NEWS
Timer über Button legen
-
Moin,
ich würde gerne für meine Frau einen Timer über den Button legen wenn der Saugrobotter gestartet wird, so das Sie sehen kann wie lange er noch fährt.
Ich arbeite ganz normal mit Vis und der Timer für den Saugrobotter habe ich auf 45 Min Fahrzeit gestellt.Vielleicht kann mir ja jemand helfen...
-
Moin,
ich würde gerne für meine Frau einen Timer über den Button legen wenn der Saugrobotter gestartet wird, so das Sie sehen kann wie lange er noch fährt.
Ich arbeite ganz normal mit Vis und der Timer für den Saugrobotter habe ich auf 45 Min Fahrzeit gestellt.Vielleicht kann mir ja jemand helfen...
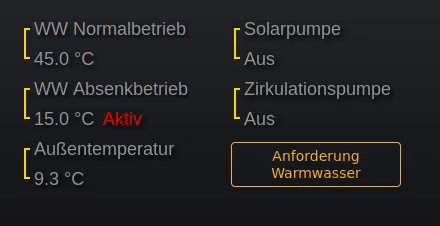
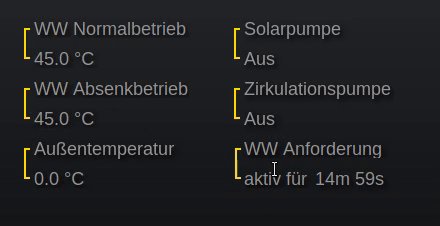
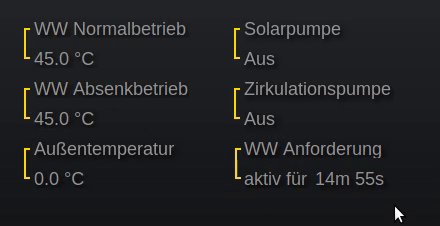
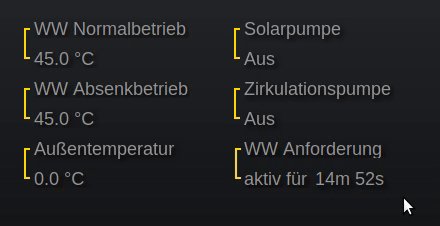
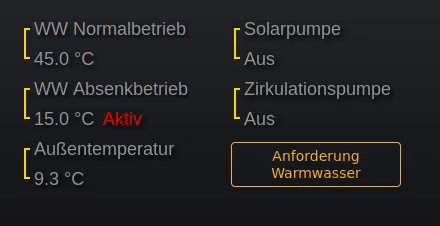
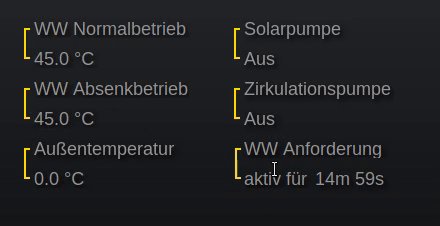
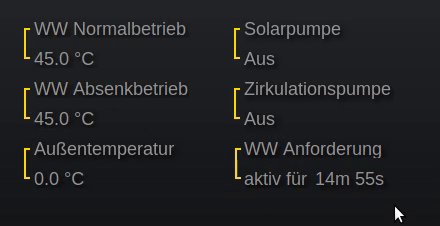
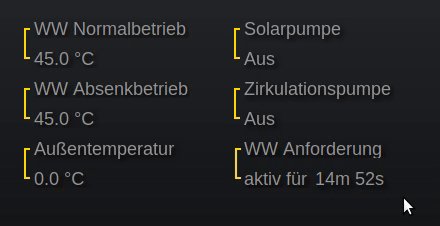
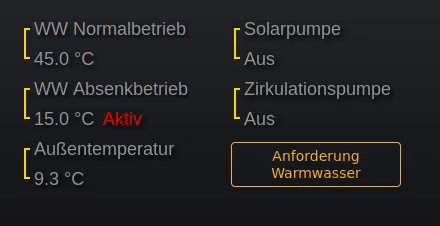
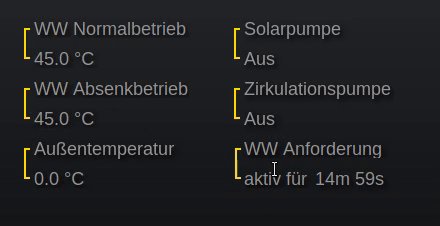
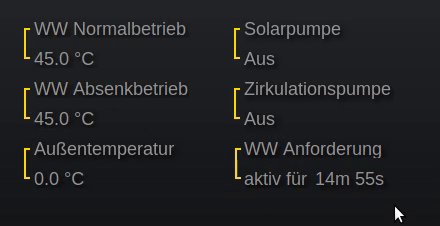
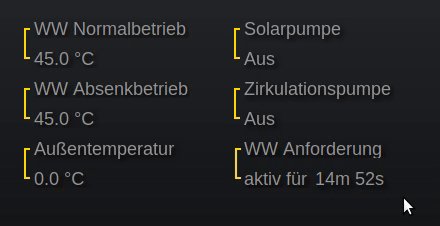
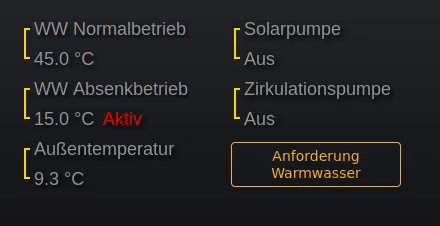
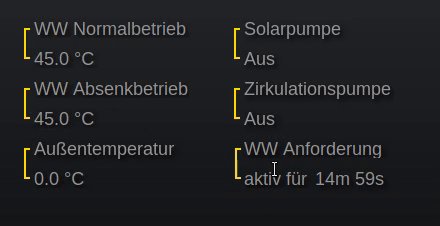
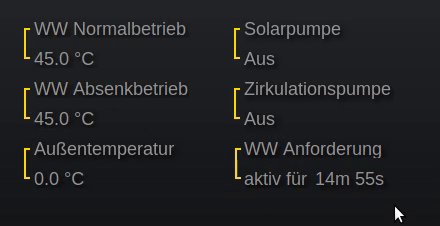
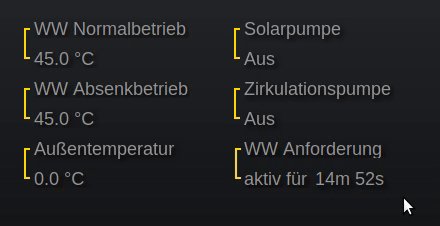
meinst Du sowas?

