NEWS
Wunschliste Blockly-Elemente
-
@dslraser Danke für die Erklärung :)
@Sandmanyz man kann das einfach mit den allgemeinen Send-Block nachbauen, deshalb würde ich hierfür kein separaten Block machen.

@Excal-Foley
genial! hätte mir teilweise viel arbeit erspart :D danke!kann man sich da noch eine inline_keyboard mit dazu basteln? Habe das gerade mal Probiert... allerdings ohne erfolg
-
@dslraser Danke für die Erklärung :)
@Sandmanyz man kann das einfach mit den allgemeinen Send-Block nachbauen, deshalb würde ich hierfür kein separaten Block machen.

-
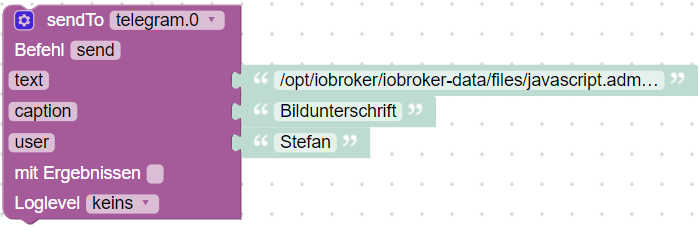
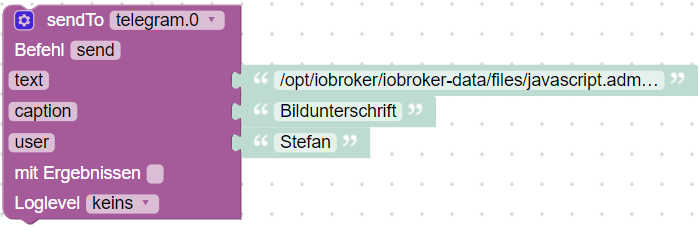
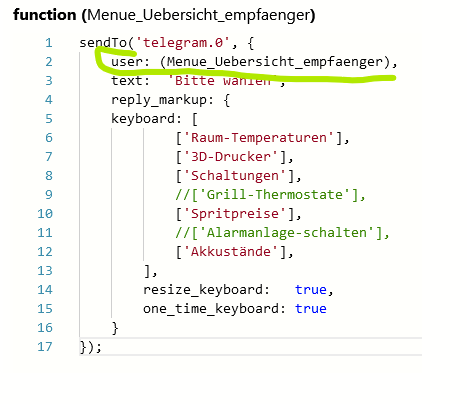
Ist es möglich, in Deinem Keyboard Block noch ein Feld für den Empfänger/User einzubauen? Das wäre grandios :)
Ich habe dazu auch gerade ein Issue auf GitHub erstellt.

Wie kann man Bilder in spezifischer Auflösung senden?
-> Bilder, egal welche Größe imm sehr groß / voll skaliert dargestellt. Kann ich eine Auflösung übergeben? -
@iomountain sagte in Wunschliste Blockly-Elemente:
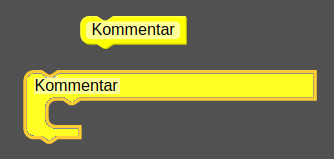
Was ich noch brauchen könnte:
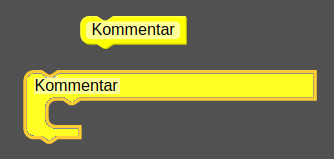
Eine Kommentar Klammer:

Wäre auch Hilfreich um einen komplette Blöcke zu kopieren.Wollte nur mal anfragen wie die Chance steht so ein Element zu bekommen?
Bin gerade dabei für mich hilfreiche Codeschnipsel zu organisieren, da wäre sowas hilfreich.
Noch schöner wäre es wenn man den Inhalt auch zusammenfalten kann.@iomountain sagte in Wunschliste Blockly-Elemente:
@iomountain sagte in Wunschliste Blockly-Elemente:
Was ich noch brauchen könnte:
Eine Kommentar Klammer:

