NEWS
String in Tabelle darstellen
-
Na weil ich ja heute immer für morgen einlese ist 7= Montag und 1= Dienstag. Aber ein bisschen muss ich ja auch noch denken, hab eine Hilfsvariable eingebaut ;). Ich werde in einer ruhigen Minute auch mal versuchen zu verstehen, wie das mit den Json Tabellen funktioniert, sieht eigentlich logisch aus.
Gesendet von iPad mit Tapatalk
-
So,
habe mich zwischenzeitlich etwas versucht und bin auch weiter gekommen. Allerdings noch nicht so richtig. Hier der status quo:
! ```
`// Beispiel-Format Timer: "1:An:05:00 Aus:12:00 2:An:15:00 Aus:21:00 3:An:-- Aus:-- 4:An:-- Aus:--"var list = ['TimerMoHeizen','TimerDiHeizen','TimerMiHeizen','TimerDoHeizen','TimerFrHeizen','TimerSaHeizen','TimerSoHeizen'];
var idTable = "vis.VitotronicTimer"; // Pfad des Datenpunkts// Datenpunktanlegen
createState(idTable, "", {
name: 'vis.VitotronicTimer',
desc: 'Vitotronic Timer-Tabelle als JSON-Objekt für vis Widget',
type: 'string',
unit: '',
role: 'value'
});function strToJson(str){
str = str.split(/\d:An:| Aus:/);
var table = [];for(i=1; i<=str.length-1; i=i+2){
table.push({
"Nr" : Math.floor((i+2)/2),
"An" : str[i],
"Aus": str[i+1],
});
}
return JSON.stringify(table);
}function main(list){
str = '';
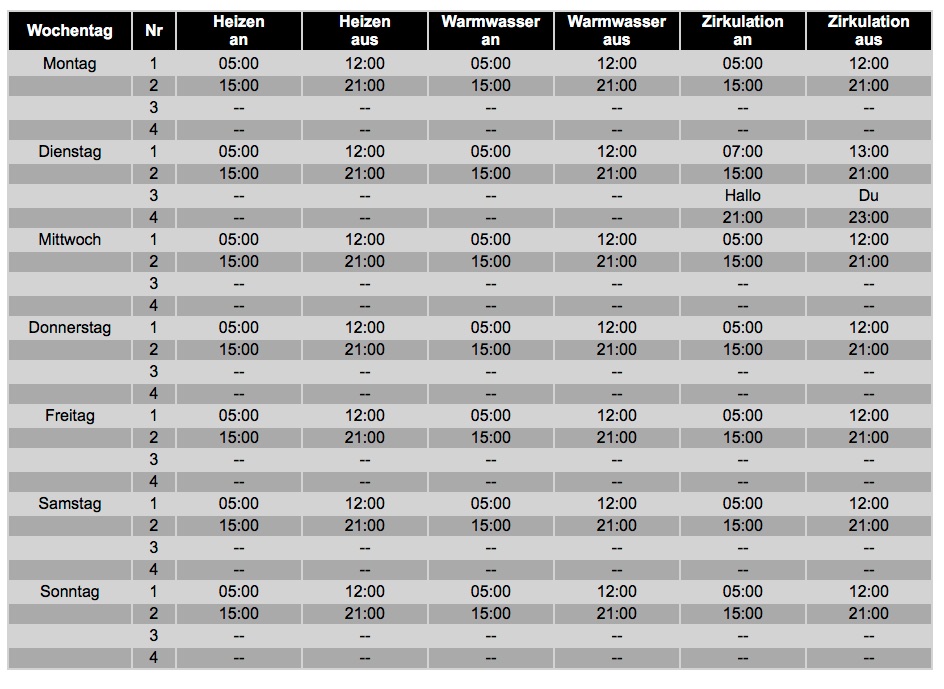
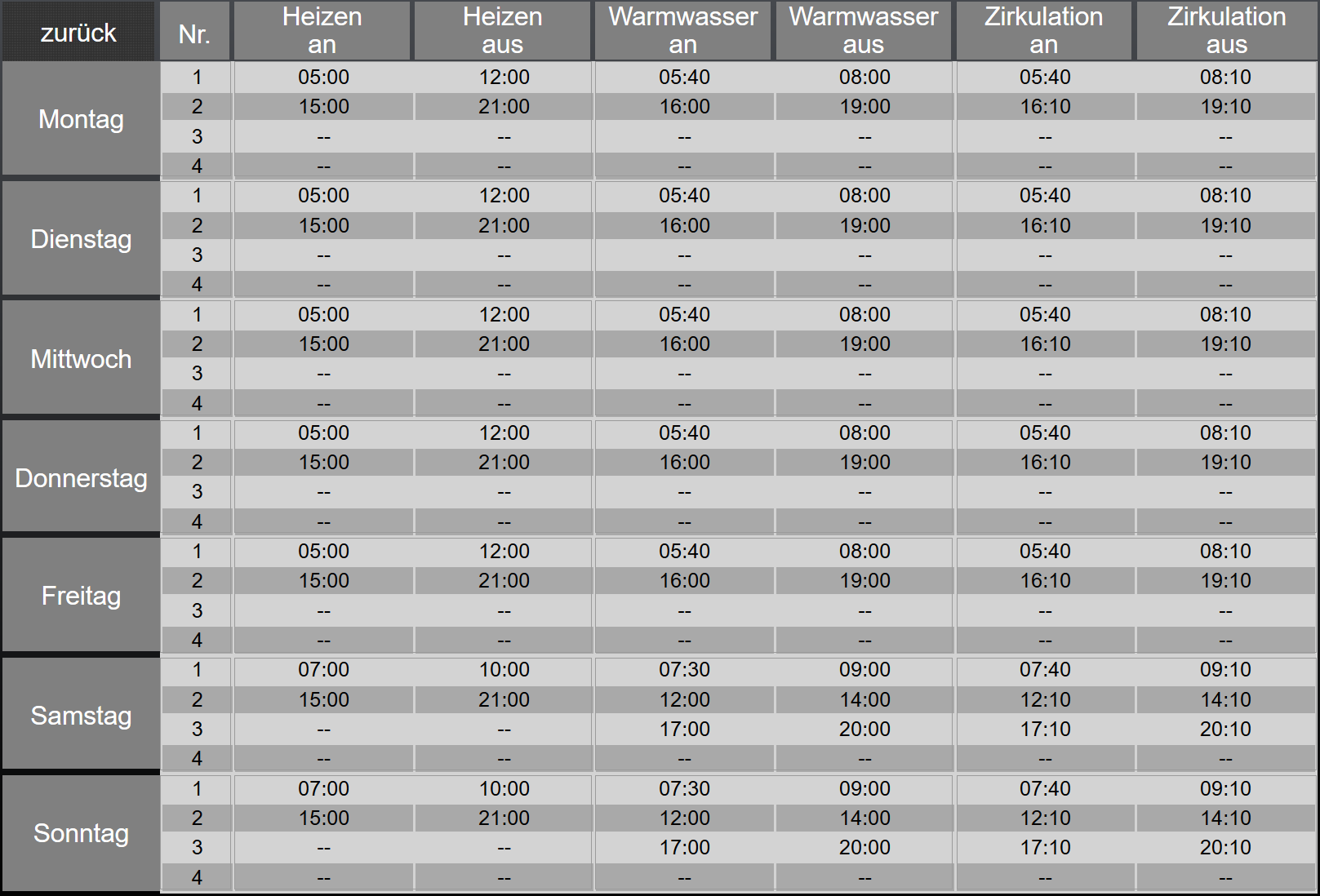
for(var i=0; i<list.length; 20/i++)/str="str+getState("javascript."+instance+".Vitotronic."+list[i]).val;" setstate(idtable,strtojson(str));/}/setinterval(function(){/main(list);/},/*/1000);<e=""></list.length;>`! Und hier die zugehörige Tabelle im Widget:
!
! Fragen:
! 1. Wie erreiche ich eine Modulo-4-Zählweise der Zeilen?
