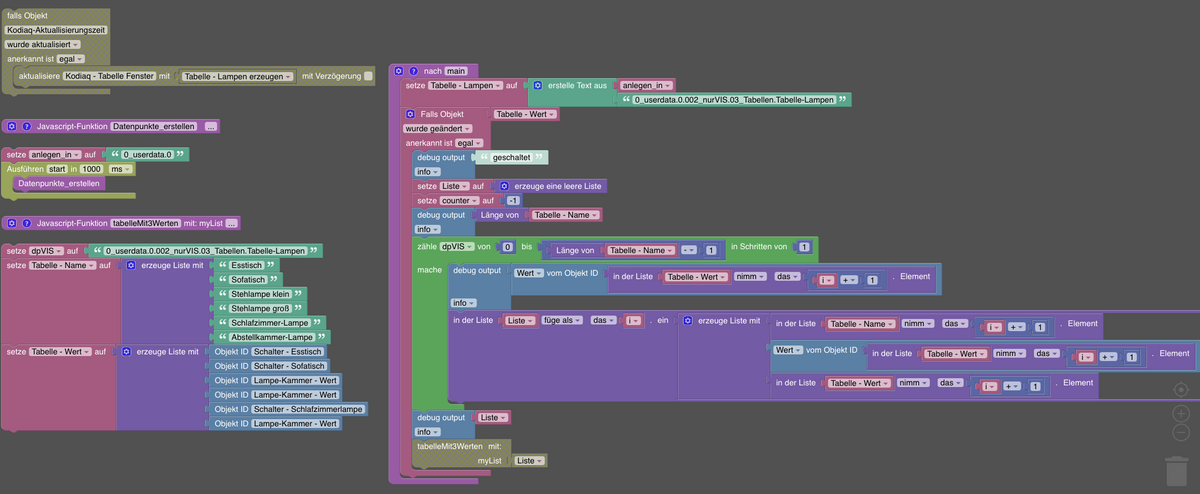
Ich habe es jetzt mal so umgebaut

Hier das Log
javascript.0 2021-01-24 14:45:43.734 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: [[null,null,null],[null,null,null],[null,null,null],[null,null,null],[null,null,null],[null,null,null]] javascript.0 2021-01-24 14:45:43.734 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.734 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.733 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.733 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.733 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.733 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.732 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.732 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:20:64) javascript.0 2021-01-24 14:45:43.730 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.730 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: null javascript.0 2021-01-24 14:45:43.730 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.730 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.729 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.729 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.729 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.729 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.728 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.728 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:19:19) javascript.0 2021-01-24 14:45:43.721 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.720 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.720 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.720 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.720 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.719 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.719 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.719 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.718 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:20:64) javascript.0 2021-01-24 14:45:43.717 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.717 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: null javascript.0 2021-01-24 14:45:43.716 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.716 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.716 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.716 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.715 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.715 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.715 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.714 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:19:19) javascript.0 2021-01-24 14:45:43.713 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.713 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.712 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.712 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.712 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.712 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.712 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.711 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.711 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:20:64) javascript.0 2021-01-24 14:45:43.709 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.709 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: null javascript.0 2021-01-24 14:45:43.709 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.709 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.708 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.708 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.708 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.708 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.708 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.707 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:19:19) javascript.0 2021-01-24 14:45:43.706 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.705 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.705 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.705 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.705 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.704 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.704 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.704 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.703 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:20:64) javascript.0 2021-01-24 14:45:43.702 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.702 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: null javascript.0 2021-01-24 14:45:43.701 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.701 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.701 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.701 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.700 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.700 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.700 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.700 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:19:19) javascript.0 2021-01-24 14:45:43.698 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.697 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.697 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.697 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.697 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.696 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.696 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.696 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.696 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:20:64) javascript.0 2021-01-24 14:45:43.694 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.694 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: null javascript.0 2021-01-24 14:45:43.694 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.693 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.693 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.693 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.693 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.692 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.692 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.692 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:19:19) javascript.0 2021-01-24 14:45:43.688 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.688 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.688 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.688 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.687 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.687 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.687 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.686 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.686 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:20:64) javascript.0 2021-01-24 14:45:43.685 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.685 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: null javascript.0 2021-01-24 14:45:43.684 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.684 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.684 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.684 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.684 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.684 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.683 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.683 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:19:19) javascript.0 2021-01-24 14:45:43.681 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.681 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: 6 javascript.0 2021-01-24 14:45:43.680 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: geschaltet -
@liv-in-sky
Ich habe es jetzt mal so umgebaut

Hier das Log
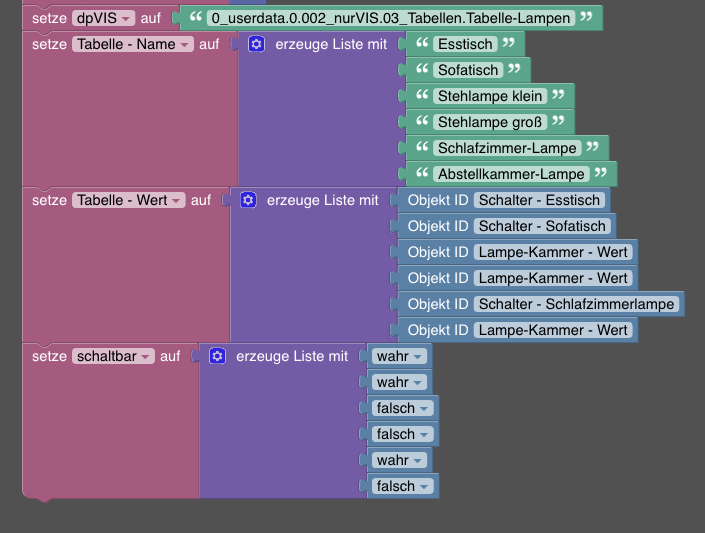
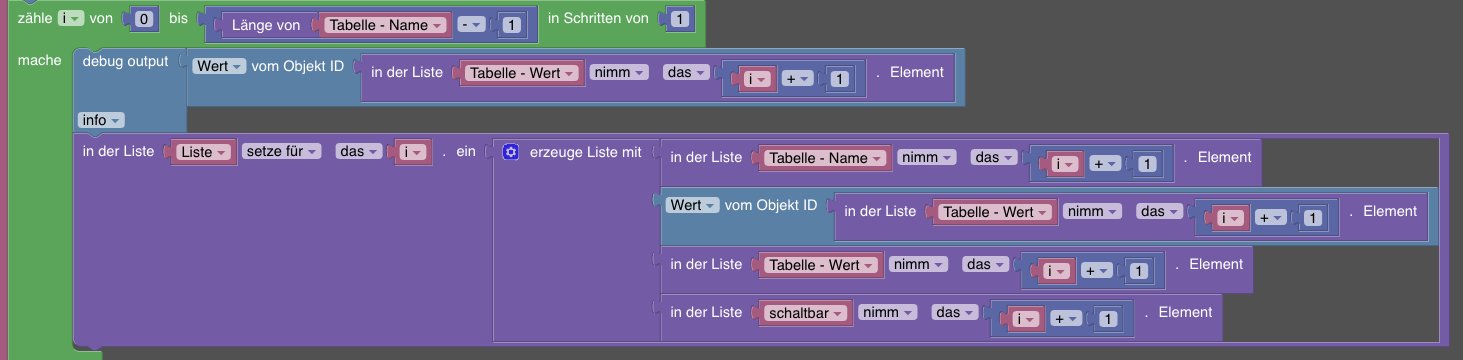
javascript.0 2021-01-24 14:45:43.734 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: [[null,null,null],[null,null,null],[null,null,null],[null,null,null],[null,null,null],[null,null,null]] javascript.0 2021-01-24 14:45:43.734 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.734 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.733 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.733 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.733 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.733 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.732 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.732 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:20:64) javascript.0 2021-01-24 14:45:43.730 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.730 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: null javascript.0 2021-01-24 14:45:43.730 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.730 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.729 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.729 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.729 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.729 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.728 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.728 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:19:19) javascript.0 2021-01-24 14:45:43.721 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.720 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.720 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.720 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.720 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.719 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.719 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.719 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.718 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:20:64) javascript.0 2021-01-24 14:45:43.717 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.717 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: null javascript.0 2021-01-24 14:45:43.716 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.716 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.716 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.716 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.715 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.715 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.715 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.714 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:19:19) javascript.0 2021-01-24 14:45:43.713 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.713 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.712 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.712 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.712 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.712 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.712 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.711 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.711 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:20:64) javascript.0 2021-01-24 14:45:43.709 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.709 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: null javascript.0 2021-01-24 14:45:43.709 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.709 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.708 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.708 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.708 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.708 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.708 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.707 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:19:19) javascript.0 2021-01-24 14:45:43.706 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.705 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.705 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.705 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.705 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.704 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.704 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.704 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.703 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:20:64) javascript.0 2021-01-24 14:45:43.702 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.702 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: null javascript.0 2021-01-24 14:45:43.701 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.701 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.701 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.701 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.700 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.700 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.700 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.700 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:19:19) javascript.0 2021-01-24 14:45:43.698 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.697 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.697 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.697 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.697 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.696 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.696 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.696 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.696 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:20:64) javascript.0 2021-01-24 14:45:43.694 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.694 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: null javascript.0 2021-01-24 14:45:43.694 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.693 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.693 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.693 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.693 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.692 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.692 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.692 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:19:19) javascript.0 2021-01-24 14:45:43.688 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.688 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.688 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.688 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.687 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.687 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.687 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.686 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.686 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:20:64) javascript.0 2021-01-24 14:45:43.685 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.685 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: null javascript.0 2021-01-24 14:45:43.684 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.684 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.684 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.684 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.684 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.684 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.683 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.683 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:19:19) javascript.0 2021-01-24 14:45:43.681 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.681 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: 6 javascript.0 2021-01-24 14:45:43.680 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: geschaltet@wszene zähle dpVIs ... - das ist völlig verwirrend
ich brauche dpVIS mit einer datenpunkt id , um das die tabelle darin zu speichern - sonst nix - in der schleife hat das nix zu suchen
-
@liv-in-sky
Ich habe es jetzt mal so umgebaut

