NEWS
VisualStudio Code und Devcontainer
-
Ich hatte mir das .devcontainer Verzeichnis von @UncleSam geholt (vom iobroker.loxone adapter) und angepasst.
devcontainer.json
// For format details, see https://aka.ms/vscode-remote/devcontainer.json or this file's README at: // https://github.com/microsoft/vscode-dev-containers/tree/v0.101.1/containers/docker-existing-docker-compose // If you want to run as a non-root user in the container, see .devcontainer/docker-compose.yml. { "name": "ioBroker Docker Compose", // Update the 'dockerComposeFile' list if you have more compose files or use different names. // The .devcontainer/docker-compose.yml file contains any overrides you need/want to make. "dockerComposeFile": ["docker-compose.yml"], // The 'service' property is the name of the service for the container that VS Code should // use. Update this value and .devcontainer/docker-compose.yml to the real service name. "service": "iobroker", // The optional 'workspaceFolder' property is the path VS Code should open by default when // connected. This is typically a file mount in .devcontainer/docker-compose.yml "workspaceFolder": "/workspace", // Set *default* container specific settings.json values on container create. "settings": { "terminal.integrated.shell.linux": null }, // Add the IDs of extensions you want installed when the container is created. "extensions": ["dbaeumer.vscode-eslint", "esbenp.prettier-vscode"] // Uncomment the next line if you want start specific services in your Docker Compose config. // "runServices": [], // Uncomment the next line if you want to keep your containers running after VS Code shuts down. // "shutdownAction": "none", // Uncomment the next line to run commands after the container is created - for example installing git. // "postCreateCommand": "apt-get update && apt-get install -y git", // Uncomment to connect as a non-root user. See https://aka.ms/vscode-remote/containers/non-root. //"remoteUser": "iobroker" }docker-compose.yml
version: '3' services: iobroker: build: . container_name: iobroker-dvlp hostname: iobroker-dvlp ports: - '8081:8081' volumes: - ./..:/workspace:cached - iobrokerdata-dvlp:/opt/iobroker environment: - LANG=en_US.UTF-8 - LANGUAGE=en_US:en - LC_ALL=en_US.UTF-8 - TZ=Europe/Zurich - SETGID=1000 volumes: iobrokerdata-dvlp:Dockerfile
FROM buanet/iobroker:latest RUN ln -s /opt/iobroker/node_modules/ /root/.node_modules@Asgothian sagte in VisualStudio Code und Devcontainer:
Ich hatte mir das .devcontainer Verzeichnis von @UncleSam geholt (vom iobroker.loxone adapter) und angepasst.
Er voilà, da haben wir den Fehler. Den Loxone Adapter habe ich noch nicht auf den neusten Stand von create-adaper gebracht. Nimm bitte entweder i2c oder create-adaper und schau dir die Migrationshilfen in create-adapter an.
-
@Asgothian sagte in VisualStudio Code und Devcontainer:
Ich hatte mir das .devcontainer Verzeichnis von @UncleSam geholt (vom iobroker.loxone adapter) und angepasst.
Er voilà, da haben wir den Fehler. Den Loxone Adapter habe ich noch nicht auf den neusten Stand von create-adaper gebracht. Nimm bitte entweder i2c oder create-adaper und schau dir die Migrationshilfen in create-adapter an.
Schwere Geburt. Aber - es geht jetzt. Ich hab den Adapter im Container aktiv, und kann also jetzt mal versuchen mich da entsprechend zu verbinden.
Für die Hilfe schon einmal vielen Dank.
Jetzt bleibt noch eine Frage: Beim Zigbee Adapter kann es vorkommen das ich zusätzlich auch in einer der verwendeten Bibliotheken Änderungen machen muss. Dazu habe ich auch davon einen Github Fork. In meinem aktuellen Workflow lade ich die geänderten Daten von Hand von meinem Entwicklungsrechner in den ioBroker. Das kann ich im Moment nicht, da ich nicht direkt auf das Dateisystem im Container zugreifen kann.