! 2. Wie binde ich jetzt noch die übrigen Timer-Spalten ein?
! 3. Kann ich auch über mehrere Zeilen bzw. Spalten verbundene Zeilen bzw. Spalten erstellen für die Wochentage und die Timerbeschreibungen?
! Gruß,
! Thorsten[/i][/i] -
@dtp:So,
habe mich zwischenzeitlich etwas versucht und bin auch weiter gekommen. Allerdings noch nicht so richtig. Hier der status quo: `
Mal eine Alternative für Dich:
Code:
! ```
`var list4 = ['TimerMoHeizen','TimerDiHeizen','TimerMiHeizen','TimerDoHeizen','TimerFrHeizen','TimerSaHeizen','TimerSoHeizen',
'TimerMoWW','TimerDiWW','TimerMiWW','TimerDoWW','TimerFrWW','TimerSaWW','TimerSoWW',
'TimerMoPumpeZirku','TimerDiPumpeZirku','TimerMiPumpeZirku','TimerDoPumpeZirku','TimerFrPumpeZirku','TimerSaPumpeZirku','TimerSoPumpeZirku'];
! var pfadStr = "javascript." + instance + ".Vitotronic."; // Pfad der String-Datenpunkte aus Liste 4
! var idTabelle = "vis.VitotronicTimer"; // Pfad des Datenpunkts für das VIS JSON
! // Datenpunktanlegen
createState(idTabelle, "", {
name: 'vis.VitotronicTimer',
desc: 'Vitotronic Timer-Tabelle als JSON-Objekt',
type: 'string',
unit: '',
role: 'value'
});
! function strToJson(str,tag){
str = str.split(/\d:An:| Aus:|#/);
var tabelle = [];
var nr = 1;
var woTag = ["Montag","Dienstag","Mittwoch","Donnerstag","Freitag","Samstag","Sonntag"];for(i=0; i < 7; i=i+2){ tabelle.push({ "Wochentag" : ((nr == 1) ? (woTag[tag]) : ""), "Nr" : nr++, "An_Heizen" : str[i+0].replace(" ",""), "Aus_Heizen": str[i+1].replace(" ",""), "An_WW" : str[i+8].replace(" ",""), "Aus_WW" : str[i+9].replace(" ",""), "An_Zirku" : str[i+16].replace(" ",""), "Aus_Zirku" : str[i+17].replace(" ",""), }); } return tabelle;}