Hier das Log
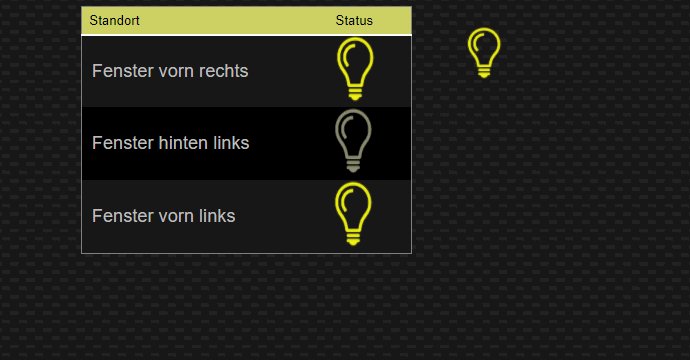
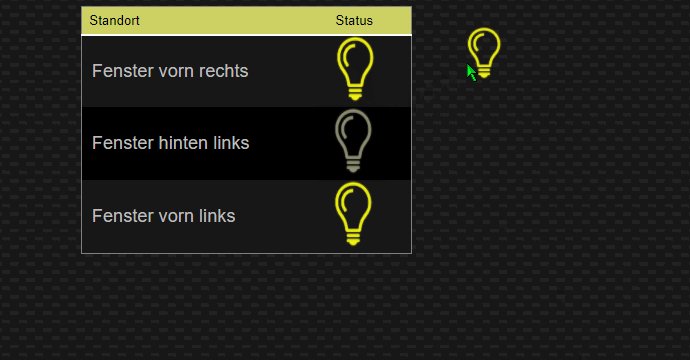
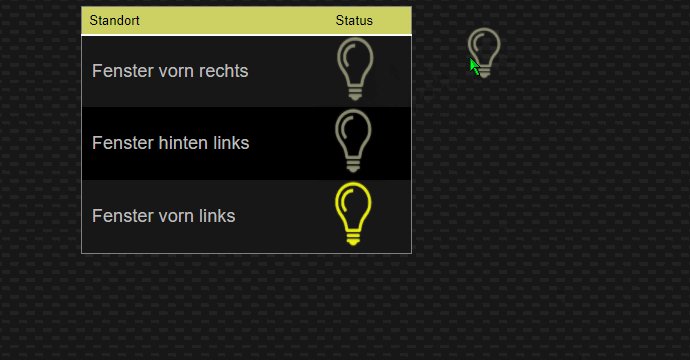
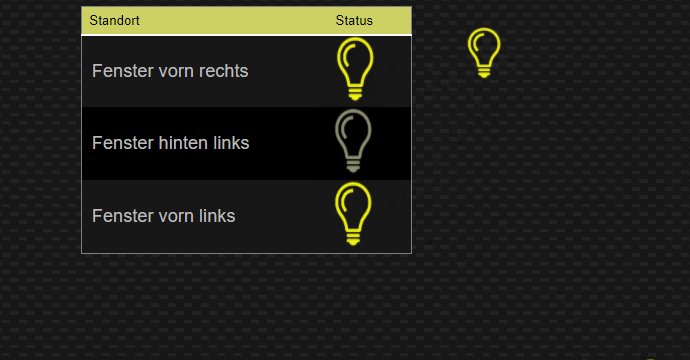
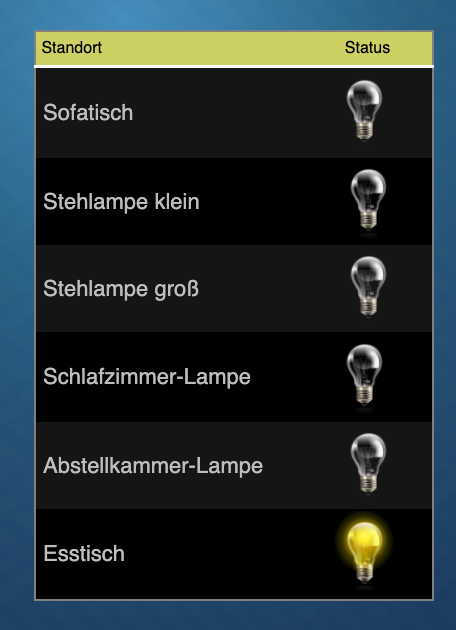
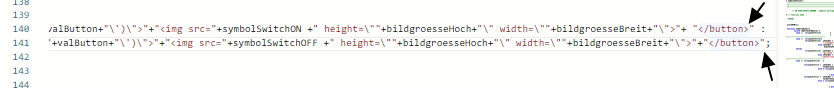
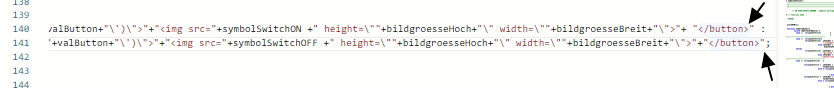
javascript.0 2021-01-24 14:45:43.734 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: [[null,null,null],[null,null,null],[null,null,null],[null,null,null],[null,null,null],[null,null,null]] javascript.0 2021-01-24 14:45:43.734 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.734 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.733 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.733 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.733 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.733 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.732 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.732 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:20:64) javascript.0 2021-01-24 14:45:43.730 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.730 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: null javascript.0 2021-01-24 14:45:43.730 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.730 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.729 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.729 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.729 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.729 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.728 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.728 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:19:19) javascript.0 2021-01-24 14:45:43.721 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.720 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.720 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.720 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.720 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.719 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.719 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.719 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.718 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:20:64) javascript.0 2021-01-24 14:45:43.717 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.717 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: null javascript.0 2021-01-24 14:45:43.716 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.716 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.716 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.716 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.715 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.715 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.715 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.714 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:19:19) javascript.0 2021-01-24 14:45:43.713 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.713 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.712 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.712 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.712 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.712 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.712 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.711 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.711 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:20:64) javascript.0 2021-01-24 14:45:43.709 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.709 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: null javascript.0 2021-01-24 14:45:43.709 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.709 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.708 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.708 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.708 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.708 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.708 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.707 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:19:19) javascript.0 2021-01-24 14:45:43.706 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.705 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.705 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.705 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.705 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.704 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.704 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.704 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.703 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:20:64) javascript.0 2021-01-24 14:45:43.702 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.702 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: null javascript.0 2021-01-24 14:45:43.701 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.701 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.701 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.701 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.700 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.700 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.700 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.700 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:19:19) javascript.0 2021-01-24 14:45:43.698 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.697 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.697 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.697 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.697 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.696 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.696 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.696 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.696 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:20:64) javascript.0 2021-01-24 14:45:43.694 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.694 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: null javascript.0 2021-01-24 14:45:43.694 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.693 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.693 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.693 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.693 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.692 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.692 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.692 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:19:19) javascript.0 2021-01-24 14:45:43.688 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.688 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.688 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.688 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.687 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.687 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.687 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.686 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.686 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:20:64) javascript.0 2021-01-24 14:45:43.685 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.685 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: null javascript.0 2021-01-24 14:45:43.684 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.684 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.684 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.684 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.684 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.684 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.683 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.683 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:19:19) javascript.0 2021-01-24 14:45:43.681 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.681 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: 6 javascript.0 2021-01-24 14:45:43.680 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: geschaltetalso - hierm al das ergebnis - du kannst nun einstellen, ob nur bild oder schaltbares bild
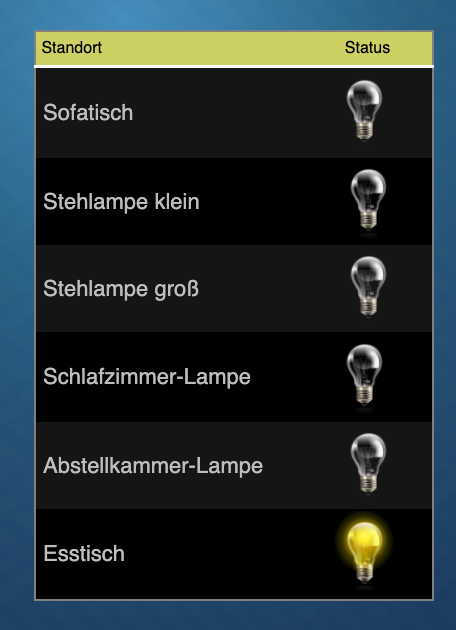
im beispiel - obere lanmpe ist nicht schaltbar