Hast Du dafür einen Vorschlag für mich ?
A.
-
In Discord/Telegram ist reges Interesse an Devcontainer vorhanden, deshalb versuche ich hier einige Sachen zu (er)klären.
Wie kann ich Devcontainer in meinem Adapter nützen?
Wenn's geht empfehlen wir immer den Adapter Creator (
npx @iobroker/create-adapter) zu nutzen. Wenn das für euren Adapter nicht in Frage kommt, könnt ihr das.devcontainerVerzeichnis von meinem Adapter kopieren und überall den Namen "Loxone" durch euren Adapternamen ersetzen.Zudem empfehle ich folgende zwei Dateien in VS Code zu ergänzen oder erstellen:
- launch.json: dies ermöglicht ganz einfach per F5 den Adapter zu starten (siehe unten)
tasks.json: mit dem "Install Adapter" Task kann man ohne in die Kommandozeile abzutauchen den aktuellsten Stand als Adapter in ioBroker installieren
Was brauche ich für Devcontainer?
Microsoft beschreibt dies sehr schön in ihrem Getting Started.
Ich habe alles auf meinem Windows 10 Professional mit WSL2 (Windows Subsystem for Linux) getestet, dort läuft es einwandfrei.
Wie starte ich Devcontainer?
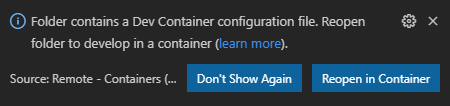
Wenn alle Vorbedingungen erfüllt sind (siehe oben) könnt ihr ganz einfach das Hauptverzeichnis (nicht das .devcontainer-Verzeichnis!) auf eurem PC in Visual Studio Code öffnen ("Ordner öffnen"), dabei fragt VS Code, ob man das Verzeichnis in Remote Container öffnen möchte:

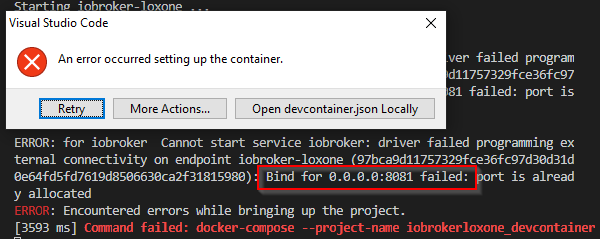
Einfach auf "Reopen in Container" klicken und warten :-)Falls ihr dabei den folgenden Fehler seht (Messagebox und Konsole beachten!), habt ihr irgendwo noch eine Instanz von ioBroker (oder sonstwas) auf Port 8082* auf eurem PC am laufen:

Es ist zu beachten, dass nur ein "Devcontainer" mit ioBroker auf's mal laufen kann, da Port 8082* nicht nur im Container sondern auf eurem PC benutzt wird.*= Der Port, auf welchem ioBroker zur Verfügung steht, kann in der Datei docker-compose.yml angepasst werden. Mehr Informationen sind in der Datei
.devcontainer/README.mdzu finden.Wie greife ich nun auf ioBroker zu?
Im Devcontainer (docker-compose) läuft ioBroker sobald der Devcontainer gestartet ist. Wenn ihr an der Konfiguration nichts geändert habt, ist ioBroker unter http://localhost:8082 zu erreichen.
Wie entwickle ich im Devcontainer?
Das ist das schöne an Devcontainer: die Entwicklung funktioniert exakt wie bisher. Je nachdem müsst ihr noch VS Code Extensions im Container installieren, aber ansonsten merkt man vom Container gar nichts. In Tat und Wahrheit läuft aber der Grossteil von VS Code im Container und gar nicht mehr direkt auf eurem PC.
Extensions wie eslint und prettier funktionieren weiterhin einwandfrei; je nach Extension läuft sie auf dem PC oder im Container.Wie starte ich meinen Adapter das erste mal?
Der Adapter wird automatisch beim ersten mal Starten von Devcontainer installiert. Es muss einzig noch eine Instanz erstellt werden (vorzugsweise mit Index=0).
