NEWS
IoBroker.tankerkoenig | Spritpreis-Adapter
-
Hallo!
Ich wollte mir den Dieselpreis bei Preisänderung mit Pushover zusenden, aber wenn ich bei Node red oder mit Blockly senden bei Änderung mache bekomme ich bei jeder Aktualisierung einen Wert, nämlich den jetzigen und zusätzlich die "0". Das gleiche passiert auch wenn man den Preis mit history mit loggt und hier nur bei Änderung ankreuzt werde trotzdem bei jeder Aktulisierung gleiche Werte geschrieben. Hab schon versucht den Wert "0" mit Node red herauszufiltern aber es wurde dann immer nur die Zahl Null gelöscht. Hab einen Spritpreis Adapter auch noch direkt auf der Homematic laufen und da funktioniert es.
2.
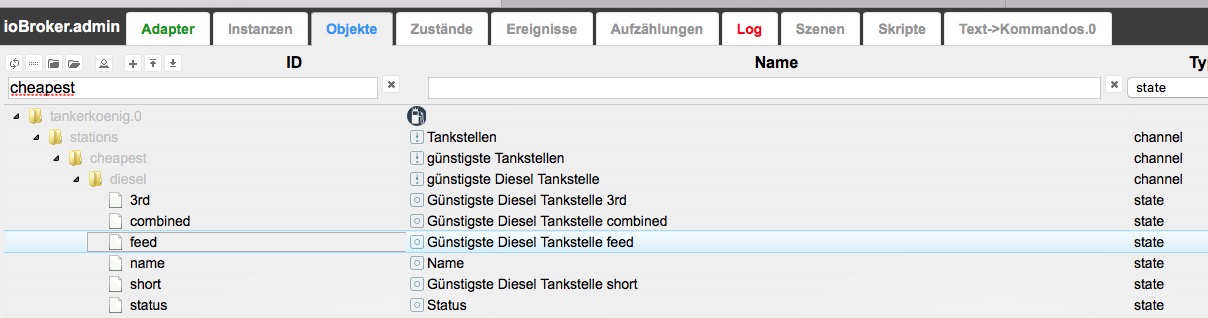
Wie kann ich den Wert : "tankerkoenig.0.stations.cheapest.diesel.feed" an mich senden lassen. Sehe ihn nur in Zustände aber nicht bei Objekte und ist somit nicht auswählbar.
-
Hallo,
ich sehe das Objekt bei mir unter Objekte.

Das Zusenden des Wertes auf Änderung sollte aber dennoch ein Problem geben. Der Inhalt des Datenpunktes wird bei jeder Aktualisierung vom Adapter zuerst mit 0 beschrieben und dann mit dem aktuellen Preis. Das soll verhindern, dass ein nicht aktueller Preis im Datenpunkt stehen bleibt, wenn die Tankstelle schließt oder es ein Übertragungsproblem gibt. Daher greift die Bedingung "auf Änderung" praktisch bei jeder "Aktualisierung" zweimal.Gruß
Pix
-
Hallo,
ich hab da mal ein kleines Problem.
Ich hatte die Spritpreise bisher immer über node-red ageholt (detail.php). Da dies nun nicht mehr funktioniert,
wollte ich das über den Adapter realisieren.
Also habe ich den API-Key und die ganzen Station-ID's in den Adapter übertragen.
Leider bekomme ich immer nur eine Fehlermeldung im Log, dass der API-Key, bzw. die Station-ID inkorrekt sei.
Ich habe schon geprüft, ob irgendwo fehlerhafte Zeichen in den ID's zu finden sind. Doch leider erfolglos.
Was kann ich noch tun, bzw. was mache ich falsch?
Gruß
Nili
-
Hast Du irgendwo Leerzeichen zuviel drin?
Mehr können wir dir nicht sagen.