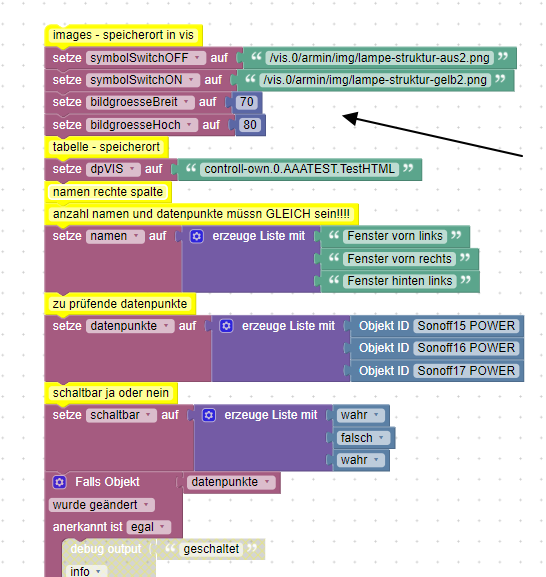
hier musst du deine sachen im bezug zu den bildern eintragen

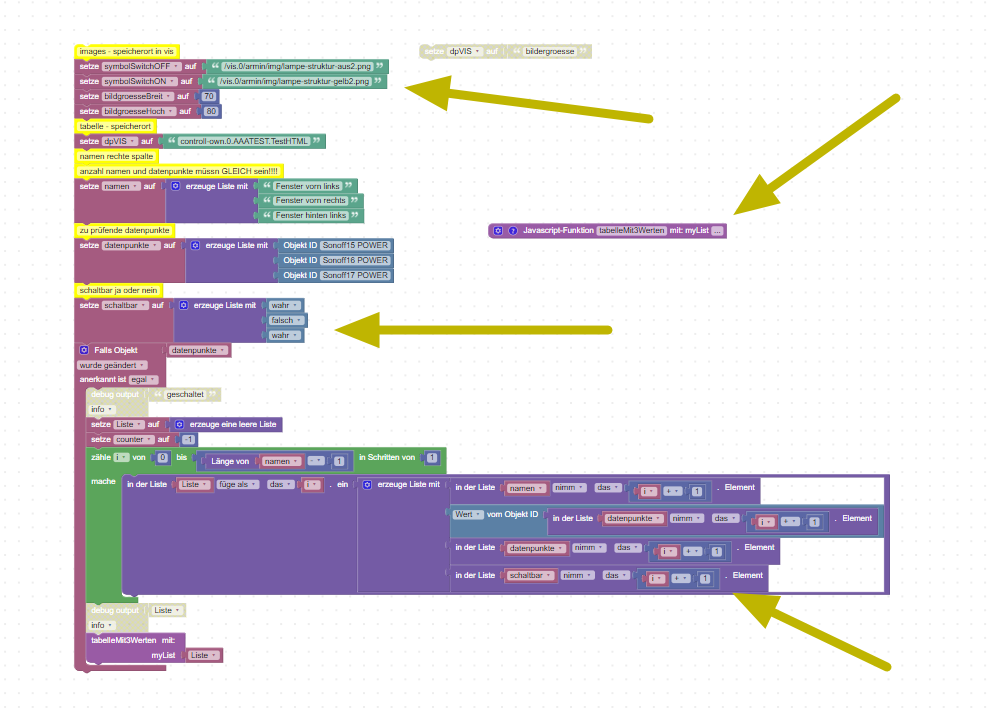
die gelben pfeile musst du dir kopieren - dort wurde geändert

-
@liv-in-sky
Ich habe es jetzt mal so umgebaut

Hier das Log
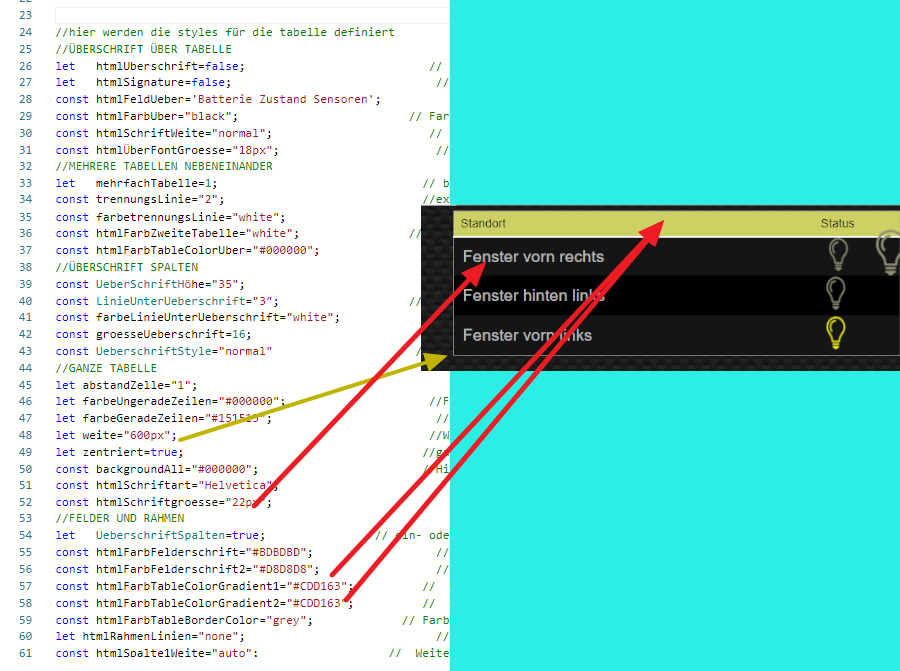
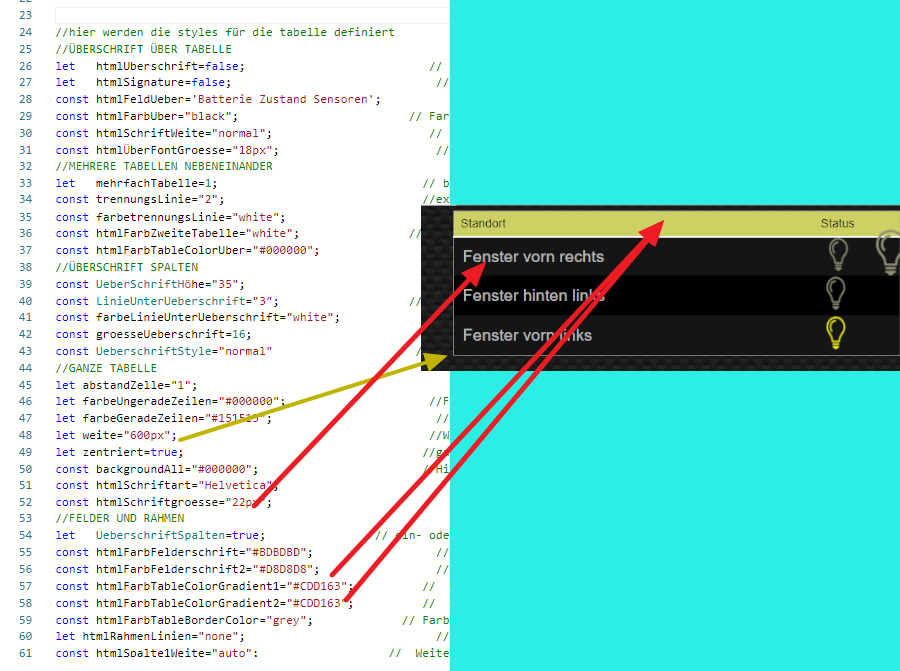
javascript.0 2021-01-24 14:45:43.734 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: [[null,null,null],[null,null,null],[null,null,null],[null,null,null],[null,null,null],[null,null,null]] javascript.0 2021-01-24 14:45:43.734 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.734 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.733 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.733 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.733 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.733 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.732 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.732 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:20:64) javascript.0 2021-01-24 14:45:43.730 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.730 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: null javascript.0 2021-01-24 14:45:43.730 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.730 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.729 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.729 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.729 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.729 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.728 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.728 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:19:19) javascript.0 2021-01-24 14:45:43.721 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.720 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.720 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.720 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.720 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.719 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.719 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.719 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.718 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:20:64) javascript.0 2021-01-24 14:45:43.717 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.717 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: null javascript.0 2021-01-24 14:45:43.716 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.716 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.716 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.716 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.715 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.715 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.715 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.714 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:19:19) javascript.0 2021-01-24 14:45:43.713 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.713 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.712 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.712 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.712 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.712 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.712 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.711 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.711 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:20:64) javascript.0 2021-01-24 14:45:43.709 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.709 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: null javascript.0 2021-01-24 14:45:43.709 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.709 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.708 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.708 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.708 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.708 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.708 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.707 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:19:19) javascript.0 2021-01-24 14:45:43.706 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.705 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.705 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.705 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.705 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.704 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.704 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.704 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.703 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:20:64) javascript.0 2021-01-24 14:45:43.702 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.702 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: null javascript.0 2021-01-24 14:45:43.701 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.701 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.701 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.701 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.700 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.700 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.700 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.700 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:19:19) javascript.0 2021-01-24 14:45:43.698 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.697 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.697 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.697 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.697 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.696 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.696 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.696 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.696 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:20:64) javascript.0 2021-01-24 14:45:43.694 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.694 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: null javascript.0 2021-01-24 14:45:43.694 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.693 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.693 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.693 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.693 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.692 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.692 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.692 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:19:19) javascript.0 2021-01-24 14:45:43.688 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.688 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.688 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.688 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.687 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.687 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.687 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.686 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.686 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:20:64) javascript.0 2021-01-24 14:45:43.685 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.685 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: null javascript.0 2021-01-24 14:45:43.684 warn (1616) at processImmediate (internal/timers.js:461:21) javascript.0 2021-01-24 14:45:43.684 warn (1616) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:234:41) javascript.0 2021-01-24 14:45:43.684 warn (1616) at change (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5346:46) javascript.0 2021-01-24 14:45:43.684 warn (1616) at Array.forEach (<anonymous>) javascript.0 2021-01-24 14:45:43.684 warn (1616) at /opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5352:41 javascript.0 2021-01-24 14:45:43.684 warn (1616) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:487:29) javascript.0 2021-01-24 14:45:43.683 warn (1616) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1071:38) javascript.0 2021-01-24 14:45:43.683 warn (1616) at Object.<anonymous> (script.js.001_VIS.Tabellen.Tabelle_-_Lampen:19:19) javascript.0 2021-01-24 14:45:43.681 warn (1616) getState "undefined" not found (3) javascript.0 2021-01-24 14:45:43.681 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: 6 javascript.0 2021-01-24 14:45:43.680 info (1616) script.js.001_VIS.Tabellen.Tabelle_-_Lampen: geschaltethier mal die settings für die tabelle für deine vis
- weite(breite) der tabelle - damit sie immer gleich breit wird
- überschriften - hintergrundfarbe
- schriftgröße für hochauflösende