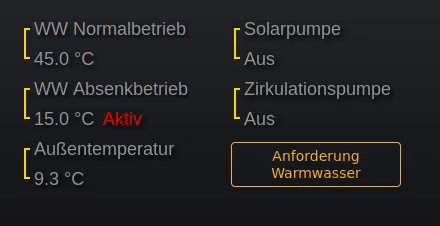
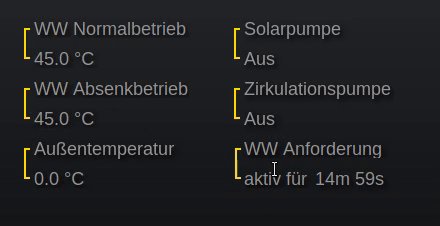
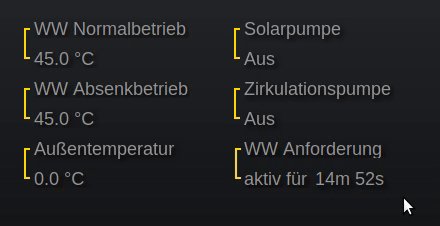
Ich habe eine Warmwasseranforderung während des Absenkbetrieb realisiert - wird per Button akktiviert, danach Button ausgeblendet und dann läuft ein Timer
-
meinst Du sowas?

Ich habe eine Warmwasseranforderung während des Absenkbetrieb realisiert - wird per Button akktiviert, danach Button ausgeblendet und dann läuft ein Timer
@spaceduck sagte in Timer über Button legen:
meinst Du sowas?

Ich habe eine Warmwasseranforderung während des Absenkbetrieb realisiert - wird per Button akktiviert, danach Button ausgeblendet und dann läuft ein Timer
ja genau sowas meine ich
-
@spaceduck sagte in Timer über Button legen:
meinst Du sowas?