! function buildBigStr (i) {
var str = getState(pfadStr + list4[i]).val.replace("1:An:","") + "#"
+ getState(pfadStr + list4[i+7]).val.replace("1:An:","") + "#"
+ getState(pfadStr + list4[i+14]).val.replace("1:An:","");
return str;
}
! function zeilenJson() {
tabelle = [];
for (j = 0; j < 7; j++) {
tabelle = tabelle.concat(strToJson(buildBigStr(j),j));
}
return tabelle;
}
! function main(){
var str = JSON.stringify(zeilenJson());
log("Ergebnis: " + str);
setState(idTabelle,str);
}
! setTimeout(main, 2000);! Widget: ! >! ~~[spoiler]~~[code][{"tpl":"tplTableBody","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","static_value":"[{"Title": "first", "Value": 1, "_Description": "Value1"}, {"Title": "second", "Value": 2, "_Description": "Value2"}]","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"table_oid":"javascript.0.vis.VitotronicTimer","max_rows":"","colCount":"8","colWidth1":"120px","colWidth3":"15%","colWidth4":"15%","colWidth5":"15%","colWidth6":"15%","colWidth7":"15%","colWidth8":"15%","colWidth2":"40px","colName3":"Heizen
an","colName4":"Heizen
aus","colName5":"Warmwasser
an","colName6":"Warmwasser
aus","colName7":"Zirkulation
an","colName8":"Zirkulation
aus"},"style":{"left":"103px","top":"37px","cursor":"","width":"926px","height":"660px","text-align":"center"},"widgetSet":"basic"}][/code]`[/spoiler]
!
! Vielleicht hilft das ja.
! Ich schau mir mal Deinen Code und Deine fragen an.
! [EDIT]:
! Müsste eigentlich ohne Anpassungen mit Deinen Datenpunkten funktionieren.[/i] -
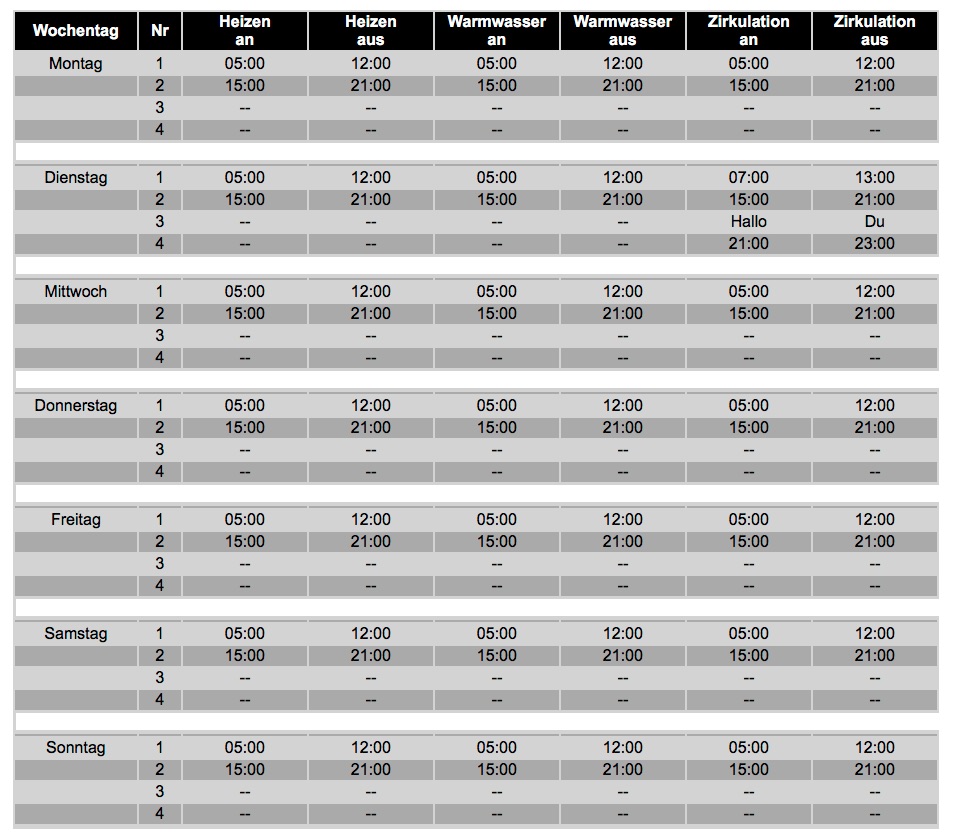
Den Code noch um die Möglichkeit erweitert, die Wochentage auszuwählen, die ausgegeben werden sollen.