-
hier mal die settings für die tabelle für deine vis
- weite(breite) der tabelle - damit sie immer gleich breit wird
- überschriften - hintergrundfarbe
- schriftgröße für hochauflösende

Ich weiss garnicht wie ich dir danken soll
Es funktioniert perfektAber eine Frage habe ich noch (zumindest bist jetzt :grin: )
Die Reihenfolge
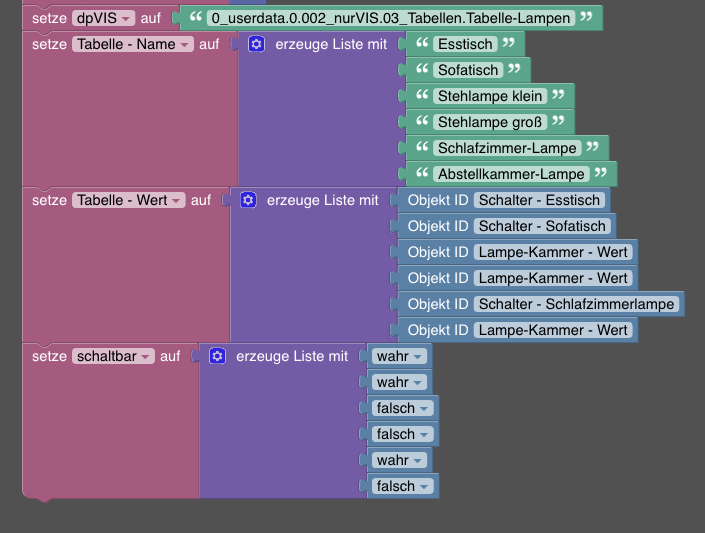
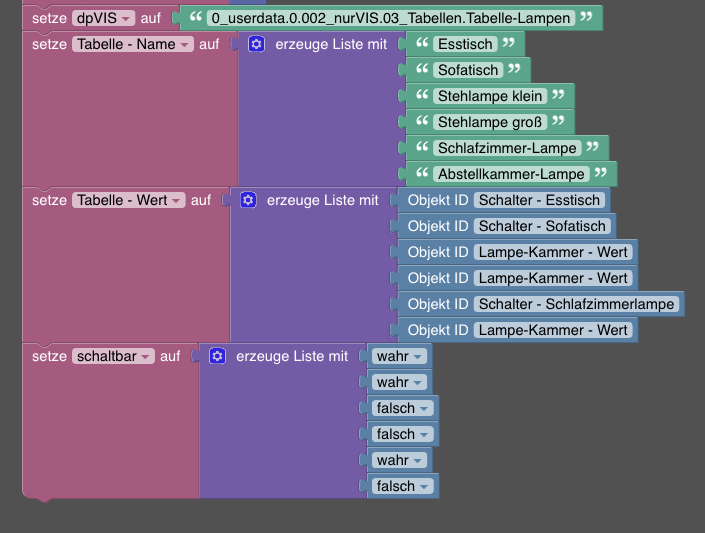
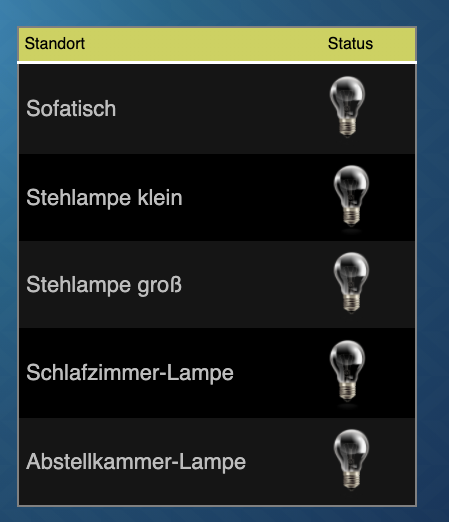
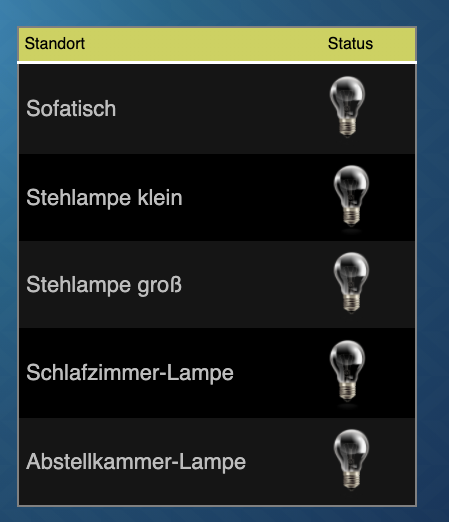
So ist Sie im Blockly