Wäre auch Hilfreich um einen komplette Blöcke zu kopieren.Wollte nur mal anfragen wie die Chance steht so ein Element zu bekommen?
Bin gerade dabei für mich hilfreiche Codeschnipsel zu organisieren, da wäre sowas hilfreich.
Noch schöner wäre es wenn man den Inhalt auch zusammenfalten kann.Guten Tag Forum ... habe diesen Post gefunden und würde in sehr sehr sehr :innocent: begrüßen ... vielleicht noch den Wunsch/Hinweis, das bei MOUSEOVER der "GRIFF"-Bereich größer gestaltet werden sollte, damit man nicht so häufig daneben greift und sein blockly dadurch zerstört ... und ... "by the way" ... Baustein-zusammen-falten (Text aber stehen lassen) ... evt auch andere Farben wählen können ... die Länge evt vergrößern (von ca 50 auf evt 100 Stellen) ... mehrer Zeilen schreiben können .... in dem "Info-Baustein" eine Nummer vergeben, sodaß bei Änderungen des Textes alle GLEICHE Nummern sich verändern würden (gleichartige Beschreibung für gleichartige Vorgänge) ...
hmmm ... mir ist es so ergangen, das wenn man sich damit JETZT beschäftigt ist ein Blockly eigentlich klar ... wenn es aber dann läuft und man sich dann so in unregelmäßigen Abständen (5-8 Monaten) wieder damit beschäftigt und dann keine vernünftige Beschreibung vorfindet, dann ist man aufgeschmissen ... DANK AN ALLE ENTWICKLER ... :+1: :clap: :hugging_face:
cu perry -
Nachtrag: Prima wäre auch, wenn es ein "info - Datum - blockly" geben würde, worin das aktuelle Änderungsdatum enthalten wäre, was sich immer dann verändert, wenn das blockly NEU abgespeichert wird ... Danke
cu perry -
@iomountain Selector Blockly ist fertig :) (Gibt alle IDs als Array zurück)

@thewhobox sagte in Wunschliste Blockly-Elemente:
@iomountain Selector Blockly ist fertig :) (Gibt alle IDs als Array zurück)

kann ich auch nur das erhalten? also nur die oberste ebene

-
@thewhobox sagte in Wunschliste Blockly-Elemente:
@iomountain Selector Blockly ist fertig :) (Gibt alle IDs als Array zurück)

kann ich auch nur das erhalten? also nur die oberste ebene

-
@dos1973
Moin dos1973 ... ich vermute du bist im falschen thread ... glaube kaum, das dir hier geholfen werden kann :thinking_face: -
@s-bormann sagte in Wunschliste Blockly-Elemente:
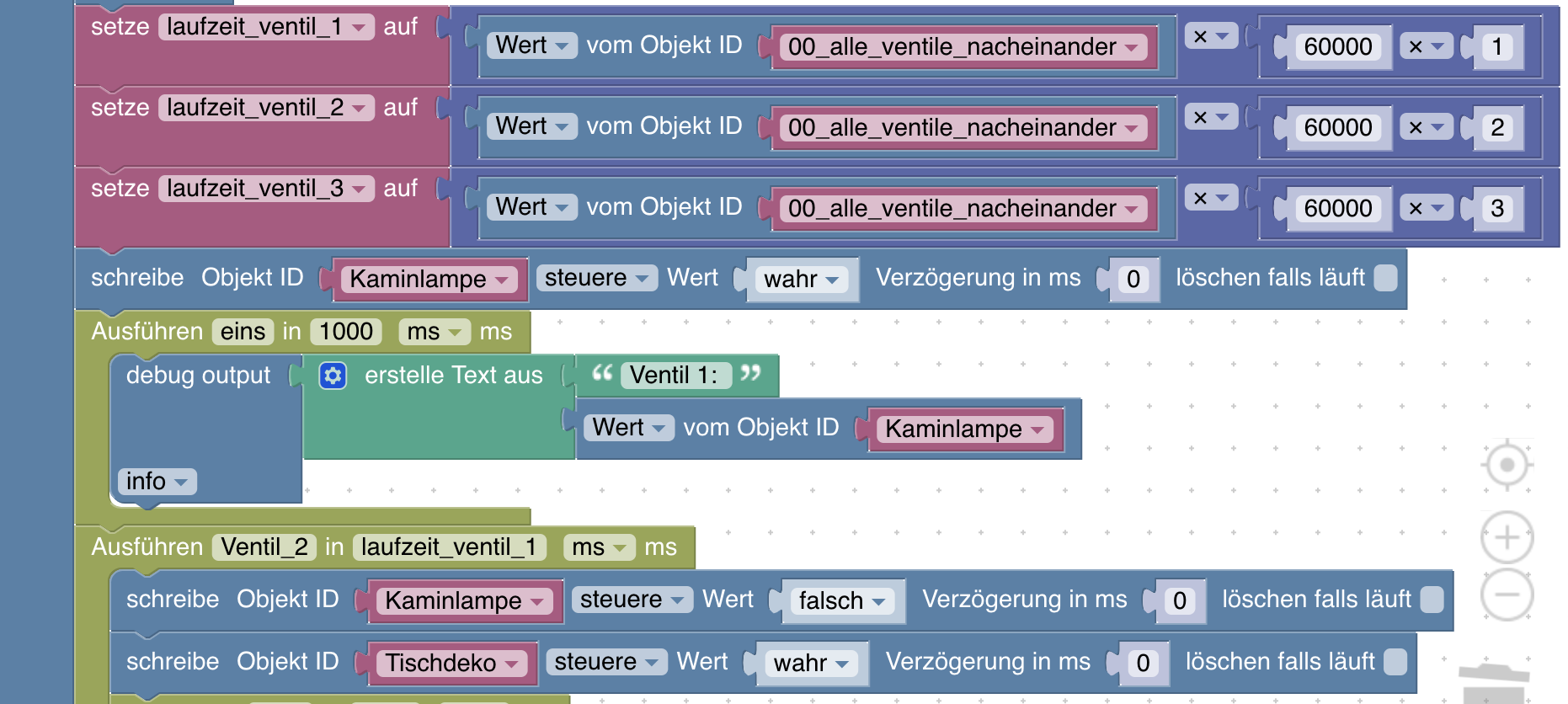
@dslraser Bei mir kann ich die ms nur fest einstellen und nicht als Variable "einklicken"
Hier mal ein Beispiel wo ich das mit Lampen probiert habe (war nur ein Test für meine Bewässerung)