Hier im Beispiel von 1 (Dienstag) bis 3 (Donnerstag)
var vonTag = 1; // Standard = 0 (Montag) var bisTag = 3; // Standard = 6 (Sonntag)Skript:
! ```
`// Welche Tage sollen ausgegeben werden ( 0=Montag bis 6=Sonntag)
var vonTag = 1; // Standard = 0 (Montag)
var bisTag = 3; // Standard = 6 (Sonntag)
! var pfadStr = "javascript." + instance + ".Vitotronic."; // Pfad der String-Datenpunkte aus Liste 4
! var idTabelle = "vis.VitotronicTimer"; // Pfad des Datenpunkts für das VIS JSON
! // Datenpunktanlegen
createState(idTabelle, "", {
name: 'vis.VitotronicTimer',
desc: 'Vitotronic Timer-Tabelle als JSON-Objekt',
type: 'string',
unit: '',
role: 'value'
});
! var list4 = ['TimerMoHeizen','TimerDiHeizen','TimerMiHeizen','TimerDoHeizen','TimerFrHeizen','TimerSaHeizen','TimerSoHeizen',
'TimerMoWW','TimerDiWW','TimerMiWW','TimerDoWW','TimerFrWW','TimerSaWW','TimerSoWW',
'TimerMoPumpeZirku','TimerDiPumpeZirku','TimerMiPumpeZirku','TimerDoPumpeZirku','TimerFrPumpeZirku','TimerSaPumpeZirku','TimerSoPumpeZirku'];
! function strToJson(str,wotag){
str = str.split(/\d:An:| Aus:|#/);
var tabelle = [];
var nr = 1;
var woTag = ["Montag","Dienstag","Mittwoch","Donnerstag","Freitag","Samstag","Sonntag"];for(i = 0; i < 7; i = i + 2){ tabelle.push({ "Wochentag" : ((nr == 1) ? (woTag[wotag]) : ""), "Nr" : nr++, "An_Heizen" : str[i+0].replace(" ",""), "Aus_Heizen": str[i+1].replace(" ",""), "An_WW" : str[i+8].replace(" ",""), "Aus_WW" : str[i+9].replace(" ",""), "An_Zirku" : str[i+16].replace(" ",""), "Aus_Zirku" : str[i+17].replace(" ",""), }); } return tabelle;}
! function buildBigStr (i) {
var str = getState(pfadStr + list4[i]).val.replace("1:An:","") + "#"
+ getState(pfadStr + list4[i+7]).val.replace("1:An:","") + "#"
+ getState(pfadStr + list4[i+14]).val.replace("1:An:","");
return str;
}
! function zeilenJson(von,bis) {
tabelle = [];
for (j = von; j < bis + 1; j++) {
tabelle = tabelle.concat(strToJson(buildBigStr(j),j,von,bis));
}
return tabelle;
}
! function main(){
var str = JSON.stringify(zeilenJson(vonTag,bisTag));
log("Ergebnis: " + str);
setState(idTabelle,str);
}
! setTimeout(main, 2000);!  ! [EDIT: 05.11.2016, 09:45] ! ups, ... gerade noch einen Fehler entdeckt bei der "von bis" Funktion. ! Die Zeile:[code]tabelle = tabelle.concat(strToJson(buildBigStr(j),j,2,4));
[/code]! musste noch angepasst werden. ! Richtig ist: ![code]tabelle = tabelle.concat(strToJson(buildBigStr(j),j,von,bis));
[/code]`
! Ist oben im Code korrigiert.[/i] -
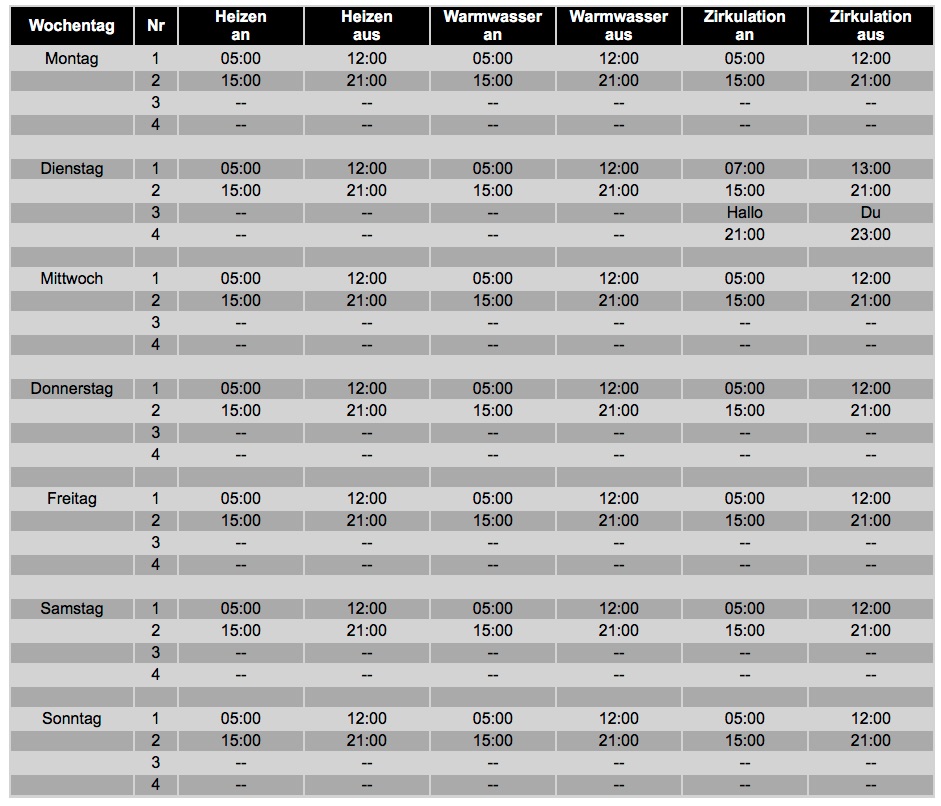
Und noch eine Variante mit einer Leerzeile zwischen den Tagen.