Mit dem oben erwähnten Task (Ctrl-Shift-P -> Tasks: Run Task -> "Install Adapter") wird der aktuelle Stand des Source Codes in ein NPM Paket verpackt und in ioBroker (im Container) installiert. Danach kann man den Adapter ganz einfach im Web GUI konfigurieren. Zum starten empfehle ich gleich das Debugging (siehe unten) zu nutzen, es ist aber natürlich auch möglich, den Adapter ganz normal in ioBroker zu starten.Wie debugge ich im Devcontainer?
Ich nutze dafür die oben bereits erwähnte Launch Konfiguration. Damit kann ich per F5 (oder über den Debug-Tab) den Adapter im Debug-Modus starten. Der Adapter sollte natürlich nicht laufen bevor man F5 drückt.
Was mache ich, wenn nichts mehr geht?
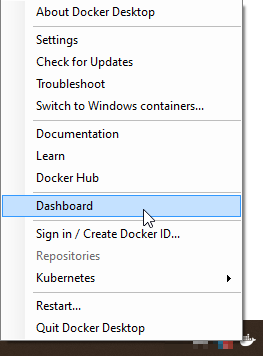
Wenn doch mal ein Devcontainer irgendwo hängt, kann man das über das Docker-Dashboard nachvollziehen. Einfach rechts-Klick auf das Docker Symbol unten rechts in der Taskleiste von Windows und dann "Dashboard" auswählen:


@UncleSam sagte in VisualStudio Code und Devcontainer:
Wenn's geht empfehlen wir immer den Adapter Creator (npx @iobroker/create-adapter) zu nutzen
Ich wollte nochmal nachfragen, da ich gerade auch am rumprobieren bin:
Man braucht aber dann auf jeden Fall eine Node-Installation unter Windows (und nur dafür) um den adapter-creator aufzurufen, der einem dann die Anfangsdateien für den Container und vs code erstellt?Wäre es nicht besser dafür ein basis image zur Verfügung zu stellen und erst im container dann adapter-creator auszuführen für ein (oder auch weitere adapter)?
-
@UncleSam sagte in VisualStudio Code und Devcontainer:
Wenn's geht empfehlen wir immer den Adapter Creator (npx @iobroker/create-adapter) zu nutzen
Ich wollte nochmal nachfragen, da ich gerade auch am rumprobieren bin:
Man braucht aber dann auf jeden Fall eine Node-Installation unter Windows (und nur dafür) um den adapter-creator aufzurufen, der einem dann die Anfangsdateien für den Container und vs code erstellt?Wäre es nicht besser dafür ein basis image zur Verfügung zu stellen und erst im container dann adapter-creator auszuführen für ein (oder auch weitere adapter)?
-
@OliverIO du kannst das tun was ich getan hab:
- den container von buanet laden,
- starten.. in die Konsole gehen,
- da den adapter creator aufrufen,
- Daten kopieren, dann weiter machen.
@Asgothian
so ähnlich habe ich das gemacht:
1.) neuer Ordner irgendwo in Windows angelegt
2) VS code lokal geöffnet (also normal geöffnet) und den obigen Ordner als Workspace geöffnet
3) Dann Befehl "add Developement container configuration files" ausgeführt
4) Dann die Inhalte gegen die 3 Dateien aus dem loxone-Adapter ersetzt und überall wo "loxone" steht gegen "dev" getauscht. Wenn man vis nutzen möchte sollte auch der port 8082 in docker-compose noch geöffnet werden
5) Rebuild container ausgeführt (das erste mal dauert, da so 300-500MB heruntergeladen werden, festplattenspeicher sollte man auch ordentlich frei haben, da das endgültige Image ca 1,2GB groß ist und buanet ebenfalls noch da ist. )
6) Ergebnis: Container startete und iobroker lief
7) Dann create-adapter remote im workspace ordner ausgeführt
8 ) dann workspace auf den neu erzeugten ordner gesetzt (open folder)
9) dann rebuild container ausgeführt
10) nun ist das problem, das zwar 2 container laufen (iobroker und nginx), aber iobroker nicht erreichbar ist und im gegensatz zu oben steht in der statuszeile von vscode nun "0 ports available" steht.Ergänzung nach weiteren 2h:
also ich habe jetzt einige zeit mit der Konfiguration direkt aus dem create-adapter rumprobiert.