Ich habe eine Warmwasseranforderung während des Absenkbetrieb realisiert - wird per Button akktiviert, danach Button ausgeblendet und dann läuft ein Timer
ja genau sowas meine ich
Du installierst Dir erstmal den Adapter mytime und legst dort Deinen gewünschten Timer an.
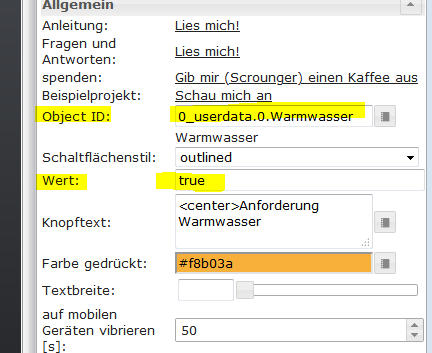
https://forum.iobroker.net/topic/33376/test-adapter-mytime-v0-1-xJetzt zur GUI: Ich setze mit dem Button eine Variable auf "True"

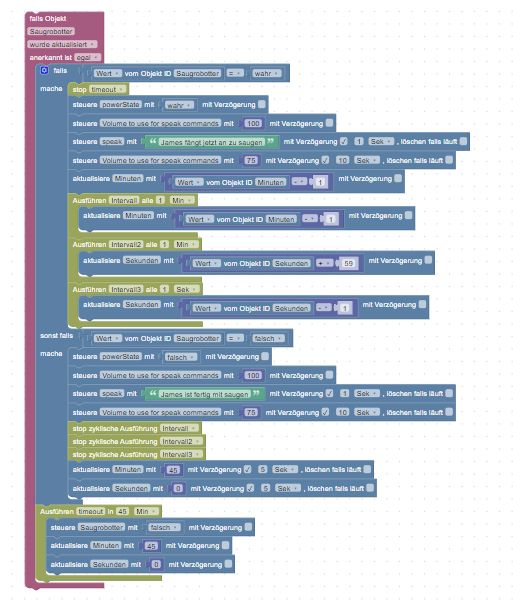
Auf diese Variable reagiere ich in einem Script und starte den Timer (ich habe den Code auf das nötigste eingedampft und meine Heizungsansteuerung entfernt).
Nach 15 Minuten zurücksetzen auf "False"
Sichtbarkeit des Buttons und des Timers dann entsprechend auch über diese Variable steuern.Hier noch der Code, sollte selbsterklärend sein.
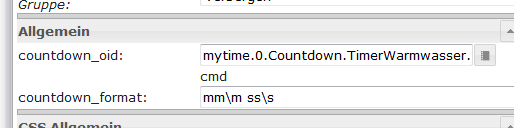
on({id: "0_userdata.0.Warmwasser", val: true}, async function (obj) { setState("mytime.0.Countdown.TimerWarmwasser.cmd", "start"); setTimeout(function() { setState("0_userdata.0.Warmwasser", false); }, 900000); });Timer Widget (kommt mit dem mytime Adapter mit)

Soweit nachvollziehbar?
-
Du installierst Dir erstmal den Adapter mytime und legst dort Deinen gewünschten Timer an.
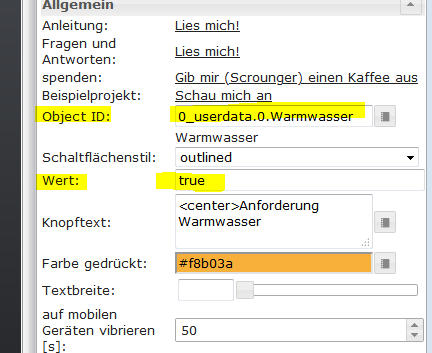
https://forum.iobroker.net/topic/33376/test-adapter-mytime-v0-1-xJetzt zur GUI: Ich setze mit dem Button eine Variable auf "True"

Auf diese Variable reagiere ich in einem Script und starte den Timer (ich habe den Code auf das nötigste eingedampft und meine Heizungsansteuerung entfernt).
Nach 15 Minuten zurücksetzen auf "False"
Sichtbarkeit des Buttons und des Timers dann entsprechend auch über diese Variable steuern.Hier noch der Code, sollte selbsterklärend sein.
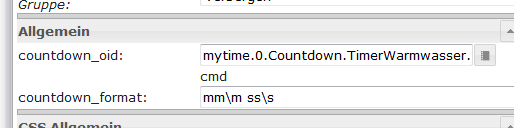
on({id: "0_userdata.0.Warmwasser", val: true}, async function (obj) { setState("mytime.0.Countdown.TimerWarmwasser.cmd", "start"); setTimeout(function() { setState("0_userdata.0.Warmwasser", false); }, 900000); });Timer Widget (kommt mit dem mytime Adapter mit)