Skript:
! ```
`// Welche Tage sollen ausgegeben werden ( 0=Montag bis 6=Sonntag)
var vonTag = 0; // Standard = 0 (Montag)
var bisTag = 6; // Standard = 6 (Sonntag)
var leerzBool = true; // Leerzeile nach den Datensätzen
! var pfadStr = "javascript." + instance + ".Vitotronic."; // Pfad der String-Datenpunkte aus Liste 4
! var idTabelle = "vis.VitotronicTimer"; // Pfad des Datenpunkts für das VIS JSON
! // Datenpunktanlegen
createState(idTabelle, "", {
name: 'vis.VitotronicTimer',
desc: 'Vitotronic Timer-Tabelle als JSON-Objekt',
type: 'string',
unit: '',
role: 'value'
});
! var list4 = ['TimerMoHeizen','TimerDiHeizen','TimerMiHeizen','TimerDoHeizen','TimerFrHeizen','TimerSaHeizen','TimerSoHeizen',
'TimerMoWW','TimerDiWW','TimerMiWW','TimerDoWW','TimerFrWW','TimerSaWW','TimerSoWW',
'TimerMoPumpeZirku','TimerDiPumpeZirku','TimerMiPumpeZirku','TimerDoPumpeZirku','TimerFrPumpeZirku','TimerSaPumpeZirku','TimerSoPumpeZirku'];
! function strToJson(str,wotag){
str = str.split(/\d:An:| Aus:|#/);
var tabelle = [];
var nr = 1;
var woTag = ["Montag","Dienstag","Mittwoch","Donnerstag","Freitag","Samstag","Sonntag"];for(i = 0; i < 7; i = i + 2){ tabelle.push({ "Wochentag" : ((nr == 1) ? (woTag[wotag]) : ""), "Nr" : nr++, "An_Heizen" : str[i+0].replace(" ",""), "Aus_Heizen": str[i+1].replace(" ",""), "An_WW" : str[i+8].replace(" ",""), "Aus_WW" : str[i+9].replace(" ",""), "An_Zirku" : str[i+16].replace(" ",""), "Aus_Zirku" : str[i+17].replace(" ",""), }); } return tabelle;}
! function buildBigStr (i) {
var str = getState(pfadStr + list4[i]).val.replace("1:An:","") + "#"
+ getState(pfadStr + list4[i+7]).val.replace("1:An:","") + "#"
+ getState(pfadStr + list4[i+14]).val.replace("1:An:","");
return str;
}
! function zeilenJson(von,bis) {
tabelle = [];
for (j = von; j < bis + 1; j++) {
tabelle = tabelle.concat(strToJson(buildBigStr(j),j,von,bis));
if (leerzBool && j < bis) tabelle = tabelle.concat(leerzeile());
}
return tabelle;
}
! function leerzeile() {
return [{
"Wochentag" : " ",
"Nr" : "",
"An_Heizen" : "",
"Aus_Heizen": "",
"An_WW" : "",
"Aus_WW" : "",
"An_Zirku" : "",
"Aus_Zirku" : ""
}];
}
! function main(){
var str = JSON.stringify(zeilenJson(vonTag,bisTag));
log("Ergebnis: " + str);
setState(idTabelle,str);
}
! setTimeout(main, 2000);`
! [/i]
[/i] -
Hi ruhr70,
ganz, ganz lieben Dank für Deinen Support. Das hat mir wirklich toll geholfen. Hier mal meine aktuelle Umsetzung.