die container laufen zwar, aber ich komme mit dem browser einfach nicht drauf.
irgendwas mit der nginx-kombination für den reverse-proxy scheint da nicht zu stimmen.
mit localhost:8081 oder auch localhost:80 kommt nichts.
wenn ich localhost:8082 aufrufe kommt bad gateway.
wenn ich noch das access_log und das error_log dazu konfiguriere, dann kommt da kein zugriff an. das errorlog zeigt keinen fehler an.daher switche ich nochmal zur oben beschriebenen Schrittanleitung bis Schritt 7 um, da funktioniert für mich alles. auch die admin-oberfläche
Was ist nochmal der Grund warum der nginx als reverse proxy hier eingesetzt wird?
sorry für den langen post, habe aber die Schrittanleitung etwas ausgebaut, damit andere das ebenfalls nachvollziehen können.
-
@UncleSam sagte in VisualStudio Code und Devcontainer:
Wenn's geht empfehlen wir immer den Adapter Creator (npx @iobroker/create-adapter) zu nutzen
Ich wollte nochmal nachfragen, da ich gerade auch am rumprobieren bin:
Man braucht aber dann auf jeden Fall eine Node-Installation unter Windows (und nur dafür) um den adapter-creator aufzurufen, der einem dann die Anfangsdateien für den Container und vs code erstellt?Wäre es nicht besser dafür ein basis image zur Verfügung zu stellen und erst im container dann adapter-creator auszuführen für ein (oder auch weitere adapter)?
@OliverIO sagte in VisualStudio Code und Devcontainer:
Man braucht aber dann auf jeden Fall eine Node-Installation unter Windows (und nur dafür)
Sofern du im devcontainer weiterarbeiten willst, ist das korrekt.
@OliverIO sagte in VisualStudio Code und Devcontainer:
Was ist nochmal der Grund warum der nginx als reverse proxy hier eingesetzt wird?
Damit du im Devcontainer die Admin-UI bearbeiten kannst, ohne bei jeder Änderung ein iobroker upload machen zu müssen. Mit dem reverse proxy kommt die Admin-UI für deinen Adapter direkt aus dem Dev-Verzeichnis.
@OliverIO sagte in VisualStudio Code und Devcontainer:
irgendwas mit der nginx-kombination für den reverse-proxy scheint da nicht zu stimmen.
mit localhost:8081 oder auch localhost:80 kommt nichts.
wenn ich localhost:8082 aufrufe kommt bad gateway.Teile doch mal deine Konfiguration inkl. docker-compose.yml und welche Ports ioBroker (web/vis/...) in seinem container nutzt. Da passt garantiert was nicht zusammen.
-
@OliverIO sagte in VisualStudio Code und Devcontainer:
Man braucht aber dann auf jeden Fall eine Node-Installation unter Windows (und nur dafür)
Sofern du im devcontainer weiterarbeiten willst, ist das korrekt.
@OliverIO sagte in VisualStudio Code und Devcontainer:
Was ist nochmal der Grund warum der nginx als reverse proxy hier eingesetzt wird?
Damit du im Devcontainer die Admin-UI bearbeiten kannst, ohne bei jeder Änderung ein iobroker upload machen zu müssen. Mit dem reverse proxy kommt die Admin-UI für deinen Adapter direkt aus dem Dev-Verzeichnis.
@OliverIO sagte in VisualStudio Code und Devcontainer:
irgendwas mit der nginx-kombination für den reverse-proxy scheint da nicht zu stimmen.
mit localhost:8081 oder auch localhost:80 kommt nichts.
wenn ich localhost:8082 aufrufe kommt bad gateway.Teile doch mal deine Konfiguration inkl. docker-compose.yml und welche Ports ioBroker (web/vis/...) in seinem container nutzt. Da passt garantiert was nicht zusammen.