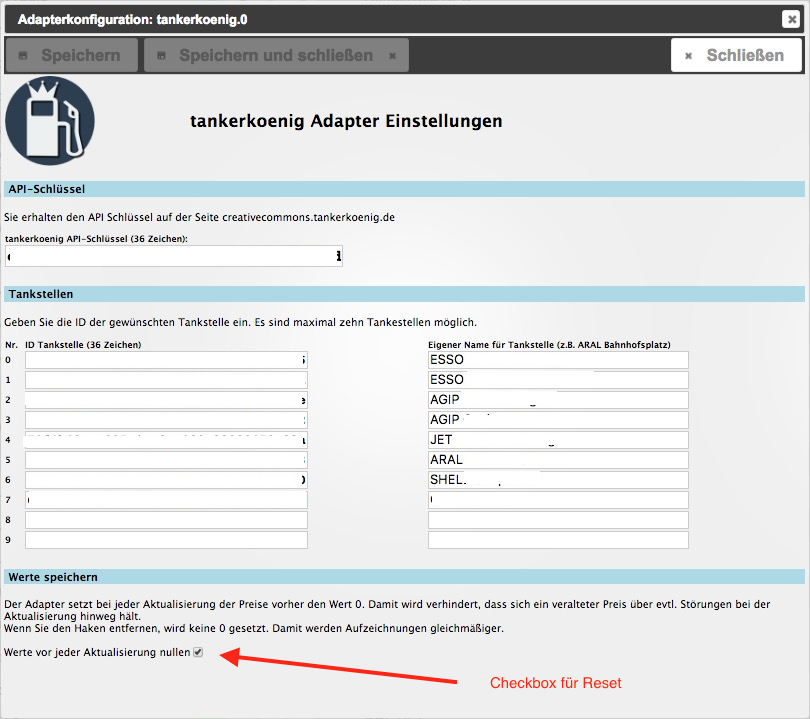
Screenshot der Konfiguration würde hier helfen, aber bitte apikey durch 123456… ersetzen. Anzahl Zeichen = Anzahl Ziffern, bitte.
Gruß
Rainer
-
Hallo Nili,
die ID und der API-Code haben jeweils 36 Zeichen.
Zur Not kannst du mal auf der https://creativecommons.tankerkoenig.de/#demo den Beispiel URL kopieren und mit deiner API ausprobieren.
https://creativecommons.tankerkoenig.de/json/list.php?lat=48.8088277717712&lng=9.224395751953125&rad=3&type=diesel&apikey=00000000-0000-0000-0000-000000000002&sort=priceKannst du den Fehler aus dem Log hier mal posten?
Sonst versuche nochmal diese Abfrage für eine Tankstelle:
> [https://creativecommons.tankerkoenig.de … hp?ids=%5B](https://creativecommons.tankerkoenig.de/json/prices.php?ids=%5B)Eine-Tankstellen-ID-mit-36-Stellen%5D&apikey=DEIN-API-KEY36Stellen
GrußPix
-
Wenn ich die Beispiel URL von der Tankerkönigseite mit meiner API aufrufe erhalte ich folgende Meldung
{"status":"error","ok":false,"message":"apikey gesperrt - bitte bei tankerk\u00f6nig melden"}Damit dürfte klar sein, warum das nicht funktionieren will.
Dann werde ich da mal eine Mail hinschreiben.
Vielen Dank für die Denkanstöße. ;)
Gruß
Nili
-
Dazu gab es doch schon Infos und Diskussionen hier.
Du hast mit Node-Red und dem Detailabruf einige Tankstellen abgefragt - und das wohlmöglich noch recht oft (alle x Minuten).
Für Abfragen nur nach Preis und Öffnungsstatus hatte der Betreiber extra eine neue Abfrageroutine gebaut, mit der mit einem Request bis zu 10 Tankstellen abgefragt werden und somit der Server entlastet wird.
Dazu müsstest Du auch eine Mail von ihm bekommen haben (war zumindest bei einigen so).