! ```
`// Welche Tage sollen ausgegeben werden (0=Montag bis 6=Sonntag)
var startDay = 0; // Standard = 0 (Montag)
var endDay = 6; // Standard = 6 (Sonntag)
! var path = "javascript."+instance+".Vitotronic."; // Pfad der String-Datenpunkte aus Liste 4
! var idTable = "vis.VitotronicTimer"; // Pfad des Datenpunkts für das VIS JSON
! // Datenpunktanlegen
createState(idTable, "", {
name: 'vis.VitotronicTimer',
desc: 'Vitotronic Timer-Tabelle als JSON-Objekt',
type: 'string',
unit: '',
role: 'value'
});
! var list = ['TimerMoHeizen','TimerDiHeizen','TimerMiHeizen','TimerDoHeizen','TimerFrHeizen','TimerSaHeizen','TimerSoHeizen',
'TimerMoWW','TimerDiWW','TimerMiWW','TimerDoWW','TimerFrWW','TimerSaWW','TimerSoWW',
'TimerMoPumpeZirku','TimerDiPumpeZirku','TimerMiPumpeZirku','TimerDoPumpeZirku','TimerFrPumpeZirku','TimerSaPumpeZirku','TimerSoPumpeZirku'];
! function strToJson(str,dayIndex){
str = str.split(/\d:An:| Aus:|#/);
var table = [];
var no = 1;
//var weekDay = ["Montag","Dienstag","Mittwoch","Donnerstag","Freitag","Samstag","Sonntag"];for(i=0; i<7; i=i+2){
table.push({
//"Wochentag" : ((no == 1) ? (weekDay[dayIndex]) : ""),
"Nr" : no++,
"Heizen_an" : str[i+0].replace(" ",""),
"Heizen_aus": str[i+1].replace(" ",""),
"WW_an" : str[i+8].replace(" ",""),
"WW_aus" : str[i+9].replace(" ",""),
"Pumpe_an" : str[i+16].replace(" ",""),
"Pumpe_aus" : str[i+17].replace(" ",""),
});
}
return table;
}! function buildBigStr(i){
var str = getState(path+list[i]).val.replace("1:An:","")+"#"
+getState(path+list[i+7]).val.replace("1:An:","")+"#"
+getState(path+list[i+14]).val.replace("1:An:","");
return str;
}
! function rowsJson(start,end) {
table = [];
for (j=start; j`