Die ms muß dann so heißen wie die Variable, also so geschrieben werden.
@dslraser genau das gleiche habe ich auch grade festgestellt : D ist aber ne super nützliche Funktion. Hab direkt den Methodennamen eingetragen zB. calc_time() (Klammern nicht vergessen)
@thewhobox : Hast du das Feature mit der einstellbaren Skalierung für Variablen evtl. mit aufgenommen? Hab grade auf 4.8.4 aktualisiert und das nimmt das timeout weiterhin nur ms. Oder gibt es sogar Gründe warum die Skalierung durch das Blockly hier nicht funktioniert?
grüße
-
Lebt dieses Thema noch?
Ich bin aktuell auf das gleiche Problem gestoßen, dass ich aus einer Liste einen bekannten Wert löschen wollte und so einen Block nicht gefunden habe. Man könnte natürlich eine Schleife drüber laufen lassen und falls der Wert dem gesuchten Wert entspricht, die betroffene Stelle aus der Liste entfernen.
Die Javascript Lösung sieht so aus:var arr = ['three', 'seven', 'eleven']; var filteredArray = arr.filter(e => e !== 'seven')Letztendlich wird auch hier wie ich verstehe das Array durchlaufen und ein neues ohne den gesuchten Wert erzeugt, es sei aber wohl schneller als mit der slice Funktion von Javascript.
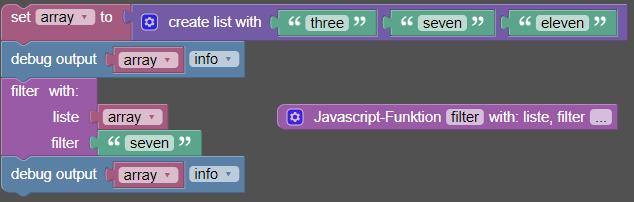
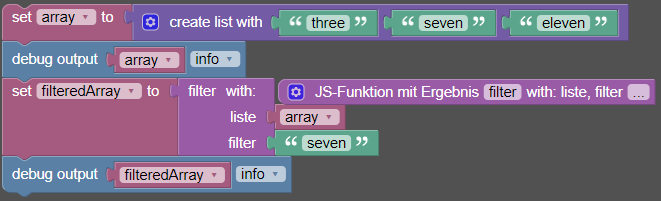
Man könnte das in einen Javascript Block mit Ergebnis packen, oder aber man führt einen neuen Block ein?

in der Funktion steckt:liste.filter(e => e !== filter);Wenn man die ursprüngliche Liste nicht verlieren möchte, muss man das Ganze so machen:

in der Funktion steckt:var f = liste.filter(e => e !== filter); return f;