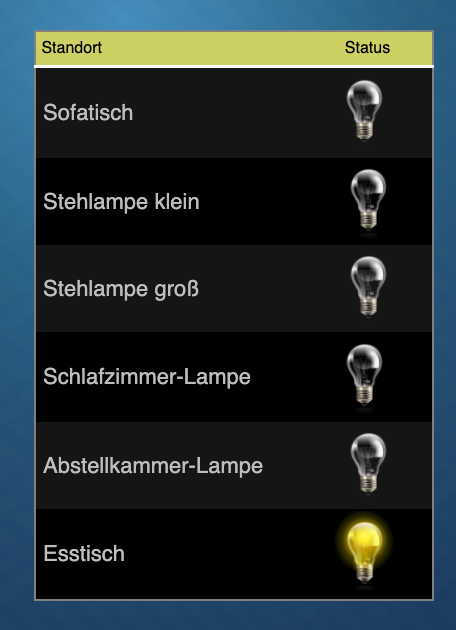
und so in der VIS

Warum ist das so?
-
Ich weiss garnicht wie ich dir danken soll
Es funktioniert perfektAber eine Frage habe ich noch (zumindest bist jetzt :grin: )
Die Reihenfolge
So ist Sie im Blockly

und so in der VIS

Warum ist das so?
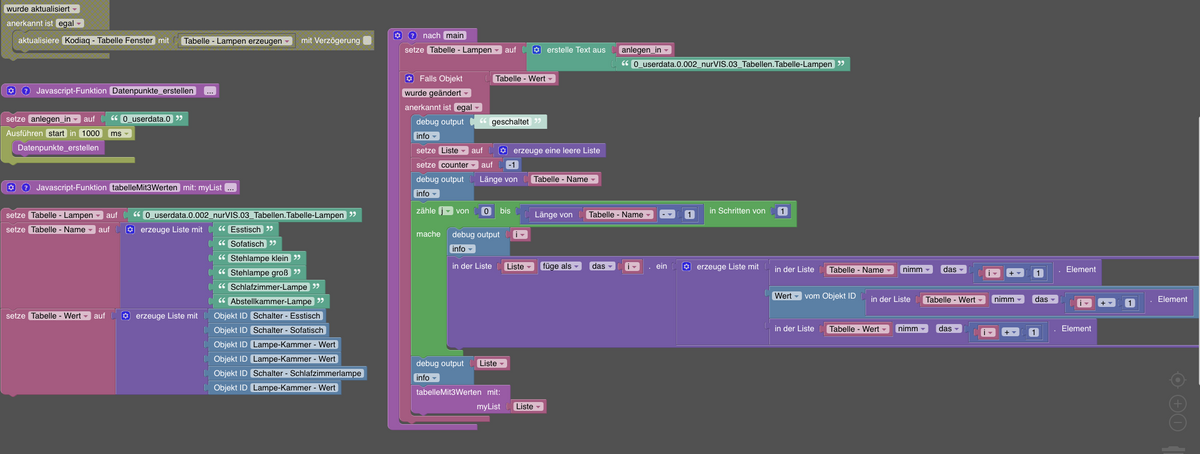
oh - die sortierung habe ich auch noch vergessen.
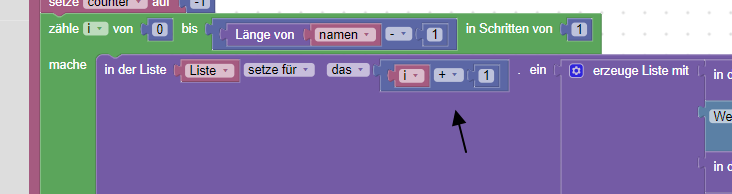
die "umdrehung" - an roten pfeilen anpassen
teste mal das:
-
Ich weiss garnicht wie ich dir danken soll
Es funktioniert perfektAber eine Frage habe ich noch (zumindest bist jetzt :grin: )
Die Reihenfolge
So ist Sie im Blockly

und so in der VIS

Warum ist das so?
@wszene (sorry hat etwas gedauert - blockly muss ich erst wieder lernen :-( - mache schleifen und so eigentlich nur in js)
die "umdrehung"
teste mal das, da stimmt die reihenfolge:
-
@wszene (sorry hat etwas gedauert - blockly muss ich erst wieder lernen :-( - mache schleifen und so eigentlich nur in js)
die "umdrehung"
teste mal das, da stimmt die reihenfolge:
@liv-in-sky
Kein Problem
Du bist ja nicht nur für mich daWenn ich "füge als" mit "setzte als" tusche dann nimmt er mir die Zeile Esstisch weg

-
@liv-in-sky
Kein Problem
Du bist ja nicht nur für mich daWenn ich "füge als" mit "setzte als" tusche dann nimmt er mir die Zeile Esstisch weg

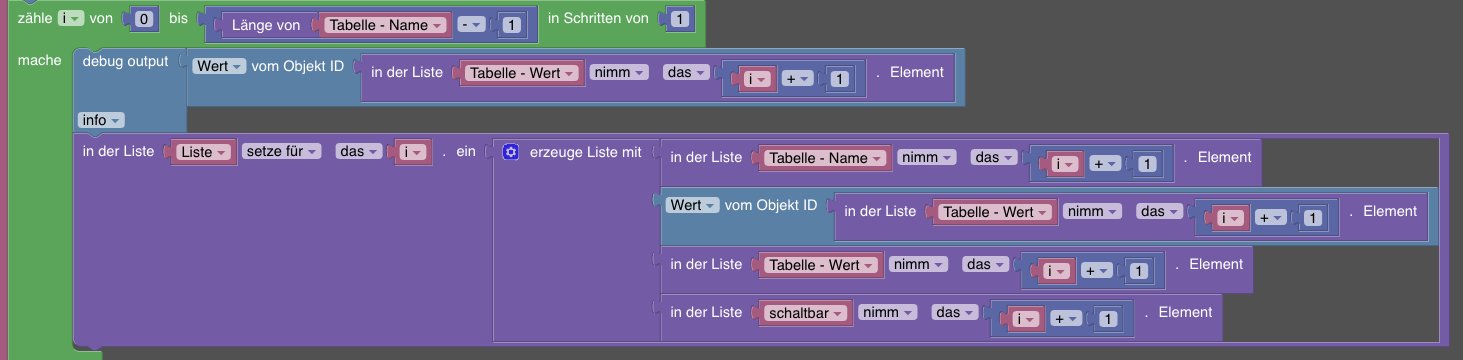
hast du alles ausgetauscht die "i+1" sind wichtig
-
hast du alles ausgetauscht die "i+1" sind wichtig
@liv-in-sky
so habe ich das gemacht?

Habe ich da etwas übersehen?
-
@liv-in-sky
so habe ich das gemacht?

Habe ich da etwas übersehen?
-
Ahhhhhhh
genau das war es
Jetzt ist es richtigIch sollte vielleicht doch erstmal vom Bildschirm weg damit die Konzentration wieder da ist
-
Ahhhhhhh
genau das war es
Jetzt ist es richtigIch sollte vielleicht doch erstmal vom Bildschirm weg damit die Konzentration wieder da ist
@wszene sehr gut - gute nachrichten bevor es in die träumewelt geht
kannst du bitte deine lampen und steckdosen bilder hier posten - hätte ich gerne
und wenn das ganze fertig ist, vielleicht ein bild von der vis mit den tabellen posten ?
-
@wszene sehr gut - gute nachrichten bevor es in die träumewelt geht
kannst du bitte deine lampen und steckdosen bilder hier posten - hätte ich gerne
und wenn das ganze fertig ist, vielleicht ein bild von der vis mit den tabellen posten ?
@liv-in-sky
Aber sicher doch
hier erstmal die Icons
ws-icons.zipDie VIS wird leider noch etwas dauern
Da ist noch viel zu tun
Wenn die Startseite fertig ist (denke das könnte spätestens Dienstag sein) werde ich diese mal hier postenEDIT:
Ich sehe gerade das mit Dienstag ist sehr sportlich
Ich muss leider erstmal in deinem Script die hart reingeschriebenen Style-Werte rauspicken
Problem ist das ich unterschiedliche VIS nutzen und diese unterschiedliche Größen und Farben haben daher muss ich CSS-Klassen einfügen um diese dann direkt im Projekt anzusprechen -
@liv-in-sky
Aber sicher doch
hier erstmal die Icons
ws-icons.zipDie VIS wird leider noch etwas dauern
Da ist noch viel zu tun
Wenn die Startseite fertig ist (denke das könnte spätestens Dienstag sein) werde ich diese mal hier postenEDIT:
Ich sehe gerade das mit Dienstag ist sehr sportlich
Ich muss leider erstmal in deinem Script die hart reingeschriebenen Style-Werte rauspicken
Problem ist das ich unterschiedliche VIS nutzen und diese unterschiedliche Größen und Farben haben daher muss ich CSS-Klassen einfügen um diese dann direkt im Projekt anzusprechenmoin - ein kleiner schönheitsfehler - die lampen sind nicht 100% untereinander angeordnet
im script zeile 140 und 141 ganz am ende das leerzeichen löschen -. dann paßt es

-
moin - ein kleiner schönheitsfehler - die lampen sind nicht 100% untereinander angeordnet
im script zeile 140 und 141 ganz am ende das leerzeichen löschen -. dann paßt es