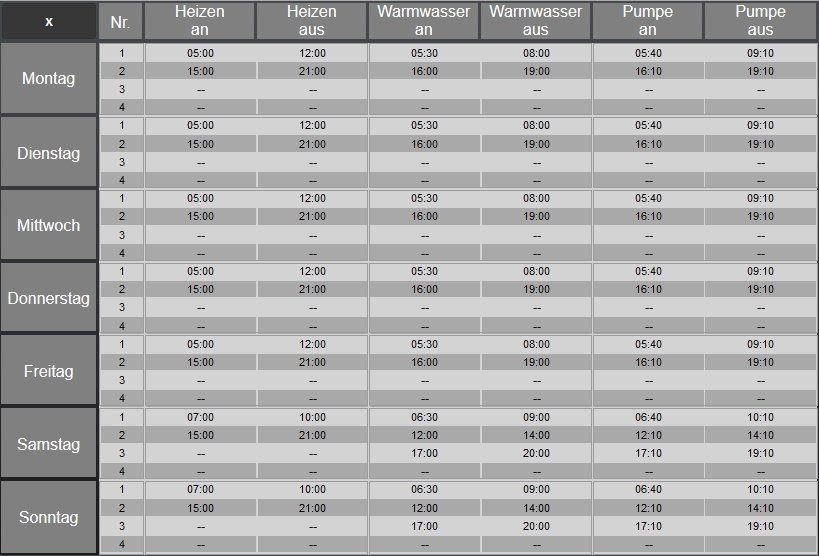
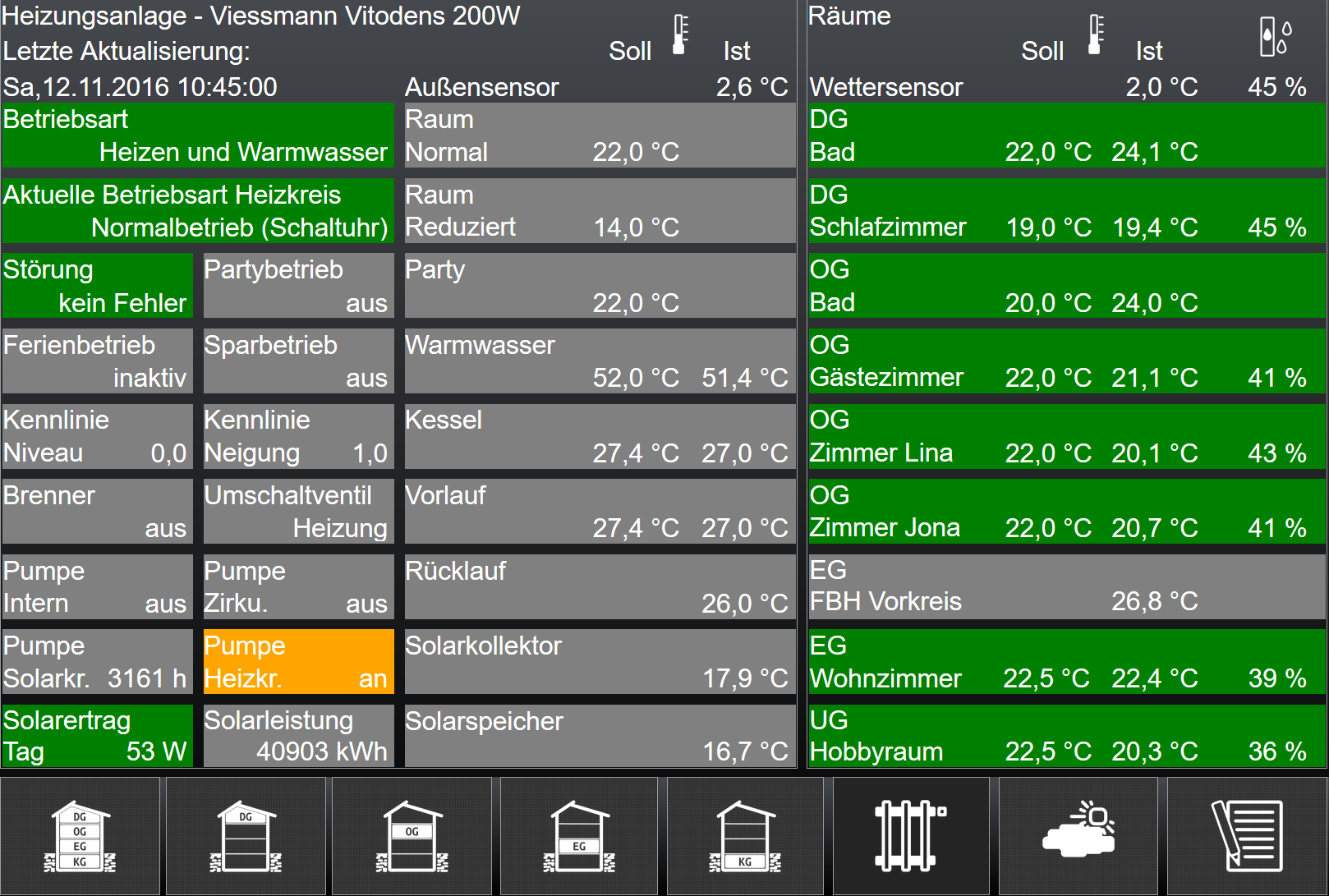
! Und so sieht der zugehörigen View aus:
!
! Hab das jetzt einfach mit ein paar HTML-Views ergänzt, um das Erscheinungsbild zu erhalten, was ich möchte. Eine größere Tabelle mit weißen Zwischenzeilen ist bei mir wegen der Auflösung meines Wandtablets von 1024 x 768 Pixel leider nicht möglich. Aber so geht's auch ganz gut, wie ich finde.
! Eine Frage noch. Gibt es ggf. eine einfachere Möglichkeit zum Triggern des Skripts, als die, die ich gewählt habe? Ich möchte, dass das Skript nur aufgerufen wird, wenn sich einer der Timer-Datenpunkte ändert.
! Nochmals Danke für Deine Unterstützung und liebe Grüße,
! Thorsten[/i] -
@dtp:Eine Frage noch. Gibt es ggf. eine einfachere Möglichkeit zum Triggern des Skripts, als die, die ich gewählt habe? Ich möchte, dass das Skript nur aufgerufen wird, wenn sich einer der Timer-Datenpunkte ändert. `
Das sollte ausreichen:
var x = new RegExp("\javascript\." +instance+ "\.Vitotronic\.Timer.+"); on({id:x,change:'ne',chance:'ne'}, function (obj) { log("##########: " + obj.state.val); });Statt dem Log dann die Funktion, die Du aufrufen willst (main).
-
@dtp:Eine Frage noch. Gibt es ggf. eine einfachere Möglichkeit zum Triggern des Skripts, als die, die ich gewählt habe? Ich möchte, dass das Skript nur aufgerufen wird, wenn sich einer der Timer-Datenpunkte ändert. `
Das sollte ausreichen:
var x = new RegExp("\javascript\." +instance+ "\.Vitotronic\.Timer.+"); on({id:x,change:'ne',chance:'ne'}, function (obj) { log("##########: " + obj.state.val); });Statt dem Log dann die Funktion, die Du aufrufen willst (main). `
Hi Thorsten (dtp),
hattest Du die gekürzte Variante mal ausprobiert?