Soweit nachvollziehbar?
@spaceduck ja perfekt... danke dir
-
@spaceduck ja perfekt... danke dir
@SaiBot1981
Kannst ja mal zeigen wie du es dann für deine Anwendung umgesetzt hast -
@SaiBot1981
Kannst ja mal zeigen wie du es dann für deine Anwendung umgesetzt hast@spaceduck sagte in Timer über Button legen:
@SaiBot1981
Kannst ja mal zeigen wie du es dann für deine Anwendung umgesetzt hastDie Umsetztung war sehr einfach... nur mein ipad 2 kann das nicht anzeigen...
aufm browswer am rachner siehts super aus... am handy auch... nur das ipad kanns helt nicht... um das richtig zu haben muss ich wohl n neuerers ipad kaufen... aber vielen dank dafür... -
@SaiBot1981
Kannst ja mal zeigen wie du es dann für deine Anwendung umgesetzt hast@spaceduck habs nun ganz anders gebaut....

-
meinst Du sowas?

Ich habe eine Warmwasseranforderung während des Absenkbetrieb realisiert - wird per Button akktiviert, danach Button ausgeblendet und dann läuft ein Timer
@spaceduck sagte in Timer über Button legen:
Ich habe eine Warmwasseranforderung während des Absenkbetrieb realisiert - wird per Button akktiviert, danach Button ausgeblendet und dann läuft ein Timer
Hi, eventuell kannst du mir helfen:
Ich lese die Werte meiner Junkers Therme mit BBQ´s "EMS-ESP" aus. Die Daten landen vie JSON und aufbereitet via Script im iO-Broker. Meine ursprüngliche Idee die Warmwasseranforderung über MQTT an den Bus der Heizung zu senden, davon bin ich meilenweit entfernt. Nicht den geringsten Schimmer wo ich anfangen muss.Hast du in der Richtung etwas gemacht?
LG, mxa
-
@spaceduck sagte in Timer über Button legen:
@SaiBot1981
Kannst ja mal zeigen wie du es dann für deine Anwendung umgesetzt hastDie Umsetztung war sehr einfach... nur mein ipad 2 kann das nicht anzeigen...
aufm browswer am rachner siehts super aus... am handy auch... nur das ipad kanns helt nicht... um das richtig zu haben muss ich wohl n neuerers ipad kaufen... aber vielen dank dafür...@SaiBot1981
Das Problem ist, das die Widgets in die Iobroker App integriert sein müssten.
Also alternative kannst du eine view in View bauen.
Zuerst eine neue view mit einem Iframe Widget anlegen.
Dann in das Iframe Die http Adresse des ersten views eintragen und die Größen anpassen.
Der 2. view wird dann in der App angezeigt. -
@SaiBot1981
Das Problem ist, das die Widgets in die Iobroker App integriert sein müssten.
Also alternative kannst du eine view in View bauen.
Zuerst eine neue view mit einem Iframe Widget anlegen.
Dann in das Iframe Die http Adresse des ersten views eintragen und die Größen anpassen.
Der 2. view wird dann in der App angezeigt.@OliverIO sagte in Timer über Button legen:
@SaiBot1981
Das Problem ist, das die Widgets in die Iobroker App integriert sein müssten.
Also alternative kannst du eine view in View bauen.
Zuerst eine neue view mit einem Iframe Widget anlegen.
Dann in das Iframe Die http Adresse des ersten views eintragen und die Größen anpassen.
Der 2. view wird dann in der App angezeigt.Ich habs mir als wertausgabe gebaut... das klappt echt gut... nur komischerweise wird ab und an der echo angesprochen das der saugrobotter fertig sei... ich sehe aber keine aktivität des java skriptes...
muss also nochmal suchen
-
@spaceduck sagte in Timer über Button legen:
Ich habe eine Warmwasseranforderung während des Absenkbetrieb realisiert - wird per Button akktiviert, danach Button ausgeblendet und dann läuft ein Timer
Hi, eventuell kannst du mir helfen:
Ich lese die Werte meiner Junkers Therme mit BBQ´s "EMS-ESP" aus. Die Daten landen vie JSON und aufbereitet via Script im iO-Broker. Meine ursprüngliche Idee die Warmwasseranforderung über MQTT an den Bus der Heizung zu senden, davon bin ich meilenweit entfernt. Nicht den geringsten Schimmer wo ich anfangen muss.Hast du in der Richtung etwas gemacht?
LG, mxa