@liv-in-sky
Ich habe jetzt dein Script soweit verpfuscht das der Output so aussieht<table class="ws_tabelle_lampen"> <tr bgcolor="#151515"> <td class="ws_tabelle_lampen_name" align=left> Esstisch </td> <td align=center> <button style="border:none; background-color:transparent; value=" toggle" onclick="setOnDblClickCustom('alias.0.01_Stube.01_Schalter.Schalter-Esstisch')"><img src=/vis.0/WS-Icons/Lampen/bulb-on.png height="35" width="35"></button> </td> </tr> <tr bgcolor="#000000"> <td class="ws_tabelle_lampen_name" align=left> Sofatisch </td> <td align=center> <button style="border:none; background-color:transparent; value=" toggle" onclick="setOnDblClickCustom('alias.0.01_Stube.01_Schalter.Schalter-Sofatisch')"><img src=/vis.0/WS-Icons/Lampen/bulb-off.png height="35" width="35"></button> </td> </tr> <tr bgcolor="#151515"> <td class="ws_tabelle_lampen_name" align=left> Stehlampe klein </td> <td align=center> <img src=/vis.0/WS-Icons/Lampen/bulb-off.png height="35" width="35"> </td> </tr> <tr bgcolor="#000000"> <td class="ws_tabelle_lampen_name" align=left> Stehlampe groß </td> <td align=center> <img src=/vis.0/WS-Icons/Lampen/bulb-off.png height="35" width="35"> </td> </tr> <tr bgcolor="#151515"> <td class="ws_tabelle_lampen_name" align=left> Schlafzimmer-Lampe </td> <td align=center> <button style="border:none; background-color:transparent; value=" toggle" onclick="setOnDblClickCustom('alias.0.02_Schlafzimmer.01_Schalter.Schalter-Schlafzimmerlampe')"><img src=/vis.0/WS-Icons/Lampen/bulb-off.png height="35" width="35"></button> </td> </tr> <tr bgcolor="#000000"> <td class="ws_tabelle_lampen_name" align=left> Abstellkammer-Lampe </td> <td align=center> <img src=/vis.0/WS-Icons/Lampen/bulb-off.png height="35" width="35"> </td> </tr> </table> <script> function setOnDblClickCustom(myvalue) { var Self = this; var objID = myvalue; Self.servConn.getStates(objID, (error, states) => { console.log(states); Self.servConn.setState(objID, !states[objID].val); }); } </script>Was ich leider nicht finde (da fehlt mir sie Erfahrung) sind die "bgcolor" und die ganzen Lehrzeichen
Ich hätte es gern das der Output so aussieht<table class="ws_tabelle_lampen"> <tr class="ws_zeile1_bgcolor"> <td class="ws_tabelle_lampen_name" align=left> Esstisch </td> <td align=center> <button style="border:none; background-color:transparent; value=" toggle" onclick="setOnDblClickCustom('alias.0.01_Stube.01_Schalter.Schalter-Esstisch')"><img src=/vis.0/WS-Icons/Lampen/bulb-on.png height="35" width="35"></button> </td> </tr> <tr class="ws_zeile2_bgcolor"> <td class="ws_tabelle_lampen_name" align=left> Sofatisch </td> <td align=center> <button style="border:none; background-color:transparent; value=" toggle" onclick="setOnDblClickCustom('alias.0.01_Stube.01_Schalter.Schalter-Sofatisch')"><img src=/vis.0/WS-Icons/Lampen/bulb-off.png height="35" width="35"></button> </td> </tr> <tr class="ws_zeile1_bgcolor"> <td class="ws_tabelle_lampen_name" align=left> Stehlampe klein </td> <td align=center> <img src=/vis.0/WS-Icons/Lampen/bulb-off.png height="35" width="35"> </td> </tr> <tr class="ws_zeile2_bgcolor"> <td class="ws_tabelle_lampen_name" align=left> Stehlampe groß </td> <td align=center> <img src=/vis.0/WS-Icons/Lampen/bulb-off.png height="35" width="35"> </td> </tr> <tr class="ws_zeile1_bgcolor"> <td class="ws_tabelle_lampen_name" align=left> Schlafzimmer-Lampe </td> <td align=center> <button style="border:none; background-color:transparent; value=" toggle" onclick="setOnDblClickCustom('alias.0.02_Schlafzimmer.01_Schalter.Schalter-Schlafzimmerlampe')"><img src=/vis.0/WS-Icons/Lampen/bulb-off.png height="35" width="35"></button> </td> </tr> <tr class="ws_zeile2_bgcolor"> <td class="ws_tabelle_lampen_name" align=left> Abstellkammer-Lampe </td> <td align=center> <img src=/vis.0/WS-Icons/Lampen/bulb-off.png height="35" width="35"> </td> </tr> </table> <script> function setOnDblClickCustom(myvalue) { var Self = this; var objID = myvalue; Self.servConn.getStates(objID, (error, states) => { console.log(states); Self.servConn.setState(objID, !states[objID].val); }); } </script>Ideal wäre noch wenn die "img" eine Class bekommen könnten dann könnte ich deren Größe auch in jedem Projekt via CSS anpassen
Hier nochmal das Script wie es jetzt bei mir aussieht
//@liv-in-sky 2020 4.2.-18:42 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexamplesetting.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile //let dpVIS="controll-own.0.AAATEST.TestHTML" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget const farbeSchalterON="lightblue" // farbe des schalters für ON const farbeSchalterOFF="grey" // farbe des schalters für OFF //let mySchedule=" */20 * * * * * "; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 2 var htmlFeld1='Standort'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Status'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Batterie Zustand Sensoren'; // Überschrift und Signature const htmlFarbUber="black"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#000000"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="3"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="100%"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Play-Regular"; //const htmlSchriftgroesse="22px"; //FELDER UND RAHMEN let UeberschriftSpalten=false; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#CDD163"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#CDD163"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="acaa20"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="all"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='' const htmlStart= ""; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table class=\""+tabelleClass+"\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; const buttonScript = '<script> function setOnDblClickCustom( myvalue ) { var Self = this; var objID = myvalue; Self.servConn.getStates(objID, (error, states) => { console.log(states); Self.servConn.setState(objID, !states[objID].val); }); } </script>' ////NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 2 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td>"; //------------------------------------------------------ var htmlOut=""; var mix; var counter; var val1; var val0; var htmlTabUeber=""; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- for (var x=0;x<myList.length;x++){ counter++; if(myList[x][1]!=null){ val0 = myList[x][0]; val1 = myList[x][1] // log(val0) let valButton=myList[x][2] if (myList[x][3]){ val1 ? val1="<button style\=\"border:none\; background-color\:transparent\; value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+"<img src="+symbolSwitchON +" height=\""+symbolHoehe+"\" width=\""+symbolBreite+"\">"+"</button>": val1="<button style\=\"border:none\; background-color\:transparent\; value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+"<img src="+symbolSwitchOFF +" height=\""+symbolHoehe+"\" width=\""+symbolBreite+"\">"+"</button>"; } else{ val1 ? val1="<img src="+symbolSwitchON +" height=\""+symbolHoehe+"\" width=\""+symbolBreite+"\">" : val1="<img src="+symbolSwitchOFF +" height=\""+symbolHoehe+"\" width=\""+symbolBreite+"\">" } // if (val1==false) {val1="❌"} else{val1="✅"} tabelleBind() }; //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } tabelleFinish(); //------------------------------------------------------------ //------------------------------------------------------------ //------------------------------------------------------------ // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: writeHTML(); function tabelleBind(){ switch (mehrfachTabelle) { case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td class=\""+tabelleClassSpalte1+"\" align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td></tr>"; break; } else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td class=\""+tabelleClassSpalte1+"\" align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td></tr>"; break; } //------------------------------------- case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\" ><td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld2lAlign+"> "+val1+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+ htmlFarbFelderschrift2+"\"> "+val1+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+ "px solid "+farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\" color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+ " style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td></tr>";} break;} //------------------------------------- case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+ " style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td></tr>";} } break; }else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+ " style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td></tr>";} } break; } //------------------------------------- case 4: //counter=counter+8 if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+ " style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+ Feld2lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+ "\"> "+val1+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid " +farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>";}} } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+ " style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=" +Feld2lAlign+" style=\" color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>";}} } break; } } //switch ende } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td>test </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd + buttonScript: htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd+ buttonScript; //log(htmlOut); }Ich wäre dir sehr Dankbar wenn du dir das nochmal ansehen könntest
PS:
Wie kann ich hier im Forum eigentlich den Spoiler-Tag nutzen -
@liv-in-sky