Gruß,
Eric
-
-
Hallo,
folgendes im main.js im Adapter-Verzeichnis auskommentieren, dann werden die Werte nicht vorher gelöscht (für Zeitreihe sonst schwierig)
`} // Reset // billigstes E5 // adapter.setState('stations.cheapest.e5.feed', 0); // adapter.setState('stations.cheapest.e5.short', ''); // adapter.setState('stations.cheapest.e5.3rd', 0);// dritte stelle // adapter.setState('stations.cheapest.e5.combined', 'keine Daten'); adapter.setState('stations.cheapest.e5.name', ''); // adapter.setState('stations.cheapest.e5.status', ''); // billigstes E10 // adapter.setState('stations.cheapest.e10.feed', 0); // adapter.setState('stations.cheapest.e10.short', '0'); // adapter.setState('stations.cheapest.e10.3rd', 0); // adapter.setState('stations.cheapest.e10.combined', 'keine Daten'); adapter.setState('stations.cheapest.e10.name', ''); // adapter.setState('stations.cheapest.e10.status', ''); // billigster Diesel // adapter.setState('stations.cheapest.diesel.feed', 0); // adapter.setState('stations.cheapest.diesel.short', '0');// zweistellig // adapter.setState('stations.cheapest.diesel.3rd', 0);// dritte stelle // adapter.setState('stations.cheapest.diesel.combined', 'keine Daten'); adapter.setState('stations.cheapest.diesel.name', ''); // adapter.setState('stations.cheapest.diesel.status', ''); // alle Stationen durchgehen for (var i = 0; i < 10; i++) { var stationid = adapter.config.stationsarray[i][0]; // sowas "a7cdd9cf-b467-4aac-8eab-d662f082511e" var stationname = adapter.config.stationsarray[i][1]; // sowas "Esso Hamburg Flughafenstraße" // hier alle States für Status und Preise leeren (0.00 oder 0), falls nicht alle 10 Felder ausgefüllt sind (ohne ack true) // adapter.setState('stations.' + i + '.status', ''); // adapter.setState('stations.' + i + '.e5.feed', 0); // adapter.setState('stations.' + i + '.e5.short', 0); // adapter.setState('stations.' + i + '.e5.3rd', 0); // adapter.setState('stations.' + i + '.e5.combined', ""); // adapter.setState('stations.' + i + '.e10.feed', 0); // adapter.setState('stations.' + i + '.e10.short', 0); // adapter.setState('stations.' + i + '.e10.3rd', 0); // adapter.setState('stations.' + i + '.e10.combined', ""); // adapter.setState('stations.' + i + '.diesel.feed', 0); // adapter.setState('stations.' + i + '.diesel.short', 0); // adapter.setState('stations.' + i + '.diesel.3rd', 0); // adapter.setState('stations.' + i + '.diesel.combined', ""); if (stationid.length == 36) { // wenn StationID bekannt, also Settings-Feld gefüllt adapter.log.debug('Station ' + stationid + ' ' + stationname + ' wird bearbeitet ...');`[/i][/i] -
Hallo Sissi,
ich habe deinen Vorschlag zum Anlass genommen, ein Update auf 1.0 auf Github zu packen. Darin gibt es nun die Möglichkeit, den Reset der Werte per Checkbox ein- und auszuschalten.
Bitte von Github laden: https://github.com/Pix–-/ioBroker.tankerkoenig
Wenn es bei allen läuft, packe ich ihn auf npm

Gruß
Pix
-
Hi,
mir raucht gerade der Kopf weil dieses ganze Programmieren liegt mir nicht so…
Ich habe bereits von github den Adapter installiert und die Tankstelle und meine Api eingeben.
Die Frage ist nun, wie zeige ich das ganze an?
Läuft das über Widget einfügen auf der linken Seite oder wie funktioniert das?
Habe auch irgendwie kein Anfangspunkt gefunden, oder schlicht überlesen sitze schon paar Stündchen vorm PC und hab iobroker etc installiert....
Danke für Eure Hilfe
Tobias
-
Die Views bestehen aus vielen Einzeldaten.
Ein zusammengestztes Widget müsste bei github als import liegen.