Gruß
Michael
-
Ich habe es gerade mal getestet, es funktioniert leider nicht:
var x = new RegExp("\javascript\.0\.Wecker\.Editor.+"); on({id:x,change:'ne',chance:'ne'}, function (obj) {so läuft es gerade
on(/^javascript.0.Timer.Wecker.Editor.KDienst|javascript.0.Timer.Wecker.Editor.Kind1_Stunde|javascript.0.Timer.Wecker.Editor.Kind1_Minute|javascript.0.Timer.Wecker.Editor.Kind1_Aktiv|javascript.0.Timer.Wecker.Editor.Kind2_Stunde|javascript.0.Timer.Wecker.Editor.Kind2_Minute|javascript.0.Timer.Wecker.Editor.Kind2_Aktiv/, function (obj) {Grüße
Brati
-
So sieht's aktuell bei mir aus:

Hier das zugehörige Javaskript:
! ```
`var path = "javascript."+instance+".Vitotronic."; // Pfad der String-Datenpunkte aus "list"
var idTable = "vis.getVitoTimer"; // Pfad des Datenpunkts für das vis-Json// Datenpunktanlegen
createState(idTable, "", {
name: 'vis.getVitoTimer',
desc: 'Vitotronic Timer-Tabelle als Json-Objekt',
type: 'string',
unit: '',
role: 'value'
});var list = ['TimerMoHeizen','TimerDiHeizen','TimerMiHeizen','TimerDoHeizen','TimerFrHeizen','TimerSaHeizen','TimerSoHeizen',
'TimerMoWW','TimerDiWW','TimerMiWW','TimerDoWW','TimerFrWW','TimerSaWW','TimerSoWW',
'TimerMoPumpeZirku','TimerDiPumpeZirku','TimerMiPumpeZirku','TimerDoPumpeZirku','TimerFrPumpeZirku','TimerSaPumpeZirku','TimerSoPumpeZirku'];function strToJson(str,dayIndex){
str = str.split(/\d:An:| Aus:|#/);
var table = [];
var no = 1;for(i=0; i<7; i=i+2){
table.push({
"Nr" : no++,
"Heizen_an" : str[i+0].replace(" ",""),
"Heizen_aus": str[i+1].replace(" ",""),
"WW_an" : str[i+8].replace(" ",""),
"WW_aus" : str[i+9].replace(" ",""),
"Pumpe_an" : str[i+16].replace(" ",""),
"Pumpe_aus" : str[i+17].replace(" ",""),
});
}
return table;
}function buildBigStr(i){
var str = getState(path+list[i]).val.replace("1:An:","")+"#"
+getState(path+list[i+7]).val.replace("1:An:","")+"#"
+getState(path+list[i+14]).val.replace("1:An:","");
return str;
}function rowsJson() {
table = [];
for (j=0; j<7; j++) {
table = table.concat(strToJson(buildBigStr(j),j,0,6));
}
return table;
}function main(){
var str = JSON.stringify(rowsJson());
//log("Output: "+str);
setState(idTable, str);
}var trigger = new RegExp(path+"Timer.+");
on({id:trigger, change:'ne', chance:'ne'}, function(){
main();
});`! Und hier das exportierte Json-Tabellen-Widget (basic - Table):
! >![spoiler]~~[code]~~[{"tpl":"tplJquiDialog","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html_dialog":"","title":"Timer-Einstellung","dialog_width":"600px","dialog_height":"300px","dialog_top":"150px","dialog_left":"200px"},"style":{"left":"124px","top":"0px","background":"transparent","width":"898px","height":"692px","z-index":"2","border-width":"1px","border-style":"none","border-radius":"0px"},"widgetSet":"jqui"},{"tpl":"tplTableBody","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"static_value":"[{\"Title\": \"first\", \"Value\": 1, \"_Description\": \"Value1\"}, {\"Title\": \"second\", \"Value\": 2, \"_Description\": \"Value2\"}]","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"table_oid":"javascript.0.vis.getVitoTimer","detailed_wid":"","colCount":"7","new_on_top":false,"g_header_§0":true,"g_header_§1":true,"g_header_§2":true,"hide_header":true,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","colName1":"Nr.","colWidth1":"50px","colWidth2":"130px","colWidth3":"130px","colWidth4":"130px","colWidth5":"130px","colWidth6":"130px","colWidth7":"130px","colWidth8":"100px","colName2":"Heizen an","colName3":"Heizen aus","colName4":"Warmwasser an","colName5":"Warmwasser aus","colName6":"Zirku-Pumpe an","colName7":"Zirku-Pumpe aus","colName8":"Zirku-Pumpe aus","max_rows":"28","show_scroll":false},"style":{"left":"124px","top":"48px","width":"898px","height":"646px","font-size":"","text-align":"center","z-index":"1","position":"","line-height":"19px","font-variant":""},"widgetSet":"basic"}][/code][/spoiler]
! Aufrufen tue ich die Seite über meinen Heizungs-View durch klick auf das Widget "jqui - navigation - Icon", das einen Link auf den Timer-View enthält und das mit transparentem Hintergrund über "Aktuelle Betriebsart Heizkreis" liegt.
!
! Ein entsprechendes Widget auf der obigen Timer-Seite führt dann wieder zurück zum Heizungs-View.[/i] -
Als nächstes würde ich nun noch gerne die Timer-Werte über den View einstellen können. Dazu habe ich mir das Widget "jqui - HTML - Dialog" über die gesamte Tabelle mit transparentem Hintergrund gelegt. Wenn man es anklickt, öffnet sich ein Dialog-Fenster.

Mein Problem ist nur, dass ich in dieses Fenster wohl keine weiteren Widgets für die Einstellung der Timer-Werte integriert bekomme. Oder geht das irgendwie? Falls nicht, muss ich wohl doch eher einen weiteren View erstellen, auf den ich dann in oben beschriebener Weise navigiere. Das ist aber mein kleineres Problem.
Eine größere Herausforderung stellt die Umwandlung der im View eingestellten Timer-Werte auf das für die Vitodens erforderliche Format dar.
Wie bereits am Anfang dieses Threads erwähnt, sieht das für jeden Timer folgendermaßen aus:
1:An:05:00 Aus:12:00 2:An:15:00 Aus:21:00 3:An:-- Aus:-- 4:An:-- Aus:--Gruß,
Thorsten