@AlCalzone
Ich habe initial ja nur den adaptercreator ausgeführt und den container gestartet, sonst nichts.
Zur Sicherheit habe ich das soeben komplett nochmal von vorne gemacht.
Ich selbst habe nichts an den Dateien verändert.
Ergebnis:
Gemäß docker Desktop laufen die beiden container iobroker+nginx
iobroker ist über localhost:8081 aber nicht erreichbarWenn du noch weitere Dateien benötigst, sag Bescheid.
Datei .devcontainer
Datei docker-compose
-
@AlCalzone
Ich habe initial ja nur den adaptercreator ausgeführt und den container gestartet, sonst nichts.
Zur Sicherheit habe ich das soeben komplett nochmal von vorne gemacht.
Ich selbst habe nichts an den Dateien verändert.
Ergebnis:
Gemäß docker Desktop laufen die beiden container iobroker+nginx
iobroker ist über localhost:8081 aber nicht erreichbarWenn du noch weitere Dateien benötigst, sag Bescheid.
Datei .devcontainer
Datei docker-compose
@OliverIO sagte in VisualStudio Code und Devcontainer:
iobroker ist über localhost:8081 aber nicht erreichbar
Nein, er ist unter :8082 erreichbar. Steht auch in der README im .devcontainer-Ordner ;) UND in docker.compose.yml
# Make the ioBroker admin available under http://localhost:8082Ist deswegen nicht der Standardport, weil es sein kann, dass schon eine Instanz unter 8081 läuft.
-
@Asgothian sagte in VisualStudio Code und Devcontainer:
ebnis ist aber das gleiche - ich hab keinen Adapter für d
Hi, bei mir klappt das Debuggen nicht, es kommt ein Fehler:
/usr/bin/node ./main.js --debug 0 Process exited with code 6meine launch.json:
{ // Use IntelliSense to learn about possible attributes. // Hover to view descriptions of existing attributes. // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "node", "request": "launch", "name": "Launch TypeScript Adapter", "skipFiles": ["<node_internals>/**"], "program": "${workspaceFolder}/main.js", "args": ["--debug", "0"], "outFiles": ["${workspaceFolder}/build/**/*.js"] } ] }jemand eine Idee?
E -
@OliverIO sagte in VisualStudio Code und Devcontainer:
iobroker ist über localhost:8081 aber nicht erreichbar
Nein, er ist unter :8082 erreichbar. Steht auch in der README im .devcontainer-Ordner ;) UND in docker.compose.yml
# Make the ioBroker admin available under http://localhost:8082Ist deswegen nicht der Standardport, weil es sein kann, dass schon eine Instanz unter 8081 läuft.
@OliverIO sagte in VisualStudio Code und Devcontainer:
wenn ich localhost:8082 aufrufe kommt bad gateway.
auch hier unverändert, wie ich oben geschrieben habe.
-
@OliverIO sagte in VisualStudio Code und Devcontainer:
wenn ich localhost:8082 aufrufe kommt bad gateway.
auch hier unverändert, wie ich oben geschrieben habe.
@OliverIO Bei mir lag da daran, dass auf dem Rechner schon lokal iobroker lief, und er Post 8082 für den web adapter reserviert war.
Habe den Port in der docker-compose.yml einfach auf 9092 gesetzt, dann ging es auch:
nginx: image: nginx:latest depends_on: - iobroker links: - iobroker container_name: nginx-countstates volumes: - ./nginx/nginx.conf:/etc/nginx/nginx.conf - ..:/workspace:cached ports: # Make the ioBroker admin available under http://localhost:8082 - 9082:80 -
@OliverIO sagte in VisualStudio Code und Devcontainer:
wenn ich localhost:8082 aufrufe kommt bad gateway.
auch hier unverändert, wie ich oben geschrieben habe.