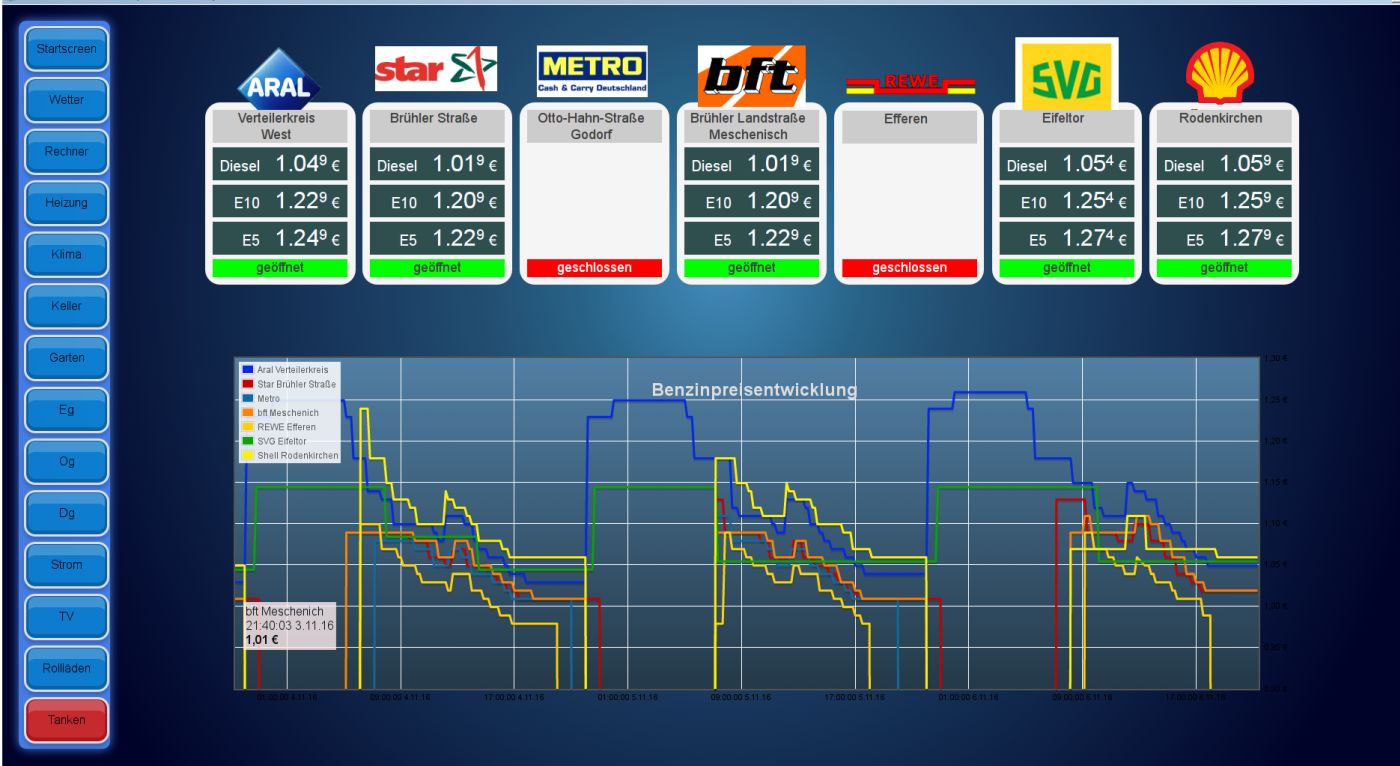
Willst du so etwas:

Gruß
Rainer
-
@tobih83:Ich wäre froh wenn er mir überhaupt mal etwas anzeigt bzw ich das richtige Widget finde das es ein Erfolgs Erlebnis gibt …. `
dann nimm einfach ein basic string widget und fülle es mit einem DatenpunktGruß
Rainer
-
Auf der readme Seite des Adapters auf Github und (so glaube ich) auch auf ioBroker.net gibt es ein Widget Code zum Importieren.
Gruss
Pix
-
Gehe ich richtig in der Annahme das ich beim Basis String mir unter Objekt ID den Tankerkönig raussuche und dann die vorher eingestellte Tankstelle und z.b. E5 ??
Ja den Code habe ich gefunden aber kann ehrlich gesagt nix damit anfangen, das ist zu neu alles noch für mich :(