Ich habe jetzt dein Script soweit verpfuscht das der Output so aussieht<table class="ws_tabelle_lampen"> <tr bgcolor="#151515"> <td class="ws_tabelle_lampen_name" align=left> Esstisch </td> <td align=center> <button style="border:none; background-color:transparent; value=" toggle" onclick="setOnDblClickCustom('alias.0.01_Stube.01_Schalter.Schalter-Esstisch')"><img src=/vis.0/WS-Icons/Lampen/bulb-on.png height="35" width="35"></button> </td> </tr> <tr bgcolor="#000000"> <td class="ws_tabelle_lampen_name" align=left> Sofatisch </td> <td align=center> <button style="border:none; background-color:transparent; value=" toggle" onclick="setOnDblClickCustom('alias.0.01_Stube.01_Schalter.Schalter-Sofatisch')"><img src=/vis.0/WS-Icons/Lampen/bulb-off.png height="35" width="35"></button> </td> </tr> <tr bgcolor="#151515"> <td class="ws_tabelle_lampen_name" align=left> Stehlampe klein </td> <td align=center> <img src=/vis.0/WS-Icons/Lampen/bulb-off.png height="35" width="35"> </td> </tr> <tr bgcolor="#000000"> <td class="ws_tabelle_lampen_name" align=left> Stehlampe groß </td> <td align=center> <img src=/vis.0/WS-Icons/Lampen/bulb-off.png height="35" width="35"> </td> </tr> <tr bgcolor="#151515"> <td class="ws_tabelle_lampen_name" align=left> Schlafzimmer-Lampe </td> <td align=center> <button style="border:none; background-color:transparent; value=" toggle" onclick="setOnDblClickCustom('alias.0.02_Schlafzimmer.01_Schalter.Schalter-Schlafzimmerlampe')"><img src=/vis.0/WS-Icons/Lampen/bulb-off.png height="35" width="35"></button> </td> </tr> <tr bgcolor="#000000"> <td class="ws_tabelle_lampen_name" align=left> Abstellkammer-Lampe </td> <td align=center> <img src=/vis.0/WS-Icons/Lampen/bulb-off.png height="35" width="35"> </td> </tr> </table> <script> function setOnDblClickCustom(myvalue) { var Self = this; var objID = myvalue; Self.servConn.getStates(objID, (error, states) => { console.log(states); Self.servConn.setState(objID, !states[objID].val); }); } </script>Was ich leider nicht finde (da fehlt mir sie Erfahrung) sind die "bgcolor" und die ganzen Lehrzeichen
Ich hätte es gern das der Output so aussieht<table class="ws_tabelle_lampen"> <tr class="ws_zeile1_bgcolor"> <td class="ws_tabelle_lampen_name" align=left> Esstisch </td> <td align=center> <button style="border:none; background-color:transparent; value=" toggle" onclick="setOnDblClickCustom('alias.0.01_Stube.01_Schalter.Schalter-Esstisch')"><img src=/vis.0/WS-Icons/Lampen/bulb-on.png height="35" width="35"></button> </td> </tr> <tr class="ws_zeile2_bgcolor"> <td class="ws_tabelle_lampen_name" align=left> Sofatisch </td> <td align=center> <button style="border:none; background-color:transparent; value=" toggle" onclick="setOnDblClickCustom('alias.0.01_Stube.01_Schalter.Schalter-Sofatisch')"><img src=/vis.0/WS-Icons/Lampen/bulb-off.png height="35" width="35"></button> </td> </tr> <tr class="ws_zeile1_bgcolor"> <td class="ws_tabelle_lampen_name" align=left> Stehlampe klein </td> <td align=center> <img src=/vis.0/WS-Icons/Lampen/bulb-off.png height="35" width="35"> </td> </tr> <tr class="ws_zeile2_bgcolor"> <td class="ws_tabelle_lampen_name" align=left> Stehlampe groß </td> <td align=center> <img src=/vis.0/WS-Icons/Lampen/bulb-off.png height="35" width="35"> </td> </tr> <tr class="ws_zeile1_bgcolor"> <td class="ws_tabelle_lampen_name" align=left> Schlafzimmer-Lampe </td> <td align=center> <button style="border:none; background-color:transparent; value=" toggle" onclick="setOnDblClickCustom('alias.0.02_Schlafzimmer.01_Schalter.Schalter-Schlafzimmerlampe')"><img src=/vis.0/WS-Icons/Lampen/bulb-off.png height="35" width="35"></button> </td> </tr> <tr class="ws_zeile2_bgcolor"> <td class="ws_tabelle_lampen_name" align=left> Abstellkammer-Lampe </td> <td align=center> <img src=/vis.0/WS-Icons/Lampen/bulb-off.png height="35" width="35"> </td> </tr> </table> <script> function setOnDblClickCustom(myvalue) { var Self = this; var objID = myvalue; Self.servConn.getStates(objID, (error, states) => { console.log(states); Self.servConn.setState(objID, !states[objID].val); }); } </script>Ideal wäre noch wenn die "img" eine Class bekommen könnten dann könnte ich deren Größe auch in jedem Projekt via CSS anpassen
Hier nochmal das Script wie es jetzt bei mir aussieht
//@liv-in-sky 2020 4.2.-18:42 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexamplesetting.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile //let dpVIS="controll-own.0.AAATEST.TestHTML" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget const farbeSchalterON="lightblue" // farbe des schalters für ON const farbeSchalterOFF="grey" // farbe des schalters für OFF //let mySchedule=" */20 * * * * * "; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 2 var htmlFeld1='Standort'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Status'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Batterie Zustand Sensoren'; // Überschrift und Signature const htmlFarbUber="black"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#000000"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="3"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="100%"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Play-Regular"; //const htmlSchriftgroesse="22px"; //FELDER UND RAHMEN let UeberschriftSpalten=false; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#CDD163"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#CDD163"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="acaa20"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="all"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='' const htmlStart= ""; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table class=\""+tabelleClass+"\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; const buttonScript = '<script> function setOnDblClickCustom( myvalue ) { var Self = this; var objID = myvalue; Self.servConn.getStates(objID, (error, states) => { console.log(states); Self.servConn.setState(objID, !states[objID].val); }); } </script>' ////NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 2 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td>"; //------------------------------------------------------ var htmlOut=""; var mix; var counter; var val1; var val0; var htmlTabUeber=""; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- for (var x=0;x<myList.length;x++){ counter++; if(myList[x][1]!=null){ val0 = myList[x][0]; val1 = myList[x][1] // log(val0) let valButton=myList[x][2] if (myList[x][3]){ val1 ? val1="<button style\=\"border:none\; background-color\:transparent\; value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+"<img src="+symbolSwitchON +" height=\""+symbolHoehe+"\" width=\""+symbolBreite+"\">"+"</button>": val1="<button style\=\"border:none\; background-color\:transparent\; value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+"<img src="+symbolSwitchOFF +" height=\""+symbolHoehe+"\" width=\""+symbolBreite+"\">"+"</button>"; } else{ val1 ? val1="<img src="+symbolSwitchON +" height=\""+symbolHoehe+"\" width=\""+symbolBreite+"\">" : val1="<img src="+symbolSwitchOFF +" height=\""+symbolHoehe+"\" width=\""+symbolBreite+"\">" } // if (val1==false) {val1="❌"} else{val1="✅"} tabelleBind() }; //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } tabelleFinish(); //------------------------------------------------------------ //------------------------------------------------------------ //------------------------------------------------------------ // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: writeHTML(); function tabelleBind(){ switch (mehrfachTabelle) { case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td class=\""+tabelleClassSpalte1+"\" align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td></tr>"; break; } else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td class=\""+tabelleClassSpalte1+"\" align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td></tr>"; break; } //------------------------------------- case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\" ><td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld2lAlign+"> "+val1+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+ htmlFarbFelderschrift2+"\"> "+val1+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+ "px solid "+farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\" color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+ " style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td></tr>";} break;} //------------------------------------- case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+ " style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td></tr>";} } break; }else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+ " style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td></tr>";} } break; } //------------------------------------- case 4: //counter=counter+8 if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+ " style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+ Feld2lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+ "\"> "+val1+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid " +farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>";}} } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+ " style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=" +Feld2lAlign+" style=\" color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>";}} } break; } } //switch ende } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td>test </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd + buttonScript: htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd+ buttonScript; //log(htmlOut); }Ich wäre dir sehr Dankbar wenn du dir das nochmal ansehen könntest
PS:
Wie kann ich hier im Forum eigentlich den Spoiler-Tag nutzen -
@liv-in-sky