-
@OliverIO sagte in VisualStudio Code und Devcontainer:
auch hier unverändert, wie ich oben geschrieben habe.
Dann zeig mir bitte noch deine nginx.conf
Auch hier nix verändert, stammt alles so aus dem adapter-creator.
nginx.conf
Ich denke nicht das es an nginx liegt, siehe mein nächsten Post
-
Auch hier nix verändert, stammt alles so aus dem adapter-creator.
nginx.conf
Ich denke nicht das es an nginx liegt, siehe mein nächsten Post
@EdgarM Auf dem Windowsrechner läuft sonst kein weiterer Server und iobroker lief da noch nie, da mein Produktionssystem auf einem NUC läuft.
@AlCalzone
ich hab nun ein wenig weiter recherchiert und im iobroker log die folgende Warnung gefunden:warn: host.iobroker-mytest does not start any instances on this hostNach ein bisschen Suche im Forum soll man den admin adapter installieren
iobroker add adminDanach klappt der Zugriff auf iobroker, aber ich habe nun 2 admin instanzen (0=inaktiv und 1=aktiv)
an was könnte das liegen? -
@EdgarM Auf dem Windowsrechner läuft sonst kein weiterer Server und iobroker lief da noch nie, da mein Produktionssystem auf einem NUC läuft.
@AlCalzone
ich hab nun ein wenig weiter recherchiert und im iobroker log die folgende Warnung gefunden:warn: host.iobroker-mytest does not start any instances on this hostNach ein bisschen Suche im Forum soll man den admin adapter installieren
iobroker add adminDanach klappt der Zugriff auf iobroker, aber ich habe nun 2 admin instanzen (0=inaktiv und 1=aktiv)
an was könnte das liegen?@OliverIO sagte in VisualStudio Code und Devcontainer:
host.iobroker-mytest does not start any instances on this host
Das gibts eigentlich nur, wenn sich der Hostname ändert. Ist mir beim Devcontainer noch nicht untergekommen, vielleicht ist das wegen deiner Container-zu-Container-Migration passiert?
-
@OliverIO sagte in VisualStudio Code und Devcontainer:
host.iobroker-mytest does not start any instances on this host
Das gibts eigentlich nur, wenn sich der Hostname ändert. Ist mir beim Devcontainer noch nicht untergekommen, vielleicht ist das wegen deiner Container-zu-Container-Migration passiert?
@AlCalzone
kann natürlich alles sein, aber ich habe visual studio mit dem ordner, der durch den adapter creator erzeugt wurde neu geöffnet und den container mit diesen Informationen neu erzeugt (rebuild). Wo stehen den in den ganzen Dateien noch irgendwelche hostnamen? -
@AlCalzone
kann natürlich alles sein, aber ich habe visual studio mit dem ordner, der durch den adapter creator erzeugt wurde neu geöffnet und den container mit diesen Informationen neu erzeugt (rebuild). Wo stehen den in den ganzen Dateien noch irgendwelche hostnamen? -
@OliverIO Nicht im Adapter, aber in dem ioBroker, der im Container läuft. Der ordnet Instanzen bestimmten Hosts zu, was bei manuellen Umzügen gern mal für "does not start any instances" sorgt.
@AlCalzone
aber es gibt doch nur einen iobroker container und der wird auf basis der konfigurationsdaten, welche mit dem adapter-creator erzeugt werden, komplett, auf basis von buanet und den weiteren Anweisungen, neu aufgebaut. der erste container hat doch damit nix mehr zu tun.
wenn ich ins logfile schaue dann ist der hostname genau so wie es im docker-compose angegeben ist. -
@AlCalzone
aber es gibt doch nur einen iobroker container und der wird auf basis der konfigurationsdaten, welche mit dem adapter-creator erzeugt werden, komplett, auf basis von buanet und den weiteren Anweisungen, neu aufgebaut. der erste container hat doch damit nix mehr zu tun.
wenn ich ins logfile schaue dann ist der hostname genau so wie es im docker-compose angegeben ist.