Ich habe jetzt dein Script soweit verpfuscht das der Output so aussieht<table class="ws_tabelle_lampen"> <tr bgcolor="#151515"> <td class="ws_tabelle_lampen_name" align=left> Esstisch </td> <td align=center> <button style="border:none; background-color:transparent; value=" toggle" onclick="setOnDblClickCustom('alias.0.01_Stube.01_Schalter.Schalter-Esstisch')"><img src=/vis.0/WS-Icons/Lampen/bulb-on.png height="35" width="35"></button> </td> </tr> <tr bgcolor="#000000"> <td class="ws_tabelle_lampen_name" align=left> Sofatisch </td> <td align=center> <button style="border:none; background-color:transparent; value=" toggle" onclick="setOnDblClickCustom('alias.0.01_Stube.01_Schalter.Schalter-Sofatisch')"><img src=/vis.0/WS-Icons/Lampen/bulb-off.png height="35" width="35"></button> </td> </tr> <tr bgcolor="#151515"> <td class="ws_tabelle_lampen_name" align=left> Stehlampe klein </td> <td align=center> <img src=/vis.0/WS-Icons/Lampen/bulb-off.png height="35" width="35"> </td> </tr> <tr bgcolor="#000000"> <td class="ws_tabelle_lampen_name" align=left> Stehlampe groß </td> <td align=center> <img src=/vis.0/WS-Icons/Lampen/bulb-off.png height="35" width="35"> </td> </tr> <tr bgcolor="#151515"> <td class="ws_tabelle_lampen_name" align=left> Schlafzimmer-Lampe </td> <td align=center> <button style="border:none; background-color:transparent; value=" toggle" onclick="setOnDblClickCustom('alias.0.02_Schlafzimmer.01_Schalter.Schalter-Schlafzimmerlampe')"><img src=/vis.0/WS-Icons/Lampen/bulb-off.png height="35" width="35"></button> </td> </tr> <tr bgcolor="#000000"> <td class="ws_tabelle_lampen_name" align=left> Abstellkammer-Lampe </td> <td align=center> <img src=/vis.0/WS-Icons/Lampen/bulb-off.png height="35" width="35"> </td> </tr> </table> <script> function setOnDblClickCustom(myvalue) { var Self = this; var objID = myvalue; Self.servConn.getStates(objID, (error, states) => { console.log(states); Self.servConn.setState(objID, !states[objID].val); }); } </script>Was ich leider nicht finde (da fehlt mir sie Erfahrung) sind die "bgcolor" und die ganzen Lehrzeichen
Ich hätte es gern das der Output so aussieht<table class="ws_tabelle_lampen"> <tr class="ws_zeile1_bgcolor"> <td class="ws_tabelle_lampen_name" align=left> Esstisch </td> <td align=center> <button style="border:none; background-color:transparent; value=" toggle" onclick="setOnDblClickCustom('alias.0.01_Stube.01_Schalter.Schalter-Esstisch')"><img src=/vis.0/WS-Icons/Lampen/bulb-on.png height="35" width="35"></button> </td> </tr> <tr class="ws_zeile2_bgcolor"> <td class="ws_tabelle_lampen_name" align=left> Sofatisch </td> <td align=center> <button style="border:none; background-color:transparent; value=" toggle" onclick="setOnDblClickCustom('alias.0.01_Stube.01_Schalter.Schalter-Sofatisch')"><img src=/vis.0/WS-Icons/Lampen/bulb-off.png height="35" width="35"></button> </td> </tr> <tr class="ws_zeile1_bgcolor"> <td class="ws_tabelle_lampen_name" align=left> Stehlampe klein </td> <td align=center> <img src=/vis.0/WS-Icons/Lampen/bulb-off.png height="35" width="35"> </td> </tr> <tr class="ws_zeile2_bgcolor"> <td class="ws_tabelle_lampen_name" align=left> Stehlampe groß </td> <td align=center> <img src=/vis.0/WS-Icons/Lampen/bulb-off.png height="35" width="35"> </td> </tr> <tr class="ws_zeile1_bgcolor"> <td class="ws_tabelle_lampen_name" align=left> Schlafzimmer-Lampe </td> <td align=center> <button style="border:none; background-color:transparent; value=" toggle" onclick="setOnDblClickCustom('alias.0.02_Schlafzimmer.01_Schalter.Schalter-Schlafzimmerlampe')"><img src=/vis.0/WS-Icons/Lampen/bulb-off.png height="35" width="35"></button> </td> </tr> <tr class="ws_zeile2_bgcolor"> <td class="ws_tabelle_lampen_name" align=left> Abstellkammer-Lampe </td> <td align=center> <img src=/vis.0/WS-Icons/Lampen/bulb-off.png height="35" width="35"> </td> </tr> </table> <script> function setOnDblClickCustom(myvalue) { var Self = this; var objID = myvalue; Self.servConn.getStates(objID, (error, states) => { console.log(states); Self.servConn.setState(objID, !states[objID].val); }); } </script>Ideal wäre noch wenn die "img" eine Class bekommen könnten dann könnte ich deren Größe auch in jedem Projekt via CSS anpassen
Hier nochmal das Script wie es jetzt bei mir aussieht
//@liv-in-sky 2020 4.2.-18:42 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexamplesetting.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile //let dpVIS="controll-own.0.AAATEST.TestHTML" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget const farbeSchalterON="lightblue" // farbe des schalters für ON const farbeSchalterOFF="grey" // farbe des schalters für OFF //let mySchedule=" */20 * * * * * "; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 2 var htmlFeld1='Standort'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Status'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Batterie Zustand Sensoren'; // Überschrift und Signature const htmlFarbUber="black"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#000000"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="3"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="100%"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Play-Regular"; //const htmlSchriftgroesse="22px"; //FELDER UND RAHMEN let UeberschriftSpalten=false; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#CDD163"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#CDD163"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="acaa20"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="all"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='' const htmlStart= ""; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table class=\""+tabelleClass+"\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; const buttonScript = '<script> function setOnDblClickCustom( myvalue ) { var Self = this; var objID = myvalue; Self.servConn.getStates(objID, (error, states) => { console.log(states); Self.servConn.setState(objID, !states[objID].val); }); } </script>' ////NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 2 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td>"; //------------------------------------------------------ var htmlOut=""; var mix; var counter; var val1; var val0; var htmlTabUeber=""; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- for (var x=0;x<myList.length;x++){ counter++; if(myList[x][1]!=null){ val0 = myList[x][0]; val1 = myList[x][1] // log(val0) let valButton=myList[x][2] if (myList[x][3]){ val1 ? val1="<button style\=\"border:none\; background-color\:transparent\; value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+"<img src="+symbolSwitchON +" height=\""+symbolHoehe+"\" width=\""+symbolBreite+"\">"+"</button>": val1="<button style\=\"border:none\; background-color\:transparent\; value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+"<img src="+symbolSwitchOFF +" height=\""+symbolHoehe+"\" width=\""+symbolBreite+"\">"+"</button>"; } else{ val1 ? val1="<img src="+symbolSwitchON +" height=\""+symbolHoehe+"\" width=\""+symbolBreite+"\">" : val1="<img src="+symbolSwitchOFF +" height=\""+symbolHoehe+"\" width=\""+symbolBreite+"\">" } // if (val1==false) {val1="❌"} else{val1="✅"} tabelleBind() }; //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } tabelleFinish(); //------------------------------------------------------------ //------------------------------------------------------------ //------------------------------------------------------------ // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: writeHTML(); function tabelleBind(){ switch (mehrfachTabelle) { case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td class=\""+tabelleClassSpalte1+"\" align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td></tr>"; break; } else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td class=\""+tabelleClassSpalte1+"\" align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td></tr>"; break; } //------------------------------------- case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\" ><td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld2lAlign+"> "+val1+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+ htmlFarbFelderschrift2+"\"> "+val1+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+ "px solid "+farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\" color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+ " style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td></tr>";} break;} //------------------------------------- case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+ " style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td></tr>";} } break; }else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+ " style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td></tr>";} } break; } //------------------------------------- case 4: //counter=counter+8 if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+ " style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+ Feld2lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+ "\"> "+val1+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid " +farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>";}} } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+ " style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=" +Feld2lAlign+" style=\" color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld2lAlign+"> "+val1+" </td>";}} } break; } } //switch ende } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td>test </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd + buttonScript: htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd+ buttonScript; //log(htmlOut); }Ich wäre dir sehr Dankbar wenn du dir das nochmal ansehen könntest
PS:
Wie kann ich hier im Forum eigentlich den Spoiler-Tag nutzeneine css klasse für image wäre möglich - aber reicht dir weite und höhe nicht aus? was brauchst du noch ?
die tableclass hast du als variable eingefügt - diese aber nie deklariert - aber eigentlich braucht man bei diesen tabellen keine klassen definieren , sondern man stellt ein, was man braucht
lass und nochmal anydesken - im moment ist mir völlig unklar, was du eigentlich einstellen möchtest - werden wir schon hinbekommen